كيفية تحويل صور WebP إلى تنسيق SVG
نشرت: 2022-12-06يعد تنسيق صور الويب الجديد من Google بأحجام ملفات أصغر وأوقات تحميل أسرع على الويب. ومع ذلك ، لم يتم دعم التنسيق على نطاق واسع حتى الآن ، وقد تحتاج إلى تحويل صور webp الخاصة بك إلى تنسيق svg من أجل التوافق. وإليك كيفية القيام بذلك: 1. قم بتنزيل برنامج ImageMagick المجاني وتثبيته. 2. افتح موجه الأوامر أو نافذة طرفية وانتقل إلى المجلد الذي يحتوي على صور webp الخاصة بك. 3. اكتب الأمر التالي ، واستبدل "image.webp" باسم ملف صورتك: تحويل image.webp image.svg 4. سيتم الآن حفظ صورتك كملف svg ، والذي يمكن فتحه وتحريره بأي متجه محرر الرسوم.
إن المحول المجاني عبر الإنترنت من WEBP إلى SVG سهل الاستخدام. تثبيت برنامج سطح المكتب غير مطلوب. يمكن إجراء التحويلات عبر الإنترنت على أي نظام أساسي ، بما في ذلك Windows و Linux و macOS و Android. هذا التطبيق المجاني مدعوم من Aspose. فرد ماهر في مجال الاتصال بالصور. يتضمن ميزات معالجة الصور المتقدمة المتوفرة محليًا وجاهزة للاستخدام من قبل كل من العميل والخادم. لديك حق الوصول إلى برنامج Aspose المجاني. يمكن تحويل الصور باستخدام متصفح الويب الخاص بنظام التشغيل ، مثل Windows أو Linux أو Mac OS X. سنكون قادرين على تنزيل النتائج بعد وقت قصير من اكتمال التحويل. يتم حذف الملفات المرفوعة بعد 24 ساعة ، ويتم إنهاء روابط التنزيل بعد ذلك.
في sva ، هناك القليل جدًا من التفاصيل حول الرموز أو الشعارات. مطلوب خلفية شفافة لأي صور PNG. (مع الرجوع للخلف) WebP عبارة عن صورة كبيرة ، مثل صورة فوتوغرافية. نظرًا لأن صور HTML يمكن أن تنضغط بشكل أصغر بكثير من JPG أو PNG ، فإنها ستسرع من أوقات التحميل ، لكنها غير مدعومة بالكامل من قبل جميع المتصفحات ، لذا يجب إعادة تحميلها.
هل يمكنك تحويل Webp إلى Svg؟

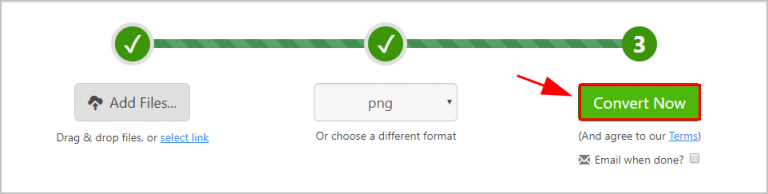
يمكن تحويل جميع مستندات WebP إلى أي نظام أساسي (Windows و Linux و macOS). التسجيل غير مطلوب. ما عليك سوى سحب ملف WebP وإفلاته في نموذج التحميل ، وتحديد التنسيق الذي تريد تحويله ، والنقر فوق الزر "تحويل". بمجرد اكتمال التحويل ، يمكنك تنزيل ملف SVG.
Webp: تنسيق صورة جديد لنا
إنه تنسيق صورة جديد تم إنشاؤه بواسطة مجتمع المصدر المفتوح والذي يتم استخدامه حاليًا. هناك العديد من المزايا لاستخدامه عبر JPEG ، بما في ذلك الدقة العالية والضغط. قم بتحويل صور WebP إلى تنسيقات صور أخرى باستخدام محولات عبر الإنترنت أو أدوات برمجية متنوعة. نظرًا لأن ملفات WebP لا تعتمد حاليًا على المتجهات ، فلن يتم تحويلها إلى تنسيق متجه بدون بعض التحرير الإضافي.
هل يدعم Webp Svg؟

لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على التنفيذ المعين لـ WebP. تدعم بعض إصدارات WebP SVG ، بينما لا يدعم البعض الآخر.
