كيفية تغيير خلفية صفحة WordPress الخاصة بك
نشرت: 2022-09-11إذا كنت ترغب في تغيير خلفية صفحة WordPress الخاصة بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. يمكنك إما استخدام مكون إضافي أو تحرير ملف CSS الخاص بك. إذا كنت تريد استخدام مكون إضافي ، فنحن نوصي باستخدام المكون الإضافي Custom Backgrounds. يتيح لك هذا المكون الإضافي تغيير خلفية صفحة WordPress الخاصة بك بسهولة دون الحاجة إلى تعديل أي رمز. لاستخدام المكون الإضافي Custom Backgrounds ، ما عليك سوى تثبيت البرنامج الإضافي وتنشيطه. بعد ذلك ، انتقل إلى صفحة الخلفيات المخصصة في منطقة إدارة WordPress الخاصة بك. من هنا ، يمكنك تحميل صورة خلفية جديدة ، أو اختيار إحدى صور الخلفية الافتراضية المضمنة في المكون الإضافي. إذا كنت ترغب في تحرير ملف CSS الخاص بك ، فيمكنك القيام بذلك عن طريق الانتقال إلى المظهر »صفحة محرر في منطقة إدارة WordPress الخاصة بك. في هذه الصفحة ، ستحتاج إلى العثور على محدد CSS لصفحتك. عادةً ما يكون محدد CSS لصفحة WordPress الخاصة بك هو علامة النص الأساسي. بمجرد العثور على علامة النص الأساسي ، يمكنك إضافة الكود التالي لتغيير لون خلفية صفحتك. الجسم {لون الخلفية: # 000000؛ } استبدل # 000000 بالكود السداسي العشري للون الذي تريد استخدامه. احفظ التغييرات وسترى الآن لون الخلفية الجديد على صفحة WordPress الخاصة بك.
يعد لون خلفية موقع الويب الخاص بك جزءًا مهمًا من كيفية ظهوره وكيفية علامتك التجارية عليه. يمكن أن يساعدك تغيير لون خلفية موقع الويب الخاص بك على تخصيصه وزيادة ظهوره. يمكنك تغيير لون خلفية موقع WordPress الخاص بك بعدة طرق. يمكنك استخدام منتقي الألوان أو استخدام رمز سداسي عشري لإدخال رمز لون لموقع الويب الخاص بك. إذا كنت تريد تغيير لون الخلفية بشكل عشوائي في WordPress ، فيمكنك استخدام تأثير تغيير لون الخلفية بشكل سلس. لإضافة التأثير ، يجب عليك أولاً تحميل الكود إلى موقع WordPress الخاص بك. سننتقل إلى الخطوات بالتفصيل في القسم التالي.
يمكن العثور على مزيد من المعلومات في دليلنا حول كيفية إضافة CSS مخصصة بسهولة إلى موقعك. إذا لم يكن لديك مجلد JS على موقعك ، فيمكنك استخدام FileZilla لإنشاء مجلد. يعد المكون الإضافي Code Snippets هو أفضل طريقة لإضافة رمز إلى موقع الويب الخاص بك. يمكن أيضًا تغيير لون خلفية كل مدونة في WordPress. القدرة على تغيير مظهر منشورات معينة هي ميزة لهذا التطبيق. عند استخدام مقطع فيديو كخلفية لموقع الويب الخاص بك ، يمكنك إثارة اهتمام الزوار وزيادة مشاركتهم. لإضافة مقطع فيديو إلى الخلفية ، يمكنك استخدام مكون WordPress الإضافي.
سيستخدم هذا البرنامج التعليمي لغة برمجة نصية تسمى mb. يمكن مشاهدة مقاطع الفيديو في الخلفية باستخدام تطبيق YTPlayer. من ناحية أخرى ، تتيح لك خيارات Premium إزالة العلامة المائية وإضافة خيارات تخصيص إضافية. يعد المكون الإضافي للصفحة المقصودة SeedProd أفضل مكون إضافي لبرنامج WordPress يمكن استخدامه. بالإضافة إلى استخدام أداة إنشاء الصفحات بالسحب والإفلات ، فهي تتيح لك إنشاء صفحات بسهولة. يمكنك تحديد موقع يظهر فيه فيديو الخلفية مع المكون الإضافي. إذا اخترت "الكل" ، فستتمكن من عرض الفيديو على موقعك بالكامل.
