كيفية تغيير ألوان موقع WordPress الخاص بك
نشرت: 2022-10-20أحد الأشياء الرائعة في WordPress هو القدرة على تغيير مظهر موقعك بسهولة عن طريق تثبيت سمات جديدة. في حين أن هناك الآلاف من السمات المتاحة حرفيًا ، فقد ترغب في بعض الأحيان في تغيير ألوان المظهر الحالي الخاص بك لتتناسب بشكل أفضل مع علامتك التجارية أو أسلوبك. لحسن الحظ ، من السهل نسبيًا تغيير ألوان موقع WordPress الخاص بك ، حتى لو لم يكن لديك أي خبرة في البرمجة. في هذه المقالة ، سنوضح لك كيفية تغيير ألوان موقع WordPress الخاص بك باستخدام عدة طرق مختلفة.
في هذا القسم ، ستتعلم كيفية إعداد ألوان موقع WordPress. يتيح لك خيار التخصيص الافتراضي تغيير الألوان. استخدمنا موضوع Twenty-One WordPress كأساس لهذه المقالة. إذا كانت لديك سمات أخرى أو لم يكن لديك هذه الخيارات ، فيمكنك دائمًا تجربة طريقة المكون الإضافي بدلاً من ذلك. يمكن تعديل سمات WordPress المتميزة بسهولة لتغيير اللون. من الممكن دائمًا إضافة CSS مخصص إلى موقع ويب دون الحاجة إلى الاعتماد على أي من خيارات التخصيص المتاحة في السمة ؛ بدلاً من ذلك ، استخدم إحدى الأدوات والمكونات الإضافية المتوفرة على الويب. تظهر طريقة تغيير الألوان باستخدام المكون الإضافي SiteOrigin CSS في الفيديو أدناه.
باستخدام المكون الإضافي CSS الخاص بـ SiteOrigin ، يمكنك تغيير لون موقع الويب الخاص بك. في معظم الأوقات ، يمكنك تغيير نظام ألوان موقعك بالانتقال إلى إعدادات النسق العامة أو مناطق المحتوى. ليست هناك حاجة لتغيير أي شيء في الإعدادات العامة لموقع الويب الخاص بك. يتم تقسيم الخيارات إلى مجموعات بحيث يتوافق كل خيار مع جزء معين من موقعك. في قسم خيارات النسق ، يمكنك تغيير لون العناوين (من 1 إلى 6) والفقرات والروابط وألوان التمرير. يتم استخدام منطقة عنصر واجهة المستخدم في المحتوى السفلي لعرض المحتوى الموجود أسفل محتوى صفحاتك. يُسمح فقط بلون خلفية تذييل الصفحة في هذا المثال.
كيف يمكنني تغيير قالب موقع WordPress الخاص بي؟

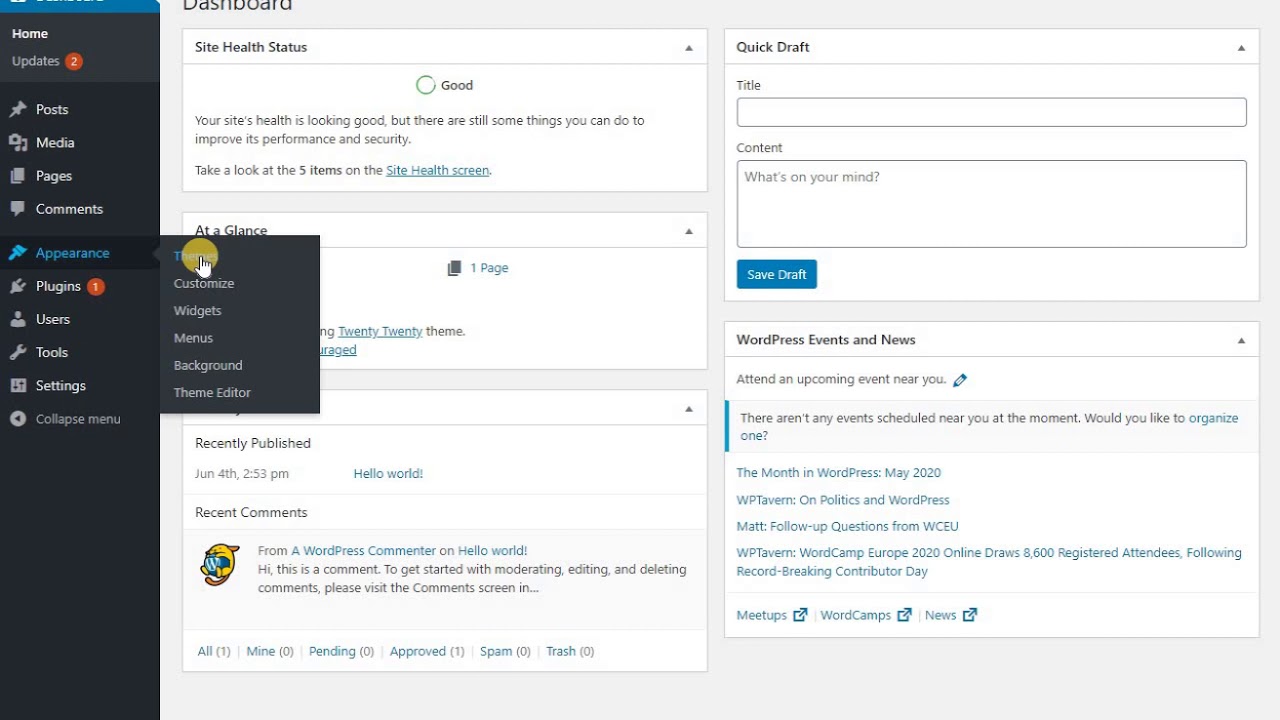
لتغيير قالب موقع WordPress الخاص بك ، ستحتاج إلى الوصول إلى لوحة تحكم مسؤول WordPress الخاصة بك. بمجرد تسجيل الدخول ، انتقل إلى علامة التبويب "المظهر" ثم انقر فوق ارتباط "المحرر". من هنا ، ستتمكن من تحديد النموذج الذي تريد استخدامه من القائمة المنسدلة. تأكد من النقر فوق الزر "تحديث الملف" لحفظ التغييرات.
