كيفية تغيير الخط على موضوع Grow Pro WordPress الخاص بك
نشرت: 2022-10-20إذا كنت ترغب في تغيير الخط في سمة Grow Pro WordPress الخاصة بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. في هذه المقالة ، سنوضح لك كيفية تغيير الخط في سمة Grow Pro WordPress الخاصة بك باستخدام Customizer ، وكذلك كيفية تغيير الخط باستخدام محرر WordPress.
على الرغم من أن العديد من سمات WordPress تتضمن خيارات الخطوط ، إلا أن بعضها أكثر استجابة من البعض الآخر. بصرف النظر عن المكونات الإضافية المجانية ، يمكن أيضًا تخصيص أي سمة بمجموعة متنوعة من الخطوط. في هذا القسم الأول ، سنشرح كيفية استخدام سمة Neve المرنة كمثال. بالإضافة إلى ذلك ، سنوضح لك كيفية تغيير خطوط WordPress الافتراضية لأجزاء فردية من المحتوى باستخدام محرر WordPress. إذا كنت تحتاج إلى المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، فقد ترغب في استخدام مكون إضافي. باستخدام Easy Google Fonts ، يمكنك استخدام أي سمة WordPress والاختيار من بين أكثر من 600 خط مجاني. سيتم تحديث نسق Twenty Twenty One ليشمل المزيد من خيارات الخطوط ، وبعد ذلك سيتم تكوين المكون الإضافي لاستخدام المزيد من خيارات الخطوط.
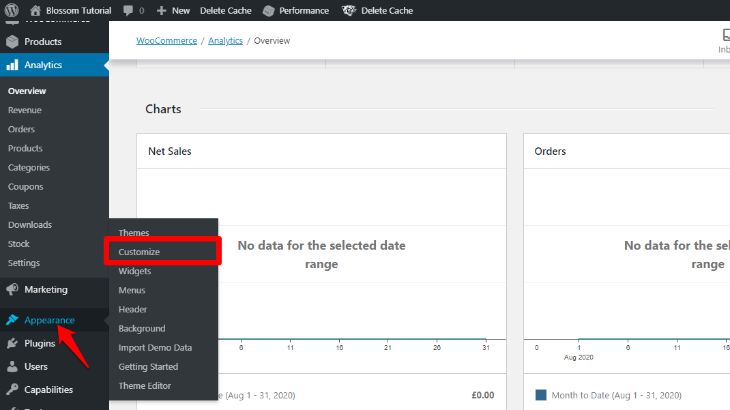
للوصول إلى مُخصص WordPress ، انتقل إلى المظهر - الإعدادات - الخيارات. الآن ، يمكنك تحديد خط من خط Google لكل نوع من أنواع المحتوى على موقع الويب الخاص بك. أثناء قيامك باختياراتك ، سترى معاينة مباشرة لخطوط موقعك الجديدة. بمجرد نشر الخط الجديد الخاص بك ، انقر فوق الزر نشر. إذا كان لديك بالفعل سمة مرنة ، فإن أداة تخصيص WordPress تتيح لك استخدام خيارات الطباعة المضمنة لهذا المظهر. يتيح لك المكون الإضافي Easy Google Fonts إضافة دعم لأكثر من 600 خط من خطوط Google إلى موقع الويب الخاص بك مجانًا. لقد قمنا بتجميع دليل خطوة بخطوة حول كيفية تحويل أي سمة WordPress إلى موقع ويب مخصص.
كيف يمكنني تغيير خط مخصص في WordPress؟

قم بتغيير الخطوط المخصصة التي تستخدمها بالانتقال إلى المظهر> تخصيص> الخطوط ثم تحديد Bootstrap أو رأس مختلف. بدلاً من ذلك ، يمكنك تغيير الخط الافتراضي بالنقر فوق X على يمين اسم الخط المخصص.
يجب عليك اختيار أسلوب الطباعة المناسب لموقعك على الويب من أجل إنشاء حملة ترويجية ناجحة. من المهم أن تتذكر أن الخطوط ، مثل الألوان والصور والعناصر الأخرى على موقعك ، لها تأثير على كيفية إدراك زوارك لها. هذه الميزة هي واحدة من العديد من الخيارات المتاحة لمستخدمي WordPress. سنستعرض كل ما تحتاج لمعرفته حول استخدام الخطوط في WordPress. الخطوط المستخدمة في موقع الويب الخاص بك لها تأثير كبير على طريقة تفاعل القراء معها. تتوفر الخطوط المخصصة من عدد من مزودي الخدمة لـ WordPress. تعد Google Fonts ، التي تحتوي على أكثر من 1000 خط مختلف ، واحدة من أكثر الخطوط شيوعًا.
قم بتغيير حجم الخط وحدد النص المخصص الخاص بك. يمكن إضافة الخطوط المخصصة إلى موقع WordPress الخاص بك بعدة طرق. من المحتمل أن يتم إعاقة سرعة موقعك وأدائه من خلال استخدام المزيد من الخطوط والأنماط. بغض النظر عن الطريقة التي تختارها ، لكل منها إيجابيات وسلبيات يجب موازنتها. باستخدام WordPress ، يمكنك إضافة خطوط مخصصة إلى موقعك. يمكنك تغيير محارف المحتوى والعناوين والأزرار / المدخلات باستخدام هذه الأداة. يتم أيضًا تحديث محرر WordPress تلقائيًا بعد إتمام أي تغييرات.
