كيفية تغيير لون الخلفية لمشاركاتك على ووردبريس
نشرت: 2022-11-12من أجل تغيير لون الخلفية لمنشوراتك على WordPress ، ستحتاج إلى الوصول إلى ملف CSS الخاص بموضوعك. بمجرد تحديد موقع ملف CSS ، ستحتاج إلى العثور على الكود الذي يتحكم في لون خلفية مشاركاتك. يمكنك بعد ذلك تغيير لون الخلفية عن طريق تحرير الرمز.
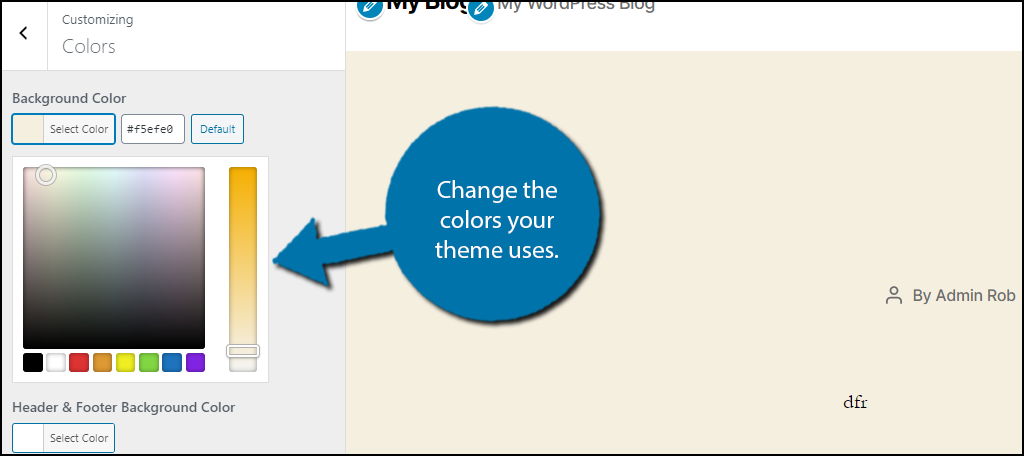
ترشدك هذه المقالة إلى كيفية استخدام خيارات WordPress المضمنة لتغيير لون وصورة خلفية موقعك. بمجرد النقر فوق علامة التبويب المظهر (المظهر) ، ستتمكن من الوصول إلى خيار الخلفية في عدد قليل من السمات. لدينا خيار استخدام صورة كخلفية. يمكنك تطبيق التغييرات بالنقر فوق الزر نشر (السهم الأحمر). في هذا القسم ، سنرشدك إلى كيفية تغيير لون خلفية WordPress بشكل انتقائي. في هذا الفيديو ، سأوضح لك كيفية استخدام مكون إضافي يسمى تغيير لون الخلفية للصفحات والمنشورات والأدوات. يمكنك أيضًا الوصول إلى لون الخلفية ، الموجود في قائمة لوحة القيادة.
يمكن استخدام الخيارات المذكورة أعلاه ولقطة الشاشة أدناه لتخصيص الخلفيات الخاصة بك. تعد خلفية موقع الويب الخاص بك ضرورية لتسهيل قراءة المحتوى الخاص بك على زوارك. يجب تمييز محتوى موقع الويب عن الخلفية ، خاصة إذا كنت شخصًا معاقًا. إذا كنت تريد تغيير خلفية الشاشة ، ففكر في استخدام أحد السمات التي تحتوي على قوائم مخصصة. يمكنك الوصول إلى هذه القوائم من خلال النقر على لوحة القيادة أو تحديد خيار التخصيص .
هل يمكنك تغيير الألوان على ثيمات WordPress؟

يمكن تغيير خلفية قالب WordPress بعدة طرق. سيطالبك المظهر عادةً بتغيير ألوان المظهر. يمكنك أيضًا تخصيص الألوان باستخدام مكون CSS الإضافي أو من خلال إعدادات السمة عن طريق إضافة CSS إضافية.
الأمر بسيط مثل العثور على بعض خيارات الألوان في المظهر الخاص بك. كنقطة انطلاق ، يجب عليك استخدام "موضوع فرعي". الموضوع الفرعي ، مثل الموضوع الرئيسي ، له نفس الأسلوب والقواعد. يمكن استخدام الطريقة اليدوية وطريقة البرنامج المساعد لتخصيص ألوان سمات WordPress . تعتبر خطوة CSS في هذا الدليل بسيطة إلى حد ما إذا كنت قد أتقنتها بالفعل. كل عنصر من عناصر السمات الخاصة بك له اسمه أو "فئة". قبل أن تتمكن من تغيير رمز اللون للفصل ، يجب عليك أولاً تحديد أهميته.
