كيفية تغيير سمات تصميم مدونة WordPress الخاصة بك
نشرت: 2022-10-20إذا لم تكن راضيًا عن طريقة ظهور مدونة WordPress الخاصة بك ، فمن السهل تغيير سمات تصميم مدونة WordPress الخاصة بك. هناك الآلاف من السمات المتاحة لـ WordPress ، لذلك من المؤكد أنك ستجد واحدة تناسب ذوقك. في هذه المقالة ، سنوضح لك كيفية تغيير سمات تصميم مدونة WordPress الخاصة بك ببضع نقرات.
قالب WordPress عبارة عن قالب مرئي لموقعك على الويب. كما أنه قادر على إضافة ميزات جديدة ، ولكنه يستخدم بشكل أساسي لتحديد مظهر موقعك. يمكن أن يؤثر اختيار المظهر الخاطئ على قدرة موقعك على تحقيق أهدافه. العثور على الحل الصحيح بسيط نسبيًا. يعد تغيير السمة أمرًا بسيطًا مثل اتباع هذه الخطوات. سنرشدك خلال كل خطوة ، وشرحها بعبارات واضحة وسهلة الفهم. إنها لفكرة جيدة أن تقوم بعمل نسخة احتياطية من موقعك قبل أن تبدأ.
اختر من بين آلاف السمات المجانية المتوفرة. إذا اشتريت سمة مميزة ، فستتلقى ملف ZIP بمجرد فتحه. هذا الخطأ ، المعروف باسم "شاشة الموت البيضاء" ، هو الأكثر إحباطًا إلى حد بعيد. نتيجة لذلك ، ستواجه شاشة فارغة بدون أي إشارة إلى الخطأ. لحسن الحظ ، هناك حل بسيط لهذه المشكلة ، والذي يستغرق بعض الوقت. إذا كنت تواجه أيضًا أخطاء 404 بعد تغيير السمات ، فما عليك سوى النقر فوق حفظ التغييرات هنا لحل المشكلة.
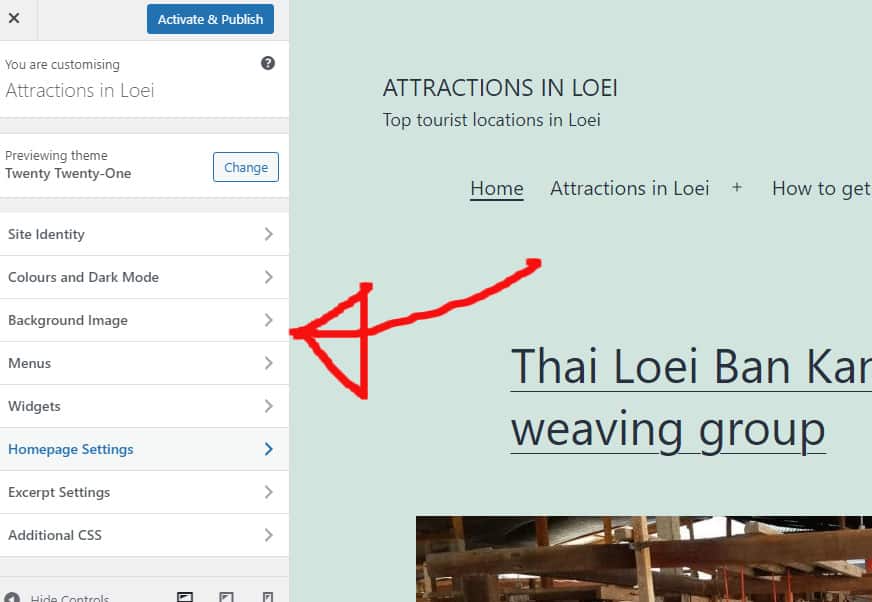
باستخدام أداة تخصيص السمات المضمنة ، يمكنك تخصيص CSS بغض النظر عن سمة WordPress التي تستخدمها. من خلال تحديد المظهر - تخصيص الأقسام من القائمة ، يمكنك الوصول إلى CSS إضافي من أسفل الصفحة. ستتمكن من إضافة أي كود CSS تريده بهذه الخطوة.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

ستكون جميع المحتويات الموجودة على موقع الويب الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، آمنة عند تبديل سمات WordPress . لن تفقد أيًا من هذه المعلومات ، ولن تحتاج إلى نقلها طالما أنها موجودة في لوحة التحكم الخاصة بك.
