كيفية إنشاء شريط تمرير بطاقة في Elementor باستخدام PowerPack
نشرت: 2022-05-27إذا كنت تبحث عن طرق لعرض المحتوى في الصور أو مقاطع الفيديو ، ففكر في استخدام Card Slider .
يعد Card Slider عنصر تصميم ديناميكيًا يعرض عرض شرائح للصور / مقاطع الفيديو والمحتوى بتنسيق بطاقة جذاب. يعرض بطاقة واحدة في كل مرة ، وبالتالي ، يتغير إلى شريحة أخرى إما تلقائيًا إذا تم تطبيق انتقالات أو من خلال النقر بالماوس.
إذا كنت ترغب في إنشاء Card Slider جذاب باستخدام Elementor على موقع الويب الخاص بك الذي تم إنشاؤه باستخدام WordPress ، فأنت بحاجة إلى استخدام عنصر واجهة مستخدم Card Slider.
في هذه المقالة ، سنزودك ببرنامج تعليمي مفصل خطوة بخطوة حول إنشاء Card Slider في Elementor باستخدام PowerPack.

القطعة المنزلق بطاقة PowerPack للعنصر
يعد PowerPack Elementor Addons أحد أفضل الإضافات لـ Elementor. إنها حزمة مصممة باحتراف من أكثر من 80 أداة متميزة ، بما في ذلك عنصر واجهة PowerPack Card Slider.
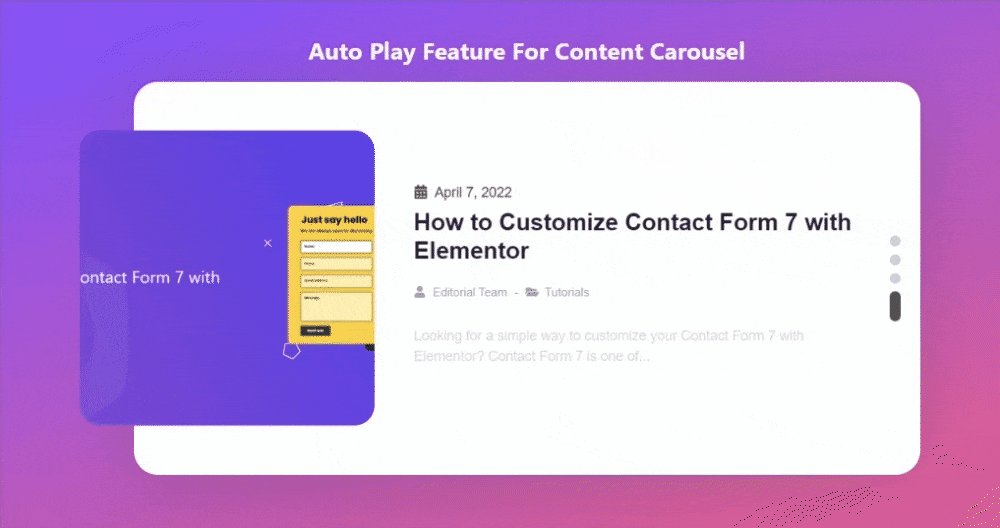
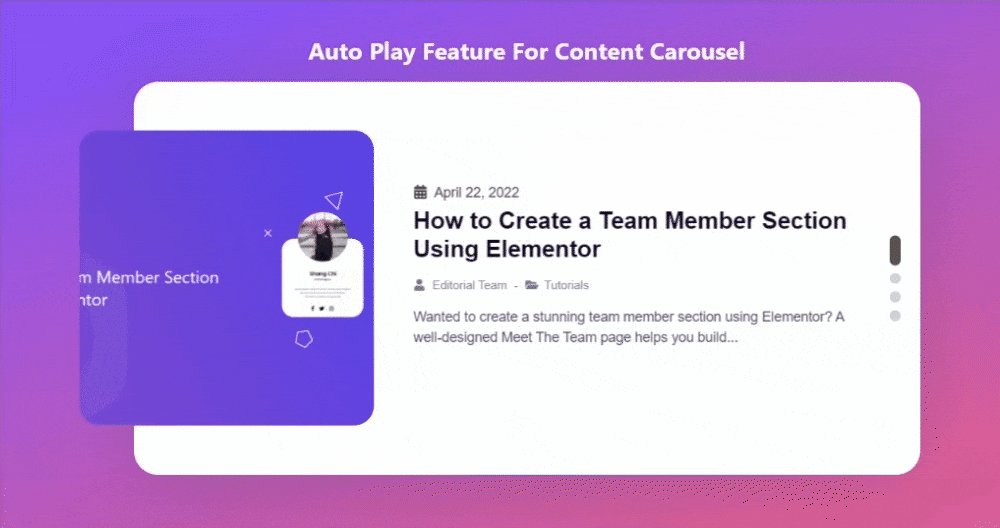
توفر أداة PowerPack Card Slider مجموعة واسعة من الميزات عالية الجودة لإنشاء قسم منزلق بطاقة استجابة كاملة. يتضمن ميزة تشغيل تلقائي للرسوم المتحركة وميزات تصميم متعددة وغير ذلك الكثير.
