كيفية تغيير حجم الخط في ووردبريس
نشرت: 2022-09-26هناك طريقتان يمكنك من خلالهما تغيير حجم الخط في صفحات WordPress. الطريقة الأولى هي استخدام محرر WordPress لتغيير حجم الخط لصفحات أو منشورات معينة. الطريقة الثانية هي استخدام CSS لتغيير حجم الخط لجميع الصفحات أو المنشورات.
يعد تغيير حجم خط WordPress عملية بسيطة للغاية. من السهل إثارة اهتمام الزائر باستخدام حجم الرأس المناسب. إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك تغيير خط العنوان بالنقر فوق "فقرة" على الجانب الأيمن من الشاشة. بمساعدة منشئ الصفحة هذا ، من السهل تحرير المنشورات الغنية بالوسائط. قد يكون CSS المخصص خيارًا جيدًا إذا لم تتمكن من تغيير حجم الخط باستخدام إعدادات السمة الخاصة بك. هذه الطريقة بها صعوبة أكبر من الطريقة السابقة. ستتطلب هذه الطريقة بضعة أسطر من التعليمات البرمجية.
من الأفضل استشارة مطور السمات أو قراءة المستند قبل اتخاذ أي قرارات. الطريقة الوحيدة لتغيير حجم الخط في WordPress هي استخدام مكون إضافي. يتيح البرنامج المساعد إمكانية حصول برنامج موجود على رمز إضافي. يؤدي هذا إلى عملية تحميل أسرع نظرًا لوجود المزيد من عمليات تحميل التعليمات البرمجية لكل صفحة. الطريقة الأكثر استدامة وأمانًا لتغيير حجم خط WordPress هي استخدام إعدادات السمة.
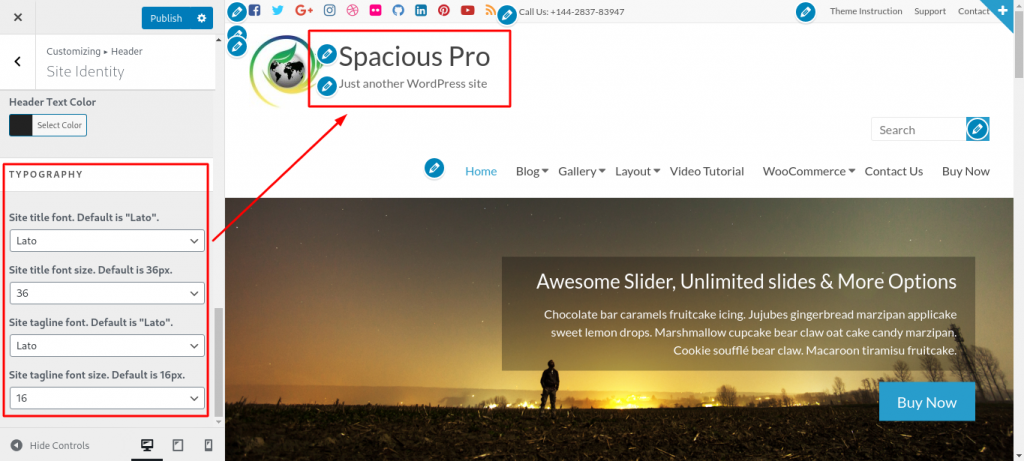
يمكنك تغيير حجم الرأس من خلال النقر على القائمة المنسدلة في القائمة اليمنى ضمن Typography> Preset Size. تسمح لك قائمة الحظر الموجودة أعلى الرأس بتغيير علامة الرأس بالنقر فوق H2.
قم بتغيير حجم الخط على جهاز Android الخاص بك. يمكنك استخدام خيار "العرض" لرسائلك النصية. يتيح لك تحديد "خيارات متقدمة" تحديد "حجم الخط". يمكنك تغيير الحجم عن طريق سحب شريط التمرير وإفلاته.
إذا كنت تريد تغيير حجم الخط في HTML ، فاستخدم سمة النمط. تحدد النمط الذي يتماشى مع العنصر. في هذه الحالة ، يتم استخدام سمة حجم الخط مع علامة HTML p> وخط خاصية حجم الخط في CSS . تُستخدم سمة حجم الخط في CSS لتحديد حجم الخط لأن HTML5 لا يدعمها.
