كيفية تغيير الخطوط في موضوع Humanity WordPress
نشرت: 2022-10-20بغض النظر عن عملك ، الانطباعات الأولى مهمة. يعد الخط الذي تستخدمه على موقع الويب الخاص بك من أول الأشياء التي سيلاحظها الزوار ، لذلك من المهم اختيار شيء يعكس علامتك التجارية.
إذا كنت تستخدم سمة Humanity WordPress ، فسيكون تغيير الخط أمرًا سريعًا. في هذه المقالة ، سنوضح لك كيفية تغيير الخطوط في Humanity WordPress Theme في بضع خطوات بسيطة.
هناك العديد من خيارات الخطوط المتاحة في قوالب WordPress ، لكن بعضها أكثر مرونة من البعض الآخر. يمكنك أيضًا إضافة خيارات الخط إلى أي سمة باستخدام المكونات الإضافية المجانية. في هذا القسم الأول ، سنوضح لك كيفية استخدام سمة Neve المرنة كمثال. سنوضح لك أيضًا كيفية تغيير خط WordPress الافتراضي لكل جزء من المحتوى باستخدام محرر WordPress. إذا كنت تحتاج إلى المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، فقد يكون المكون الإضافي هو الخيار الأفضل لك. باستخدام Easy Google Fonts ، يمكنك الاختيار من بين أكثر من 600 خط مجاني متوافق مع أي سمة WordPress. بعد تكوين المكون الإضافي ، سننتقل من Twenty Twenty One إلى السمة الافتراضية ونضيف المزيد من الخطوط.
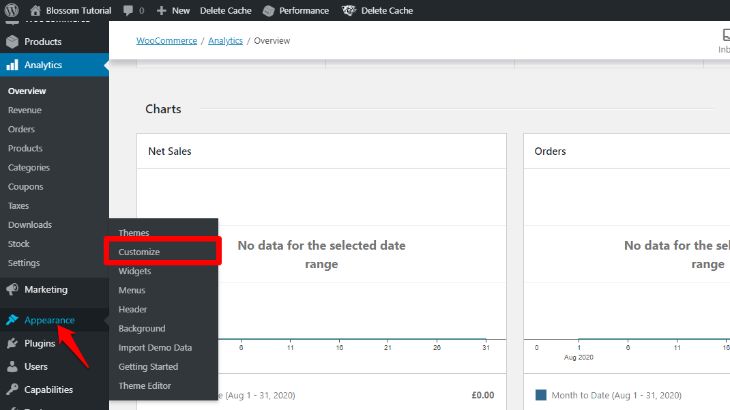
للوصول إلى مُخصص WordPress ، انتقل إلى Appearance Customize في لوحة معلومات WordPress الخاصة بك. مع إضافة خطوط Google ، يمكنك الآن تحديد خط لكل نوع من أنواع المحتوى على موقع الويب الخاص بك. أثناء قيامك باختياراتك ، يجب عرض معاينة مباشرة لخطوط موقعك الجديدة. بالنقر فوق نشر ، يمكنك إنشاء خطوط جديدة. إذا كان لديك بالفعل سمة مرنة ، فيمكنك استخدام أسلوب الطباعة المدمج باستخدام أداة تخصيص WordPress. Easy Google Fonts هو مكون إضافي مجاني يسمح لك بإضافة خطوط Google إلى موقع الويب الخاص بك. إذا كنت تريد معرفة كيفية تحويل أي سمة WordPress إلى موقع ذي علامة تجارية مخصصة ، فقد قمنا بتجميع دليل تفصيلي خطوة بخطوة.
انقر فوق زر الطباعة للوصول إلى أسلوب الطباعة الافتراضي. باستخدام هذه الميزة الجديدة ، يمكنك تغيير خط كل عنصر في موقع الويب الخاص بك. الخطوة الأولى هي عمل الرأس والفقرات. يمكنك تغيير الإعدادات بالطريقة التي تريدها.
