كيف تغير الخطوط في ووردبريس؟
نشرت: 2021-12-31يعتبر اختيار الخط من التفاصيل البسيطة ، ولكنه جانب مهم في تصميم الويب وهوية العلامة التجارية. إن عملية تغيير الخطوط في WordPress ليست بسيطة كما قد تعتقد لأنها تتأثر بشكل مباشر بموضوع WordPress الخاص بك. في هذه المقالة ، نوضح أهمية اختيار الخط في تصميم الويب ونقدم لك كيفية تغيير الخطوط في WordPress.
- لماذا اختيار الخط مهم في تصميم الويب؟
- إنه يساهم في نغمة علامتك التجارية ويشعر بها.
- يساعد على جذب انتباه جمهورك.
- يسمح لك بالتواصل مع الجماهير الأخرى.
- يقوم بإنشاء تسلسل هرمي إعلامي مميز.
- يوفر تجربة مستخدم أكثر حدسية.
- يساعد في إنشاء علامة تجارية متماسكة عبر القنوات.
- يبني التعرف على العلامة التجارية.
- كيف تغير الخطوط في ووردبريس؟
- # الطريقة 1: تحقق من السمة الخاصة بك أو خيارات الخط الخاصة بباني الصفحة
- # الطريقة 2: استخدم البرنامج المساعد لخطوط WordPress
- خطوط جوجل سهلة
- خطوط الفسفور الابيض جوجل
- استخدم أي خط
- # الطريقة 3: إضافة خطوط مخصصة
- استنتاج
لماذا اختيار الخط مهم في تصميم الويب؟
هناك العديد من الأسباب التي تجعلك تنتبه إلى اختيار الخط. بعض الأسباب الأكثر وضوحًا مذكورة أدناه:
إنه يساهم في نغمة علامتك التجارية ويشعر بها.
لا يتم تحديد أسلوب علامتك التجارية وشعورها بعامل واحد. يتكون الانطباع العام للمستخدم من مزيج من عدة عناصر. تعتبر الطباعة مهمة في هذا لأنها تتفاعل مع ألوان علامتك التجارية ، والصور ، وكتابة الإعلانات ، وعناصر التصميم الأخرى لخلق انطباع عام.
يساعد على جذب انتباه جمهورك.
يغمر أسلوب الطباعة المستخدمين في تجربة الويب ويساعد في التأكيد على أهمية رسالتك. يمكن أن يشمل ذلك استخدام خطوط كبيرة أو غامقة. يمكن أن يتضمن أيضًا استخدام الخطوط الملونة والنص المسطر والأنماط المتباينة.
يسمح لك بالتواصل مع الجماهير الأخرى.
يمكن أن يساعدك استخدام الطباعة الاستراتيجية في تكييف علامتك التجارية للتواصل مع شرائح مختلفة من جمهورك مع الالتزام بإرشادات علامتك التجارية.
يقوم بإنشاء تسلسل هرمي إعلامي مميز.
يمكن استخدام حجم الخط وموضعه ووزنه (سمك الحروف) واللون ، من بين تقنيات أخرى ، لإنشاء تسلسل هرمي. يتيح ذلك للمستخدمين فحص موقع الويب الخاص بك بسرعة وتحديد أهم المعلومات.
يوفر تجربة مستخدم أكثر حدسية.
يساهم أسلوب الطباعة في وضوح تنقل المستخدم من خلال توفير مسار واضح عبر موقع الويب الخاص بك. تمكنهم من الحصول على المعلومات التي يحتاجون إليها عندما يطلبونها. كما أنه يجعل من السهل عليهم اتخاذ القرارات واتخاذ الإجراءات.
يساعد في إنشاء علامة تجارية متماسكة عبر القنوات.
تساهم الطباعة التي يتم تنفيذها باستمرار في إنشاء علامة تجارية متماسكة تترك انطباعًا مميزًا لدى المستخدمين.
هذا صحيح بشكل خاص عبر القنوات ، حيث تعزز الطباعة المتسقة هوية علامتك التجارية ، سواء كان يتفاعل معها شخص ما في المجال الرقمي (على موقع الويب الخاص بك ، في الإعلانات الرقمية ، على وسائل التواصل الاجتماعي) أو على أحد الأصول التناظرية مثل لوحة الإعلانات على جانب الطريق .
يبني التعرف على العلامة التجارية.
يجب أن تظل الطباعة الجذابة بصريًا والمنفذة جيدًا في أذهان المستهلكين. حتى أن بعض الشركات تصمم محارفها الخاصة لعلامتها التجارية. ومع ذلك ، لا يجب أن تكون اختيارات الخط الخاصة بك فريدة أو خارجة عن المألوف حتى لا تُنسى.
يؤدي استخدام أسلوب الطباعة باستمرار وبشكل متماسك إلى إنشاء رابط بين أساليب الكتابة والعلامة التجارية الخاصة بك. سيربط المستهلكون محرفًا معينًا بعلامتك التجارية إذا رأوه كثيرًا.
كيف تغير الخطوط في ووردبريس؟
هناك 3 طرق لتخصيص الخط في WordPress ، وهي:
- تحقق من موضوع WordPress الذي تستخدمه على موقعك
- استخدم البرنامج المساعد
- أضف الخطوط المخصصة
استمر في القراءة لمزيد من التفاصيل.
# الطريقة 1: تحقق من السمة الخاصة بك أو خيارات الخط الخاصة بباني الصفحة
بادئ ذي بدء ، يجب عليك إلقاء نظرة على الموضوع الذي تستخدمه على موقع WordPress الخاص بك للتحقق مما إذا كان يسمح لك بتغيير الخطوط على موقعك.
هناك العديد من سمات WordPress التي تمكنك من تحرير الطباعة على موقعك. يمكنك التحقق مما إذا كان الموضوع يدعمه في خيارات قائمة Customizer.
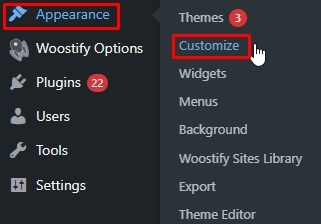
للوصول إلى أداة تخصيص السمات ، من لوحة معلومات WordPress ، انقر فوق المظهر > تخصيص

