كيفية تغيير الخط في موضوع WordPress الخاص بك
نشرت: 2022-10-20إذا كنت تريد تغيير الخط في قالب WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. إحدى الطرق هي تغيير الخط في إعدادات السمة الخاصة بك. طريقة أخرى هي تغيير الخط مباشرة في CSS. وأخيرًا ، يمكنك استخدام مكون إضافي لتغيير الخط.
تتضمن العديد من سمات WordPress خطوطًا مدمجة يمكن تغييرها ، لكن البعض الآخر أكثر مرونة. من الممكن أيضًا استخدام المكونات الإضافية المجانية لإضافة المزيد من خيارات الخطوط إلى أي موضوع. سيوفر لك القسم الأول من هذه المقالة نظرة عامة على سمة Neve المرنة ، والتي يمكن استخدامها كمثال. ستتعلم كيفية تغيير خط WordPress الافتراضي لكل جزء من المحتوى في هذا الدرس وكذلك كيفية القيام بذلك باستخدام محرر WordPress. إذا كنت تريد المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، فيمكنك استخدام مكون إضافي. يتيح لك تطبيق Easy Google Fonts ، وهو تطبيق مجاني لموضوعات WordPress ، الاختيار من بين أكثر من 600 خط. في هذه الخطوة ، سننتقل إلى سمة Twenty Twenty One الافتراضية ، ثم نقوم بتهيئة المكون الإضافي حتى نتمكن من إضافة المزيد من خيارات الخطوط.
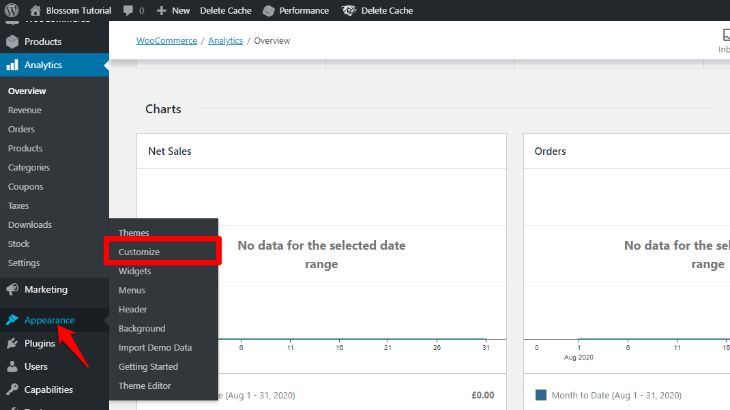
انتقل إلى المظهر لتخصيص لوحة معلومات WordPress الخاصة بك. يمكنك الآن استخدام Google Fonts للمحتوى الموجود على موقع الويب الخاص بك بمجموعة متنوعة من الأحجام والأنماط. عند تحديد الخط الجديد لموقعك ، يجب أن تكون قادرًا على رؤية معاينة مباشرة. بعد النقر فوق الزر "نشر" ، ستتمكن من تنزيل الخطوط الجديدة. إذا كان لديك بالفعل سمة مرنة ، فيمكنك استخدام أداة تخصيص WordPress للاستفادة من خيارات الطباعة المضمنة في السمة. المكوّن الإضافي Easy Google Fonts هو أداة مجانية تتيح لك إضافة 600+ خط إلى موقعك. يعلمك دليلنا كيفية إنشاء موقع ويب ذي علامة تجارية مخصصة باستخدام أي سمة WordPress.
يمكنك العثور على محرر السمات الخاص بك عن طريق تحديد "محرر" من علامة التبويب "المظهر". في أسفل كل صفحة ، توجد ورقة أنماط CSS للموضوع. الخطوط معرّفة هنا. في معظم الحالات ، ستحتاج إلى اختيار الخط لمناطق مختلفة على موقع الويب الخاص بك بناءً على نوع الخط لكل منها.
كيف يمكنني تغيير الخط في قالب WordPress؟

لتغيير الخط المخصص الذي تستخدمه ، انتقل إلى المظهر> تخصيص> الخطوط واختر أساسًا أو رأسًا مختلفًا. بدلاً من ذلك ، يمكنك تغيير الخط الافتراضي لموضوعك بالنقر فوق X بجوار اسم الخط المخصص.
