كيفية تغيير صورة العنوان في موضوع أطروحتك في WordPress
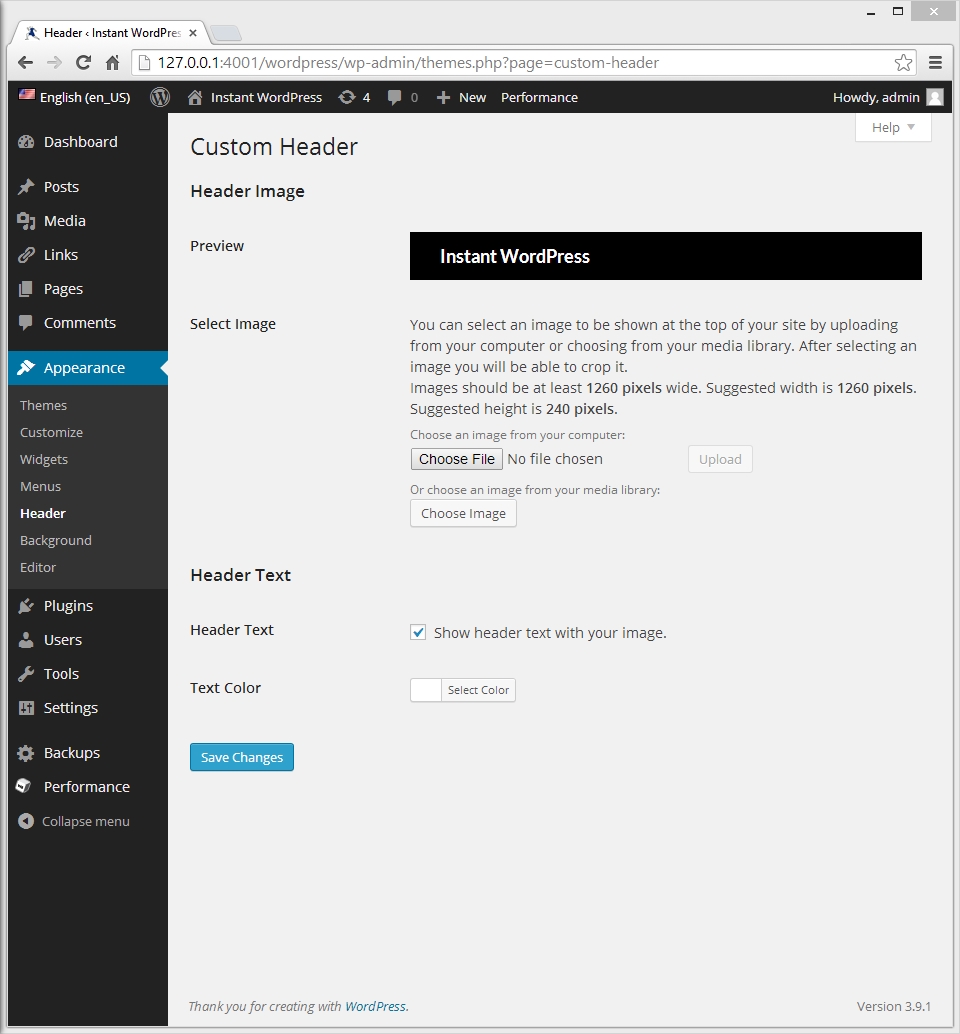
نشرت: 2022-10-20إذا كنت ترغب في تغيير صورة العنوان في موضوع أطروحة WordPress الخاص بك ، فأنت بحاجة إلى اتباع هذه الخطوات البسيطة. أولاً ، تحتاج إلى الانتقال إلى قائمة خيار أطروحة في منطقة إدارة WordPress الخاصة بك والنقر فوق علامة التبويب "صورة العنوان". في هذه الصفحة ، سترى صورة العنوان الحالية التي يتم عرضها في مدونتك. إذا كنت تريد تغيير هذه الصورة ، فأنت بحاجة إلى النقر فوق الزر "تحميل صورة جديدة". بمجرد النقر فوق هذا الزر ، سيتم نقلك إلى برنامج تحميل وسائط WordPress. هنا يمكنك إما تحميل صورة رأس جديدة من جهاز الكمبيوتر الخاص بك أو اختيار واحدة من مكتبة الوسائط الموجودة لديك. بمجرد تحديد الصورة التي تريد استخدامها كرأسك ، تحتاج إلى النقر فوق الزر "إدراج في المنشور". بعد إدراج الصورة في رسالتك ، ستحتاج إلى النقر فوق الزر "حفظ التغييرات" في أسفل الصفحة. سيؤدي هذا إلى تحديث صورة العنوان في موضوع أطروحتك لمدونة WordPress.
