كيفية تغيير حجم Svg إلى نافذة
نشرت: 2023-02-16أحد الأسئلة الأكثر شيوعًا التي يطرحها الأشخاص هو كيفية تغيير حجم صورة SVG. الطريقتان الرئيسيتان للقيام بذلك هما استخدام سمات العرض والارتفاع أو سمة viewBox. إذا كنت تريد تغيير حجم صورة SVG مضمنة ، يمكنك فقط ضبط خصائص العرض والارتفاع مباشرة على العنصر. على سبيل المثال ، إذا أردت إنشاء صورة بعرض 200 بكسل وطول 300 بكسل ، فكل ما عليك هو إضافة السمات التالية إلى العنصر: إذا كنت تريد تغيير حجم صورة SVG مستقلة ، فلديك خياران. الأول هو تعيين سمات العرض والارتفاع مباشرة على العنصر. على سبيل المثال ، إذا كنت تريد إنشاء صورة بعرض 200 بكسل وطول 300 بكسل ، فما عليك سوى إضافة السمات التالية إلى العنصر: الخيار الثاني هو استخدام سمة viewBox. تحدد السمة viewBox نظام الإحداثيات لمحتويات SVG. يمكن استخدامه أيضًا لتحديد نسبة العرض إلى الارتفاع للصورة. على سبيل المثال ، إذا كنت تريد صورة بعرض 200 بكسل وطول 300 بكسل ، لكنك أردت أن تكون الصورة قابلة للقياس بحيث يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة ، يمكنك إضافة السمات التالية إلى العنصر: سمة viewBox سوف تتأكد من الحفاظ على نسبة العرض إلى الارتفاع في الصورة بغض النظر عن كيفية تغيير حجم الصورة. إذا كنت تريد معرفة المزيد حول كيفية تغيير حجم SVGs ، فاطلع على هذا البرنامج التعليمي.
كيف أجعل Svg مناسبًا لشاشتي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن حجم ملف SVG سيختلف حسب تصميم الصورة ودقتها. ومع ذلك ، هناك بعض النصائح العامة التي يمكن أن تساعدك في جعل ملف SVG أكثر ملاءمة للشاشة: -حاول تجنب المساحات الكبيرة من الألوان الصلبة ، حيث قد يكون من الصعب ضغطها. - تأكد من أن خطوطك رفيعة وأشكالك بسيطة - وهذا سيساعد أيضًا في الضغط. - إذا أمكن ، استخدم برنامج تحرير متجه مثل Adobe Illustrator لإنشاء ملف SVG ، حيث يمنحك هذا مزيدًا من التحكم في حجم الملف.
ما هو مكتوب في محرر HTML هو ما يتم تضمينه في علامات <head> الخاصة بقالب HTML5. يمكن تطبيق CSS على Pen من أي متصفح متوافق مع CSS. كجزء من بادئات المورد ، يجب أن تكون الخصائص والقيم التي يجب استخدامها بادئات يجب تطبيقها. يمكن تحميل القلم بأي برنامج نصي يمكنك الحصول عليه من أي مكان على الويب. بمجرد إرسال عنوان URL ، سنقوم بإضافته ، بالترتيب الذي تحدده به ، قبل JavaScript في القلم. إذا كان الارتباط الخاص بك يحتوي على امتداد ملف خاص بالمعالج المسبق ، فسنحاول معالجته قبل أن نبدأ التطبيق.
Svg التحجيم التلقائي باستخدام Viewbox
يتوفر المزيد من المعلومات حول viewBox و SVG على: يتم استخدام ViewBox لمقياس صورة بحيث يكون حجم نافذة المتصفح مساويًا لحجم الصورة . إذا تم تحديد أحد الأبعاد ، فسيتم أيضًا ضبط حجم المقياس تلقائيًا.
