كيفية تغيير لون الخلفية لموضوع WordPress الخاص بك
نشرت: 2022-11-02بافتراض أنك ترغب في مقال يناقش كيفية تغيير لون الخلفية لموضوع WordPress: عندما يتعلق الأمر بموضوعات WordPress ، فإن السماء هي حقًا الحد الأقصى من حيث تخصيص التصميم. أحد التخصيصات الشائعة هو تغيير لون الخلفية. سواء كنت ترغب في إجراء تغيير جذري أو ترغب ببساطة في إضافة القليل من الشخصية إلى موقعك ، فهذا تغيير سهل نسبيًا. في هذه المقالة ، سنناقش كيفية تغيير لون الخلفية لموضوع WordPress الخاص بك.
على WordPress.com ، يمكنك الحصول على دعم الدردشة الحية لحل مشكلات CSS. هل تقصد خلفية المقتطف المنشور في الصفحة الأولى ، أم أن المستطيل الكبير حول كل منهم؟ هناك كرة بيضاء كبيرة حولهم. في مربع فقرتي ، لدي لون أزرق ، ولكن عندما أنشر ، يصبح الحد الأبيض المحيط به رماديًا. عندما أنظر إلى الصندوق ، أعتقد أنني وجدت الحشو والهامش. لا يتم تحديد زر الحشو عندما أريده أن يفعل ما أريده ، لكن لا يمكنني حفظه. لماذا شيء أفعله خطأ؟ حاولت نسخه ولصقه في CSS الإضافي ، لكنه لم ينجح.
كيف يمكنني إزالة الخلفية من قالب WordPress؟

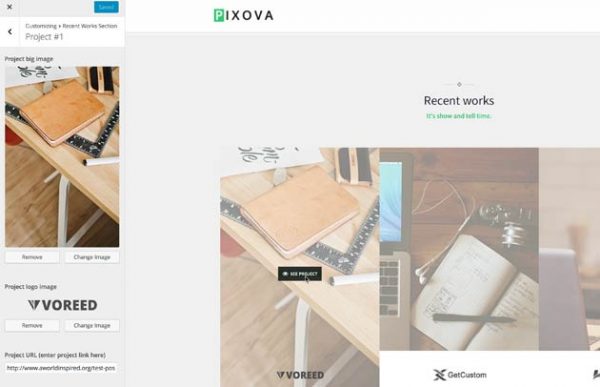
بافتراض أنك ترغب في تغيير لون الخلفية أو الصورة: في لوحة معلومات WordPress ، انتقل إلى المظهر> التخصيص. في الشريط الجانبي الأيسر ، انقر فوق الألوان. ضمن لون الخلفية ، حدد اللون الذي تريد استخدامه. إذا كنت ترغب في استخدام صورة ، انقر فوق صورة الخلفية .
كيف تتجنب إتلاف صورك باستخدام إطارات سيئة
إذا كان الحد رفيعًا جدًا ، فسيتم قطع الصورة وسيُطلب منك ملء الأقسام المفقودة.
كيف أجعل صورة شفافة في ووردبريس؟

هناك عدة طرق لجعل الصورة شفافة في WordPress. إحدى الطرق هي استخدام أداة الشفافية في محرر WordPress. ما عليك سوى تحديد الصورة التي تريد جعلها شفافة ، والنقر فوق أداة الشفافية ، ثم ضبط مستوى الشفافية. هناك طريقة أخرى وهي استخدام مكون إضافي مثل WP Image Transparency . يتيح لك هذا المكون الإضافي جعل الصور شفافة بسهولة دون الحاجة إلى استخدام أداة الشفافية.
