كيفية توصيل Salesforce بنماذج WordPress الخاصة بك
نشرت: 2022-12-17هل تريد ربط Salesforce بنماذج WordPress الخاصة بك؟
يعد Salesforce أحد أكثر برامج إدارة العملاء شيوعًا في السوق. يتيح لك توصيله بنماذج WordPress الخاصة بك إضافة عملاء متوقعين وعملاء وجهات اتصال أخرى تلقائيًا إلى CRM الخاص بك.
في هذه المقالة ، سنوضح لك كيفية توصيل Salesforce بسهولة بنماذج WordPress الخاصة بك.

لماذا ربط Salesforce بنماذج WordPress الخاصة بك؟
Salesforce هي واحدة من أفضل برامج CRM (إدارة علاقات العملاء) في السوق. تستخدمه العديد من أكبر الشركات في العالم لإدارة العملاء والعملاء المتوقعين وجهات الاتصال التجارية من لوحة تحكم واحدة.
تستخدم معظم مواقع الويب التجارية نماذج الاتصال لإنشاء عملاء متوقعين ثم إضافتهم يدويًا إلى برنامج CRM الخاص بهم. يستغرق هذا وقتًا ، وقد تنسى المتابعة مع عميل محتمل.
يتيح لك ربط Salesforce بنموذج الاتصال الخاص بك في WordPress إزالة هذه العقبة. بمجرد أن يرسل المستخدم معلوماته ، ستتم إضافتها تلقائيًا إلى جهات اتصال Salesforce الخاصة بك.
من هناك ، يمكنك المتابعة مع العملاء لزيادة التحويلات والمبيعات من موقع WordPress الخاص بك.
ومع ذلك ، دعنا نلقي نظرة على كيفية ربط Salesforce بسهولة بنماذج WordPress الخاصة بك.
إعداد WPForms للتواصل مع Salesforce
في هذا البرنامج التعليمي ، ستحتاج إلى WPForms. إنه أفضل مكون إضافي لنموذج اتصال WordPress يستخدمه أكثر من 5 ملايين من مالكي مواقع الويب.
يمكنك استخدامه لإنشاء أي نوع من النماذج بسهولة باستخدام أداة إنشاء نماذج السحب والإفلات البسيطة.
WPForms هو مكون إضافي لبرنامج WordPress ، وستحتاج إلى خطة Elite الخاصة بهم لاستخدام الملحق Salesforce. هناك أيضًا إصدار WPForms Lite المتاح مجانًا.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
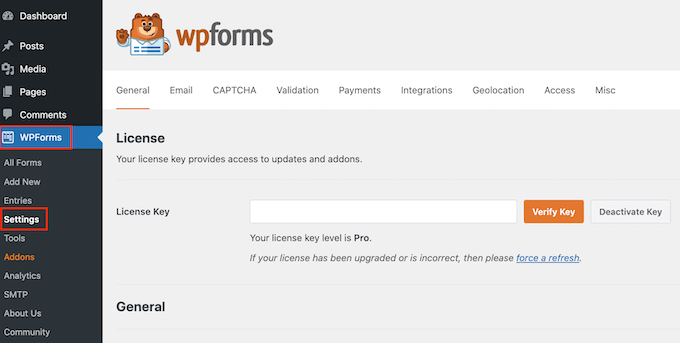
عند التنشيط ، تحتاج إلى زيارة WPForms »صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذا المفتاح تحت حسابك على موقع WPForms.

إعداد الاتصال بين WPForms و Salesforce
الآن ، تحتاج إلى إعداد اتصال بين WPForms و Salesforce. يأتي WPForms مع ملحق Salesforce الذي يتيح لك توصيل التطبيقين معًا بسهولة.
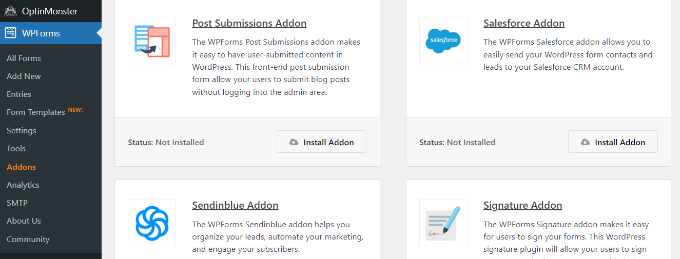
ما عليك سوى الانتقال إلى صفحة WPForms »Addons وتحديد موقع الوظيفة الإضافية Salesforce. يمكنك بعد ذلك النقر فوق الزر "تثبيت" ، وسيتم تثبيته وتنشيطه تلقائيًا.

