كيفية تغيير علامة عنوان الصفحة في WordPress
نشرت: 2022-09-08إذا كنت تريد تغيير علامة عنوان الصفحة في WordPress ، فأنت بحاجة أولاً إلى فهم ماهية علامة عنوان الصفحة وكيفية استخدامها. علامة عنوان الصفحة هي عنصر HTML يحدد عنوان صفحة الويب. تستخدم محركات البحث علامة العنوان لعرض عنوان الصفحة في نتائج البحث. يتم استخدامه أيضًا بواسطة المستعرضات لعرض عنوان الصفحة في علامة تبويب المتصفح. لتغيير علامة عنوان الصفحة في WordPress ، تحتاج إلى تعديل رمز المظهر الخاص بك. إذا كنت تستخدم سمة WordPress غير قابلة للتحرير ، فيمكنك إنشاء سمة فرعية لإجراء تغييرات عليها. لمعرفة كيفية إنشاء قالب فرعي ، يرجى الاطلاع على مقالتنا حول كيفية إنشاء قالب ثانوي لـ WordPress. بمجرد إنشاء سمة فرعية ، يمكنك تحرير رمز السمة الخاصة بك لتغيير علامة عنوان الصفحة. للقيام بذلك ، تحتاج إلى الوصول إلى ملف header.php الخاص بموضوعك. يوجد هذا الملف في المجلد / wp-content / theme / your-theme-name / المجلد. بمجرد العثور على ملف header.php ، ستحتاج إلى العثور على الكود الذي يبدو كالتالي: الكود أعلاه هو الكود الذي يحدد علامة عنوان الصفحة. لتغيير علامة عنوان الصفحة ، تحتاج إلى تغيير النص بين العلامات و. على سبيل المثال ، إذا كنت تريد تغيير علامة عنوان الصفحة إلى "My WordPress Page" ، فيمكنك تغيير الرمز إلى هذا: My WordPress Page بمجرد إجراء التغييرات ، ستحتاج إلى حفظ الملف وتحميله إلى موقع WordPress الخاص بك . التغييرات الخاصة بك سوف تصبح الآن مباشرة.
الطريقة الوحيدة لإزالة العناوين هي الانتقال إلى Pages> All Pages. قم بالتمرير فوق صفحة في Quick Edit ثم قم بالتمرير لأسفل حتى ترى زر التحديث. يمكنك أيضًا تحديد تحرير بالنقر فوق العنوان أو التمرير ، ثم تحديد العنوان في الأعلى وإزالة النص وتحديد تحديث.
هذه هي الطريقة الأولى التي سيُطلب منك اتباعها في لوحة تحكم مسؤول WordPress. انتقل إلى الإعدادات - الإعدادات العامة في القائمة اليمنى. الأقسام الأولى المراد تخصيصها هي عنوان الموقع وسطر التعريف ، اللذين يمثلان علامتك التجارية: يجب أن يمثل عنوان الموقع هويتك.
كيف يمكنني تغيير علامة العنوان؟
 الائتمان: يوتيوب
الائتمان: يوتيوبلتغيير علامة العنوان ، ستحتاج إلى الوصول إلى رمز HTML لموقعك على الويب. بمجرد تحديد موقع رمز علامة العنوان الخاصة بك ، ستحتاج إلى تغيير النص داخل علامة العنوان ليعكس العنوان الذي تريده.
تعد علامات العنوان ضرورية في تطوير محرك البحث على الصفحة. عندما تظهر صفحة الويب الخاصة بك كنتيجة للبحث ، تعرض علامة العنوان الجيدة العنوان القابل للنقر. قد تكون علامات العنوان الخاصة بك غير ملائمة لمحركات البحث ، مما يجعل روابطك أقل جاذبية. يجب عليك أيضًا تضمين علامات العنوان عند مشاركة رابط على وسائل التواصل الاجتماعي. تم تصميم مواقع الويب اليوم باستخدام أنظمة إدارة المحتوى (CMS) مثل WordPress للمدونات أو Shift4Shop للتجارة الإلكترونية. إذا كنت ترغب في إنشاء صفحة موقع ويب وتحريرها ، فيمكنك القيام بذلك باستخدام لوحة التحكم التي تستخدمها. يمكنك تحرير علامات العنوان مباشرة داخل HTML لموقع الويب الخاص بك ، أو يمكنك تغييرها في لوحة تحكم WordPress. لتغيير علامة العنوان على صفحتك الرئيسية في كود HTML الخاص بموقعك على الويب ، انتقل إلى الصفحة الرئيسية. يجب إجراء التغييرات التالية بين علامتي العنوان الافتتاحية والختامية ، أي سيتم عرض علامة العنوان الخاصة بك كارتباط معاينة في العديد من أنظمة إدارة المحتوى في SERP لصفحتك.