كيف يمكنني تغيير الخط في قالب WordPress؟

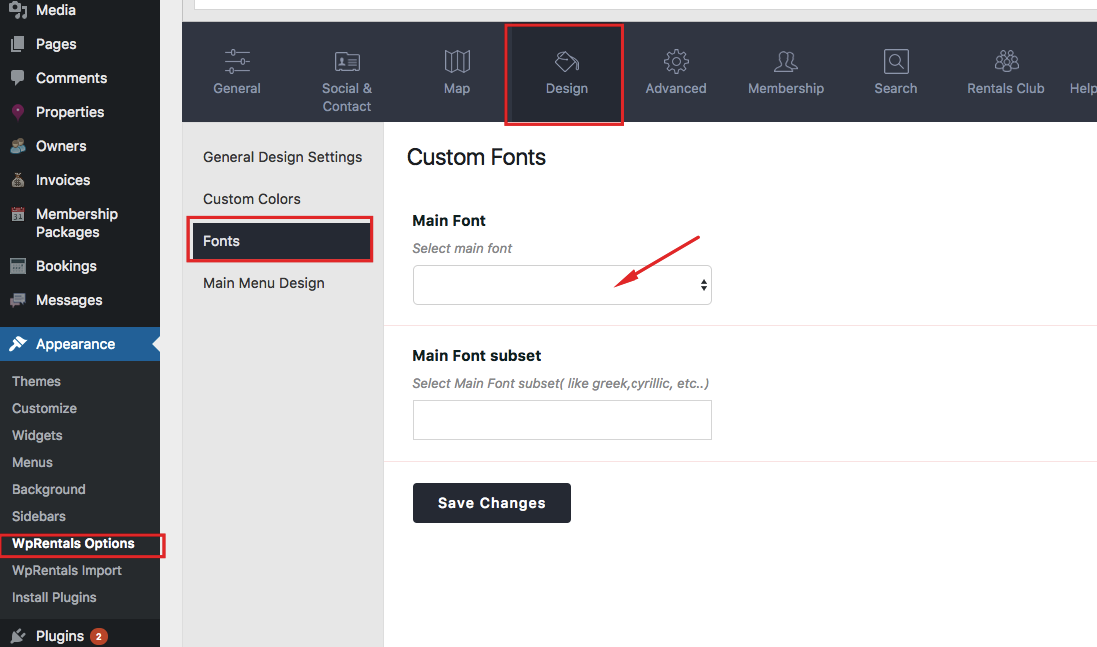
يسمح لك قسم Custom Fonts في Appearance بتغيير الخطوط التي تستخدمها ، إما عن طريق تحديد قاعدة أو رأس مختلف من قائمة Appearance. إذا كنت تريد العودة إلى الخط الافتراضي لموضوعك ، فانقر فوق X على يمين اسم الخط المخصص.
عندما يتعلق الأمر بالطباعة ، من المذهل كيف يمكن للتغييرات البسيطة أن تحدث فرقًا كبيرًا. نمط الخط ، والذي يتم تمثيله بأحرف وأرقام التصميم. إذا كنت تستخدم MS Word أو Google Docs ، فيمكنك تغيير النص في مستند بسرعة وسهولة إلى مائل غامق أو مائل أو غامق. يجب أن تكون أربعة ملفات موجودة حتى يتم تحميل خط الويب بشكل صحيح. يتم إنشاء ملفات TrueType كملف EOT أو ملف WOFF أو ملف. ملف VG. يمكن العثور على الخطوط المستضافة محليًا على نظامك المحلي.
تضمن الخطوط الآمنة للويب ظهور موقع الويب الخاص بك كما هو بغض النظر عن المتصفح الذي تستخدمه. لا تحتاج إلى تنزيل أو تثبيت أي شيء. في قسم صفحتك حيث تنشئ ميزة Font Awesome ، أضف سطر الشفرة التالي. سيتغير الرمز مع تغير حجم الخط أو اللون. ستتعلم كيفية استخدام محرر Gutenberg الافتراضي بالإضافة إلى أدوات إنشاء الصفحات مثل Elementor و Brizy خلال هذا الدرس. يمكنك تغيير خط منشور أو صفحة عن طريق فتحها واستخدام Elementor. بعد تحديد النمط ، انقر فوق رمز الطباعة.