يمكن جعل الصورة شفافة عن طريق رسم شكل ، وتعبئته بصورة ، ثم ضبط شفافيته. في هذا الفيديو ، سترى كيفية متابعة هذا الإجراء. يمكنك الاطلاع على تفاصيل هذا الإجراء والطرق الأخرى بالنقر فوق عنوان الإجراء أدناه لتوسيعه. من المحتمل أن بعض الصور لا تتناسب تمامًا مع أشكال معينة. يمكنك تغيير مظهر صورتك عن طريق تغيير حجمها. في تنسيق الشكل ، انقر بزر الماوس الأيمن فوق الشكل لتحديد تنسيق الشكل. إذا كنت تستخدم شكلاً كملء لتعبئة صورتك ، فلا يتوفر خيار "تعيين لون شفاف" .
يجب حفظ الصورة بتنسيق يحافظ على معلومات الشفافية (مثل ملف Portable Network Graphics (.png)) ، ويجب بعد ذلك إدراجها في مستند Office الخاص بك. بسحب منزلق الشفافية إلى اليمين ، يمكنك تحديد النسبة المئوية للشفافية التي تريدها ، أو يمكنك تحديد النسبة المئوية كقيمة النسبة المئوية. لا يمكنك جعل الصورة شفافة في Office على الويب. لجعل صورك شفافة ، ستحتاج إلى إصدار سطح المكتب من Office (إما Windows أو Mac). من الممكن تغيير النسبة المئوية للشفافية في هذه النافذة إلى 100٪ (شفافة بالكامل) من 0 (معتم بالكامل).
كيفية التحقق من شفافية ملف Png
افحص شفافية ملف PNG بتحديد * br>. لاختبار الشفافية ، افتح ملف PNG في برنامج رسومات وابحث عنه ليكون شفافًا تمامًا.
في محرر النصوص ، يمكنك استبدال أي مثيلات لصورة الخلفية بموضع الخلفية: 0x0px؛ (بدون علامات الاقتباس) إذا كانت الصورة في الملف. إذا كان الملف شفافًا في هذه المرحلة ، فيجب عليك وضع الخلفية في الزاوية العلوية اليسرى من الصورة.
إذا كان الملف يحتوي على إشارات إلى القدرة ، فاستخدم محرر نصوص لاستبدالها بقدرة: 0.5 ؛ (بدون اقتباسات) إذا لم يكن كذلك. يوصى بضبط عتامة الملف على 50٪ في هذا الوقت.
كيف أجعل خلفية شعاري شفافة في ووردبريس؟
هناك عدة طرق لجعل خلفية شعارك شفافة في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Simple Image Widget ، والذي يسمح لك بتحديد صورة وتعيين مستوى الشفافية. هناك طريقة أخرى وهي تحرير الصورة في محرر صور مثل Adobe Photoshop وحفظها كملف PNG بخلفية شفافة .

منتجع سيكس بيلارز في الفلبين. المدونة التي أبحث عنها مساعدة (مرئية فقط للمستخدمين الذين قاموا بتسجيل الدخول). هل أجد صعوبة في إعطائك الكود الصحيح دون أن أتمكن من عرض موقعك؟ إذا لم ينجح ذلك بالنسبة لك ، فيمكنك جعل موقعك خاصًا أثناء عملي على الشفرة مؤقتًا. كما تعلم ، أنا أفعل. حاولت إنشاء صورة شفافة للمشهد باستخدام الإصدار المجاني من PhotoShop Elements 15 ولكن لم أستطع إخراج الخلفية البيضاء. اقترح أنه يمكنك التخلص من الخلفية باستخدام Fiverr كمصمم. يعد GIMP ، أداة مجانية لتحرير الصور ، أحد الأدوات المتاحة لإجراء تحرير الصور.
كيفية جعل ملف Png الخاص بك شفافا
إذا كان لديك تطبيق يتيح إنشاء ملفات PNG شفافة ، فتأكد من تحديد مربع "تضمين طبقات شفافة" عند حفظ الصورة. قد تضطر إلى جعل ملف PNG شفافًا باستخدام برنامج بديل إذا كان GIMP لا يدعمه.
