كيفية تغيير الخط في موضوع طفلك
نشرت: 2022-10-20إذا كنت ترغب في تخصيص موقع WordPress الخاص بك بما يتجاوز الأساسيات ، فستحتاج إلى معرفة كيفية تغيير الخط في قالب طفلك. يمكن القيام بذلك بعدة طرق مختلفة ، اعتمادًا على مستوى معرفتك بالترميز.
إذا كنت مرتاحًا للعمل مع الكود ، يمكنك إضافة CSS الضرورية إلى ورقة أنماط قالب طفلك. إذا لم تكن مرتاحًا للكود ، فيمكنك استخدام مكون إضافي لتغيير الخط.
يعد تغيير الخط في نسق طفلك طريقة رائعة لجعل موقعك متميزًا عن الآخرين. استمر في القراءة لتتعلم كيفية تغيير الخط في نسق طفلك.
بشكل عام ، تسمح لك معظم سمات WordPress بتغيير الخطوط ، على الرغم من أن بعضها يتيح لك القيام بذلك بسهولة أكبر من غيرها. يمكنك أيضًا استخدام المكونات الإضافية المجانية لإضافة خيارات خطوط إضافية إلى أي موضوع. سيتم عرض موضوع Neve المرن الخاص بنا في القسم الأول ، حيث سنستعرض كيفية استخدامه. علاوة على ذلك ، سنوضح لك كيفية تغيير خط WordPress الافتراضي لأقسام محددة من المحتوى باستخدام محرر WordPress. إذا كنت بحاجة إلى المزيد من خيارات الخطوط لموضوع WordPress الخاص بك ، فإن المكون الإضافي يعد نسخة احتياطية جيدة. يتيح لك تطبيق Easy Google Fonts الاختيار من بين أكثر من 600 خط مجاني لأي سمة WordPress. سنقوم بعد ذلك بتهيئة المكون الإضافي وتحديد سمة Twenty Twenty One الافتراضية من أجل توفير المزيد من خيارات الخطوط.
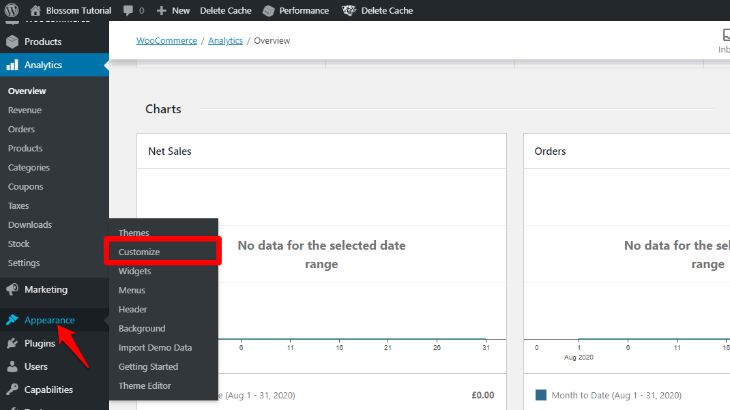
للوصول إلى أداة تخصيص WordPress ، انتقل إلى المظهر> التخصيص في لوحة معلومات WordPress الخاصة بك. بإضافة خطوط Google ، ستتمكن من اختيار الخط المناسب لكل نوع من أنواع المحتوى على موقعك. يجب أن تشاهد معاينة مباشرة لخطك الجديد إذا قمت بتحديده أثناء عملية التحديد. يمكنك إضافة الخطوط الجديدة الخاصة بك عن طريق النقر فوق الزر نشر. إذا كان لديك بالفعل سمة مرنة ، فيمكنك استخدام خيارات الطباعة المضمنة في أداة تخصيص WordPress. يمكنك إضافة 600 خط إضافي إلى موقعك باستخدام المكوّن الإضافي Easy Google Fonts. هذا هو دليلنا حول كيفية تحويل أي سمة WordPress إلى موقع ويب مخصص.
للوصول إلى محرر السمات الخاص بك ، انقر فوق الزر "محرر" ضمن علامة التبويب المظهر. يمكن العثور على ورقة أنماط CSS للموضوع في أسفل الصفحة. هذا هو المكان الذي يتم فيه تعريف الخطوط. إذا كان موقعك يحتوي على أقسام مختلفة لأنواع خطوط مختلفة ، فستحتاج إلى اختيار الخطوط المناسبة لكل قسم من هذه الأقسام.
يمكن اتباع الخطوات التالية: في علامة التبويب الصفحة الرئيسية ، ضمن مجموعة التحرير ، حدد استبدال ثم استبدال الخط . حدد الخط الذي تريد تغييره ضمن "استبدال الخط" في مربع الحوار "استبدال الحقل". انتقل إلى الحقل بـ وحدد الخط الذي تريد استخدامه ، ثم اختر استبدال ، ثم أغلق النافذة.
إذا كنت ترغب في تغيير أسلوب طباعة السمة الخاصة بك على الفور ، فانتقل إلى المظهر - إعدادات السمة واختر المظهر - تفضيلات السمة. بشكل افتراضي ، يمكنك تغيير الخطوط في قسم الطباعة ، والتي يمكن استخدامها لإدارة الخطوط في كل صفحة من صفحات موقعك.
