كيفية تغيير الخط على موقع WordPress الخاص بك
نشرت: 2022-09-08أحد الأشياء الرائعة في WordPress هو أنه يمكنك بسهولة تغيير مظهر موقعك عن طريق تثبيت سمات وإضافات جديدة. لكن في بعض الأحيان تريد تغيير مظهر موقعك دون تغيير المظهر. طريقة واحدة للقيام بذلك هي تثبيت خط جديد . تثبيت خط جديد على موقع WordPress الخاص بك هو عملية من خطوتين. أولاً ، تحتاج إلى العثور على الخط الذي تريده ثم تثبيته على موقع WordPress الخاص بك. هناك بعض الأشياء التي يجب مراعاتها عند اختيار خط لموقع WordPress الخاص بك. أولاً ، تريد التأكد من أن الخط سهل القراءة. ثانيًا ، تريد التأكد من أن الخط يعمل بشكل جيد مع نسقك. بمجرد العثور على الخط الذي يعجبك ، يمكنك تثبيته على موقع WordPress الخاص بك باتباع الخطوات التالية: 1. قم بتنزيل ملف الخط على جهاز الكمبيوتر الخاص بك. 2. قم بتحميل ملف الخط إلى موقع WordPress الخاص بك. 3. قم بتنشيط الخط من لوحة إدارة WordPress. 4. استخدم الخط في قالب WordPress الخاص بك. هذا كل ما في الامر! يعد تثبيت خط جديد على موقع WordPress الخاص بك طريقة رائعة لتغيير مظهر موقعك دون تغيير السمة.
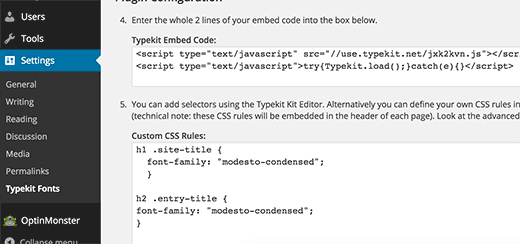
تتيح لك الخطوط المخصصة إنشاء مجموعة جميلة من الخطوط لموقع الويب الخاص بك. يمكن أن تساعدك هذه الأدوات في تحسين تفاعل المستخدم وزيادة عدد الزيارات إلى موقعك وإنشاء صورة للعلامة التجارية. في هذا البرنامج التعليمي ، سنوضح لك كيفية إعداد خط مخصص في WordPress باستخدام خطوط Google و TypeKit وطريقة CSS3 @ Font-Face. عند تسجيل الدخول ، ستتمكن من تلقي دليل البدء السريع عبر البريد الإلكتروني ، والذي ستدخله في عنوان بريدك الإلكتروني. لتخصيص الخط الخاص بك ، انتقل إلى الشريط الجانبي للمسؤول واختر الإعدادات من المكوّن الإضافي Fonts. يمكنك أيضًا تغيير لون الخط وحجمه في قالب WordPress الخاص بك بهذه الطريقة. يمكنك إما استخدام رمز تضمين خط Google أو تنزيله من Google لإضافته إلى موقع WordPress الخاص بك.
يمكن تحرير الكود الموجود قبل علامة النص الأساسي لملف header.php الخاص بك. إذا لم تكن معتادًا على تحرير كود WordPress ، فإن استخدام مكون إضافي لإضافة هذا الرمز يعد خيارًا جيدًا. تحقق من دليلنا حول كيفية إضافة خطوط Google إلى سمات WordPress. لإنشاء خطوط مخصصة في WordPress ، يمكنك استخدام طريقة @ font-face في CSS3. باستخدام هذه الطريقة ، يمكنك الاختيار من أي خط تريده على موقع الويب الخاص بك. إذا لم يكن لديك تنسيق ويب للخط الخاص بك ، فيمكنك استخدام FontSquirrel WebFont Generator لتحويله.
يمكنك تحميل خطوط مخصصة إلى WordPress باستخدام الطرق الثلاث التالية: تحرير ملف السمة. يجب ملء مجلد النسق الخاص بك بملف الخط. استخدم البرنامج المساعد لخطوط WordPress لإنشاء الخطوط المخصصة الخاصة بك.