يمكن استخدام سمة WordPress لإنشاء موقع ويب يعبر عن علامتك التجارية ويمثلها بشكل مرئي. من الشائع لمالكي مواقع الويب إجراء تغييرات على سمة WordPress الخاصة بهم بشكل منتظم لإعطاء موقعهم مظهرًا جديدًا أو إضافة ميزات جديدة. ليس من الصعب تغيير موضوع ما دون فقدان أي محتوى ، ولكنه أيضًا ليس بسيطًا. قبل أن تتمكن من تغيير سمة WordPress الخاصة بك ، يجب عليك أولاً التحقق من وقت التحميل. عندما تقوم بتحليل أداء موقع الويب الخاص بك ، انظر إلى صفحاته الداخلية وصفحته الرئيسية. إذا كنت تريد تضمين مقتطفات التعليمات البرمجية في موقعك ، فيجب عليك إنشاء مكون إضافي خاص بالموقع. قبل إجراء أي تغييرات على موقعك ، تأكد من عمل نسخة احتياطية من كل شيء.
إذا لم يكن موقع الويب الخاص بك قيد الاستخدام ، فيجب عليك وضعه في وضع الصيانة على أساس منتظم. باستخدام SeedProd ، يمكنك إنشاء صفحة أو سمة مقصودة لـ WordPress. يمكن للمستخدمين إنشاء تخطيطات مخصصة في WordPress ببضع نقرات باستخدام هذه الميزة. على الرغم من أن السمات المجانية مفيدة للمواقع الشخصية ، إلا أنها لا تقدم الميزات التي توفرها السمات المدفوعة. إنه مكون إضافي قوي منشئ WordPress يعمل بالسحب والإفلات لإنشاء مواقع الويب باستخدام بذور البذور. ما عليك سوى تثبيته وكتابة الكود والبدء في إنشاء سمة WordPress كاملة الوظائف . باستخدام SeedProd ، يمكنك أيضًا التكامل مع خدمات التسويق عبر البريد الإلكتروني مثل Mailchimp و Google Analytics و Zapier ومكونات WordPress الشائعة مثل WPForms و MonsterInsights و All in One SEO.
Astra هي أداة بسيطة للتكامل مع WooCommerce ، مما يسمح لك بإنشاء متجر على الإنترنت لموقعك على الويب. StudioPress Genesis هو إطار عمل موضوع ووردبريس معروف. يعد OceanWP ، وهو موضوع WordPress سريع الاستجابة ، مثاليًا لكل من مواقع الويب متعددة الأغراض والمتجاوبة. مع وجود عدد كبير من القوالب ، فهو مناسب تمامًا لمختلف الشركات. يتيح لك عدد من شركات الاستضافة الآن استنساخ موقع الويب الخاص بك على بيئة انطلاق. الغرض من هذه الميزة هو السماح لك بإجراء اختبار قبل نشر التغييرات. باتباع هذه الخطوات ، يمكنك إطلاق المظهر الجديد الخاص بك في بيئة التدريج.
ما لم يكن لديك خطة ذات مستويات أعلى ، فإن بعض خطط الاستضافة لا تتضمن مواقع انطلاق. يمكن لمستخدمي WordPress تحميل الملفات باستخدام بروتوكول نقل الملفات (FTP). أفضل طريقة للآخرين هي استخدام WordPress's CMS ، htaccess ، الذي تستضيفه شركة استضافة WordPress الخاصة بهم. نظرًا لأن المضيفين المختلفين لديهم واجهات مختلفة ، يجب عليك فحص وثائقهم. في هذا الدليل ، ستتعلم كيفية تغيير WordPress من Bluehost Cpanel إلى WordPress. من خلال تبديل وضع الصيانة من نشط إلى غير نشط ، يمكنك عرض نظرة عامة على صفحتك المقصودة في SeedProd. MonsterInsights هو خيار ممتاز لإضافة شفرة تتبع Google Analytics.