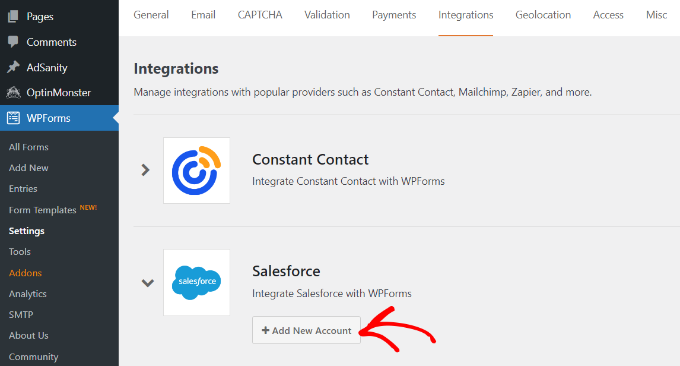
بعد ذلك ، يمكنك الانتقال إلى WPForms »الإعدادات» صفحة التكامل من لوحة معلومات WordPress الخاصة بك.
هنا ، تحتاج إلى النقر فوق تكامل Salesforce لفتحه.

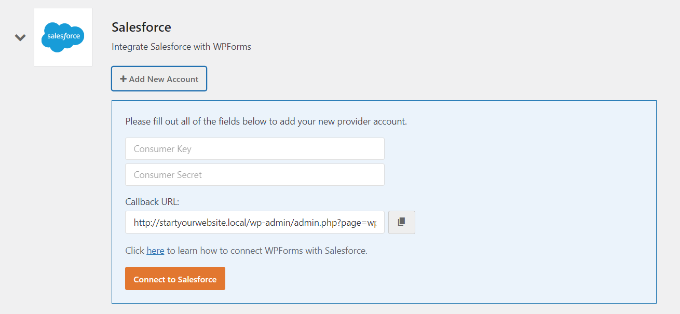
ضمن إعدادات Salesforce ، امض قدمًا وانقر على الزر "إضافة حساب جديد".
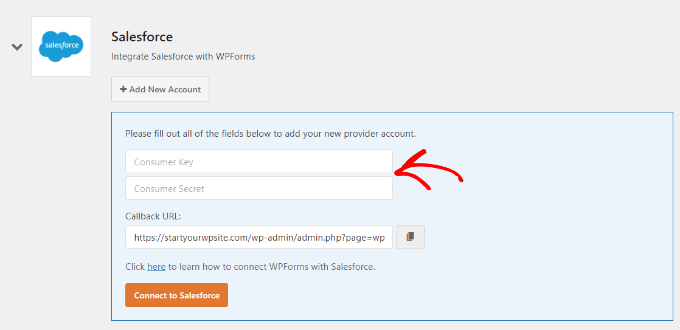
ستعرض لك WPForms إعدادات Salesforce مع عنوان URL لمعاودة الاتصال.

ما عليك سوى الاحتفاظ بعلامة التبويب مفتوحة في متصفحك أو نسخ عنوان URL لمعاودة الاتصال إلى مكان آمن. ستحتاجها في خطوة لاحقة.
الآن ، تحتاج إلى إنشاء تطبيق في حساب Salesforce الخاص بك. سنرشدك خلال العملية خطوة بخطوة.
ملاحظة مهمة: يجب أن يكون لديك إصدار Enterprise أو Unlimited أو Performance أو Developer من Salesforce. خلاف ذلك ، لن تتمكن من توصيل نماذج WordPress الخاصة بك. ومع ذلك ، هناك نسخة تجريبية مجانية يمكنك استخدامها للبدء.
إذا لم يكن لديك حساب بالفعل ، فيمكنك إنشاء حساب بالانتقال إلى موقع Salesforce على الويب والنقر فوق الزر "بدء الإصدار التجريبي المجاني".

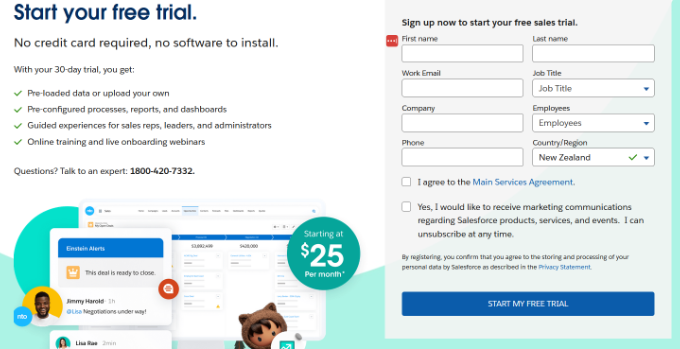
في الشاشة التالية ، يمكنك إدخال التفاصيل الخاصة بك مثل الاسم والبريد الإلكتروني للعمل والمسمى الوظيفي والشركة ورقم الهاتف والمزيد لإنشاء حساب.
بعد إدخال البيانات ، انطلق وانقر على زر "بدء الإصدار التجريبي المجاني".