يسمح لك مُنشئ الصفحة Elementor بتغيير النص بعدة طرق. لديك خيار تغيير الخط والحجم والوزن وارتفاع الخط والتباعد وغيرها. إذا كنت تستخدم مكونًا إضافيًا لخطوط WordPress ، فستتمكن من تغيير الخط دون الحاجة إلى كتابة أي رمز. يمكن أيضًا استخدام أداة تخصيص WordPress لمشاهدة التغييرات الحية التي تجريها. يتيح لك المكون الإضافي Easy Google Fonts تغيير العناصر الافتراضية ، مثل الفقرات وعلامات العناوين ، في خط Google. إن أبسط طريقة للعثور على اسم الحاوية هي تحميل صفحة ويب والنقر بزر الماوس الأيمن على الخط. إذا كنت تفهم كيفية كتابة التعليمات البرمجية ، فيمكنك بسهولة تغيير خط أي عنصر في موقع WordPress الخاص بك دون الحاجة إلى كتابة أي رمز.
يمكن أيضًا استخدام CSS لتغيير خطوط WordPress باستخدام أداة تخصيص WordPress. في هذا العرض التوضيحي ، سنوضح لك كيفية تخصيص الخطوط باستخدام منشئ صفحة Elementor. لا تتم استضافة خطوط Google والخطوط الخارجية الأخرى التي تستخدمها على موقع الويب الخاص بك. سيطلب المتصفح نسخة من الخط بمجرد أن يضع المستخدم فأره على الصفحة عن طريق إرسال طلب HTTP إلى Google أو مضيف الخط. يستغرق تحميل الصفحة وقتًا أطول عند طلبه ويستهلك وقتًا أطول في المتصفح. لتنزيل الخطوط على الصفحة ، لن يضطر المتصفح بعد الآن إلى إجراء أي طلبات إضافية. يمكن استضافة خطوط Google في WordPress بنفس الطريقة التي يمكن بها استضافة الخطوط العادية.
تتوفر أداة مجانية لمساعدتك في إنشاء كود CSS لموقع WordPress الخاص بك. يأتي Astra مزودًا بخط Google يمكن استضافته على الخادم الخاص بك. عندما لا يسمح لك المظهر الخاص بك بتغيير الخط الخاص بك ، فهذه تعتبر مثالية. اليوم ، سنلقي نظرة على بعض خطوط WordPress الأكثر شيوعًا. يمكنك بسهولة إدراج الخطوط المخصصة في موقع WordPress الخاص بك باستخدام أداة Custom Fonts. يستخدم كل من سمة Astra و Beaver Builder ومنشئ الصفحة Elementor المكون الإضافي. يمكن إضافة خطوط Google إلى موقعك باستخدام الأداة المساعدة WP Google Fonts ، مما يجعل من السهل تضمين خطوط Google المجانية عالية الجودة.
بالرغم من أن الكتابة بالأحرف الكبيرة للنص تعمل بشكل جيد ، إلا أنها لا تعمل بشكل جيد عند كتابة النص بالكامل بأحرف كبيرة. يجب تصغير اختيار الخط لصفحة واحدة. يجعل أحد الخطوط موقع الويب يبدو غير احترافي. يمكنك تغيير خطوط كل العناصر الخاصة بك في رأسك بالإضافة إلى تصميم الرأس بالطريقة التي تريدها. يمكنك معاينة الخطوط في الوقت الفعلي باستخدام أداة تخصيص WordPress. إذا كنت تريد أن يكون لديك موقع ويب ناجح ، فيجب عليك استخدام الخطوط. يتيح لك WordPress تغيير الخط بسهولة وتخصيصه ليلائم احتياجاتك الخاصة. لقد قمنا بتغطية كيفية اختيار خطوط Google لـ WordPress ، وكيفية اختيار خطوط Roboto ، وكيفية تغيير خطوط WordPress.