عادت أداة اختبار سرعة WordPress ، ويمكنك تشغيل نفس الصفحة مرة أخرى. لن تضطر إلى فقد أي محتوى موقع ويب إذا قمت باستبدال قالب WordPress الخاص بك. السمات مسؤولة فقط عن التغييرات الطفيفة في تصميم ووظائف موقع الويب الخاص بك. يجب عليك تنظيف أي سمات WordPress غير مستخدمة لا تستخدمها. إذا كنت تبحث عن مكون إضافي مجاني لبرنامج WordPress لتحديث المكونات الإضافية والقوالب الخاصة بك دون كسر البنك ، فقد ترغب في إلقاء نظرة على هذا الدليل.
كيف يمكنني تخصيص مدونة WordPress الخاصة بي؟

هناك عدة طرق مختلفة يمكنك من خلالها تخصيص مدونة WordPress الخاصة بك. يمكنك تغيير السمة إلى شيء يناسب أسلوبك بشكل أفضل ، أو يمكنك إضافة مكونات إضافية لإضافة المزيد من الوظائف. يمكنك أيضًا تعديل HTML و CSS لتغيير شكل ومظهر مدونتك.
WordPress عبارة عن منصة تدوين قوية للغاية تتيح لك إنشاء مدونة بأي طريقة تريدها تقريبًا. أحد الأشياء الرائعة في WordPress هو أنه يمكنك بسهولة وبسرعة تغيير شكل ومظهر موقعك. ستقودك الأسهم أدناه إلى المعلومات الخاصة بكل موضوع. إنشاء مدونة هو عملية بسيطة. الخطوة الرابعة هي تخصيص المدونة. ابحث عن السمة المناسبة لمدونتك في مجموعة متنوعة من الخيارات. بالنقر فوق الزر "تصفية" ، يمكنك البحث حسب اللون والتخطيط وما إلى ذلك.
يجب عليك أولاً تحديد المربعات التي تريد تطبيق المرشحات عليها قبل تحديد تطبيق عوامل التصفية. في النافذة المنبثقة الزرقاء ، اكتب الموضوع الذي تريد تثبيته. ألق نظرة على موقعك الجديد وشاهد ما هو موجود هناك. بالنقر فوق الارتباط "إضافة جديد" في القائمة اليمنى لمنطقة مسؤول المدونة ، يمكنك إضافة صفحات مدونة جديدة . نتيجة لذلك ، في هذا المثال ، ستتم إضافة القائمة التي أنشأناها (القائمة الرئيسية) إلى القائمة الأساسية. من هذه الشاشة ، لديك عدة خيارات لتخصيص الإعدادات. هناك عدد قليل من خيارات التخصيص المتاحة لموضوعك إذا كان مختلفًا.
هناك عدة أنواع مختلفة من الأدوات التي يمكنك استخدامها لتحسين الشريط الجانبي لمدونتك. يمكنك إضافة أو إزالة عنصر واجهة المستخدم من قائمة الشريط الجانبي (في هذا القسم) باستخدام قائمة عنصر واجهة المستخدم. يمكن تخصيص مدونة WordPress باستخدام مئات المكونات الإضافية المجانية. المكون الإضافي الوحيد الذي أوصي به للمدونين الجدد يسمى JetPack ، وهو مجاني. يحتوي على الكثير من الميزات سهلة الاستخدام التي سيقدرها مستخدمو WordPress. يمكنك بسهولة إضافة الصور إلى قوائم الشريط الجانبي ، ونشر منشوراتك على Facebook ، ومعرفة عدد الأشخاص الذين يزورون مدونتك باستخدام هذه الميزة. لا يوجد سبب للحفاظ على تشغيل مدونتك بدونها ؛ ببساطة اختره.

إليك كيفية بدء التثبيت. عندما تنشر مدونة ، فإنك تنشئ صفحة جديدة بعنوان URL فريد. هذا هو السبب في أن أسماء URL يشار إليها باسم Perlalinks. يعرض الإعداد الافتراضي للروابط الثابتة عنوان URL مكدس بأرقام لكل نوع من أنواع عناوين URL التالية. يمكن العثور على مزيد من المعلومات على http://www.theblogstarter.com/؟p=123.
