كيفية تغيير لون النص في صفحة WordPress الخاصة بك
نشرت: 2022-09-26إذا كنت تريد تغيير لون النص في صفحة WordPress الخاصة بك ، فهناك عدة طرق مختلفة يمكنك استخدامها. الطريقة الأولى هي ببساطة تحرير ملف CSS المرتبط بموضوعك. هذه هي الطريقة الموصى بها إذا كنت تريد فقط تغيير لون النص في صفحة واحدة محددة. الطريقة الثانية هي استخدام مكون إضافي مثل WP Quick CSS. يتيح لك هذا المكون الإضافي إضافة CSS مخصص بسهولة إلى موقع WordPress الخاص بك دون الحاجة إلى تحرير أي ملفات. الطريقة الثالثة هي استخدام أداة تخصيص WordPress. هذه هي أسهل طريقة إذا كنت تريد تغيير لون النص في جميع صفحات موقع WordPress الخاص بك. لتغيير لون النص باستخدام أداة تخصيص WordPress ، ما عليك سوى الانتقال إلى قسم "المظهر" ثم النقر على رابط "تخصيص". من هنا ، يمكنك النقر فوق قسم "الألوان" ثم تحديد اللون الذي تريد استخدامه للنص الخاص بك. بمجرد تحديد اللون الذي تريده ، ما عليك سوى النقر فوق الزر "حفظ ونشر" لحفظ التغييرات. سيتم الآن تغيير لون النص الخاص بك في جميع صفحات موقع WordPress الخاص بك.
قد يكون التغيير في لون النص الخاص بك على موقع الويب أو المدونة مناسبًا لعدة أسباب. يمكنك تغيير ألوان الكلمات والفقرات والعناوين الفرعية في النص الرئيسي باستخدام محرر WordPress الافتراضي. يمكنك أيضًا تغيير لون النص الخاص بك عن طريق النقر فوق أحد هؤلاء. لتغيير لون كلمة أو عبارة ببساطة عن طريق سحبها ، استخدم محرر الكتلة. يمكنك أيضًا تغيير لون نص كتل العناوين عن طريق إدخال رابط "لون النص". إذا كنت لا تزال تستخدم المحرر الكلاسيكي ، فيمكنك تغيير الخطوط باستخدام شريط الأدوات. يمكنك القيام بذلك باستخدام أداة تخصيص السمات ، المضمنة في العديد من أفضل سمات WordPress.
بالانتقال إلى المظهر ، يمكنك الشعور بشكل أفضل بما يحدث في لوحة معلومات WordPress الخاصة بك. يمكن الوصول إلى أداة تخصيص السمة باتباع الرابط. بالنقر فوق محدد لون الخط ، يمكنك تحديد لون للنص الخاص بك. ستلاحظ اختلافًا في لون نص مشاركاتك وصفحاتك نتيجة لذلك. يمكنك أيضًا تغيير ألوان العنوان بتحديد H1 و H2 وما إلى ذلك. يمكن استخدام المفاتيح "p و" h "و" h2 "لتغيير لون النص في منشورات وصفحات WordPress الخاصة بك. يمكنك أيضًا تغيير الكود السداسي إذا كنت تريد تغييره إلى أي لون. يمثل الحرف p لونًا * 990000. نتيجة لذلك ، سيكون لون خط جميع مشاركاتك العادية هو الأحمر الداكن.
يجب تضمين سمة إضافية في علامة HTML * body٪ 22 لتغيير لون النص والخلفية على صفحة الويب. إذا كان موقعك منتشرًا عبر صفحات متعددة ، فيمكنك تضمين هذه السمات في ورقة أنماط واحدة لجميعهم.
املأ محدد CSS المطلوب وحدد خاصية اللون التي تريدها. لنفترض أنك تريد تغيير لون جميع الفقرات على موقع الويب الخاص بك من الأبيض إلى الأزرق الداكن. عندما تكون جاهزًا ، أدخل p * color: 000080 ؛ * في متن ملف HTML الخاص بك.