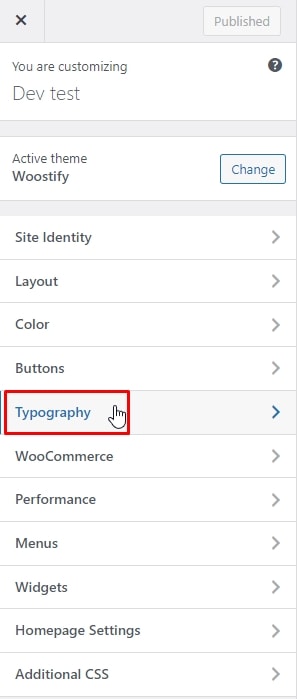
بعد ذلك ، حدد Typography لتخصيص الخطوط على موقع WordPress.

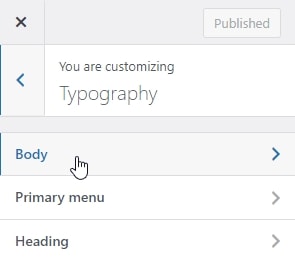
بعد ذلك ، يمكنك رؤية الأقسام حيث يمكنك تغيير الخطوط.

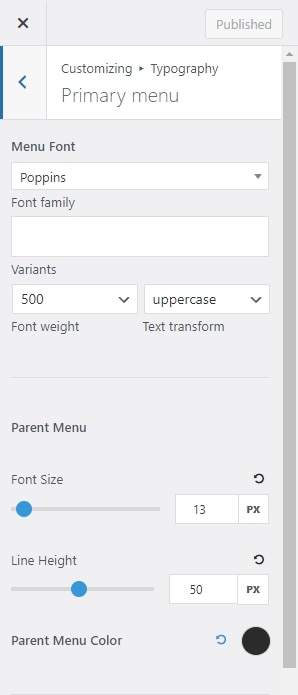
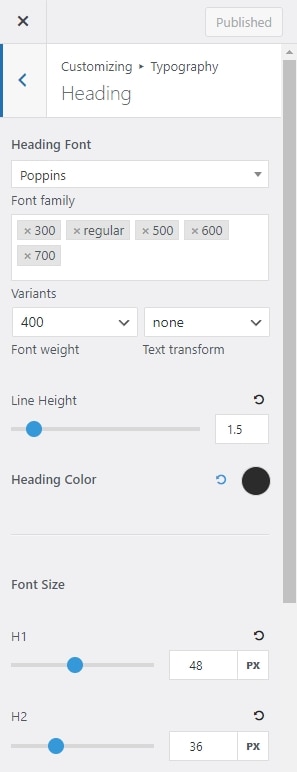
باستخدام نسق Woostify ، يمكنك تحرير الخطوط في جزء Body وجزء القائمة الأساسي وجزء العنوان