لكن انتظر! لا تقلق ، لا داعي للمس حتى سطر واحد من التعليمات البرمجية أثناء استخدامه.
إذا كنت تفضل مشاهدة مقطع فيديو ، فيمكنك التفكير في هذا الفيديو التعليمي حول كيفية إنشاء Card Slider في Elementor.
أضف قسمًا لشريط تمرير البطاقة إلى موقع الويب الخاص بك على WordPress
لإضافة Card Slider إلى موقع WordPress الخاص بك ، تحتاج إلى تثبيت Elementor و PowerPack Addons for Elementor.
بمجرد تثبيت كلتا هاتين الأداتين ، يمكنك استخدامهما لإنشاء قسم رائع لبطاقة Slider على موقع WordPress الخاص بك.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى البرنامج التعليمي لإنشاء شريط تمرير بطاقة باستخدام Elementor.
سحب وإسقاط عنصر واجهة مستخدم بطاقة PowerPack
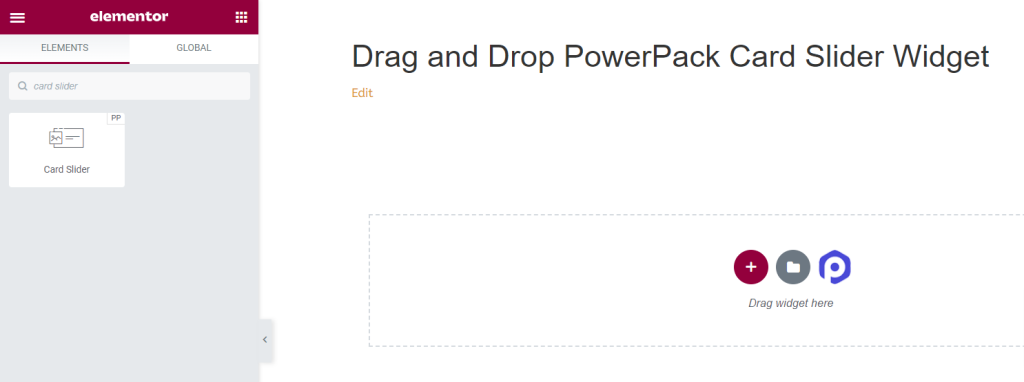
أولاً ، افتح الصفحة في محرر Elementor ، ثم اكتب "شريط تمرير البطاقة" في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية اليمنى العليا من الأداة.

علامة التبويب "المحتوى" الخاصة ببرنامج PowerPack Card Slider Widget
انتقل إلى علامة التبويب "المحتوى" في عنصر واجهة مستخدم PowerPack Card Slider. ستجد هناك أربعة أقسام:
- بطاقة
- استعلام (فقط إذا اخترت مصدر "نشر" في قسم البطاقة)
- المشاركات (فقط إذا اخترت مصدر "نشر" في قسم البطاقة)
- خيارات اضافية
دعونا نناقش وظائف كل هذه الأقسام بالتفصيل.