هل يمكنك استخدام أي خط على WordPress؟
 الائتمان: WPBeginner
الائتمان: WPBeginnerيمكن استخدام العديد من مكونات WordPress الإضافية ، مثل خطوط Google ، للوصول إلى خطوط الويب المجانية. بالإضافة إلى ميزة خطوط Google ، يشتمل المكون الإضافي WordPress Jetpack على مكون إضافي مضمن لـ WordPress. إذا كنت تريد استخدام خط مخصص على موقع WordPress الخاص بك ، فستحتاج إلى مكون إضافي.
يمكنك تغيير حجم خط موقع Wordpress الخاص بك باستخدام Any Font. تحتوي مجموعة الخطوط المحددة مسبقًا على 23871 خطًا يمكنك الاختيار من بينها. يمكنك استخدام أي تنسيق خط مخصص (ttf ، otf ، woff) دون الحاجة إلى الاعتماد على خوادم الشركات الأخرى. قم بتنزيل عرض توضيحي مجاني للعمل لأي خط بالنقر هنا. في قسمي تحميل الخط وتعيين الخط ، يمكنك تحميل الخطوط المخصصة إلى أي سمة. سمات WordPress المدرجة أدناه مدعومة من قبل ثيمات مثل Avada و X Theme و Flatsome و Salient و Porto و Shopkeeper و Oshine و WPLMS Learning Management System Theme و KLEO و WoodMart و ListPro و SimpleMag و ROSA 1 و 907 و Voice و Polylang و WPML تمت إضافته إلى البرنامج اعتبارًا من الآن. إذا كان لديك أي أسئلة حول أي ملحقات أخرى متعددة اللغات ، فيرجى إخبارنا بذلك.
أنت تهين الإصدار المجاني من التطبيق عندما تستخدم خطًا واحدًا فقط. يستحق الإزالة ، على الرغم من حقيقة أن المكون الإضافي ذو سعر معقول وجودة عالية. قام المكون الإضافي بتحويل موقعي في حوالي دقيقة. اذكر 1،043 تعليقًا لجعل تعليقك أكثر اكتمالًا. البرنامج مفتوح المصدر ، استخدم أي خط | برنامج Custom Font Uploader ، يسمح لك بتحميل تصميمات خطوط مخصصة.
الخطوط المخصصة: كيفية إضافة لمسة شخصية إلى موقع WordPress الخاص بك
يمكن استخدام الخطوط المخصصة لإضافة لمسة شخصية إلى موقع WordPress الخاص بك. يعد الوصول إلى أي خط تريده دون القلق من تعطل خادمك ميزة. علاوة على ذلك ، باستخدام المكون الإضافي Elementor ، يمكنك بسهولة إضافة خطوط مخصصة إلى موقع WordPress الخاص بك. لإضافة خط جديد ، انتقل إلى WordPress Dashboard و Elementor و Custom Fonts ، ثم انقر فوق Add New. بعد ذلك ، يمكنك إضافة اسم الخط وامتدادات الملفات عن طريق تحميل ملفات WOFF أو WOFF2 أو TTF أو SVG أو EOT.
أضف الخطوط إلى WordPress بدون البرنامج المساعد
 الائتمان: www.wordable.io
الائتمان: www.wordable.ioمن خلال سحب ملف الخط الذي تم تنزيله إلى الجزء السفلي الأيمن من FileZilla ، يمكنك العثور عليه بسرعة وسهولة. لبدء التحميل ، تأكد من تحديد هذا الخيار. لن يستغرق ظهوره في الدليل وقتًا طويلاً إذا كنت معتادًا عليه.
لم يتم تحميل خطوط الويب مسبقًا في سمة. عندما تزور صفحة ويب ، سيتم تنزيل الملف على متصفح جهاز الكمبيوتر الخاص بك. ما عليك سوى نسخ رمز الخطوط ولصقه في ملف السمة الخاص بك لإنشاء الخط المطلوب. يمكن استخدام خطوط متعددة في نفس الوقت ، ويمكنك معرفة الوقت الذي يستغرقه تحميل الخط. قم بتخصيص مدونة WordPress الخاصة بك باستخدام CSS إضافي. يجب نسخ الكود بالكامل من المربع الرمادي 1 إلى خط الويب الخاص بالنص الأساسي. تتوفر عائلة خطوط الويب الجديدة كمربع رمادي في قسم عائلة الخطوط الثاني في مكتبة خطوط Google. يمكن أيضًا استخدام الكود أدناه لضبط حجم الخط ووزنه.
