كيفية تغيير لون الخلفية لعنصر SVG باستخدام D3
نشرت: 2022-12-14لتغيير لون الخلفية لعنصر SVG باستخدام D3 ، تحتاج إلى الوصول إلى خاصية "نمط" العنصر وتعيين خاصية "لون الخلفية" إلى اللون المطلوب. يوفر D3 عددًا من الطرق للقيام بذلك ، ولكن أبسطها هو استخدام طريقة "select.style". تأخذ هذه الطريقة وسيطتين: اسم الخاصية المراد تعيينها والقيمة المراد تعيينها عليها. على سبيل المثال ، لتغيير لون خلفية مستطيل SVG إلى اللون الأحمر ، يمكنك القيام بما يلي: var rect = d3.select (“rect”)؛ rect.style ("لون الخلفية" ، "أحمر") ؛ تعد طريقة "select.style" إحدى الطرق العديدة لتعديل نمط عنصر في D3. لمزيد من المعلومات ، راجع وثائق D3 حول التحديدات.
هل يمكننا تغيير لون الخلفية لصورة Svg؟

نظرًا لأنه يتم التعامل مع الصورة بنفس الطريقة تمامًا ، لا يمكن تغيير أي خصائص مرتبطة بخلفية sva .
عند استخدام صور SVG على صورة خلفية ، يمكنك بسهولة تغيير اللون والحجم. يمكنك استخدام مرشحات CSS لإضافة تأثيرات نمط Photoshop إلى عناصر DOM. من الممكن أيضًا تحسين الأداء من خلال تضمين SVG كمعرّف بيانات URI واستخدام الصور المتحركة. رمز في هذا الرسم التوضيحي أحمر خالص ويخفي اللون الأحمر على طبقة الخلفية بمجموعة تعبئة حمراء. يمكنك إنشاء مجموعة كبيرة من الرموز الملونة باستخدام إدخال واحد عن طريق دمج سلسلة من مرشحات التدرج الرمادي. ربما يتعين عليك إجراء بعض التجارب والخطأ بهذه الطريقة لتحديد الألوان التي تحتاجها. سيكون استخدام فلاتر CSS أسهل بكثير في مساحة HSL في المستقبل إذا كان من الممكن استخدامها أيضًا. في CSS الخاص بك ، يمكنك اختيار ما إذا كنت تريد عرض أحدث إصدار من صورة أو النسخة السابقة من خلال معالجة حجم الخلفية وموضعها. تحتوي هذه الصورة على مجموعة من الرموز الملونة المختلفة المحددة بواسطة هذه التقنية.
صور Svg: كل ما تحتاج إلى معرفته
هل هناك خط يستخدم في svgs؟ موضوع الصورة له لون الخلفية. إذا كانت عناصر الصورة لا تغطي مربع العرض بالكامل ، فسيكون لون الخلفية مرئيًا خلف SVG. SVG هو تنسيق صورة شفاف ، وإذا كانت العناصر لا تغطي مربع العرض بالكامل ، فسيكون لون الخلفية مرئيًا خلف SVG. هناك قيود طفيفة على نوع خطوط الأيقونات المتوفرة في SVG ، ولكن لا يزال تغيير هذا اللون الفردي بالألوان أمرًا جذابًا. يتيح لك استخدام SVG المضمن تحديد التعبئة ، والتي تتتالي لجميع العناصر في SVG ، أو يمكنك تعيين كل عنصر على حدة. هل يمكن تلوين أوراق svg؟ يوجد عدد محدود من الألوان مع خطوط الرموز بطريقة ليست SVG ، لكنك ستجد أن تغيير هذا اللون بسيط للغاية. هل يمكن أن يكون هناك خلفية شفافة لملفات forsvg؟ مع دعم الرسوم المتحركة والشفافية وتوليد التدرج وقابلية التوسع دون فقدان الجودة ، يعد SVG إطارًا مثاليًا لتطوير الرسومات. ملف PNG هو تنسيق صورة نقطية مناسب للصور ذات الألوان الكاملة عالية الجودة. نسبة الضغط عالية ، وهي تدعم الشفافية. كيف يمكنني التخلص من الخلفية البيضاء في svg؟ إذا كانت جميع مكونات المتجه موجودة في ملف SVG ، يمكنك ببساطة حذف الكائن الأبيض كخلفية. إذا كان الملف يحتوي على عناصر نقطية أو نقطية ، فستحتاج إلى تتبعها تلقائيًا وتأمل الحصول على الدقة الأفضل أو الأكثر دقة. من الممكن أيضًا إعادة تشغيل البرنامج في برنامج نقطي.
