كيفية تغيير موضوع WordPress الخاص بك
نشرت: 2022-10-18إذا كنت تريد تغيير سمة WordPress الخاصة بك ، فيمكنك القيام بذلك من قسم المظهر في لوحة معلومات WordPress الخاصة بك. في قسم المظهر ، سترى قائمة بالسمات المثبتة على موقع WordPress الخاص بك. لتغيير سمة WordPress الخاصة بك ، ما عليك سوى النقر فوق السمة التي تريد استخدامها ثم النقر فوق الزر "تنشيط".
سيساعد النمط المرئي لموضوع WordPress في جعل موقعك متميزًا. إذا كنت ترغب في إضافة ميزات جديدة ، فيمكنك القيام بذلك باستخدام سمة ، ولكن ستحتاج إلى التركيز على مظهر موقعك. عادة ليس من الضروري تغيير الموضوع لمجرد نزوة ؛ بدلا من ذلك ، يجب أن تتمسك بها في الوقت الحالي. كيف يمكنني تغيير سمة WordPress الخاصة بي؟ سنأخذك خلال كل خطوة من خطوات العملية في بضع كلمات فقط. للبدء ، تأكد من أن النسخة الاحتياطية لموقع الويب الخاص بك محدثة. سيكون لديك نقطة استعادة نظيفة إذا حدث خطأ ما.
بالنقر فوق الزر "إضافة جديد" ، يمكنك المتابعة إلى الخطوة التالية. يعد خطأ شاشة الموت البيضاء (WSoD) في WordPress بلا شك الأكثر إحباطًا. نتيجة لذلك ، عند محاولة الوصول إلى البرنامج ، ستظهر لك شاشة فارغة. لحسن الحظ ، يمكن حل المشكلة في غضون دقائق بدلاً من شهور. إذا كنت تواجه أيضًا أخطاء 404 بعد تبديل السمات ، فما عليك سوى النقر فوق حفظ التغييرات هنا لحل المشكلة.
لحفظ التغييرات ، حدد "تمكين تبديل السمة" من قائمة الإعدادات ثم قم بالتمرير لأسفل إلى أسفل الصفحة لحفظ التغييرات. تعرض المكونات الإضافية التي تستخدمها الآن جميع السمات المثبتة في أسفل هذه الصفحة. من خلال النقر فوق الرمز ، يمكنك معاينة المظهر الجديد في نافذة جديدة لمتصفح الويب الخاص بك.
كيف أقوم بتعديل قالب WordPress؟

نعم ، يمكنك تخصيص سمة WordPress ؛ ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المظهر. يمكنك الآن تخصيص وتعديل المظهر الخاص بك في الوقت الفعلي عن طريق تحديد خيار التخصيص من القائمة.
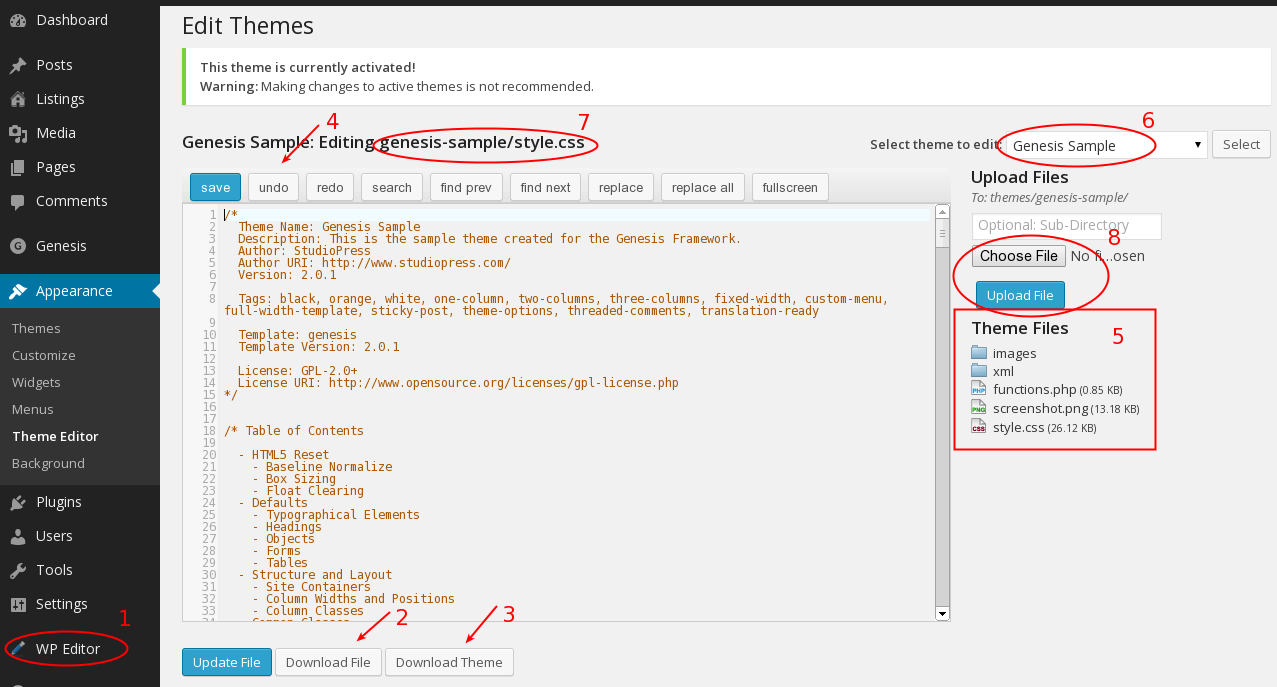