كيفية تثبيت الخطوط للسمات المخصصة
إذا كنت تستخدم سمة مخصصة ، فستحتاج إلى العثور على ملفات تثبيت الخط في مجلد هذا السمة. هناك العديد من السمات التي تتضمن دليلًا لتثبيت الخطوط ، بينما قد يقوم البعض الآخر بتضمين ملفات الخطوط في ملفات zip الخاصة بهم.
خطوط ووردبريس
 الائتمان: masterbundles.com
الائتمان: masterbundles.comهناك عدد من الطرق المختلفة التي يمكنك من خلالها تغيير الخطوط على موقع WordPress الخاص بك. إذا كنت تستخدم سمة ، فقد يكون هناك إعداد محدد للخطوط ضمن خيارات السمة. بدلاً من ذلك ، يمكنك إضافة كود CSS إلى موقعك لتغيير الخطوط. هناك أيضًا عدد من المكونات الإضافية التي تسمح لك بتغيير الخطوط على موقع WordPress الخاص بك.
تسمح لك الأنماط العالمية بتغيير خط موقعك باستخدام أحد السمات التالية. هناك نوعان من الخطوط: نوع للعناوين وأخرى للخطوط الأساسية. بالنقر فوق نشر ، يمكنك إما حفظ أزواج الخطوط الجديدة في قائمة الأنماط العامة أو إعادة تعيين أزواج الخطوط. بعد اختيار الخطوط المخصصة الخاصة بك ، لديك خيار تغييرها بقدر ما تريد. يمكن ضبط حجم العنوان أو الخط الأساسي بالنقر فوق خيار الحجم أدناه وإلى اليمين لكل خط من الخطوط المختارة ، ثم النقر فوق القائمة المنسدلة وتحديد الحجم. يمكن استخدام CSS المخصص لتغيير أحجام الخطوط الافتراضية العامة. لا تستخدم البرنامج المساعد بعد اختباره ؛ قم بإلغاء تنشيطه / إزالته للحفاظ على قائمة المكونات الإضافية نظيفة. لا يمكن ربط حسابات Typekit.com بمدونات أو مواقع WordPress.com. أفضل طريقة لتحديد ما إذا كان خط معين سيعمل بشكل جيد في أي لغة معينة هو استخدام أداة التخصيص ومعرفة ما إذا كان يعمل أم لا.
أفضل الخطوط لـ WordPress
قبل أن تتمكن من إضافة خط إلى موقع WordPress الخاص بك ، يجب عليك أولاً تنزيل الخط واستخراجه. من الممكن القيام بذلك على جهاز الكمبيوتر الخاص بك ، على الرغم من أنه يجب عليك تحميل الخط إلى حساب الاستضافة الخاص بك وتعديل ملف CSS الخاص بـ WordPress. تعد خطوط Sans Serif و Modern أكثر خطوط WordPress شيوعًا ، سواء كانت نظيفة أو حديثة. لا يوجد سبب يمنعك من استخدام شاشة لإضافة شخصية إلى موقع الويب الخاص بك ، ولكن Sans Serif و Modern هما أفضل الخيارات إذا كنت تريد تصميمًا بسيطًا وعمليًا.
كيفية إضافة الخطوط إلى WordPress Elementor
 الائتمان: Elementor
الائتمان: Elementorلإضافة خط مخصص إلى لوحة معلومات WordPress الخاصة بك ، انتقل إلى لوحة تحكم WordPress. يمكنك الآن إضافة أي خط عن طريق إدخال اسمه وتحميل ملف WOFF أو WOFF2 أو TTF أو SVG أو EOT الخاص به.
يتضمن Elementor خيار خط مخصص يسمح لك بتغيير أنماط الخطوط وأحجامها وأشكالها لموقع WordPress الخاص بك. بدلاً من استخدام الخطوط الافتراضية أو العادية ، يمكنك استخدام هذه الميزة لإنشاء وظائف إضافية أو تحريرها أو تغييرها. أصبح من غير القانوني الآن في الاتحاد الأوروبي استخدام خطوط Google التي تستضيفها Google مباشرة على موقع الويب الخاص بك كجزء من قاعدة GDPR الجديدة. يوفر Elementor مجموعة من الخطوط الاحترافية. من الأهمية بمكان أن يكون لديك كل من Elementor (مجاني) و Elementor Pro مثبتين على موقع الويب الخاص بك. ستعلمك الخطوة التالية كيفية العثور على الخط المخصص واستخدامه في Elementor ، والذي يجب عليك فتحه في أي من صفحات Elementor الخاصة بك. تسمح لك أداة النص المتحرك لـ Happy Addons بتخصيص الخطوط أو النص بطريقة سهلة.