كيفية تغيير شكل ومظهر موقع WordPress الخاص بك
سيسمح لك المظهر المخصص بتخصيص شكل ومظهر موقع الويب الخاص بك دون الحاجة إلى تعديل القوالب. يتيح لك البرنامج المساعد WordPress Custom Themes تخصيص موقعك حسب رغبتك. بعد تثبيت السمة المخصصة ، انتقل إلى Appearance Themes في لوحة المعلومات الخاصة بك. إذا كنت تريد تخصيص السمة ، فحدد واحدًا من القائمة.
كيف تغير لون النموذج؟

إذا كنت تريد تغيير لون قالب ، فيمكنك إما تحرير كود HTML / CSS مباشرةً ، أو استخدام أداة منتقي الألوان لتحديد لون جديد.
كيفية تغيير لون موضوع PowerPoint الخاص بك
إذا قمت بالنقر فوق علامة التبويب ألوان الموضوع ، فسترى قائمة بالألوان التي يمكن اختيارها. يمكن تغيير لون النسق من خلال النقر على اللون الذي تريد استخدامه ، ثم النقر على تعيين كنسق حالي.

كيفية تغيير لون المظهر الافتراضي في WordPress

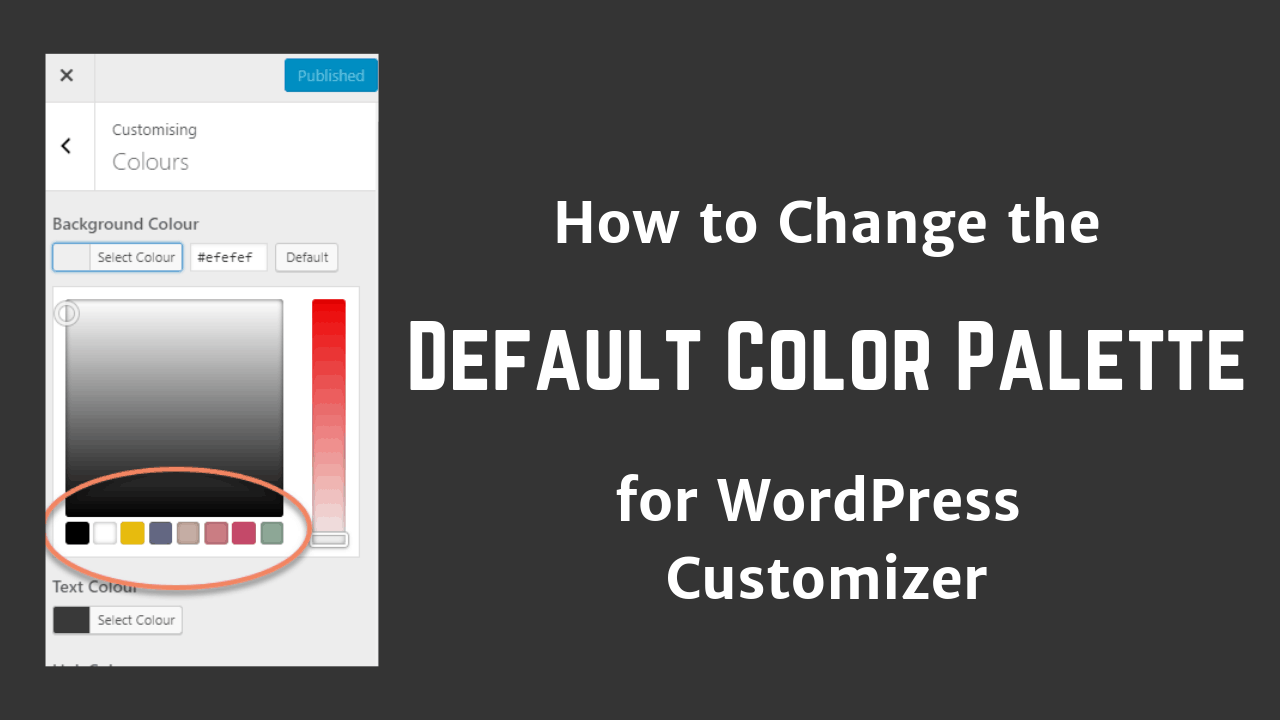
تعد إضافة نسق جديد أسهل طريقة لتغيير ألوان موقعك. إذا كنت تريد الاحتفاظ بموضوعك الحالي وتغيير الألوان فقط ، فيمكنك القيام بذلك أيضًا. تحتوي العديد من السمات على خيارات لتغيير الألوان في مُخصص WordPress. إذا لم يكن الموضوع الخاص بك يحتوي على ذلك ، فيمكنك استخدام مكون إضافي أو تعديل CSS الخاص بالسمك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية تغيير لون المظهر الافتراضي على WordPress. لن يتطلب منك هذا البرنامج التعليمي قضاء الكثير من الوقت أو الجهد في التغيير. إذا كنت تريد أن تعمل التغييرات بشكل جيد معًا ، فيجب أن تكون متأكدًا أولاً من أن الألوان والخطوط التي اخترتها ستعمل. سنوضح لك كيفية تغيير لوحة الألوان والطباعة الافتراضية في هذا الدليل المفصل خطوة بخطوة. منتج Careex هو الحل الأمثل لجميع الهياكل الطبية. ليست هناك حاجة لبرمجة أي شيء لإنشاء موقع ويب يعمل بكامل طاقته لأنه يحتوي على كل ما تحتاجه. نظرًا لسهولة استخدامه ، يعد Metalogic خيارًا ممتازًا لمصممي الويب ومطوري البرامج.