ستساعدك الإرشادات الخمس خطوة بخطوة أدناه في تخصيص قالب WordPress الخاص بك. الخيارات المتاحة لك لتخصيص سمات WordPress عديدة. في هذا المنشور ، سوف أطلعك على عملية تحديد الخيار المناسب لك وكيفية البدء بأمان وفعالية. إنها أبسط طريقة لتخصيص سمة WordPress الخاصة بك. اعتمادًا على الموضوع ، قد تتمكن من تغييره بعدة طرق. يمكن استخدام محرر السمات ، الذي يمكن العثور عليه في المظهر ، للوصول إلى محرر السمات. هدف منشئ الصفحات هو تسهيل تصميم موقع الويب الخاص بك.
بعد تثبيت المكون الإضافي الخاص بباني الصفحات باستخدام سمة متوافقة ، يمكنك الاختيار من قائمة خيارات التصميم التي تتيح لك إنشاء ما تريده بالضبط. يمكن استخدام إطار عمل السمة ، وهو عبارة عن مجموعة من مجموعات السمات التي يمكن دمجها لإنشاء سمة ، بدلاً من أداة إنشاء الصفحات. يأتي كل قالب WordPress مع ورقة أنماط ، وهي عبارة عن مجموعة من التعليمات البرمجية التي تم تكوينها لتبدو مثل صفحة الويب الخاصة بك. على سبيل المثال ، يمكنك تغيير ألوان ورقة أنماط المظهر الخاص بك. ستتيح لك هذه الطريقة بعد ذلك إنشاء نمط CSS جديد لعنصر معين أو فئة على الصفحة. يتكون النسق من ملفات تعرف بالقوالب. إذا كنت تريد تغيير طريقة إخراج المحتوى في نوع المنشور أو الصفحة أو الأرشيف ، فيجب عليك تحرير الملفات المدرجة أدناه.
من خلال قراءة القسم أدناه حول أفضل الممارسات ، يمكنك تحديد كيفية تعديل شفرتك بطريقة لا تؤدي إلى تعطل موقعك. إذا كنت بحاجة إلى إجراء تغييرات على قالبك أو لإنشاء سمة فرعية ، فيجب عليك استخدام تثبيت WordPress محلي مع تثبيت السمة والمحتوى المنسوخ من موقعك المباشر. إذا كنت معتادًا على الكود وكنت معتادًا على ورقة الأنماط وملفات السمات الأخرى ، فيجب عليك فقط تعديلها. إذا لم يكن لديك واحد بالفعل ، فقم بنسخ موقعك المباشر ثم تحميله وتنشيطه بموضوعك الجديد. سوف تحتاج إلى اختبار موقعك بدقة قبل إجراء أي تغييرات. اجعل المظهر الخاص بك يستجيب لاحتياجات المستخدم الخاص بك. يجب أن تكون قادرًا على تغيير أي تغييرات على المظهر الخاص بك على كل من جهاز الكمبيوتر المحمول وجهاز كمبيوتر سطح المكتب.
