كيفية ترميز موقع ويب (دليل المبتدئين الكامل)
نشرت: 2023-09-01هل تريد أن تتعلم كيفية ترميز موقع على شبكة الإنترنت؟
تحتوي معظم أكواد مواقع الويب على HTML وCSS وJavaScript. يتطلب تعلم لغات البرمجة هذه ساعات من الدراسة والممارسة. والخبر السار هو أن هناك بعض الأدوات الممتازة التي تتيح لك إنشاء أي نوع من مواقع الويب (بدون كتابة التعليمات البرمجية).
في هذا الدليل الشامل، سنغطي كيفية ترميز موقع ويب باستخدام أدوات السحب والإفلات التي تنشئ كل الأكواد البرمجية لك. سنشارك كيفية تعلم أساسيات التعليمات البرمجية لأولئك الذين يريدون برمجة موقع ويب من البداية حتى تتمكن من القيام بذلك.

منشئو مواقع الويب مقابل برمجة موقع ويب من الصفر
في الأيام الأولى للإنترنت، كان إنشاء موقع على شبكة الإنترنت أمرًا معقدًا. وذلك لأنه كان على المطورين برمجة موقع ويب من الصفر، الأمر الذي قد يستغرق ساعات، إن لم يكن أسابيع.
ومع ذلك، فقد ولت تلك الأيام الآن.
أكثر من 62.9% من جميع مواقع الويب على الإنترنت مبنية على إطار عمل موقع الويب، لذلك لم يعد معظم المطورين بحاجة إلى معرفة كيفية إنشاء موقع ويب من الصفر بعد الآن.
يستخدم معظم المطورين الآن WordPress ومنصات CMS الأخرى (أطر عمل إنشاء مواقع الويب) لتسريع إنشاء مواقع الويب.
في 95% من الحالات، يمكنك إنشاء موقع ويب باستخدام منشئي مواقع الويب أو الحلول التي لا تحتاج إلى تعليمات برمجية، وسيكون ذلك بنفس جودة كتابة التعليمات البرمجية من البداية.
إيجابيات وسلبيات استخدام أداة إنشاء المواقع
فيما يلي بعض فوائد استخدام أداة إنشاء مواقع الويب:
- إنه سهل الاستخدام، حتى بالنسبة للمبتدئين.
- لا تحتاج إلى استثمار الوقت والمال في تعلم تطوير الويب.
- إنه يوفر عليك الوقت، والذي يمكنك بعد ذلك إنفاقه على تنمية أعمالك.
- أنشئ مواقع التجارة الإلكترونية والعضوية والمواقع التجارية بسهولة دون إنفاق ثروة.
ومع ذلك، هناك بعض العيوب لاستخدام أداة إنشاء مواقع الويب:
- قد يحتوي موقع الويب الخاص بك على ميزات غير ضرورية قد تؤدي إلى إبطائه.
- قد لا تحتاج إلى إمكانات نظام إدارة المحتوى (CMS) لمشروع ما، ولكن لا يزال يتعين عليك الحفاظ على تحديثات البرامج والنسخ الاحتياطية.
إيجابيات وسلبيات كتابة التعليمات البرمجية من الصفر
فيما يلي بعض فوائد كتابة التعليمات البرمجية بنفسك من البداية:
- لن يحتوي موقع الويب الخاص بك إلا على الكود الذي يحتاجه، مما يسمح له بالتحميل بشكل أسرع.
- لن تحتاج إلى الحفاظ على تحديثات البرامج.
- سوف تحصل على مهارات برمجة قيمة قد تؤدي إلى فرص وظيفية جديدة في WordPress.
ومع ذلك، سيكون عليك مقارنة هذه المزايا مع السلبيات التالية:
- سوف تقضي ساعات وأيامًا في تعلم البرمجة بلغة HTML وCSS وJavaScript.
- سيكون إنشاء المحتوى ديناميكيًا أمرًا صعبًا.
- ستتطلب إضافة المحتوى وتحديثه تحرير ملفات متعددة.
- لا يمكنك بسهولة مشاركة الوصول إلى موقع الويب الخاص بك دون منح التحكم الكامل لشخص آخر.
- إذا قمت بتعيين مطور لكتابة التعليمات البرمجية لك، فسيكون ذلك مكلفًا وغير فعال من حيث التكلفة.
نظرًا لأن الوقت هو أثمن أصولك، فسنعرض لك أسرع الطرق لترميز موقع ويب باستخدام الأدوات التي تقوم بكتابة التعليمات البرمجية لك (الطريقتان 1 و2 ستغطيان ذلك).
في الطريقة الثالثة، سنشارك الموارد حول كيفية إنشاء موقع ويب من الصفر. هذا أمر رائع للطلاب الذين يرغبون في تعلم البرمجة.
مع ذلك، دعونا نلقي نظرة على كيفية ترميز موقع ويب. يمكنك استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تريد استخدامها:
1. قم بترميز موقع ويب مخصص باستخدام WordPress
WordPress هو النظام الأساسي الأكثر شعبية لإنشاء مواقع الويب. في الواقع، وفقًا لتقريرنا عن الحصة السوقية لنظام إدارة المحتوى (CMS)، يعمل WordPress على تشغيل أكثر من 43% من جميع مواقع الويب على الإنترنت.
يحتوي على أدوات متعددة تتيح لك إنشاء موقع ويب مخصص من البداية دون تعلم البرمجة.
اختيارنا رقم 1 هو SeedProd. إنه أفضل منشئ مواقع ويب WordPress بالسحب والإفلات، ويستخدمه أكثر من مليون موقع ويب.