كيف يمكنني تغيير الخط في قالب WordPress؟

بالانتقال إلى Appearance Customize Fonts ، يمكنك تغيير الخطوط التي تستخدمها ، مثل القاعدة أو الرأس. بدلاً من ذلك ، يمكنك تحديد الخط الافتراضي لموضوعك بالنقر فوق X على يمين اسم الخط المخصص.
يمكنك بسهولة تعيين حجم الخط (واللون والزخرفة) لصفحة WordPress باستخدام المكون الإضافي Easy Google Fonts. تُستخدم معظم خطوط الويب للإشارة إلى مصادر Google أو Adobe ، على الرغم من وجود بعض الخيارات الأخرى. في WordPress ، يمكنك تغيير الخط عن طريق تحديد الخط والأنماط ومجموعات الأحرف التي تريد استخدامها ، ثم النقر فوق زر تغيير الخط. من السهل استخدام أي خط ويب (أو أكثر) من بين المئات منها. ومع ذلك ، من المهم أن تتذكر أنهما ليسا متماثلين. وهي تختلف من حيث أن بعضها يمكن استخدامه بعدة طرق بينما لا يمكن استخدام البعض الآخر. اختيار خطوط الويب: دليل المبتدئين هو مصدر رائع لتعلم كيفية استخدام خطوط الويب.

كيف يمكنك تكوين خطوط WordPress باستخدام عناصر تحكم مخصصة في الخطوط ؟ الأنماط والمظهر والموضع هي علامات التبويب الثلاث التي تتيح لك الاختيار من بين مجموعة متنوعة من الخيارات. يجب أن تفهم كيف يتم إنشاء صفحاتك ومنشوراتك حتى يكون ذلك ممكنًا من أجل استخدام عناصر تحكم Custom Font. يمكن إضافة محددات CSS إلى عنصر تحكم بأكثر من نوع واحد ؛ على سبيل المثال ، يمكنك إضافة محددات CSS متعددة إلى عنصر تحكم بأكثر من نوع واحد. يجب أن تبذل قصارى جهدك لتبسيط الأمور لأن خطوط الويب تضيف وقتًا إلى عملية التحميل. سيكون لملفات الخطوط تأثير سلبي على سرعات تحميل الصفحة إذا كانت كبيرة أو تستخدم عددًا كبيرًا من الخطوط المختلفة على الصفحة. ليس من الضروري القلق بشأن حجم الخط. سيعبر مستخدمو الهاتف المحمول عن امتنانهم لما فعلته.
بعد تثبيت المكون الإضافي ، يجب عليك العودة إلى لوحة إدارة WordPress. يمكن العثور على رابط "استخدام أي خط" في التنقل في العمود الأيمن ويتبعه رابط "المظهر". ستحتاج إلى إدخال اسم الخط في مربع "الخطوط". سيتم عرض اسم الخط ، وستتمكن من تحديده بالنقر فوق الزر "تحديد".
يمكنك الآن استخدام الخط المخصص الذي اخترته لتضمين كل نصوص موقع الويب الخاص بك. يمكنك حفظ التغييرات من خلال النقر على رابط "المظهر" واختيار "حفظ التغييرات".
كيف يمكنك تغيير الخط في موضوع؟
إذا اخترت إعداد الخط الذي تريده ، فحدده من علامة التبويب تخطيط الصفحة في Excel أو علامة التبويب تصميم في Word. يجب أن تكون الخطوط في النسق الحالي مرئية في الأعلى. بالنقر فوق تخصيص الخطوط ، يمكنك إنشاء مجموعة الخطوط الخاصة بك. عند النقر فوق إنشاء خطوط نسق جديدة في مربعات خط العنوان وخطوط الجسم ، سيتم نقلك إلى صفحة إنشاء خطوط نسق جديدة .
تسمح لك خطوط Google ، إذا تم استخدامها ، بتعيين أحرف مثل اليونانية أو السيريلية. من خلال تحديد كلمة عشوائية بجوار / بدلاً من النص ، يمكنك التحقق من أداء الخط من خلال النظر إليه بجوار / بدلاً من النص. يمكن استخدام الطريقة القياسية وطريقةimport لتضمين خطك في نسقك. باستخدام عميل FTP ، انتقل إلى ../ WP-content / theme / theme_name ، ثم قم بتنزيل ملف header.php وانسخ رابط الخط إلى علامة إغلاق العنوان. باستخدام محرر نصوص ، يمكنك البحث عن سطور ذات سمة عائلة الخط في الملف. ستظهر كل العناوين بخط مائل بعد استبدال هذا السطر.
كيف يمكنك تغيير لون الخط في النسق؟
بالنقر فوق أدوات ، يمكنك الوصول إلى الخيارات في شريط القائمة. لديك خيار تحديد البيئة. حدد Text Editor من قائمة Show settings. سيعرض المحرر حجمًا أكبر للنص وخطًا أصغر طالما تم تعيين خياري الخط والحجم.
كيفية تعديل السمات في Word
لتطبيق وإغلاق الموضوع ، انقر بزر الماوس الأيمن فوقه وحدد تطبيق. تظهر تغييراتك في قائمة السمات في علامة التبويب تصميم ، وقد تم تطبيق النسق.
لتغيير نسق الكلمة ، انقر فوق علامة التبويب السمات ثم حدد الموضوع الذي تريد استخدامه. يمكنك تغيير ألوان النسق ، والخطوط ، وتباعد الفقرات ، والعلامات المائية ، وألوان الخلفية ، وحدود الصفحة حسب الحاجة.