بعد إكمال التسجيل ، ستصل إلى لوحة تحكم حساب Salesforce.
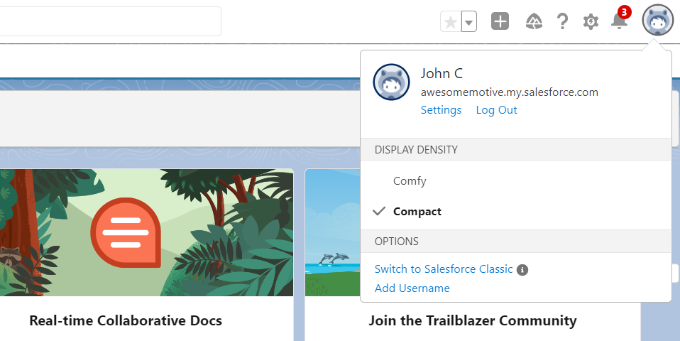
من هنا ، تحتاج إلى التبديل إلى لوحة معلومات Salesforce Classic بالنقر فوق رمز ملف التعريف الخاص بك في الجزء العلوي ، ثم النقر فوق الخيار "التبديل إلى Salesforce Classic".

بعد ذلك ، ستحصل على لوحة تحكم Salesforce الكلاسيكية.
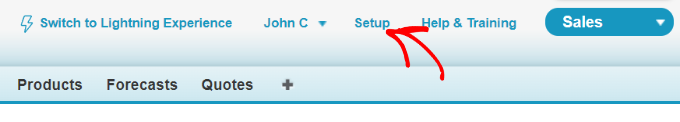
بعد ذلك ، تحتاج إلى النقر فوق رابط الإعداد في الأعلى للوصول إلى إعدادات لوحة تحكم Salesforce.

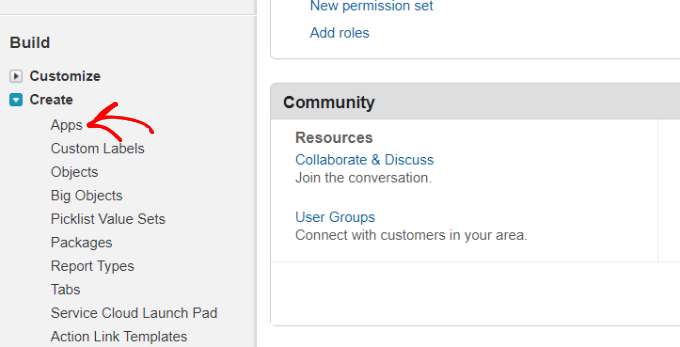
في الشاشة التالية ، انتقل إلى قائمة إنشاء »إنشاء من العمود الموجود على اليسار.
من هنا ، ما عليك سوى النقر فوق خيار "التطبيقات" في القائمة.

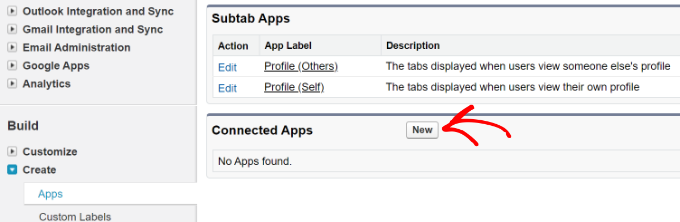
سينقلك هذا إلى قسم التطبيقات.
من هنا ، انقر فوق الزر " جديد " ضمن قسم "التطبيقات المتصلة".