إذا كنت تواجه مشكلة في جعل الخطوط المخصصة الخاصة بك تعمل على موقع WordPress الخاص بك ، فيمكنك العثور على حلول لذلك ضمن تصحيح الأخطاء. يمكن استخدام ملحقات WordPress الأخرى لإضافة خطوط مخصصة. بسبب مخاوف تتعلق باللائحة العامة لحماية البيانات ، قد لا يكون استيراد الخطوط من خوادم Google فكرة جيدة. قد ترغب أيضًا في البحث عن بدائل لتخزين الخطوط على محرك الأقراص الثابتة المحلي. يمكنك أيضًا تزويد الزوار بإمكانية الوصول إلى الخطوط عبر موقع الويب الخاص بك. للقيام بذلك ، يجب عليك أولاً الحصول على الخط المعني. يمكنك أيضًا استخدام مواقع أخرى لتنزيل الخطوط.
من الأفضل الاحتفاظ بدليل خطوط السمة الفرعية كدليل منفصل. من الممكن إضافة خطوط مخصصة إلى WordPress باستخدام وظائف WordPress. هناك نوعان من البرامج النصية: أحدهما لإضافة البرامج النصية والآخر لإضافة أوراق الأنماط. اعتمادًا على مصدر الخطوط المخصصة الخاصة بك ، ما هو الأفضل بالنسبة لك؟ أعلنت Google Fonts مؤخرًا عن تغيير في بناء الجملة للربط بالخطوط في WordPress. سيتم منح مستخدمي خطوط Google عنوان IP الذي ستتم مشاركته تلقائيًا مع Google ، وعلى الأرجح سيتم إعادة توجيهه إلى خوادم في الولايات المتحدة. بموجب قواعد القانون العام لحماية البيانات (GDPR) التي دخلت حيز التنفيذ في مايو 2018 ، يعد هذا تحديًا.
هناك ثلاثة خيارات للتعامل مع هذا الموقف. ثم يتم إنشاء صحيفة أنماط للمحرر. في هذه الحالة ، يكون style-editor.css ، والذي يمكن العثور عليه في مجلد الدليل الجذر لسمك النشط. يعد إنشاء ملف يحتوي على نفس الاسم ووضعه في الموقع المطلوب جزءًا مهمًا. يمكنك الآن بسهولة وبشكل كامل تغيير أسلوب الطباعة على موقع WordPress الخاص بك.

بعد ذلك ، سنوضح لك كيفية القيام بذلك باستخدام مكون إضافي. أخيرًا ، سنوضح لك كيفية اختيار أفضل خط لموقعك على الويب. الخبر السار هو أن لدينا كل ما تحتاجه لتغيير خط قالب WordPress الخاص بك. ستتعلم كيفية تغيير خط قالب WordPress بخياراته المضمنة في هذا المنشور.
كيف يمكنني تغيير الخط في الموضوع الخاص بي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن طريقة تغيير الخط في قالب WordPress يمكن أن تختلف تبعًا للموضوع. ومع ذلك ، بشكل عام ، يمكنك تغيير الخط في سمة WordPress من خلال الوصول إلى لوحة خيارات السمة والبحث عن خيار تغيير الخط. إذا لم يكن السمة الخاصة بك تحتوي على لوحة خيارات ، فقد تحتاج إلى تحرير ملف CSS الخاص بالنسق لتغيير الخط.
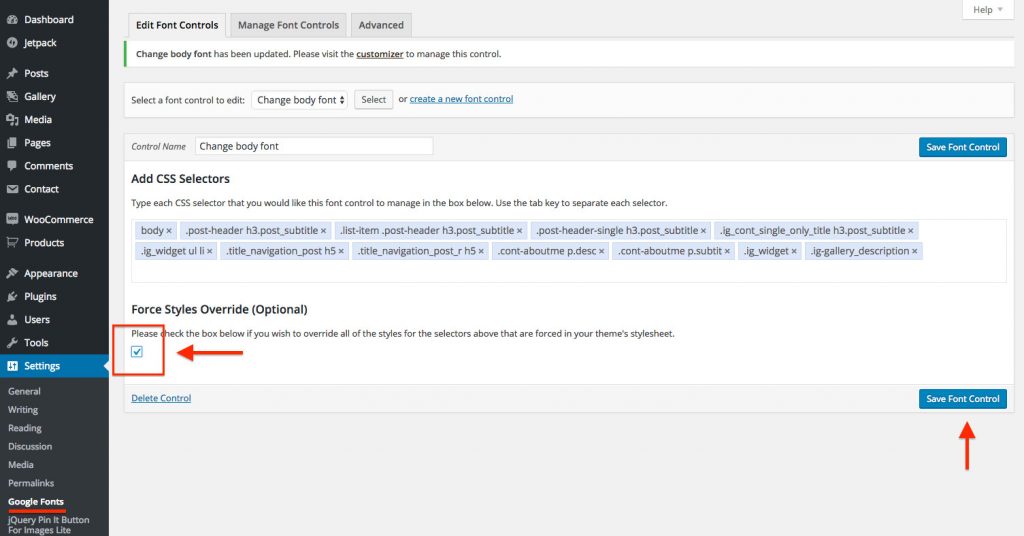
من أجل جعل مظهر المظهر الخاص بنا أكثر جاذبية ، سنقوم بتغيير عائلة خطوط النص الأساسي لدينا. من أجل تحقيق ذلك ، يجب علينا أولاً تثبيت المكون الإضافي Easy Google Fonts لـ WordPress. باستخدام هذه الأداة ، يمكنك إجراء تغييرات على عنصر معين بناءً على المعلمات المحددة في المكون الإضافي. كيف يمكنني تعلم CSS؟ لا توجد مشاكل. لقد قمنا بإدراج عناصر النص لكل محددات CSS الخاصة بكل سمة وقمنا بتجميع قائمة بها. في حقل Add CSS Selectors في المكون الإضافي Easy Google Fonts ، سأستخدم المحددات المميزة باللون الأحمر أعلاه.
