كيفية تغيير لون الخلفية في ووردبريس
نشرت: 2022-09-14أحد الأسئلة الأكثر شيوعًا عندما يتعلق الأمر بـ WordPress هو كيفية تغيير لون الخلفية. يمكن تغيير ألوان الخلفية بعدة طرق ، اعتمادًا على المظهر الخاص بك. إذا كنت ترغب في تغيير لون الخلفية لموقعك بالكامل ، فيمكنك القيام بذلك عن طريق تحرير ملف CSS الخاص بالثيم الخاص بك. ومع ذلك ، إذا كنت تريد تغيير لون الخلفية لصفحة أو منشور واحد فقط ، فيمكنك القيام بذلك عن طريق تحرير الصفحة أو النشر في محرر WordPress. في هذه المقالة ، سنوضح لك كيفية تغيير لون الخلفية في WordPress.
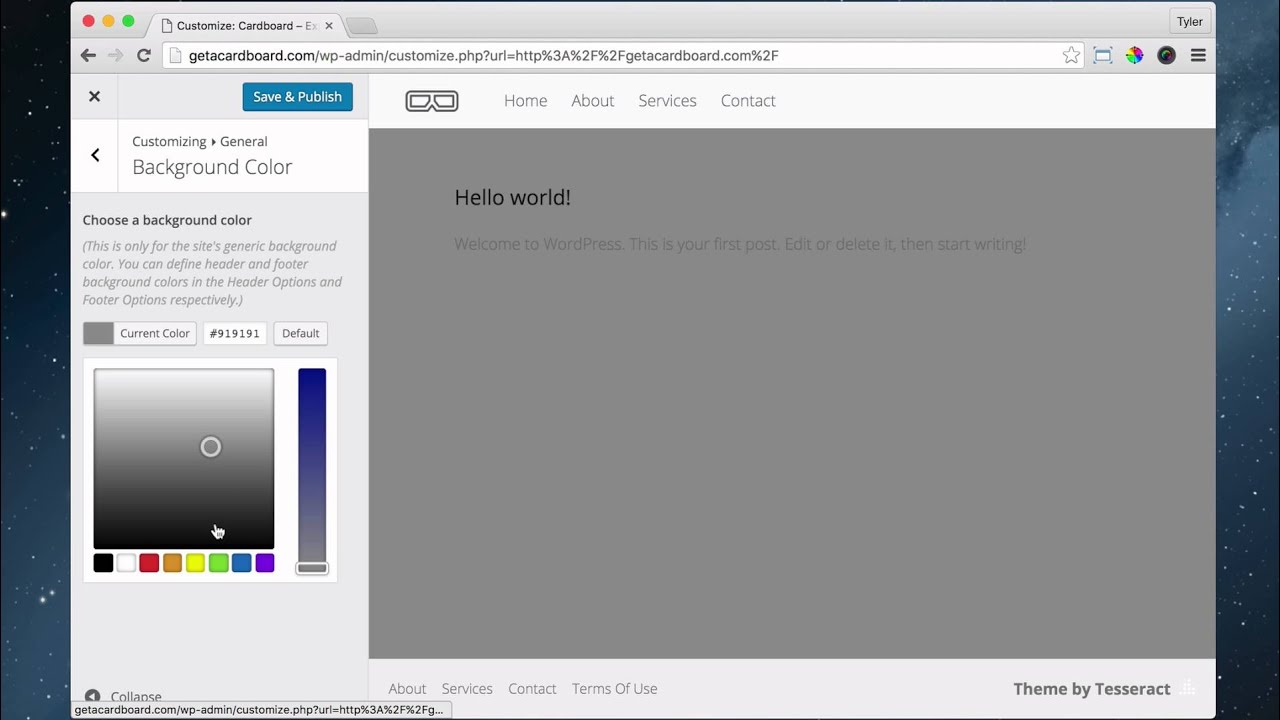
ستوجهك هذه المقالة عبر خيارات WordPress المضمنة لتغيير لون وصورة خلفية موقع الويب الخاص بك. يمكن الوصول إلى المظهر (المظهر) عبر لوحة القيادة عن طريق تحديد المظهر (المظهر). نتيجة لذلك ، سيتم استخدام الصورة كخلفية. ثم اضغط على زر النشر (السهم الأحمر) لتطبيق التغييرات. يشرح هذا القسم كيفية تغيير لون الخلفية بشكل انتقائي في WordPress. سيعتمد العرض التوضيحي على مكون إضافي يسمى تغيير لون الخلفية للصفحات والمنشورات والأدوات. يمكن أيضًا العثور على خيار لون الخلفية في قائمة لوحة المعلومات.