باستخدام خطافات موضوع الأطروحة ، من السهل تخصيص رأس موقع الويب. تحتوي بعض سمات WordPress على تخطيطات يمكن رؤيتها بوضوح على شاشة بيضاء ، مع تخطيطات رأس لطيفة. يمكنك استخدام هذه الروابط لتغيير مظهر الكتل المختلفة (الرأس أو المحتوى أو الشريط الجانبي أو التذييل) على موقع الويب الخاص بك. هناك بعض الأشياء التي يجب أن تعرفها قبل أن تتمكن من استخدام خطاطيف الأطروحة للسيطرة على موقع الويب الخاص بك ، مثل كيفية تنفيذها. استخدم مقتطف الشفرة التالي لإنشاء رابط رأس الرسالة الأساسي في المحرر: افتح custom_functions.php. يضيف مقتطف الشفرة أعلاه عنصر مربع حد رمادي قبل رأس موضوع الأطروحة. قد تضطر إلى استخدام خطافات أخرى لتحديد الإجراءات بهذه الطريقة.
كيف يمكنني تغيير العنوان المخصص في WordPress؟

هذه متابعة لمقالنا السابق ، والذي ناقش كيفية تخصيص رأس WordPress الخاص بك باستخدام أداة تخصيص WordPress. في بعض الحالات ، يمكنك القيام بذلك من خلال الذهاب إلى Appearance. من ناحية أخرى ، تسمح لك معظم السمات بتغيير الإعدادات بالانتقال إلى المظهر> التخصيص.
تريد أن يكون الرأس في الموضع العلوي لأنه العنصر الأكثر وضوحًا. باستخدام WordPress ، يمكنك إنشاء رؤوس مخصصة تتضمن صورة رأس بالإضافة إلى نص وعناصر واجهة مستخدم وما إلى ذلك. إذا كنت ترغب في إنشاء رأس مخصص باستخدام مُنشئ قوالب WordPress ، فاستخدم برنامج إنشاء مواقع الويب Templatetoaster. كل صفحة لها رأسها المخصص في WordPress. يمكن لصفحة "نبذة عنا" ، على سبيل المثال ، أن تتضمن رأسًا يسمح لك بإضافة ميزات إليها ، بينما قد لا تتضمن بقية الصفحات أيًا منها. بمجرد إنشاء صورة العنوان ، يمكنك ببساطة تحميلها وتعديلها. يمكن استخدام برامج GIMP و paint.net وغيرها من البرامج لتجديد شباب الصورة.
يمكن أن يتضمن عنوان WordPress الخاص بك إما شعارًا أو مقطع فيديو أو صورة خلفية. لإضافة منطقة نص إلى العنوان ، يجب عليك أولاً إضافة الكود التالي إلى site-branding.php :. يجب أن تكون الرموز الاجتماعية بأسلوبك الفريد ممكّنة لـ CSS أيضًا. يمكنك إضافة مقاطع فيديو من خلال تصفح رأس جهاز الكمبيوتر الخاص بك واختيار مقاطع الفيديو التي تريد مشاهدتها. يمكن أن يتنوع رأس WordPress المخصص ، مثل البعض مع صورة أو مقطع فيديو ، والبعض الآخر مع عنصر واجهة مستخدم أو محتوى آخر ، وما إلى ذلك. ستكون جاهزًا لاستخدام رأسك المخصص ببضع نقرات بالماوس عن طريق سحب واجهة الإسقاط. باستخدام TemplateToaster ، سنوضح لك كيفية إضافة رأس مخصص إلى موقع WordPress الخاص بك.