كيفية تغيير الخلفية في ووردبريس
لتغيير الخلفية في WordPress ، انتقل إلى المظهر> الخلفية. من هناك ، يمكنك إما تحديد خلفية محددة مسبقًا أو تحميل صورتك الخاصة. إذا قمت بتحميل صورتك الخاصة ، فيمكنك اختيار تجانبها أو توسيطها أو عرضها بالكامل. يمكنك أيضًا اختيار لون الخلفية.
في هذه المقالة ، سوف أطلعك على كيفية استخدام خيارات WordPress المضمنة لتغيير لون وصورة موقع الويب الخاص بك. يمكن الوصول إلى خيار الخلفية في بعض السمات من خلال الانتقال إلى المظهر (المظهر) على لوحة المعلومات. يمكننا اختيار صورة كخلفية عن طريق تحديدها من القائمة المنسدلة. يشير السهم الأحمر إلى أنك تريد نشر التغييرات. تشرح هذه المقالة كيفية تغيير لون الخلفية بشكل انتقائي في WordPress. في هذا الدرس ، سأوضح لك كيفية استخدام مكون إضافي يُعرف باسم تغيير لون الخلفية للصفحات والمنشورات والأدوات. يمكن أيضًا العثور على خيار لون الخلفية في قائمة لوحة المعلومات.
يمكنك أيضًا تغيير الخلفيات باتباع الخطوات الموضحة أعلاه وفي لقطة الشاشة أدناه. عندما يتعلق الأمر بخلفية موقع الويب ، يمكن لنظام الألوان الجيد أن يسهل على الزائرين قراءة المحتوى. يعتبر التباين بين المحتوى والخلفية أمرًا بالغ الأهمية للزوار المعاقين الذين قد لا يفهمون اللغة. يجب تغيير خلفيات بعض السمات إذا كانت القوائم الموجودة عليها مخصصة. ليس من غير المألوف أن يتم العثور على هذه القوائم في لوحة القيادة أو شاشة التخصيص.
ثيمات WordPress مع صورة الخلفية
هناك مجموعة متنوعة من سمات WordPress مع صور خلفية للاختيار من بينها. سواء كنت تبحث عن تصميم بسيط ونظيف أو شيء أكثر تفصيلاً ، فأنت على يقين من العثور على مظهر يناسب احتياجاتك. يمكن أن تضيف صور الخلفية لمسة شخصية إلى موقعك وتساعد في إبرازه عن الآخرين.
يمكن أن تظهر خلفية قالب WordPress باللون الأبيض أو يمكن عرض صورة فيه. سيتم جذب الزائرين إليك إذا قمت باستبدال الرسالة بصورة مخصصة. يجب عليك أولاً اتباع هذه الخطوات الأربع لإضافة صورة خلفية إلى سمة WordPress. يرجى إدخال اسم المستخدم وكلمة المرور الخاصين بـ WordPress للوصول إلى الموقع. يمكنك إضافة صورة خلفية جديدة بالنقر فوق الزر "إضافة صورة جديدة". يمكنك تحميل صورة أو استخدام صورة خلفية لعرضها على هذا الموقع. بدلاً من ذلك ، يمكنك إضافة صورة جديدة إلى الخلفية أو تحديد صورة موجودة. بعد الانتهاء من جميع الإعدادات ، انقر فوق الزر نشر في اللوحة المخصصة. سيتمكن الزوار من رؤية صورة الخلفية كما تم حفظها.
كيفية تغيير خلفية موقع الويب الخاص بك
سترى قائمة الخلفيات على الصفحة التالية. بعد اختيار الصورة التي تريد استخدامها ، أدخل عنوان URL للصورة التي تريد استخدامها في حقل صورة الخلفية . يمكنك أيضًا استخدام لون إذا كنت تريد استخدام لون في الخلفية. بالإضافة إلى ذلك ، بناءً على الفئات الموجودة على موقع الويب الخاص بك ، يمكنك تغيير الخلفية. لحفظ التغييرات ، انقر فوق الزر "حفظ التغييرات" أسفل علامة التبويب "الخلفية".