يحتوي البرنامج على عشرة تخطيطات مصممة مسبقًا يمكنك استخدامها لتقليل وقت التصميم وجهده. ستتم إضافته إلى لوحة تصميم Elementor وستكون قادرًا على تحديد التخطيط المناسب. دعونا نرى كيف يتضح بعد أن تقوم بتخصيص عنصر واجهة النص المتحرك على الخط الخاص بك. يمكنك استخدام خط احتياطي إذا لم يتم تحميل الخط بالكامل. التجاهل - للتحكم في إخفاء النص لفترة قصيرة من الوقت ، أو استخدام الخط الافتراضي فقط إذا تم تحميله في غضون ثوانٍ قليلة. إذا لاحظت أي سلوك غير عادي مع الخطوط الخاصة بك ، فيمكنك تكوينها لتكون افتراضيًا. نتيجة لذلك ، قد تكون إعدادات الطباعة قادرة على تولي زمام المبادرة.
يرجى قضاء بعض الوقت في مشاهدة هذا البرنامج التعليمي ، والذي سيساعدك على استخدام الخطوط المخصصة بذكاء على موقع WordPress الخاص بك. دائمًا ما تكون الخطوط المخصصة في أيدٍ أمينة ، سواء تم استخدامها لإنشاء نمط فريد للعلامة التجارية ، أو اكتساب المزيد من العملاء ، أو تحسين تصميم موقع الويب. باستخدام أداة النص المتحرك لـ Happy Addons ، يمكنك تعديل النص ليناسب تصميم موقع الويب الخاص بك ، وسوف يستفيد التصميم العام من قيمة إضافية.
أضف خط Otf إلى WordPress
تعد إضافة خطوط مخصصة إلى WordPress عملية بسيطة نسبيًا. ومع ذلك ، فإنه يتطلب القليل من معرفة الكود. تتمثل الخطوة الأولى في العثور على خط مخصص تريد استخدامه على موقع WordPress الخاص بك. بمجرد العثور على الخط ، ستحتاج إلى تنزيله على جهاز الكمبيوتر الخاص بك. الخطوة التالية هي تحميل ملف الخط إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك واختيار الزر "إضافة جديد". بعد ذلك ، ما عليك سوى تحديد ملف الخط من جهاز الكمبيوتر الخاص بك والنقر فوق "تحميل". الخطوة الأخيرة هي إضافة القليل من التعليمات البرمجية إلى ملف CSS الخاص بموضوع WordPress الخاص بك لإخبار WordPress باستخدام الخط الجديد.

هناك العديد من المواقع حيث يمكنك العثور على خطوط ويب مجانية ، مثل Font Squirrel. تعد إضافة الخط إلى موقع الويب الخاص بك دون استخدام المكونات الإضافية بديلاً لتحميل WordPress الخاص بك بالمكونات الإضافية. لا يدعم كل متصفح ويب الخطوط المخصصة دائمًا ، ولكن لا يزال من الممكن تحويلها إلى تنسيق متوافق. كيف يمكنني تغيير الخط على موقع WordPress الخاص بي؟ بالانتقال إلى الإعدادات -> خط Google ، أو باستخدام أي خطوط ، يمكنك تعديل إعدادات الخط وإدارتها. تأكد من أن الخطوط الخاصة بك تكمل أسلوب وموضوع موقعك.
كيفية إضافة خطوط مخصصة إلى Elementor
إذا كنت بحاجة إلى خط مختلف لموقع الويب الخاص بك عن ذلك الذي يوفره WordPress ، فيمكن استخدام Elementor مع الخطوط المخصصة. سيضيف Elementor تلقائيًا أي ملف خط تقوم بتحميله إلى قائمة الخطوط المخصصة الخاصة بك. إذا كنت بحاجة إلى استخدام خط غير مضمن في Elementor ، فإن موقع Elementor يحتوي على قائمة بالخطوط المدعومة.