كيف يمكنني تغيير حجم Svg؟

كيف يمكنني تغيير حجم ملف SVG؟ يجب عليك أولاً استيراد ملف صورة SVG: قم بسحبه وإفلاته أو النقر داخل المنطقة البيضاء لتحديد ملف. بعد تمكين إعدادات تغيير الحجم ، انقر فوق الزر تغيير الحجم . بعد الانتهاء من العملية ، ستتمكن من تنزيل ملف النتيجة الخاص بك.
يبدو أن استخدام صورة لإعادة تسميتها مهمة بسيطة. الإجراء ليس سهلاً ، لكنه ليس مستحيلاً. يمكنك إما تحجيم أو ضغط ملف sva. يمكن تعديل تنسيق XML لملاءمة التغييرات في الطول والعرض. تأكد من أنك تستخدم محرر نصوص لفتح ملف SVG. فيما يلي بعض الأمثلة على سطور التعليمات البرمجية التي سيتم عرضها. يمكن أيضًا استخدام CSS لإيجاد حل. عند ضبط "العرض" و "الارتفاع" ، لا يتغير الوضع.
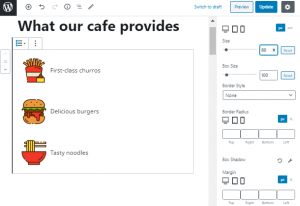
المسارات يمكنك استخدام لوحة المسارات لإضافة وتحرير المسارات إلى ملف sva الخاص بك. تتيح لك لوحة Nodes إضافة العقد وتحريرها إلى ملف SVG الخاص بك. إذا لم تكن راضيًا عن نتائج تعديلاتك ، فيمكنك إما حفظ ملف SVG بتنسيق مختلف أو إرساله إلى صديق لمزيد من التحرير. في علامة التبويب الشريط في تطبيق Office for Android ، لديك خيار تحرير ملفات SVG . عندما تستخدم جزء الأنماط ، يمكنك تطبيق أنماط محددة مسبقًا على SVG ، بينما تسمح لك لوحتا المسارات والعقد بإنشاء وتحرير العقدة والمسار. إذا قمت بإجراء تغييرات على ملف SVG الخاص بك ولكنك غير راضٍ ، يمكنك حفظه بتنسيق آخر باستخدام الزر Save As.
هل يهم ما هو حجم Svg؟
نظرًا لأن SVG تنسيق متجه ، فإن حجم الصورة عشوائي ؛ تم إنشاء الصورة باستخدام الرياضيات وبالتالي لا تختلف عن الحجم الذي تحدده. ومع ذلك ، من الممكن إحداث فرق عندما يتم عرض SVG على الصفحة ثم تصغيرها إلى الحجم المحدد في الصفحة.
لماذا تعد Svgs الخيار الأفضل للصور الكبيرة
عند إنشاء صورة ، من الأهمية بمكان التفكير في كيفية استخدامها. إذا تم استخدام الصورة على شاشة صغيرة ، فليس من الضروري جعلها كبيرة كما ينبغي. ومع ذلك ، إذا تم استخدام الصورة على شاشة أكبر ، فمن الأفضل جعل حجم الصورة كبيرًا بقدر الإمكان لمنعها من أن تصبح ضبابية. على عكس ملفات PNG القابلة للتحجيم ، والتي تعد من أنواع الملفات ، فإن ملفات SVG هي ملفات ضغط. يتيح لك ذلك الحفاظ على جودة الصورة أثناء تغيير حجمها. عندما تستخدم صورة على شاشة صغيرة ، فإن هذا يجعل من السهل الحصول على صورة واضحة ونقية. نظرًا لأن SVGs هي نوع ملف متجه ، فلن تفقد أي تغييرات جودة تجريها على الصورة. يمكنك تكبير الصورة دون فقدان أي جودة عن طريق تغيير حجمها. عند العمل على شاشة كبيرة ، يمكن أن يساعدك استخدام ملفات SVG في إنشاء صور مذهلة. إنها ملفات متجهة ، مما يعني أنه يمكن تغيير حجمها دون فقدان الجودة. علاوة على ذلك ، نظرًا لأن SVGs قابلة للتطوير ، يمكنك استخدام الصورة على شاشات متعددة دون فقد الجودة.