يمكنك التحقق لمعرفة ما إذا كان موقعك يوضح أن الأشخاص ذوي الإعاقة مرحب بهم. تحقق من معايير PHP و CSS و JavaScript لمعرفة ما إذا كانت تنطبق عليك. إذا كان موضوع WordPress الحالي لديك مرمّزًا جيدًا وتكتب أي رمز جديد بطريقة تتوافق معه ، فأنت في طريقك إلى الامتثال.
كيفية تحديث موضوع WordPress الخاص بك بأمان
نتيجة لذلك ، ستظل غالبية عناصر موقعك غير متأثرة. يمكنك الاحتفاظ بمنشوراتك وصفحاتك كما هي ، بخلاف التصميم الجديد الذي يأتي مع سمة جديدة. لن تتأذى إذا استخدمت نفس السمات في منشوراتك وصفحاتك.
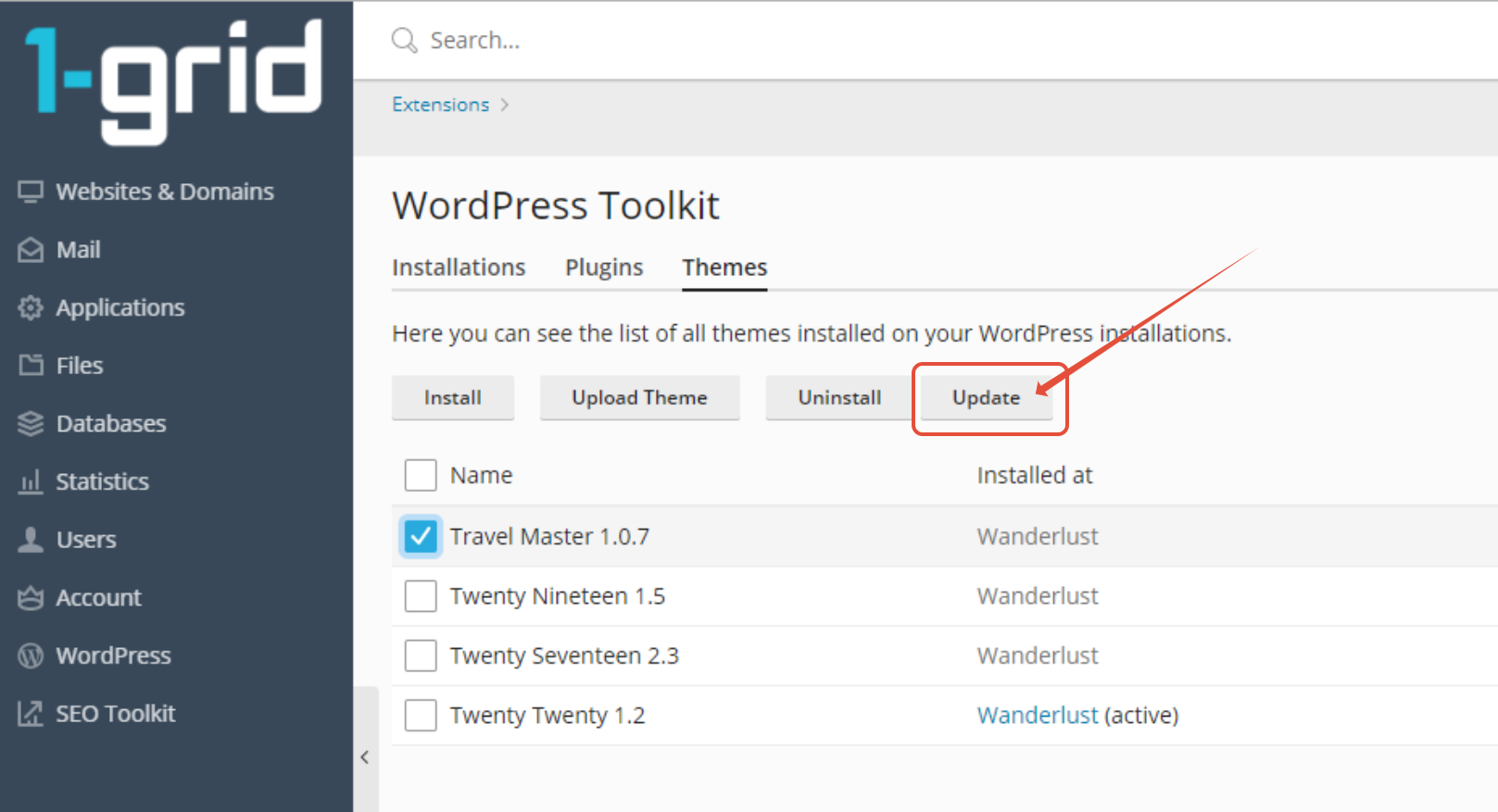
إذا لم يكن القالب الخاص بك يحتوي على أي تخصيص ، فانتقل إلى المظهر> السمات لتحديثه. إذا قمت بتحديث موضوع بأحدث إصدار ، فسيتم استبدال الرمز المخصص به. إذا كنت ترغب في تحديث سمة مخصصة ، فتأكد من إعدادها كموضوع فرعي.
بعد التبديل إلى سمة WordPress ، يمكنك أن تكون واثقًا من أن كل المحتوى الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، سيظل آمنًا. نتيجة لذلك ، ستستمر لوحة التحكم في الاحتفاظ بكل هذه المعلومات ، ولن تضطر إلى نقل أي شيء للحصول على المحتوى.
كيف يمكنني إدارة ثيمات WordPress؟

لمشاهدة السمات ، انتقل إلى قسم المظهر في لوحة معلومات WordPress واختر "السمات". عند النقر فوق الزر "المظهر" في لوحة الإدارة اليسرى ، سيتم أيضًا عرض منطقة المظهر تلقائيًا. ستكون قادرًا على تحديد الموضوع الذي تريد استخدامه أولاً من خلال تضمين تذييل "نشط".