كيف يمكنني تغيير حجم الخط الخاص بي في الصفحات؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن طريقة تغيير حجم الخط على الصفحات ستختلف اعتمادًا على البرنامج أو التطبيق المحدد الذي تستخدمه. ومع ذلك ، بشكل عام ، تسمح لك معظم تطبيقات البرامج بتغيير حجم الخط عن طريق تحديد خيار "الخط" أو "النص" من قائمة "التنسيق" ، ثم اختيار حجم الخط المطلوب من القائمة المنسدلة. في بعض الحالات ، قد تحتاج أيضًا إلى تحديد الزر "تطبيق" أو "موافق" لحفظ التغييرات.
قم بتغيير الخط أو حجم الخط في Pages على جهاز Mac الخاص بك. يحتوي Pages Pages لـ Mac على إرشادات حول كيفية استخدام Pages Pages. يمكن تغيير حجم وخط النص. ضمن تعيين خط افتراضي ، يمكنك تغيير الخط الذي يظهر في المستندات الجديدة. إذا كان يجب أن يستخدم المستند أحجام خطوط حكومة البر الرئيسي الصيني ، فيجب تغيير منطقة جهاز الكمبيوتر الخاص بك. من خلال تحديد التنسيق ، يمكنك تغيير الخط من قائمة التنسيق في الجزء العلوي من الشاشة. من خلال النقر على الأسهم المزدوجة في الزاوية اليمنى من الخط ، يمكنك استبدالها. إذا كان الخط مفقودًا ، فيجب عليك تحديد محرف بنفس الحرف كما هو. في الخط البديل ، يكون حجم الخط ووزنه متطابقين.
كيفية تغيير حجم الخط في مستند الصفحات
إذا كان النص موجودًا في مربع نص أو جدول أو شكل ، فيجب عليك أولاً تحديد علامة التبويب "نص" أعلى الشريط الجانبي ثم النقر فوق "النمط". ثم ، في القائمة المنبثقة Font ، اختر خطًا من القائمة. إذا كنت تريد أن يكون الخط أكبر أو أصغر ، فانقر فوق الأسهم الصغيرة الموجودة على يمين الحجم.
لتغيير حجم الخط في مستند Pages ، انتقل إلى عنصر القائمة "تحديد الكل" في شريط القائمة العلوي. بعد تحديد الكل ، يمكنك تغيير علامة تبويب النص على الشريط الجانبي الأيمن إلى نص ، ثم ضبط الخط وحجم الخط. باستخدام هذا الأمر ، يجب تغيير كل النص الموجود في المستند إلى الخط الذي تختاره.