يجعل منشئ الصفحة SeedProd من السهل نقل الكتل على صفحتك المقصودة. من خلال إدخالك ، يمكنك تغيير لون النص وتخطيطه وحجمه وخطه. إذا كنت ترغب في دمج صورة في التسويق عبر البريد الإلكتروني ، فيمكنك القيام بذلك بعد تحرير صفحتك.
إذا كنت ترغب في تحميل صورة خلفية للمحتوى لموضوع Evolve الخاص بك ، فانتقل إلى صفحة خيارات السمة. عند إضافة صورة خلفية إلى المظهر الخاص بك عبر صفحة خيارات السمة ، من الممكن تحديد موضع الصورة.
واحدة من أكثر الوظائف الإضافية شيوعًا في WordPress هي أداة قوية تسمح لك بتحويل الصور إلى تنسيق أو حجم أو مجموعة من الميزات التي تحددها. على الواجهة ، يمكنك التحكم في هذه الميزات من خلال النقر على الأزرار وشرائح التمرير. ستتم إزالة خلفية الصورة بعد تطبيقها في الزر "مسح".
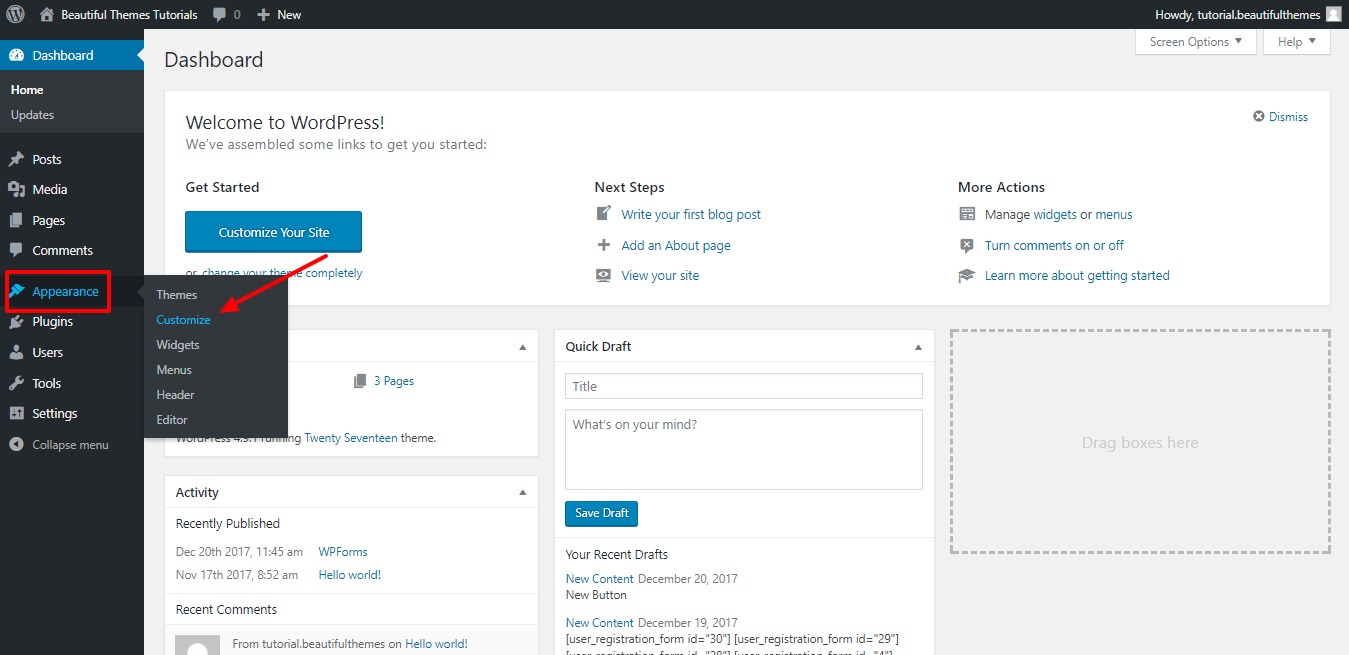
كيف أقوم بإضافة صورة خلفية إلى صفحة في WordPress؟
 الائتمان: beautifulthemes.com
الائتمان: beautifulthemes.comحدد نمط الخلفية المطلوب من قائمة النمط. سيُطلب منك تحديد صورة. في النافذة الجديدة ، ستتمكن من تحميل صورة جديدة. عند النقر فوق صورة ، ستظهر لك شاشة يمكنك من خلالها تحديدها من معرض وسائط WordPress ، أو يمكنك تحميل صورة أخرى.