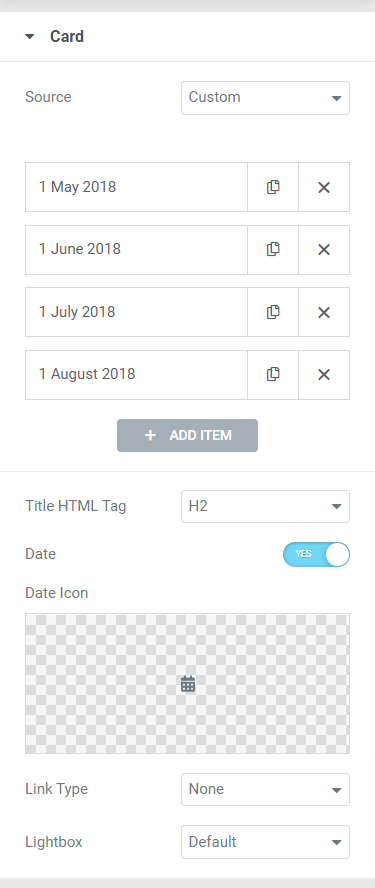
بطاقة
يسمح لك قسم البطاقة في علامة التبويب "المحتوى" في عنصر واجهة مستخدم Card Slider بإضافة محتوى إلى عنصر واجهة المستخدم.

يقدم قسم البطاقة ستة أقسام فرعية لإضافة المحتوى إلى الأداة.
دعونا نناقشها بالتفصيل:
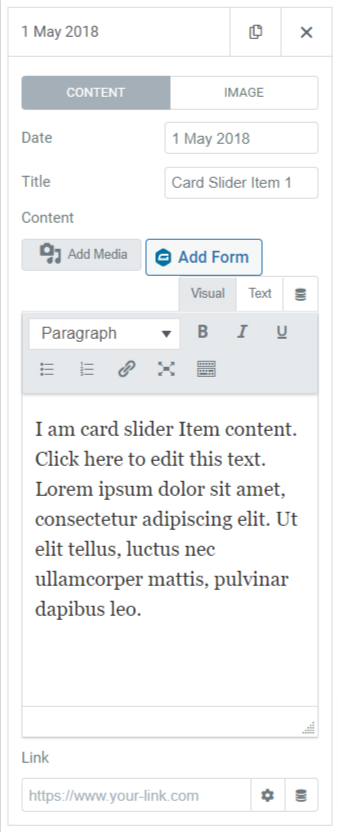
- المصدر: هنا ، يمكنك تحديد مصدر البطاقة ، إما مخصص أو منشورات. بعد ذلك ، أضف المحتويات إلى بطاقتك ، مثل التاريخ والعنوان والوصف والرابط وما إلى ذلك من خلال النقر على "إضافة عناصر".

- علامة HTML الخاصة بالعنوان: حدد علامة HTML الخاصة بالعنوان الذي قدمته في البطاقة.
- التاريخ: قم بتبديل هذه الميزة إذا كنت تريد عرض التاريخ.
- رمز التاريخ: حدد رمز التاريخ من مكتبة الرموز أو قم بتحميله من مكتبة الوسائط بالنقر فوق "تحميل SVG".
- نوع الرابط: هنا ، يمكنك تحديد خيار تريد فيه إسقاط رابط مباشر مثل العنوان أو الصورة أو الزر أو المربع. أيضًا ، يمكنك اختيار "لا شيء" إذا كنت لا تريد وضع أي رابط للبطاقة.
- Lightbox: حدد خيارات العرض المبسط من الافتراضي ، نعم أو لا.
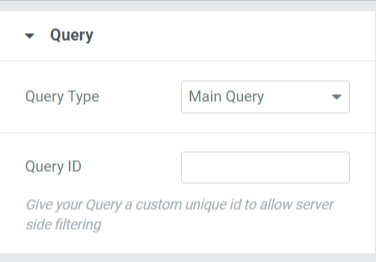
استفسار
إذا اخترت الاستعلام الرئيسي كنوع الاستعلام ، فستحصل على خيارات للإضافة:
- معرف الاستعلام: هنا ، يمكنك إضافة معرف استعلام معين.