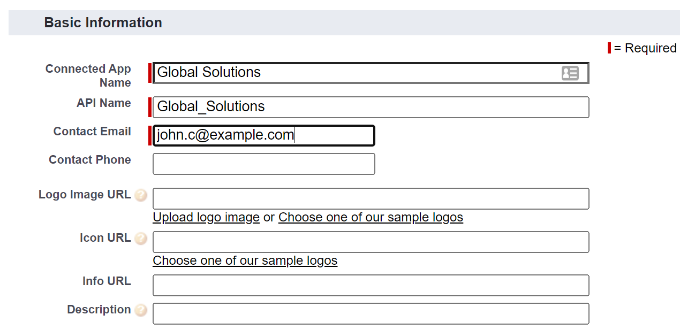
بعد ذلك ، تحتاج الآن إلى ملء التفاصيل الخاصة بتطبيقك.
بالنسبة إلى "اسم التطبيق المتصل" ، أدخل الاسم الذي تريد استخدامه ، حتى يتمكن المستخدمون الآخرون لحساب Salesforce الخاص بك من رؤيته.
سيتحول اسم API افتراضيًا إلى اسم التطبيق المتصل. لست بحاجة إلى إدخاله أو تغييره. بالنسبة إلى البريد الإلكتروني لجهة الاتصال ، أدخل عنوان بريدك الإلكتروني.
لست بحاجة إلى إدخال صورة الشعار أو الرمز أو عنوان URL للمعلومات أو الوصف. هذه الحقول مخصصة لمستخدمي Salesforce الذين سينشرون تطبيقاتهم.

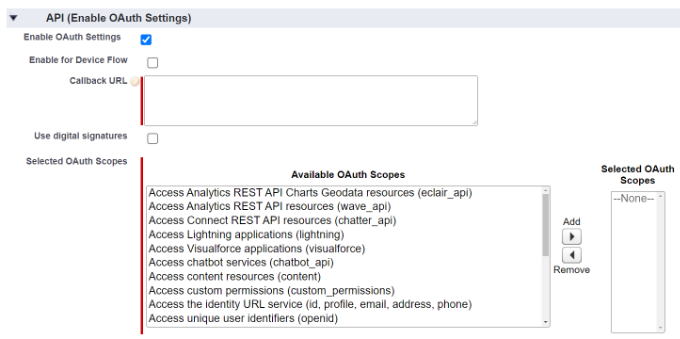
أسفل هذا ، تحتاج إلى تحديد مربع "تمكين إعدادات OAuth".
بمجرد تحديد المربع ، سترى إعدادات OAuth.

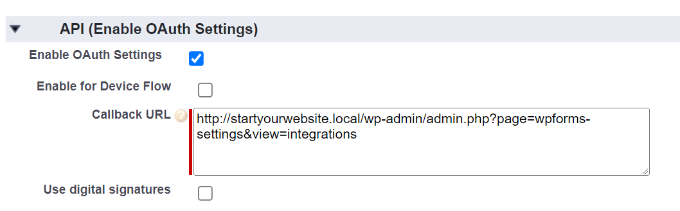
أولاً ، تحتاج إلى إدخال عنوان URL لمعاودة الاتصال الذي وجدته مسبقًا في حساب WPForms الخاص بك.
ما عليك سوى لصق الرابط في حقل عنوان URL لمعاودة الاتصال.

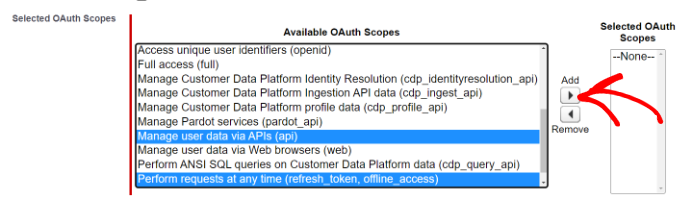
بعد ذلك ، قم بالتمرير إلى قسم "نطاقات OAuth المتاحة". تتيح نطاقات OAuth المحددة لـ Salesforce معرفة الأذونات التي يجب أن يتمتع بها تطبيقك.
بعد ذلك ، تحتاج إلى تمكين إذنين هنا. هما "إدارة بيانات المستخدم عبر APIS (api)" و "تنفيذ الطلبات في أي وقت (Refresh_token، offline_access)."
ما عليك سوى تحديدها ثم النقر فوق الزر "إضافة" لإضافة تلك الأذونات.

لا يوجد شيء آخر تحتاج إلى تغييره في هذه الصفحة. بعد إضافة الأذونات ، ما عليك سوى النقر فوق الزر "حفظ" أسفل الصفحة.
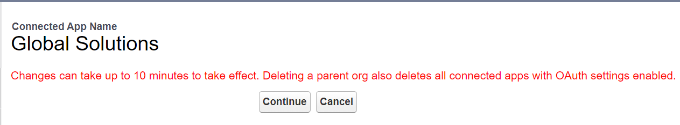
يجب أن ترى بعد ذلك رسالة تخبرك بالسماح بما يصل إلى 10 دقائق حتى تصبح التغييرات سارية المفعول.

