كيفية تغيير سمة تخطيط الصفحة في WordPress
نشرت: 2022-10-20إذا كنت ترغب في تغيير سمة تخطيط الصفحة في WordPress ، فأنت بحاجة أولاً إلى الوصول إلى لوحة إدارة WordPress. بعد ذلك ، انتقل إلى قسم "المظهر" وانقر على رابط "المحرر". سينقلك هذا إلى صفحة محرر السمات. الآن ، ابحث عن ملف "page.php" في قائمة الملفات على الجانب الأيسر. هذا هو الملف الذي يتحكم في تخطيط الصفحة لموقع WordPress الخاص بك. لتغيير التخطيط ، قم ببساطة بتحرير الكود في هذا الملف. عند الانتهاء من تحرير الرمز ، انقر فوق الزر "تحديث الملف" لحفظ التغييرات. سيتم الآن تطبيق تخطيط صفحتك الجديد على موقع WordPress الخاص بك.
من خلال علامة التبويب "التخطيطات" المضافة حديثًا ، أصبح من السهل الآن إنشاء موقع ويب يبدو وكأنه موقعك من خلال ميزاتنا الجديدة القوية. يمكنك أيضًا تغيير تنسيق أنواع و / أو فئات منشورات معينة ، وهي ميزة رائعة. تعرف على المكون الإضافي الجديد Conductor وكيف يمكنك استخدامه لإنشاء تخطيطات صفحة WordPress مخصصة حقًا. لتغيير مظهر صفحة WordPress في أبسط صورها ، انتقل إلى قسم الإعدادات. تتيح لك هذه الميزة تغيير شكل وأسلوب الصفحة الرئيسية وصفحة المدونة من خلال استخدام قائمتين منسدلتين. يمكن تغيير تخطيطات المحتوى في "موصل" وكذلك الصفحة التي تحتوي على محتوى.
كيف يمكنني إضافة مخطط إلى موضوع WordPress الخاص بي؟

تعد إضافة تخطيط إلى سمة WordPress عملية بسيطة نسبيًا. تأتي معظم السمات مع بعض التنسيقات الافتراضية ، والتي يمكن تحديدها بسهولة من لوحة إدارة WordPress. إذا كنت ترغب في إنشاء تخطيط مخصص ، فستحتاج إلى تعديل رمز السمة. في معظم الحالات ، يمكن العثور على خيارات التخطيط في صفحة خيارات السمة. من هناك ، يمكنك تحديد التخطيط المطلوب وحفظ التغييرات الخاصة بك. إذا كنت ترغب في إنشاء تخطيط مخصص بالكامل ، فستحتاج إلى تعديل رمز السمة. أسهل طريقة للقيام بذلك هي إنشاء سمة فرعية. سيسمح لك هذا بإجراء تغييرات على رمز السمة دون التأثير على السمة الأصلية. بمجرد إنشاء سمة فرعية ، يمكنك ببساطة إضافة رمز التخطيط المطلوب إلى ملفات القالب الفرعي.