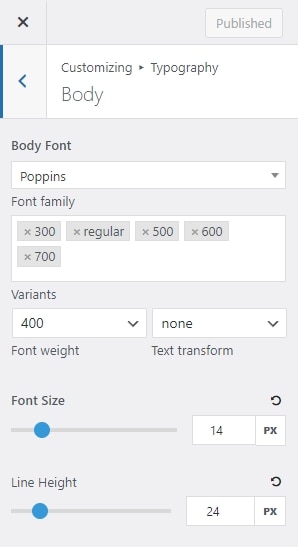
ضمن هذه الأجزاء ، لا يمكنك تغيير الخطوط فحسب ، بل يمكنك أيضًا إجراء تخصيصات أخرى للطباعة مثل تغيير الحجم وتخصيص المتغيرات وارتفاع الخط واللون وما إلى ذلك.

# الطريقة 2: استخدم البرنامج المساعد لخطوط WordPress
إذا كان المظهر الذي تستخدمه لا يدعمك في تغيير الخطوط ، فيمكنك تثبيت مكون إضافي للقيام بذلك. يمكنك التحقق من الإضافات التالية لخطوط WordPress:
خطوط جوجل سهلة

المكون الإضافي الأول في القائمة هو Easy Google Fonts الذي يساعدك بسهولة على إضافة خطوط google مخصصة إلى أي سمة WordPress بدون سطر من التعليمات البرمجية. إلى جانب ذلك ، يتمتع هذا المكون الإضافي بتكامل سلس مع أداة تخصيص WordPress حتى تتمكن من معاينة خطوط google على موقعك في الوقت الفعلي. ستتمكن من تخصيص لون كل رأس لجعلها بارزة. اختر عائلة الخطوط التي تعجبك وقم بتجربة إصدارات مختلفة منها.
خطوط الفسفور الابيض جوجل

الخيار الثاني هو المكون الإضافي WP Google Font الذي يسهل استخدام خدمة Google المجانية لإضافة خطوط عالية الجودة إلى موقع WordPress الخاص بك. لا يضيف هذا المكون الإضافي رمز Google الضروري فحسب ، بل يسمح لك أيضًا بتعيين خطوط Google لعناصر CSS معينة في موقع الويب الخاص بك من داخل مسؤول WordPress. إنها طريقة ممتازة لتجميل موقعك دون الحاجة إلى تطوير مكثف أو معرفة برمجية.
استخدم أي خط