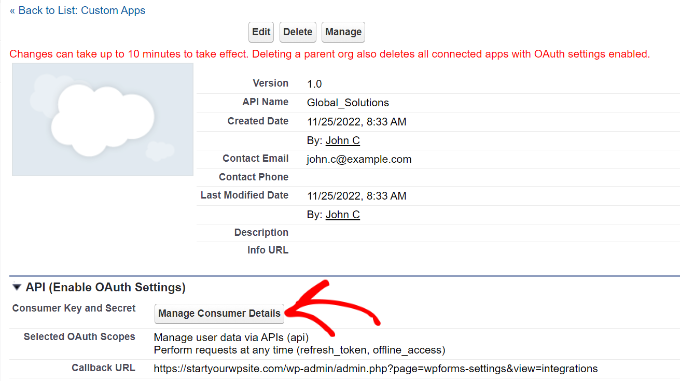
ثم ، ما عليك سوى النقر فوق الزر "متابعة". في الشاشة التالية ، سترى معلومات API الخاصة بك.

نوصي بالانتظار لمدة 10 دقائق قبل استخدام التطبيق الخاص بك. بهذه الطريقة ، يمكنك التأكد من أن تطبيقك سيكون جاهزًا. بعد مرور 10 دقائق ، تحتاج إلى نسخ "مفتاح المستهلك" و "سر المستهلك" إلى WPForms.

ما عليك سوى النقر فوق الزر "إدارة تفاصيل المستهلك" للمتابعة.
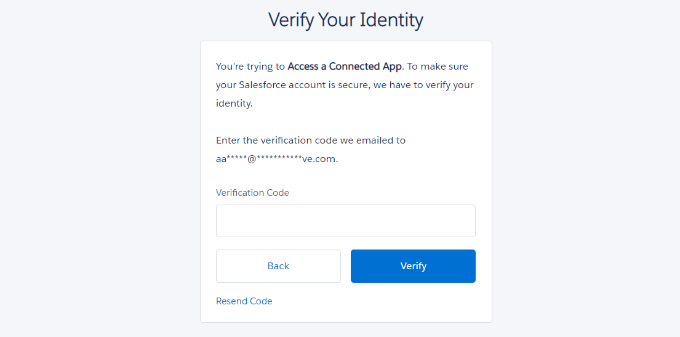
بعد ذلك ، سيطلب منك Salesforce إدخال تحقق للمضي قدمًا. ستتلقى الرمز في بريدك الإلكتروني.

بعد إدخال الرمز ، امض قدمًا وانقر على الزر "تحقق".
بعد ذلك ، سترى رموز "مفتاح المستهلك" و "سر المستهلك". المضي قدما ونسخهم.

الآن ، ما عليك سوى التبديل مرة أخرى إلى علامة التبويب باستخدام إعدادات WPForms Salesforce الخاصة بك.
إذا قمت بإغلاق علامة التبويب هذه ، فمن السهل العثور عليها مرة أخرى في مسؤول WordPress الخاص بك. ما عليك سوى الانتقال إلى WPForms »الإعدادات» صفحة التكامل .
ما عليك سوى لصق مفتاح المستهلك وسر المستهلك في إعدادات Salesforce الخاصة بـ WPForms.

بعد ذلك ، انطلق وانقر على زر "الاتصال بـ Salesforce".
سيُطلب منك بعد ذلك تسجيل الدخول إلى Salesforce. ما عليك سوى تسجيل الدخول إلى حسابك باستخدام اسم المستخدم وكلمة المرور الخاصين بك.
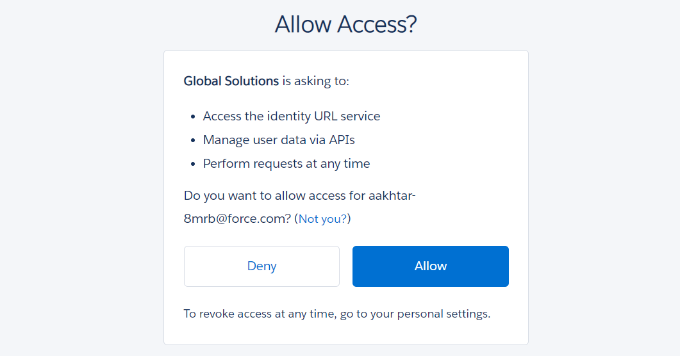
بعد ذلك ، تحتاج إلى النقر فوق الزر "السماح" لمنح WPForms حق الوصول إلى حساب Salesforce الخاص بك.