هل يمكن تمديد Svg؟

عندما يكون لملف SVG أبعاد ثابتة ، تتم معاملته تمامًا مثل ملف نقطي. إذا كنت تريد تمديد SVG إلى نسبة عرض إلى ارتفاع مختلفة باستخدام CSS - على سبيل المثال ، لإضافة طبقة أخرى من الخلفية إلى HTML الخاص بك - فتأكد من تضمين saveRatio = "none" في SVG.

كيفية تغيير حجم Svg Css
هناك عدة طرق مختلفة لتغيير حجم صورة SVG باستخدام CSS. تتمثل إحدى الطرق في ضبط سمات العرض والارتفاع للعنصر على الحجم المطلوب. هناك طريقة أخرى وهي تعيين سمة viewBox للعنصر على الحجم المطلوب. أخيرًا ، يمكنك ضبط عرض وارتفاع الحاوية الرئيسية لعنصر svg .
نصائح الرسوم المتحركة Svg
عند تحريك svgs ، هناك بعض الأشياء التي يجب وضعها في الاعتبار. أولاً وقبل كل شيء ، قد تبطئ الرسوم المتحركة عرض SVG في بعض المتصفحات. كنقطة ثانية ، لا يمكن أن تستخدم SVGs: قبل و: بعد العناصر الزائفة ، لذلك ستحتاج إلى التوصل إلى طريقة مختلفة لإنشاء حلقات الرسوم المتحركة.
كيفية تغيير حجم Svg في Html
لتغيير حجم صورة SVG في HTML ، يمكنك استخدام سمات العرض والارتفاع. يمكنك أيضًا استخدام سمة viewBox لتحديد حجم صورة SVG.
تغيير حجم مسار Svg
لتغيير حجم مسار SVG ، تحتاج إلى تعيين سمة viewBox على عنصر SVG إلى الأبعاد المطلوبة. بعد ذلك ، يمكنك ضبط عرض العنصر وارتفاعه إما لقيم النسبة المئوية أو لقيم البكسل المطلوبة.
مقياس Svg لملاءمة الحاوية
إذا كانت لديك صورة svg ، فيمكنك تغيير حجمها لتلائم الحاوية باستخدام سمة viewBox. قيمة سمة viewBox هي أربعة أرقام مفصولة بمسافات: min-x و min-y والعرض والارتفاع. بإضافة سمة viewBox إلى صورة svg ، فأنت تحدد أن الإحداثيات داخل صورة svg يجب أن تستخدم نظام الإحداثيات المحدد بواسطة viewBox.
هو اختصار لـ Vector Graphics. الصور المتجهية المستندة إلى لغة التوصيف الموسعة (XML) هي من بين التنسيقات المدعومة. في متصفح الويب الحديث ، لا يوجد دعم تقريبًا لـ SVG. نتيجة لذلك ، يعد القياس أمرًا صعبًا لأنه لا يتم قياسه بنفس الطريقة التي تعمل بها تنسيقات الصور الأخرى. يمكننا أن نكون على يقين من أنه يمكن تقديم غرضنا باستخدام مربع العرض.
قم بإنشاء ملف Svg
يجب تعيين عرض Asvg البالغ 50 على ارتفاع 50. br> / svg> br> بعد حفظ الملف ، استخدم svg كمصدر. من الممكن عرض النتائج بالذهاب إلى متصفحك وفتحه.
تحويل Svg = مقياس
يتيح لك الأمر svg transform scale زيادة حجم الكائن أو تقليله. يكون هذا مفيدًا إذا كنت تريد تكبير كائن ما أو تصغيره دون التأثير على الكائنات الأخرى من حوله.