استكشاف الأخطاء وإصلاحها لماذا لا يعمل مُخصص WordPress الخاص بك
تحقق من الخطوات التالية إذا كنت تواجه مشكلة مع أداة تخصيص WordPress: تم بيع هذا العنصر. عند تثبيت المكون الإضافي WordPress Customizer وتنشيطه ، يجب أن تكون قادرًا على استخدامه. تحقق من أن جميع المكونات الإضافية يجب أن يتم تثبيتها وتنشيطها بواسطة مُخصص WordPress. حدد المكون الإضافي WordPress Customizer من قائمة الملحقات على موقع WordPress الخاص بك. إذا تم تمكين المكون الإضافي WordPress Customizer ، فتفضل بزيارة منطقة إدارة WordPress. تحقق لمعرفة ما إذا تم تمكين المكون الإضافي WordPress Customizer في قسم Customizer في موقع WordPress الخاص بك. يجب تمكين المكون الإضافي WordPress Customizer في قسم Appearance Themes في موقع WordPress الخاص بك. تأكد من تعيين المكون الإضافي WordPress Customizer على نشط في قسم المظهر / التخصيص في موقع WordPress الخاص بك. يجب تمكين المكون الإضافي WordPress Customizer في قسم المظهر في أدوات موقع WordPress الخاص بك. تحقق لمعرفة ما إذا كان المكون الإضافي WordPress Customizer ممكّنًا في صفحة مظهر موقعك * تخصيص * الألوان. على موقع WordPress الخاص بك ، تأكد من تمكين المكون الإضافي WordPress Customizer في صفحة المظهر / التخصيص / القوائم.
تغيير موضوع ووردبريس

إذا كنت ترغب في تغيير سمة موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق الانتقال إلى علامة التبويب "المظهر" في الشريط الجانبي الأيسر من لوحة التحكم. من هناك ، سترى قائمة بالسمات التي يمكنك الاختيار من بينها. ما عليك سوى النقر فوق الموضوع الذي ترغب في استخدامه وسيتم تفعيله على موقعك.
باتباع هذه الخطوات ، يمكنك تعديل سمة WordPress دون كسر موقع الويب. تأكد من أن هذا هو الإجراء لتغيير قالب WordPress الخاص بك بنجاح وأمان. قد يكون التغيير صعبًا ، إن لم يكن مستحيلًا ، إذا كان الموضوع الذي تستخدمه معقدًا للغاية. نظرًا لأن تصميم موقع الويب الخاص بك فريد من نوعه ، اختر المظهر الذي يلبي احتياجاتك على أفضل وجه. تعتبر عملية تغيير سمة WordPress صعبة ، لذا ستحتاج إلى التأكد من استعدادك في حال احتجت إلى العودة. يمكنك إجراء أي تغييرات تريدها دون خوف من تعريض موقعك للخطر بنسخة مرحلية. بيئة التدريج هي معمل يمكنك من خلاله اختبار كل شيء وإجراء تغييرات مهمة قبل أن تتاح الفرصة لعامة الناس لرؤيتها.
الخطوة الأولى هي تنزيل وتثبيت سمة WordPress التي تريد استخدامها. الخطوة 2: افحص موقع الويب بالكامل وحدد أي عيوب واضحة. الخطوة الثالثة هي تخصيص المظهر الجديد الخاص بك حتى يتطابق تمامًا مع ما تريده لموقعك على الويب. عندما تستخدم موقع ويب مرحليًا ، فمن الجيد تشغيله. خلال هذا الوقت ، سيتم استبدال موقع الويب المباشر الحالي الخاص بك بنسخة مرحلية أكثر حداثة ومحسنة. قد تتم الكتابة فوق المحتوى الجديد الخاص بك على موقع الويب المباشر الخاص بك إذا كنت قد قمت بنشره أثناء تحرير نسختك المرحلية من السمة الجديدة. قد تستغرق هذه العملية وقتًا أطول قليلاً إذا كنت تختبر سمة WordPress جديدة على تثبيت محلي. لتحميل موقع الويب الخاص بك ، يجب عليك أولاً نسخه احتياطيًا يدويًا. قد ترغب في إلقاء نظرة أخرى على صفحات الموقع الهامة ومحتوياته ، للتأكد من أن كل عنصر ينتقل بسلاسة من عنصر إلى آخر.