كيفية تغيير حجم الخط في رأس وورد
 الائتمان: docs.themegrill.com
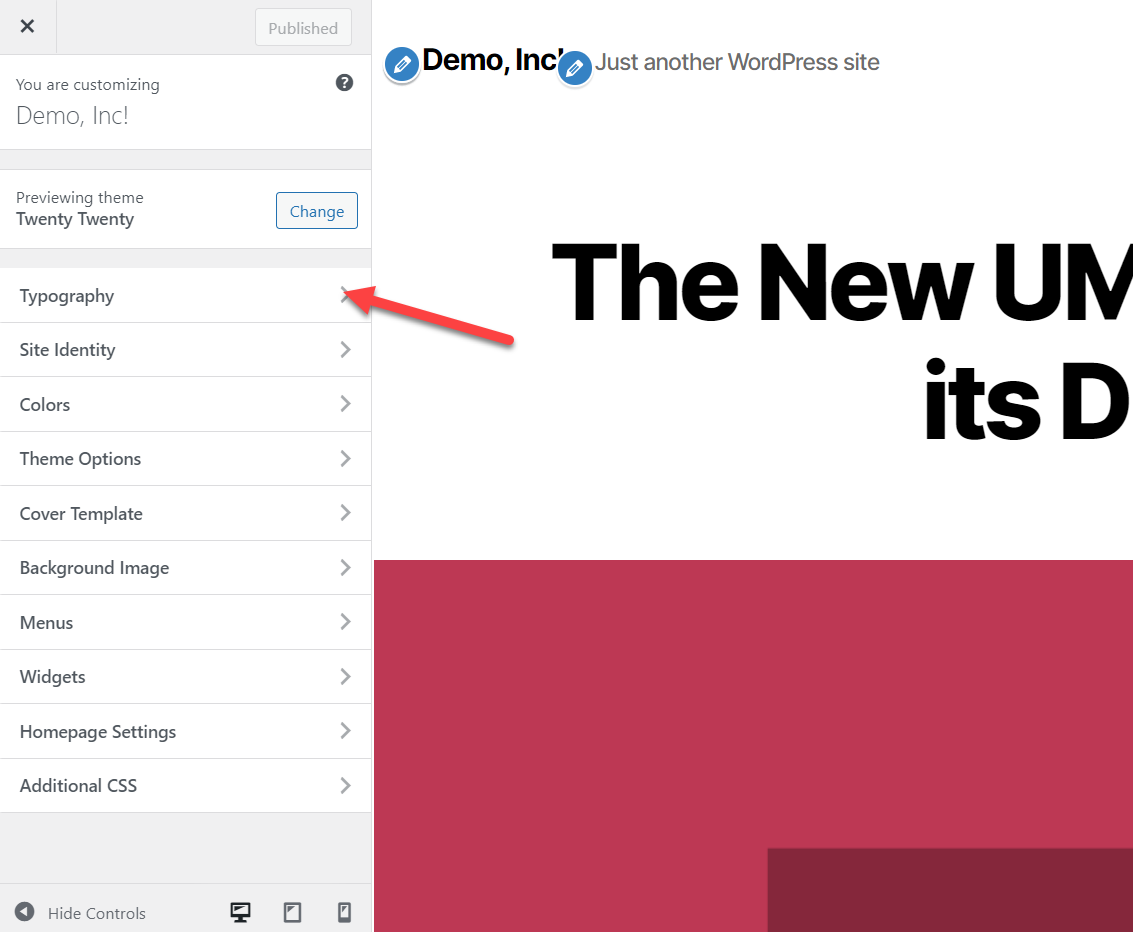
الائتمان: docs.themegrill.com هناك عدة طرق مختلفة يمكنك من خلالها تغيير حجم الخط في رأس WordPress الخاص بك. إحدى الطرق هي ببساطة استخدام أداة تخصيص WordPress. انتقل إلى المظهر> تخصيص ، ثم ابحث عن قسم "الطباعة". هنا ستتمكن من تغيير حجم الخط لعناصر مختلفة على موقع الويب الخاص بك ، بما في ذلك العنوان.
هناك طريقة أخرى لتغيير حجم الخط في رأس WordPress الخاص بك وهي استخدام مكون إضافي مثل Easy Google Fonts. سيسمح لك هذا المكون الإضافي بتغيير حجم الخط لأي عنصر على موقع الويب الخاص بك ، بما في ذلك العنوان. ما عليك سوى تثبيت المكون الإضافي ثم الانتقال إلى Appearance> Fonts لتغيير حجم الخط.
كيفية تغيير حجم الخط في Html
إذا كنت تريد تغيير حجم خط عنصر HTML ، فيمكنك استخدام خاصية حجم الخط في CSS. يمكنك تغيير القيمة بتحديدها في إعداد قيمة سمة النمط. يمكنك بعد ذلك تضمين سمة النمط هذه في عنصر HTML ، مثل فقرة أو عنوان أو زر أو علامة امتداد. على سبيل المثال ، يمكن استخدام br> لتمثيل مجموعة متنوعة من الحقائق. هذا النمط له صورة 1 / h1 وحجم النص xx-large. هذه الفقرة لها حجم خط X- small./p> br> لها حجم نص X- صغير. قم بتغيير خاصية حجم الخط في CSS لإجراء تغييرات على حجم الخط في HTML. * br> أحد الأمثلة هو ما يلي: النمط: H1 حجم الخط: xx-large. هذه فقرة مختصرة ، لكنها جزء من أسلوب أكبر. / p
كيفية تغيير الخط في وورد
 الائتمان: quadlayers.com
الائتمان: quadlayers.comفي WordPress ، يمكنك تغيير خط موقع الويب الخاص بك بالانتقال إلى علامة التبويب المظهر في الشريط الجانبي الأيسر. ضمن قسم الخطوط ، يمكنك تحديد الخط الذي تريد استخدامه لموقع الويب الخاص بك. يمكنك أيضًا اختيار استخدام خط مخصص بالنقر فوق الزر "إضافة خط جديد".