يستخدم WordPress سمات للتحكم في تخطيط موقع الويب الخاص بك. مع مجموعة واسعة من الألوان والتصاميم للاختيار من بينها ، فإنها ستضيف لمسة من الفخامة إلى أي غرفة. اعتمادًا على النظام الأساسي ، قد تتمكن أيضًا من استخدام مجموعة متنوعة من أدوات التحرير لتحسين مظهر وأسلوب صفحات الويب الخاصة بك. الهدف من هذا البرنامج التعليمي هو تعليمك كيفية إدارة سمات WordPress. يمكن للمستخدمين إجراء تغييرات على سمات WordPress باستخدام Customizer. ستأتي بعض السمات بوظائف أكثر من غيرها ، وتختلف من حيث المحتوى. الموضوع الذي سأعرضه اليوم هو سمة ColorMag من ThemeGrill.
يمكن إضافة عدد قليل من الحاجيات الإضافية ، ولديها مجموعة متنوعة من خيارات التخصيص. قم بإدارة سمات WordPress وستكتشف أنه يمكنك إضافة عناصر واجهة مستخدم. تحتوي بعض السمات على أوصاف خاصة بعناصر واجهة المستخدم والتي يمكن التعرف عليها بسهولة. تتيح لك ميزة السحب والإفلات نقل الأدوات من موقع إلى آخر. اعتمادًا على الأداة ، قد تتمكن من رؤيتها على الفور على موقع الويب الخاص بك. بعبارة أخرى ، لا تتضمن كل سمة في WordPress وظائف القطعة. قد تحتاج إلى استخدام سمة أو عنصر واجهة مستخدم مختلف إذا كنت ترغب في إنشاء موقع ويب مصمم خصيصًا لهذا الغرض. يحتوي WordPress على آلاف السمات المتاحة للتنزيل من الإنترنت. اختر واحدًا يتم تحديثه وتحسينه باستمرار للأجهزة المحمولة ، بغض النظر عن تفضيلاتك.
