كيفية تحويل صورة إلى SVG
نشرت: 2023-01-25إذا كنت بحاجة إلى تحويل صورة إلى SVG ، فهناك عدة طرق يمكنك القيام بها. إحدى الطرق هي استخدام محول مجاني على الإنترنت مثل Zamzar.com. هناك طريقة أخرى وهي استخدام برنامج مثل Adobe Illustrator. وأخيرًا ، يمكنك استخدام محرر رسومات متجه مثل Inkscape.
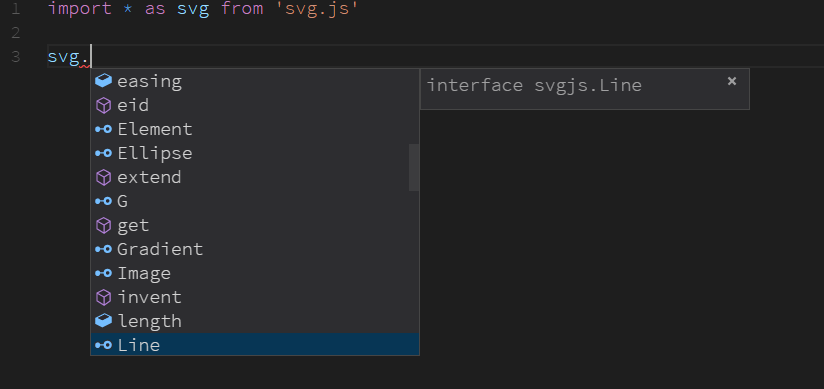
ليس عليك أن تكون خبيرًا في الترميز لتحويل SVG إلى رمز باستخدام Javascript. بصفتي مطورًا ، فإنه يمكّنني من التفاعل مع كل جانب من جوانب SVG ، من تغيير الألوان إلى ضبط الارتفاع والعرض إلى تحريك الصورة. من السهل تحويل صورة إلى تنسيق XML باستخدام XMLSerializer () ثم تحديد اسم الفئة ، والذي يمكن أن يكون رمزًا ، كـ "custom-svg-icon".
تحويل بابوا نيو غينيا إلى Svg جافا سكريبت

هناك العديد من الطرق لتحويل PNG إلى SVG. إحدى الطرق هي استخدام محول مجاني على الإنترنت مثل Online-Convert.com. يحتوي هذا الموقع على واجهة بسيطة تسمح لك بتحميل ملف PNG واختيار تنسيق الإخراج المطلوب.
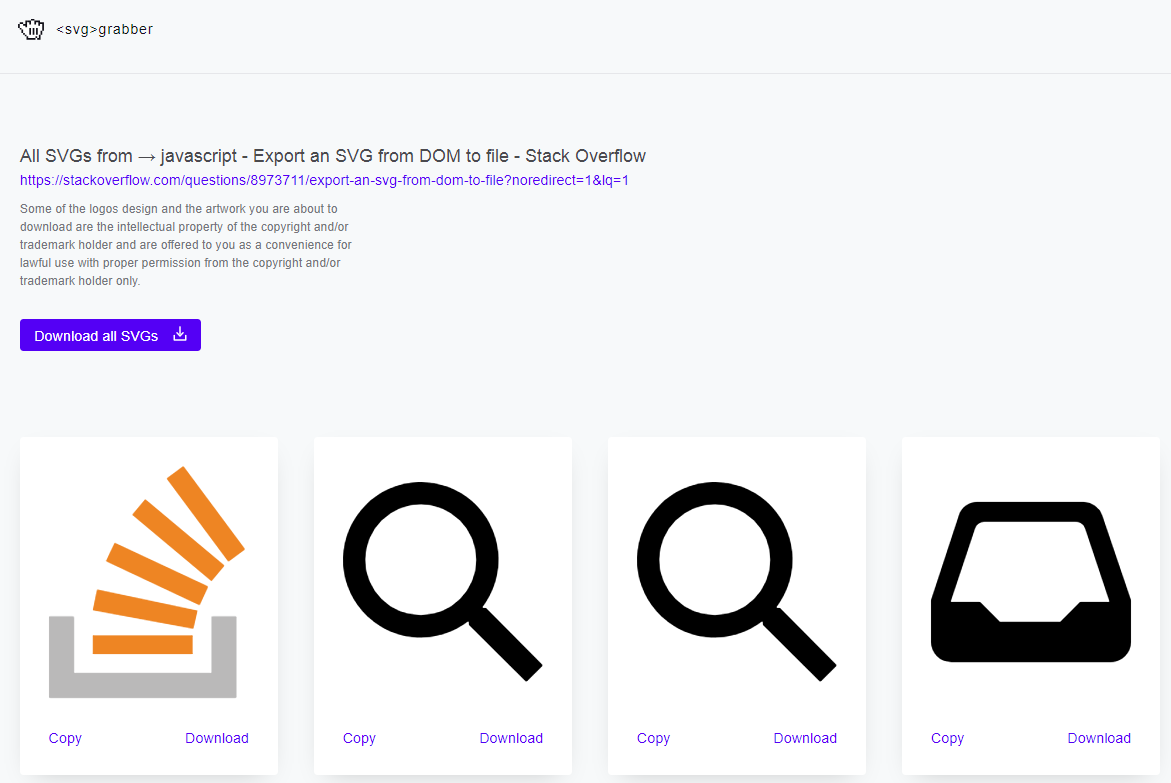
لقد استخدمت canvg في الماضي لتحويل SVG إلى PNG ، ولكن كما ترى من الرابط ، فإنه لا يدعم جميع ميزاته. ينشئ ObjectURL (textvg) باستخدام طريقة Dom's API. تختلف تعريفات واجهة برمجة التطبيقات باختلاف المتصفح ، ولكن إليك بعض المؤشرات. يمكننا بعد ذلك استخدام toDataURL () ، الذي يعرض صورة PNG مشفرة في Base64 باستخدام عنوان URL المحدد. سأراجع توافق المتصفح وأعلمك إذا كنت تريد تجربتها. يتم تغليفها بوعد بحيث يمكن حلها بحيث يمكن الحصول على تمثيل اللوحة القماشية النهائي للصورة.
هل يمكننا تحويل PNG إلى Svg؟
تتيح لك أداة محول Adobe Express PNG إلى SVG المجانية تحميل صورة PNG وتحويلها إلى SVG في غضون ثوانٍ.