يمكن إضافة نص عادي وزر وقائمة وما إلى ذلك إلى منطقة النص. اختر خيار مناطق النص تحت عنوان منطقة النص. بالنقر مرتين ، يمكنك تغيير نمط المحتوى. لتحرير المحتوى ، انقر فوق علامة التبويب محرر. انقر فوق رمز الرموز الاجتماعية في علامة تبويب الرأس لتغيير الرمز الافتراضي. بمجرد تحديد صورة ، يمكنك عرضها في معرض الأيقونات الاجتماعية الخاص بك. في هذه الصفحة ، يمكنك أيضًا العثور على رمز قمت بإنشائه.
اسم الرأس (أو التذييل) في هذا المثال هو "head".
هذا هو المكان الذي أحصل فيه على التذييل المخصص (أو الرأس).
هذا هو وصف الصفحة.
هذا التذييل عبارة عن رأس (أو رأس) مخصص أنشأته خصيصًا لموقع الويب الخاص بي. يحتوي هذا القالب على نمط محدد اخترته ويمكن تخصيصه بالكامل ليناسب احتياجاتي ، مثل أنظمة الألوان والتباعد وخيارات القائمة وما إلى ذلك.
أضف شعارًا وعنوان موقعًا وشعارًا إلى رأس الصفحة العلوي Ba
يسمح لك قسم المحتوى الصحيح بالاحتفاظ بما تريده على الجانب الأيمن من الشريط العلوي للرأس. يمكن أيضًا تغيير عنوان الموقع والشعار والرمز. في الركن الأيمن السفلي من الصفحة ، سترى زر حفظ التغييرات.
كيف يمكنني تغيير العنوان في كل صفحة في WordPress؟

لتغيير العنوان في كل صفحة في WordPress ، ستحتاج إلى الوصول إلى لوحة إدارة WordPress والانتقال إلى قسم Appearance> Header. من هنا ، ستتمكن من تحديد صورة رأس جديدة لموقعك على الويب. إذا كنت ترغب في تخصيص مظهر رأسك بشكل أكبر ، يمكنك أيضًا إضافة فئة CSS مخصصة إلى عنصر الرأس.
سيرشدك هذا الدليل التفصيلي خطوة بخطوة إلى كيفية تحرير الرأس في WordPress. يعتبر رأس أي موقع ويب من أهم الأجزاء. سيلاحظ الزوار الانطباع الأول الذي يتركونه على موقعك ، لذلك من الضروري القيام بذلك. في هذه المقالة ، سنتعرف على كيفية تعديل هذا في WordPress دون استخدام مترجم مستقل. يمكنك تغيير رأس WordPress بعدة طرق. قمنا بتجميع قائمة بثلاث طرق سهلة للمبتدئين لتعلم كيفية القيام بذلك. يمكنك أيضًا الحصول على مزيد من التحكم في العنوان الخاص بك إذا كانت لديك بعض مهارات الترميز الأساسية وترغب في معرفة المزيد حول إنشاء الرأس.
سنوضح لك كيفية تعديل رأس WordPress الخاص بك باستخدام بضعة أسطر فقط من التعليمات البرمجية. إذا كنت تستخدم سمة GeneratePress WordPress ، فإن الطريقة الوحيدة للمتابعة هي إنشاء قالب فرعي. عند تحرير ملف header.php ، تأكد من وجود كل من المقتطف الخاص بالرأس وعلامات الرأس. في بعض الحالات ، ستحتاج إلى تغيير خط أو نمط رأس WordPress بالإضافة إلى النص. ماهي الطريقة الأفضل لاتمام هذا؟ في هذا البرنامج التعليمي ، سنتعرف على كيفية تحميل رأس WordPress الخاص بك باستخدام FTP. يمكنك أيضًا تغيير كود CSS لموضوعك الحالي لجعله يتناسب مع رأسك.