كيفية تبديل سمات WordPress دون فقد المحتوى
ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار عند اتخاذ قرار بشأن موضوع WordPress. لتجنب فقدان المحتوى ، تأكد من حفظ جميع منشوراتك وصفحاتك كمشاركات وصفحات جديدة في نسختك الجديدة. ستحتاج أيضًا إلى التأكد من حفظ جميع التخصيصات ، مثل حجم الخط واللون. أخيرًا ، تأكد من اختبار موقعك بدقة للتأكد من أن كل شيء يعمل بشكل صحيح قبل إجراء التبديل. إذا كنت ترغب في استبدال سمة قديمة أو معرفة المزيد حول كيفية عمل سمات WordPress ، فإن دليلنا حول تثبيت واستخدام سمات WordPress يعد مكانًا جيدًا للبدء.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

إذا كان لديك أي من الميزات المضمنة في السمة ، فقد تشعر بالقلق من أنك ستفقد كل المحتوى الخاص بك أو حتى تحذف موقع الويب الخاص بك إذا قمت بتغييره. لحسن الحظ، ليست هذه هي القضية. إذا كنت تستخدم نفس الموضوع ، فلن تفقد أيًا من محتوى موقعك.

موضوع WordPress هو التصميم المرئي لموقعك على الويب ، والذي يؤثر على شكله ويمثل علامتك التجارية. في معظم الحالات ، سيغير مالكو مواقع الويب سمة WordPress الخاصة بهم بشكل منتظم لإضافة وظائف جديدة أو لإضفاء مظهر جديد على موقع الويب الخاص بهم. حتى إذا فقدت بضع صفحات فقط من المحتوى ، فستجد صعوبة في تغيير المظهر الخاص بك. يجب أن يتم تغيير سمة WordPress بعناية لأن موقع الويب الخاص بك قد يواجه مشكلات في التحميل. يجب النظر إلى صفحتك الرئيسية والصفحات الداخلية لمعرفة مدى نجاحها. نوصي بإنشاء مكون إضافي يسمح لك بإضافة مقتطفات التعليمات البرمجية إلى موقعك. قبل أن تبدأ في ترحيل موقع الويب الخاص بك ، تأكد من عمل نسخة احتياطية للموقع بالكامل.
من الجيد دائمًا وضع موقع الويب الخاص بك في حالة صيانة إذا كنت لا تستخدم مواقع التدريج. كأفضل منشئ الصفحات المقصودة ومنشئ السمات ، أنشأ SeedProd بعضًا من أفضل سمات WordPress والإضافات. تتيح لك ميزة إنشاء تخطيطات مخصصة إنشاء تخطيطات مخصصة في WordPress بدون خبرة على الإطلاق. على الرغم من أن السمات المجانية مفيدة للمواقع الشخصية والصغيرة ، إلا أنها تفتقر إلى الميزات المتقدمة التي توفرها السمات المدفوعة. يعد المكون الإضافي SeedProd WordPress builder مكونًا إضافيًا قويًا وقابل للتكيف يمكن تصغيره بسهولة ليناسب أي ميزانية. يمكنك استخدام هذه الخدمة لإنشاء سمة WordPress مخصصة تمامًا دون الحاجة إلى تشفير أو تعيين مطور. يتم تضمين تكامل كل من SEO و Zapier في SeedProd ، وكذلك عمليات التكامل مع أفضل خدمات التسويق عبر البريد الإلكتروني و Google Analytics و Zapier ومكونات WordPress الشائعة مثل WPForms و MonsterInsights و All in One SEO.
يمكنك تحويل موقع الويب الخاص بك إلى متجر عبر الإنترنت باستخدام المكون الإضافي WooCommerce من Astra. يعد إطار StudioPress Genesis أحد أكثر سمات WordPress شيوعًا . OceanWP هو موضوع WordPress سريع الاستجابة وقوي. يوجد عدد من القوالب التجريبية المصممة خصيصًا لأغراض تجارية محددة في قاعدة البيانات. أصبح من الممكن الآن لبعض شركات الاستضافة إنشاء نسخة من موقع الويب الخاص بك والتي يمكن استضافتها بعد ذلك في بيئة انطلاق خاصة. سيسمح لك باختبار التغييرات قبل نشرها. ستحتاج إلى اتباع هذه الخطوات لنشر سمة جديدة من بيئة التدريج.
