كيف تغير مظهر ووردبريس الخاص بك في بضع دقائق
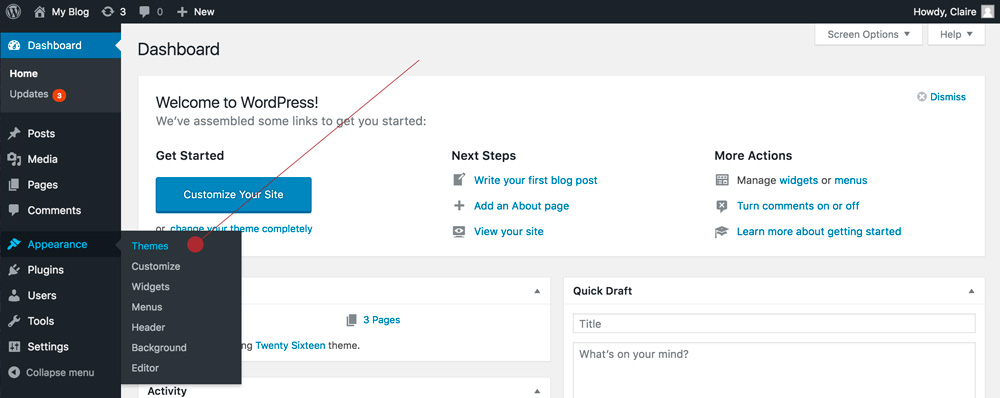
نشرت: 2022-10-19إذا كنت جديدًا على WordPress وترغب في تغيير مظهر موقع الويب الخاص بك ، فقد تتساءل عن كيفية تغيير مظهر WordPress الخاص بك. والخبر السار هو أنه من السهل القيام بذلك ولا يستغرق الأمر سوى بضع دقائق. في هذه المقالة ، سنوضح لك كيفية تغيير سمة WordPress الخاصة بك ونقدم لك بعض النصائح حول اختيار المظهر المناسب لموقعك. أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. بمجرد تسجيل الدخول ، انتقل إلى قسم "المظهر" ثم انقر فوق "السمات". في الصفحة التالية ، سترى قائمة بجميع سمات WordPress المتاحة. إذا كنت ترغب في معاينة سمة قبل تنشيطها ، يمكنك النقر فوق الزر "معاينة". عندما تجد موضوعًا يعجبك ، انقر فوق الزر "تنشيط". سيستخدم موقع WordPress الخاص بك الآن المظهر الجديد. هذا كل ما في الأمر لتغيير سمة WordPress الخاصة بك. كما ترى ، إنها عملية بسيطة جدًا. الآن بعد أن عرفت كيفية تغيير سمة WordPress الخاصة بك ، قد ترغب في معرفة المزيد حول اختيار السمة المناسبة لموقعك.
عندما لم يعد بإمكانك الوصول إلى لوحة تحكم المسؤول ، يمكنك تغيير سمة WordPress يدويًا. يمكنك تحميل واستخراج ملف .zip الذي يحتوي على سمة يدويًا لأولئك الذين لديهم سمة واحدة مثبتة. يجب أن يكون لديك دليل سمة WordPress في التثبيت الخاص بك. بالإضافة إلى ذلك ، يمكنك تغيير قاعدة بيانات WordPress والموضوع النشط مباشرةً.
كيف أجد ثيم WordPress النشط الخاص بي؟

هناك عدة طرق مختلفة يمكنك من خلالها العثور على سمة WordPress النشطة الخاصة بك. تتمثل إحدى الطرق في البحث ببساطة في دليل السمات على الخادم الخاص بك. يوجد هذا عادةً في / wp-content / theme /. هناك طريقة أخرى تتمثل في استخدام مكون إضافي مثل Theme Check لفحص جميع الكود المصدري لموقعك وإخبارك بالموضوع النشط حاليًا.
دليل من ثلاث خطوات حول مواضيع WordPress التي يجب أن يستخدمها الموقع. من أصعب القرارات التي سيتعين عليك اتخاذها عند إنشاء موقع ويب هو اتخاذ قرار بشأن الموضوع. يجب أن تفكر في مجموعة متنوعة من العوامل عند اختيار سمة WordPress المناسبة لموقعك على الويب. يمكن استخدام أداة كاشف السمة لمعرفة ما يستخدمه السمة من خلال فحص الكود المصدري لموقع الويب. IsItWP هي أداة مجانية عبر الإنترنت تعرض السمات والإضافات المستخدمة بواسطة موقع WordPress على الويب. هل من الممكن ألا تتمكن من معرفة موضوع WordPress المخصص أو القالب الفرعي. ومع ذلك ، ستتمكن من العثور على اسم القالب على الإنترنت.
يحتوي WordPress على عدد كبير من السمات الفرعية التي تسمح لمواقع WordPress بتخصيص صفحاتها. في الجزء العلوي من ملف style.css ، توجد كتلة رأس تحتوي على السمة. يحتوي هذا القسم على معلومات حول الموضوع الذي تستخدمه مدونة WordPress. يمكنك أيضًا إلقاء نظرة على الكود المصدري لموقع الويب لمعرفة المزيد حول موضوع الأصل .
كيفية تغيير السمة في ووردبريس

