كيفية تغيير موضوع WordPress الخاص بك
نشرت: 2022-10-19إذا كنت جديدًا على WordPress وترغب في تغيير مظهر موقعك ، فإن أحد الأشياء الأولى التي تريد القيام بها هو تغيير مظهره. تتحكم السمات في شكل وأسلوب موقع WordPress الخاص بك ، ويمكنك تغييرها بالانتقال إلى قسم المظهر في لوحة معلومات WordPress الخاصة بك. في هذه المقالة ، سنوضح لك كيفية تغيير سمة WordPress الخاصة بك ، خطوة بخطوة. سنتحدث أيضًا عن الأنواع المختلفة من سمات WordPress وأين يمكنك العثور عليها.
Style.css هو ملف يتضمن كل سمة WordPress. يتم تحديد أسلوب وهيكل وألوان موقع WordPress من خلال هذا. إذا كنت تريد تغيير مقتطفات التعليمات البرمجية ، فيجب عليك أولاً تغيير CSS في لوحة معلومات WordPress. في محرر لوحة معلومات WordPress ، يمكنك رؤية ملف style.ss لموقعك ، والذي يمكن استخدامه لإجراء تغييرات. عند النقر فوق الخيار فحص ، سيتم تقسيم شاشة المتصفح إلى قسمين. قم بتغيير الكود للبحث عن فئات أو أقسام معينة. بعد إجراء التغييرات على الملف ، يمكنك حفظه ومشاهدتها على الموقع. باستخدام ميزة فحص Chrome ، يمكنك بسهولة العثور على أقسام الأنماط على صفحات موقعك.
يمكنك تخصيص CSS المستخدم للتحكم في مظهر موقع الويب الخاص بك بعدة طرق ، بما في ذلك عن طريق تحديد إعدادات CSS مختلفة من شاشة الألوان والأنماط . يمكن استخدام هذا الإجراء لإدخال كود CSS للأدوات والتخطيطات والعناصر النائبة الفردية في قسم الإعدادات المتقدمة.
كيف يمكنني تغيير Css لموضوع WordPress؟

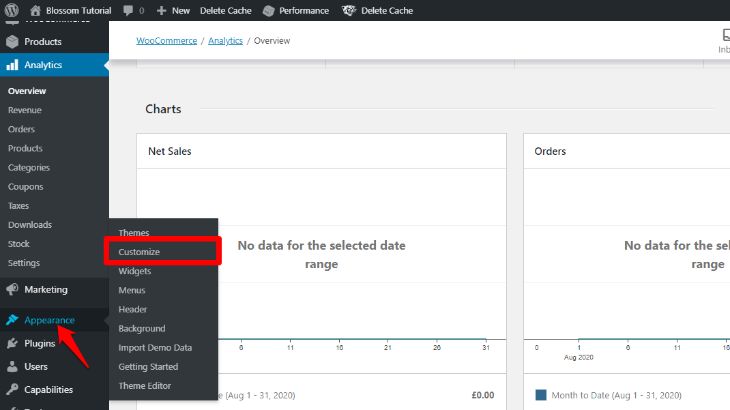
يسمح لك أداة التخصيص ، بغض النظر عن موضوع WordPress الذي تختاره ، بتغيير CSS لصفحة WordPress الخاصة بك. في المظهر - قسم التخصيص في لوحة التحكم ، انتقل إلى أسفل الصفحة لتحديد CSS إضافي من القائمة المنسدلة. ستتمكن من إضافة أي كود CSS تريده باستخدام أداة مدمجة.
يوجد ملفان متاحان في قوالب WordPress يمكن تعديلهما. ملف style.css مسؤول عن العرض التقديمي (التصميم البصري والتخطيط) لصفحات الموقع. يُستخدم هذا الملف لتحسين مظهر موقع الويب الخاص بك ، مثل تغيير الخط وإضافة صورة خلفية وما إلى ذلك. يمكن تحرير هذا الملف بطريقتين: من خلال FTP أو من خلال محرر الكود.