تعيد Google كتابة عناوين الصفحات بأكثر من 60 بالمائة من الوقت
يجب عليك تغيير علامة العنوان على موقع الويب الخاص بك. لوحة التحكم هي المنطقة التي يمكنك من خلالها تحرير وإنشاء مواقع الويب. إذا كنت ترغب في تغيير العلامات الوصفية الخاصة بك ، فابحث عن القسم الذي يمكنك من خلاله القيام بذلك ؛ سيسعد فريق CMS بمساعدتك. ما هي بطاقة العنوان؟ علامة العنوان هي نوع من علامات تعليمات HTML البرمجية التي يمكن استخدامها لتوفير عنوان لصفحة ويب. يمكن العثور على هذا العنوان في شريط عنوان المتصفح ، وكذلك في صفحة نتائج محرك البحث (SERP). تعد علامات العنوان عوامل مهمة لتحسين محركات البحث لأنها تساعد موقع الويب في الترتيب الأعلى في نتائج البحث العضوية. هل يغير Google العنوان في نتائج البحث؟ وفقًا لدراسة حديثة ، أعادت Google كتابة عناوين الصفحات بمعدل يزيد عن 60 بالمائة من الوقت. ما هي علامة العنوان في HTML؟ يستخدم العنوان> العلامة لتحديد عنوان الوثيقة. يجب أن يحتوي على كلمة واحدة فقط ، ويفضل أن يكون ذلك في شريط العنوان أو في علامة تبويب الصفحة. يجب أن يشتمل مستند A.html على علامة العنوان *. عندما يتعلق الأمر بتحسين محرك البحث (SEO) ، تلعب محتويات عنوان الصفحة دورًا مهمًا.
أين هي علامة عنوان الصفحة في WordPress؟
 الائتمان: www.footsteps-design.co.uk
الائتمان: www.footsteps-design.co.ukتوجد علامة عنوان الصفحة في WordPress في ملف header.php .
علامة العنوان هي عنصر HTML يمثل اسم موقع الويب. تستخدم محركات البحث هذه المصطلحات كجزء من عملية ترتيب البحث. سيتم أيضًا عرض علامات العنوان أعلى المتصفح بعد النقر عليها. من خلال معرفة كيفية استخدام علامات العنوان الخاصة بك بشكل فعال ، يمكنك تحسين تصنيفات محرك البحث الخاص بك. عند البحث عن علامة العنوان ، يتراوح معدل عرض Google من 50 إلى 60 حرفًا. لا يمكن أن تكون هذه القاعدة صارمة لأنها تتأثر بعرض الحرف والعرض. من الأفضل الاحتفاظ بالعنوان في الحد الأقصى لعدد الأحرف المسموح به لضمان ظهور غالبية العنوان.
يمكنك أيضًا أن تطلب من Google تحميل اسم علامتك التجارية تلقائيًا إلى علامات العنوان لصفحات الويب الخاصة بك. من الشائع أن يكون لموضوعات WordPress رأس يحتوي على محتوى علامة العنوان. هذا ممكن إذا كنت تريد إنشاء علامة عنوان تظهر في جزء مختلف من صفحتك بدلاً من الجزء الرئيسي. سيتم تخصيص علامات عنوان WordPress الخاصة بك باستخدام مجموعة متنوعة من المكونات الإضافية لتحسين محركات البحث. إذا كنت تريد أن يكون عنوان صفحتك دقيقًا ، فقم بتضمين وصف دقيق للمحتوى. تتيح أدوات مشرفي المواقع من Google التحقق من وجود محتوى مكرر على موقعك. لا يمكنك إنشاء عنوان فريد لكل صفحة من صفحات موقع WordPress الخاص بك إذا كنت تستخدم الإعدادات الافتراضية.