قد يكون هذا النموذج مفيدًا لتحديث موقع الويب الخاص بشركات التعهيد أيضًا. نظرًا لأنه مصمم لمتاجر الهدايا ، يعد قالب Jingle Bells اختيارًا ممتازًا. من خلال إضافته إلى موقع الويب الخاص بك ، ستتمكن من تنفيذ وظائف متقدمة. يتيح لك Elementor Page Builder ، الذي يمكن إنشاؤه في كل من الكود والسحب والإفلات ، تخصيص الواجهة الأمامية لموقع الويب الخاص بك. بصرف النظر عن هذه الميزات ، يأتي Elementor مع عدد غير محدود من الأدوات ، بما في ذلك القدرة على استخدام خرائط Google ودوارات.
كيفية تغيير الخط الافتراضي الخاص بك
يمكن تغيير الخط الافتراضي في نفس الصفحة عن طريق النقر فوق الزر Fonts وتحديد خط جديد.
كيفية تغيير لون الخط في ووردبريس
هناك عدة طرق لتغيير لون الخط في WordPress. الطريقة الأولى هي استخدام محرر WordPress المدمج لتغيير لون النص الخاص بك. ما عليك سوى تحديد النص الذي تريد تغييره ، ثم النقر فوق الزر " لون النص " في شريط الأدوات. سيظهر منتقي الألوان ، مما يسمح لك باختيار اللون الجديد للنص الخاص بك. هناك طريقة أخرى لتغيير لون الخط في WordPress وهي استخدام مكون إضافي مثل Advanced Custom Fields. يمنحك هذا المكون الإضافي مزيدًا من التحكم في موقع WordPress الخاص بك ، بما في ذلك القدرة على تغيير لون الخط. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم الانتقال إلى علامة التبويب "الحقول". من هنا ، يمكنك إضافة حقل جديد ، ثم تحديد نوع الحقل "اللون".
عملية تغيير لون الخط على موقع WordPress. يمكن القيام بذلك في جملة واحدة ، في كتلة واحدة ، أو ببساطة في قسم واحد من النص. هناك أيضًا خيار لتغيير لون عنصر معين أو فئة CSS على موقعك. إذا كان لديك الكثير من الألوان على موقعك ، فسوف يبدو غير احترافي. إذا كنت تريد تغيير لون كتلة نصية ، يمكنك استخدام فئة CSS. من السهل القيام بذلك مع الفئات الموجودة في Customizer ، ولن تواجه أي مشكلات عند تحديث قالبك. في جزء CSS الإضافي ، اكتب CSS في المربع لتغيير لون الخط.
إذا كنت تريد تغيير لون العناصر الموجودة في موقعك ، فيجب عليك أولاً تغيير ورقة أنماط النسق. يمكن تغيير لون الخط مباشرة أو إذا أعطيته فئة ، يمكنك أيضًا إنشاء فئة وتصميم CSS. اجعل موقع الويب الخاص بك مميزًا باستخدام سمة WordPress الاحترافية .
