كيفية تغيير لون SVG الخاص بك في Elementor
نشرت: 2022-12-25إذا كنت تحاول تغيير لون SVG في Elementor ولا يعمل ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تأكد من أن اللون الذي تحاول استخدامه مدعوم بواسطة SVG. بعد ذلك ، حاول تعيين اللون في محرر Elementor ، بدلاً من CSS. أخيرًا ، إذا فشل كل شيء آخر ، يمكنك محاولة استخدام مكون إضافي لتغيير لون SVG الخاص بك.
تعرف على كيفية جعل جميع SVGs متوافقة مع Elementor باتباع هذه الخطوات. إليك رابط لبرنامج تعليمي موجود بالفعل لاستيراد SVGs من Illustrator إلى Elementor. في البرنامج التعليمي الحالي ، أوضح لك كيفية استخدام إعدادات ألوان Elementor في صور SVG ثنائية اللون أو أكثر.
هذه المعلومات موصوفة. عندما تقوم بتحميل SVG إلى كتلة مربع الأيقونة ، فلن يظهر أثناء قيامك بتحرير تلك الكتلة ، ولن يظهر مرة أخرى حتى تنقر على كتلة أخرى. قد يكون من الضروري النقر فوق التحديث ، ثم إعادة التحميل لمشاهدة النتائج.
هل يدعم العنصر ملفات Svg؟

لتمكين استخدام تنسيق SVG في إعدادات Elementor ، يجب عليك أولاً تنشيطه يدويًا عن طريق تحديده من الخيار المتقدم. أول شيء يجب عليك فعله هو تمكين خيار SVG في إعدادك. يسمح لك قسم التخطيط بالموقع بتحميل رمز أو شعار يحتوي على ملف SVG.
إنه تنسيق صورة متجه مستند إلى XML يدعم التفاعل والرسوم المتحركة للرسومات ثنائية الأبعاد. يجب عليك تحميل SVGs بدون تصميم مضمن إذا كنت ترغب في الاستفادة من إمكانيات التصميم الكاملة لـ Elementor. من فضلك ضع هذا الإشعار الأمني في الاعتبار. عندما تقوم بتحميل SVGs من مصادر غير معروفة ، فقد تعرض أمنك للخطر. يقوم Elementor بتعقيم ملف SVG قبل إزالة أي تعليمات برمجية ضارة محتملة وترك الهيكل العظمي للصورة. إذا نجح التحميل ، فستظهر معاينة للصورة مع مكتبة وسائط WordPress الأصلية ، وستتمكن من تصفيتها باستخدام مكتبة وسائط WordPress الأصلية. إذا حاولت تحميل رمز لأول مرة ، فستتلقى رسالة تحذير تخبرك أن تحميل أي ملفات ، بما في ذلك ملفات SVG ، قد يعرضك لمخاطر أمنية.
كيفية تغيير لون Svg Css
لتغيير لون عنصر SVG باستخدام CSS ، تحتاج أولاً إلى الوصول إلى العنصر باستخدام محدد CSS . بمجرد وصولك إلى العنصر ، يمكنك استخدام خاصية `fill` لتغيير اللون.
يمكنك تغيير لون الصورة باستخدام تطبيق تحرير الصور Adobe Illustrator ، والذي يحتوي على ثلاث طرق للقيام بذلك. يمكن لهذه الأداة تحويل علامات img إلى أكواد مضمنة في ملفات svg. في هذا المنشور ، سأوضح لك كيفية تغيير الألوان باستخدام CSS و sva. في النهاية ، سأعلمك كيفية تغيير الألوان باستخدام ملف SVG مباشرة. لتغيير لون ملف SVG ، يجب عليك أولاً البحث في رمز اللون في محرر نصي أو محرر كود. توفر Microsoft برامج تحرير تعليمات برمجية مجانية وعالية الأداء مثل Visual Studio Code ، والتي سأستخدمها لهذا المشروع. عند استخدام رموز SVG المجانية أو وظائف التمرير ، أعتقد أنه من الملائم استخدام هذه الطريقة.