كيف يمكنني تخصيص تخطيط WordPress؟
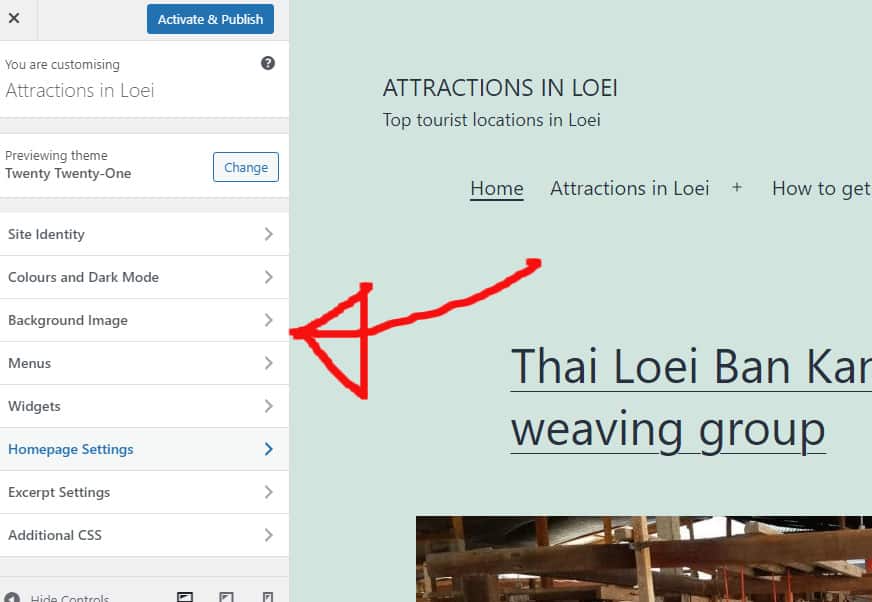
يمكن الوصول إلى Customizer من خلال قائمة Appearance في لوحة معلومات WordPress الخاصة بك. ستظهر معاينة في الوقت الفعلي لأي تغييرات قمت بإجرائها على الجانب الأيسر من أداة التخصيص ، ويمكن تغيير جميع جوانب المظهر الخاص بك على الجانب الأيسر.
اختر قالب WordPress لصفحتك
إذا كنت تريد استخدام قالب مُعد مسبقًا في WordPress ، فانتقل إلى منطقة سمات الصفحة في المحرر وحدد خيار "القالب". سيوفر لك هذا قائمة قوالب لموقع الويب الخاص بك.
بعد العثور على النموذج الذي تريده ، يمكنك إما حفظه على جهاز الكمبيوتر الخاص بك أو تحديث صفحتك به. ما عليك سوى النقر فوق الزر "حفظ" لحفظ الملف. بالنقر فوق الزر "تحديث" بجوار النموذج الذي تريد استخدامه ، يمكنك تحديث صفحتك.
هل يمكنني استخدام القالب الخاص بي في WordPress؟
سترى ملفًا مشابهًا لصفحتك المخصصة في WordPress ، تمامًا مثل أي سمة أخرى. يحتوي هذا الملف على أي HTML أو علامات قالب أو كود PHP تريد تضمينه. إذا كنت تريد البدء في إنشاء صفحتك المخصصة ، فيمكنك القيام بذلك عن طريق نسخ القالب الذي قمت بإنشائه بالفعل. يجب عليك تشغيل عميل FTP الخاص بك والانتقال إلى مجلد السمة.
إنشاء قوالب ووردبريس
إذا كنت تريد استخدام صفحة كقالب في WordPress ، فما عليك سوى النقر فوق السهم لأعلى على يمين زر النشر في أسفل اللوحة. من الممكن حفظه كقالب. عند حفظ القالب ، يجب إعطاء اسم له. بالإضافة إلى ذلك ، يمكنك سحب القالب وإفلاته في محرر WordPress.
كيف يمكنني الحصول على تخطيط الصفحة في WordPress؟
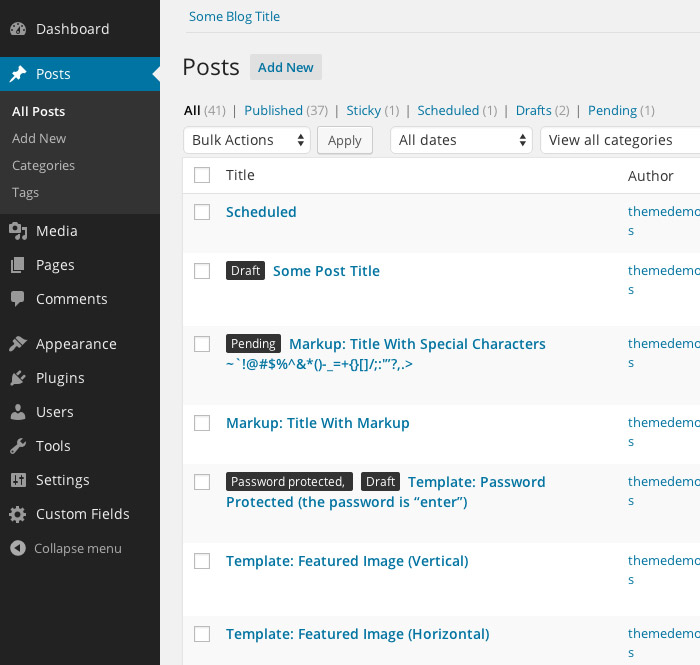
من لوحة المعلومات ، انتقل إلى الصفحات وابحث عن تخطيط الصفحة. بالنقر فوق إضافة صفحة جديدة ، يمكنك إضافة صفحة جديدة. ستظهر نافذة تتيح لك تصفح الفئات المختلفة لتخطيط الصفحة. بمجرد أن تقرر التخطيط ، يمكنك تطبيقه على صفحتك الجديدة بالنقر فوقه مرة واحدة.