Wp-content / theme / your-theme / الخطوط
يتم استخدام مجلد wp-content / theme / your-theme / الخطوط لتخزين الخطوط المخصصة التي قمت بتحميلها إلى موقع WordPress الخاص بك. لا يتم إنشاء هذا المجلد افتراضيًا ، لذلك ستحتاج إلى إنشائه بنفسك إذا كنت تريد استخدام الخطوط المخصصة على موقعك. بمجرد إنشاء هذا المجلد ، يمكنك تحميل الخطوط المخصصة الخاصة بك إليه وستكون متاحة للاستخدام في المظهر الخاص بك.
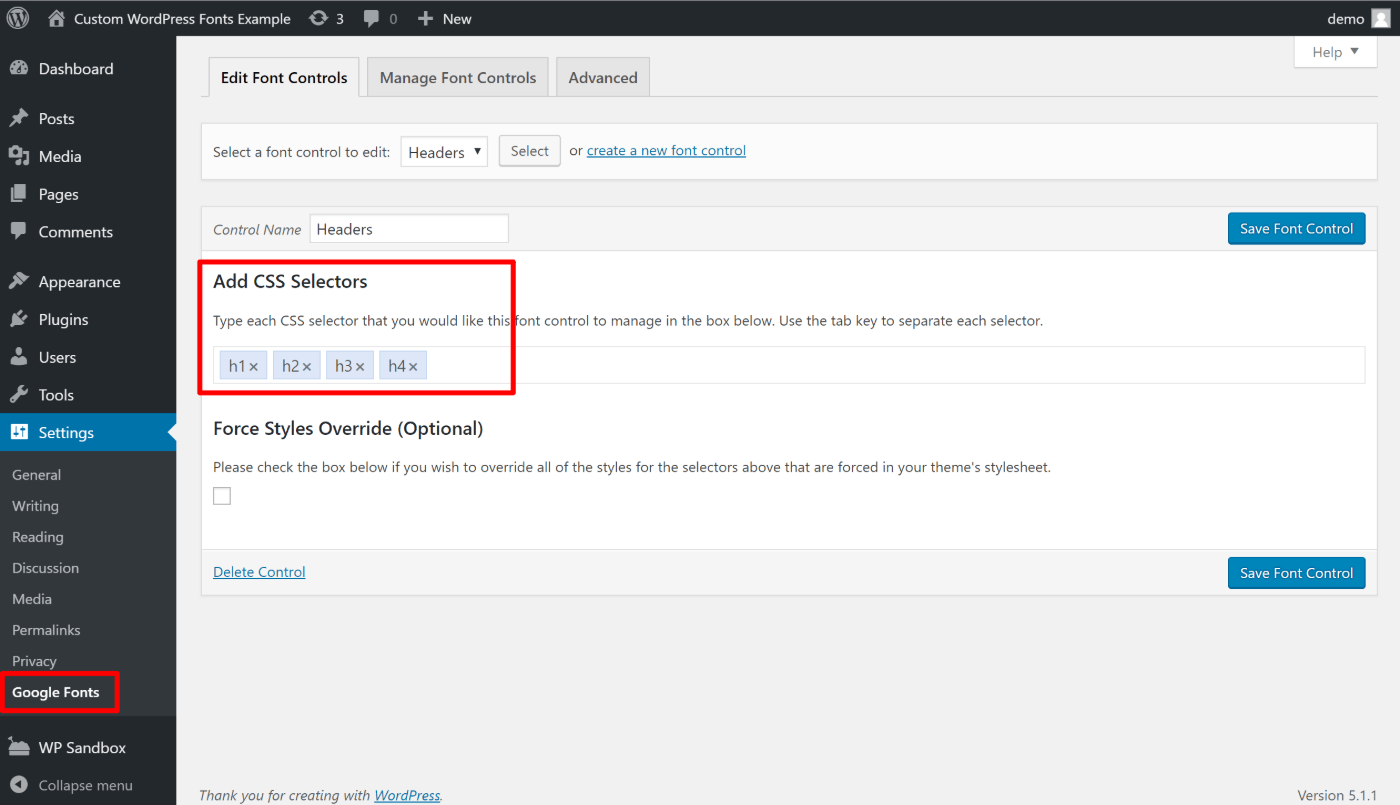
يتيح لك المكون الإضافي Easy Google Fonts إضافة خطوط مخصصة إلى موقع WordPress الخاص بك. ستتمكن من استخدام مجموعة متنوعة من مجموعات الخطوط لموقع الويب الخاص بك باستخدام هذه التقنية. يمكن أن يكون للطباعة الصحيحة تأثير كبير على تصميم موقع الويب. يفضل أن يكون موقع الويب الخاص بك سهل الاستخدام والقراءة لعملائك. يمكن استخدام خصائص CSS لتغيير تصميم الخطوط المفضلة لديك وتحديد مواضعها. ستكون إضافة عناصر التحكم في الخط الخاصة بك إلى صفحة إعدادات مكونات WordPress الإضافية موضع تقدير أيضًا. إذا كنت لا تريد استخدام مكون Adobe الإضافي ، فيمكنك استخدامه بدلاً من ذلك.