كيف يمكنني تغيير الخط في الموضوع الخاص بي؟

إذا كنت تريد تغيير الخط في المظهر الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. طريقة واحدة هي استخدام أداة التخصيص. انتقل إلى المظهر> تخصيص ، وبعد ذلك يمكنك تغيير الخط ضمن قسم الطباعة. هناك طريقة أخرى وهي استخدام مكون إضافي مثل Easy Google Fonts. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الانتقال إلى المظهر> الخطوط لتغيير الخطوط على موقعك.
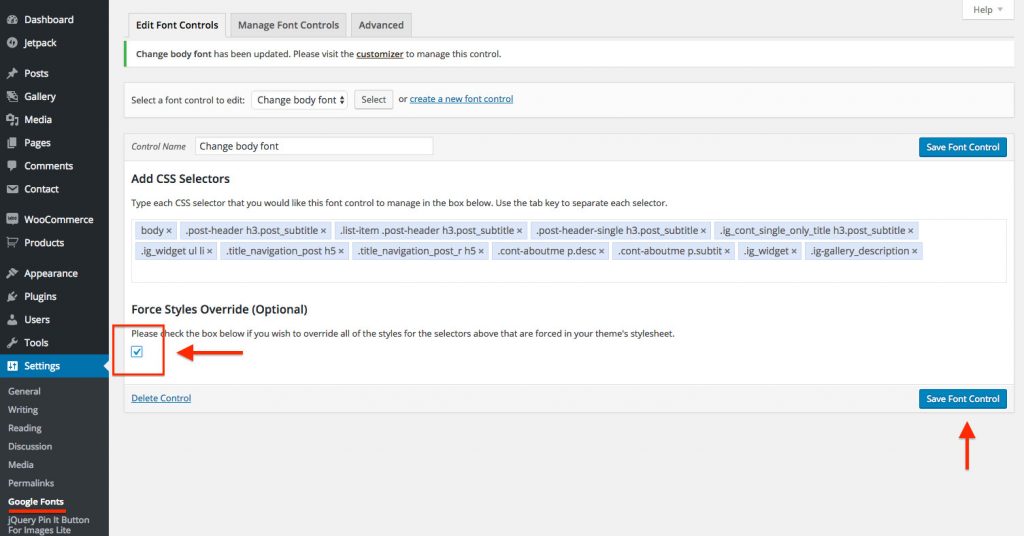
سيتم تغيير النص الأساسي لموضوعنا إلى عائلة خطوط جديدة في الأسابيع المقبلة. للقيام بذلك ، سنحتاج إلى استخدام المكون الإضافي Easy Google Fonts في WordPress. من خلال القيام بذلك ، ستتمكن من تطبيق التغييرات التي تريدها على العنصر المحدد الذي تريد استهدافه. كيف تتعلم ترميز CSS؟ لا داعي للقلق. لقد قمنا بتجميع قائمة بعناصر نص كل سمة بالإضافة إلى محددات CSS المرتبطة بها. ستكون المحددات الثلاثة المميزة مرئية في الحقل الإضافي Easy Google Fonts بعنوان Add CSS selectors.
يجب إضافة كل مضاعف من هذا النوع في وقت واحد ؛ بعد كل ، اضغط على مفتاحي الإدخال أو الإرجاع لإكمال الإضافة. يجب أن يكون النص الأساسي في موضوع Redwood الخاص بي هو Fair Display بدلاً من Lora. يمكنك العثور على اسم الخط المطلوب وكتابته من خلال النقر على القائمة المنسدلة لعائلة الخطوط.
تقديم بيان مع اختيار الخط الخاص بك
يمكن أن يكون لتغيير نمط خط المستند تأثير كبير على مظهره وأسلوبه. بناءً على متطلباتك ، يمكنك تحديد الخطوط الدرامية أو الدقيقة.
تغيير خط الموضوع

انتقل إلى تخصيص الخطوط وحدد الخطوط التي تريدها. عند النقر فوق المربع Create New Theme Fonts ، يمكنك اختيار الخطوط للسمة التي تريدها. سيسمح لك مربع الاسم بإدخال الاسم.