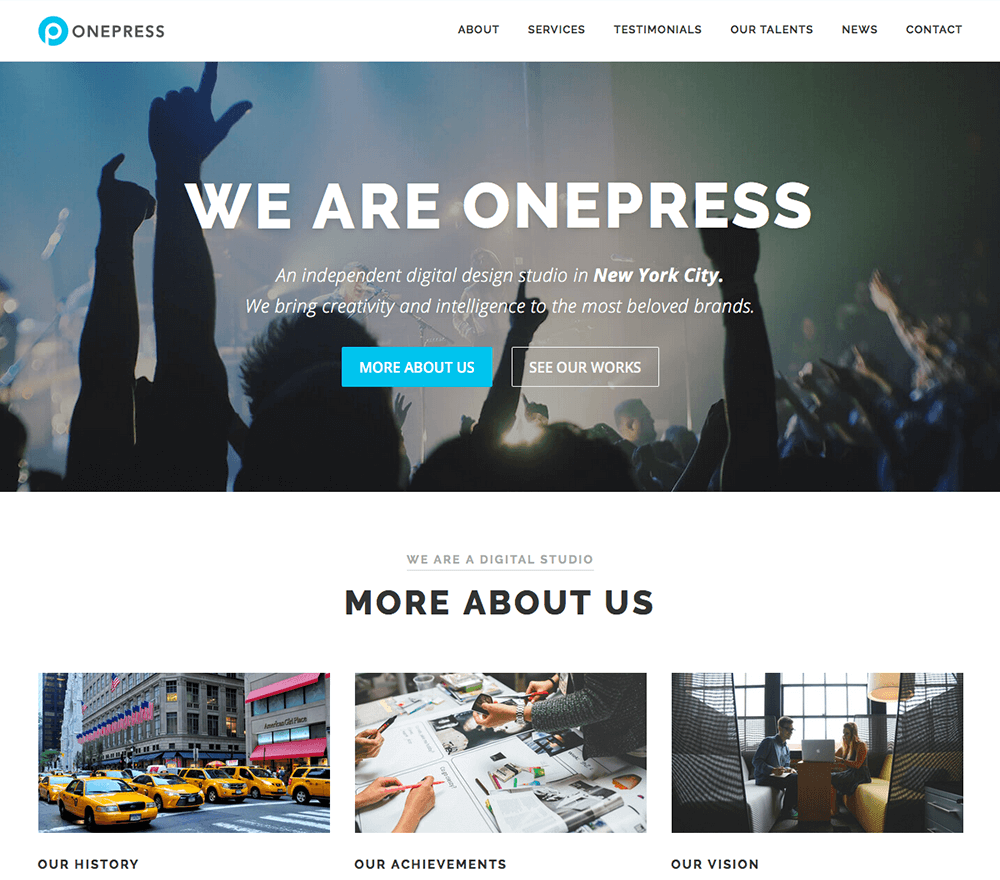
سمة صفحة واحدة: الطريقة السهلة لإنشاء موقع من صفحة واحدة
إذا استخدمنا www.example.com باعتباره عنوان URL لموقعنا على الويب ، فسيكون #homepage slugs لعنصر قائمة الصفحة الرئيسية هو http://www.example.com. سيكون #footer هو الارتزاق لعنصر قائمة التذييل. بمجرد أن نضيف جميع عناصر القائمة ، يمكننا المتابعة لحفظها. بمجرد إنشاء قائمتنا ، سنحتاج إلى إنشاء قالب من صفحة واحدة. ستسمح لنا علامة تبويب السمات بتحديد سمة الصفحة الواحدة التي نريد استخدامها. سننتقل بعد ذلك إلى تنزيل السمة بعد تحديد السمة. بعد تنزيل السمة ، سنفتح نافذة جديدة في مجلد السمة وننظر في محتوياتها. سيتم اكتشاف ملف index.php هنا. بعد النقر فوق هذا الملف ، سنلاحظ ظهور سطر بالرمز * br * بداخله. Get_header () لـ PHP؟ سنحذف هذا السطر ونستبدله بالسطر التالي الآن: br> هو برنامج نصي لسطر الأوامر موجود في php. يجب الوصول إلى قاعدة بيانات WordPress باتباع الخطوات أدناه. من الضروري تضمين ("نموذج"). * br> هو الدليل (أو تنسيق الدليل). كانت الجملة التي تسبقها "كما ذكرنا سابقًا ، سيتم تضمين ملفات القوالب في هذا السطر ، والتي ستتم الإشارة إليها لاحقًا. سنقوم بحفظ التغييرات التي أجريناها على ملف index.php ، ثم انقر فوق علامة التبويب "خيارات السمة" ، والتي ستحدد خيارات السمة التي يجب استخدامها كسمة صفحة واحدة. سيتم النقر فوق الزر "معاينة" في النهاية لمعرفة كيف سيبدو موقعنا على الشاشة. يعد إنشاء موقع ويب من صفحة واحدة باستخدام سمة صفحة واحدة عملية بسيطة.