تحويل Svg إلى Html Javascript

لتحويل ملف SVG إلى HTML ، ستحتاج إلى استخدام مكتبة Javascript. هناك العديد من المكتبات المختلفة المتاحة ، ولكن أحد الخيارات الشائعة هو Snap.svg. لاستخدام Snap.svg ، ستحتاج إلى تضمين المكتبة في ملف HTML الخاص بك. بمجرد القيام بذلك ، يمكنك استخدام طرق Snap.svg لتحويل ملف SVG إلى HTML.
يمكن استخدام نموذج كائن المستند (DOM) ، والذي يستخدم لتمثيل HTML ، لتمثيل SVGs. من السهل نسبيًا معالجة هذه المتغيرات باستخدام جافا سكريبت. في هذا القسم ، سأنتقل إلى كيفية استخدام SVGs المضمنة والخارجية . يحتوي هذا المنشور على قائمة بأمثلة التعليمات البرمجية ، بالإضافة إلى رابط Github في أعلى الصفحة. إذا كنت تريد إضافة عنصر> نص برمجي> إلى SVG خارجي ، يمكنك استخدام نفس الكود. نظرًا لأن SVG غير قادر على الوصول إلى مستند HTML المضمن فيه ، يمكننا إنشاؤه عن طريق نسخ ولصق عنوان URL لمستند HTML. عند التفاف الكود في CDATA ، سيتم اعتباره جزءًا من XML ويعتبر أحد مكونات تحليل XML.
يتم إنشاء العناصر وإزالتها بنفس طريقة HTML. باستخدام طريقة createElementNS للمستند ذي الصلة ، يجب عليك إدخال اسم العلامة ومساحة اسم SVG التي يتم إنشاء العناصر فيها. لإزالة عنصر ، يجب إنشاء عقدة نصية منفصلة باستخدام طريقة createTextNode () ، ويجب إلحاق عنصر بهذه العقدة. إنهم ليسوا في نفس المستند وبالتالي يعملون معًا لإنشائه.
هل يمكنك تحويل Svg إلى Html؟
كيف يمكنك تحويل SVG إلى HTML؟ لكي يتم تحويل ملف SVG ، يجب عليك أولاً سحبه أو النقر فوق المنطقة البيضاء لتحديد ملف. بالنقر فوق الزر "تحويل" ، يمكنك الآن تحويل النص إلى HTML. عند اكتمال تحويل SVG إلى HTML ، ستتمكن من تنزيل ملف HTML الخاص بك.
