كيفية تغيير لون الخلفية في Minimum Pro
نشرت: 2022-10-19إذا كنت تريد تغيير لون الخلفية في Minimum Pro ، فيجب عليك أولاً الوصول إلى Customizer. للقيام بذلك ، انتقل إلى المظهر> تخصيص. في أداة التخصيص ، سترى قسمًا يسمى "لون الخلفية". يمكنك استخدام منتقي الألوان لاختيار لون خلفية جديد لموقعك. بمجرد تحديد لون جديد ، انقر فوق الزر "حفظ ونشر" لحفظ التغييرات.
يعد لون خلفية موقع الويب الخاص بك أحد أهم جوانبها. يمكن أن يساعدك تغيير لون الخلفية في تخصيص مظهر موقع الويب الخاص بك مع تحسين قابلية قراءته أيضًا. سنوضح لك كيفية تغيير لون خلفية موقع WordPress الخاص بك بعدة طرق. يمكنك إضافة رمز لون سداسي عشري إلى موقع الويب الخاص بك باستخدام منتقي الألوان أو باستخدام أداة منتقي الألوان. FSE هو محرر قوالب WordPress قائم على الكتل يسمح لك بتغيير لون خلفية موقعك. يتيح لك موقع الويب تغيير تصميم موقع الويب الخاص بك باستخدام كتل من العديد من سمات WordPress ، والتي تشبه استخدام محرر قوالب WordPress. بالذهاب إلى المظهر ، يمكنك تغيير لون الخلفية.
بمجرد وصولك إلى لوحة تحكم WordPress الخاصة بك ، ستتمكن من تحرير الموقع. بعد تحديد لون ، يجب عليك الآن عرضه عبر صفحتك بأكملها. إذا كنت تريد تغيير لون الخلفية بنفسك في WordPress ، فيمكنك استخدام تأثير تغيير لون الخلفية السلس . يجب تضمين رمز إضافة التأثير في موقع WordPress الإلكتروني. عند تشغيل رمز ، سترى تلقائيًا تغييرات في ألوان الخلفية. ستساعدك الخطوات أدناه على فهم العملية. يمكن تنزيل عملاء FTP مجانًا لأنظمة Windows و Mac و Linux.
لاستخدامه ، يجب عليك أولاً تسجيل الدخول إلى خادم FTP لموقع الويب الخاص بك. يمكنك إنشاء مجلد منفصل لـ js إذا كان نسقك لا يتضمنه. بالنقر بزر الماوس الأيمن فوق المجلد في عميل FTP وتحديد "إنشاء دليل" ، يمكنك إنشاء مجلد جديد لموضوعك. ستتمكن من إضافة الملف إلى المظهر الخاص بك عن طريق النقر فوق الزر "تحميل". بمجرد إعداد معرف المنشور الخاص بك ، يمكنك تغيير لون خلفية المنشورات الفردية باستخدام CSS المخصص التالي. سيكون mb بمثابة الملف الافتراضي لهذا البرنامج التعليمي. يمكنك تشغيل مقاطع الفيديو في الخلفية باستخدام تطبيق YTPlayer.
هذا مكون إضافي مجاني يسمح لك بتشغيل مقاطع فيديو YouTube في خلفية موقع WordPress الخاص بك. يعد المكون الإضافي للصفحة المقصودة SeedProd هو الأفضل في فئته. يعد إنشاء الصفحات دون الحاجة إلى الترميز أمرًا بسيطًا باستخدام هذا المحرر ، والذي يسمح للمستخدمين بسحب المحتوى وإفلاته. يأتي إصدار SeedProd Pro مع مجموعة متنوعة من الميزات والقوالب وخيارات التخصيص الإضافية. يمكن العثور على نسخة مجانية من النظام الأساسي على WordPress.org. باستخدام منشئ الصفحة SeedProd ، يمكنك بسهولة تغيير موضع كل كتلة على صفحتك المقصودة. يمكنك استخدام مؤقت العد التنازلي لمساعدتك في الحصول على المزيد من حركة المرور ، وعرض ملفات التعريف الاجتماعية لزيادة المتابعين ، وإنشاء نموذج خيار لجمع العملاء المحتملين ، وما إلى ذلك. يمكنك أيضًا تغيير تنسيق النص وحجمه ولونه وخطه.
هل يمكنك تغيير ألوان قالب WordPress؟

لون خلفية قالب WordPress الخاص بك هو شيء يمكنك تغييره. عندما تذهب إلى المظهر> التخصيص ، ستجد بالتأكيد طريقة لتغيير لون المظهر الخاص بك. بالإضافة إلى ذلك ، يمكنك إضافة CSS إضافية إلى إعدادات السمة الخاصة بك أو إضافة CSS لتخصيص الألوان.

