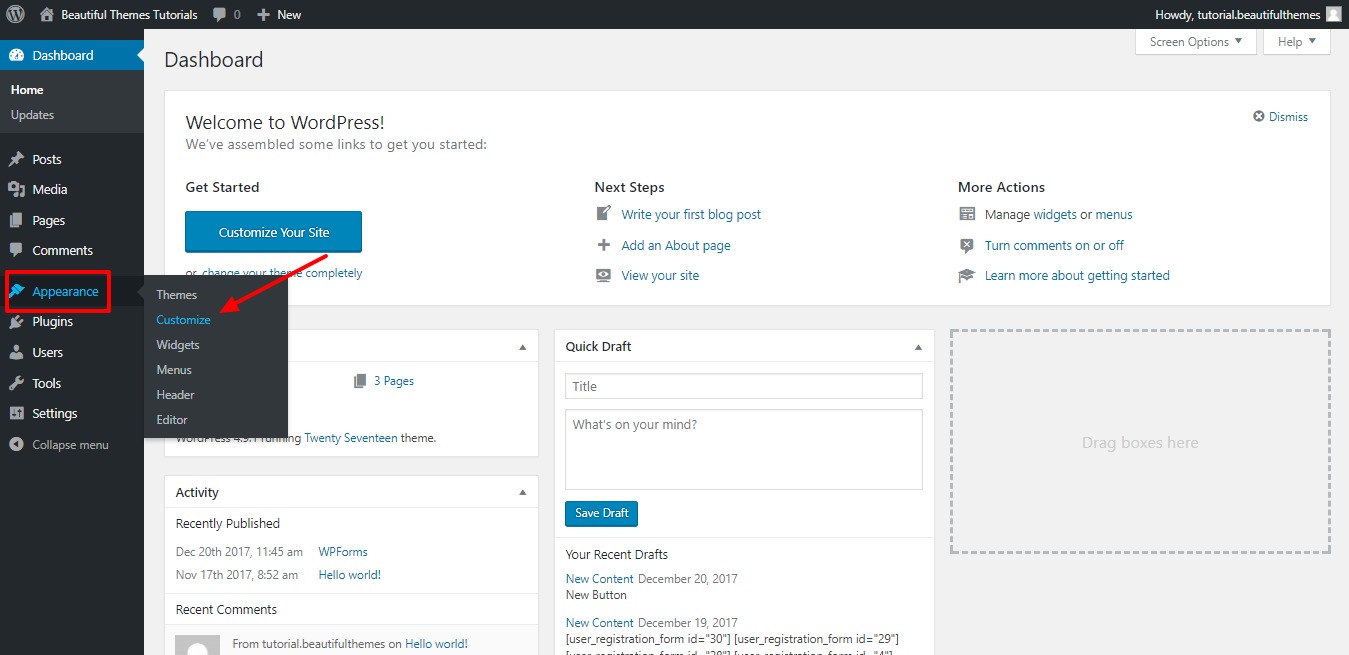
كيفية تغيير صورة الخلفية في قالب WordPress الخاص بك باستخدام أداة Customizer Tool
نشرت: 2022-10-19إذا كنت تستخدم قالب WordPress الذي تم إنشاؤه مؤخرًا ، فمن المحتمل أنه تم تصميمه باستخدام أداة Customizer. تتيح لك هذه الأداة تغيير الجوانب المختلفة لموضوعك ، بما في ذلك صورة الخلفية. لتغيير صورة الخلفية في قالب WordPress باستخدام أداة Customizer ، ما عليك سوى اتباع الخطوات التالية: 1. سجّل الدخول إلى موقع WordPress الخاص بك وانتقل إلى أداة Customizer. 2. في أداة Customizer ، انقر فوق قسم "Background Image". 3. اختر الصورة التي تريد استخدامها كصورة للخلفية وانقر على الزر "حفظ ونشر". هذا كل ما في الامر! سيتم الآن تطبيق صورة الخلفية الجديدة على قالب WordPress الخاص بك.
