كيفية تغيير قالب سمات الصفحة في WordPress
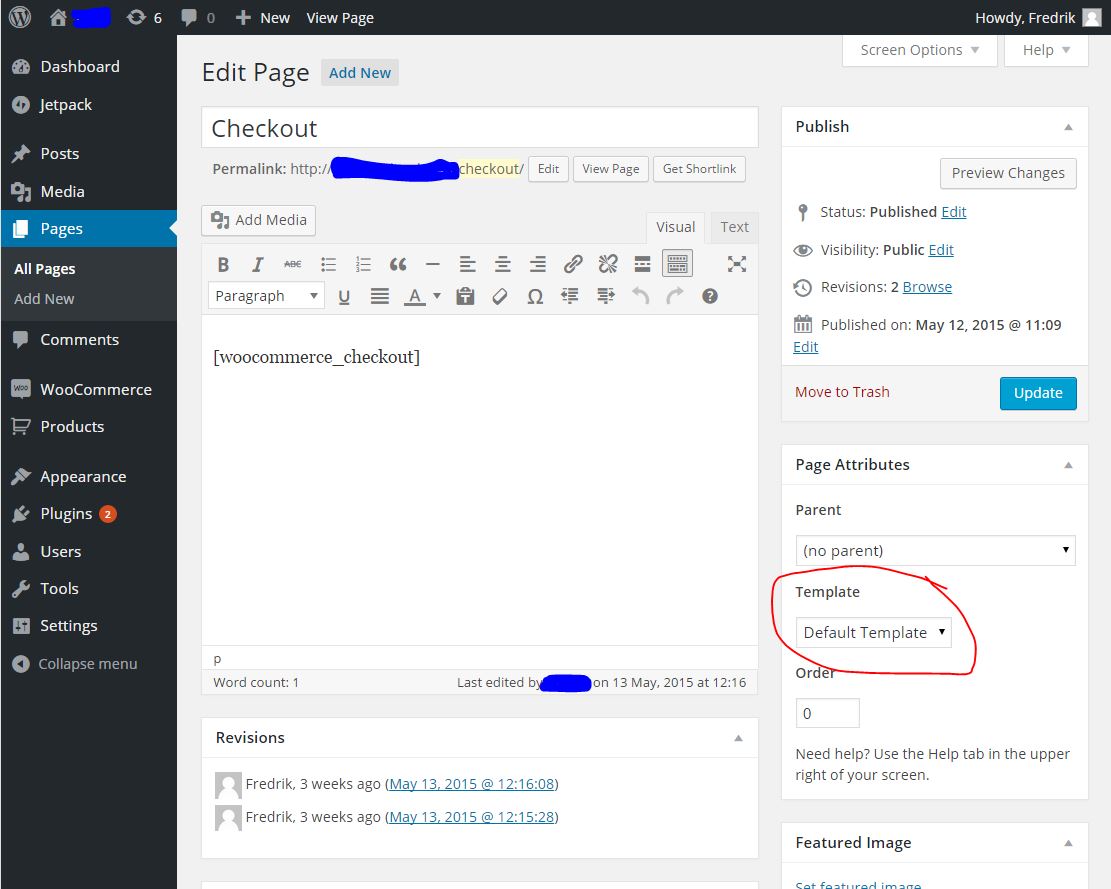
نشرت: 2022-10-20إذا كنت ترغب في تغيير قالب سمات الصفحة في WordPress ، فأنت بحاجة إلى اتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة القيادة. 2. انقر فوق علامة التبويب "الصفحات" على الشريط الجانبي الأيسر. 3. ابحث عن الصفحة التي تريد تغيير سماتها وانقر على الرابط تعديل. 4. قم بالتمرير لأسفل إلى قسم "سمات الصفحة" وحدد النموذج المطلوب من القائمة المنسدلة "النموذج". 5. انقر فوق الزر "تحديث" لحفظ التغييرات.
يوضح لك هذا المقال كيفية إنشاء سمات الصفحة في WordPress. يمكن استخدام سمة الصفحة بواسطة WordPress لإضافة سمات إلى الصفحة ، والتي يمكن استخدامها بعد ذلك بواسطة الصفحات الأخرى في الواجهة الخلفية. الأمر متروك لك لتقرير كيفية ترتيب الصفحات ، بحيث تكون الصفحة الأولى هي الأبرز. تُعرف الصفحة الموجودة أسفل الصفحة الرئيسية بالصفحة الفرعية. الروابط والمحفوظات وصفحات جهات الاتصال هي أكثر القوالب شيوعًا المستخدمة في بيئات العمل اليوم. لا يمكن استخدام السمات التي اخترتها إلا من القائمة الحالية ، والتي يمكن تعديلها بناءً على الإجراءات التي اتخذتها. يتضمن موضوع Sela ، على سبيل المثال ، ميزات إضافية يمكن استخدامها لإنشاء صفحة أمامية جذابة بصريًا. عند استخدام Pages Widget ، يجب إعداد الزر فرز حسب التحديد إلى ترتيب الصفحة بعد قيامك بتعيين ترتيب مخصص لصفحاتك الخاصة.