ما لم يكن لديك خطة متقدمة ، لا يتم تضمين مواقع التدريج في بعض خطط الاستضافة. يفضل بعض الأشخاص استخدام بروتوكول نقل الملفات (FTP) لتحميل الملفات إلى WordPress. يمكن أيضًا تكوين السمات من خلال نظام ملفات موفر استضافة WordPress's.cgl. من الأهمية بمكان مراجعة وثائق مضيفك لتتبع الواجهات المختلفة. يجب عليك أولاً تحديد نظام إدارة المحتوى الذي تريد استخدامه قبل أن تتمكن من تثبيت WordPress من Bluehost Cpanel. من خلال تبديل وضع الصيانة من نشط إلى غير نشط ، يمكنك رؤية نظرة عامة على الصفحة المقصودة عند استخدام المكون الإضافي SeedProd. يمكن استخدام MonsterInsights لإضافة رموز تتبع Google Analytics.
عد بأداة اختبار سرعة WordPress إلى البداية وكرر الخطوات. موضوع WordPress الجديد لن يخزن أي محتوى على الموقع. يمكن تغيير المظهر مرة واحدة فقط ، وليس له أي تأثير على تصميم موقع الويب الخاص بك أو وظيفته. القاعدة الأساسية الجيدة هي حذف أي سمات WordPress غير مستخدمة لا تستخدمها. إذا كنت ترغب في تحديث مكونات WordPress الإضافية والسمات الخاصة بك مقابل أقل ، فقد تستمتع بهذا الدليل حول أفضل ملحقات WordPress المجانية.
لن يؤدي تحديث WordPress إلى كسر موقع الويب الخاص بك
عند التحديث إلى إصدار أحدث من WordPress ، قد ينهار الموقع لأنك تستخدم مكونات إضافية وسمات غير متوافقة. إذا كان موقع WordPress الخاص بك غير متوافق ، فيمكنك التحديث إلى أحدث إصدار من WordPress أو استخدام سمة أو مكون إضافي مخصص يعمل مع موقعك. إذا قمت بالتبديل إلى سمة WordPress مختلفة ، فقد تلاحظ اختلافًا في شكل موقعك وشكله. نتيجة لذلك ، لن تتأثر سلبًا بالمشاركات والصفحات التي تنشئها. ستبقى منشوراتك وصفحاتك على موقع WordPress الخاص بك بعد تبديل السمات ؛ لن يتغير شيء بعد تبديل السمات. يمكن تغيير سمة WordPress بالانتقال إلى المظهر. يعرض الشريط الجانبي الأيسر للوحة إدارة WordPress السمات الافتراضية. في هذا القسم ، يمكنك تصفح السمات المتاحة لك. بعد تحديد المظهر الذي تريده ، انقر فوق الزر "تنشيط" لتغييره. لن يتم كسر موقع الويب الخاص بك إذا قمت بتحديث WordPress. قد تكون هناك سمات ومكونات إضافية غير متوافقة مع إصدارات WordPress غير المتوافقة ، ولكن يمكنك عادةً حل هذه المشكلة عن طريق التحديث إلى أحدث إصدار. إذا كانت سمات WordPress أو المكونات الإضافية الخاصة بك غير متوافقة ، فيمكنك إما الترقية إلى أحدث إصدار أو استخدام سمة مخصصة أو مكون إضافي متوافق مع موقعك.
كيف يمكنني تخصيص تخطيط WordPress الخاص بي؟
لتخصيص تخطيط WordPress الخاص بك ، ستحتاج إلى الوصول إلى محرر كود WordPress الخاص بك. بمجرد دخولك إلى المحرر ، ستحتاج إلى العثور على الملف الذي يتحكم في تخطيط WordPress الخاص بك. يُسمى هذا عادةً باسم "layout.php." بمجرد العثور على هذا الملف ، يمكنك إجراء تغييرات على تخطيط WordPress الخاص بك عن طريق إضافة أو إزالة التعليمات البرمجية. تأكد من حفظ التغييرات قبل الخروج من المحرر.