تحتوي سمات WordPress على خيار تضمين خط معين يرغب المصمم في استخدامه. لإضافة خط إلى سمة WordPress أو تغييره ، يجب عليك أولاً تحديد الخط المستخدم في نص عرض البرنامج النصي لتلك المنطقة المحددة (مثل الرأس والتذييل والجسم). يؤدي إدخال سطر واحد من التعليمات البرمجية ببساطة إلى تغيير الخط حول المظهر الخاص بك. كثير من الناس يفضلون WordPress لأن البرمجة غير مألوفة لهم. هناك عدد من موارد الخطوط المجانية في دليل البرنامج المساعد WordPress والتي يمكن أن تساعدك في تحديد الخط المناسب لموضوع WordPress الخاص بك. باستخدام Easy Google Fonts ، يمكنك بسهولة إضافة خطوط Google مخصصة إلى أي سمة WordPress. تتيح لك أداة Use Any Font استخدام أي خط بالتنسيق الصحيح لموقع الويب الخاص بك.
يسمح MW Font Changer للمستخدمين بتغيير عائلة خط النص بخط MW للغة الفارسية العربية واللاتينية. يحتوي شريط أدوات المحرر المرئي على أزرار يمكنك إضافتها وإزالتها وإعادة ترتيبها باستخدام TinyMCE Advanced. باستخدام كود CSS ، يمكنك تغيير حجم خط فقرات السمة الخاصة بك. يمكن أن ترفع المحارف المخصصة ، سواء تم شراؤها من متجر خطوط ، أو تم تنزيلها من مكتبة خطوط ، أو تم تصميمها بواسطتك ، موقع WordPress الخاص بك إلى المستوى التالي. تعد إضافة مكوِّن إضافي للخطوط إلى WordPress أمرًا بسيطًا. سيتم تحويل الملف إلى تنسيق a.woff أو .wof2 أو .ttf أو .eot أو.svg.
يمكنك اختيار أي نص والنقر فوق علامة التبويب "الأنماط". في "الخطوط" ، انقر فوق الزر "+" لإضافة نمط خط جديد. أدخل الخط وعائلة الخط بالإضافة إلى خيارات الوزن والنمط. يمكنك حفظ نمط الخط بالنقر فوق الزر "حفظ نمط الخط" في الزاوية اليمنى العليا من النافذة. مع إضافة نمط الخط الجديد ، يمكنك تطبيقه على أي منشور أو صفحة Elementor. لتغيير نمط الخط في صفحة عنصر أو منشور ، حدد أولاً إعدادات الموقع> نظام التصميم> الخطوط العالمية من قائمة الهامبرغر في الزاوية اليسرى العليا من لوحة عنصر واجهة المستخدم. لتغيير نمط الخط العام ، انقر فوق رمز القلم الرصاص واختر خيارات الطباعة لأي نمط موجود. يمكن إضافة اسم نمط جديد في أي وقت. عند تحديد أي نص ، سيتم نقلك إلى علامة التبويب "الأنماط". يمكنك استخدام نمط الخط الجديد في أي صفحة Elementor أو نشر على الفور.
WordPress تغيير الخط في صفحة واحدة
 الائتمان: www.coralnodes.com
الائتمان: www.coralnodes.comبالانتقال إلى المظهر> تخصيص> الخطوط ، يمكنك تغيير الخطوط المخصصة التي تستخدمها ، مثل القاعدة أو الرأس. إذا كنت تريد العودة إلى الخط الافتراضي لموضوعك ، فما عليك سوى النقر فوق X بجوار اسم الخط المخصص.