كيف يمكنني إضافة صورة خلفية مخصصة إلى WordPress؟

لإضافة صورة خلفية مخصصة إلى WordPress ، ستحتاج أولاً إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى المظهر> صفحة الخلفية. في هذه الصفحة ، ستتمكن من تحديد صورتك من مكتبة الوسائط ، أو تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك. بمجرد تحديد صورتك ، ستحتاج إلى النقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
بشكل عام ، تحتوي سمات WordPress على خلفية بيضاء أو صورة في الأعلى. إذا كنت ترغب في جذب المزيد من الزوار ، يمكنك استخدام صورتك المخصصة لتحل محل الصورة المستخدمة في المقالة. لإضافة صورة خلفية إلى قالب WordPress ، ستحتاج إلى اتباع هذه الخطوات الأربع. للوصول إلى الموقع ، يجب عليك أولاً إنشاء حساب WordPress ، وإدخال اسم المستخدم وكلمة المرور ، وتسجيل الدخول. حدد الصورة التي تريد استخدامها ، ثم انقر فوق تحرير الإعدادات لإجراء التغييرات. إذا كانت لديك صورة لهذا الموقع ، فاستخدم زر الصورة أو اختر الصورة ذات الخلفية. يمكنك أيضًا إضافة صورة جديدة إلى الخلفية ، إما من تحميل حالي أو من تحميل جديد. بعد الانتهاء من باقي الإعدادات ، حدد الزر نشر في اللوحة المخصصة. سيحفظ صورة الخلفية ويعرضها على الشاشة عند وصول الزوار.
يمكنك إنشاء صورة خلفية بخصائص CSS. يمكن إنشاء صورة خلفية إما بإضافة السمة / body / background أو باستخدام نمط CSS. لا يدعم HTML5 استخدام السمة * body> background. أسلوب CSS هو الطريقة الأكثر ملاءمة لتصميم خلفية موقع الويب.
كيف يمكنني تعيين صورة خلفية ثابتة في WordPress؟

لتعيين صورة خلفية ثابتة في WordPress ، ستحتاج إلى تعديل ملف CSS الخاص بقالبك. حدد موقع الملف المسمى style.css وافتحه في محرر النصوص المفضل لديك. ابحث عن قسم الكود الذي يتحكم في صورة الخلفية. سيبدو شيئا من هذا القبيل:
هيئة {
صورة الخلفية: url (“http://example.com/wp-content/uploads/2012/12/bg.jpg”) ؛
تكرار الخلفية: كرر ؛
}
استبدل عنوان URL بعنوان URL للصورة التي تريد استخدامها كخلفية لك. إذا كنت تريد أن يتم إصلاح الصورة ، بمعنى أنها لن تتحرك مع باقي الصفحة ، أضف الكود التالي:
مرفق الخلفية: ثابت ؛
احفظ تغييراتك وقم بتحميل الملف على خادم WordPress الخاص بك. يجب الآن إصلاح صورة الخلفية الخاصة بك.
ينجذب الزوار إلى موقع الويب الخاص بك عن طريق الصور ، ويمكن أن يؤدي استخدام الصور في محتوى الويب إلى زيادة احتمالية عودتهم. يجب أن تلتقط الصورة الموجودة في الجزء الأمامي من موقع الويب الخاص بك ما تريد أن يقرأه القراء عن شركتك. في هذا البرنامج التعليمي ، سوف أطلعك على كيفية إنشاء صورة خلفية ثابتة لموضوع WordPress الخاص بك. يمكنك استخدام الطرق الثلاث التالية لإضافة صورة خلفية إلى موقع WordPress. يمكن لمسؤول السمات مساعدتك في إضافة محتوى إلى قالبك. مُخصص WordPress متاح للإضافة. يمكن تحديث السمات برابط مباشر إلى ورقة أنماط السمة.
تتيح صفحة الإدارة لمعظم سمات WordPress للمستخدمين إضافة صور الخلفية. هناك العديد من السمات التي تسمح لك بتغيير الموضع والعتامة والمعلمات الأخرى لصور الخلفية. لإصلاح صورة الخلفية ، يجب عليك استخدام قاعدة CSS التالية: الجسم ثابت وثابت ، والخلفية ثابتة أيضًا. كما هو الحال دائمًا ، قم بتغيير عنوان URL لمطابقة المسار إلى حيث قمت بتحميل صورة الخلفية الخاصة بك. يمكن وضع الصورة في CSS بتعريفها على أنها أعلى أو يمين أو أسفل أو باستخدام نسب مثل 20٪ 20٪.
ماذا يعني إصلاح صورة الخلفية؟
عند تمكين هذا الخيار ، سيتم إصلاح صورة الخلفية مقابل الكتلة المحتوية أثناء عدم التمرير.