إذا كنت تريد إضافة مجموعة أحرف مثل اليونانية أو السيريلية ، فقد ترغب في استخدام خطوط Google. يجب استخدام الخطوط للتلاعب وكتابة كلمات عشوائية بجانب / بدلاً من النص. هناك طريقتان لتضمين خط في السمة الخاصة بك: عبرimport وعبر الطريقة القياسية. انقر فوق ../ WP-content / theme / theme_name / من عميل FTP للوصول إلى مجلد السمة الخاص بك ؛ ثم ، ضمن علامة إغلاق العنوان ، قم بتنزيل ملف fonts.html والصقه. يمكن فتح الملف بمساعدة محرر نصوص ويمكنك البحث عن سطور باستخدام سمة عائلة الخطوط. سيكون لجميع العناوين نفس الخط الذي تم تعيينه مسبقًا عن طريق استبدال هذا الخط.

كيفية تغيير الخطوط بسرعة وسهولة في Microsoft Word
كيف تصف سمة الخط؟ سمة الخط هي طريقة بسيطة وفعالة لمنح مستند Microsoft Office مظهرًا احترافيًا وتصميمًا عصريًا. نسق المستند عبارة عن مجموعة من خيارات التنسيق ، بما في ذلك مجموعة من ألوان النسق ، ومجموعة من خطوط النسق (بما في ذلك خطوط العنوان والنص الأساسي) ، ومجموعة من تأثيرات النسق (بما في ذلك الخطوط وتأثيرات التعبئة). ماذا تعني خطوط النسق في Word؟ باستخدام سمة ، يمكنك منح مستند Microsoft Office مظهرًا احترافيًا ولمسة عصرية في غضون ثوانٍ. كيف يمكنني تغيير الخط في وورد؟ بعد اختيار الخطوط المخصصة الخاصة بك ، لديك خيار تغييرها بقدر ما تريد. إذا كنت تريد تغيير الخطوط المخصصة الخاصة بك ، فانتقل إلى المظهر> التخصيص> الخطوط وقم بتغيير القاعدة أو الرأس. إذا كنت تريد العودة إلى الخط الافتراضي ، فانتقل إلى الجانب الأيمن من اسم الخط المخصص وحدد X.
تغيير خط WordPress Css

إذا كنت ترغب في تغيير الخط على موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. تتمثل إحدى الطرق في تحرير ملف CSS الخاص بالسمات الخاصة بك لتغيير الخط لموقع الويب بالكامل. أو يمكنك استخدام مكون إضافي مثل Easy Google Fonts لتغيير الخط لعناصر معينة على موقع الويب الخاص بك.
كيف تعمل خطوط سمات WordPress ؟ يوفر WordPress Codex شرحًا ممتازًا لكيفية تفاعل السمات مع الخطوط. على سبيل المثال ، يمكن استخدام خط واحد عبر سمات متعددة ، كما هو الحال مع نسق Twenty Fifteen الافتراضي. قد يكون من الصعب اختيار خط ، لكن وجود خط جيد في متناول اليد هو أفضل شيء. ستحتاج إلى معرفة نمط خط نص المنشور إذا كنت تريد تغييره. قد لا تتمكن من العثور على الكود إذا كان قالبك يستخدم الكثير من الخطوط. WhatFont هو امتداد مجاني يمكن تنزيله من Google Chrome (في الوقت الحالي ، استخدمته فقط مع Google Chrome).
عندما تزور موقع الويب الخاص بك ، ستظهر أيقونة زرقاء ؛ كل ما عليك فعله هو تسجيل الدخول كمسؤول. بمجرد تحديد هذا الرمز ، ستتمكن من تحرير العنصر الذي تهتم به. يمكنك إضافة لون خلفية وهامش ، وكذلك تغيير خط عنوان المنشور الخاص بك ، باستخدام CSS Hero. يمكنك رؤية التغييرات التي تجريها فور حدوثها ، وهي مكافأة إضافية.