اثنان من أكثر تنسيقات الصور شيوعًا هما WebP و SVGs. لا تتدهور جودة صورة WebP أثناء التخزين لأنه تنسيق لا يمكن فقدانه. إنه تنسيق رسومي متجه تدعمه معظم متصفحات الويب الحديثة. ما هي مزايا وعيوب كل من هذه التقنيات وأيها أفضل؟ تدعم جميع المتصفحات الحديثة ، مثل Firefox و Safari و Chrome و Opera ، SVG. تعمل هذه المنتجات بشكل جيد على جميع أنواع الشاشات ، بما في ذلك الأجهزة المحمولة وشاشات Retina وشاشات سطح المكتب. يمكن تضمين صفحات HTML مع علامة HTML مثل> svg. يعد كل من Photoshop و InDesign طريقتين جيدتين لتحرير الصور.
هل يمكن تحويل ملفات Webp؟
لحسن الحظ ، فإن معظم المتصفحات الحديثة وبرامج الصور وأنظمة التشغيل سوف تتكيف تلقائيًا مع التنسيق. إذا كنت تريد ، يمكنك أيضًا تحويل ملف WEBP إلى تنسيق JPG ، وهو أبسط بكثير.
لاستخدام WebP ، ستحتاج إلى تحويل صورك الحالية إلى التنسيق. في تنسيق WebP الأصلي ، يمكن لتطبيق Sketch تصدير أي مورد في مستند تصميم. يمكن للبرامج الأخرى ، مثل Photoshop ، أن تفعل الشيء نفسه. سيكون من الضروري استخدام مكون إضافي لإنجاز هذه المهمة. توفر لك Cloudinary طريقة مبسطة لتلقي صور WebP ، إذا حددت مسار عنوان URL الصحيح. عند تحميل صورة إلى Cloudinary ، ستعرض لوحة التحكم الخاصة بك عنوان URL يشبه ما يلي: باستخدام بعض معلمات URL ، يمكنك تغيير كيفية عرض Cloudinary للصور لك. أداة سطر أوامر Google هي أداة رسمية لتحويل الصور إلى WebP. يتوفر مشفر WebP للاستخدام عبر الأمر cwebp.

يمكن ضبط جودة المخرجات على 0 أو 100 ، اعتمادًا على المعلمة -q ، افتراضيًا. يمكن استخدام Cwebp لتشفير صور WebP المفقودة. تقبل المعلمة -z قيم ضغط تتراوح من 0 إلى 9 لغالبية الضغط. كلما زاد الضغط ، يقل حجم الملف ، لكن مقدار الوقت المطلوب لتشفير الصور يزداد. لتحقيق ضغط عالٍ جدًا ، قد ترغب في استخدام -q جنبًا إلى جنب مع المعلمات -m و -z. إذا كنت تستخدم Bash على نظام تشغيل مشابه لـ Unix مثل macOS أو Ubuntu ، فإن الأمر find فكرة رائعة. على الرغم من أن cwebp سهل الاستخدام نسبيًا ، إذا لم يكن لديك أي صور متزامنة ، فقد يستغرق الأمر وقتًا طويلاً.
قد ترغب في التفكير في إجراء بعض المعالجة المتوازية للصور لتسريع معالجة الصور. عند استخدام xargs ، يجب تعيين حد التزامن الخاص بك على الحد الأقصى المطلق ، مما يحافظ على عمل نظامك بسلاسة. يحلق هذا الأسلوب بضع ثوانٍ فقط من بضعة آلاف من الصور ، لكنه يلمع عند استخدامه في الصور الكبيرة. أخيرًا ، سننتقل إلى كيفية تحويل الصور إلى WebP باستخدام Node.js داخل أنظمة البناء المختلفة للنظام البيئي. قم بتثبيت وحدتي imagemin و imagemin-webp في الدليل الجذر لمشروعك في Node.js لتحويل الصور إلى WebP. سوف يقوم Imagemin بتحويل الصور لنا وسيعيد الوعد بمجرد اكتماله. الوعد يرسل جميع الصور المحولة إلى وحدة التحكم. كل ما عليك فعله هو تثبيت عدد قليل من أوامر node.js لتحويل الصور باستخدام gulp.