يمكنك استخدام عميل FTP إذا كنت تواجه مشاكل مع محرر سمة WordPress. FileZilla هو مدير الملفات المفضل لدينا ، ولكن يمكنك استخدام أي واحد ، وهو مجاني. عادة ما تكون هناك لوحة مخصصة لموضوعات WordPress. بعد ذلك ، يمكنك تخصيص السمة. إذا كنت ترغب في تخصيص رأس WordPress ، يمكنك إضافة صور إليه. قد تفضل بعض الشركات تضمين مقطع فيديو في رأسها. يمكنك جعل الفيديو مفيدًا باستخدامه لعرض إعلانات أو محتوى آخر.
يمكنك أيضًا إضافة ملف فيديو بتنسيق mp4 إلى رأس WordPress كبديل. لا يوجد حد لعدد مقاطع الفيديو التي يمكنك تحميلها باستخدام طريقة YouTube. لا يمكن تحميل ملف فيديو يزيد حجمه عن 8 ميغا بايت ، لذا يجب عليك ضبط حجم الملف ليناسب الموضوع. هناك عدة طرق لتعديل رأس أي موقع WordPress. يعد المكون الإضافي "إدراج الرؤوس والتذييلات" هو الأفضل لأولئك الذين بدأوا للتو. إذا كنت لا تنوي تغيير سمة WordPress الخاصة بك في المستقبل القريب ، فإن تحرير ملف header.php يعد خيارًا جيدًا. إذا قمت بتغيير السمة ، فستفقد جميع تخصيصاتك ، ولكن لا يزال بإمكانك لصقها إذا أردت ذلك.

هل يمكنني الحصول على عناوين مختلفة في صفحات مختلفة في WordPress؟
باستخدام برنامج TemplateToaster ، من السهل تطبيق رؤوس مختلفة على صفحات مختلفة من موقع WordPress. سيتم عرض هذا العنوان ، على سبيل المثال ، في أعلى الصفحة الرئيسية.
كيف يمكنني تغيير موضوع رأسي؟
لتغيير موضوع العنوان الخاص بك ، ستحتاج إلى الوصول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى علامة التبويب "المظهر". من هنا ، ستتمكن من تحديد صورة رأس جديدة أو تصفح سمات الرأس المتاحة. إذا كانت لديك صورة رأس مخصصة ترغب في استخدامها ، فيمكنك تحميلها بالنقر فوق الزر "إضافة صورة جديدة". بمجرد تحديد أو تحميل صورة رأس جديدة ، يمكنك النقر فوق الزر "حفظ التغييرات" لتطبيق التغييرات على موقع الويب الخاص بك.
عندما يتعلق الأمر بقائمة رأس موقع WordPress ، فهي ميزة مخصصة للغاية. تسمح لك بعض السمات بتعيين لون الخلفية مباشرةً ، بينما يسمح لك البعض الآخر بتغيير لون الخلفية. إذا كان الموضوع لا يدعمه ، فيجب عليك إضافة CSS مخصص يدويًا. يمكنك تغيير لون رأس قائمتك باستخدام CSS المخصص. أدخل الكود التالي في محرر CSS. لتغيير لون الخلفية ، انسخ والصق الكود السداسي العشري المطلوب في الكود # F0F1F8. في حالة وجود فئة رأس موقع مختلفة ، استبدلها بفئة رأس الموقع. يمكنك الآن حفظ التغييرات بالنقر فوق الزر "نشر". تتضمن العديد من السمات فئة CSS للقائمة ، والتي يمكن استخدامها لتغيير لون الخلفية.