يمكن حل هذه المشكلة باستخدام مكون إضافي وتغيير المحتوى في حقل العنوان. إذا قمت بتمكين WordPress ، فيمكنك تغيير أو إضافة علامات العنوان إلى الشريط الجانبي الخاص بك. الإضافات الأخرى ، بالإضافة إلى تحرير علامات العنوان الخاصة بك ، تسمح لك بإنشاء عناوين مخصصة لكل صفحة أو منشور. في العنوان ، قم بتضمين وصف للموقع الجغرافي لشركتك. إذا كانت كلمتك الرئيسية هي كل ما يظهر في العلامة ، فلن تعمل بشكل جيد. يمكن أن تؤدي إضافة علامات العنوان إلى موقع الويب الخاص بك إلى تحسين ترتيبك في SERP بالإضافة إلى معدل التحويل الخاص بك. يجب أن تحتوي كل صفحة من المحتوى الخاص بك على نفس الكلمة الرئيسية والأشكال. تعزيز المعلومات بطريقة مناسبة ، في حين أن نشر المعلومات يجب أن يتم بطريقة ذكية. كلما كان عنوانك أكثر دقة ، كانت لديك فرصة أفضل لجذب الزوار الذين سيبقون على صفحتك لفترة طويلة من الزمن.
عند إنشاء علامة العنوان لموقع الويب الخاص بك ، ضع في اعتبارك بعض الأشياء. اجعلها جذابة وغنية بالكلمات الرئيسية في المقام الأول. أخيرًا ، تأكد من أن علامة العنوان الخاصة بك فريدة من نوعها لمحتوى موقع الويب الخاص بك. أخيرًا ، تأكد من تحديث علامة العنوان بشكل منتظم - يمكن أن تكون طريقة رائعة لزيادة حركة مرور موقع الويب وتحسين محرك البحث الخاص بك.
يكفي مجرد إدخال علامة العنوان في موقع الويب الخاص بك. للتأكد من تحسين علامة العنوان الخاصة بك بشكل صحيح لنتائج محرك البحث ، قم بإضافتها إلى كود HTML الخاص بك. يمكنك تحسين ترتيب موقع الويب الخاص بك وزيادة حجم حركة المرور على موقعك بمساعدة هذه النصائح البسيطة.
كيفية تغيير علامة عنوان WordPress الخاصة بك للسيو
ما هي علامات عنوان SEO في WordPress؟ يشتمل كود WordPress SEO على علامة * title * مخصصة. هذا ما يجب أن تكون عليه علامة "العنوان" الافتراضية في WordPress: العنوان والصفحة والفاصل وعنوان الموقع. يمكن تغيير علامة العنوان لمقتطف SEO في نافذة مقتطف التحرير عن طريق تحديد خيار مختلف.
عنوان صفحة WordPress لا يتغير
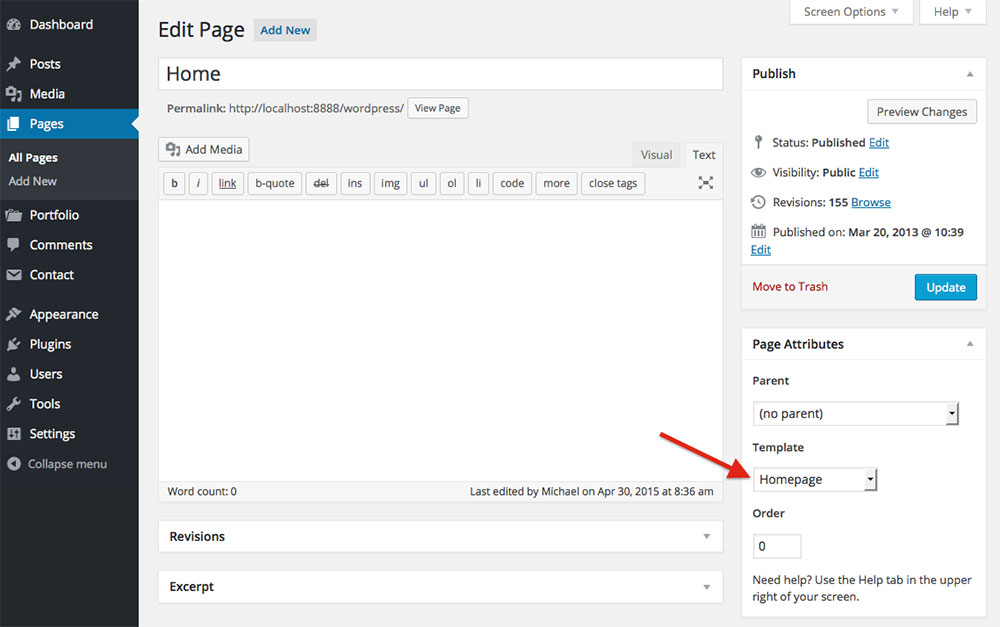
 الائتمان: muffingroup.com
الائتمان: muffingroup.comيمكن العثور على زر التخصيص بجوار السمات في لوحة معلومات مدونتك. بمجرد النقر فوق "هوية الموقع" ، يمكنك تغيير عنوان موقعك. نأمل أن يساعد هذا. لم يعد "عنوان الموقع" مفتوحًا للردود الجديدة اعتبارًا من الآن.