كيفية ربط ملف Svg بتنسيق Html
إنها طريقة رائعة لإنشاء صور لاستخدامها على صفحات الويب ، ولكن قد يكون من الصعب استخدامها إذا لم تكن معتادًا على تصميم الرسوم. إذا كنت ستستخدم SVG في مستند HTML ، فتأكد من أنه مرتبط بشكل صحيح. لربط ملف SVG تم إنشاؤه بواسطة HTML ، يجب عليك استخدام علامة * svg. على سبيل المثال ، إذا أردت استخدام الصورة الموضحة في المثال أدناه كصورة خلفية على صفحة ويب ، يمكنك استخدام الكود التالي. * br> img src = image.svgbr> br> br> br> br> br> ربما قدم خادمك الملف بنوع محتوى مختلف عن الذي طلبته ، مما أدى إلى عدم عرض الصورة في المتصفح. يجب استخدام أنواع MIME التالية حتى يتم تقديم ملفات SVG بشكل صحيح: x-svg XML URL: br> إذا لم تكن متأكدًا مما إذا كان يتم تقديم ملفك بشكل صحيح ، فيمكنك استخدام أداة من جانب الخادم مثل FileZilla من أجل فحص محتويات ملفك.
هل يمكنك استخدام Svg في Javascript؟
نظرًا لأن كل عنصر من عناصر الصورة عبارة عن خاصية CSS أو Javascript ، فإن التصميم / البرمجة أمر بسيط باستخدام SVGs.
معالجة الصور مع Js
Js هي أداة ممتازة لمعالجة الصور إذا كنت تعرف كيفية كتابة كود المعالجة. ومع ذلك ، هناك العديد من المكتبات التي يمكن أن تساعدك في المزيد من المهام الروتينية مثل تغيير حجم الصور وتدويرها ومزجها.
كيفية إضافة صورة في Svg باستخدام جافا سكريبت

من أجل إضافة صورة في svg باستخدام جافا سكريبت ، يجب على المرء أولاً إنشاء كائن صورة جديد ثم تعيين سمة src الخاصة به على مسار الصورة المطلوبة. بمجرد تحميل الصورة ، يمكن ضبط عرضها وارتفاعها ويمكن إضافة الصورة إلى svg باستخدام طريقة appendChild ().
بسبب تنسيق ملف its.svg ، يمكن تصغير الصورة وتصغيرها في الوقت الفعلي. يصف XML ، أو العلامات ، عملية رسم هذه الكائنات ومحاذاة هذه الكائنات من حيث تعيين المسار. عند عرض الترميز بتنسيق HTML ، يتم عرضه تمامًا كما يفعل الرمز. بالإضافة إلى ذلك ، يسمح لك بإدراج رموز SVG ديناميكيًا في البيانات من موقع بعيد أثناء تقديم البيانات. يمكن إنشاء علامات XML وبنيتها بشكل مشابه لعناصر HTML. يمكنك إضافة ملف XML إلى ملف main.js عن طريق إنشاء ملف XML باستخدام وظيفة. سيتم حقن الرسم في علامة الارتساء كجزء من وظيفة التمرير الخاصة بنا.
نتيجة لذلك ، يمكن التعامل مع svg بنفس طريقة التعامل مع أي عنصر آخر. بصرف النظر عن خيارات النمط والفئة ، يمكنك إضافة سمات أيضًا. تمت إضافة أيقونات كل منشور مسبقًا بحيث يمكن استخدامها بسهولة كروابط ربط في عملية تمرير سلسة.
كيف أضيف صورة إلى Svg؟
لعرض الصور داخل دوائر SVG ، استخدم الدائرة * عنصر مسار القطع هو عنصر ClipPath> يحدد مسار القطع. لإنشاء صورة ، يتم استخدام عنصر الصورة>.