كيف يمكنني تغيير القالب في ووردبريس؟

لتغيير القالب في WordPress ، ستحتاج إلى الوصول إلى لوحة إدارة WordPress. بمجرد دخولك إلى لوحة إدارة WordPress ، ستحتاج إلى الانتقال إلى قسم "المظهر". في قسم "المظهر" ، ستجد القسم الفرعي "النماذج". في القسم الفرعي "القوالب" ، ستتمكن من تحديد قالب جديد لموقع WordPress الخاص بك.
كيف أقوم بإنشاء سمة صفحة مخصصة في WordPress؟

إضافة سمة صفحة مخصصة إلى WordPress هي عملية من خطوتين. أولاً ، تحتاج إلى إضافة سمة جديدة إلى قائمة السمات المتاحة. يمكن القيام بذلك عن طريق إضافة وظيفة جديدة إلى ملف jobs.php الخاص بالقالب. الخطوة الثانية هي إضافة ملف قالب جديد إلى قالبك الذي سيعرض محتوى السمة الجديدة. لإضافة سمة جديدة ، تحتاج إلى استخدام وظيفة add_action. المعلمة الأولى هي "init" ، والتي تخبر WordPress بتشغيل الوظيفة عند تشغيل إجراء "init". المعلمة الثانية هي اسم وظيفتك. في هذا المثال ، سوف نسميها "my_custom_page_attribute". ستستخدم وظيفة my_custom_page_attribute وظيفة add_post_type_support لإضافة سمة جديدة إلى قائمة السمات المتاحة. المعلمة الأولى هي اسم نوع المشاركة (في هذه الحالة ، "الصفحة"). المعلمة الثانية هي اسم السمة. ستعيد الدالة add_post_type_support القيمة "true" إذا تمت إضافة السمة بنجاح ، أو "false" إذا كان هناك خطأ. الخطوة الثانية هي إضافة ملف قالب جديد إلى قالبك. سيتم استخدام ملف القالب لعرض محتوى السمة الجديدة. يجب تسمية ملف القالب وفقًا للاتفاقية التالية: page- {attribute-name} .php في هذا المثال ، سيتم تسمية ملف القالب "page-my-custom-page-attribute.php". سيختلف محتوى ملف القالب بناءً على ما تريد عرضه. ومع ذلك ، كحد أدنى ، يجب أن يشتمل ملف القالب على التعليمات البرمجية التالية: / * Template Name: My Custom Page Attribute * /؟ > يخبر هذا الرمز WordPress باستخدام ملف القالب هذا عند عرض صفحة بها السمة "my_custom_page_attribute". بمجرد أن يصبح ملف القالب في مكانه ، سيستخدمه WordPress تلقائيًا لعرض محتوى الصفحات ذات السمة "my_custom_page_attribute".
سمات الصفحة: أداة إنشاء صفحات WordPress مخصصة
باستخدام Page Attributes ، يمكنك بسهولة تخصيص موقع WordPress الخاص بك ، والذي لم يكن أسهل من أي وقت مضى. يمكنك استخدام هذه الأداة المفيدة لإنشاء أي قالب صفحة مخصص لموقع الويب الخاص بك دون الحاجة إلى ترميز أي شيء ، وكل ما عليك فعله هو تحديد القالب والنقر فوق نشر. باستخدام هذا ، يمكنك إنشاء صفحات منفصلة وأكثر شخصية لموقع WordPress الخاص بك دون القلق بشأن الترميز أو التخطيط.
كيف يمكنني تحرير نموذج Html في WordPress؟
كخطوة أولى ، انتقل إلى الصفحة أو المنشور الذي تريد تعديله من لوحة تحكم WordPress الخاصة بك. في الخطوة 2 ، يجب عليك اختيار كتلة لتحريرها من خلالها ، وستظهر قائمة فوقها. ستظهر النقاط الثلاث على الجانب الأيمن. عند تحديد "تحرير بتنسيق HTML" ، ستتم إضافة شفرتك إليها.

أهم مهارة يجب أن تمتلكها هي القدرة على تحرير HTML في WordPress. بمعرفة تحرير التعليمات البرمجية ، يمكنك استكشاف المشكلات وإصلاحها أو تخصيص موقع WordPress الخاص بك لتحسين وظائفه. لا ينبغي ترك شفرة مصدر WordPress بمفردها لفترات طويلة من الزمن ؛ ومع ذلك ، عند الضرورة ، يجب تحريره. لتحرير التعليمات البرمجية المصدر لـ WordPress ، يجب أن يكون لديك محرر HTML نصي مثل Notepad أو Text for Mac أو Notepad على Windows. بالإضافة إلى ذلك ، يجب عليك إنشاء عميل FTP ، مثل FileZilla ، ومتصفح حديث ، مثل Google Chrome. يجب عليك أولاً تحديد عنصر واجهة مستخدم مستهدف قبل أن تتمكن من تغييره وحفظه. عند تثبيت سمة WordPress ، ستحصل على مجموعة من التخطيطات والألوان والخطوط.