بعد ذلك ، سوف ننتقل إلى كيفية استخدام imagemin لتحويل الصور إلى WebP باستخدام gulp ، وهو عبارة عن أداة تشغيل مهام تشبه gulp. يحتوي دليل Gruntfile.js على وحدتين: imagemin-webp و gulp-ext-replace. في هذا الأمر ، يتم تثبيت imagemin (مكون إضافي لـ imagemin لـ Grunt تم إنشاؤه بواسطة grunt-Contrib-imagemin) وأداة image-convert-to- webP . بعد الانتهاء من هذا الأمر ، سيتم عرض الصور التي تنتهي بـ.png في الدليل المحدد. يقوم Node.js Webpack ، الذي يحلل التعليمات البرمجية من البداية ، بإنشاء مخرجات محسّنة تم تحسينها لكل نقطة دخول. هناك العديد من المكونات الإضافية المتوفرة في حزمة الويب ، ويتم إنجازها إلى حد كبير بواسطة اللوادر. نظرًا لأنك ربما استخدمت عداء مهام من قبل ، مثل gulp ، فقد يكون من الصعب كتابة تكوين لـ webpack.
سنرشدك عبر الخطوات اللازمة لاستخدام WebP بتنسيق صورته الجديد ، وهو أكثر سهولة في الاستخدام وأقل كثافة للبيانات. إنه متاح مجانًا لـ Smashing Members (يمكنك الإلغاء في أي وقت). إذا أضفت هذا التكوين ، فسيتم تحويل جميع الصور التي تنتهي بـ.png الموجودة في ./src/images إلى WebP وإخراجها إلى دليل الصور المتعلق بمسار التكوين الخاص بك.
تم الترحيب بـ WebP ، الذي تم تقديمه في عام 2008 ، كبديل لـ JPEG للصور على الإنترنت. باستخدام مكون إضافي ، يمكنك الآن بسهولة تحويل ملفات WebP إلى ملفات PNG باستخدام Photoshop. يتطلب كل من Photoshop 25.1 والإصدارات السابقة من WebPShop إصدارًا مدفوعًا من المكون الإضافي. سيقوم المكون الإضافي بتحويل ملف WebP إلى ملف PNG تلقائيًا بعد تنزيله وتثبيته في Photoshop. نظرًا لأن تنسيق WebP يشتمل على برنامج ترميز الفيديو VP8 ، فإنه قادر على توفير جودة صورة أفضل من تنسيق JPEG. العيب هو أن WebP غير مدعوم من قبل العديد من المتصفحات مثل JPEG ، لذلك قد لا يتم استخدامه على نطاق واسع مثل JPEG على الويب. إذا كنت تبحث عن خيار جودة صورة محسّن أكثر ، فمن المؤكد أن WebP يستحق النظر.
كيف يمكنني تحويل Webp إلى Jpg يدويًا؟
حدد Save Image As Type من قائمة النقر بزر الماوس الأيمن. حدد صورة JPG التي تريد حفظها بتنسيق JPG. حدد خيار حفظ باسم يرجى حفظه بتنسيق JPEG من القائمة. بعد تحديد مكان حفظ JPEG ، يمكنك اختيار حفظ لحفظه.
لماذا لا يمكنك استخدام صور Webp على Safari و Internet Explore
وفقًا لتقرير Statista المنشور في سبتمبر 2018 ، يمتلك Safari و Internet Explorer حصة في السوق تبلغ 52.9٪ و 19.8٪ على التوالي. ليس من المستغرب إذن أن هذه المتصفحات لا تدعم WebP. صحيح أن المتصفحات الأخرى ، مثل Chrome و Firefox ، تدعم التنسيق ، لكن من غير المحتمل أن يستخدمها كثير من الناس. نتيجة لذلك ، إذا كنت تريد استخدام صور WebP ، فستحتاج إلى استخدام أحد المتصفحات التي تدعمها.
Webp إلى Svg Color
لا توجد إجابة واحدة محددة لهذا السؤال ، حيث توجد عدة طرق لتحويل webp إلى لون svg. تتضمن بعض الطرق الشائعة استخدام المحولات عبر الإنترنت أو تحرير الكود المصدري للصورة.