مع بعض الممارسة ، يمكنك إجراء تغييرات على خيارات ألوان المظهر الخاص بك. لتحقيق ذلك ، يجب عليك استخدام سمة فرعية. القالب الفرعي هو نسخة من القالب الأصلي الذي يأتي بنفس الشكل والمظهر. يمكن تخصيص ألوان سمة WordPress بطريقتين: يدويًا أو من خلال مكون إضافي. هذه الخطوة بسيطة إلى حد ما لأي شخص يعرف كيفية استخدام CSS. كل عنصر في المظهر الخاص بك له اسم مميز أو "فئة". لتغيير الفئة الحالية ، حدد أولاً ما هي واستخدم رمز اللون المقدم.
يجب حفظ التغييرات في ورقة أنماط السمة الخاصة بك بمجرد اكتمالها. إذا كنت مستخدمًا جديدًا لـ CSS ، فيمكن استخدام المكون الإضافي Child Theme Configurator لإنشاء تكوينات السمة . باستخدام المكون الإضافي Central Color Pallete ، يمكنك تغيير لوحة ألوان المظهر الخاص بك. إذا كنت من الأشخاص الذين يستخدمون برنامج Do-It-Your-Self (DIY) ، فإننا ننشر أيضًا برامج تعليمية.
تأكد من حفظ التغييرات الخاصة بك!
بعد الانتهاء من إجراء التغييرات ، انقر فوق حفظ التغييرات لحفظها.
كيف يمكنني تغيير خلفية صفحة واحدة فقط في WordPress؟

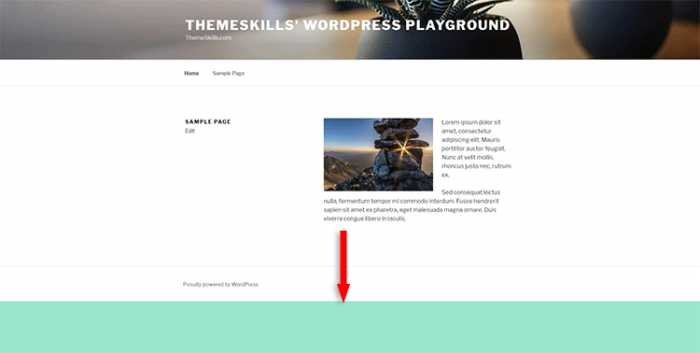
إذا كنت تريد تغيير خلفية صفحة واحدة فقط في WordPress ، فيمكنك القيام بذلك عن طريق تحرير الصفحة المعنية وإضافة فئة CSS مخصصة إليها. بعد ذلك ، يمكنك إنشاء قاعدة CSS تستهدف تلك الفئة وتعيين خاصية الخلفية إلى اللون المطلوب.
على الرغم من ذلك ، يعتقد الكثير من الناس أن WordPress يمكنه فقط تغيير لون الخلفية لصفحة واحدة. يمكنك استخدام HTML و CSS لتحديد لون خلفية صفحتك. يمكن أن يساعد تغيير لون الخلفية الحمراء للفئة ، مثل صفحات الخطأ ، في إبرازها. يجب تعيين خلفية صفحة WordPress على لون يعكس موضوعك. الطرق الثلاث الأساسية لاختيار اللون هي السداسي ، RGB ، والقاعدة والمربع. يتم تعريف RGB على أنها مقدار الأحمر والأخضر والأزرق ممثلة باختصار. يمكنك ضبط القيمة على 255.
بالنقر فوق الزر تخصيص في أسفل عمود قائمة العمود الأيسر ، يمكنك تغيير لون خلفية HTML . هناك بعض الخطوات التي يجب عليك اتخاذها لتغيير لون خلفية صفحة WordPress. قبل تغيير لون نافذة المتصفح ، يجب عليك أولاً فتحها والتأكد من تسجيل دخولك. من أفضل الطرق لتغيير لون خلفية منشور واحد استخدام الطرق التالية. * بعد XXX h2: تحوم * لون الخلفية: أحمر! مهم ؛ * حيث XXX هو معرف المشاركة. قد تتضمن المقالة التالية روابط تابعة تمكّن Clever Sequence.
كيف يمكنني تغيير لون الخلفية لصفحة معينة؟
انتقل إلى التصميم> لون الصفحة لتغيير لون الخلفية أو لإضافة لون أو إزالته. ضمن ألوان النسق أو الألوان القياسية ، يمكنك اختيار اللون الذي تريده. إذا كنت لا ترى اللون الذي تريده ، فحدد المزيد من الألوان ثم حدده من مربع الألوان .