عادة ما تكون الزيارة الأولى للزائر إلى موقعك هي الصفحة الرئيسية. عندما تكون صفحتك الرئيسية جيدة ، فإنها تشجع الزوار على استكشاف موقع الويب الخاص بك بشكل أكبر وتساعد في التصميم العام لموقعك. في هذا المنشور ، سأوضح لك كيفية تغيير مظهر صفحة WordPress الرئيسية الخاصة بك. باستخدام سمة عالية التخصيص ، يمكنك ببساطة استخدام الأدوات المتاحة لك. ما لم تكن ترغب في تغيير المظهر الخاص بك ، يمكنك فقط البدء في إنشاء صفحاتك الخاصة بعد اختيار السمة. على الرغم من أنك قد لا تكون قادرًا على تحمل تكلفة أداة إنشاء الصفحات ، إلا أنها تستحق المال إذا كنت ترغب في إحداث فرق مع الصفحة الرئيسية لموقع الويب الخاص بك. بعد استخدام مُنشئ الصفحات ، يجب أن تخبر WordPress بالتعرف عليها كصفحة رئيسية للموقع.
يمكنك تخصيص مظهر أي سمة WordPress باستخدام مُخصص WordPress ، والذي يتم تثبيته في كل تثبيت. يمكنك الوصول إلى أي منشور أو صفحة على موقع الويب الخاص بك من أي مكان باستخدام هذه الأداة. يمكن إنشاء صفحات رئيسية متعددة وإزالتها من المنزل في أي وقت خلال العام. في معظم الحالات ، لا تكون أداة التخصيص ضرورية إلا إذا كان لديك مكون إضافي منشئ الصفحة مثبتًا. بالنقر فوق الزر Add Custom CSS ، يمكنك إضافة كود CSS مخصص وكذلك تحميل الصور. يمكن استخدام الأداة لإنشاء أي صفحة أو منشور في WordPress ، وليس فقط الصفحة الرئيسية. بمجرد أن تشعر بالرضا عن جميع التغييرات ، يمكنك البدء في نشرها.
التسويق والإعلان كلاهما أمثلة على العلامات التجارية. يمكن للمنتج المرتبط بعلامة تجارية أن يحقق الكثير من المبيعات. في المستقبل ، سيقوم كل موقع بتغيير أو تحديث صفحته الرئيسية. إن المظهر المحدث على موقع الويب الخاص بك يبقيه محدثًا ، ويذكر الزوار بالتحديثات المنتظمة للموقع.
هل يمكنك تخصيص WordPress بالكامل؟
أداة تخصيص WordPress هي الطريقة الأكثر ملاءمة لتخصيص المظهر الخاص بك. يمكنك تخصيص موقعك بالانتقال إلى ارتباط التخصيص الموجود أعلى الشاشة أثناء تسجيل الدخول أو بالانتقال إلى علامة التبويب "المظهر" والنقر فوق الارتباط "تخصيص". من خلال تحديد المظهر ، يمكنك تخصيص مظهر شاشتك.
ما هو تخصيص WordPress؟
يمكنك تغيير عنوان موقعك وشعاره عن طريق النقر فوق صفحة تخصيص السمة ثم مشاهدة كيف يبدو على موقع الويب الفعلي الخاص بك على الفور. للقيام بذلك ، قم بتوسيع إعدادات مجموعة Site Identity وقم بتغيير النص. عند كتابة كلمة جديدة ، سيظهر النص الجديد في المعاينة اليمنى.
كيف يمكنني تخصيص مظهر WordPress الخاص بي؟
يمكن العثور على قسم التخصيص في الشريط الجانبي للوحة القيادة ، والذي يمكن الوصول إليه من الجانب الأيسر من الشاشة. توجد خيارات السمات والقوائم أسفل هذا. في هذين الخيارين ، يمكنك أيضًا العثور على جميع خيارات تخصيص المظهر.