يعد خط نص موقع الويب الخاص بك جانبًا مهمًا في كل من تصميمه وهوية علامته التجارية. الخطوط الموجودة على موقع WordPress الخاص بك لها تأثير كبير على كيفية ظهورها وشعورها. في هذا البرنامج التعليمي ، سنتعرف على كيفية تغيير الخط في WordPress بخمس طرق مختلفة. إذا تم إنشاء موقعك باستخدام قالب WordPress قائم على الكتلة ، مثل Twenty-Two ، فيمكنك تغيير الخط باستخدام محرر الموقع الكامل. للبدء ، ما عليك سوى تحديد أي عنصر في القائمة المنسدلة لعائلة الخطوط التي تريدها. من الممكن أيضًا تغيير خطوط WordPress بمساعدة مكون WordPress الإضافي مثل Easy Google Fonts. Easy Google Fonts هو مكون إضافي مجاني لبرنامج WordPress يسمح لك بإضافة أكثر من 600 خط من خطوط Google إلى موقعك.
تعد الصفحة المقصودة لـ SeedProd والمكوِّن الإضافي لمنشئ السمات لـ WordPress هو الأفضل لإنشاء سمات WordPress مخصصة ، فضلاً عن تقديم أداة إنشاء السحب والإفلات. يعد منشئ قوالب WordPress أداة قوية تتيح لك إنشاء سمة مخصصة بدون أي رمز. يمكن استخدام هذه الأدوات لتغيير خط عناصر الموقع المختلفة. للمتابعة ، انقر فوق الزر "السمات" أعلى الصفحة. ستتوفر مجموعة متنوعة من القوالب لبرنامج SeedProd. يمكنك أيضًا تخصيص كل قالب لتلبية احتياجات قالب WordPress الخاص بك. يمكنك إضافة قالب نسق يدويًا أيضًا.
باستخدام محرر المحتوى ، يمكنك تغيير مظهر الخطوط الخاصة بك. من خلال تحرير منشور أو إضافة منشور ، يمكنك إنشاء محرر محتوى WordPress. انقر فوق علامة التبويب "الإعدادات" على يمينك إذا كنت تريد رؤية قسم "الطباعة". ما عليك سوى النقر فوق القائمة المنسدلة لتغيير نمط الخط الخاص بك. يمكنك أيضًا تغيير حجم الخط وإضافة حالات الأحرف وتغيير اللون وتحديد الأحرف الاستهلالية وغير ذلك الكثير.
يمكن تغيير خط مستند HTML بعدة طرق. تُستخدم الأنماط عادةً كسمة افتراضية. تحدد السمة نمطًا مضمنًا للعنصر. تُستخدم هذه السمة جنبًا إلى جنب مع علامة HTML * p> مع خصائص عائلة الخطوط وحجم الخط ونمط الخط في خصائص CSS.
نظرًا لأن HTML5 لا يدعم علامة * الخط * ، يجب تغيير نمط الخط باستخدام نمط CSS. يمكنك أيضًا اختيار حجم الخط لكل مقطع فقرة بالنقر فوقه ثم تحديد "الإعدادات" من القائمة اليمنى. تتيح لك القائمة المنسدلة تحديد أحجام تتراوح من الصغيرة إلى الكبيرة.
كيفية تغيير الخطوط في وورد
بالانتقال إلى المظهر ، يمكنك تخصيص خط خط WordPress المخصص . يمكنك أيضًا اختيار الخطوط التي سيتم استخدامها للعناوين والنص الأساسي.

كيف يمكنني تغيير خط مخصص في WordPress؟
لتغيير خط مخصص في WordPress ، ستحتاج إلى الوصول إلى صفحة خيارات السمة ثم النقر فوق علامة التبويب الطباعة. من هنا ، ستتمكن من تحديد خط جديد لموقعك على الويب.
من الأهمية بمكان أن تكون طباعة موقع الويب الخاص بك مناسبة لكل من التصميم والعلامة التجارية. تعتبر الخطوط ، مثل العناصر الأخرى على موقعك ، مهمة في كيفية إدراك الزوار لك. بسبب المرونة التي يوفرها WordPress ، يمكنك تخصيص هذه الميزة أيضًا. سنغطي كل ما تحتاج لمعرفته حول استخدام الخطوط في WordPress. ترتبط تجربة قرائك مع المحارف على موقع الويب الخاص بك ارتباطًا مباشرًا بتصميم الخطوط. هناك العديد من خدمات الخطوط المتاحة لمطوري WordPress. تقدم خطوط Google ، وهي واحدة من أكثر الخطوط شيوعًا ، ما يقرب من 1000 خط مختلف.
علاوة على ذلك ، يمكنك إدخال النص المخصص الخاص بك وتغيير حجم الخط. يمكن إضافة الخطوط المخصصة إلى مواقع WordPress بعدة طرق. من المرجح أن تكون أبطأ أو أسرع في تحميل موقعك إذا كنت تستخدم الكثير من الخطوط والأنماط. تمت مناقشة إيجابيات وسلبيات كل طريقة أدناه ، ويجب أن تقرر الطريقة المناسبة لك بناءً على الإعداد الخاص بك. هناك عدة خيارات لإضافة خطوط مخصصة إلى موقع WordPress الخاص بك. يمكنك تغيير محارف المحتوى والعناوين والأزرار / المدخلات باستخدام هذه الميزة. وبالمثل ، إذا قمت بتغيير أي شيء في WordPress ، فسيتم تحديثه تلقائيًا إلى المحرر.