للبدء باستخدام WordPress، ستحتاج إلى اسم نطاق واستضافة ويب. نوصي باستخدام بلوهوست.
إنهم أحد أفضل موفري استضافة WordPress، ويقدمون لقرائنا اسم نطاق مجاني وخصم 60% على الاستضافة (فقط 2.75 دولار شهريًا).
إذا كنت تريد إلقاء نظرة على بعض البدائل، فنوصي بـ Hostinger أو SiteGround أو إحدى أفضل شركات استضافة WordPress الأخرى.
بعد أن يكون لديك نطاق واستضافة، فإن الخطوة التالية هي تثبيت WordPress (بالطريقة الصحيحة). إذا كنت تستخدم مزود استضافة مثل Bluehost، فستتمكن من الوصول إلى عملية تثبيت WordPress سهلة الاستخدام بنقرة واحدة.
بمجرد تثبيت WordPress، يمكنك تسجيل الدخول إلى لوحة تحكم المشرف. سيبدو شيئا من هذا القبيل:

أولا، تحتاج إلى تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
SeedProd هو أفضل منشئ صفحات السحب والإفلات في WordPress لـ WordPress. يتيح لك تصميم موقع الويب الخاص بك بسهولة وإنشاء صفحات جميلة دون كتابة أي كود.
يمكنك أيضًا استخدامه لإنشاء سمة WordPress المخصصة الخاصة بك من البداية.
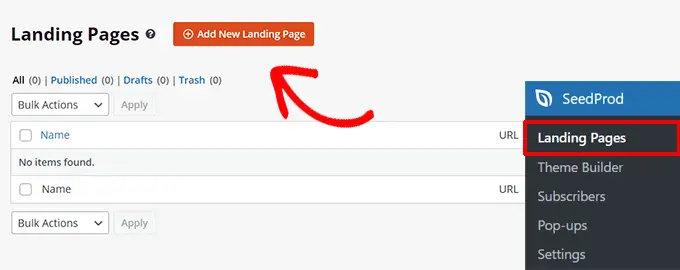
بمجرد تثبيت SeedProd، ما عليك سوى الانتقال إلى صفحة SeedProd »الصفحات المقصودة والنقر فوق الزر "إضافة صفحة مقصودة جديدة".

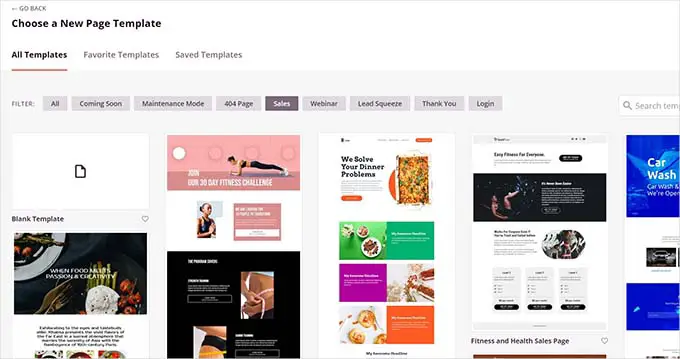
في الشاشة التالية، سيُطلب منك اختيار قالب.
يحتوي SeedProd على العشرات من القوالب المصممة بشكل جميل والتي يمكنك استخدامها كنقطة بداية، أو يمكنك اختيار "قالب فارغ" للبدء بصفحة فارغة.