يمكن أيضًا تغيير لون الشريط العلوي. بالنقر فوقه ، يمكنك الوصول إلى علامة التبويب "تصميم". بالنقر فوق "تخصيص" ، يمكنك توسيع الخيارات لتخصيص السمة الخاصة بك. يمكنك اختيار صورة لخلفية الشريط العلوي بالنقر فوق الزر صورة الشريط العلوي. يمكن اختيار خلفية قسم الشريط العلوي بالنقر فوق ارتباط خلفية الشريط العلوي. فيما يلي نظرة فاحصة على العنوان. تتضمن قائمة الإعدادات خيار تغيير لون خلفية العنوان . انتقل إلى قائمة التخصيص وحدد لون الشريط العلوي.
كيفية تغيير WordPress Heade الخاص بك
إذا كنت تريد تغيير العنوان على موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق تخصيص المنطقة الموجودة أسفل قائمة المظهر. تعد التغييرات التي يتم إجراؤها على لون خلفية الرأس والخط وحجم النص جزءًا من هذه العملية. إذا كان لديك نسق مخصص ، فيمكنك أيضًا تغيير لون الشريط العلوي. انتقل إلى مجلد محتوى WordPress للعثور على ملف الرأس ، ثم انقر فوق الموضوع الذي تستخدمه. يحتوي هذا المجلد على ملف الرأس.
كيفية تخصيص العنوان في ووردبريس
لتخصيص العنوان في WordPress ، ستحتاج إلى الوصول إلى محرر السمات. للقيام بذلك ، انتقل إلى المظهر> المحرر.
بمجرد دخولك إلى محرر السمات ، ستحتاج إلى تحديد موقع ملف header.php. يتحكم هذا الملف في رأس موقع WordPress الخاص بك.
بمجرد تحديد موقع ملف header.php ، يمكنك البدء في تخصيص الرأس حسب رغبتك. تأكد من النقر فوق "تحديث الملف" عند الانتهاء من إجراء التغييرات.
باختصار ، يعمل العنوان كأعلى جزء من صفحة ويب ويقدم موقعك للزوار المحتملين. يحتوي العنوان على عنوان موقع الويب الخاص بك أو قائمة التنقل أو مقطع فيديو أو صورة أو شريط بحث أو زر أو أكثر. في الأقسام أدناه ، سنتعرف على كيفية تخصيص رأس WordPress المخصص وإنشائه في ثلاث خطوات بسيطة. انتقل إلى قائمة المظهر في لوحة معلومات WordPress لتهيئة الإعدادات. سترى علامات تبويب لتخصيص رأس موقع الويب الخاص بك في الشريط الجانبي. تعد سمة Zakra واحدة من أفضل السمات المجانية المتوفرة في مستودع قوالب WordPress ، وهي سهلة الاستخدام للغاية. إذا كنت بحاجة إلى بعض المساعدة في تثبيت سمة WordPress ، فاقرأ مقالتنا ، "كيفية تثبيت سمة WordPress".
إذا كان لديك بالفعل شعار في مكتبة الوسائط ، فانقر فوقه. ما عليك سوى تحميل شعار Retina أو رمز موقع حسب الحاجة. قبل تحميل أيقونة الموقع يجب قراءة المواصفات. يمكن تغيير العنوان وسطر الوصف لموقعك باستخدام ميزة تحرير موقعك. يتضمن موضوع Zakra Pro القدرة على تعيين عنوان URL لإعادة التوجيه إلى الصفحة التي ينقر فيها المستخدم على الصورة. لتخصيص مقطع الفيديو الخاص بك ، يجب عليك أولاً تحميله على YouTube ثم لصق الرابط إلى أداة التخصيص الخاصة بك. حتى إذا كان هناك مقطع فيديو بالفعل في رأسك ، يجب أن تضع صورة هناك.