هل يمكنك تغيير موضوع WordPress في صفحة واحدة؟

نعم ، يمكنك تغيير سمة WordPress في صفحة واحدة. للقيام بذلك ، انتقل إلى الصفحة التي تريد تغييرها ، وانقر فوق الزر "Theme" في محرر WordPress ، ثم حدد المظهر الجديد الذي تريد استخدامه.
ستطالبك المكونات الإضافية باستيراد قالب صفحة رئيسية مخصص عند التسجيل لأول مرة. ستتمكن من تحديد قالب من السمات التي تم تثبيتها بالفعل على موقع الويب الخاص بك. تحتاج ببساطة إلى استيراد المستند. يمكن بعد ذلك استيراد المحتوى بالنقر فوق الزر "استيراد" في الشاشة الرئيسية للمكون الإضافي. سيتم عرض السمة المثبتة حديثًا في قسم السمة على الشاشة الرئيسية بمجرد استيرادها. من الضروري تمكين المكون الإضافي Multi Themes. يمكن استخدام البرنامج المساعد لتثبيت أكثر من قالب WordPress على صفحة أو منشور واحد. يمكن استخدام هذه الأداة لتخصيص الصفحة الرئيسية أو عنوان URL ، وكذلك لمطابقة مظهر جميع الروابط التي تبدأ بنفس الأحرف أو عنوان URL الخاص بالبادئة. هذا احتمال أرحب به. تحتاج ببساطة إلى اختيار سمة جديدة لموقعك على الويب. لا ينصح باستيراد المحتوى التجريبي. لأنه قد يتم تثبيت المحتوى التجريبي بالإضافة إلى المحتوى المثبت على موقعك ، بما في ذلك الصور وقواعد البيانات والنصوص والمنشورات والعديد من العناصر الأخرى. سيتطلب منك استيراد قالب صفحة رئيسية مخصص عند تنشيط المكون الإضافي.

هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

بصفتك مستخدمًا لموضوع WordPress ، يمكنك أن تكون واثقًا من أن كل المحتوى الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، سيكون آمنًا عند تغييره. بالإضافة إلى ذلك ، نظرًا لأن المحتوى لا يزال موجودًا في لوحة المعلومات ، فلا داعي لنقله.
سمة WordPress لها تصميم مرئي يستخدم لتحديد كيفية ظهور موقعك وتمثيل علامتك التجارية. ليس من غير المألوف بالنسبة لمالكي قوالب WordPress تغيير سماتهم بشكل منتظم لإعطاء مواقعهم مظهرًا جديدًا أو لإضافة ميزات جديدة. ليس من الصعب تغيير السمة الخاصة بك دون فقد أي محتوى ، لكنها مهمة مهمة. يجب عليك التحقق لمعرفة ما إذا كان لديك وقت تحميل بطيء قبل تغيير سمة WordPress الخاصة بك. إذا كان موقع الويب الخاص بك أبطأ من سابقه ، فسيكون لديه تجربة مستخدم سيئة ويحتل مرتبة أقل في محركات البحث. قم بعمل نسخة احتياطية من موقعك قبل إجراء أي تغييرات عليه. يمكنك حفظ عناصر واجهة المستخدم الخاصة بك باستخدام WordPress ، ولكن يمكن أن يختلف تنسيق عنصر واجهة المستخدم الخاص بك باختلاف المظهر الخاص بك.
قبل الانتقال من نسقك الحالي إلى مظهر جديد ، من الجيد أن تراقب تخطيط الشريط الجانبي . يمكنك إنشاء صفحات مقصودة لـ WordPress بسهولة باستخدام SeedProd ، وهو أفضل منشئ للصفحات المقصودة ومنشئ السمات. يمكن إنشاء تخطيطات WordPress المخصصة باستخدام هذه الميزة ، مما يسمح للمستخدمين دون خبرة تصميم سابقة بالقيام بذلك. يمكنك إنشاء سمة WordPress تعمل بكامل طاقتها دون الحاجة إلى ترميز أو الاستعانة بمطور باستخدام المكون الإضافي SeedProd. يحتوي Divi على أكثر من 20 تخطيطًا تم إنشاؤه مسبقًا ، بالإضافة إلى 46 عنصرًا مختلفًا لعرض المحتوى الخاص بك. تم تصميم Astra Astra ، بتصميمها الخفيف الوزن للغاية ، لزيادة السرعة. بعد تثبيت سمة WordPress ، حان الوقت لتحديث مظهر موقعك وأسلوبه.
قبل البدء في استخدام سمة جديدة ، تأكد من وجودها بالفعل على موقعك الحالي. يسمح لك عدد من شركات الاستضافة الآن باستنساخ نسخة من موقع الويب الخاص بك في بيئة مرحلية. تتيح لك هذه الميزة معاينة واختبار المظهر الجديد الخاص بك قبل نشره. يمكن تحقيق نشر الموضوع بالذهاب إلى المظهر. يمكنك رؤية السمات في الشريط الجانبي الأيسر من لوحة الإدارة. لتغييرات سمة WordPress ، يفضل بعض المستخدمين استخدام عملاء بروتوكول نقل الملفات (FTP) لتحميل الملفات. يفضل البعض الآخر استخدام CMS لاستضافة WordPress الخاصة بهم ، مثل WordPress.com.