ثيمات WordPress
هناك الآلاف من سمات WordPress المتاحة حرفيًا ، لذلك قد يكون من الصعب تحديد أي منها تستخدم لموقعك. أفضل مكان للبدء هو تضييق نطاق خياراتك إلى عدد قليل من السمات التي تعجبك ثم مقارنتها جنبًا إلى جنب لمعرفة أيها يناسب احتياجاتك. تأكد من مراعاة عوامل مثل التصميم العام وسهولة الاستخدام وما إذا كان الموضوع مستجيبًا أم لا (بمعنى أنه سيبدو جيدًا على الأجهزة المحمولة).
CMS (نظام إدارة المحتوى) WordPress هو الأكثر شيوعًا. وفقًا لدراسة W3Techs ، فإن 59٪ من جميع مواقع CMS مبنية من WordPress. إنه نظام متعدد الاستخدامات للغاية يمكن استخدامه لإنشاء مجموعة واسعة من مواقع الويب. هناك العديد من سمات WordPress المتاحة ، وهي تخطيطات مصممة مسبقًا ومبنية مسبقًا يمكن استخدامها على موقع الويب الخاص بك. حتى إذا لم يكن لديك خلفية في تطوير الويب ، يمكنك إنشاء موقع WordPress الخاص بك عن طريق تعديل لوحة القيادة الخاصة به واستخدام سمة. ThemeForest هي موطن لمجموعة ضخمة من قوالب WordPress التي أنشأها مجتمع عالمي من المبدعين.
موضوع ووردبريس لن يتغير
يعد تسجيل الخروج من Wordpress ، ومسح ذاكرة التخزين المؤقت وملفات تعريف الارتباط للمتصفح ، وإعادة تشغيل المتصفح ، كلها خيارات. قد تكون مشكلة في ذاكرة التخزين المؤقت أو ملفات تعريف الارتباط.
كيف أقوم بفرض تحديث قالب WordPress؟
يمكن العثور على علامة التبويب المظهر في لوحة معلومات WordPress. أي سمة تتضمن تحديثات ستعرض لافتة تنبيه. حدد "تحديث الآن" من القائمة المنسدلة بعد النقر على الموضوع الذي تريد ترقيته.
كيفية مسح ذاكرة التخزين المؤقت لـ WordPress
قد تتمكن من مسح ذاكرة التخزين المؤقت لـ WordPress عن طريق إجراء بعض الاختبارات. قبل المتابعة ، تأكد من النقر فوق الزر المناسب في قائمة التخزين المؤقت لـ WP Engine. إذا كنت تستخدم التخزين المؤقت المدمج في WordPress ، فستحتاج إلى مسح ذاكرة التخزين المؤقت على الموقع نفسه بدلاً من ذاكرة التخزين المؤقت لـ WP Engine. بعد ذلك ، تحقق جيدًا من تثبيت أحدث إصدار من WordPress على جهاز الكمبيوتر الخاص بك. من المحتمل أن الإصدارات القديمة من WordPress لا تحتوي على مسح تلقائي لذاكرة التخزين المؤقت وأن نظام التخزين المؤقت غير محدث. يرجى إخبارنا إذا كنت لا تزال تواجه مشكلات في مسح ذاكرة التخزين المؤقت. سنكون دائما سعداء لمساعدتك.
لماذا لا تعمل ثيمات WordPress الخاصة بي؟
إذا تم تقديم نسخة مخبأة من موقع الويب ، فقد تحتاج إلى مسح ذاكرة التخزين المؤقت للمتصفح من أجل تقديم نسخة مخبأة. إذا كنت تستخدم سمة لا تتضمن مكونات السمة أو التصميم ، فستحتاج إلى استيراد العرض التوضيحي.
يعود المحرر الكلاسيكي في WordPress
إذا كنت تريد العودة إلى المحرر القديم ، فيمكنك القيام بذلك بالانتقال إلى Customizer وتغيير إعداد Editor إلى Classic.
لماذا لا يمكنني تخصيص موقع WordPress الخاص بي؟
ما سبب عدم عمل أداة تخصيص WordPress الخاصة بك؟ قد يكون تعارضًا بين مكونين إضافيين (مما يؤدي إلى تعارض مع المعاينة) ، أو مشكلة في البرنامج النصي للمكون الإضافي في المعاينة ، أو 500 - خطأ داخلي في الخادم.