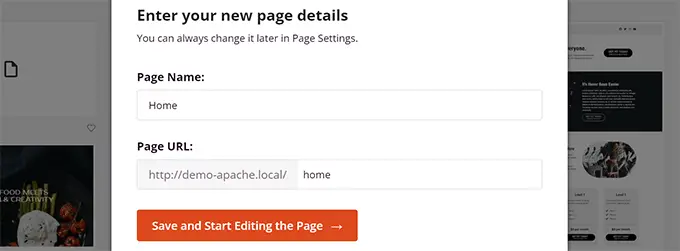
بعد ذلك، سيُطلب منك إدخال عنوان لصفحتك ورابط URL.
على سبيل المثال، إذا كنت تقوم بإنشاء الصفحة الأولى لموقع الويب الخاص بك، فيمكنك إدخال "الصفحة الرئيسية" كعنوان وعنوان URL.

بعد ذلك، عليك النقر فوق الزر "حفظ الصفحة وبدء تحريرها".
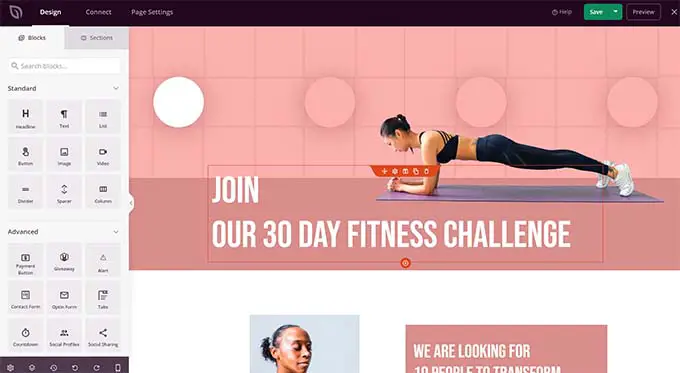
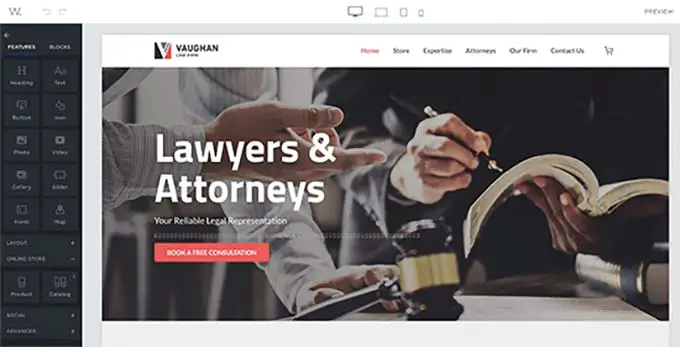
سيقوم SeedProd الآن بتحميل واجهة منشئ الصفحة. إنها أداة إنشاء صفحات بديهية حيث يمكنك ببساطة الإشارة والنقر لبدء التحرير.

تعد واجهة السحب والإفلات في SeedProd سهلة للمبتدئين ولكنها قوية بما يكفي للمطورين.
في العمود الأيسر، سترى عناصر تصميم الويب الأكثر استخدامًا ككتل يمكنك إضافتها إلى صفحتك.
على يمينك، سترى معاينة مباشرة لتصميمك حيث يمكنك ببساطة الإشارة والنقر على أي عنصر لتحريره أو حذفه أو نقله.
في الأساس، يمكنك إنشاء تصميم ويب مخصص، بما في ذلك قائمة التنقل والأشرطة الجانبية والتذييلات، دون كتابة التعليمات البرمجية.
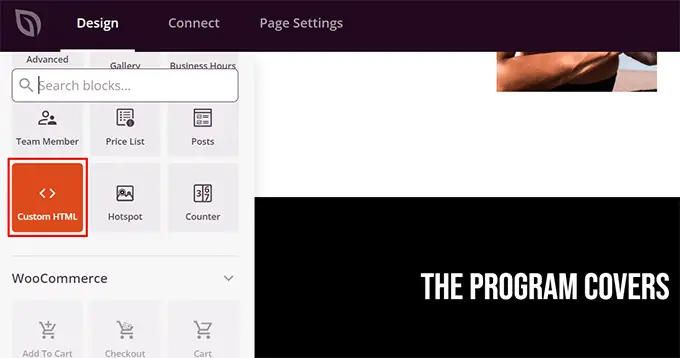
ومع ذلك، إذا كنت بحاجة إلى إضافة تعليمات برمجية مخصصة، فيمكنك القيام بذلك عن طريق سحب وإسقاط كتلة HTML المخصصة.