في رسالة بريد إلكتروني ، على سبيل المثال ، يتم استخدام الصورة في سطر الموضوع كخلفية لعنصر. الطرق الثلاث الأكثر شيوعًا لإضافة الصور إلى موقع WordPress هي كنص أو خلفية أو صورة. يعد استخدام أداة تخصيص سمة WordPress لإضافة خلفيات إلى صفحاتك اتجاهًا لتصميم الويب يضيف تأثيرًا رائعًا عند التكامل بشكل صحيح. يمكن استخدام سمة Colibri لإنشاء مجموعة متنوعة من مواقع الويب ذات الخلفيات. إذا كان المظهر الخاص بك لا يدعم الميزة ، فتخط الطريقتين 2 و 3. تم تصميم WordPress لحظر الأقسام ، مما يعني أن كل قسم في موقع الويب يتكون من كتل. إذا كانت لديك صورة مخزنة محليًا على جهاز الكمبيوتر الخاص بك أو كنت تستخدم مكتبة الوسائط بالفعل ، فيمكنك تحميل واحدة من هذه الصور على جهاز الكمبيوتر الخاص بك.
إذا كنت ترغب في إنشاء صورة خلفية احترافية في WordPress ، فتحقق من بعض هذه المكونات الإضافية. تلقى المكون الإضافي Simple Full-Screen Background Image معظم عمليات التثبيت والمراجعات بين جميع أنواع المكونات الإضافية. نظرًا لأن الصورة يتم تحجيمها تلقائيًا بواسطة المتصفح باستخدام هذا المكون الإضافي ، بغض النظر عن حجم المتصفح ، فإن الصورة ستملأ الشاشة دائمًا. في الإصدار المجاني ، يمكنك استخدام تراكب وتحديد لونه وشفافيته. قبل تحميل أي صورة على موقع الويب الخاص بك ، من الجيد مراعاة حجمها. كلما زادت دقة الصورة ، كان تحميلها على موقعك أبطأ. يمكنك تغيير حجم الصور وعرضها باستخدام تطبيقات خارجية ، مما يضمن الوضوح والدقة المناسبين. ضغط الصور دون التسبب في انخفاض الجودة.
كيفية تغيير لون الخلفية في صفحة WordPress
تتمثل إحدى طرق تغيير لون الخلفية في صفحة WordPress الخاصة بك في الانتقال إلى علامة التبويب "المظهر" في القائمة اليمنى. أسفل ذلك ، يوجد قسم ألوان. انقر فوق خيار لون الخلفية وسيظهر منتقي الألوان. يمكنك إما تحديد لون من اللوحة أو إدخال رمز سداسي عشري للون معين. بمجرد اختيار اللون الخاص بك ، انقر فوق الزر حفظ التغييرات في أسفل الصفحة.