بعد ذلك ، سترى صفحة عمليات الدمج مرة أخرى.
يجب أن تكون هناك رسالة في الجزء العلوي من الشاشة لإعلامك بنجاح الاتصال.

الآن بعد أن قمت بتوصيل WPForms بحساب Salesforce الخاص بك. يمكنك البدء في إنشاء النماذج وإرسال الإدخالات مباشرة إلى حساب Salesforce الخاص بك.
إنشاء نموذج WordPress مع تكامل Salesforce
الخطوة التالية هي إنشاء النموذج الخاص بك. يمكنك توصيل أي نوع من النماذج بـ Salesforce.
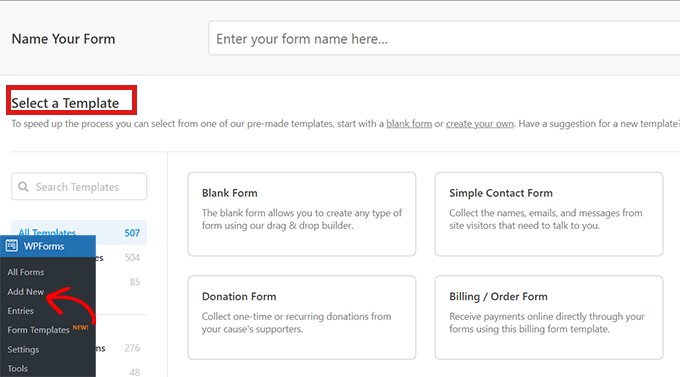
ما عليك سوى الانتقال إلى WPForms »إضافة صفحة جديدة . سيؤدي ذلك إلى تشغيل منشئ نماذج السحب والإفلات WPForms.
أولاً ، يمكنك إدخال اسم للنموذج الخاص بك في الجزء العلوي ثم النقر فوق أحد النماذج. سنستخدم نموذج "نموذج الاتصال ببساطة" لهذا البرنامج التعليمي.

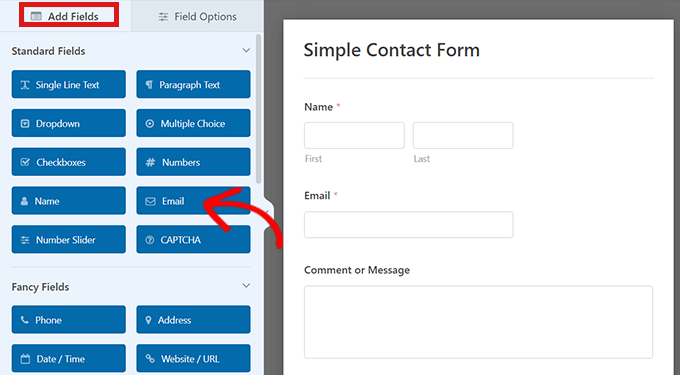
في منشئ النموذج ، يمكنك سحب وإفلات حقول مختلفة من القائمة اليسرى في القالب. على سبيل المثال ، يمكنك إضافة حقل رقم الهاتف.
بالإضافة إلى ذلك ، يمكنك إعادة ترتيبهم وتخصيص كل حقل في النموذج بشكل أكبر.

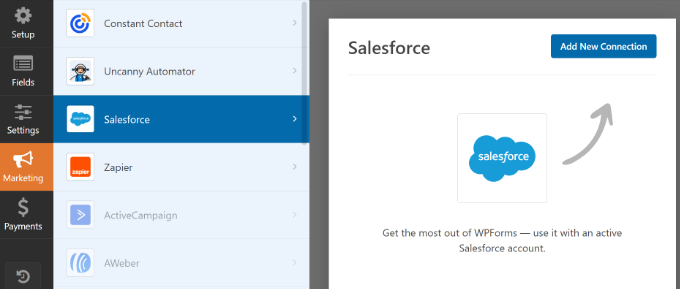
بمجرد أن تصبح راضيًا عن النموذج ، انتقل إلى علامة التبويب Marketing »Salesforce لربطها بحساب Salesforce الخاص بك.
انطلق وانقر على الزر "إضافة اتصال جديد".