مسارات ملفات الصور و Css الخاص بك
إذا كانت صورتك مستضافة على خادم ، فيجب عليك التأكد من تعيين المسار إلى الملف في ملف CSS بشكل صحيح في عنوان url لصورة الخلفية. إذا كانت الصورة مستضافة على الخادم الخاص بك ، فيجب عليك تضمين اسم ووصف لها. أخيرًا ، يجب عليك التحقق جيدًا من أن عنوان URL الموجود في ملف CSS الخاص بك يطابق العنوان الموجود في جسمك.
كيف تحافظ على خلفية الصورة ثابتة؟
الخاصية background-attachment هي خاصية تُستخدم للحفاظ على الخلفية ثابتة أو تمرير أو محلية في CSS. هذا هو مرفق الخلفية. يمكن استخدام هذه الخاصية لضبط صورة الخلفية إلى الحالة الثابتة أو التمرير في CSS. التمرير هو القيمة الافتراضية لهذه الخاصية في الوقت الحالي.
كيف تجعل صورك المظلمة ساطعة
إذا كانت صورتك مظلمة للغاية ، فيمكنك ضبط سرعة الغالق على 1/200 أو أقل لتفتيحها. يجب أيضًا أن تظل الإعدادات الأخرى ثابتة. يمكنك محاولة استخدام الفلاش إذا كنت لا تزال تواجه صعوبة في التقاط الصورة التي تريدها.
ماذا تفعل الخلفية الثابتة المرفقة؟
يتم تحديد موضع صورة الخلفية من خلال CSS لمرفق الخلفية لخاصية CSS الخاصة بها. تحدد الخاصية ما إذا كان موقع منفذ عرض الصورة ثابتًا أم أنه يتم تمريره مع الكتلة التي تحتوي عليه.
كيف أقوم بإضافة صورة خلفية إلى صفحة واحدة في WordPress؟
تعد إضافة صورة خلفية إلى صفحة في WordPress عملية من خطوتين. أولاً ، تحتاج إلى تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك. للقيام بذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الوسائط> إضافة جديد. من هنا ، يمكنك تحميل الصورة على موقع WordPress الخاص بك.
بمجرد تحميل الصورة ، ستحتاج إلى إضافتها إلى الصفحة التي تريد أن تظهر فيها كخلفية. للقيام بذلك ، قم بتحرير الصفحة المعنية وانقر فوق الزر "إضافة وسائط". سيؤدي ذلك إلى إظهار مكتبة وسائط WordPress ، حيث يمكنك تحديد الصورة التي قمت بتحميلها للتو. بمجرد تحديد الصورة ، انقر فوق الزر "إدراج في المنشور".
الآن بعد أن تم إدراج الصورة في الصفحة ، تحتاج إلى إضافة القليل من CSS لجعلها تظهر كخلفية. للقيام بذلك ، انقر فوق علامة التبويب Text في محرر WordPress وأضف الكود التالي إلى الصفحة:
تأكد من استبدال عنوان URL في الكود أعلاه بعنوان URL الخاص بصورتك. بمجرد القيام بذلك ، انقر فوق الزر تحديث لحفظ التغييرات. يجب أن تحتوي صفحتك الآن على صورة خلفية!

كيف يمكنك إضافة صورة خلفية إلى قالب WordPress هو سؤال صعب للغاية للإجابة عليه في جملة واحدة؟ لقد قدمنا لك ثلاث طرق مختلفة لإنشاء موقعك ، ولكنها قد لا تعمل جميعها من أجلك أو تعمل بشكل مختلف وفقًا للموضوع. في معظم الحالات ، يمكن استخدام إعداد الخلفية في السمة الخاصة بك ، كما تفعل العديد من السمات الشائعة الأخرى اليوم ، لتضمين صورة خلفية. فيما يلي بعض الطرق الأكثر شيوعًا لإضافة صورة خلفية إلى موقع WordPress على الويب. يمكن أن يتم ذلك بصورة واحدة أو بمربعات متعددة (أو ، بدلاً من ذلك ، بصورة واحدة للخلفية). يمكنك تغيير خلفية فئة أو موقع الويب بالكامل باستخدام أداة تخصيص السمات. يسمح لك أيضًا بتغيير CSS في موقع الويب الخاص بك إذا كنت أكثر عملاً.