باستخدام علامة FONT COLOR ، يمكنك تغيير بعض النص في مستند HTML إلى لون آخر. لتغيير لون الخط إلى اللون الأحمر ، أضف السمة التالية إلى العلامة * FONTCOLOR = “>. يمثل اللون # ff0000 اللون الأحمر.
هل يمكنك تغيير لون النص في ووردبريس؟
نعم ، يمكنك تغيير لون النص في WordPress. هناك عدة طرق مختلفة للقيام بذلك ، اعتمادًا على ما تريد تحقيقه. إذا كنت ترغب فقط في تغيير لون بضع كلمات أو عبارات هنا وهناك ، يمكنك استخدام محرر النصوص المدمج لتحديد النص وتغيير اللون من القائمة المنسدلة. إذا كنت تريد تغيير لون النص بالكامل على موقعك ، فيمكنك القيام بذلك من شاشة التخصيص. انتقل إلى المظهر> تخصيص ، ثم انقر فوق علامة التبويب الألوان. من هنا ، يمكنك تغيير لون النص لعناصر مختلفة على موقعك. إذا كنت تريد تغيير لون خلفية موقعك ، فيمكنك القيام بذلك من شاشة التخصيص أيضًا. انتقل إلى المظهر> تخصيص ، ثم انقر فوق علامة التبويب الخلفية. من هنا ، يمكنك تحديد لون الخلفية أو تحميل صورة خلفية.
كيفية تغيير لون وحجم النص في WordPress يبدو أن شاشة محرر المنشورات خالية من حل واحد بسيط لهذه المشكلة. إذا كنت تريد ببساطة تغيير بضع كلمات ، فهذا البرنامج التعليمي يناسبك. إذا لم تكن راضيًا عن المظهر العام للنص في مدونتك ، فمن الجيد استبدال السمة بشيء جديد. كيف يمكنك تغيير لون وحجم نص WordPress الخاص بك؟ عملية تغيير حجم النص ، مثل تغيير اللون ، أكثر تعقيدًا. عند النقر فوق زر شريط الأدوات "تبديل" ، ستتمكن من رؤية النص المحسن والمسافات البادئة. إليك نظرة على لقطات الشاشة لمعرفة كيفية عملها.
هل يمكن تغيير لون النص؟
حدد الإعدادات من القائمة. يجب عرض النص والرسومات. يمكن تحديد تصحيح الألوان بالنقر فوق الزر المناسب. من خلال تشغيل المفتاح ، يمكنك تصحيح اللون.
كيف تغير لون النص؟
 الائتمان: wikiHow
الائتمان: wikiHowضمن تنسيق ، انتقل إلى علامة التبويب الخط. بالضغط على D ، يمكنك الوصول إلى مربع الحوار Font. من خلال تحديد سهم بجوار لون الخط ، يمكنك تحديد لون. لاختيار الافتراضي ، حدد اختيار القائمة. يجب تحديث جميع المستندات الجديدة بناءً على القالب الجديد.
باستخدام طرق HTML المختلفة ، يمكننا تغيير لون أي نص. يمكنك استخدام علامة HTML للقيام بذلك. يجب تحديد الأنماط المضمنة باستخدام سمة Inline Style. استخدام خيارات CSS الداخلية. لجعل هذه العملية غير مؤلمة قدر الإمكان ، يجب علينا حفظ كود Html في محرر النصوص. بمجرد أن ننفذها ، يمكننا رؤية الإخراج في المتصفح. لتغيير لون النص باستخدام ورقة أنماط داخلية ، يجب أن ننتقل أولاً إلى الخطوات التالية.
ستحتاج إلى استخدام محرر نصوص لكتابة كود Html أو فتح ملف Html موجود. أخيرًا ، في علامة رأس المستند ، يجب علينا تحديد الأنماط داخل علامة> style> بالمؤشر. لتحديد اللون ، أدخل سمة اللون في محدد العناصر.