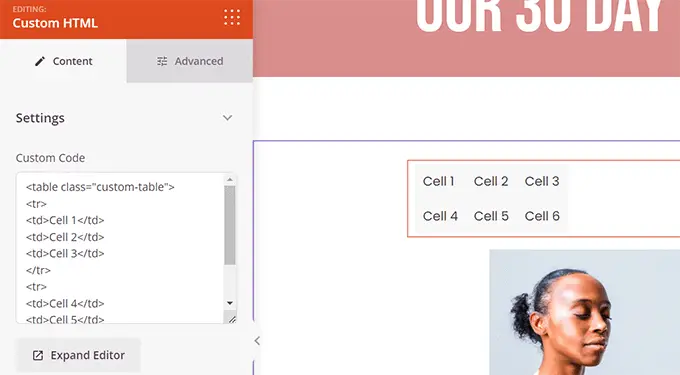
داخل كتلة HTML المخصصة، يمكنك إضافة أي كود HTML يدويًا.
يمكنك أيضًا ضبط سمات الهامش والمساحة والتصميم الخاصة بكتلة HTML المخصصة.

وبالمثل، يمكنك أيضًا إضافة كود CSS مخصص إلى صفحتك.
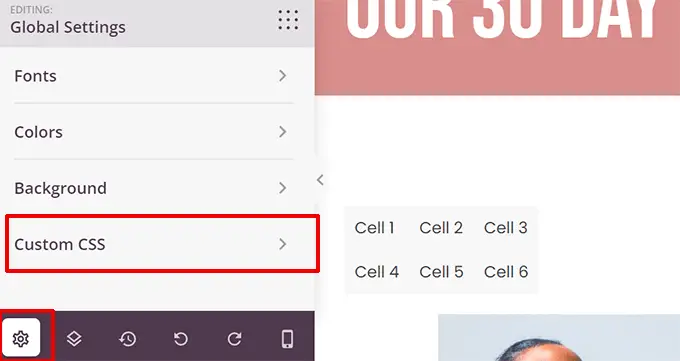
ما عليك سوى النقر على زر "الإعدادات" في الزاوية اليسرى السفلية واختيار "CSS مخصص".

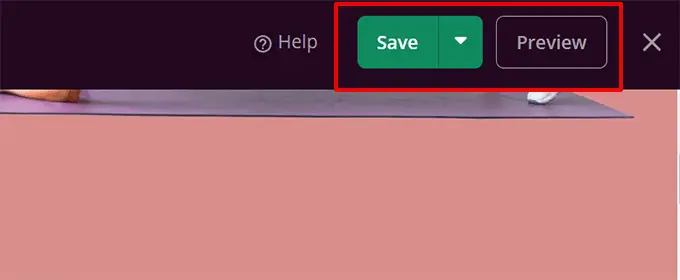
بمجرد الانتهاء من تحرير صفحتك، انقر فوق الزر "حفظ ونشر" لبدء نشرها.
يمكنك أيضًا النقر فوق الزر "معاينة" لعرض صفحتك بشكل مباشر.