بمجرد إجراء التغييرات ، تأكد من حفظها في ورقة أنماط القالب الخاص بك. إذا كنت جديدًا على CSS ، فقد ترغب في البدء في استخدام المكون الإضافي Child Theme Configurator. باستخدام المكون الإضافي Central Color Pallete ، يمكنك تغيير لوحة الألوان لموضوعك. إذا كنت تفضل القيام بما تريده ، فنحن ننشر أيضًا دروسًا تعليمية على هذا الموقع.
لتغيير لون نسق المستند ، حدد المستند من القائمة المنسدلة. يمكن تحديد ألوان النسق بالنقر فوق علامة التبويب "الألوان" في علامة التبويب "تخطيط الصفحة" في Excel أو علامة التبويب "تصميم" في Word. في مجموعة Word ، انتقل إلى علامة التبويب الصفحة الرئيسية وحدد ألوان النسق بالنقر فوق الزر السمات ثم ألوان النسق. قم بتغيير لون مربع الحوار Theme Colors بتحديده من القائمة المنسدلة.
تغيير لون الخلفية WordPress Css
لتغيير لون الخلفية في WordPress باستخدام CSS ، ستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك من خلال مدير الملفات أو FTP. بمجرد وصولك إلى ملفات WordPress الخاصة بك ، ستحتاج إلى تحديد موقع ملف "style.css". في ملف "style.css" ، ستحتاج إلى العثور على سطر التعليمات البرمجية الذي يشير إلى "لون الخلفية". ستحتاج بعد ذلك إلى تغيير الكود السداسي العشري بجوار "لون الخلفية" إلى الكود السداسي العشري للون الذي تريد استخدامه. بعد إجراء التغيير ، ستحتاج إلى حفظ ملف "style.css" وتحميله مرة أخرى إلى موقع WordPress الخاص بك.
يستخدم كل موقع WordPress لغة HTML مختلفة لإنشاء العناصر المختلفة. لتخصيص سمة ، يجب أن تكون على دراية بها أولاً. في بعض الأحيان ، لا يتعين عليك العثور على حل واحد يناسب الجميع ، ولكن يجب أن تكون قادرًا على العثور على حل يناسبك. سيرشدك هذا الفيديو إلى كيفية تغيير لون خلفية موقع الويب الخاص بك باستخدام CSS Hero. الشيء الوحيد المرئي لك في الجزء السفلي من الشاشة هو زر حفظ ، والذي يمكنك النقر فوقه لحفظ التغييرات. بمجرد نشر التغييرات الخاصة بك ، سيتم نشرها على الموقع ليراها الجميع.
كيف يمكنني تغيير لون الخلفية لمنشور ووردبريس الخاص بي؟
يمكنك تغيير لون خلفية موقع الويب الخاص بك عن طريق تحديد "الألوان" من القائمة الموجودة على الجانب الأيسر. كخطوة أخيرة ، انقر فوق خيار "لون الخلفية" وحدد لون موقع الويب الخاص بك. بدلاً من ذلك ، يمكنك استخدام أداة منتقي الألوان أو إدخال رمز لون سداسي عشري لإنشاء الخلفية.

يقوم WordPress بتغيير لون الخلفية لصفحة واحدة

لتغيير لون الخلفية لصفحة WordPress واحدة ، ستحتاج إلى تعديل الصفحة المعنية وإضافة فئة CSS مخصصة إلى الصفحة. بمجرد القيام بذلك ، يمكنك بعد ذلك استخدام أداة تخصيص WordPress لتغيير لون الخلفية لتلك الصفحة المحددة.
قد يشعر مستخدم WordPress بالحيرة من حقيقة أنه لا يمكنه تغيير لون الخلفية لصفحة أو فئة واحدة. يمكن تحديد لون خلفية صفحتك باستخدام HTML و CSS. في حالة مماثلة ، يمكنك تغيير لون الخلفية الحمراء لفئة معينة ، مثل صفحات الخطأ ، إلى اللون الأخضر. ما هي الإرشادات الخاصة بلون الخلفية لصفحة WordPress؟ الأنواع الثلاثة الرئيسية لاختيار الألوان هي hex و RGB والقاعدة والمربع. يتم تعريف RGB على أنها مجموع الألوان الأحمر والأخضر والأزرق والألوان الأخرى في اختصار. يمكن تعيين كل قيمة على 255 ، وهو نطاق معقول.