باستخدام المكون الإضافي Custom Adobe Fonts ، يمكنك بسهولة إضافة هذه الخطوط إلى موقع WordPress الخاص بك. بعد تثبيت المكون الإضافي ، انتقل إلى مكتبة خطوط Adobe الواسعة للعثور على الخط المناسب لك (يجب عليك التسجيل لاستخدامه). عندما تعثر على الخط الذي تريده ، انقر فوقه ثم انظر إلى أعلى يمين الصفحة بحثًا عن "إضافة إلى مشروع الويب". باستخدام Font Pair ، يمكنك معاينة مجموعات الخطوط حتى تتمكن من مزجها ومطابقتها على النحو الذي تراه مناسبًا. يمكن العثور على الخطوط المخصصة في العديد من المواقع الممتازة التي صممها المصممون. تعد مكتبة الخطوط الكبيرة والتنسيق السهل التنفيذ من الميزات التي يوفرها Font Squirrel. لمزيد من المعلومات ، انتقل إلى موقع @ Font-Face.
يجب تصميم موقع WordPress الخاص بك لاستخدامه. ستحتاج إلى استخدام الكود المتضمن في المجموعة لإنشاء ورقة أنماط CSS الخاصة بك. تأتي المجموعة مع ملف خط بالإضافة إلى ورقة أنماط. يجب عليك استخدام CSS التالية عند إنشاء خط الويب OpenSans-ExtraBold-. يجب أن تكون جميع ملفات الخطوط بجميع التنسيقات في دليل حيث يمكنك العثور عليها بسهولة.
استخدم أي مكون إضافي للخط
لا توجد إجابة صحيحة أو خاطئة عندما يتعلق الأمر باختيار مكون إضافي لخط WordPress. ومع ذلك ، نوصي باستخدام مكون إضافي يسمح لك بسهولة تغيير الخطوط على موقع الويب الخاص بك دون الحاجة إلى تعديل أي رمز. سيؤدي ذلك إلى تسهيل تغيير الخطوط في المستقبل إذا كنت تريد ذلك. نقترح استخدام البرنامج المساعد Easy Google Fonts. يجعل هذا المكون الإضافي من السهل تغيير الخطوط على موقع الويب الخاص بك دون الحاجة إلى تعديل أي رمز. ما عليك سوى تحديد الخط الذي تريد استخدامه من القائمة المنسدلة وسيتولى المكون الإضافي الباقي.
قد يبدو الخط المخصص وكأنه مهمة شاقة لتبدأ به ، ولكن يمكن أن يكون بسيطًا جدًا على موقع WordPress (أو أي موقع ويب آخر). من خلال تحديد الخط الذي يتطابق مع غرض الموقع أو تطلعاته (بوعي أو بغير وعي) ، يمكنك توصيل هذه الرسالة. من أجل تمييز نفسها عن المنافسة ، تستخدم معظم المجلات والصحف خطوطًا مخصصة. تتوفر الخطوط المخصصة لعدة أسباب ، بما في ذلك تلك التي لا تتطلب ناشرًا كبيرًا للمشاركة. تمكّنك العديد من المكونات الإضافية ، بما في ذلك خطوط Google ، من استخدام خطوط الويب المجانية. إذا كنت ترغب في استخدام عدة خطوط مخصصة ، فيجب شراء مفتاح API مميز. لا يتوفر ترخيص الخطوط للتطبيقات الأخرى ، ولكنه متاح لجهاز الكمبيوتر الخاص بك.