كيف يتم استخدام Svg مع D3؟
D3.js هي مكتبة JavaScript لمعالجة المستندات بناءً على البيانات. يساعدك D3 على إضفاء الحيوية على البيانات باستخدام HTML و SVG و CSS. يمنحك تركيز D3 على معايير الويب الإمكانات الكاملة للمتصفحات الحديثة دون تقييد نفسك بإطار عمل خاص ، يجمع بين مكونات التصور القوية والنهج المستند إلى البيانات لمعالجة DOM. يتم استخدام SVG مع D3 لإنشاء تصورات على الويب. يعد SVG تنسيقًا رسوميًا متجهًا مدعومًا على نطاق واسع بواسطة المتصفحات الحديثة. تعد الرسومات المتجهة مناسبة تمامًا للويب لأنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يستخدم D3 SVG لإنشاء كل تصوراته. ينشئ D3 عناصر SVG بناءً على البيانات ثم يعالجها باستخدام JavaScript. يمكن لـ D3 أيضًا إنشاء عناصر HTML ، ولكن عادةً ما يكون SVG خيارًا أفضل للتمثيل المرئي المستند إلى الويب.
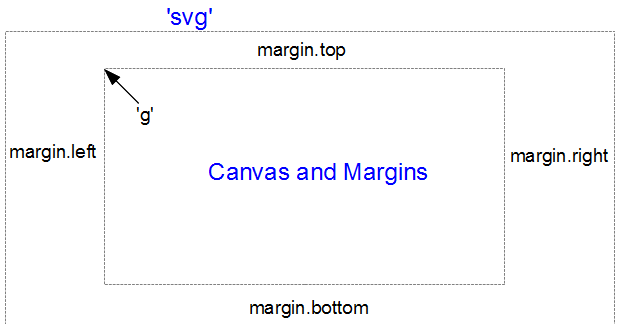
رسومات المتجهات القابلة للتطوير ، أو الرسومات المتجهة ، هي نوع من الرسوم التي يمكن عرضها بتنسيقات متنوعة. الرسومات المتجهة المستندة إلى XML هي التنسيق الأساسي المستخدم. يحتوي على عدد من خيارات الرسم ، بما في ذلك الخطوط والمستطيلات والدوائر والأشكال البيضاوية وما إلى ذلك. ستساعدك الخطوات التالية في إنشاء مثال باستخدام D3.js. في هذا الفيديو ، سنوضح لك كيفية إنشاء مستطيل بسيط في SVG. يمكن إنشاء مستطيل واحد ديناميكيًا كما هو موضح في الرسم البياني أدناه. يتم سرد سمات الدائرة أدناه ، بما في ذلك علامتها.
هل تستخدم D3 Canvas أو Svg؟

D3.js هي مكتبة JavaScript لإنتاج تصورات ديناميكية وتفاعلية للبيانات في متصفحات الويب. إنه يستخدم معايير SVG و HTML5 و CSS المطبقة على نطاق واسع. هذه المعايير مفتوحة ويمكن الوصول إليها ومحددة جيدًا. على هذا النحو ، فهي مثالية لبناء تصورات البيانات الديناميكية.

نظرًا لأن Canvas عديمة الحالة ، لا يمكننا ربط البيانات بالأشكال الموجودة فيها لأن اللوحة تحتوي على وحدات بكسل فقط. نظرًا لأننا لسنا بحاجة إلى إلحاق عناصر على الإطلاق ، فإننا نستخدم حلقة foreach (وهي ليست D3) لرسم كل ميزة. من الممكن تنفيذ ربط البيانات باستخدام قماش ، ولكن يتطلب نهجًا مختلفًا استخدام عناصر وهمية. عند استخدام لوحة الرسم ، يجب عليك أولاً إنشاء مجموعة من العناصر الوهمية ، ولكن من السهل تنفيذ الانتقالات ودورات التحديث / الدخول / الخروج بمجرد الحصول عليها. التصور هو نتيجة ربط البيانات بين العناصر الزائفة في قماش الرسم. يمكن أيضًا نقل خصائص الانتقال على العناصر الزائفة بشكل مستمر أثناء استمرار انتقالات D3 . لوحة الرسم عديمة الحالة ، مما يعني أنها لا تحتوي على عناصر ولا وحدات بكسل.
نتيجة لذلك ، لا يمكن التفاعل مع أحداث الماوس عند استخدام الأشكال المعروضة. بينما يكون الماوس قادرًا على التفاعل مع اللوحة القماشية ، يتم تشغيل الأحداث القياسية عند لمس بكسل معين. تصبح اللوحة أكثر قدرة مع تقديم المزيد من العقد وكلما قامت العقد بأشياء أكثر (انتقالات ، حركات ، إلخ). هناك أنواع عديدة من الوحدات والطرق المتاحة. يتم أيضًا إنشاء مسارات Canvas باستخدام بيانات من عنصر مسار SVG . يتم استخدام استدعاءات الأسلوب لإنشاء طرق. توفر الوحدات النمطية ، مثل التسلسل الهرمي d3 ، الوظائف مع عدم عرض أي شيء فعليًا. في Canvas أو ScalableViz ، يجب أن تكون هناك معلومات مطلوبة لتقديمها. سيتم مناقشة بعض الوحدات على وجه الخصوص في هذا القسم.