كيفية تغيير حجم الخط ومخططه ولونه في صفحة ويب
ستحتاج إلى تحرير ورقة أنماط مستند HTML بهذه الطريقة لتغيير حجم الخط أو مخططه أو لونه. لا يتحكم المحرر في الخطوط الموجودة في هذا الجزء من صفحة الويب. من خلال فتح الصفحة في متصفح الويب الخاص بك وتحديد قسم "الرأس" ، يمكنك الوصول إلى ورقة أنماط المستند. يمكن العثور على أنماط الخطوط في قسم النمط. يمكن تغيير محتويات هذه العلامة عن طريق تحريرها.
كيفية تغيير موضوع الخطوط باوربوينت
هناك عدة طرق يمكنك من خلالها تغيير خطوط النسق في PowerPoint. إحدى الطرق هي الانتقال إلى علامة التبويب "تصميم" ثم النقر فوق "الخطوط" في مجموعة "السمات". سيؤدي هذا إلى إظهار قائمة بجميع الخطوط المتاحة التي يمكنك استخدامها لعرضك التقديمي. هناك طريقة أخرى تتمثل في النقر بزر الماوس الأيمن فوق أي مربع نص في عرضك التقديمي ، وتحديد "الخط" من القائمة ، ثم اختيار الخط الذي تريد استخدامه.
يمكن استخدام السمات والشرائح لإنشاء قوالب PowerPoint. يمكن أن يكون عرضك التقديمي متسقًا مع موضوع ما. لتغيير الخط الافتراضي في قالب ، يجب تحديث "خط السمة" في "الشريحة الرئيسية". بالإضافة إلى تخصيص خط السمة الخاص بك ، يمكنك اختيار استخدام نوع واحد للعناوين وآخر للنص الأساسي. خلال هذا العرض التقديمي ، ستتمكن من تغيير الخطوط على نسقك المخصص. يمكنك تغيير خط السمة عن طريق النقر بزر الماوس الأيمن فوقه واختيار تحرير من قسم تحرير خطوط السمة .
كيفية تغيير الخطوط أو إزالتها في PowerPoint 2016
سواء كنت تريد تخصيص عروضك التقديمية أو إنشاء سمات خاصة بك ، يمكنك القيام بذلك في PowerPoint 2016 ، والذي يتضمن مجموعة متنوعة من الخيارات. الخيارات الأكثر شيوعًا لإضافة خط جديد أو إزالة خط من قالبك هي إضافته أو إزالته. يمكنك تخصيص الخطوط الخاصة بك عن طريق تحديد "تخصيص الخطوط" من القائمة المنسدلة "الخط". في مربع الحوار ، أدخل الموضوع الذي تريد استخدامه. يمكنك اختيار إما نمط خط العنوان أو نمط الخط الأساسي من القائمة المنسدلة. يمكنك إزالة الخطوط من النسق بالنقر بزر الماوس الأيمن فوق الزر "تأثيرات النسق" أو "خطوط السمات " في علامة التبويب "تصميم" ، وتحديد "نعم" ، ثم النقر فوق "حذف".
خط ووردبريس لا يتغير
إذا كنت تريد تغيير خط القائمة فقط ، فانتقل إلى Customizer - Menu - Custom - font ، وحدد النمط الذي تريد استخدامه في الخطوة التالية: النمط ، وتخصيص الطباعة ، وتغيير نمط الخط.
يمكن لمصممي قوالب WordPress تحديد الخط الذي يناسب الاحتياجات المحددة للموضوع بشكل أفضل. يجب تحديد الخط لتلك المنطقة المحددة (مثل النص والتذييل والرأس) من أجل إضافته أو تغييره لموضوع WordPress. ما عليك سوى إدخال سطر واحد من التعليمات البرمجية لتغيير الخطوط العامة في المظهر الخاص بك. أصبح WordPress شائعًا لأن العديد من الأشخاص ليسوا على دراية بالبرمجة. باستخدام دليل البرنامج المساعد WordPress ، يمكنك العثور على عدد من الخطوط المجانية التي يمكن أن تساعدك في تحقيق التصميم الذي تريده. تتيح لك Easy Google Fonts إضافة خطوط Google المخصصة بسرعة وسهولة إلى أي سمة WordPress. يتيح لك استخدام أي خط استخدام أي خط بالتنسيق الصحيح لموقعك.