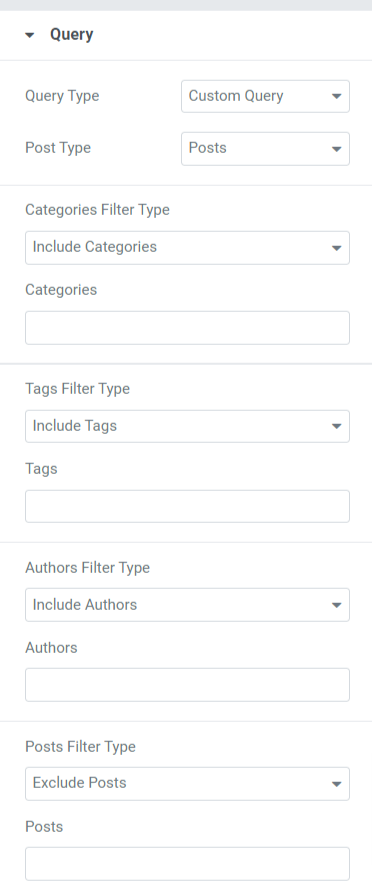
إذا اخترت Custom Query كنوع الاستعلام ، فستحصل على العديد من الخيارات لتخصيص الاستعلام يدويًا.

دعنا نرى الخيارات المضمنة في قسم الاستعلام:
- نوع المنشورات: حدد نوع المنشور الذي تريد عرضه على البطاقة.
- تضمين / استبعاد: باستخدام هذا الخيار ، يمكنك تضمين أو استبعاد الفئات والعلامات والمؤلفين وأنواع فلاتر المشاركات.
- التاريخ: يمكنك اختيار تنسيق التاريخ هنا.
- الترتيب: حدد من بين تصاعدي أو تنازلي لترتيب آخر الرسوم المتحركة.
- ترتيب حسب: اطلب المنشور وفقًا للخيارات المقدمة: التاريخ ، أو تاريخ آخر تعديل ، أو عشوائي ، أو عدد التعليقات ، أو العنوان ، أو معرّف المنشور ، أو مؤلف المنشور ، أو ترتيب القائمة ، أو الصلة.
- المنشورات اللاصقة: قم بالتبديل بين هذه الميزة لإظهار المنشورات اللاصقة في شريط تمرير البطاقة.
- Offset: ضبط موضع الإزاحة سيساعد في عرض المنشورات في وضع الإزاحة المقدم.
- استبعاد المنشور الحالي: قم بتمكين هذا الخيار لإزالة المشاركات الحالية.
ملاحظة: هذا الخيار متاح فقط عند تحديد مصدر "نشر" في قسم البطاقة في علامة تبويب المحتوى.
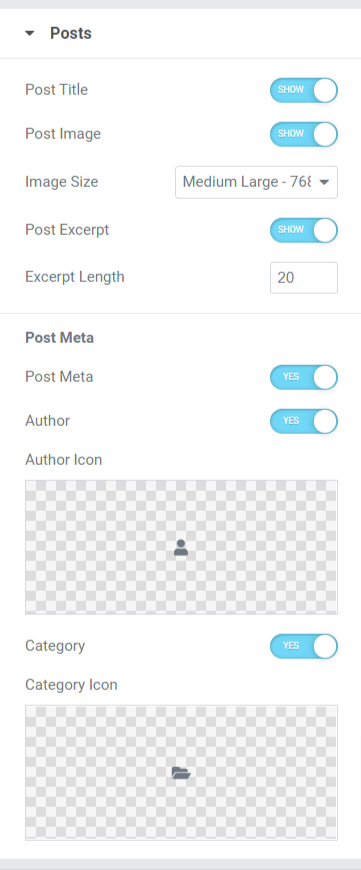
المشاركات
في هذا القسم ، ستحصل على خيارات عديدة لتخصيص المنشورات المعروضة على البطاقة.

دعنا نلقي نظرة على الأقسام الفرعية التي يتضمنها هذا القسم:
- عنوان المشاركة: قم بتبديل هذه الميزة إذا كنت تريد إظهار عنوان منشور في شريط تمرير البطاقة.
- صورة المشاركة: قم بتمكين هذا الخيار إذا كنت تريد عرض صورة مع المنشور.
- حجم الصورة: اختر حجم الصورة من مجموعة واسعة من خيارات الحجم الواردة في هذا القسم الفرعي.