سيتم تعيين الخط الذي سيتم تطبيقه على كل قالب WordPress بشكل افتراضي. يتطلب تغيير خط الموقع بشكل عام تحرير CSS الذي ينطبق على السمة التي يظهر فيها. التعليمات قابلة للتطبيق على أي سمة موجودة في WordPress ، حيث أن موضوع Twenty Twenty هو الافتراضي. لاستخدام بعض الخطوط ، ستحتاج إلى ترميز رمز إضافي. لاستخدام خطوط Google ، يجب عليك أولاً الرجوع إلى واجهة برمجة التطبيقات الموضحة في كود HTML الخاص بك. تحتوي جميع متصفحات الويب ، بغض النظر عن عمرها ، على خطوط آمنة للويب مثالية للتوافق. إذا كنت لا ترى تغيير الخط ، فقد تحتاج إلى مسح ذاكرة التخزين المؤقت للمتصفح.
كيف يمكنني تغيير الخط في WordPress Css؟
تحت المظهر ، انقر فوق الزر "محرر" لعرض محرر المظهر الخاص بك. يمكن العثور على ورقة أنماط CSS للموضوع في أسفل الصفحة. يمكن تعريف الخط هنا. لجعل موقعك أكثر صلة ، ستحتاج بالتأكيد إلى استخدام خطوط مختلفة لأقسام مختلفة.
تحميل الخطوط إلى خدمة WordPress الخاصة بك
إذا لم يكن لديك خط مثبت على الخادم الخاص بك ، فيمكنك تنزيل نسخة منه وتثبيتها في نفس الدليل مثل ملفات WordPress الخاصة بك. يمكنك الوصول إلى ملف الخط الذي قمت بتنزيله عن طريق سحبه إلى الجزء السفلي الأيمن من FileZilla. عندما تقوم بالتحميل ، سترى بداية التحميل. ليست هناك حاجة للانتظار طويلاً إذا كنت تريد رؤيته في الدليل. بمجرد إضافة الخط إلى دليل WordPress ، يمكنك تنشيطه عن طريق تحديده من علامة التبويب Appearance. يجب أن تجد الآن الخط الذي قمت بتحميله للتو ضمن علامة التبويب الخطوط ثم النقر فوق الزر تنشيط.
كيف يمكنني إدارة الخطوط في WordPress؟
بعد تثبيت البرنامج المساعد وتنشيطه ، يمكنك تغيير إعدادات الخط وإدارتها بالانتقال إلى الإعدادات - خطوط google. من خلال النقر فوق المظهر> تخصيص ، يمكنك تعديل أسلوب طباعة قالبك بسرعة.
كيفية تغيير الخط في كتلة نصية واحدة
عندما تفتح Block Editor ، حدد الكتلة التي تريد تغييرها ، وانقر فوق رمز "Font Size" ، يمكنك تغيير حجم الخط لكتلة نصية واحدة. ستحتوي القائمة المنسدلة على قائمة بالخطوط. لبدء استخدام الخط الذي تريد استخدامه ، ما عليك سوى النقر فوق "موافق" وتحديده.
كيفية تغيير حجم الخط في WordPress Elementor
هناك عدة طرق لتغيير حجم الخط في WordPress Elementor. الطريقة الأولى هي الانتقال إلى صفحة Elementor في لوحة إدارة WordPress والنقر فوق الزر تحرير لعنصر Elementor الذي تريد تغيير حجم الخط له. في محرر Elementor ، انقر فوق رمز الإعدادات للعنصر ثم انقر فوق علامة التبويب Advanced. في علامة التبويب خيارات متقدمة ، سترى خيارًا لتغيير حجم الخط. الطريقة الثانية لتغيير حجم الخط هي إضافة فئة CSS مخصصة إلى العنصر. في علامة التبويب خيارات متقدمة ، سترى خيارًا لإضافة فئة CSS مخصصة. بعد إضافة فئة CSS المخصصة ، يمكنك إضافة كود CSS التالي إلى ملف style.css الخاص بموضوع WordPress لتغيير حجم الخط:
.elementor-element-class {
حجم الخط: 20 بكسل ؛
}
يعد تعيين الخط الافتراضي طريقة ممتازة للحفاظ على تناسق التحرير وتسريع عملية التحرير. يمكن أن يساعدك المظهر المرئي للخطوط في تحديد ترتيب قراءة المحتوى. ستتعلم كيفية تغيير الخط الافتراضي في Elementor لعنصر واجهة المستخدم Heading و Text Editor في هذه المقالة. ستوجهك الخطوات أدناه عبر كيفية تغيير الخط الافتراضي في عنصر واجهة مستخدم محرر العنوان والنص في Elementor. بالإضافة إلى لون النص والطباعة والتباعد بين الفقرات ، يمكنك تعيين مجموعة متنوعة من المعلمات الأخرى. ما عليك سوى إغلاق لوحة إعدادات الموقع واستخدام أداة العنوان لمعرفة ما تم تغييره.