ترتبط خطوط النص الافتراضية لـ MW Font Changer باللغتين العربية الفارسية واللاتينية. يمكن إضافة أزرار شريط أدوات المحرر المرئي أو إزالتها أو إعادة ترتيبها أو حفظها باستخدام Tiny MCE Advanced. يمكن استخدام كود CSS لضبط حجم خط فقرات السمة الخاصة بك. يمكن أن يؤدي النمط الفريد للخط إلى تحسين موقع WordPress الخاص بك ، سواء كان خطًا مخصصًا أو تنزيلًا من خط Google أو تصميمًا خاصًا بك. المكوِّن الإضافي للخطوط هو أسهل طريقة لإضافة الخطوط إلى WordPress. يمكنك بعد ذلك إنشاء ملف خط باستخدام أحد الخيارات التالية: a.woff أو a.wof2 أو a.ttf أو .eot أو a.svg.
البرنامج المساعد تغيير خط وورد
هناك عدة طرق مختلفة يمكنك من خلالها تغيير الخط على موقع WordPress الخاص بك. طريقة واحدة هي استخدام البرنامج المساعد. هناك بعض المكونات الإضافية التي يمكنك استخدامها لتغيير الخط على موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام سمة بها خيار خط .
على الرغم من أنه يمكن استخدام التعليمات البرمجية الثابتة لإنشاء استبدال الخط الخاص بك ، فقد تفضل مكونًا إضافيًا. هناك سبعة مكونات إضافية لبرنامج WordPress لاستبدال الخط الذي لن تجده في بقية هذه المقالة. يمكن استضافة بعض المواقع في الموقع ، بينما يمكن الوصول إلى مواقع أخرى من خلال خدمة مدفوعة أو من خلال خدمة مجانية. يمكن استخدام العديد من المكونات الإضافية لإنشاء WordPress 3.0 أو أعلى ، بينما يمكن استخدام البعض الآخر لإنشاء WordPress 3.0 أو أعلى. تعد خطوط Typekit لـ WordPress مكانًا ممتازًا للبدء إذا كنت تريد إضافة خط Typekit إلى موقع الويب الخاص بك. مقابل 2.50 دولارًا سنويًا ، يوفر لك الاشتراك مدى الحياة في Fontdeck عددًا كبيرًا من الخطوط المتميزة. يمكن للعملاء أيضًا اختيار الخطوط الخاصة بهم ، ويمكن للشركة التعامل مع مواقع الويب ذات حركة المرور الكبيرة.
في WordPress.org ، يمنحه المستخدمون تصنيف 5 نجوم في المتوسط. WP Google Fonts هو مكون إضافي متاح مجانًا ويعمل جنبًا إلى جنب مع خطوط الويب من Google. هذا البرنامج بسيط بشكل خاص للمستخدمين غير التقنيين لاستخدامه. بدلاً من ذلك ، يمكنك إدراج CSS مخصص أو كود ثابت لخيارات الخط في ورقة الأنماط الخارجية الخاصة بك. يسمح لك AnyFont باستخدام أي خط TrueType من OpenType على موقع WordPress الخاص بك. باستخدام مدير الخطوط المدمج ، يمكنك بسهولة تحميل الخطوط الخاصة بك ، وباستخدام خريطة الأحرف ، يمكنك بسهولة تحديد الأحرف المتوفرة لكل منها. يمكن أن يساعدك استخدام الخطوط في منشوراتك أو صفحاتك في الحفاظ على اتساق عناصر CSS. بسبب الخيارات المتاحة للمصممين ، ستستمر خطوط الويب في النمو في المستقبل القريب.