ستتلقى كتلة Gutenberg خاصة بعد تثبيت وتفعيل مكون Gutenberg الإضافي ، والذي يمكنك استخدامه لإنشاء خلفية ديناميكية. لتحقيق ذلك ، يجب عليك أولاً إنشاء كتلة تعريف ، تعمل كخلفية ، ثم إضافة كتل أو كتل أخرى إليها. يمكنك الاختيار من بين مجموعة متنوعة من الخلفيات ، بما في ذلك خلفية أحادية اللون أو خلفية فيديو ، ولكن الإعداد الافتراضي هو اللون ، وهو عبارة عن كتلة صغيرة من الألوان. يمكنك تغيير الخلفية لأي جزء من موقع الويب الخاص بك ، بناءً على قسم المحتوى الذي تريد تغطيته. سيبدو الاقتباس أو العنوان ، على سبيل المثال ، رائعًا مقابل خلفية اختلاف المنظر. من المحتمل جدًا أنك ستحتاج إلى تخزين كميات كبيرة من الوسائط ، مما سيكون له تأثير على وقت التحميل. ومع ذلك ، فإن الرسومات الجميلة هي أفضل طريقة لترك انطباع دائم لدى زوارك.
كيفية إضافة صورة إلى موقع WordPress الخاص بك
يمكنك إضافة صور إلى موقع WordPress بالانتقال إلى نظام إدارة المحتوى ثم النقر فوق علامة التبويب صورة. ستحتاج إلى العثور على الموقع المناسب إذا كنت تريد تضمين صورة في موقع WordPress الخاص بك. يمكن العثور على علامة التبويب "النمط" على الشاشة الرئيسية لشريط الأدوات. تتضمن علامة تبويب النمط مجموعة متنوعة من علامات التبويب التي تتيح للمستخدمين تغيير الإعدادات والخيارات. علامة التبويب "الخلفية" هي المكان الذي يمكنك فيه إضافة صورة. عندما تجد علامة التبويب "الخلفية" ، حدد خيار الصورة . بالنقر فوق هذا ، سيتم نقلك إلى شاشة حيث يمكنك إما تحديد صورة من معرض وسائط WordPress أو تحميل واحدة بنفسك. بمجرد أن تقرر الصورة ، ستحتاج إلى تقديم عنوان URL الخاص بها. إذا أدخلت عنوان URL الكامل أو استخدمت الاختصار CtrlU ، فستحتاج إلى النقر فوق الزر "موافق" بمجرد إدخال عنوان URL. لتغيير تنسيق الصورة ، أدخل ملف CSS * br *. من الممكن أيضًا إضافة صورة إلى ملف CSS الخاص بك. الخطوة الأولى هي العثور على ملف CSS على موقع WordPress الخاص بك. يتيح لك الارتباط الموجود أسفل عنوان المستند عرض الملف في المستعرض بالنقر فوقه عند النقر فوقه. بمجرد العثور على ملف CSS وحفظه ، يجب استخدام محرر النصوص لفتحه. لفتح الملف ، حدد فتح في محرر النص ثم انقر فوق اسم الملف. بعد فتح الملف ، حدد العنصر الذي تريد إضافته إليه. ستحتاج إلى إدخال عنوان URL للصورة بعد اكتشاف العنصر. يتيح لك معرض الوسائط على WordPress إدراج صورة في مجموعة متنوعة من المواقع على موقع الويب الخاص بك. هذه الميزة متوفرة مع WordPress ، ويمكن الوصول إليها من خلال قائمة المظهر. حدد الصور من مجموعة متنوعة من المصادر ، بما في ذلك معرض وسائط WordPress ، عن طريق تحديد الصورة المناسبة من هذه القائمة.
ثيمات WordPress مع صورة الخلفية
هناك العديد من سمات WordPress مع صور الخلفية المتاحة. سيكشف بحث Google السريع عن الكثير من النتائج. بعض صور الخلفية أكثر زخرفة ومصممة لجذب الأنظار ، في حين أن البعض الآخر أكثر هدوءًا ومصممًا لتوفير تأثير أكثر هدوءًا. في النهاية ، يعتمد ذلك على تفضيلاتك الشخصية فيما يتعلق بنوع صورة الخلفية التي تختارها لموضوع WordPress الخاص بك.
وفقًا للبحث ، فإن أدمغتنا تعالج المعلومات المرئية أسرع بـ 60 ألف مرة مما نقوم به في النصوص. تُستخدم الصور ذات الخلفيات لتأطير المحتوى وفصل أقسام الصفحة. عندما تجعله يمثل رسالة / محتوى موقع WordPress الخاص بك بشكل مثالي ، فإنه يفتح عالمًا جديدًا بالكامل من الاحتمالات. المفتاح هو إنشاء موقع ويب لا يُنسى للزوار ويعودون إليه مرارًا وتكرارًا. يعد اختيار صورة خلفية فعالة وجذابة أمرًا بالغ الأهمية. يمكن استخدام خلفية الصورة لتغطية منطقة موقعك بالكامل ولإبراز منتجك. تأكد من تطابق حجم الخط ونوع الخط مع المحتوى.
