كيفية تحويل حدود SVG إلى مسارات
نشرت: 2023-01-19عندما يتعلق الأمر بالرسوم التوضيحية المتجهة ، فإن أحد الأشياء الأساسية التي تحتاج إلى معرفتها هو كيفية تحويل عملك الفني إلى تنسيقات ملفات مختلفة. يعد SVG أحد أكثر تنسيقات المتجهات شيوعًا ، والذي يتم استخدامه بواسطة مجموعة متنوعة من التطبيقات والمواقع الإلكترونية. ومع ذلك ، قد تحتاج في بعض الأحيان إلى تحويل عملك الفني SVG إلى تنسيق مختلف ، مثل عندما تريد إنشاء حد حول صورة. في هذه المقالة ، سنوضح لك كيفية تحويل حدود svg إلى مسارات بحيث يمكنك استخدامها في مجموعة متنوعة من التطبيقات المختلفة.
لماذا يوجد لدي Svg حد؟
أحد الأسباب الشائعة لوجود حدود لـ SVG هو أن المتصفح يعرض ورقة أنماط CSS افتراضية تتضمن حدًا في SVGs. لإصلاح ذلك ، يمكنك ببساطة إضافة قاعدة CSS التالية إلى ورقة الأنماط الخاصة بك: svg {border: none؛ }
كيفية إضافة حد إلى ملف Svg
قد يكون من الصعب إضافة حد إلى ansvg ، لكن استخدام CSS أو javascript الساحر يمكن أن يجعل الأمر أسهل كثيرًا. يمكنك استخدام مرشح drop shadow أو وظيفة استنساخ لإنشاء ملف svg ، وهي طريقة بسيطة لإضافة عنصر إلى ملف svg موجود.
هل من الممكن رسم أي مسار في Svg؟

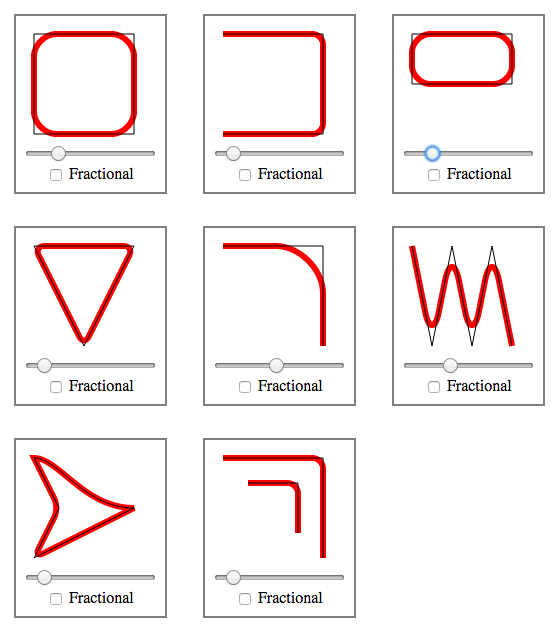
نعم ، من الممكن رسم أي مسار بتنسيق svg. رسم مسار هو كيفية إنشاء معظم الأشكال في svg. لرسم مسار ، تحتاج إلى تحديد نقطتي البداية والنهاية ، بالإضافة إلى أي نقاط أخرى يجب أن يمر بها المسار.
مسارات Svg: كيفية تحديدها وما يجب مراعاته
عند تحديد مسار ، ضع في اعتبارك بعض الأشياء. أول شيء عليك القيام به هو تحديد نقطتي البداية والنهاية للمسار. الشرط الثاني هو أن SVG يحدد عرض المسار. الخطوة الثالثة هي تحديد كيفية منحني المسار. للتعامل مع المسارات المتداخلة ، يجب أن يكون رابع على دراية بها. يتم وصف تفاصيل كل من هذه الخصائص بمزيد من التفصيل في التفاصيل أدناه. بمجرد تحديد كيفية تحديد المسار الخاص بك ، يمكنك البدء في رسمه عن طريق ملء أشكاله المختلفة باستخدام واجهة برمجة تطبيقات رسم SVG. نقطتا البداية والنهاية هي * br *. يتم استخدام خصائص "البداية" و "النهاية" لتحديد نقاط بداية المسار ونهايته. إحداثيات نقطتي البداية والنهاية للمسار هي إحداثيات نقطتي البداية والنهاية للمسار ، على التوالي. يوجد رمز لهذا القياس. تحدد خاصية "العرض" لـ SVG المسافة بين نقطتين. إذا لم تحدد القيمة ، سيكون عنصر المسار بنفس عرض عنصر المسار نفسه ؛ هذه الخاصية اختيارية ، لكنها ستجعل المسار أطول. الانحناء هو 0 ، المعروف أيضًا باسم * br. تخبرك خاصية "الانحناء" لـ SVG بكيفية منحنى المسار. "الخطي" و "القوس" و "التربيعي" و "التكعيبي" هي القيم الأربع الممكنة. أبسط منحنى ، وما يعنيه في الواقع هو "خط مستقيم". تمت تسمية المنحنى كـ "a" لأنه أكثر تعقيدًا ، ويتم تحديد شكله. المنحنى اللامتراكز هو الذي يتحرك لأعلى ولأسفل في النظام الخطي ، بينما المنحنى التكعيبي هو الذي يتحرك جانبًا إلى جانب في النظام شبه المكعب. عندما يتداخل ، يكون له حد مزدوج. تتيح خاصية "التداخل" لـ SVG تحديد المسارات المتداخلة. تعد "الدمج" و "الاحتفاظ" و "الإفلات" ثلاثة خيارات للقيم. بالإضافة إلى الاحتفاظ بالمسارات ، تدمج عملية "الدمج" المسارات معًا ، وتؤدي عملية "الإسقاط" إلى إسقاط المسار الأول في المسار الثاني لإزالة أي تداخلات. بعد تحديد المسار الخاص بك ، يمكنك استخدام واجهة برمجة تطبيقات رسم SVG لملء أي من أشكال المسار.

