كيفية تغيير لون Svg
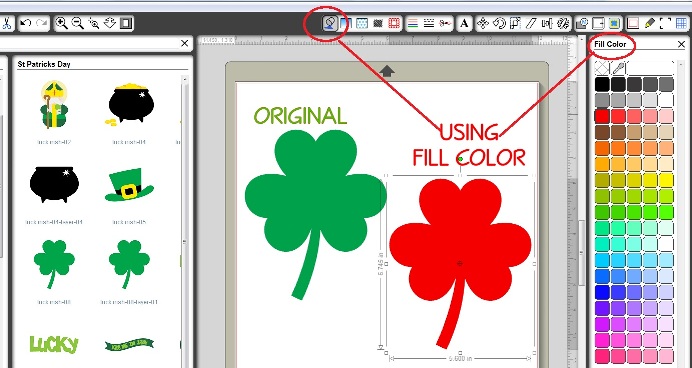
نشرت: 2023-02-13كيفية تغيير لون SVG باستخدام الرسومات المتجهة ، يمكنك تغيير لون كائن عن طريق تحرير لون التعبئة أو لون الحد. لون التعبئة هو اللون الداخلي لكائن ما ، بينما لون الحد هو لون المخطط التفصيلي. لتغيير لون التعبئة: 1. حدد الكائن. 2. في لوحة Properties ، انقر فوق Fill color swatch. 3. حدد اللون الذي تريده من منتقي الألوان أو أدخل قيمة سداسية عشرية. لتغيير لون الحد: 1. في لوحة Properties ، انقر فوق حامل لون Stroke. يمكنك أيضًا إضافة تدرج إلى كائن عن طريق النقر فوق أداة التدرج في شريط الأدوات ثم النقر فوق الكائن وسحبه.
يمكن تغيير الصورة بثلاث طرق باستخدام محرر الصور ، مثل Adobe Illustrator. يمكن استخدام هذه الأداة لتغيير ملفات SVG عند قراءتها من علامات img إلى رموز مضمنة. في هذا المنشور ، سأتناول كيفية استخدام CSS و sva لتغيير الألوان. سيتم شرح كيفية تغيير الألوان مباشرة من ملف SVG بمزيد من التفصيل لاحقًا. لتغيير لون مباشرة من ملف SVG ، يجب عليك أولاً البحث عن رمز اللون في محرر نص أو محرر كود. في هذا المنشور ، سأستخدم محرر أكواد Visual Studio Code المجاني من Microsoft ، وهو محرر أكواد مجاني وعالي الأداء ممتاز. عند استخدام رموز SVG المجانية أو وظائف التمرير ، أعتقد أن هذه الطريقة مفيدة للغاية.
يتم تحديد جميع ألوان SVG في مساحة ألوان sRGB [SRGB].
هل يمكننا تغيير لون الخلفية لصورة Svg؟

نظرًا لأنه يتم التعامل مع خلفية SVG تمامًا مثل أي صورة أخرى ، فلن تتمكن من تغيير الخصائص الفردية مثل لون التعبئة أو الحدة.
نتيجة لذلك ، يمكنك تحرير وتغيير محتوى ملف. مستند SVG الذي تم إنشاؤه بواسطة NET. في هذا القسم ، سننظر في كيفية تطبيق الألوان على ملفات sva في C #. أثناء تلوين عناصر SVG ، يتم استخدام الملء والتمسيد. يشير Fill إلى طلاء الجزء الداخلي من الكائن ، بينما يشير الحد إلى الرسم على طول مخططه. يمكن استخدام التعبئة أو الحد لتغيير لون مجموعة متنوعة من عناصر رسوم SVG ، مثل الأشكال والمسارات والنص. توضح الصورة أدناه كيفية تغيير لون العنصر الأول في ملف basic-categories.svg. أعد تلوين صورة باستخدام عنصر SVG جديد ، مثل دائرة أو مستطيل ، كأول عنصر فرعي للصورة.
