كيفية تغيير لون النسق الافتراضي في Bridge WordPress
نشرت: 2022-10-19إذا كنت تريد تغيير لون النسق الافتراضي في Bridge WordPress ، فأنت بحاجة إلى الوصول إلى لوحة Theme Options . بمجرد دخولك إلى لوحة خيارات الموضوع ، انقر فوق علامة التبويب "التصميم". من هناك ، سترى قائمة منسدلة بعنوان "لون المظهر". حدد اللون الذي تريد استخدامه كلون المظهر الافتراضي من تلك القائمة المنسدلة.
كيف تقوم بتلوين سمة WordPress الافتراضية؟ ستحتاج إلى وقت قليل أو لا وقت لإجراء هذا التغيير بعد اتباع هذا البرنامج التعليمي. قبل إجراء أي تغييرات ، يجب أن تتأكد من أن الألوان والخطوط التي اخترتها ستبدو جيدة معًا. ستتعلم كيفية إضافة أو تغيير لوحة الألوان والطباعة الافتراضية بعد قراءة هذا الدليل المفصل خطوة بخطوة. Careex هو خيار ممتاز لأي شخص يشارك في الهياكل الطبية. نظرًا لأنه يتضمن كل ما هو مطلوب لإنشاء موقع ويب يعمل بكامل طاقته ، فلا داعي لبرمجة أي شيء. تتيح لك منصة Metalogic إنشاء برامج عالية الجودة بتكلفة منخفضة.
علاوة على ذلك ، قد تجد شركات الاستعانة بمصادر خارجية القالب مفيدًا لتحسين وظائف مواقع الويب الخاصة بهم. يعد قالب Jingle Bells خيارًا ممتازًا للشركات التي تبيع الهدايا. سيتضمن التطبيق ميزات متقدمة من شأنها تحسين شكل ومظهر موقع الويب الخاص بك. يسمح لك Elementor Page Builder ، المضمن في حزمة القوالب ، بالتخلص من التعليمات البرمجية والسحب والإفلات وتخصيص شكل ومظهر موقع الويب الخاص بك مباشرة على شاشتك. تتضمن قائمة عناصر واجهة المستخدم الخاصة بـ Elementor كل شيء بدءًا من الدوارات إلى خرائط Google إلى الأدوات.
كيفية تغيير السمة الافتراضية في ووردبريس

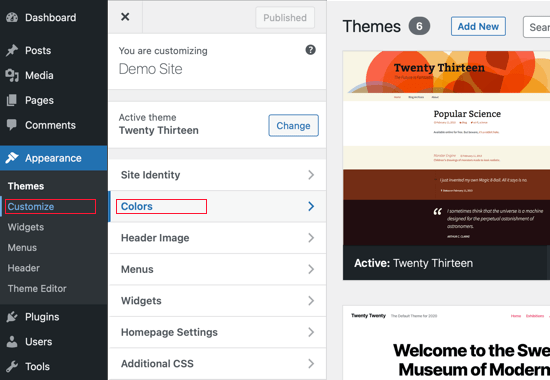
إذا كنت تريد تغيير المظهر الذي يأتي مع WordPress ، فيمكنك القيام بذلك بسهولة. بالانتقال إلى المظهر> السمات ، يمكنك إضافة سمة جديدة . يمكنك أيضًا تصفح المستودع الرسمي لموضوع مختلف إذا كنت تفضل واحدًا. بمجرد العثور عليه ، ما عليك سوى النقر فوق تثبيت.
ظهر WordPress لأول مرة في عام 2003 مع إصدار قالب WordPress Classic. كل عام منذ عام 2010 ، أصدر WordPress موضوعًا جديدًا. كل عام ، يتم إضافة عدد من ميزات تحديد الاتجاهات الجديدة إلى السمات الافتراضية. على الرغم من أنها مجانية ، يبدو أن لديها عدد قليل من المستخدمين. في مستودع WordPress ، ستتمكن من تنزيل ما يقرب من 10000 سمة ، بالإضافة إلى تصفح مجموعات كبيرة من السمات. الخيار الثاني هو النقر فوق مربع البحث في السمات. يجب أن يسبق اسم المظهر الذي اخترته بـ "اسم السمة الافتراضية الخاصة بك".
نتيجة لذلك ، ستتمكن من استخدام المظهر الخاص بك كإعداد افتراضي على شبكتك متعددة المواقع. Divi هي سمة WordPress سريعة الاستجابة وهي الكل في واحد مع مئات القوالب عالية الجودة. في 25 يناير ، تم إصدار أحدث سمة افتراضية لـ WordPress ، وهي Twenty Twenty Two ، للإصدار الأساسي 5.9 من WordPress. من خلال إدخال الرموز أدناه قبل السطر wp-settings.php ، يمكنك تعيين سمة افتراضية لـ WordPress الخاص بك. ليس من الضروري تحديث السمات ؛ ومع ذلك ، إذا كنت ترغب في استخدام أحدث الميزات وحماية موقع الويب الخاص بك من التهديدات الأمنية ، فيجب عليك القيام بذلك. إذا كنت تريد موقعًا أكثر احترافًا مع العديد من الميزات وخيارات التخصيص ، فيجب عليك استخدام سمة ليست هي السمة الافتراضية لـ WordPress.
كيفية حذف موضوع ووردبريس
إذا كنت لا تستخدم سمة WordPress ، فانتقل إلى لوحة تحكم موقع الويب الخاص بك وحدد "السمات". يمكنك بسهولة حذف السمة دون الحاجة إلى استخدام سمة WordPress. في الصفحة التالية ، ستجد قائمة بجميع السمات التي تم تثبيتها على موقع الويب الخاص بك. يمكنك إزالة موضوع بالنقر فوق الزر "حذف" بجواره.