ما عليك سوى تكرار العملية لإنشاء صفحات أخرى لموقعك على الويب. يمكنك إنشاء موقع ويب للأعمال الصغيرة بسرعة خلال دقائق.
تعمل أداة إنشاء مواقع الويب SeedProd على تسهيل إنشاء موقع ويب وتعديله بسهولة.
ولهذا السبب يستخدمه العديد من المطورين المحترفين في جميع أنحاء العالم. حتى المطورين في الشركات الكبيرة مثل Awesome Motive يستخدمون SeedProd لإنشاء مواقع الويب الرئيسية الخاصة بهم لأنها تسمح بالنشر والتخصيص السريع.
بدائل لـ SeedProd
هناك العديد من أدوات إنشاء صفحات WordPress الشائعة الأخرى التي يمكنك استخدامها. فيما يلي أفضل اختياراتنا للمبتدئين لبرمجة موقع ويب من البداية دون كتابة الكود فعليًا:
- Divi Builder – أداة إنشاء السمات والصفحات التي يمكنك سحبها وإفلاتها
- Beaver Builder – منشئ صفحات WordPress مشهور آخر
- Astra هو قالب قابل للتخصيص بدرجة كبيرة مع مواقع ويب جاهزة يمكنك تثبيتها بنقرة واحدة.
على الرغم من أننا متحيزون تجاه WordPress، إلا أن شعبيته تتحدث عن نفسها. تستخدم العديد من الشركات الكبرى WordPress، مثل BBC، وMicrosoft، وFacebook، وThe New York Times، وما إلى ذلك.

2. قم بترميز موقع ويب باستخدام أداة إنشاء مواقع الويب Web.com

إذا كنت لا تريد متاعب الحصول على نطاق واستضافة وتثبيت برامج متنوعة مثل WordPress، فيمكنك استخدام أداة إنشاء مواقع الويب Web.com.
إنها منصة رائعة لإنشاء مواقع ويب تجارية بسيطة ومتاجر عبر الإنترنت. لديهم أيضًا معالج موجه يساعد في هذه العملية.
تتضمن خطط تسعير Web.com اسم نطاق مجاني، وشهادة SSL مجانية، وعشرات القوالب، وأداة كتابة تعمل بالذكاء الاصطناعي لمساعدتك في إنشاء نسخة موقع الويب بسرعة.
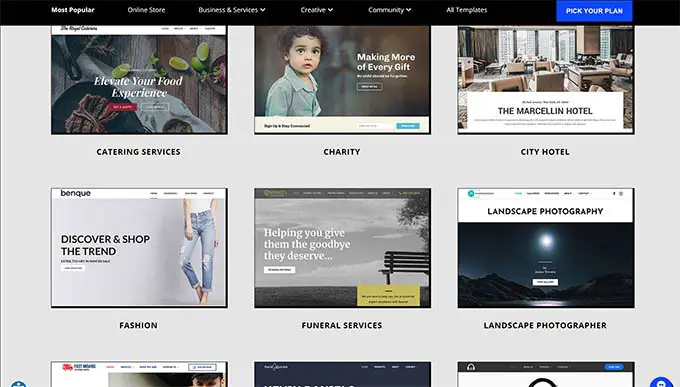
ما عليك سوى الاختيار من بين الآلاف من قوالب مواقع الويب الجميلة المعدة مسبقًا وتخصيص التصميم ليتوافق مع احتياجات علامتك التجارية بالإشارة والنقر.

يأتي المنشئ مزودًا بجميع الميزات القوية التي تتوقعها.
يمكنك بسهولة إضافة معارض الصور ومقاطع الفيديو وشرائح تمرير الشهادات ونماذج الاتصال ومواقع الخرائط وأزرار الوسائط الاجتماعية والمزيد.