يمكنك تخصيص الخلفيات الخاصة بك باتباع الخطوات الموضحة في لقطة الشاشة أدناه وتحديد الخيارات المذكورة أعلاه. عندما يتعلق الأمر بلون خلفية موقع الويب الخاص بك ، فمن الأهمية بمكان أن يتمكن الزوار من قراءة المحتوى بسهولة. من أجل تحقيق النجاح ، يجب أن يكون المحتوى مميزًا عن الخلفية ، خاصةً لمن يعانون من إعاقات بصرية. تحتوي بعض السمات على قوائم مخصصة يمكن تغييرها لجعل الخلفية تظهر بشكل مختلف. توجد هذه القوائم عادةً في لوحة المعلومات أو شاشة التخصيص.
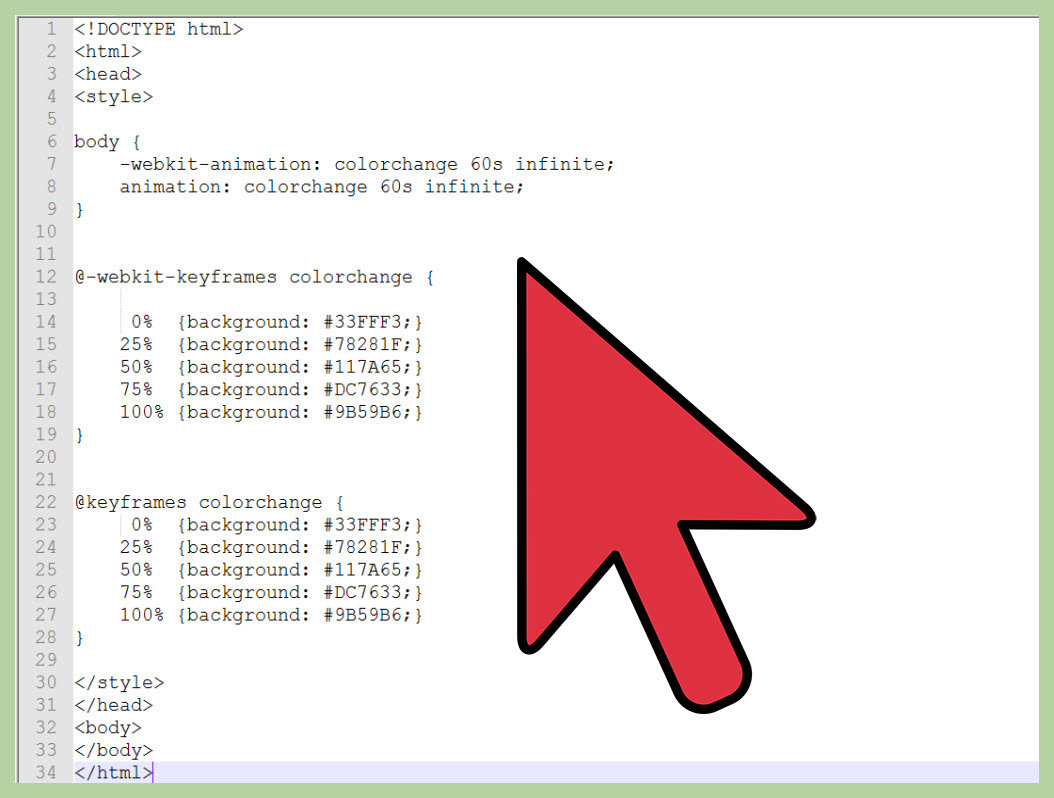
لتغيير لون الخلفية لصفحة html ، يجب أولاً إدخال كود Html في أي محرر نصوص ، ثم فتح ملف Html الحالي في المحرر حيث نريد استخدام سمة bgcolor ، وأخيراً استخدام سمة bgcolor في كود Html في الخطوة 2 ، حرك المؤشر في علامة البداية "body" لمستند HTML الخاص بنا.