كيفية تغيير نمط الخط في Elemento
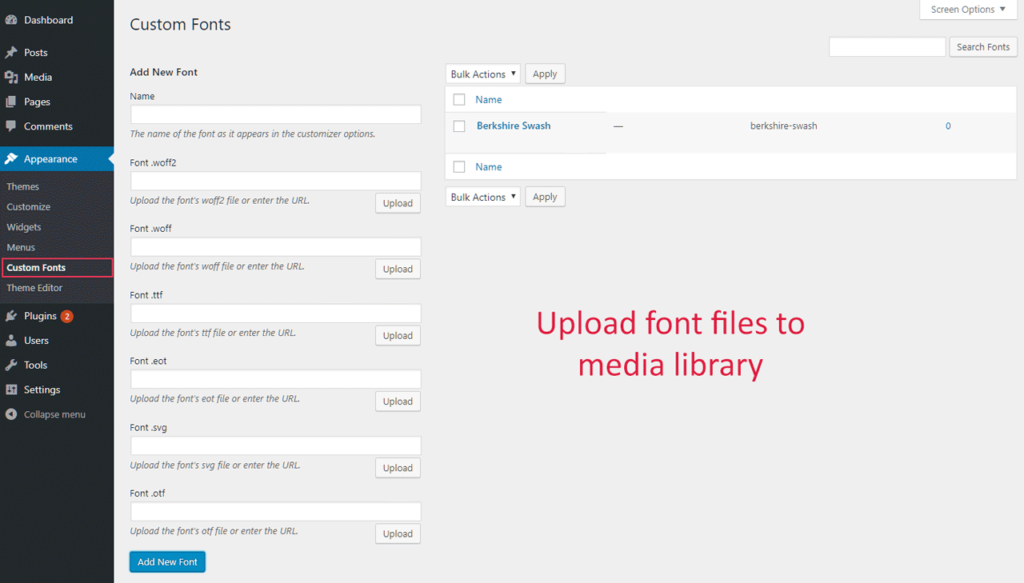
عن طريق تحديد * br ، يمكنك تكوين نمط عنصر واجهة المستخدم الخاص بك. في قسم إعدادات الأدوات ، يمكنك تغيير حجم الخط ولونه وعائلته ونمطه في Elementor WordPress Page Builder. ضمن أي كتلة تقريبًا ، يمكنك تغيير جميع أنماط الخطوط في منشورك أو صفحتك. إنه مرتبط بشكل أساسي بوظيفة عنصر واجهة المستخدم ، وليس عنصر واجهة المستخدم الافتراضي ، أو القائمة ، أو ما إلى ذلك. إذا لم يتم إدراجها بشكل صريح في Elementor ، فلن يتم تضمينها. لحل هذه المشكلة ، يجب عليك تعيين خطوط Elementor إلى Default بحيث يتم تنشيط إعدادات الطباعة. يمكن استخدام Elementor للتحرير. انتقل إلى الصفحة المطلوبة وانقر فوق تحرير باستخدام Elementor في القائمة العلوية لبدء التحرير. يمكنك تغيير السرد الخاص بك عن طريق النقر على النص في منتصف الشاشة ، ثم إدخال معلوماتك في نافذة التحرير اليسرى ، وإزالة صياغة النموذج ، والنقر على النص الموجود في منتصف الشاشة. عند استخدام Elementor لتحرير صفحة ، قد لا تظهر بعض العناصر بشكل صحيح. ستعلمك الخطوات أدناه كيفية استخدام خط في Elementor. يمكنك إضافة خط مخصص جديد من خلال الانتقال إلى لوحة تحكم WordPress وتحديد إضافة جديد. يمكنك إضافة أي خط عن طريق تحميل اسم الخط بالإضافة إلى ملف WOFF أو WOFF2 أو TTF أو SVG أو EOT الخاص به. يوصى بتحميل أكبر عدد ممكن من ملفات الخطوط لضمان دعم مستعرض الويب بالكامل.