لون النسق الافتراضي

لون النسق الافتراضي هو اللون الذي يتم تطبيقه على خلفية الصفحة إذا لم يتم تحديد لون آخر. يمكن للمستخدم تغيير اللون في قائمة الإعدادات.
تم تصميم سمة Chakra الافتراضية على سمة تستند إلى Tailwind CSS ، ولكنها قابلة للتكيف لتلبية احتياجاتك. تعتمد ألوان وتصميم واجهة المستخدم Chakra على مواصفات سمة النظام المصممة . يجب إضافة Theme.colors إلى مشروعك للسماح بتنسيق الألوان. يمكن إنشاء هذه اللوحات باستخدام أدوات مثل Themera أو Smart Swatch أو Coolors أو Palx. لتنظيم خيارات الطباعة ، استخدم "extensionTheme" من "@ chakra-ui / رد فعل" أو "استيراد" monospace "@ menlo-Fonts" من سمة "Menlo-Fonts". تم استخدام ألوان *. يحتوي هذا الخط على جسم ورأس هما system-ui ، و sans-size ، والعنوان Georgia ، و serif ، و mono: Menlo ، و monospace ، و mono ، و fontSize: 4XL ، وحدة التباعد في متصفح شائع هي 0.25rem ، والتي تتحول إلى 4 × 4.
للحصول على تباعد 40 بكسل ، قسّمه على 4. يجب دمجه في المكون الخاص بك في تلك المرحلة. يمكنك استخدام مفتاح الأحجام لتعيين الحجم العام للمكون الخاص بك. يتم تحديد مجموعة من قيم نصف قطر الزاوية المتجانسة بواسطة مفتاح نصف قطر بواسطة Chakra. المكوّن: هو مكون خانة اختيار يحتوي على div فارغ مضبوط على 1rem أو 16p13 والارتفاع مضبوط على 0.75rem أو 1280p. باستخدام وظيفة extensionTheme ، يمكنك تعديل خاصية تكوين سمة معينة .
لون تحديد النص لون تمييز مخصص

من السهل تغيير لون تحديد النص في معظم متصفحات الويب. ما عليك سوى الانتقال إلى إعدادات المتصفح والعثور على قسم "المظهر". من هناك ، يمكنك تغيير لون تحديد النص إلى أي لون تريده.
كيف تقوم بتغيير لون التظليل في Windows 11؟ عن طريق كتابة reg. في مربع البحث ، يمكنك الوصول إلى محرر التسجيل. المفتاح الذي يمكن استخدامه هو ما يلي. من خلال النقر المزدوج فوق Hilight على الجانب الأيمن ، يمكنك الوصول إليه. عند النقر فوقها ، سيتم نقلك إلى نافذة جديدة حيث يمكنك تعديل الجمل الخاصة بك. عند النقر فوق الزر "بيانات القيمة" ، أدخل رقم RGB من موقع الويب.
في Windows 11/10 ، حدد تغيير لون النص المميز بالانتقال إلى مربع البحث وتحديد تغيير لون النص المميز بالانتقال إلى فتح محرر التسجيل. مفتاح الاستخدام هو: لقراءة نص HilightText ، انتقل إلى الجانب الأيمن وانقر فوقه نقرًا مزدوجًا. سيتم عرض مربع حوار "تحرير سلسلة". أدخل الأرقام المكونة من ثلاثة أرقام ، وهي أرقام RGB تمثل الألوان ، في قسم بيانات القيمة.
كيفية تمييز النص في Microsoft Word
افتح علامة التبويب "Highlight" في شريط "Formatting" وانقر على زر Text Highlight لتمييز رسالة نصية. في مربع الحوار "Text Highlight" ، يمكنك تحديد أي خاصية تمييز ، بما في ذلك اللون والشدة والنمط.