كيفية تحرير كود Css لموضوع WordPress الخاص بك
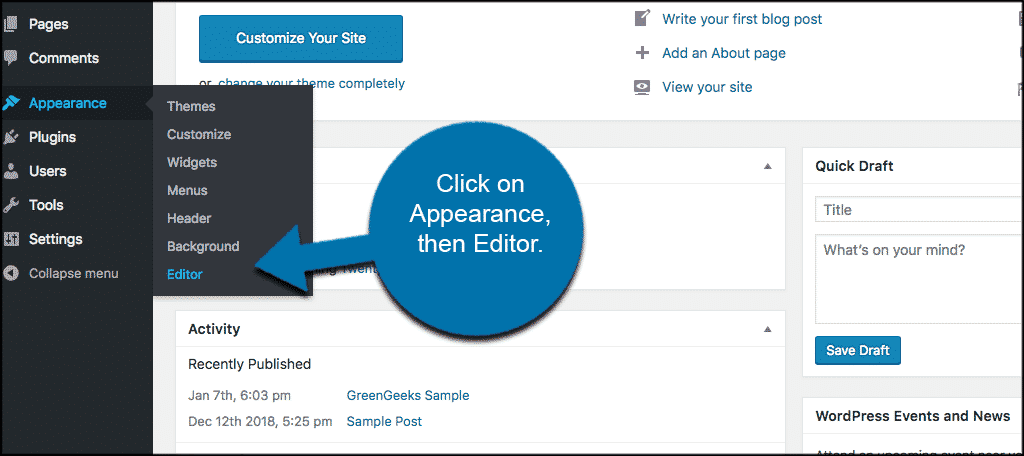
يعد إنشاء مواقع الويب باستخدام WordPress عملية بسيطة. نظرًا لانخفاض تكلفته ، فإن البرنامج سهل التعلم والاستخدام. تحتوي WordPress Theme Forest على عدد كبير من السمات التي يمكن تخصيصها لإنشاء موقع ويب فريد. ومع ذلك ، إذا كنت بحاجة إلى تغيير كود CSS المستخدم في سمة ، فقد لا تتمكن من القيام بذلك باستخدام محرر السمات. يرجع السبب في ذلك إلى أن محرر السمات مصمم لإنشاء مظهر ومظهر فريد لموقع ويب بدلاً من تعديل التعليمات البرمجية الموجودة. يمكنك تغيير كود CSS في قالب ما باستخدام محرر سمات WordPress. يمكنك استخدام هذه الأداة من لوحة تحكم WordPress الخاصة بك. بمجرد الوصول إلى محرر السمات ، ستجد هنا ورقة أنماط CSS لموضوعك الحالي. يمكنك الآن تغيير الرمز أو إضافته بالنقر فوق الزر "النمط". عند محاولة تجاوز ملف CSS للسمة ، يمكنك القيام بذلك باستخدام التجاوز. ملف CSS. يمكن تمكين هذا الملف افتراضيًا ، ويمكنك تغيير الملف بأي طريقة تريدها ، مثل تجاوز أي قواعد موجودة.
كيف يمكنني تغيير مسار Css في WordPress؟

إذا كنت ترغب في تغيير مسار CSS في WordPress ، فستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك عبر FTP. بمجرد تسجيل الدخول ، انتقل إلى الدليل / wp-content / theme / yourtheme /. في هذا الدليل ، ستجد ملف style.css. يمكنك بعد ذلك تحرير مسار CSS في هذا الملف وحفظه.
طريقتان لتغيير واجهة الإدارة Css
قم بتغيير CSS لواجهة مشرف WordPress عبر المكون الإضافي أو عن طريق تحميل CSS المطلوب إلى المكون الإضافي وتحريره في واجهة مسؤول WordPress عبر المكون الإضافي.

كيف يمكنني الوصول إلى ملفات Css في WordPress؟

إذا كنت لا تعرف مكان ملفات css ، فانتقل إلى WP-content. تعد أوراق أنماط وأنماط CSS هي الأسماء الأكثر شيوعًا لهذه الأنواع من الملفات. بعد تنزيل الملف وتحريره ، يمكنك بعد ذلك استخدام برنامج تحرير نصي للقيام بذلك. بعد تحرير ملفات CSS ، انقر فوق الزر "تحميل" لإرسالها إلى نفس الدليل مثل الملفات الأصلية.