كيف يحدد Svg المسار؟

يحدد SVG المسار بعدة طرق. الطريقة الأكثر شيوعًا هي استخدام السمة "d". يحدد هذا المسار باستخدام سلسلة من الأوامر والإحداثيات.
حد مسار Svg
يتم استخدام مسار SVG لإنشاء شكل في مساحة ثنائية الأبعاد. تُستخدم خاصية الحدود لتحديد لون الحد حول المسار.
ثلاث طرق لإضافة حدود إلى ملف Svg
يمكنك إضافة حدود إلى SVG بعدة طرق. تعد مرشحات CSS اختيارًا جيدًا لهذا الغرض. بالإضافة إلى ذلك ، يمكنك إزالة سمات التعبئة والحد من SVG باستخدام وظيفة جافا سكريبت. إضافة حد = "أسود" و "عرض الحد =" 5 إلى الدائرة / العنصر في SVG سيسمح لك أيضًا بإضافة حد.
تحويل مسار Svg إلى ملف Svg
هناك عدة طرق لتحويل مسار svg إلى ملف svg. إحدى الطرق هي استخدام برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape. هناك طريقة أخرى وهي استخدام محول عبر الإنترنت مثل هذا: http://www.svg2swf.com/
مولد مسار SVG
يعد منشئ مسار SVG أداة يمكن استخدامها لإنشاء مسار فريد لصورة SVG. يمكن استخدام هذا لإنشاء مسار مخصص لصورة معينة ، أو لإنشاء مسار محسن لتطبيق معين.
كيف أضع نصًا داخل مسار Svg؟
لتصيير النص ، يتم استخدام العنصر [textPath]). عندما يتم تحديد مسار ، يجب أن يتم إحاطة النص في عنصر بسمة href ومرجع إلى عنصر المسار من أجل تقديمه على طول المسار. يتم تعريف سمة href على أنها عنوان URL للمسار أو الشكل الأساسي الذي سيتم عرض النص عليه.
Svg ملء المسار الداخلي
إذا كنت تريد تعبئة مسار بلون خالص ، يمكنك استخدام خاصية "تعبئة". تقبل سمة التعبئة قيمة لون CSS ، والتي يمكن أن تكون رمزًا سداسيًا عشريًا أو كود rgb أو لونًا مسمى. على سبيل المثال ، إذا كنت تريد ملء مسار باللون الأحمر ، فيمكنك استخدام "fill =" # FF0000 ″ ".
كائنات ثلاثية الأبعاد في Css
يجب مراعاة خصائص التعبئة والحد ، بالإضافة إلى العوامل الأخرى ، عند تقديم قطعة فنية ثلاثية الأبعاد. باستخدام الحد ، يمكنك ملء حد حول الكائن ، بينما باستخدام التعبئة ، يمكنك تعبئة الظل.
مسارات Svg
مسار SVG هو معرف فريد يستخدم لوصف شكل رسومي أو هندسي معين داخل صورة SVG. يعد عنصر مسار SVG هو الأقوى والأكثر مرونة بين جميع عناصر شكل SVG. يمكن استخدامه لإنشاء خطوط ومنحنيات وأقواس والمزيد.