- مقتطف من النشر: قم بتمكين هذه الميزة إذا كنت تريد عرض مقتطفات لمنشورك.
- طول المقتطف: يمكنك ضبط طوله إذا قمت بتمكين ميزة مقتطفات المنشور هنا.
- Post Meta: سيمنحك تمكين هذه الميزة خيارات لتخصيص المزيد من الخيارات مثل المؤلف وأيقونة المؤلف والفئة وأيقونة الفئة.
- المؤلف: قم بتبديل هذه الميزة إذا كنت تريد عرض اسم المؤلف في المنشور.
- رمز المؤلف: حدد رمز المؤلف من مكتبة الرموز أو قم بتحميل صورة مباشرة من مكتبة الوسائط.
- الفئة: قم بتمكين هذه الميزة لعرض فئة المنشور في شريط تمرير البطاقة.
- رمز الفئة: حدد رمز الفئة من مكتبة الرموز أو قم بتحميل صورة مباشرة من مكتبة الوسائط.
ملاحظة: هذا الخيار متاح فقط عند تحديد مصدر "نشر" في قسم البطاقة في علامة تبويب المحتوى.
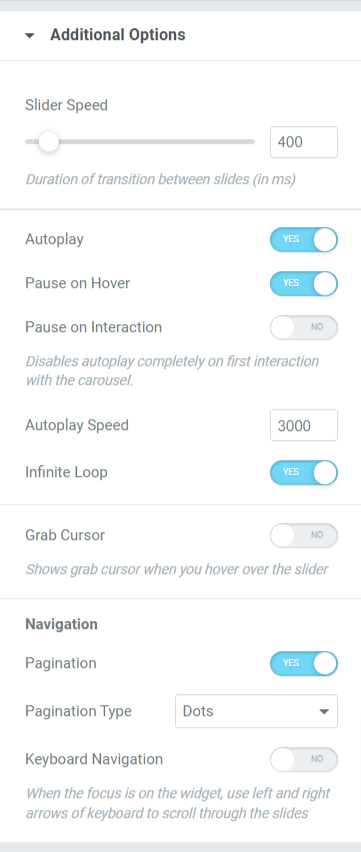
خيارات اضافية
سيحصل هذا القسم على خيارات إضافية متنوعة لتخصيص شريط تمرير البطاقة.

دعنا نرى جميع الخيارات المتاحة في قسم الخيارات الإضافية:

- سرعة شريط التمرير: اضبط سرعة حركة شريط التمرير هنا.
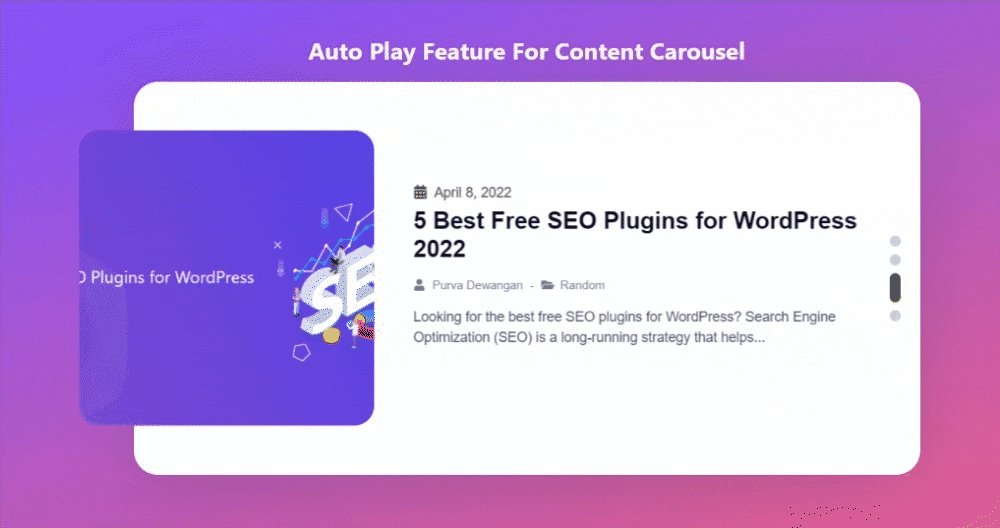
- التشغيل التلقائي: قم بتبديل هذه الميزة إذا كنت تريد تمكين التشغيل التلقائي للمشاركات المعروضة في شريط تمرير البطاقة.