لن تحتاج إلى القلق بشأن التحديثات أو الأمان أو النسخ الاحتياطية لأن Web.com يعتني بكل ذلك نيابةً عنك. كما أنها توفر دعمًا عبر الدردشة والبريد الإلكتروني والهاتف على مدار الساعة طوال أيام الأسبوع.
بدائل لموقع Web.com
هناك الكثير من الحلول المتكاملة المختلفة. بصرف النظر عن Constant Contact، فيما يلي أفضل اختياراتنا لمنشئي مواقع الويب السهلين الذين ليسوا WordPress:
- Gator by HostGator – منشئ مواقع الويب مستضاف بالكامل مع أدوات وقوالب السحب والإفلات.
- Domain.com Website Builder – أداة إنشاء مواقع الويب المستضافة التي تحتوي على العشرات من القوالب الجميلة لجميع أنواع مواقع الويب
- HubSpot – منشئ مواقع الويب ومنصة التسويق الشاملة للشركات الصغيرة
- Wix – أداة إنشاء مواقع ويب أخرى معروفة تعمل بالسحب والإسقاط.
- BigCommerce – منشئ مواقع الويب المستضاف بالكامل لإنشاء متاجر التجارة الإلكترونية.
لمزيد من الخيارات، يمكنك الاطلاع على المقارنة بين أفضل منشئي مواقع الويب من حيث الإيجابيات والسلبيات.
هل ترغب في الحصول على خبير لتصميم موقع ويب مخصص لك؟ يقدم فريق Web.com أيضًا خدمات تصميم ويب مخصصة، مما يمنح مستخدمينا صفقة حصرية. احصل على اقتباسك اليوم مجانا.
3. تعلم كيفية برمجة موقع ويب من البداية
إذا كنت طالبًا وترغب في تعلم كيفية برمجة موقع ويب من الصفر، فستحتاج إلى فهم أساسيات تطوير الويب مثل HTML وCSS والمزيد.
على الرغم من وجود العديد من الدورات التدريبية المجانية والمدفوعة، فإن أفضلها التي وجدناها هي تلك الموجودة في Code Academy.
يستغرق إكماله ما يقرب من 9 ساعات، ولكن بحلول النهاية، ستكون قد تعلمت برمجة موقع ويب مخصص سريع الاستجابة من البداية باستخدام HTML وCSS وBootstrap.
حتى بعد الانتهاء من الدورة التدريبية، ستحتاج إلى ساعات من التدريب قبل أن تصبح فعالاً في برمجة مواقع الويب من الصفر. في القسم التالي، سنوضح لك كيفية برمجة موقع ويب أساسي للغاية باستخدام HTML وCSS.
ترميز موقع ويب أساسي
تستخدم مواقع الويب HTML وCSS وأحيانًا بعض جافا سكريبت.
يحدد HTML التخطيط الأساسي لصفحة الويب، بما في ذلك المحتوى مثل الصور والنصوص ومقاطع الفيديو والمزيد.
يحدد CSS الألوان والهوامش والحشو وحجم النص والمزيد.
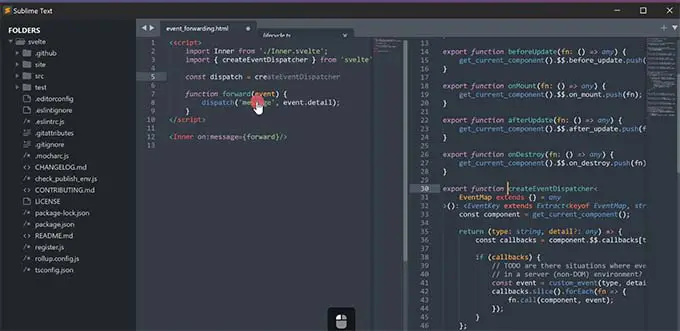
لكتابة هذا الرمز، سوف تحتاج إلى محرر التعليمات البرمجية. يأتي محرر التعليمات البرمجية مع تمييز بناء الجملة، مما يساعدك على اكتشاف الأخطاء بسهولة وكتابة التعليمات البرمجية بشكل أكثر كفاءة.