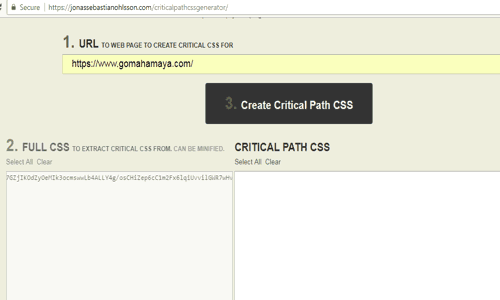
أوراق الأنماط المتتالية (أو CSS ، كما هو معروف عمومًا) هي ملفات تسمح لمتصفحاتنا بإخبارنا كيف يجب أن يظهر موقع الويب. بمجرد زيارة أحد مواقع الويب ، سيقوم متصفحك بجلب ملف css هذا ، بالإضافة إلى مستندات مهمة أخرى ، وعرضها لك. تمت إزالة هذا المنشور من موضوعه لأن مقتطف الشفرة الصغير أعلاه يحتوي على الكثير في CSS مما رأيناه في هذا المقال. للبدء ، قم بتسجيل الدخول إلى خدمة استضافة المجال الخاص بك وحدد جذر المستند لموقع الويب الخاص بك. يمكنك البحث عن مجلد بملفات CSS بالانتقال إلى WP-content> theme. يشار إليها عادةً باسم أوراق أنماط أو أنماط CSS في معظم الحالات. بعد تنزيله وتعديله ، يمكنك استخدام برنامج تحرير نصي للقيام بذلك. عند الانتهاء من التحرير ، انتقل إلى نفس الدليل الذي عثرت فيه على ملفات CSS وقم بتحميلها.
كيفية تحرير Css
إذا كنت تريد تغيير ورقة أنماط موجودة بالفعل أو إزالتها ، فمرر مؤشر الماوس فوقها وانقر فوق تحرير لإجراء تغييرات أو إزالتها. يمكنك تطبيق التغييرات على الصفحات المباشرة باستخدام القالب بعد إضافة ورقة أنماط في الزاوية اليمنى العليا.
يعد Bootstrap Studio إطارًا مرئيًا بالكامل لإنشاء صفحات الويب باستخدام لوحة Appearance وخيارات المكونات. إذا كنت تريد المزيد من التحكم وقابلية التخصيص ، فيمكنك إضافة كود CSS مباشرة إلى لوحة المحرر. علامة التبويب Styles هي المكان الذي يمكنك فيه تحرير تعليمات CSS البرمجية ، ولوحة Design هي المكان الذي يمكنك فيه إنشاء ملفات CSS. عند النقر نقرًا مزدوجًا فوق ملف CSS ، ستتمكن من تحريره في محرر CSS. حدد محددًا أو خاصية css أو قيمة لتغييرها. من المهم ملاحظة أن إطار عمل Bootstrap يتضمن قفل CSS. يعد استيراد سمة مخصصة هو الخيار الأفضل إذا كنت تريد إجراء المزيد من التغييرات على Bootstrap.
توفر الرسوم المتحركة للإطار الرئيسي على الويب مستوى عالٍ من السلاسة. يمكن دمج هذه الوظائف مع الرسوم المتحركة العادية لـ Bootstrap Studio لإنشاء عالم رسوم متحركة أكثر ديناميكية. إذا كنت ترغب في إضافة كتلة رسوم متحركة للإطار الرئيسي إلى ملف CSS الخاص بك ، فما عليك سوى كتابةkeyframes كخطوة أولى في إنشاء محددات CSS جديدة . نظرًا لاستخدام الخصائص المخصصة ، فإن الهدف الأساسي لإطار Bootstrap هو إجراء تغييرات في اللون والخط.
كيفية تحرير كود Css على موقع ويب
يمكن استخدام علامة التبويب Styles لتحرير ملفات CSS أو إنشائها ، بينما يمكن استخدام لوحة Design لإنشاء الملفات. هناك طريقة بسيطة لإجراء تغييرات على مظهر موقع الويب الخاص بك وهي تغيير كود CSS الخاص به في علامة التبويب "الأنماط". في Google Chrome Developer Tools ، يمكنك استخدام اختصار Ctrl Shift + i للوصول إلى تحرير CSS. إذا قمت بالضغط على Shift ، سيتم فتح الأداة المدمجة ، مما يسمح لك بإضافة أي نوع من أكواد CSS. كيف يمكنني تحرير / فتح وفتح CSS؟ على جهاز كمبيوتر يعمل بنظام التشغيل Windows أو Linux ، اضغط على Ctrl Shift i ، أو على جهاز Mac ، اضغط على خيار الأوامر الأول. يمكنك الوصول إلى Google Chrome Developer Tools عن طريق النقر فوق هذا الرابط. بعد ذلك ، حدد فحص من قائمة النقر بزر الماوس الأيمن على أي عنصر في الصفحة. من خلال فحص عناصر CSS ، ستتمكن من إجراء تغييرات عليها مباشرة.