هناك ثلاثة خيارات رئيسية عندما يتعلق الأمر بلون النص: تغيير لون النص أو تغيير لون الخلفية أو ترك النص والخلفية كما هي. بشكل عام ، يعد تغيير لون النص نفسه هو الخيار الأكثر ملاءمة. حدد "الخصائص الافتراضية للأداة" من القائمة اليمنى بعد تحديد النص المميز . لتحديد اللون المطلوب ، حدد لوحة الألوان. يعد تغيير لون الخلفية أيضًا خيارًا يستخدم بشكل متكرر لتمييز النص. يمكنك تغيير لون خلفية النص بالنقر بزر الماوس الأيمن فوقه وتحديد "إنقاذ النص". سيتم تحويل النص الذي تم حفظه إلى ملف جديد واستخدامه للفتح في محرر نصوص. يسمح لك محرر النصوص بتغيير لون النص الأصلي ، أو يمكنه حذف النص الأصلي وحفظ النص الجديد كملف جديد. تتمثل الميزة الأساسية لتغيير لون الخلفية في النص في أنها تجعله بارزًا أكثر من أي من هذه الخيارات.
كيفية تغيير لون النص في مصنف كامل
يمكن تحديد الزر "لون النص " في القائمة المنسدلة لمصنف بأكمله إذا حددت علامة تبويب المصنف في شريط الأدوات أعلى الشاشة ، وانقر فوق الزر تخطيط الصفحة في مجموعة الصفحة ، ثم اختر الزر لون النص من القائمة المنسدلة لـ
كيف يمكنني تغيير لون نص القائمة في WordPress؟
بالذهاب إلى المظهر - تبديل اللون وإيقافه. لتغيير لون خلفية الموقع ، انتقل إلى المظهر - التخصيص - التصميم - الخلفية.
يمكن عادةً تغيير لون القائمة والخلفية في صفحات WordPress باستخدام السمات. يمكنك تحديد لون القائمة / لون الخلفية في قسم طباعة القائمة الرئيسية لموضوع WordPress الخاص بـ Avada إذا كنت تريد ذلك. المظهر هو المكان الذي يمكن فيه إضافة كود CSS المخصص ؛ التخصيص هو المكان الذي يمكن فيه تخصيص كود CSS المخصص ؛ و CSS الإضافي حيث يمكن إضافة كود CSS المخصص.

ستتمكن من اختيار "لون القائمة" و "لون خلفية القائمة" اعتبارًا من الآن من قسم الطباعة. سيتم تغيير اللون الافتراضي لنص القائمة والخلفية وألوان التمرير / النشطة بالنقر فوق الزر "موافق" بعد تحديد القيم المناسبة. مع موضوع Avada wordpress ، لديك مجموعة واسعة من الخيارات لتخصيصه. تعد الطباعة جزءًا مهمًا من العديد من التصميمات. في هذه المقالة ، سنتناول كيفية تخصيص خط قوائم Avada. يمكن العثور على المظهر في الصفحة الأولى. سيتم عرض القائمة في الزاوية اليمنى العليا من الشاشة ؛ انقر على زر خيارات الشاشة. سيتم نقلك إلى قائمة منسدلة حيث يمكنك تحديد المربع بجوار "فئات CSS". بعد التمرير لأسفل إلى عنصر القائمة الذي تريد تعديله ، انقر لتوسيعه. في قسم الطباعة ، ستجد خياري "لون القائمة" و "لون خلفية القائمة".
كيفية تغيير القائمة في وورد
من خلال تحديد إعدادات WordPress ، يمكنك تغيير عنوان القائمة. يمكن تغيير عنوان القائمة في WordPress بالذهاب إلى "المظهر" واختيار "القوائم". اختر القائمة التي تريد تغييرها من قائمة "تحديد قائمة للتعديل".
لتغيير لون قائمة WordPress الخاصة بك ، انتقل إلى الإعدادات> المظهر> لون القائمة. لتغيير لون القائمة في WordPress ، انتقل إلى قائمة "المظهر" وحدد "القوائم".