تشرح هذه المقالة كيفية استخدام خيارات WordPress المضمنة لتغيير خلفيات موقع الويب الخاص بك. يمكن الوصول إلى خيار الخلفية من لوحة المعلومات لبعض السمات ضمن المظهر (المظهر). نتيجة لذلك ، لدينا خيار استخدام صورة كخلفية. يمكنك تطبيق التغييرات بالضغط على الزر "نشر" (السهم الأحمر). في هذا القسم ، ستتعلم كيفية تغيير لون الخلفية بشكل انتقائي في WordPress. في هذا العرض التوضيحي ، سأوضح لك كيفية استخدام مكون إضافي يُعرف باسم تغيير لون الخلفية للصفحات والمنشورات والأدوات. لون الخلفية متاح أيضًا في قائمة لوحة المعلومات.

لتخصيص الخلفيات الخاصة بك ، استخدم الخيارات المذكورة أعلاه ولقطة الشاشة الموضحة أدناه. يعد لون خلفية موقع الويب الخاص بك ضروريًا للسماح للزائرين بقراءة المحتوى بسهولة. نظرًا لوجود اختلاف كبير في المحتوى والخلفية ، يجب أن يكون الشخص ضعيف البصر قادرًا على التنقل في الموقع. يجب أن تفكر في السمات ذات القوائم المخصصة التي تسمح لك بتغيير الخلفية. يتم استخدام شاشات التخصيص أو لوحة القيادة بشكل متكرر للوصول إلى هذه القوائم.
تصميم موضوع مدونتك المخصصة
اختر لون التنقل والتذييلات من القائمة المنسدلة ضمن "الرأس والتذييل والتصميم".
صورة خلفية WordPress على "صفحة" معينة
 الائتمان: www.elegantthemes.com
الائتمان: www.elegantthemes.comلتعيين صورة خلفية على صفحة WordPress معينة ، ستحتاج إلى فتح محرر الصفحة لتلك الصفحة. على الجانب الأيمن من المحرر ، سيكون هناك مربع يسمى "سمات الصفحة". داخل هذا المربع ، ستكون هناك قائمة منسدلة باسم "نموذج". من تلك القائمة المنسدلة ، ستحتاج إلى تحديد نموذج "العرض الكامل". بمجرد القيام بذلك ، سيظهر خيار صورة الخلفية أسفل مربع "سمات الصفحة".
كيف أقوم بعمل صورة على صفحة أحد مواقع الويب الخاصة بي؟ هل يمكنني تحميل صورة في إعدادات صورة الخلفية ثم تعطيل كافة الصفحات الأخرى؟ كيف يمكنني ترميز صورة في صفحة ويب معينة؟ هل من الممكن استخدام CSS مخصص؟ أريد تغيير صورة الخلفية للمحتوى فقط على الصفحة المحددة. تمت إضافة CSS التالية: معرف الصفحة: 1701 - صورة الخلفية: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’؛) ؛ *. على الرغم من ذلك ، لم يطرأ أي تغيير. إذا كنت تريد القيام بذلك ، فيجب عليك استخدام CSS :. 29 يوليو 2019 الساعة 1:10 صباحًا
كيف يمكنك تعيين صورة كخلفية على الصفحة؟
لإنشاء صورة خلفية لصفحة ويب ، استخدم نمط CSS. املأ صورة الخلفية للممتلكات باستخدام علامة "style" في CSS. يمكنك إنشاء رسم بتنسيقات متنوعة ، بما في ذلك jpg و png و svg و gif وما إلى ذلك. نظرًا لأن HTML5 لا يدعم الجسم> سمة الخلفية ، يجب تغيير كود CSS لتغيير الخلفية.
كيفية التحقق من عدم عرض صورة الخلفية بشكل صحيح
قد تتمكن من تحديد ما إذا كانت صورة الخلفية الخاصة بك معروضة بشكل صحيح أم لا عن طريق إجراء بعض الاختبارات البسيطة. للبدء ، تأكد من تعيين مسار الصورة بشكل صحيح في عنوان url لصورة الخلفية. يجب عليك أولاً التأكد من أن الصورة قد تم ضبطها بشكل صحيح. أخيرًا ، يجب عليك تشغيل مراقب الكود الخاص بك من المتصفح للتحقق.