من الأهمية بمكان فهم وثائق مضيفك من أجل اتخاذ الخطوات الدقيقة. يتم ضمان أفضل تجربة لزوار موقع الويب الخاص بك من خلال استخدام موقع الويب الخاص بك في جميع المتصفحات. يجب عليك تضمين شفرات التتبع ومقتطفات الشفرات من المظهر القديم في المظهر الجديد. إذا كنت تستخدم SeedProd ، فقم بتمكين وضع الصيانة حتى يتمكن الزوار من رؤية نسقك الجديد. افحص أوقات تحميل صفحاتك من الموضوعات السابقة من خلال مقارنتها بتلك الموجودة في الموضوعات الجديدة. إذا لم تكن قد لاحظت أي تحسينات على سرعة موقع WordPress الخاص بك ، فاتبع هذا الدليل البسيط لزيادةها. إذا قمت بتغيير السمات ، فسوف تقوم فقط بتعديل مظهر ووظيفة موقع الويب الخاص بك ، بحيث يظل المحتوى الخاص بك كما هو. إذا كنت ترغب في تحديث سمات WordPress والإضافات الخاصة بك دون كسر البنك ، فإن دليل البرنامج الإضافي المجاني هذا مناسب لك.
تبديل السمات مع اشتراك البرنامج المساعد النشط
إذا كان لديك اشتراك مكون إضافي في سمة WordPress نشطًا ، فيمكنك أيضًا إضافة إضافات جديدة. لتغيير الإعداد الافتراضي ، انتقل إلى المظهر. سيتم عرض السمات من الشريط الجانبي الأيسر من لوحة إدارة WordPress ، وسيتم عرض زر بجوار السمة التي تريد استخدامها لتثبيتها.
تغيير تخطيط صفحة WordPress
تتمثل إحدى طرق تغيير تخطيط صفحة WordPress في استخدام سمة تدعم تخطيطات الصفحة. سيسمح لك ذلك بتحديد تخطيط الصفحة من قائمة التخطيطات المتاحة عند إنشاء الصفحة أو تحريرها. هناك طريقة أخرى لتغيير تخطيط صفحة WordPress وهي استخدام مكون إضافي يسمح لك بتغيير تخطيط صفحة معينة أو مجموعة صفحات.
عند إنشاء صفحة WordPress أو منشور ، يكون لجميع محتوياتها نفس التخطيط. قد يكون تخطيط الصفحة لمشاركات معينة عرضة للتغيير. توجد الأقسام التالية ، المنشورات الأخيرة ، الفئات ، والميتا ، على الجانب الأيمن من الشاشة. على اليمين ، تتوفر أيضًا تفاصيل المنشور ومربع التعليق. يوفر Zakra 65 ملفًا تجريبيًا جاهزًا للاستيراد بالإضافة إلى العروض التوضيحية الجاهزة للاستيراد. يمكنك تخصيص المنشورات والصفحات بناءً على متطلباتك ، مثل تنسيق المنشور والصفحة. انتقل إلى علامة التبويب عام. لقد وصفنا سابقًا كيفية عمل جميع الإعدادات في إعدادات تخطيط النشر.
كيفية تغيير تخطيط المشاركة الافتراضي في WordPress
يستخدم الملايين من مالكي مواقع الويب WordPress ، وهو نظام شائع لإدارة المحتوى (CMS). هذا تطبيق مفتوح المصدر ومجاني ، لذا يمكنك تخصيصه ليناسب احتياجاتك. سيعلمك هذا البرنامج التعليمي كيفية تغيير تنسيق النشر الافتراضي في WordPress. لتغيير التخطيط الافتراضي للنشر ، قم أولاً بالتمرير فوق المنشور الذي تريد تغييره ، ثم انقر فوق الخيار "تحرير". قم بالتمرير لأسفل قليلاً وسترى خيار إعدادات الصفحة. للانتقال إلى الخطوة التالية ، انتقل إلى عام. هناك عدة خيارات للتخطيط المفضل لديك. إذا كنت تريد الاحتفاظ بنفس التخطيط لجميع المنشورات ، فانتقل إلى خانة الاختيار استخدام نفس التخطيط لجميع المنشورات. لتغيير التخطيط لأنواع مختلفة من المنشورات ، مثل منشورات المدونة والتعليقات ومنشورات الرسائل الإخبارية ، حدد خانة الاختيار استخدام تخطيط مختلف لكل نوع من المنشورات. أخيرًا ، حدد التخطيط الأكثر ملاءمة لك. بعد تحديد التخطيط الذي تريد استخدامه ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