في WordPress ، انقر فوق خيار تغيير خلفية القائمة. قم بتغيير خلفية القائمة في WordPress عن طريق تحديد "القوائم" من القائمة اليمنى.
يمكن تغيير حجم القائمة في WordPress بالانتقال إلى المظهر> الإعدادات> حجم القائمة. انتقل إلى علامة التبويب "المظهر" في القائمة الموجودة على الجانب الأيسر وانقر فوق "القوائم" لتغيير حجم القائمة في WordPress.
يتضمن موضوع WordPress حد القائمة. يمكنك إضافة حد قائمة إلى WordPress بالانتقال إلى "المظهر" واختيار "القوائم" من القائمة اليسرى.
كيفية تغيير لون النص في Html
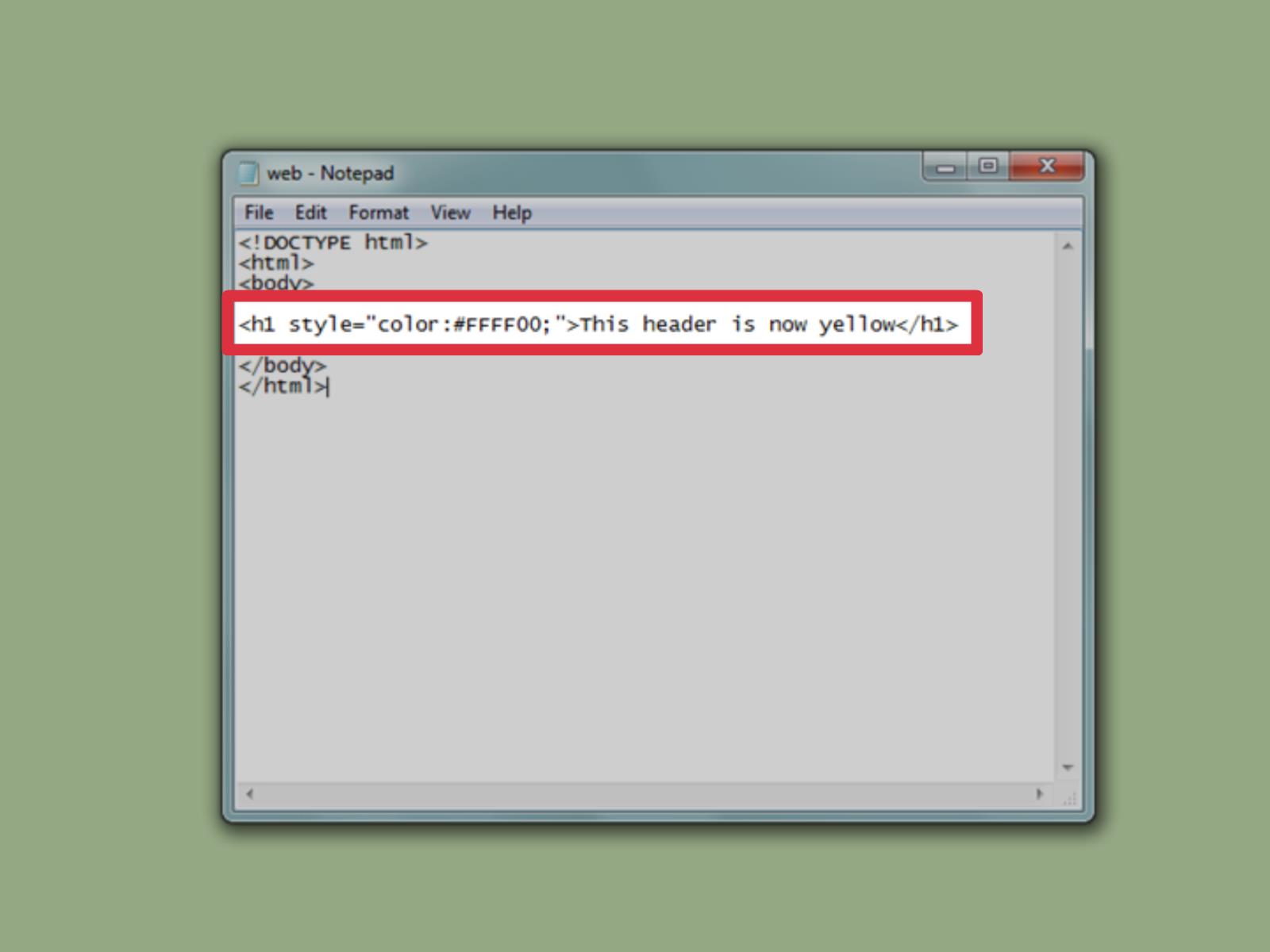
لتغيير لون النص في HTML ، يجب إضافة سمة "اللون" ضمن علامات "النمط" الخاصة بالعنصر الذي ترغب في تغييره. ضمن السمة "style" ، ستحتاج بعد ذلك إلى إضافة "color:" متبوعًا بالشفرة السداسية العشرية أو اسم اللون أو قيمة rgb للون الذي ترغب في استخدامه.