يجب تطبيق المضاعفات من هذا النوع بضغطة واحدة ، متبوعة بمفتاح الإدخال أو إرجاع المفتاح. يجب أن يكون النص الأساسي لموضوع Redwood الخاص بي هو Playfair Display بدلاً من Lora. يمكن العثور على اسم الخط المطلوب في أسفل الصفحة ، حيث يمكنك كتابته أو البحث عنه.
يمكنك تغيير نوع خط النص باستخدام سمة النمط. يتم تحديد النمط المضمن بواسطة سمة النمط لعنصر. يمكنك استخدام السمة مع علامة HTML p> ، التي تعرض عائلة خطوط خصائص CSS ، وحجم الخط ، ونمط الخط ، وما إلى ذلك. لأن HTML5 لا يدعم الخط ، يمكن استخدام سمة النمط لتغيير خط نص HTML.
كيفية تغيير نمط الخط في Word
تغيير الخطوط في كلمتك: * br يمكنك تغيير الخط بالانتقال إلى التنسيق> الخط. لفتح مربع الحوار "الخط" ، انقر فوق مفتاح D. يمكنك تحديد الخط أو الحجم. بتحديد افتراضي ، يمكنك تحديد استخدام هذا الخيار.
كيف يمكنني تغيير الخط في WordPress 2022؟
إذا كنت تريد البحث عن الخطوط التي أضافها البرنامج المساعد ، فانتقل إلى المظهر. لتغيير نمط صفحة WordPress الخاصة بك ، انتقل إلى لوحة معلومات WordPress وحدد "تخصيص" من علامة التبويب "الطباعة". ستتمكن من تحديد خيار "الطباعة الافتراضية" على الشاشة التالية. الأمر متروك لك الآن للنقر عليه. يمكنك أيضًا تغيير خط كل مكون من مكونات موقع الويب الخاص بك بعد ذلك.
إذا كنت تستخدم نفس نمط الخط وحجم الخط واللون في جميع منشوراتك وصفحاتك ، فسيبدو موقع الويب الخاص بك باهتًا وغير احترافي. لم يفت الأوان بعد لتغيير الخط في WordPress. عندما تضيف أحجام خطوط مختلفة إلى عنوانك لمنشورات منفصلة ، فإنها تجعل صفحتك / منشورك بارزًا. قد ترغب أيضًا في التفكير في إضافة بعض الخطوط والألوان المختلفة إلى موقعك. يسمح لك أداة تخصيص سمة Zakra بإنشاء نوعين مختلفين من الطباعة. نظام الترقيم الأساسي (H1 - H6). يمثل كل تغيير في الطباعة فرصة لتغيير العنوان والتذييل والشريط الجانبي والصفحة.
يمكن تغيير خط القائمة المنسدلة عن طريق تحديد خيار القائمة الأساسية: عنصر القائمة المنسدلة. انتقل إلى صفحة All Pages على لوحة معلومات WordPress الخاصة بك. في الصفحة التي تريد تغيير الخط فيها ، انقر فوق تحرير. بعد ذلك ، يجب عليك التمرير لأسفل وتغيير خط عنوان مدونة / أرشيف منشور. يمكنك تغيير أحجام الخطوط لأي نوع من أنواع الخطوط التالية: صغير ، عادي ، متوسط ، كبير ، وضخم. انتقل إلى لوحة تحكم WordPress الخاصة بك لرؤية جميع صفحاتك. لتحرير النص ، حدد جزءًا من النص ثم انقر فوق تحرير. يسمح لك الأمر H1 - H6 بتغيير المحاذاة والسمك والكتابة من فقرات إلى عناوين. لا تنس الضغط على زر التحديث أو النشر إذا كنت تريد نشر أي شيء بعد إجراء جميع التغييرات.