إذا كنت تستخدم خطًا على موقع الويب الخاص بك ، فقد لا تتمكن من الهروب من العواقب ، لكنك على الأرجح على صواب. ومع ذلك ، بينما يجب على الفنانين (ومصممي الخطوط) تناول الطعام ، يجب عليك أيضًا التأكد من أن خطوط موقعك مرخصة بشكل صحيح. هناك الكثير من خطوط الويب المجانية وخطوط WordPress المتاحة. تأكد من القيام بذلك بشكل صحيح في المرة الأولى. عندما يكون لديك خطوط مخصصة في مكانها ، تأكد من سرعة تحميل موقعك عن طريق تغيير أسلوب الطباعة. Times New Roman هو محرف ، لكن الأحجام والأوزان تختلف. إذا كنت تبحث عن أداء عالي المستوى ، فلدينا بعض من الأفضل. WordPress هو النظام الأساسي المفضل لـ GreenGeeks.
البرنامج المساعد للخطوط المخصصة
يسمح لك المكوِّن الإضافي للخطوط المخصصة بإضافة خطوط مخصصة إلى موقع الويب الخاص بك. يمكن أن يكون هذا مفيدًا إذا كنت تريد استخدام خط معين لموقع الويب الخاص بك غير متوفر على الويب. هناك عدد من المكونات الإضافية للخطوط المخصصة المتاحة ، وكلها تعمل بطريقة مماثلة. يمكنك عادةً إضافة خطوط مخصصة عن طريق تحميلها إلى صفحة إعدادات البرنامج المساعد ، ثم تحديدها من القائمة المنسدلة.
بصفتك مدونًا على WordPress ، لديك سيطرة كاملة على الغالبية العظمى من المهام التي يجب إكمالها. خطوط Google ليست سوى عدد قليل من الخطوط المجانية التي يمكنك استخدامها لإنشاء تصميمات فريدة. يمكن استخدام المكون الإضافي Use Any Font لإضافة الخطوط والمواصفات المخصصة الخاصة بك إليه. بعد تحميل الخط ، يمكنك تغييره إلى تنسيق مناسب للويب. خطوط Google ، مع توفر أكثر من 1000 خط ، هي شركة رائدة في السوق في مجال الخطوط المجانية. عند إعادة تحميل الصفحة ، سيتمكن المستخدم من جلب كل الخطوط الخاصة به من الخادم الخاص به بسرعة أكبر. يسمح لك أداة التخصيص بمعاينة التغييرات قبل الالتزام بها ولديه القدرة على تغيير كيفية تفاعل الخطوط مع التصميم الخاص بك.
باستخدام Google Font for WordPress ، يمكنك معاينة خطوط WordPress المخصصة في الوقت الفعلي. نظرًا لأنه متوافق مع كل من سمات Astra و Beaver Builder ، فإن الإضافات Elementor و Beaver Builder متاحة حاليًا. كل من امتدادات Font Awesome Free و Font Awesome Pro تعمل بكامل طاقتها. تجعل الخطوط والألوان المخصصة من السهل إضافة خطوط جديدة إلى مدونة WordPress. الخطوط اليابانية متوافقة تمامًا مع Gutenberg builder الجديد وتلتزم بأحدث الاتجاهات. يأخذ المكون الإضافي Zeno Font Resizers كل هذه الاهتمامات ويجمعها في حل واحد. من السهل دمج WP Font Awesome في مدونتك.
يمكن استخدام الرموز القصيرة الخاصة بك في WordPress في أي مكان ، بغض النظر عن مكان إدراج ملفات PHP الخاصة بك. عند استخدام OMGF على إحدى الصفحات ، فإنه يقوم بتنزيل الخط الذي تطلبه. يمكنك استخدام خط Google أو الخط التايلاندي الإنجليزي أو أي خط مخصص آخر تريد حفره بسرعة وسهولة باستخدام Seed Fonts. لست مضطرًا إلى التعرق الشديد للحصول على الخطوط بشكل صحيح ؛ ما عليك سوى تخصيص الخطوط لإضافة لمسة شخصية إلى مظهر موقعك. باستخدام مجموعة خطوط WebFonts العربية (RTL) ، يمكن لـ WordPress دمج الخطوط العربية. من خلال استخدام أفضل الخطوط المتاحة على الويب ، مثل Google و Typekit و Cufons ووجوه الخطوط المخصصة ، يجعل FontPress من السهل إنشاء مدونات WordPress الخاصة بك باستخدام خطوط رائعة.