قم بتغيير لون خلفية HTML بالنقر فوق الزر تخصيص في أسفل عمود قائمة العمود الأيسر. ما عليك سوى بضع خطوات بسيطة لتغيير لون خلفية صفحة WordPress. لتغيير لون المستعرض الخاص بك ، افتح نافذة جديدة وتحقق مرة أخرى من تسجيل الخروج. فيما يلي بعض الخيارات لتغيير لون خلفية منشور واحد. XXX هو معرف المنشور لما بعد XXX h2: hover قد تظهر بعض الروابط التابعة في المقالة أعلاه ، والتي ستتيح لك استخدام Clever Sequence.
لون خلفية WordPress لا يتغير
إذا كنت تريد تغيير لون خلفية الموقع داخل الحاوية أو خارجها ، فانتقل إلى تخصيص.
يعد اللون القوي على خلفية موقع الويب الخاص بك أمرًا مهمًا لكل من التصميم والعلامة التجارية. يمكنك تخصيص تصميم موقع الويب الخاص بك وتسهيل قراءته عن طريق تغيير لون الخلفية. ستتمكن من تخصيص لون خلفية موقع WordPress الخاص بك في الأقسام التالية. يمكنك إدخال رمز لون سداسي عشري لموقع الويب الخاص بك أو استخدام منتقي الألوان لتحديد الألوان. FSE هو محرر قوالب WordPress قائم على الكتل يمكنك استخدامه لتغيير لون خلفية موقعك. يتم توفير كتل لتخصيص الموقع كجزء من الخدمة ، وهي تشبه استخدام برامج تحرير قوالب WordPress. بالنقر فوق المظهر ، يمكنك تغيير لون خلفية المستعرض الخاص بك.
لوحة معلومات WordPress هي المكان الذي يمكنك فيه إضافة المحتوى. بعد تحديد اللون ، يجب عليك بعد ذلك عرضه في جميع أنحاء صفحتك. عند استخدام WordPress ، من الممكن تغيير لون الخلفية ببساطة عن طريق سحب زر الماوس. يجب عليك تضمين رمز لإضافة التأثير إلى موقع WordPress الخاص بك. سيتم تحويل الرمز تلقائيًا من لون إلى آخر في الكود طالما أن لون الخلفية يتطابق مع الرمز. سيرشدك فريقنا خلال العملية أدناه بطريقة فعالة وبسيطة. يمكن العثور هنا على عميل FTP مجاني لأنظمة Windows و Mac و Linux.
ستحتاج إلى تسجيل الدخول إلى خادم FTP لموقع الويب الخاص بك للاستفادة منه. إذا كان المظهر الخاص بك لا يحتوي على مجلد js ، فقد تتمكن من إنشاء واحد. يمكن العثور على خيار "إنشاء دليل" في قائمة النقر بزر الماوس الأيمن لعميل FTP. عند النقر فوق "تحميل" ، ستتم إضافة المظهر الخاص بك إلى قائمة التحميل الخاصة بك. سيسمح لك CSS المخصص التالي بتغيير لون خلفية المنشور الفردي بمجرد إنشاء معرف المنشور الخاص بك. سنستعرض ما سنحتاج إلى استخدامه في هذا البرنامج التعليمي باستخدام MB. يمكن استخدام YTPlayer لمشاهدة مقاطع الفيديو في الخلفية.
يمكنك تشغيل مقاطع فيديو YouTube في خلفية موقع WordPress الخاص بك بمساعدة المكون الإضافي المجاني. باستخدام SeedProd ، يمكن لمستخدمي WordPress إنشاء صفحات مقصودة. إنها أداة إنشاء صفحات بالسحب والإفلات سهلة الاستخدام تتيح لك إنشاء مستندات دون الحاجة إلى ترميز. في SeedProd Pro ، لديك ميزات وقوالب أكثر قوة ، بالإضافة إلى القدرة على التخصيص. يوفر WordPress.org أيضًا نسخة مجانية من الموقع. ليست هناك حاجة لتعديل موضع أي كتل في صفحتك المقصودة باستخدام أداة إنشاء صفحات SeedProd. أضف مؤقتًا للعد التنازلي ، وأظهر ملفات التعريف الاجتماعية لزيادة المتابعين ، وقم بإنشاء نموذج خيار لجمع العملاء المتوقعين ، وما إلى ذلك. يمكن تعديل النص بعدة طرق ، بما في ذلك الخط والتخطيط واللون.