عندما يتعلق الأمر بتخصيص موقع الويب الخاص بك ، كثيرًا ما يتم تجاهل الخطوط. قد تخيفك فكرة تغيير لون خط HTML ، لكنها بسيطة للغاية. يمكنك تغيير لون الخط على موقع الويب الخاص بك بعدة طرق. سنوضح لك كيفية تغيير لون خطوط موقع الويب الخاص بك في هذا المنشور. ألوان RGB هي الأحمر والأخضر والأزرق. يتم تحديد الألوان بدمج قيم الأحمر والأخضر والأزرق. عند إضافة قيمة RGBA ، توجد قيمة أخرى للمعادلة ، كما هو موضح في قيمة ألفا.
كل من رمز اللون السداسي ورمز RGB متشابهان. في HTML5 ، يمكنك تغيير لون الخط باستخدام علامات الخط ، وهي أرقام تتراوح من 0 إلى 9 وتتراوح الأحرف من A إلى F. لا يدعم HTML5 العلامة> Font>. إذا كنت تريد تغيير لون خلفية فقرة بأكملها ، فإن Cascading Style Sheets هو السبيل للذهاب. لتلوين أي قدر من النص ، يمكنك استخدام حجم العنصر. يمكنك استخدام محددات مختلفة لتغيير خط العناوين والروابط حسب السياق. أسلوب. CSS أو النمط.
CSS هو الاسم الذي يطلق على ملف CSS خارجي. إذا كنت تريد تغيير ورقة الأنماط ، فيجب عليك استخدام محرر التعليمات البرمجية للقيام بذلك. إذا كنت تستخدم الأنماط المضمنة ، فسيكون ملف HTML أكبر. يتم تغيير ألوان خط HTML من خلال استخدام علامة الخط أو نمط CSS. هناك العديد من المزايا والعيوب لكل من هذه الطرق. على الرغم من أن علامة الخط سهلة الاستخدام ، إلا أنه لا ينبغي استخدامها على موقع ويب يستخدم HTML5. نظرًا لأن المتصفحات قد لا تدعم الرمز الذي تم إيقافه بعد الآن ، يجب تجنب استخدامه.
عند استخدام CSS ، يمكنك تغيير لون الخط بعدة طرق. كل من هذه الأساليب لها مجموعة من المزايا والعيوب. يمكن استخدام منتقي الألوان لاختيار اللون المناسب من مجموعة من الألوان. في Chrome ، الأمر بسيط مثل توجيه المؤشر إلى جزء صفحة الويب الذي ترغب في فحصه. عند استخدام ألوان خطوط HTML لموقع الويب الخاص بك ، يمكنك تحسين إمكانية قراءته وإمكانية الوصول إليه. علاوة على ذلك ، يمكن أن يساعدك في إنشاء هوية تجارية متسقة لموقعك على الويب. قم بتغيير لون الخط بأربع طرق: باستخدام أسماء الألوان ، والأكواد السداسية ، وقيم RGB ، و HSL. سيساعدك هذا الدليل في تحديد الطريقة المناسبة لك.