في حالة عدم إعجابك بموضوع معين ، يمكنك اختيار موضوع آخر. يمكن تحرير كل من PHP و CSS في WordPress بطريقتين. يتم استخدام الطريقة الأولى للوصول إلى محرر كود WordPress أو عميل FTP. إذا كنت تريد تحرير HTML في WordPress ، فستحتاج إلى تقديم سبب مقنع. عادةً ما تكون السمات والمكونات الإضافية كافية لمعظم الوقت. إذا كنت بحاجة إلى إصلاح أي مشكلات أو ترغب في تخصيص الموقع بطرق متقدمة ، فيمكنك القيام بذلك في شفرة مصدر WordPress. قبل أن تبدأ ، يجب أن تضع في اعتبارك العوامل التالية: أهدافك وأدواتك ووقتك.
هل يمكنك تحرير قالب في WordPress؟
يمكنك أيضًا تحرير القوالب في محرر الموقع. من خلال تحديد المظهر> المحرر ، يمكنك الوصول إلى المحرر في لوحة المعلومات الخاصة بك. سيتم نقلك إلى الصفحة الرئيسية لموقع الويب الخاص بك في هذه الحالة. في الزاوية العلوية اليسرى ، انقر فوق رمز الموقع وحدد القوالب لتغيير القالب الذي تقوم بتحريره حاليًا.
كيف يمكنني تحرير Html Head في WordPress؟
يمكنك العثور على الملف وتحريره بنفسك في WP-content. يمكنك بعد ذلك تحريره باستخدام محرر التعليمات البرمجية وإجراء أي تغييرات ضرورية.
كيف يمكنني الوصول إلى HTML لموضوع WordPress؟
الطريقة الأكثر فاعلية هي استخدام محرر كود قالب WordPress ، المتاح مجانًا. سينقلك هذا الارتباط إلى صفحة المظهر . يمكنك العثور على قائمة بجميع الملفات في سمة نشطة بالانتقال إلى الجانب الأيمن من الصفحة. انقر فوق أي منهم لفتح منطقة التحرير.
كيفية إضافة خيار القالب في سمات الصفحة في WordPress
في محرر WordPress ، يوجد حقل خيار يسمى "سمات الصفحة" ، والذي يحتوي على قائمة منسدلة ضمن "القالب". بمجرد النقر فوقه ، ستتمكن من العثور على قائمة بقوالب الصفحات المتاحة لموقع WordPress الخاص بك. يمكنك تحديد أحد الخيارات التي تريدها أو حفظه أو تحديثه.
يمكن ملء لوحة سمات الصفحة بخيار القالب . ووردبريس لا يسمح بذلك. المكون الإضافي ، من ناحية أخرى ، ليس منتجًا. لا يُسمح بإضافة السمات والمكونات الإضافية إلى مدونات WordPress.com لأنها تعتبر مخاطر أمنية. على الرغم من وجود بعض السمات التي توفر قوالب صفحات ، إلا أنه لا يمكن إضافة قوالب جديدة. أثناء التواجد على الصفحة ، قم بتمكين سمات الصفحة عن طريق النقر فوق علامة التبويب في الزاوية اليمنى العليا من الشاشة ثم تحديد تعطيل هذا المربع. إذا لم يكن لديك بالفعل حساب WordPress.org ، فانقر هنا للتسجيل: https://wordpress.org/support/register.html. عند النشر ، اجعله نقطة للارتباط بموقعك على الويب حتى يتمكن الأشخاص من رؤيته ومساعدتك.
قالب سمات صفحة WordPress غير معروض
إذا لم يظهر قالب سمات صفحة WordPress ، فمن المحتمل أن يكون ذلك بسبب تعطيله بواسطة السمة أو بواسطة مكون إضافي. للتحقق مما إذا كانت هذه هي الحالة ، يمكنك الانتقال إلى صفحة الإعدادات> القراءة في مسؤول WordPress والبحث عن القائمة المنسدلة "النموذج". إذا لم يكن موجودًا ، فقد تم تعطيله ولن تتمكن من استخدامه.
عند استخدام منشورات سمات الصفحة ، لا تظهر قوالب صفحة WordPress . في 23 يونيو 2021 ، الساعة 12:06 صباحًا ، سأحضر مؤتمر 163485. كان خيار القالب مرئيًا وقابل للاستخدام من قبل ضمن سمات الصفحة ، ولكنه لم يعد يظهر. على الرغم من أنني لا أطور أي شيء ، إلا أنني لا أستطيع أن أفهم كيف سيختفي هذا التطبيق بهذه السرعة.
كيفية استخدام القوالب المخصصة في أي صفحة على موقعك
يجب عليك إنشاء نوع منشور مخصص وتعيين قالب الصفحة المخصص الخاص به على أي صفحة أخرى في موقع الويب الخاص بك إذا كنت تريد عرض قوالب مخصصة على أي صفحة أخرى. ستتمكن من نشر المنشور إذا اتبعت نفس الخطوات الموضحة في القسم السابق.