هذا السؤال "ما هو HTML الصحيح لإضافة لون خلفية" له إجابة على الخيار (ب). "الأخضر" هو لون الجسم * لون الجسم. على سبيل المثال ، هذا هو نص HTML الذي سيتم استخدامه لاختيار لون الخلفية.
باستخدام مغير لون الخلفية عبر الإنترنت في Fotor ، يمكنك بسهولة تغيير لون خلفية الصورة. إذا كنت تريد تغيير لون الخلفية ، فما عليك سوى تحميل صورة والنقر فوق " إزالة الخلفية " في قسم "الإدارة". بعد ذلك ، سيتم اكتشاف الكائن تلقائيًا وستتم إزالة الخلفية.
كيف تضيف لون الخلفية؟
 الائتمان: wikiHow
الائتمان: wikiHowتعد إضافة لون الخلفية عملية بسيطة يمكن إنجازها في بضع خطوات. أولاً ، افتح الصورة أو المستند في محرر الصور الخاص بك. ثم حدد أداة "Fill" من شريط الأدوات. أخيرًا ، انقر فوق اللون الذي تريد استخدامه للخلفية واسحب المؤشر فوق المنطقة التي تريد تعبئتها.
يمكن استخدام HTML لتغيير لون خلفية صفحة الويب بعدة طرق. يجب استخدام ألوان bg attributecolor. يعد نمط السمة المضمنة مثالاً على ذلك. يمكن استخدام خيارات CSS الداخلية . أخيرًا ، يجب علينا حفظ كود html وتشغيله في محرر النصوص. يجب أن نتبع الخطوات التالية إذا أردنا تغيير لون خلفية صفحة الويب باستخدام ورقة أنماط متتالية. يمكن تغيير لون الخلفية بسهولة باتباع هذه الخطوات. سنرى نفس اللون لخلفية صفحة الويب بعد تنفيذ المستند.
قد يكون استخدام القيم السداسية العشرية و rgb لتحديد لون الخلفية أمرًا مربكًا ، خاصة للهواتف الذكية والأجهزة اللوحية مثل iPhone و Android.
في هذا القسم ، سنستعرض بعض الأمثلة للطرق المختلفة التي يمكنك من خلالها تحديد لون الخلفية ، بالإضافة إلى تقديم نظرة عامة على الخطوات المختلفة.
عند استخدام القيم السداسية العشرية للون ، فإن أول رقمين يمثلان المكون الأحمر للون ، والرقمان التاليان يمثلان المكون الأخضر ، وآخر رقمين يمثلان المكون الأزرق.
# FF0000 يمثل هذا اللون كـ # F0000FF.
تمثل الأرقام الثلاثة الأولى المكون الأحمر ، وتمثل الأرقام الثلاثة التالية المكون الأخضر ، ويمثل آخر رقمين المكون الأزرق ، كما هو موضح في الصورة أدناه.
في هذا المثال ، يتم تمثيل rgb (0،0،255) بـ 255،255،255.
أخيرًا ، إذا كنت تريد استخدام كل من القيم السداسية العشرية و rgb لتحديد لون ، فيمكنك القيام بذلك عن طريق الجمع بينهما ، كما هو الحال في rgb (255،255،255،0).