WordPress تغيير حجم الخط للجوال
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه والإعدادات المحددة التي قمت بتمكينها. ومع ذلك ، بشكل عام ، يمكنك تغيير حجم الخط للأجهزة المحمولة من خلال الانتقال إلى علامة التبويب "الإعدادات" في لوحة معلومات WordPress الخاصة بك وتحديد خيار "القراءة". من هنا ، يمكنك تغيير إعداد " حجم خط الجهاز المحمول " إلى القيمة المطلوبة.
قم بتغيير حجم خط شاشة هاتفك المحمول. (باستثناء المنشورات التسعة في الرسم البياني أعلاه.) سيتم نشر منشورات المؤلف في 29 أبريل 2021. كانت راشيل كوان واحدة من المدعوين. كيف أحصل على نص H1 و H2 أصغر على الأجهزة المحمولة فقط؟ على الرغم من صغر حجمه ، فقد جربته باستخدام VW css.
3 نصائح لاختيار الخط المثالي لموقعك المحمول
فيما يلي بعض النصائح لضمان ظهور خطك بشكل جيد على الأجهزة المحمولة: اختر خطًا مناسبًا للقراءة على شاشة صغيرة.
تأكد من أن الخط الخاص بك مقروء بحجم صغير.
هذا خط قابل للتكيف بسهولة.
إذا كنت تستخدم سمة WordPress مخصصة ، فيمكنك تغيير حجم الخط. يمكنك أيضًا تغيير حجم الخط في موقع الويب للجوال الخاص بك باستخدام كود CSS.
البرنامج المساعد لحجم خط WordPress
في قسم إدارة WordPress ، انتقل إلى الإضافات. يمكنك العثور على أداة تغيير حجم الخط لإمكانية الوصول من خلال البحث عنها على Google. بالنقر فوق "التثبيت الآن" ، يمكنك تثبيته. انقر فوق "تنشيط" بعد تثبيت المكون الإضافي لتنشيطه.
يمكن أن يكون لحجم الخط تأثير كبير على نظرة الأشخاص إلى موقع الويب الخاص بك. إذا قمت بتغيير حجم خط WordPress ، فسيقضي زوار موقعك المزيد من الوقت في النظر إلى المحتوى الخاص بك. يمكن تغيير حجم الخط في WordPress بعدة طرق. لديها وظيفة حجم الخط المضمنة في محرر الكتلة. باستخدام كتل HTML الرئيسية أو المخصصة ، يمكنك بسهولة تغيير حجم النص في WordPress. يمكنك فعل الشيء نفسه باستخدام البرنامج المساعد Advanced Editor Tools. في القائمة اليسرى ، حدد الصفحات ، والتي يمكن الوصول إليها بالنقر فوق جديد في لوحة تحكم المسؤول.
يمكنك العثور على أسماء المجموعات للفقرة الكلاسيكية من خلال البحث عنها. لم تكن هناك حاجة لإضافته منذ أن قمت بتنشيطه لأول مرة. يمكنك تغيير الخط في WordPress كما تفعل في نمط Classic Editor من هنا. سيساعدك استخدام أدوات التطوير في Google Chrome على تحديد العناصر المحددة التي تريد تعديلها. يمكن للزوار تحديد الخط الذي يريدون استخدامه باستخدام أداة الشريط الجانبي ، والتي تسمح لهم باختيار خط أصغر أو أكبر بناءً على تفضيلاتهم. باستخدام Font Resizer ، يمكنك تحسين كفاءة موقع الويب الخاص بك والسماح للزوار بتغيير حجم الخط.
كيفية تغيير الخط في مشاركاتك
لتغيير خط أي من مشاركاتك ، انتقل إلى "الإعدادات" ثم ابحث عن علامة التبويب "تنسيق". في الشاشة التالية ، يوجد قسم للخطوط. لاستخدام الخطوط المخصصة ، تأكد من تمكين خيار استخدام الخطوط المخصصة وحدد الخط الذي تريده.