إذا كنت تواجه صعوبة في جعل الخطوط المخصصة الخاصة بك تعمل بشكل صحيح على موقع WordPress الخاص بك ، فيمكنك تجربة التصحيح لبضع دقائق. يمكن إنشاء خطوط مخصصة باستخدام مكونات WordPress الإضافية بالإضافة إلى هذه. بسبب مخاوف تتعلق باللائحة العامة لحماية البيانات ، قد لا يكون استيراد الخطوط من خوادم Google فكرة جيدة. يمكنك بدلاً من ذلك محاولة إيجاد طريقة لتخزين ملفات الخطوط محليًا باستخدام أحد الخيارات المتاحة. يمكن استضافة الخطوط على موقع الويب الخاص بك وإتاحتها للزوار باستخدام متصفحات الويب. لتحقيق ذلك ، يجب عليك أولاً الحصول على الخط المعني. يمكن تنزيل الخطوط الأخرى من مجموعة متنوعة من الموفرين.
في الدليل المسمى الخطوط في نسقك الفرعي ، يمكنك الاحتفاظ بملفاتك. تتم إضافة الخطوط المخصصة إلى WordPress عبر مجموعة متنوعة من وظائف WordPress. هناك نوعان من البرامج النصية: أحدهما لتحرير أوراق الأنماط والآخر لإضافة البرامج النصية. يمكن استخدام خط مخصص معين بناءً على كيفية إنشائه في الأصل. قامت خطوط Google مؤخرًا بتحديث بناء جملة ربط الخطوط في WordPress. إذا قام زائر بتنزيل الخطوط من Google ، فستتم مشاركة عنوان IP الخاص بالزائر مع الشركة ، ومن شبه المؤكد أنه سيتم إعادة توجيه هذه المعلومات إلى خوادم في الولايات المتحدة. هذا يمثل مشكلة بسبب اللوائح الجديدة للاتحاد الأوروبي (EU) GDPR.
هناك ثلاثة خيارات للتعامل مع هذه المشكلة. يأخذ إنشاء ورقة أنماط للمحرر خطوة أخرى. يتم تضمين Style-editor.css كجزء من مجلد النسق النشط الموجود في الدليل الجذر. بمعنى آخر ، للتأكد من أن الملف الخاص بك هو نفس الملف الذي يحمل نفس الاسم ، يجب عليك تضمينه في الموقع المناسب. لديك الآن سيطرة كاملة على كيفية تكوين طباعة WordPress الخاصة بك.
قد يكون من الصعب معرفة الخطوط التي يجب تحديدها بسبب تنوعها الواسع. لحسن الحظ ، لدينا الحل لك. في هذه المقالة ، سنشرح كيفية تغيير خط كل عنصر على موقع الويب الخاص بك ، بما في ذلك الفقرات وعلامات الرأس وما إلى ذلك.
للبدء ، انتقل إلى الطباعة> الطباعة الافتراضية على موقع الويب الخاص بك. لديك خيار تغيير خط كل عنصر على موقعك. بعد ذلك ، سننتقل إلى علامات الرأس في صف واحد.
في إعدادات الفقرة ، يمكنك تغيير خط الفقرة. يمكّنك هذا القسم أيضًا من تغيير حجم الخط.
يمكنك أيضًا تغيير خط علامة الرأس بالانتقال إلى إعدادات علامة الرأس وتحديد الخط الذي تريده.
عندما تنتهي من تغيير خطوط جميع مكونات موقع الويب الخاص بك ، فقد حان الوقت لحفظ التغييرات. يمكن تحقيق ذلك من خلال النقر على زر "المحفوظة" في الجزء العلوي من الطباعة. ستتمكن من حفظ الصفحة وإعادة تحميلها نتيجة لهذه التغييرات. لقد كان فوزك مستحقًا. سيتم تخصيص الخطوط التي تستخدمها على موقع الويب الخاص بك وفقًا لذلك.
كيف يمكنني إضافة خط يدويًا إلى WordPress؟
يمكنك تحميل خطوط مخصصة إلى WordPress بثلاث طرق: تحرير الملف الذي يتوافق مع قالبك ، أو تحميل صورة ، أو تحميل الخطوط مباشرة. يجب وضع الخط في مجلد النسق. يعد استخدام البرنامج المساعد للخطوط المخصصة في WordPress طريقة رائعة لتحقيق مظهر أكثر احترافًا.