لون خلفية WordPress لا يتغير
 الائتمان: www.youtube.com
الائتمان: www.youtube.comفي هذه الحالة ، يجب النقر فوق "الخروج من المعاينة" في تخصيص> الخلفية. بمجرد الانتهاء من المعاينة ، يجب أن تكون قادرًا على استخدامه في كل مرة.
كيفية تغيير لون الخلفية بالكلمة
هناك بعض الخطوات التي يجب عليك اتباعها لتغيير لون خلفية الكلمة. أولاً ، ستحتاج إلى تمييز الكلمة التي تريد تغيير لون الخلفية لها. بعد ذلك ، ستحتاج إلى الانتقال إلى علامة التبويب "تنسيق" ثم النقر فوق خيار "تظليل". ستظهر نافذة جديدة ومن هناك ستتمكن من تحديد اللون الذي تريد استخدامه للخلفية.
يتمتع مستخدمو Microsoft Word بالقدرة على تغيير النص وإضافة عناصر رسومية أو تنسيقها وإجراء تغييرات أخرى على تحميل قارب من المحتوى. بالإضافة إلى التدرج اللوني أو الملمس أو النمط أو الصورة المخصصة بالكامل ، يمكن تخصيص خلفية مستند Word. تغيير لون الخلفية في Word ليس بالأمر الصعب.
هل يمكنك تغيير الخلفية في Word؟
بناءً على الصفحة ، يمكنك إضافة لون إلى خلفية الصفحة أو استخدام تأثير التعبئة لجعلها أكثر جاذبية. في Word ، انقر فوق علامة التبويب "تصميم" لتغيير خلفية الصفحة. يمكنك تحديد لون بالنقر فوق القائمة المنسدلة " لون الصفحة " في مجموعة الأزرار "خلفية الصفحة".
كيفية تغيير لون الخلفية لمستند Word
يمكنك أيضًا تغيير لون خلفية مستند Word باستخدام قائمة التنسيق في تخطيط الصفحة> لون الصفحة. تعرض علامة التبويب الصفحة الرئيسية في جزء التنسيق هذا الأمر. يمكنك تغيير لون خلفية النص بالنقر فوق الزر "لون الخلفية". يمكن استخدام جزء التنسيق للتنقل عبر قائمة خيارات الألوان. حدد الألوان القياسية أو ألوان النسق إذا كنت تريد تغيير لون منزلك.
كود Css المخصص لتغيير لون الخلفية
إذا كنت تريد تغيير لون الخلفية لعنصر ما على صفحة الويب الخاصة بك ، فيمكنك استخدام كود CSS المخصص . على سبيل المثال ، لتغيير لون خلفية عنصر div إلى اللون الأحمر ، يمكنك استخدام الكود التالي: div {background-color: red؛ }
فقط بضعة أسطر من CSS يمكنها تحويل صفحاتك ورحلة البرمجة الخاصة بك إلى شيء مميز حقًا. إن أبسط طريقة لتغيير لون الخلفية هي استخدام علامة النص كهدف. يسمح لك ملحق متصفح Google Color Picker بالبحث عن رموز الألوان والبحث عنها. يمكن قص الكود الإضافي إذا تم استخدام خاصية الخلفية المختصرة بدلاً من لون الخلفية. في CSS ، حدد اللون الذي تريد الذهاب إليه والتلوين بعيدًا. تم تصميم خاصية خلفية الجسم واللوحة بشكل منفصل. يتم قبول التدرج أيضًا كخاصية بديلة. يمكنك تغيير صورة الخلفية في CSS باتباع الخطوات التالية. إذا كنت تريد أن تكون الخلفية صورة بدلاً من لون خالص أو تدرج ، فاستخدم خاصية حجم الخلفية.
كيفية تغيير لون الخلفية لعنصر في الصفحة
يمكنك تغيير لون خلفية عنصر معين بالانتقال إلى التصميم> لون الصفحة وتحديد اللون الذي تريده. يمكن تحديد المزيد من الألوان عن طريق تحريك الماوس فوق أي من خيارات الألوان في مربع اللون .