إذا كانت مساحة مقطع الفيديو الخاص بك تزيد عن 8 ميغا بايت ، فيجب أن تكون قد قمت بتحميله على YouTube. في المربع ، يمكنك حذف هذا الفيديو بالنقر فوق الارتباط. علاوة على ذلك ، يمكنك تغيير رأس فيديو WordPress الخاص بك بسرعة وسهولة عن طريق النقر فوق الزر "تغيير الفيديو". في Zakra ، يمكنك إضافة قوائم إلى رأسك من أداة التخصيص. تتيح لك ميزة Widgets إضافة عناصر محتوى صغيرة بالسحب والإفلات إلى الأشرطة الجانبية لموقع الويب والتذييلات والمناطق المحددة. يحتوي موقع Zakra على موقعين رئيسيين ، أي أعلى الجانب الأيسر وأعلى الجانب الأيمن. هناك العديد من خيارات العناوين المتاحة في السمات الأخرى ، بما في ذلك ColorMag (سمة المجلة) ، و Flash (سمة الأعمال) ، و eStore (سمة التجارة).
باستخدام WPCode ، وهو مكون إضافي رائع ، يمكنك تحرير الرأس في WordPress دون الحاجة إلى كتابة التعليمات البرمجية. يمكنك بسهولة إضافة البرامج النصية والرموز المطلوبة إلى رأس الصفحة ونصها وتذييلها باستخدام هذه الطريقة. تتضمن بعض أفضل المكونات الإضافية لبناء الصفحات للرؤوس Elementor و Beaver Builder وغيرها. ينقل العنوان الجوانب المهمة لموقعك ، من التنقل إلى المقبلات إلى الانطباع الأول. سيقلل العنوان الذي تستخدمه من معدل الارتداد لموقعك ويبقي الزوار عليه لفترة أطول. يمكنك أيضًا تضمين خيارات المشاركة الاجتماعية في العنوان الخاص بك. نتيجة لذلك ، إذا كنت ترغب في إنشاء رأس WordPress مخصص ، يمكنك القيام بذلك عن طريق تحرير رمز العنوان.
في الجزء العلوي من موقع الويب الخاص بك ، ستجد نص "المقر". انتقل إلى Appearance> header وانقر فوق خيارات نص العنوان ، أو حدد أيًا منها من القائمة المنسدلة. يمكنك أيضًا تغيير الهامش العلوي لقسم التذييل لتكبيره. في الزاوية العلوية اليمنى من الشريط ، انقر فوق علامة التبويب تخطيط الصفحة ، ثم زر إعداد الصفحة الصغير في الركن الأيمن السفلي من قسم إعداد الصفحة. أدخل رقمًا أقل في قسم الهوامش في الحقل العلوي. يمكنك تغيير صورة العنوان بعد تثبيت السمة الخاصة بك بالانتقال إلى المظهر> العنوان. سيتم نقلك بعد ذلك إلى نافذة Customizer. إذا كنت ترغب في إضافة صورة رأس ، انقر فوق الزر "إضافة صورة جديدة". بعد ذلك ، ستظهر نافذة بها صور من مكتبة الوسائط الخاصة بك. يُعرف النص الأساسي لموقعك ، الموجود أعلى الصفحة ، باسم نص الرأس.
كيفية تغيير عنوان موقعك وشعاره وشعاره
هناك أيضًا خيارات لتخصيص شعارك أو إضافة ملف وسائط. إذا كنت تريد تغيير عنوان الموقع ، فيمكنك إدخاله في قسم عنوان الموقع أيضًا. يمكنك أيضًا تغيير سطر شعار الموقع أو بيان مهمة الموقع.
يمكن تحميل ملف الوسائط بتنسيقات متنوعة ، بما في ذلك .JPG و .png و. gif. يمكن أيضًا إضافة شعار مخصص إذا كنت تريد ذلك.
بعد إجراء التغييرات ، اضغط على زر حفظ التغييرات.