صور Svg: لماذا تقوم بتحريرها في برنامج Vector للحصول على أفضل النتائج
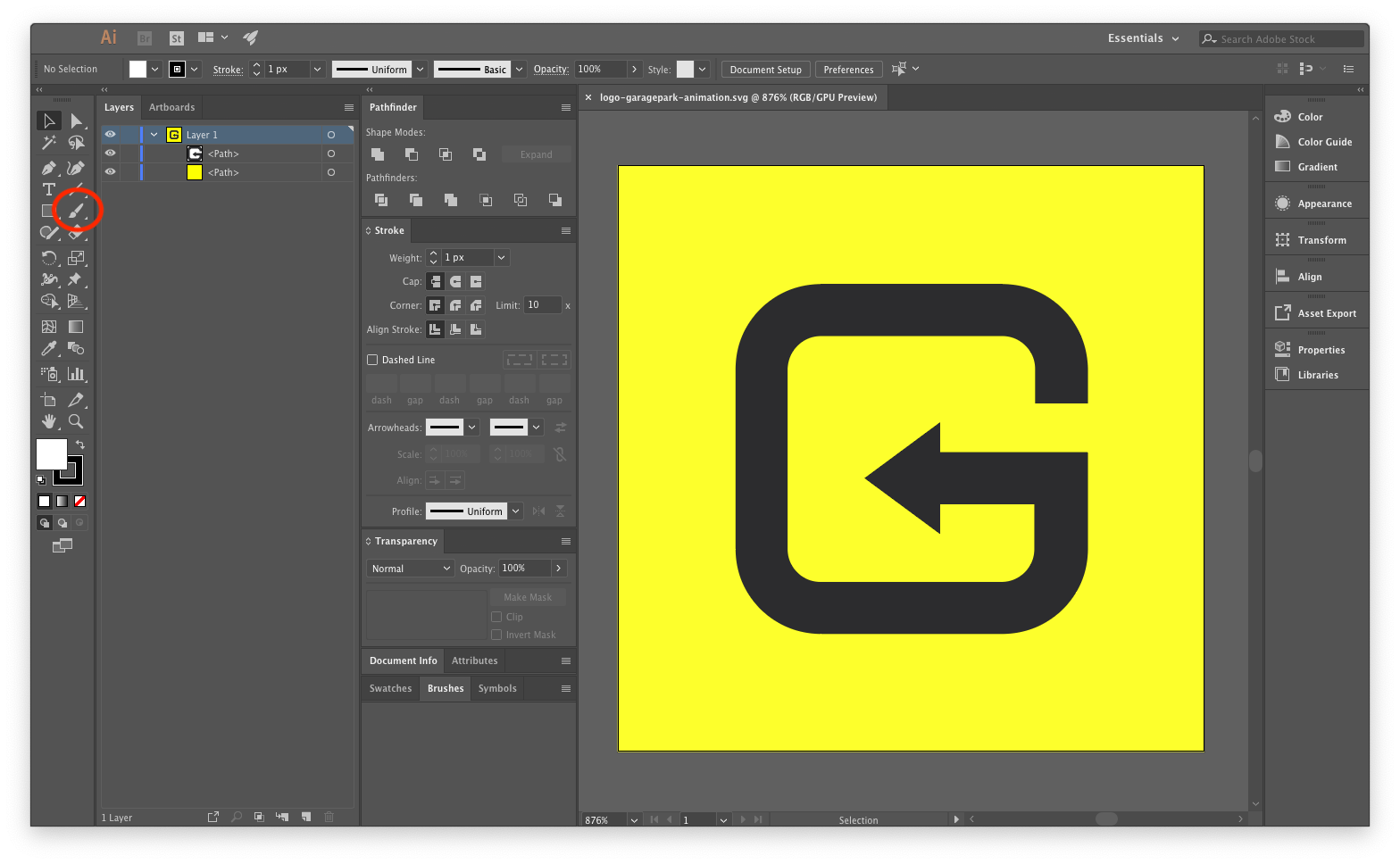
علاوة على ذلك ، يمكن لبرامج المتجهات مثل Adobe Illustrator ، والتي يمكن استخدامها لتحرير صور SVG بسهولة ، أن تمنحهم مزيدًا من التحكم في المظهر النهائي. هذا مهم بشكل خاص إذا كنت تقوم بتحرير الشعارات أو الرسوم التوضيحية التي سيتم استخدامها في سياقات متعددة ، أو إذا كان المنتج النهائي يجب أن يكون متطابقًا عبر جميع الأجهزة. نظرًا لأن ملفات SVG أصبحت أكثر شيوعًا وأصبحت أكثر شيوعًا في مجتمع التصميم ، فمن المهم أن تتذكر أنه يمكن تضمين الصور تمامًا مثل أي نوع آخر من الملفات. تحقق من حجم الملف وتأكد من أن الصورة ليست معقدة أو مفصلة للغاية بحيث لا يمكن عرضها عند تحميل صورة إلى ملف SVG. إذا قررت تضمين صورة في ملف SVG ، فيجب عليك استخدام برنامج متجه لتحقيق أقصى استفادة منه.