لتغيير المظهر في WordPress ، انتقل إلى قسم "المظهر" في الشريط الجانبي الأيسر وانقر على "السمات". في صفحة السمات ، سترى قائمة بالسمات المتاحة . لتثبيت سمة ، انقر فوق الزر "تثبيت".

ستساعدك الخطوات أدناه في تغيير قالب WordPress الخاص بك دون كسر موقع الويب الخاص بك. ستوجهك الخطوات التالية خلال عملية تغيير قالب WordPress الخاص بك. إذا كان المظهر الخاص بك معقدًا ، فسيكون من الصعب عليك تعديله. نظرًا لأن لكل موقع ويب مجموعة متطلباته الخاصة ، يجب عليك تحديد سمة تناسب موقعك بشكل أفضل. لتكون قادرًا على العودة إلى سمة WordPress السابقة في حالة حدوث تغيير ، يجب أن تكون مستعدًا تمامًا. باستخدام نسخة مرحلية من موقع الويب الخاص بك ، يمكنك إجراء أي تغييرات تريدها دون القلق بشأنها. هذا معمل يمكنك من خلاله اختبار برنامجك وإجراء تغييرات قبل أن يراه جمهور كبير.
الخطوة الأولى هي تنزيل وتثبيت سمة WordPress التي تريد استخدامها. انتقل إلى أي مناطق مشكلة أو أخطاء واضحة على موقع الويب الخاص بك في الخطوة الثانية. الخطوة 3: بمجرد أن تقرر موضوعًا ، ابدأ في تخصيصه حتى يعمل بالضبط بالطريقة التي تريدها. ستحتاج إلى تحديث موقع التدريج حتى يعمل. سيتم إعادة تصميم موقع الويب الحالي الخاص بك بالكامل بنسخة مرحلية جديدة ومحسّنة. إذا كنت قد استخدمت نسختك المرحلية من نسختك الجديدة لنشر محتوى جديد على موقع الويب المباشر الخاص بك ، فسيتم الكتابة فوق المحتوى. ستستغرق هذه العملية بعض الوقت إذا كنت تختبر سمة جديدة على تثبيت محلي لـ WordPress. من أجل تحميل موقع الويب الخاص بك على الخادم الخاص بك ، ستحتاج إلى إجراء نسخة احتياطية يدوية منه. إنها لفكرة جيدة أن تمر على فحص آخر للتأكد من أن كل عنصر من عناصر الموقع ينتقل بسلاسة.
كيفية تغيير اسم القالب في ووردبريس
إذا كنت ترغب في تغيير اسم قالب WordPress الخاص بك ، فستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك عبر FTP. بمجرد الاتصال بموقع WordPress الخاص بك عبر FTP ، ستحتاج إلى تحديد موقع ملف "style.css" داخل مجلد "wp-content / theme / your-theme-name". بمجرد تحديد موقع ملف "style.css" ، ستحتاج إلى فتحه في محرر نصي وتغيير عنوان "Theme Name" في أعلى الملف. بعد إجراء التغييرات اللازمة ، ستحتاج إلى حفظ ملف "style.css" وتحميله مرة أخرى إلى مجلد "wp-content / theme / your-theme-name" على موقع WordPress الخاص بك.
إذا قمت بإعادة تسمية مجلد النسق الأصلي كجزء من إعداد السمة الطفل / الأصل ، فستحتاج إلى تغيير مسار النسق الأصلي (حقل القالب) في style.js للقالب الفرعي بعد الخطوة 3. بعد إعادة تسمية السمة ، يجب إعادة تسميته مرة أخرى ، هذه المرة إلى "موضوع جديد". يجب بعد ذلك نسخ تخصيصات النسق من النسق القديم إلى النسق الجديد. يتم تنفيذ هذه المهمة مباشرة من قاعدة البيانات. ليست هناك حاجة لوجود أي صعوبة في تغيير اسم المجلد. إذا كنت تخطط لإجراء المزيد من التغييرات ، فقد يكون من الأفضل إنشاء سمة فرعية. قم بتغيير هذه القيمة إذا لزم الأمر بالانتقال إلى WordPress.