العمل مع Svg's
عند العمل باستخدام SVGs ، ضع في اعتبارك ما يلي: نتيجة لذلك ، ستنعكس أي تغييرات على العمل الفني في ملف XML المصدر للعمل الفني المستند إلى المتجهات. تعمل بشكل جيد لإنشاء الشعارات والأيقونات والرسومات الأخرى التي يمكن تعديلها بسهولة. نظرًا لأن SVGs لا تدعمها جميع المتصفحات ، يجب عليك اختبار تصميماتك في مجموعة متنوعة من المتصفحات المختلفة للتأكد من أن تصميماتك تبدو بنفس الطريقة التي تتوقعها. أخيرًا ، ضع في اعتبارك أن تغيير لون الصورة في صفحة الويب لن يكون له أي تأثير على كيفية عرضها.

Img Src Svg تغيير اللون

إذا كنت تريد تغيير لون img src svg ، يمكنك استخدام خاصية "fill". على سبيل المثال ، إذا كانت لديك صورة بخلفية سوداء ومقدمة بيضاء ، يمكنك تغيير خاصية "ملء" إلى "أبيض" وخاصية "حد" إلى "أسود".
كيفية تغيير لون رمز في Css
قم بتغيير لون الرمز في CSS بالانتقال إلى *** br وتحديده من القائمة المنسدلة. * br هو اسم الأيقونة التي تظهر في هذه النافذة. اللون الحالي :
تصدير Svg للعنصر
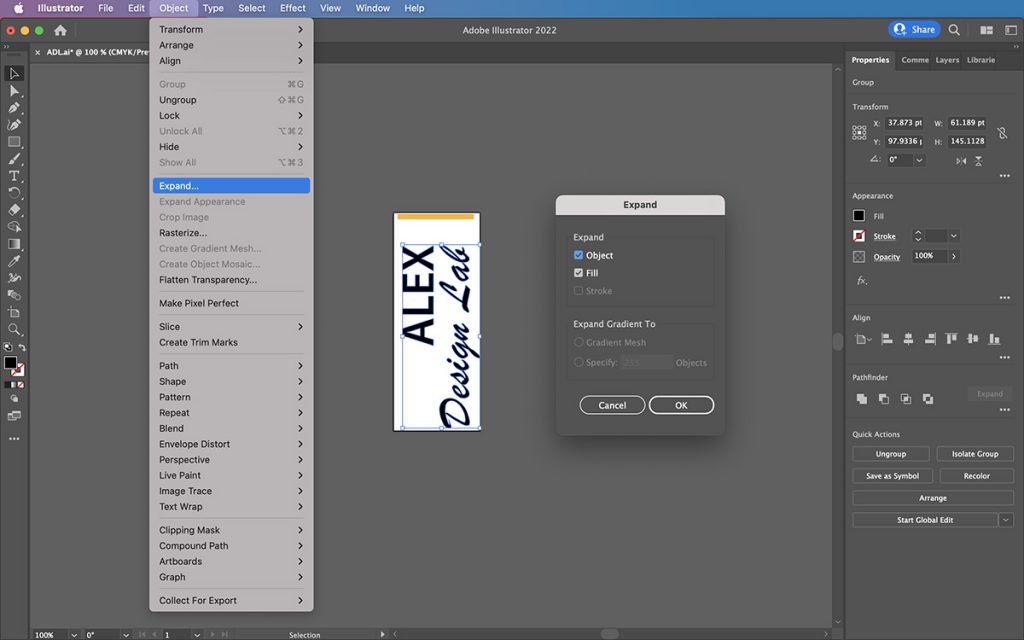
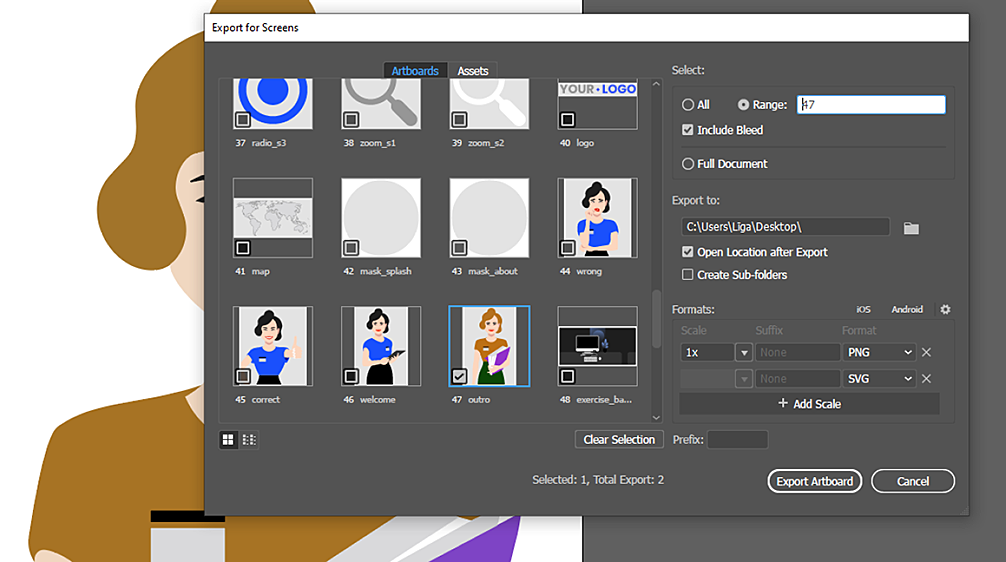
عندما تريد استخدام ملف SVG في Elementor ، فأنت بحاجة أولاً إلى تصديره من برنامج التحرير المتجه الخاص بك. بالنسبة إلى Adobe Illustrator ، يمكن القيام بذلك عن طريق الانتقال إلى File> Export> Export As واختيار تنسيق ملف SVG . تأكد من تحديد خيار "استخدام اللوحات الفنية" حتى يتم تصدير كل عملك الفني. بمجرد حصولك على ملف SVG ، يمكنك تحميله إلى Elementor بالانتقال إلى My Templates> Upload Template. اختر تنسيق ملف SVG وحدد ملفك. يمكنك الآن سحب ملف SVG وإفلاته على اللوحة القماشية والبدء في استخدامه في تصميماتك!