لون الخلفية بتنسيق Svg
لون خلفية SVG هو خاصية CSS تسمح لك بتغيير لون الخلفية لعنصر SVG. يمكن تطبيق لون الخلفية على عنصر SVG بأكمله ، أو على أجزاء معينة من عنصر SVG.
تشتمل الرسومات المتجهة التي تم إنشاؤها في Scalable Vector Graphics (SVG) على رسومات ثنائية الأبعاد ورسومات مختلطة / نقطية. يتوفر اللون أو الملمس أو الظل أو البناء من طبقات متداخلة لبعض الوقت. بالإضافة إلى الحشو والتمسيد ، يتم استخدام الرسم لكلا المهمتين. تتناول هذه المقالة كيفية تلوين كل من النص والأشكال باستخدام SVG. صيغة تعريف لون SVG هي style = stroke-width: 2 ، و stroke-green: 4 ، و fill = ff0000. تحدد مواصفات Scalable Vector Graphics (SVG) أسماء 147 لونًا. تتوفر ألوان الاسم كما يلي: يمكنك الاختيار بين التعبئة (الأخضر) والتعبئة (الأحمر).
بالنسبة إلى رموز الألوان ، تتم كتابة الرمز بحرف. تتراوح قيمة زوج سداسي عشري مكون من رقمين من 0 إلى FF. الكود #RRGGBB معطى في المثال التالي. التعبئة ، كما تُرى من الخارج ، هي لون الشكل ، بينما الحد ، كما يُرى من الداخل ، هو المخطط التفصيلي المرئي. إذا لم يتم تحديد سمة التعبئة (أو خاصية التعبئة لسمة النمط) ، فإن الافتراضي هو الأسود. على سبيل المثال ، يمكن استخدام التعبئة والحد لإنشاء دائرة أو قطع ناقص أو مستطيل أو متعدد الخطوط أو مضلع. يستخدم اللون لإبراز الجزء الداخلي لعنصر رسومي باستخدام سمة التعبئة. قم بتعبئة مسارات SVG بالألوان بحيث تكون النقطة الأخيرة من المسار متصلة بالنقطة الأولى ، حتى إذا كان لون الحد هذا مخفيًا في ذلك الجزء من المسار. عندما لا يتم تحديد قيمة سمة التعبئة ، فإنها تكون سوداء.
هل ملفات Svg لها خلفيات؟
نظرًا لأن SVGs عبارة عن تنسيق صورة شفاف ، إذا كانت العناصر لا تغطي مربع العرض بالكامل ، فسيكون لون الخلفية مرئيًا خلف SVG.
هل تتمتع Svgs بخلفيات شفافة؟
يتم دعم الرسومات المتحركة والشفافية وانتقالات التدرج والميزات الأخرى في SVG ، ويمكن زيادة حجمها وتقليصها دون فقدان الجودة. تنسيق PNG هو تنسيق صورة نقطية يستخدم للصور كاملة الألوان (معظمها من الصور) بدقة جيدة. نسبة الضغط عالية جدًا ، وهي تدعم الشفافية.
Boxy Svg تغيير لون الخلفية
لتغيير لون الخلفية لصندوق svg ، ستحتاج إلى تعديل كود ملف svg. في الكود ، ابحث عن سمة "fill" وقم بتغيير قيمة اللون إلى اللون المطلوب.
إنه لأمر رائع استخدام تنسيق الرسومات المتجهة القابلة للخربشة (SVG) لتصميم الويب. عندما تقوم بحقن العناصر الداخلية للمستند ، يمكنك الوصول إلى خصائصه وعناصره الداخلية. نتيجة لذلك ، يمكن تحديث القيمة ديناميكيًا (على سبيل المثال ، اللون) ويمكن إضافة متغير جديد. يمكن تحديد معرفات تأثير المرشح باستخدام عامل التصفية: url () وعنوان مرشح أي عنصر. أيقونات ذات لون تعبئة # 000 ، أو رقم سطر. rgb (0،0، .0) غير مضيء. إذا لم تكن لديك قيمة أكبر من 0 في أي منها ، فلا يمكنك فعل أي شيء آخر. استخدام قنوات rgb. نظرًا لأن Internet Explorer لا يدعم عوامل التصفية ، فإننا نشجعك على إرسال صورة مرئية للجميع على شبكتك.