لون خلفية WordPress لا يتغير
مرحبًا ، أنا متأكد من أنك ستحتاج إلى اختيار "الخروج من المعاينة" في التخصيص. يجب أن يعمل بنفس الطريقة مرة أخرى بمجرد الخروج من المعاينة.
البرنامج المساعد للون خلفية صفحة ووردبريس
هناك عدد قليل من إضافات WordPress المختلفة التي تسمح لك بتغيير لون خلفية صفحاتك. يحتوي كل مكون إضافي على مجموعة فريدة من الميزات والإعدادات الخاصة به ، لذا تأكد من قراءة الأوصاف بعناية قبل اختيار أحدها. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ما عليك سوى الانتقال إلى صفحة إعدادات البرنامج المساعد واختيار اللون الذي تريده.
WordPress صورة الخلفية فقط على الصفحة الرئيسية
ستكون صورة الخلفية مرئية فقط على الصفحة الرئيسية وليس على أي صفحات أخرى. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في الحصول على مظهر فريد للصفحة الرئيسية لموقع الويب الخاص بك. لإضافة صورة خلفية إلى الصفحة الرئيسية ، انتقل إلى لوحة تحكم WordPress وانقر فوق علامة التبويب "المظهر". ثم اضغط على رابط "الخلفية". في الصفحة التالية ، سترى خيار تحميل صورة خلفية. اختر الصورة التي تريد استخدامها وانقر على زر "حفظ التغييرات".
كيفية تغيير لون الخلفية في WordPress Elementor
لتغيير لون الخلفية في WordPress Elementor ، حدد أولاً العنصر الذي تريد تغيير لونه. ثم ، انقر فوق علامة التبويب "النمط" في محرر Elementor. في قسم "الخلفية" ، سترى منتقي الألوان. حدد اللون الذي تريد استخدامه لخلفيتك.
سوف نتعلم كيفية تلوين الصور التالية بسهولة في هذه المقالة. سيتم شرح طريقة تغيير لون خلفية صفحة العنصر أو النص في الفقرات التالية. يمكنك أيضًا إدخال رمز HEX للون المطلوب في مربع النص أسفل لوحة الألوان. سيتم تعيين اللون على خلفية صفحة Elementsor عند اختيار اللون المطلوب. يمكنك عرض جزء التحرير لعنصر يسمى Elementor. عند النقر فوق الرمز ، سينقلك إلى الزاوية اليمنى العليا من جسم العنصر. لتغيير حجم العمود ، انتقل إلى القائمة المنسدلة وحدد تحرير العمود. يجب اختيار خلفية العمود من اللوحة التي تم تحديدها فيها. ستكون قادرًا على إنشاء مواقع ويب جذابة بشكل أسرع ، وستتمتع بمهارات تطوير ويب أفضل.
كيف يمكنني تغيير الخلفية على موقع Elementor الخاص بي؟
لتغيير خلفية أي صفحة أو منشور ، انتقل إلى إعدادات الموقع> الإعدادات> الخلفية.
كيف يمكنني تغيير لون الخلفية لصفحة كاملة؟
يمكن العثور على قائمة الإعدادات في صفحة Elementor. للبدء ، حدد قائمة إعدادات الصفحة ، ثم انقر فوق علامة التبويب النمط. ضمن القائمة المنسدلة "Body Style" ، انقر عليها. حدد لون الخلفية.
كيف يمكنني تغيير لون الخلفية لعنصر واجهة مستخدم في WordPress؟
قم بتسجيل الدخول إلى موقع الويب الخاص بك ثم انقر فوق Appearance * Customize للوصول إلى أداة تخصيص سمة WordPress. ستتمكن بعد ذلك من تخصيص المظهر الخاص بك من خلال أداة تخصيص القوالب. يتضمن القوائم والألوان والصفحة الرئيسية والأدوات وصورة الخلفية.