كيف أضع صورة في جافا سكريبت؟
تسمح لك طريقة createElement في كائن مستند في JavaScript بإنشاء عنصر صورة . لتحقيق ذلك ، استخدم سمة src الخاصة بعنوان URL للصورة. أخيرًا ، ضع عنصر الصورة في تسلسل DOM الهرمي من خلال إلحاقه بالعنصر الأساسي.
صورة () منشئ Htmlimageelement
تعد عناصر HTMLImage ، مثل الصورة ، نوعًا من مُنشئ HTMLElement. يتم إنشاء HTML ImageElement بواسطة Image () كنتيجة لمثيلها الجديد. document.createElement ('img') هو في الأساس نفس document.createElement ('img') من حيث الوظيفة. يمكنك سحب صورة عن طريق الضغط باستمرار على زر الماوس وتحريكها. يجب عليك تمييز بعض النص ثم سحبه بنفس الطريقة التي تريد بها سحب الصورة.
صورة إلى Svg Api

الصورة إلى svg api هي أداة قائمة على الويب تمكن المستخدمين من تحويل الصور إلى تنسيق svg (رسم متجه قابل للقياس). توفر واجهة برمجة التطبيقات هذه عددًا من المزايا مقارنة بتنسيقات الصور الأخرى ، بما في ذلك القدرة على قياس الصور دون فقدان الجودة ، والقدرة على تحرير الصور في برنامج يعتمد على المتجهات مثل Adobe Illustrator.
استخراج الصورة من Svg
لا توجد طريقة محددة واحدة لاستخراج الصور من صور SVG. ومع ذلك ، تتضمن بعض الطرق التي يجب مراعاتها استخدام برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape ، أو استخدام برنامج تحرير البيانات النقطية مثل Photoshop.
يمكنك الحصول على محول svega إلى JPEG مجانًا عبر الإنترنت على الفور. لا تحتاج إلى تثبيت برنامج على سطح المكتب الخاص بك لاستخدامه. باستخدام أي نظام أساسي ، بما في ذلك Windows و Linux و macOS و Android ، يمكنك إجراء التحويل. Aspose هو منشئ هذا التطبيق المجاني ، والذي يسمح لك بتحويل النص إلى صور. كل شيء عن الصورة. تعد واجهة برمجة تطبيقات NET / Java هذه مثالية لكل من معالجة الصور في مكان العمل والاستخدام من جانب الخادم. Aspose مجاني تمامًا للاستخدام.
يتم إنشاء الصورة عن طريق مسح الصورة باستخدام متصفح الويب الخاص بك وتحميلها إلى موقع مشاركة الصور. سيكون رابط التنزيل للملفات المحولة متاحًا بعد الانتهاء من عملية التحويل. يمكنك أيضًا استخدام المتصفحات الحديثة مثل Google Chrome و Firefox و Opera و Safari لتحويل SVGs.
قماش Api Svg
تعد Canvas API Svg طريقة رائعة لإنشاء وتحرير صور Scalable Vector Graphics (SVG). يجعل من السهل رسم الأشكال والخطوط والنص على صورة ، ثم حفظ الصورة كملف SVG.
في تطوير الويب ، هناك تقنيتان أساسيتان تسمحان للمستخدمين برسم الصور على الشاشة: Canvas و Silverlight. Canvas هي واجهة برمجة تطبيقات قياسية للمتصفح تتيح للمطورين رسم الصور مباشرةً عن طريق إصدار الأوامر. صحيح أن Canvas توفر مرونة أكبر من الأنظمة الأساسية الأخرى ، ولكن لا يمكن التعبير عن كل الصور التي يمكن رسمها على لوحة Canvas بدقة بتنسيق SVG . يمكن عمل تصور البيانات على الويب باستخدام تقنيتين مختلفتين: SVG و Canvas. تختلف واجهة برمجة التطبيقات (API) جوهريًا عن واجهة برمجة التطبيقات (API) بشكل عام ، ولكن لها بعض التأثيرات النهائية المهمة التي يجب أخذها في الاعتبار. في المقابل ، يعد إنتاج قماش أكثر صعوبة من إنتاج صورة باستخدام SVG. يمكن عرض Canvas و SVG في متصفح Chrome بدون رأس بمساعدة أدوات مثل Puppeteer أو Canvas. علاوة على ذلك ، يمكن عرضها في النهاية الخلفية باستخدام مكتبات مثل LogRocket ، والتي تتيح لك إعادة تشغيل المشكلات في متصفحك والحصول على صورة كاملة عنها. استثمر بعض الوقت في تقييم البدائل للتأكد من أنك ستجد الحل المناسب لك.