عندما يتعلق الأمر بمنظر الشاشة ، يمكن أن يكون لأحجام الشاشة المختلفة تأثير على مدى رؤية منطقة الشاشة. يجب أن يكون حجم صورة خلفية موقع الويب الخاص بك متوافقًا مع المظهر المرئي للتصميم. يمكن تفسير المعلومات الواردة في الصورة بعدة طرق ، اعتمادًا على دقة الصورة وعمق المجال. حجم الصورة بالبكسل مهم بنفس القدر لحجم الملف. نظرًا لحجم الصورة ، يمكن أن تشغل مساحة كبيرة من الصفحة ، مما يؤدي إلى إبطاء موقع الويب الخاص بك بشكل عام. معرفة معنى مصطلح معين يمكن أن يسهل العثور على المعلومات. في معظم الحالات ، يكون استخدام الصورة أو الرسم محميًا بموجب حقوق النشر.
يجب أن تحصل على إذن محدد قبل استخدامه إذا كنت ترغب في القيام بذلك. تتوفر أحجام صور WordPress للتحرير من خلال المكونات الإضافية مثل Visual Composer أو للتخصيص من خلال تخصيص WordPress. iStockphoto هو أحد مواقع الصور الأولى على الإنترنت التي تقدم صورًا خالية من حقوق الملكية. يحتوي موقع Unsplash على أكثر من 300000 صورة عالية الدقة من أكثر من 50000 مساهم. لا توجد قيود على استخدام الصور دون إذن المصور. يحتوي Pexels على مجموعة رائعة من الصور ومقاطع الفيديو المجانية. قم بتحميل الصور وتصفح السمات والبحث عن موضوع معين على الموقع.
تعد الصور طريقة رائعة لعرض نماذج الواجهة على مصممي الويب والتطبيقات. في الواقع ، تعد Gratisography هي المجموعة الأكثر غرابة في العالم من الصور المجانية عالية الدقة. بالنسبة إلى موقع الويب الخاص بك ، يمكنك الاستفادة من عدد كبير من مكونات WordPress الإضافية لجعله متميزًا عن الآخرين. في Visual Composer ، يمكنك إنشاء خلفية مذهلة باستخدام تراكب التدرج أو مقسم الشكل أو ظل الصندوق. إذا لم تتمكن من اتخاذ قرار بشأن صورة واحدة ، فيمكن دائمًا استخدام عرض الشرائح. إذا كنت ترغب في إبراز موقع WordPress الخاص بك ، يمكنك استخدام خلفية فيديو. يمكنك أيضًا تغيير سرعة عرض الشرائح باستخدام شريحة أو تلاشي أو دائري أو أي من التأثيرات الأخرى.
باستخدام CSS أو بضع نقرات بسيطة في Visual Composer ، يمكنك تغيير الحالة المزاجية لموقع الويب الخاص بك. هناك ثلاث طرق لإضافة صورة إلى موقع الويب الخاص بك. يمكنك تغيير الطريقة التي تظهر بها الخلفية ، وكيف تتحرك ، وكيف تتصرف في WordPress. يعد تأثير اختلاف المنظر أحد أكثر ميزات التصميم شيوعًا على WordPress. يمكن أن يحدث اختلاف المنظر عن طريق تحريك محتوى الخلفية بسرعة مختلفة أثناء التمرير لأسفل الصفحة. عندما يحدث هذا ، قد تتغير بنية موقعك أو قد تضطر إلى التأكيد على الأقسام المختلفة. يتم بعد ذلك ضبط الصورة على موضعها الصحيح عن طريق تحريك صورة الخلفية.
يمكنك تغيير المواضع الرأسية والأفقية لصور الخلفية باستخدام هذه الأداة. يتأثر قرار الشراء الخاص بالعميل بنسبة 80٪ من الألوان الموجودة على خلفية المنتج. عندما تكون ألوانك ساطعة للغاية ، فمن السهل أن تفقد التركيز على المحتوى الخاص بك. إنها عملية بسيطة لتغيير لون الخلفية في Visual Composer. يمكنك أيضًا إنشاء خلفية شفافة باستخدام CSS باستخدام التدرج اللوني. التدرج اللوني هو في الأساس انتقال سلس بين لونين أو أكثر. يصف نوعين من التدرج اللوني: التدرج الخطي والتدرج الشعاعي.