يحتل Use Any Font المرتبة الثالثة في قائمة إضافات خطوط WordPress. يتيح لك استخدام أي خط استخدام أي خط بالتنسيق الصحيح. يمكنك حرفيًا الحصول على أي خط تجده على الإنترنت وإضافته إلى موقعك. نظرًا لأن المكون الإضافي مدمج مع المحرر ، يمكنك تمييز أي قسم وتغيير الخطوط هناك.
# الطريقة 3: إضافة خطوط مخصصة
في حالة عدم استيفاء كلتا الطريقتين المذكورتين أعلاه لمتطلباتك ، يمكنك استخدام الحل الثالث: إضافة خطوط مخصصة. لإضافة خطوط مخصصة لموقع WordPress الخاص بك ، يجب عليك إدراج رموز مخصصة. يتطلب هذا الحل أن يكون لديك بعض المعرفة بالترميز.
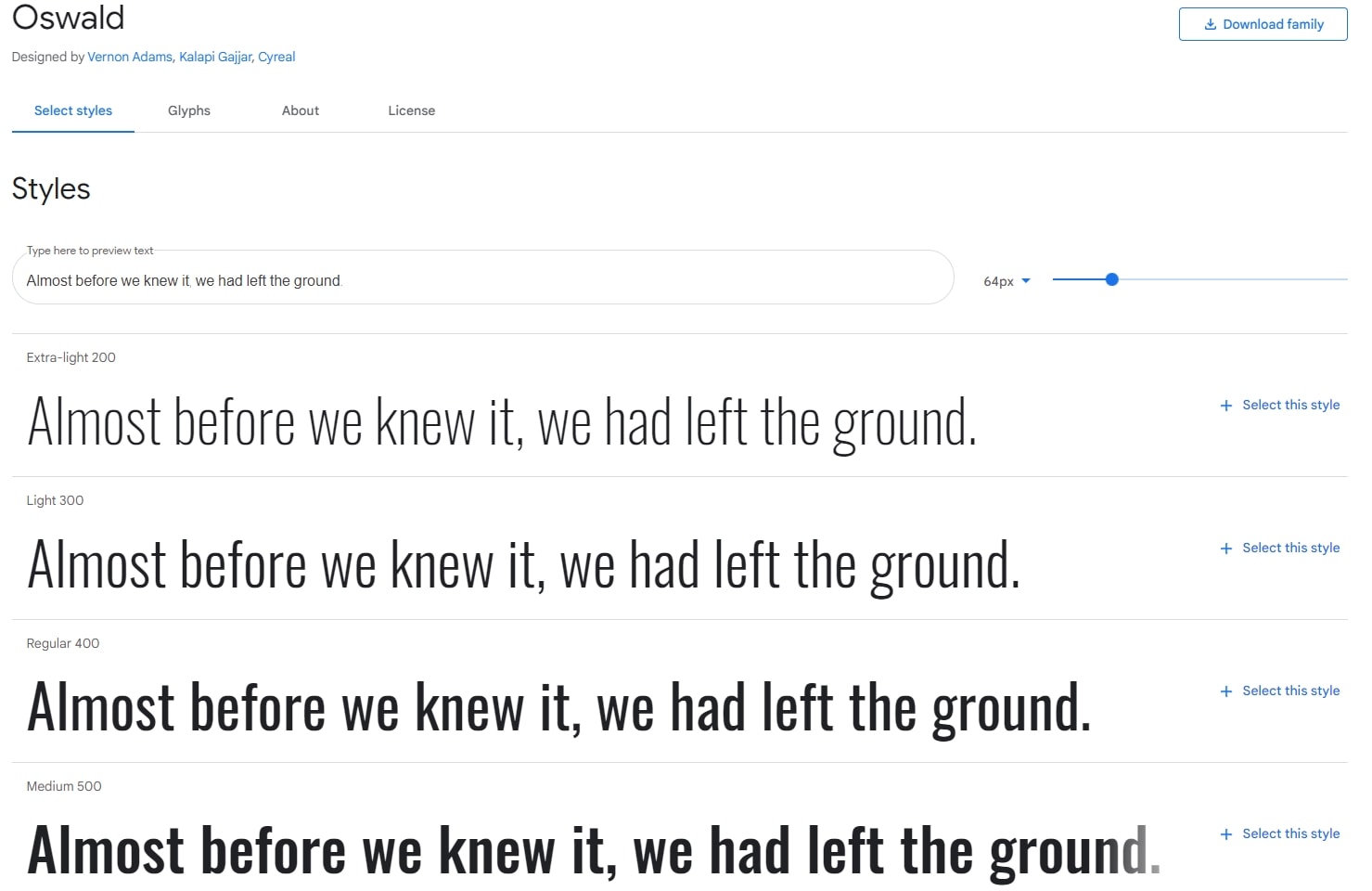
في هذا المثال ، أختار Oswald Google Font. لإضافة هذا الخط إلى موقع WordPress ، اتبع الخطوات التالية:
الخطوة 1 : انقر فوق الخط المعني وحدد الأنماط التي تريد تضمينها:

هنا ، أقوم باختيار الخط المسمى Regular 400 ، سيكون الرابط كالتالي (بما في ذلك علامات الاقتباس المفردة):
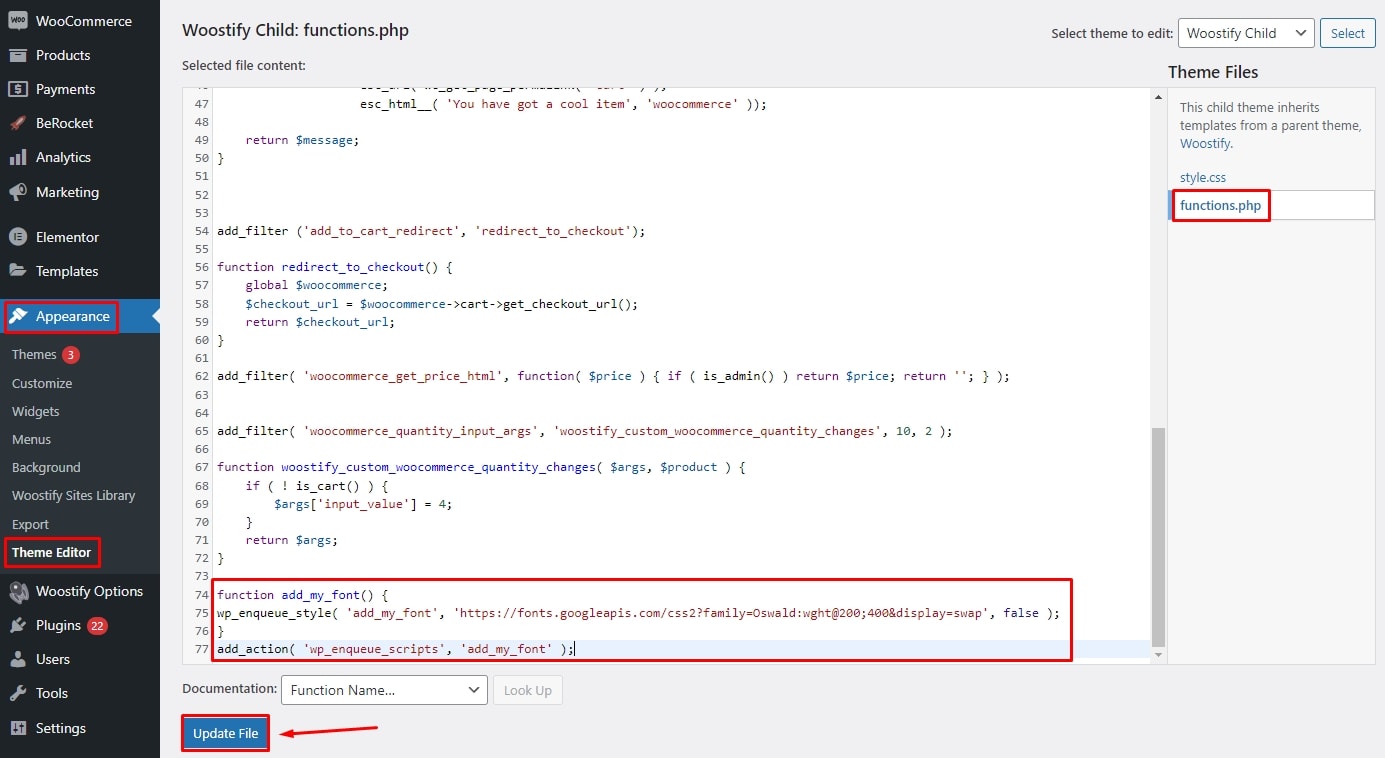
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapالخطوة 2 : افتح ملف وظائف theme.php الخاص بك ، ثم انسخ الكود التالي والصقه فيه. في مثل هذه الحالة ، يجب عليك استخدام سمة فرعية لمنع السمة الرئيسية من الأخطاء غير المتوقعة. إذا كنت ترغب في إضافة نوع خط آخر ، فقط استبدل رابط الخط في الكود.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );للوصول إلى ملف function.php السمة ، من لوحة القيادة ، انتقل إلى المظهر> محرر السمات . بعد ذلك ، انتقل إلى علامة التبويب function.php ، والصق الكود أعلاه في نهاية الملف.