ستتعلم كيفية تغيير عنوان الصفحة في هذا البرنامج التعليمي ، ولكن احتفظ بنفس العنوان في قائمة WordPress الخاصة بك. لا ننوي استبعاد إمكانية تعديل عناوين صفحات WordPress بنفسك. إنه ليس علم الصواريخ بعد كل شيء ، بعد كل شيء. يمكن إكمال التغييرات على عنوان الموقع ، والإضافات إلى المحتوى الحالي ، وتثبيت سمة جديدة ، وإدارة موقع WordPress الآمن دون الحاجة إلى اتخاذ أي إجراء من جانبك. سنراقب موقعك على مدار الساعة طوال أيام الأسبوع ونوفر لك دعمًا متخصصًا. بشكل عام ، خطط التسعير الأساسية و Premium هي نفسها.
كيفية تغيير عنوان WordPress الخاص بك
إذا كنت تواجه مشكلة في عنوان WordPress الخاص بك ، فقد تحتاج إلى تغييره. يمكنك تغيير أو تعديل كل من العنوان وسطر الشعار لموقعك من خلال الانتقال إلى الإعدادات ثم علامة التبويب "عام".
علامة عنوان ووردبريس
علامات العنوان هي معرف فريد لجزء من النص. في نتائج البحث ، تحدد علامات العنوان ، المعروفة أيضًا باسم عناوين التعريف ، المعلومات التي تظهر أعلى صفحة الويب. يمكن العثور عليها أيضًا في علامات التبويب التي تظهر أعلى المتصفح لمستخدم معين. عند استخدام عنوان التعريف الخاص بـ WordPress ، يتم استخدام عنوان H1 الافتراضي .
سيتعرف محرر WordPress على علامة العنوان الخاصة بك على أنها نفس العلامة التي استخدمتها لصفحتك أو منشورك. نتيجة لذلك ، قد ترغب في تثبيت مكون إضافي على WordPress من أجل تحديد علامات العنوان المخصصة. يمكنك إنشاء علامة عنوان تختلف عن عنوان المنشور / الصفحة الخاصة بك. إذا كنت بحاجة إلى علامة عنوان مخصصة لموقع الويب الخاص بك ، فإن أول شيء يجب عليك تعديله هو عنوان تحسين محركات البحث. تُعرف هذه بالمتغيرات الدلالية ، وهي تتضمن عنوان الصفحة ورقم الصفحة والفاصل (في حالة وجود عدة صفحات) وعنوان الموقع.
WordPress إظهار عنوان الصفحة في الرأس
من خلال النقر فوق شريط العنوان في الزاوية اليسرى العليا ، يمكنك الوصول إلى قائمة الأدوات ، أو اختيار الإعدادات العامة ، أو استخدام اختصار لوحة المفاتيح / U (Mac) أو Ctrl U (Windows). في علامة التبويب عام ، انتقل إلى قسم عنوان الصفحة الافتراضية. يمكنك تمكين خيار إظهار العنوان لإظهار عنوان صفحة WordPress.
أين العنوان في ووردبريس؟
يجب إدخال اسم المستخدم وكلمة المرور لموقع الويب الجديد في لوحة تحكم مسؤول WordPress. في القائمة اليمنى ، انتقل إلى الإعدادات - عام. الأقسام الأولى التي سيتم تخصيصها هي عنوان الموقع وسطر الوصف في منطقة لوحة المعلومات. يجب أن يمثل عنوان موقع الويب الخاص بك علامتك التجارية.
كيف يمكنني إخفاء العنوان في ووردبريس؟
إذا كنت تريد إزالة رأس الصفحة من كل الصفحات والمنشورات والمحفوظات ، يمكنك القيام بذلك باستخدام Customizer in Appearance.