بعد ذلك، سوف تحتاج إلى بدء المشروع.
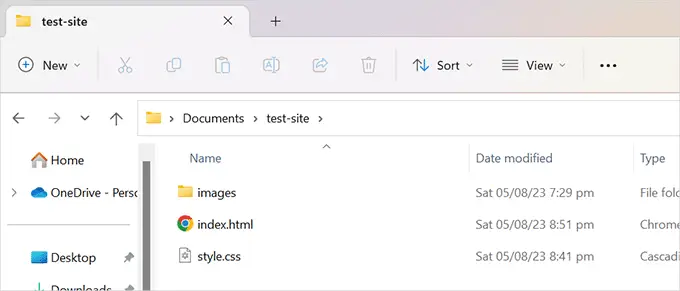
ما عليك سوى إنشاء مجلد جديد على جهاز الكمبيوتر الخاص بك وتسميته كما تريد. هذا هو المكان الذي سيتم فيه تخزين جميع ملفات موقع الويب الخاص بك.
افتح محرر التعليمات البرمجية الخاص بك وقم بإنشاء ملف جديد. وبما أن هذه ستكون الصفحة الرئيسية لموقعك على الويب، فقد أوصينا بتسميتها index.html .
هذا الملف هو المكان الذي ستكتب فيه كود HTML لصفحة الويب الأولى الخاصة بك.
تحتوي صفحة HTML الأساسية على الأقسام التالية.
- غلاف مستند HTML
- رأس
- جسم
يمكنك تعريف هذه البنية عن طريق كتابة الكود التالي:
<html>
<head>
</head>
<body>
</body>
</html>
الرمز الموجود داخل قسم الرأس غير مرئي على الشاشة.
فهو يحدد البيانات الوصفية لمستند HTML الخاص بك، مثل عنوان مستند HTML الخاص بك، والارتباط بملف CSS، والمزيد.
الآن، دعنا نملأ قسم الرأس في صفحة HTML الخاصة بك:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
قسم النص في موقع الويب الخاص بك هو المكان الذي تحدد فيه تخطيط الصفحة وتضيف المحتوى.
فيما يلي مثال لصفحة ويب نموذجية تحتوي على رأس ومنطقة محتوى رئيسية وتذييل:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
لا تتردد في استبدال المحتوى الوهمي بمحتوى خاص بك، ولا تنس حفظ التغييرات.
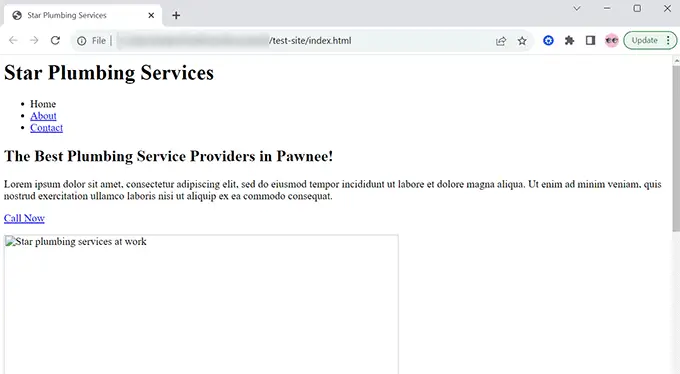
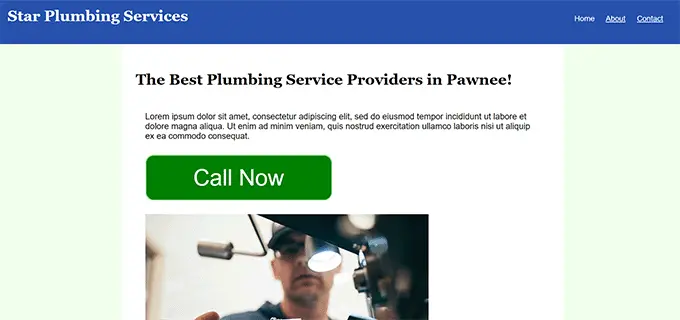
بعد حفظ مستند HTML الخاص بك، يمكنك معاينته في المتصفح. وسوف تظهر مثل هذا:

وذلك لأن مستند HTML الخاص بنا يشير إلى ملفين غير موجودين. الأول هو ورقة أنماط CSS.
ما عليك سوى إنشاء ملف يسمى style.css باستخدام محرر التعليمات البرمجية الخاص بك وحفظه في نفس المجلد مثل ملف index.html الخاص بك.
بعد ذلك، أضف الكود التالي إلى ملف style.css الخاص بك:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
هذا يعتني بالتصميم، وما زلنا بحاجة إلى تحميل صورة.
ما عليك سوى إنشاء مجلد جديد في مشروعك وتسميته images .

الآن، تحتاج إلى إنشاء الصورة التي تريد عرضها وإضافتها إلى مجلد الصور.
بعد ذلك، قم بتغيير اسم الصورة في كود HTML من 'plumbing-services.jpg' إلى اسم ملف الصورة الخاص بك.
لا تنس حفظ جميع التغييرات ومعاينة صفحتك في المتصفح.

ما عليك سوى تكرار العملية لإنشاء صفحات أخرى لموقعك على الويب. يمكنك ببساطة استخدام ملف index.html كقالب لصفحات أخرى.
نأمل أن تساعدك هذه المقالة في تعلم كيفية برمجة موقع ويب. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية زيادة حركة المرور على موقع الويب واختيار خبرائنا لأفضل الأدوات للعاملين المستقلين والمصممين والمطورين في WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