هل تمتلك Svgs خلفيات؟
مع تزايد شعبية SVG ، بدأ بعض الأشخاص في التساؤل عما إذا كانت svgs لها خلفيات. إذا كانت svgs لا تغطي مربع العرض بالكامل ، فلديهم خلفيات. هناك حد لعدد خطوط الرموز في الرموز ، على عكس svgs ، ولا يزال من السهل تغيير هذا اللون الفردي بالألوان. عند استخدام SVG المضمن ، يمكنك ضبط التعبئة ، والتي تتتالي على جميع العناصر داخل SVG ، أو يمكنك تعيين كل عنصر على حدة. علاوة على ذلك ، يدعم SVG الرسوم المتحركة ، والشفافية ، والتدرجات اللونية ، وهو سهل للغاية لتوسيع نطاقه وتقليصه. يمكن عرض الصور كاملة الألوان (معظمها من الصور) بصيغة PNG بجودة جيدة. هذه نسبة ضغط عالية للغاية ، بالإضافة إلى أنها طريقة تسمح بالشفافية.
هل يمكنك ملء ملف Svg باللون؟

يمكن تحديد هذه السمات في كل من سمة النمط (خصائص التعبئة والحد) وفي خصائص التعبئة والحد المستخدمة لسمات العرض التقديمي في ملف SVG. في هذه الحالة ، لديك خياران لتعريف لون عناصر SVG: تعبئة السمة وحد السمة.
SVG (Scalable Vector Graphics) هي لغة XML تُستخدم لإنشاء رسومات ثنائية الأبعاد ومختلطة الإشارة. من الممكن التلوين أو الملمس أو التظليل أو البناء من طبقات متداخلة. يتم أيضًا استخدام حشو الطلاء وضربه لتطبيقه. في هذه المقالة ، نتعرف على الطرق المختلفة التي يمكن من خلالها تلوين أشكال ونصوص SVG . Style = style_of_color: 2، style_of_color: green، style_of_color: fill: # ff0000 يجب إدخاله عند تحديد لون SVG. تحدد مواصفات Scalable Vector Graphics (SVG) 147 اسمًا للون. يمكن أن تكون أسماء الألوان كما يلي: Fill [/ fill] غامق مثل الأخضر ، أو التعبئة [/ fill] غامقة مثل الأحمر.

لون الكود الست عشري. يمكن تقسيم كل زوج من القيم السداسية المكونة من رقمين إما على FF أو 00. الرمز كما يلي: #RRGGBB. عند وجود حد وتعبئة الشكل ، يكون اللون الداخلي مرئيًا ، بينما يكون حد الكائن مرئيًا أيضًا. إذا لم يتم تحديد سمة التعبئة (أو خاصية التعبئة لسمة النمط) ، يتم تعيينها افتراضيًا على الأسود. يمكن تطبيق التعبئة والحد على مجموعة متنوعة من أشكال SVG ، بما في ذلك الدائرة والقطع الناقص والمستطيل والمتعدد الخطوط والمضلع. يعطي عنصرًا مظهرًا كأنه مرسوم. عندما تقوم بتعبئة مسار SVG بالتعبئة ، فإن التعبئة تلون المسارات المفتوحة كما لو كانت متصلة بالنقطة الأولى ، على الرغم من أن لون الحد لا يظهر على تلك المسارات. إذا لم يتم تحديد قيمة سمة التعبئة ، فإن اللون الافتراضي هو الأسود.
تغيير لون Svg عبر الإنترنت
ما هي بعض الطرق لتغيير لون عنصر في sva؟ إذا أدخلت SVG في محرر الألوان ، فسترى مجموعة متنوعة من خيارات الألوان في العمود الأيسر. الأمر متروك لك تمامًا ما إذا كنت تريد تغيير لون العنصر أم لا. ثم حدد اللون الجديد لاستبداله.