أيقونات Svg
تعد أيقونات SVG طريقة رائعة لإضافة مستوى إضافي من التفاصيل والواقعية إلى تصميماتك. باستخدام تنسيق قائم على المتجهات ، يمكن تغيير حجمها وإعادة تلوينها دون فقدان الجودة. وهذا يجعلها مثالية لتصميم الويب سريع الاستجابة ، حيث تحتاج إلى أن تكون قادرًا على ضبط حجم الرموز الخاصة بك لتناسب أحجام الشاشات المختلفة.
يسمح لك بناء جملة XML برسم صور متجهة في Scalable Vector Graphics (SVG). من ناحية أخرى ، فإن SVG عبارة عن كتلة تعليمات برمجية XML ذات حجم ثابت يتم تقديمها مباشرة في متصفح ويتم عرضها وتقديمها من. يمكن عرض الإجراءات والمعلومات بطريقة أسرع بكثير عند مقارنتها بالكلمات المكتوبة. عندما أصبحت Tamagotchis و iMacs و Palm Pilots متاحة في منازلنا في نفس الوقت تقريبًا ، تم تقديم تنسيق ملف صورة SVG على الويب. معظم متصفحات الويب غير قادرة على دعم تنسيق SVG وليس لديها نية للقيام بذلك في المستقبل. حتى عام 2017 ، لم يواجه أحد مشكلات في عرض SVG على متصفحات الويب. نظرًا لأنها متجهات ، فلن تواجه مشكلة في تغيير حجمها إذا كنت تستخدم إما SVGs أو خطوط ويب أيقونية.
لديك مجموعة واسعة من الخيارات لتصميم الرموز بمجموعات أيقونات معدة مسبقًا أكثر مما تفعله مع الرموز المخصصة. إذا كنت تريد معرفة المزيد من التنوع ، فإن SVG يعد اختيارًا جيدًا. يمكن إنشاء رمز SVG يدويًا أو باستخدام أداة. باستخدام برنامج صور متجه ، يمكنك إنشاء رموز على لوحة رسم افتراضية. بمجرد تصدير ملف your.svg ، تكون قد انتهيت. تحتوي قائمة Evernote هذه أيضًا على رموز SVG جاهزة. يحدد الإحداثيان x و y موضع الشكل ، بينما يحدد العرض والارتفاع أبعاده. يمكن أيضًا إنشاء أسماء فئات للعناصر باستخدام ملف CSS منفصل لورقة أنماط لأنماطها. يمكن تغيير ألوان هذه الرموز على الفور في Ycode no-code builder عن طريق تغيير لون الخلفية.
ما هو رمز Svg؟
ما هي أيقونات SVG؟ ملف الرسومات المتجهة ، المعروف أيضًا باسم ملف SVG ، هو تنسيق ملف يسمح لك بقياس حجم الرسومات الخاصة بك. تُستخدم لغة الترميز المستندة إلى XPath لوصف الرسومات المتجهة في ملفات SVG. على سبيل المثال ، صورة SVG هي ملف نصي يمكن أن يكون CSS و JavaScript و DOM وأنواع أخرى من الوسائط.
كيف أقوم بإنشاء رمز Svg؟
يمكن إنجاز عملية إنشاء أيقونات SVG يدويًا أو باستخدام أداة. هذا الأخير ، من ناحية أخرى ، لا يتطلب الكثير من التعليمات البرمجية على الإطلاق. يمكنك استخدام برنامج صور متجه لرسم أيقوناتك على لوحة رسم افتراضية بأشكال وألوان مختلفة ومعالجة المسار. سيكون لديك بعد ذلك خيار تصدير ملف.
هل يمكن استخدام ملفات Svg كأيقونات؟
نظرًا لأنها رسومات متجهة ، فإن Scalable Vector Graphics أو SVGs ، عادة ما تكون خيارًا جيدًا لاستخدامها كرموز على موقع الويب الخاص بك. يمكن تغيير جودة رسومات Vector إلى أي حجم ، بغض النظر عن حجم الملف. نظرًا لصغر حجم الملفات وقابلية ضغطها ، سيتم تحميل موقع الويب الخاص بك بسرعة.