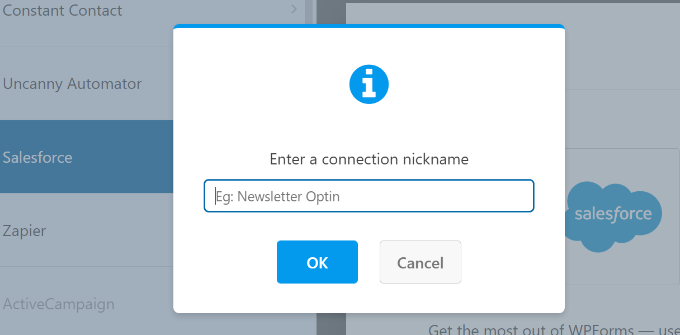
سترى بعد ذلك نافذة منبثقة حيث تحتاج إلى تسمية اتصالك. لن يرى زوار موقعك هذا. إنه فقط لاستخدامك الخاص.
فقط أدخل الاسم الذي تريد استخدامه. ثم انقر فوق الزر "موافق".

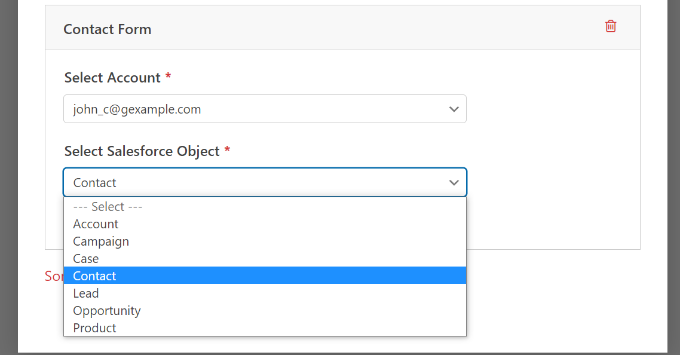
الآن ، تحتاج إلى تحديد حساب Salesforce و "كائن Salesforce".
الكائن هو نوع البيانات التي ترسلها إلى Salesforce ، مثل جهة اتصال أو عميل متوقع.

بمجرد اختيار كائن Salesforce الخاص بك ، سترى بعض القوائم المنسدلة الجديدة.
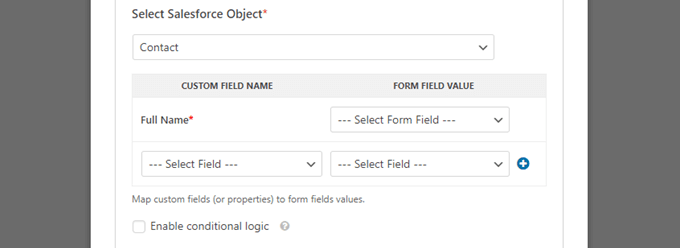
هنا ، عمود "اسم الحقل المخصص" هو اسم الحقل في حساب Salesforce الخاص بك. "قيمة حقل النموذج" هي اسم الحقل في النموذج الخاص بك.

تحتاج إلى تحديد "قيمة حقل النموذج" لكل حقل مخصص تريد استخدامه. هذا يعني أنه سيتم إدخال بيانات النموذج في الحقل الصحيح في Salesforce.
الحقل الوحيد المطلوب هو حقل الاسم الكامل في Salesforce. لهذا ، حدد "الاسم" كقيمة حقل النموذج.
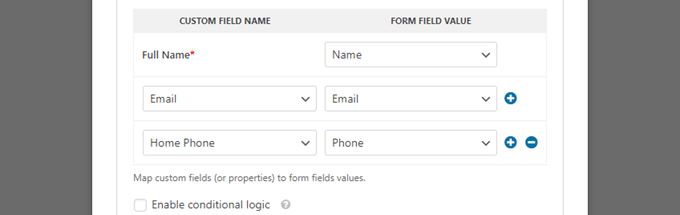
بعد ذلك ، انطلق وحدد حقلاً مختلفًا من القائمة المنسدلة أسفل هذا. ما عليك سوى اختيار حقل WPForms الذي تريد تعيينه إليه. لإضافة المزيد من الحقول ، انقر فوق الزر الأزرق +.
لقد قمنا بتضمين حقلي البريد الإلكتروني والهاتف من النموذج الخاص بنا هنا:

لا تنس النقر فوق الزر حفظ في الجزء العلوي من الشاشة بعد إضافة اتصال Salesforce الخاص بك.
إضافة النموذج الخاص بك إلى صفحة WordPress أو المنشور
تجعل WPForms من السهل جدًا إضافة نماذج في أي مكان على موقع WordPress الخاص بك.
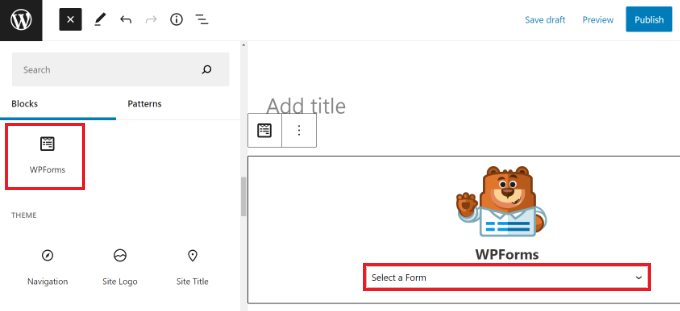
ما عليك سوى تحرير المنشور أو الصفحة حيث تريد إضافة النموذج أو إنشاء واحدة جديدة. في شاشة محرر المحتوى ، انقر فوق الزر (+) إضافة كتلة جديدة ثم قم بإضافة كتلة WPForms إلى صفحتك.