في مثال ، سيغير الكود التالي كل النص في عنصر إلى اللون الأحمر. في هذه الحالة ، يجب أن يكون المشهد كالتالي: # ff0000؛ *** لون الخلفية: # ff0000 ؛ إذا كنت بحاجة إلى تغيير لون النص المميز ، فيمكنك القيام بذلك باستخدام الكود التالي. # 0000ff هو اختيار لون الخلفية لـ # 0000ff. قبل أن نصل إلى بعض الأمثلة الأكثر تحديدًا ، دعنا نلقي نظرة على المفاهيم الأساسية لتعيين ألوان الخط في HTML. يمكن العثور على مزيد من التفاصيل في الأمثلة. إذا كنت تريد تغيير لون النص بالكامل في عنصر وليس الخلفية ، فيمكنك استخدام الكود التالي: # 000000 = # 000000؛ ||||. الكود التالي مناسب إذا كنت تريد تغيير لون كل النص في عنصر ما ولكن ليس الخلفية واستخدام لون مختلف للنص. لون هذا التحديد هو # 0000ff ؛ لون هذا التحديد بعد المحتوى هو # ff0000 ؛ ولون هذا التحديد بعد المحتوى هو # ff0000. يمكنك تغيير لون النص في عنصر ولكن ليس الخلفية باتباع التعليمات البرمجية التالية: “>٪ 20000ff> color # 0000ff؛ اللون # ff0000 ؛
كيفية تغيير لون النص في Html
يمكنك تغيير لون النص باستخدام سمة النمط الموجودة في الجزء العلوي من الصفحة. إذا كنت تريد أن تجعل النص أزرق ، على سبيل المثال ، فاستخدم سمة النمط وخاصية اللون # 0000ff.
كيفية تغيير لون النص في WordPress Elementor
يمكن الوصول إلى إعدادات الطباعة بالنقر فوق رمز التحرير في إعدادات القطعة> قسم النمط. كل شيء بسيط للغاية. يدعم Elementor WordPress Page Builder الآن تحويل حجم الخط واللون والعائلة والنمط.
أثناء إنشاء موقع WordPress الخاص بك ، قد تشعر أن ألوان النص الافتراضية لا تناسبك حقًا ، لذلك سترغب في تعديلها. تعد عجلة الألوان عنصرًا أساسيًا في تصميم الويب يمكنها إثارة مشاعر معينة في السوق المستهدف. الهدف من هذه المقالة هو توضيح خمس طرق مختلفة لتغيير لون نص WordPress. باستخدام المحرر الكلاسيكي أو محرر Gutenberg ، يمكنك تغيير لون النص في WordPress. لتغيير لون جزء فقط من النص ، بدلاً من الكتلة بأكملها ، انقر فوق الزر Change hue. اختر لونًا من لوحة الألوان ، أو أدخل الرمز السداسي العشري الخاص به إذا كنت تريد تغييره ، وانقر فوق Custom… لتحديد اللون الذي تريده. في Elementor ، يمكنك تغيير لون كل من العنوان وكتلة الفقرة.
من الممكن أيضًا إجراء تغييرات في محاذاة النص ولون العنوان ولون الارتباط. في قسم النص الذي تريد رسمه بلون آخر ، قم بتمييزه ثم حدد اللون الذي تريده. في CSS لتغيير الخط ، ستتعلم كيفية تغيير ألوان الخط في WordPress حول العالم. يمكن تحديد المظهر من قائمة لوحة القيادة تحت التخصيص. الآن بعد أن قمت بتثبيت مربع CSS ، يجب لصق سطور التعليمات البرمجية التالية. على سبيل المثال ، إذا أردنا تلوين h1 باللون الأحمر ، استخدمنا الكود التالي. إذا كنت تريد تغيير لون عناصر النص الأخرى ، فاستخدم محددات مختلفة في هذا الرمز ، ولكن يكفي تغيير لون النص في العناوين.