يمكن استخدام تنسيقات الرسوم بعدة طرق ، ولكل منها مجموعة مزاياها وعيوبها. إذا كنت معتادًا على العمل باستخدام خطوط الرموز ، فإن السهولة التي يمكنك من خلالها تغيير اللون هي ميزة إضافية. يمكنك استخدام SVG المضمن لتعيين التعبئة ، والتي تتتالي لجميع العناصر داخل SVG ، أو يمكنك تعيين كل عنصر على حدة. الخيار الثاني هو الحصول على نسختين من كل رمز ، كل منهما بلون خاص به ، ثم تبديلهما. الخيار الثاني هو استخدام القناع ، والذي يسمح لصورة الخلفية برسم الشكل ، لكنه لا يحتوي على اللون خلفه.
كيفية تغيير لون Svg عند النقر
أسهل طريقة لتغيير لون عنصر SVG هي استخدام خاصية التعبئة. يمكن القيام بذلك بشكل مضمّن ، باستخدام سمة النمط ، أو في ورقة أنماط. لتغيير اللون عند النقر ، يمكنك استخدام CSS أو JavaScript.
إذا كنت ترغب في تغيير لون عنصر ما عند النقر باستخدام CSS ، فيمكنك استخدام: فئة زائفة نشطة. سيؤدي هذا إلى تغيير لون العنصر عند النقر فوقه.
.زر {
ملء: #fff ؛
}
.button: نشط {
ملء: # 000 ؛
}
إذا كنت تريد تغيير لون عنصر عند النقر باستخدام JavaScript ، فيمكنك استخدام معالج أحداث onclick.
document.getElementById (“button”). onclick = function () {
this.style.fill = "# 000" ؛
} ؛
كيف يمكنني تغيير لون النقر الخاص بي؟
بعد النقر فوق الزر ، استخدم لون الخلفية بنمط HTML DOM لتغيير لون الخلفية. يتم استخدامه بواسطة العناصر ليتم تحديدها كلون لخلفيتها. يستخدم المثال التالي JavaScript لتغيير لون الخلفية.
تغيير Svg Color React
هناك عدة طرق مختلفة يمكنك من خلالها تغيير لون SVG في React. إحدى الطرق هي استخدام خاصية نمط React inline style وتحديد اللون الذي تريد استخدامه. هناك طريقة أخرى وهي استخدام فئة CSS لتحديد اللون. أخيرًا ، يمكنك استخدام كائن نمط React لتحديد اللون.
كيف تغير لون ملف SVG؟ املأ سلسلة تعبئة خاصية التعبئة كجزء من عملية التحرير ، وتأكد من إزالة أي خصائص تعبئة أخرى من ملف yoursvg. ثم يمكنك تغيير اللون باستخدام CSS ، وتعيين خاصية اللون للعنصر أو أصله. تتوفر سمات العرض التقديمي التي يمكن استخدامها كخصائص تصميم في SVG 2. إذا كنت تريد تحرير صورة SVG في Office لنظام Android ، فما عليك سوى النقر فوق الصورة المطلوبة وستظهر علامة تبويب الرسومات على الشريط. يمكن لهذه الأداة بسهولة تحويل الصورة إلى أي لون تريده.
Img Src Svg تغيير اللون
يمكن استخدام سمة تغيير لون img src svg لتغيير لون الصورة. يجب أن تكون قيمة السمة قيمة سداسية عشرية ، مثل "# ff0000" للأحمر ، أو "# 00ff00" للأخضر ، أو "# 0000ff" للأزرق.
كيفية تغيير لون الأيقونة
لتغيير لون الرمز ، يجب عليك أولاً تعيين قيمة القيمة الموجودة على * المسار> حيث يتواجد الرمز إلى قيمة تختلف عن القيمة الافتراضية. يمكن استخدام عرض الحد لخاصية CSS لإنجاز هذه المهمة.