بعد ذلك ، تحتاج إلى اختيار نموذج الاتصال الخاص بك من القائمة المنسدلة داخل الكتلة.
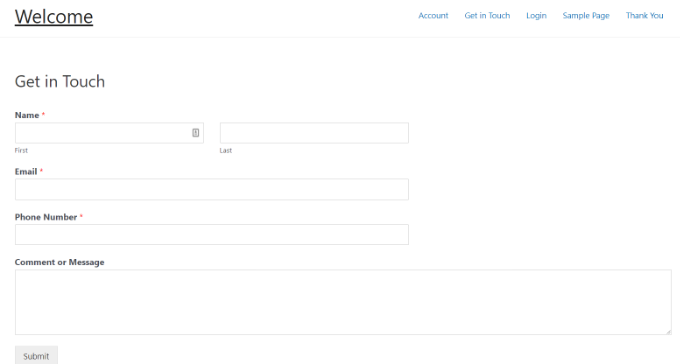
أخيرًا ، امض قدمًا وانشر صفحتك لرؤية النموذج الخاص بك مباشرًا على موقعك.

للحصول على إرشادات أكثر تفصيلاً ، راجع دليلنا خطوة بخطوة لإنشاء نموذج اتصال في WPForms.
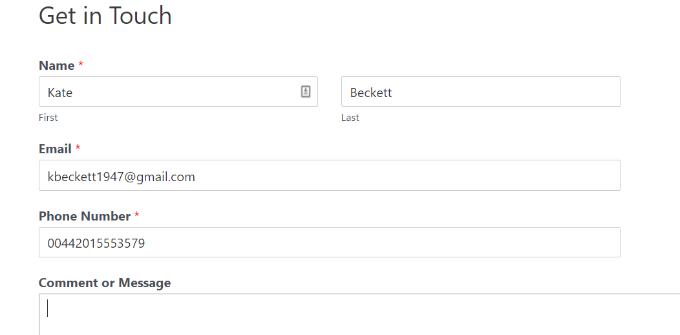
من أفضل الممارسات اختبار النموذج الخاص بك للتأكد من أنك قمت بتوصيل Salesforce بشكل صحيح.
ما عليك سوى ملء بعض بيانات الاختبار والنقر فوق إرسال.

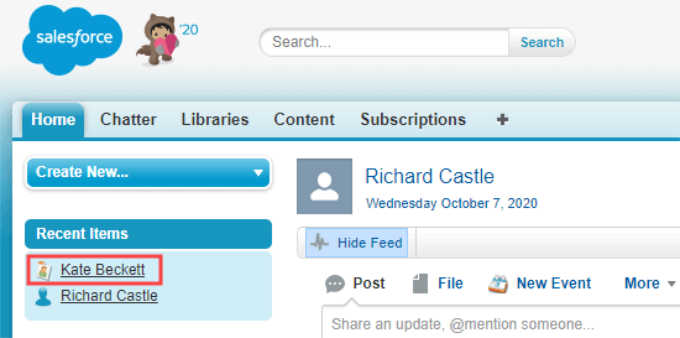
بعد ذلك ، قم بالتبديل إلى لوحة تحكم حساب Salesforce.
يجب أن ترى عنصرًا جديدًا مدرجًا في صفحتك الرئيسية.

يمكنك النقر فوق الاسم للاطلاع على معلومات جهة الاتصال هذه.
لقد نجحت في توصيل Salesforce بـ WPForms. الآن ، ستتم إضافة جميع جهات الاتصال الجديدة تلقائيًا إلى Salesforce نيابةً عنك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية ربط Salesforce بنماذج WordPress الخاصة بك. قد تعجبك أيضًا مقالتنا حول كيفية إرسال تفاصيل نموذج الاتصال إلى عدة مستلمين ، واختيارنا لأفضل خدمات هاتف الأعمال للأعمال التجارية عبر الإنترنت.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