لا يمتلك Elementor فهمًا واضحًا للإعدادات التي ستؤدي إلى العرض الصحيح لأيقونة Illustrator. في النهاية ، لم أتمكن من إجبار رمز على الانفصال عن بعض إعدادات تصدير SVG ، لذلك قررت اختبار إعدادات متعددة. الحامل الأسود في Adobe Illustrator هو # 231f20. إذا تم ضبط الرمز على 100٪ أسود ، فلن يعرضه Elementor بشكل صحيح. يمكن تغيير حجم الرمز ، لكن لا يمكن تلوينه باستخدام نمط اللون الأساسي. لا يمكن تغيير الرمز بإيقاف تشغيل "تصغير" و "استجابة". إنه يعمل بشكل جيد عند استخدام "حفظ باسم" كإعداد افتراضي لهذا الرمز.
هل يؤثر تغيير الإعداد العشري في إعدادات التصدير والحفظ في Illustrator على جودة الرمز؟ لم ألاحظ أي اختلاف في جودة الرموز المصدرة من Illustrator إلى Elementor بعد اختبار إعدادات Illustrator. إذا رأيت أن الحامل الأسود الافتراضي لم يعد # 000000 في صيغة المستند الملونة CMYK أو RGB ، فقد تلاحظ أيضًا أن أيقوناتك لا تلون أيضًا. يجب أن يعمل الرمز الخاص بك بشكل جيد إذا تم تغيير لون التعبئة الأسود.
كيف يمكنني تصدير ملف Svg؟
يمكنك تصدير ملفك بالانتقال إلى ملف> تصدير> تصدير باسم ... واختيار التنسيق المناسب: SVG. قد تعتقد أنه بعد النقر فوق تصدير ، فأنت على وشك حفظ الصورة دون أن يكون لديك خيار اختيار أي إعدادات. سيتم عرض نافذة جديدة في هذا الموقع قبل حفظ الملف.
تغيير لون Svg Tailwind
Tailwind هو إطار عمل CSS يستخدم في المقام الأول ويمنحك كل اللبنات الأساسية التي تحتاجها لإنشاء تصميمات مخصصة بدون أي تضخم. يمكنك استخدام وظائف ألوان Tailwind لتغيير لون SVG. على سبيل المثال ، يمكنك استخدام وظيفة التغميق لجعل ذيل SVG باللون الأزرق الداكن : أغمق (# 056ef0 ، 20٪)
إنه تنسيق رسومات متجه مستند إلى XML (يمكن تحريره) على أساس Scalable Vector Graphics. يُستخدم هذا البرنامج في المتصفح لإنشاء رموز ورسوم متحركة ومخططات تفاعلية ورسوم بيانية ورسومات ديناميكية أخرى. باستخدام Tailwind ، يمكنك بسهولة تعديل أو تغيير لون رمز SVG . تحدد سمة مربع العرض موضعًا وأبعادًا لإطار العرض.