تحميل الخط
في الحوسبة ، التحميل هو نقل ملف من نظام كمبيوتر إلى نظام كمبيوتر آخر ، عادة ما يكون أكبر. عكس التحميل هو التنزيل. التحميل ضروري عندما يكون الملف المراد نقله كبيرًا جدًا بحيث لا يمكن إرساله بالبريد الإلكتروني كمرفق.
يمكنك تحميل واستخدام الخطوط المخصصة الخاصة بك مع Webflow. يمكنك استخدام أي خط تريده من خلال إعدادات المشروع. ليست هناك حاجة للاشتراك في خطة مدفوعة من أجل تحميل الخطوط المخصصة. قمنا بتجميع قائمة من تسعة أماكن حيث يمكنك العثور على خطوط مجانية (وشبه مجانية) لمشروعك. إذا لم يقم متصفحك بتحميل الخط المخصص ، فسيستخدم الخط الاحتياطي بدلاً من ذلك. تضمن الخطوط الاحتياطية توافق كل من المستعرضات وأنظمة التشغيل. عند تثبيت المصمم ، ستتمكن من تحديد أي من الخطوط المخصصة وأوزان الخطوط. يمكن العثور على القميص في لوحة الستايل (S).
خطوط عادية
الخطوط المخصصة هي خطوط لم يتم تثبيتها مسبقًا على جهاز المستخدم ويجب تنزيلها من الإنترنت. يتم استخدامها عادةً للأعمال التجارية أو المشاريع الشخصية حيث يكون مطلوبًا مظهرًا محددًا. العديد من الخطوط المخصصة مجانية ، لكن بعضها يتطلب رسومًا. عند تحديد خط مخصص ، من المهم مراعاة التوافق مع الأجهزة والبرامج ، بالإضافة إلى قيود الترخيص.
ما هي بعض طرق إنشاء الخطوط الخاصة بك؟ مجموعة الخطوط ، في أبسط أشكالها ، هي مجموعة من محارف النص. Arial و Helvetica و Times New Roman هي خطوط ، بينما Arial Bold عبارة عن خط. يجب ترتيب مجموعة أساسية من الأحرف والأرقام ، بالإضافة إلى رموز الترقيم الشائعة ، على 80 لوح رسم. ستكون الميزات الإضافية مطلوبة إذا كنت ترغب في إضافة علامات التشكيل إلى الأحرف أو الأحرف أو مجموعة كاملة من الرموز. بالإضافة إلى محرّر مستندات Google و Adobe Typekit ، يمكنك العثور على محارف تصل إلى 1500 حرف.
تغيير الخطوط
لا توجد إجابة واحدة على هذا السؤال لأنه يعتمد على البرنامج الذي تستخدمه والخطوط المتاحة. بشكل عام ، تسمح لك معظم البرامج بتغيير الخط عن طريق تحديد النص الذي تريد تغييره ثم اختيار خط جديد من القائمة المنسدلة.
يتيح لك نظام التشغيل Android تغيير تجربتك اعتمادًا على اللمسات الأخيرة التي تريدها. إحدى الطرق هي تغيير خط هاتفك. يشتمل نظام iOS من Apple على خيار تخصيص الخط ، كما هو الحال مع العديد من أجهزة الشركات المصنعة الأخرى. علاوة على ذلك ، يمكن استخدام مشغل خارجي مثل Action launcher لتخصيص تجربتك. انتقل إلى إعدادات مشغل الإجراء لتغيير الخط. Smart Launcher 6 هو مشغل يسمح لك بإنشاء خطوط جديدة لجهاز Android الخاص بك. قم بتغيير مظهر جهاز Android الخاص بك لتغيير لون الخط الخاص به. يمكن ضبط غالبية أجهزة Android الحديثة (بما في ذلك تلك التي تعمل بنظام Android 10 أو إصدار أحدث) على سمة داكنة أو فاتحة.