أخيرًا ، اضغط على زر تحديث الملف لحفظ التغييرات.
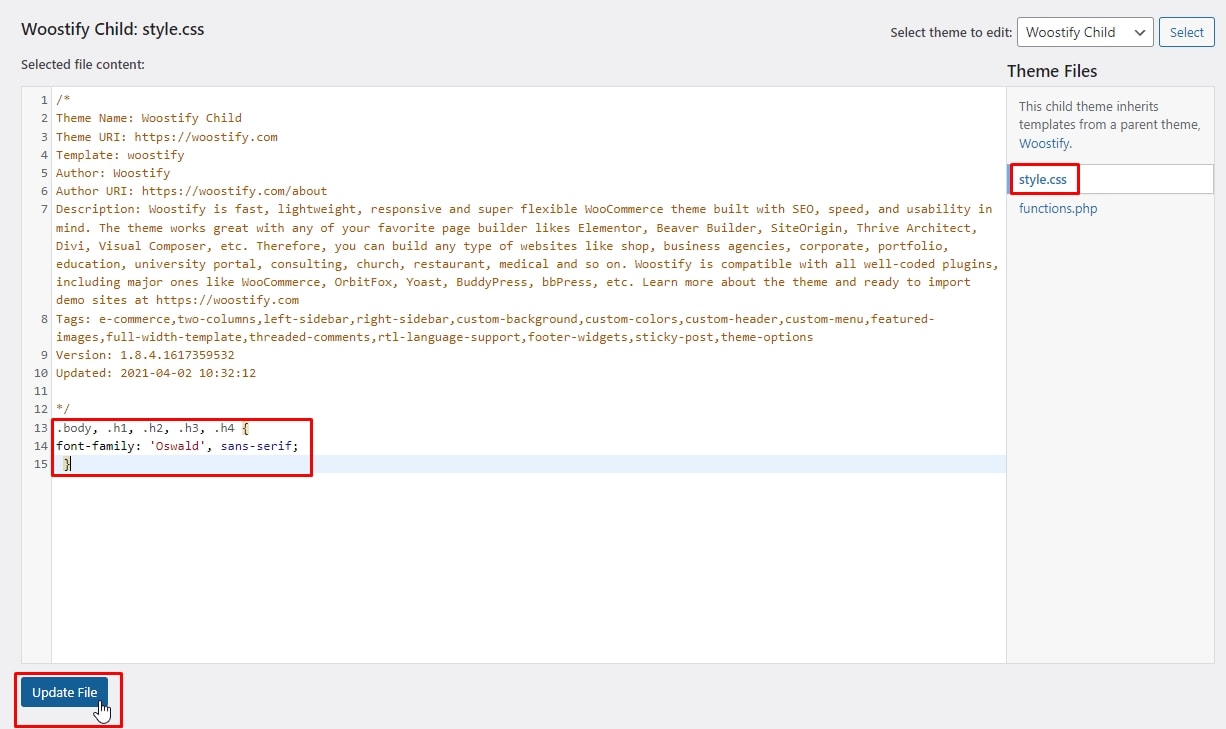
الخطوة 3 : قم بتعيين الأماكن التي سيتم استخدام الخطوط الخاصة بك فيها.
إن أبسط طريقة هي فتح ملف style.css الخاص بالقالب الخاص بك في مجلد القالب الفرعي الخاص بك ، ثم قم بإضافة الكود التالي:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
تذكر تحديث الملف
الآن ، دعنا نرى كيف يعمل حقًا. سيتم تعيين جميع النصوص الموجودة في النص ، h1 ، h2 ، h3 ، h4 بالخط الذي حددته من قبل.

يمكنك تغيير الأقسام حيث تريد استخدام الخط عن طريق إضافة أو إزالة الأقسام المطلوبة في ملف Style.css .
في حالة عدم قبول قالب WordPress الخاص بك بهذه التصريحات ، يجب عليك الاتصال بمطور القالب الخاص بك للحصول على المساعدة ، أو اختيار طريقة أبسط لتغيير الخط في WordPress.
استنتاج
تلعب الطباعة دورًا حيويًا في تصميم الويب وتؤثر على تجربة المستخدم. نأمل ، بعد قراءة هذا المقال ، أن تكون قد حصلت على الطريقة الأنسب لتغيير الخطوط في موقع WordPress الخاص بك. إذا كنت تستخدم بالفعل نسقًا مرنًا ، مثل Woostify ، فيمكنك استخدام خيارات الطباعة المضمنة للسمة. إذا لم يكن المظهر الخاص بك ، فيمكنك إضافة خطوط مخصصة على الإنترنت أو البحث عن خطوط من صورة وإضافتها إلى موقعك عن طريق تثبيت مكون إضافي تابع لجهة خارجية أو إضافة رمز مخصص.