تم توضيح خطوات تحجيم الرسومات المتجهة (SVG) أدناه. يعد دليل التحجيم الرائع لأميليا بيلامي رويدز أمرًا لا بد منه تمامًا. هناك المزيد من التحديات لتوسيع نطاق الرسومات النقطية مقارنةً بتوسيع نطاق رسومات JPEG ، ولكن الاحتمالات واسعة. عند محاولة جعله يتصرف كما تريد تمامًا ، قد يكون تعلم SVG صعبًا على المبتدئين. يتم تحديد نسبة العرض إلى الارتفاع للصورة المستطيلة ، والتي تشير إلى نسبة عرضها إلى ارتفاعها ، بوضوح. عندما تفرض رسم صورة نقطية بحجم مختلف عن ارتفاعها وعرضها الجوهريين ، فسيتم تشويهها ؛ عند فرض نسبة عرض إلى ارتفاع مختلفة ، فسيتم تشويهها أيضًا. عادةً ما يتم رسم SVGs المضمنة بالحجم المحدد في الكود ، بغض النظر عن حجم قماش الرسم.
هذه القطعة الأخيرة من أحجية الرسومات المتجهة هي ViewBox ، وهي المسؤولة عن Scalable Vector Graphics. ViewBox هي خاصية تظهر كعنصر في عنصر HTML. قيمته عبارة عن قائمة من أربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x و y والعرض والارتفاع. اضبط نظام الإحداثيات في الزاوية العلوية اليسرى من منفذ العرض باستخدام الوسيطتين x و y. يتم تعريف الارتفاع على أنه عدد خطوط الإحداثيات أو البكسل التي يجب قياسها لملء الفراغ. إذا أعطيت أبعاد الصورة التي لا تتماشى مع نسبة العرض إلى الارتفاع ، فلن يتم تمديدها أو تشويهها. تتيح لك هذه الخاصية اختيار CSS المناسب للكائن لكل نوع صورة.
يمكنك أيضًا تعيين saveRatioAspect = none للسماح للرسومات الخاصة بك بالتدرج إلى نفس حجم الصورة النقطية. يمكن قياس الصور النقطية بناءً على عرض الصورة أو ارتفاعها. كيف تسمح sva بذلك؟ قد تجد صعوبة في التنقل. يمكنك البدء باستخدام التحجيم التلقائي للصورة مع صورة في ملف an.img ، لكنك ستحتاج إلى بعض مهارات القرصنة للبدء. يمكن استخدام مجموعة متنوعة من خصائص CSS المختلفة لضبط ارتفاع وهامش العنصر من أجل تحقيق نسبة العرض إلى الارتفاع. إذا كان ViewBox موجودًا ، فستقوم المتصفحات الأخرى تلقائيًا بتطبيق الحجم 300 * 150 ؛ هذا السلوك غير معتمد في أي مواصفات.
عند استخدام أحدث متصفحات Blink / Firefox ، ستكون صورتك قادرة على احتواء مربع العرض. إذا لم تحدد كلاً من الطول والعرض ، فسيتم تطبيق الحجم الافتراضي لمتصفحك العادي. كبديل ، فإن أبسط طريقة هي استبدال العناصر في SVG المضمنة ، وكذلك> object ،> والعناصر المستبدلة الأخرى. في الرسم الذي يحتوي فقط على الارتفاع المضمّن ، يُقال أن الارتفاع الرسمي يساوي صفرًا (تقريبًا). عندما يتم تعيين قيمة saveRatioAspect إلى true ، سيتم تقليل الرسم إلى لا شيء. بدلاً من تمديد عرض الرسم بالكامل ، فأنت تريد أن يمتد ويمتد على منطقة الحشو بنسبة عرض إلى ارتفاع مناسبة. تعد سمات ViewBox و saveRatioAspect مثالين ممتازين للسمات القابلة للتكيف. يمكن استخدام العناصر المتداخلة لإنشاء مقياس رسومي منفصل لكل عنصر من العناصر الرسومية ، ولكل عنصر خاصية القياس الخاصة به. يمكنك استخدام هذه الطريقة لإنشاء رسم رأس يمتد لملء شاشة عريضة دون تجاوز الارتفاع.
صور Svg: كيفية عمل صورة مستطيلة Svg
لعمل صورة SVG مستطيلة بحجم 200x300x100 ، سنستخدم viewBox = 200x300x100.