- توقف مؤقتًا عند التمرير: قم بالتبديل على ميزة الرسوم المتحركة هذه للاحتفاظ بشرائح المنشور أو إيقافها مؤقتًا عندما يكون المنشور في بؤرة مؤشر الماوس.
- توقف مؤقتًا عند التفاعل: قم بتمكين هذه الميزة لإيقاف منشور معين مؤقتًا على مؤشر الماوس أو تفاعل المستخدم.
- سرعة التشغيل التلقائي: اضبط سرعة التشغيل التلقائي لمشاركاتك.
- الحلقة اللانهائية: قم بتمكين هذه الميزة لتعيين دورة حلقة لشرائح النشر.
- Grab Cursor: يُظهر مؤشر الإمساك عند التمرير فوق الشريحة.
- ترقيم الصفحات: قم بتمكين هذا الخيار لعرض النقاط / الكسر لشريط التمرير.
- نوع ترقيم الصفحات: هنا ، ستحصل على خيارات للاختيار من بينها نوع ترقيم الصفحات ، مثل النقاط أو الكسور.
- التنقل باستخدام لوحة المفاتيح: قم بتمكين هذه الميزة لاستخدام الأسهم اليمنى أو اليسرى على لوحة المفاتيح للتمرير عبر الشرائح.
علامة تبويب نمط القطعة المنزلق للبطاقة
تحتوي علامة تبويب النمط على جميع أجزاء التصميم في عنصر واجهة مستخدم Card Slider. تتضمن علامة التبويب هذه ثلاثة أقسام:
- بطاقة
- صورة
- النقاط
لنلقِ نظرة على هذه الأقسام بالتفصيل:
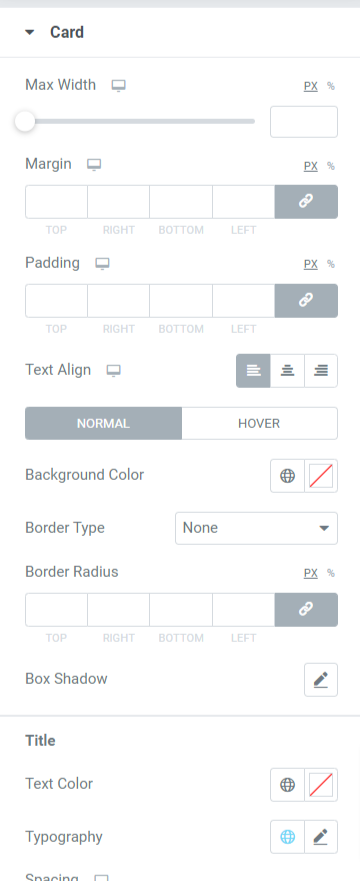
بطاقة
يحتوي هذا القسم على جميع أجزاء التصميم المطلوبة لتخصيص البطاقة.

دعنا نرى جميع الميزات المتوفرة في هذا القسم:
- العرض الأقصى: اضبط عرض شريط تمرير البطاقة باستخدام هذا الخيار.
- الهامش: باستخدام هذا الخيار ، يمكنك ضبط الهامش لشريط تمرير البطاقة.
- المساحة المتروكة: تسمح بمسافة بين الحواف والمحتوى. اضبط المساحة المتروكة باستخدام هذا الخيار لعرض المحتوى المنظم بسلاسة على شريط تمرير البطاقة.
- محاذاة النص: اختر محاذاة النص المعروض في شريط تمرير البطاقة.
- لون الخلفية: باستخدام هذا الخيار ، يمكنك تخصيص لون خلفية المنشور.
- نوع الخلفية: هنا ، يمكنك تعيين نوع الخلفية للصور. اختر من بين "التدرج" أو "الكلاسيكي" لتطبيق نوع الخلفية.
- نصف قطر الحدود: يمكنك اختيار أي نوع حد من الخيارات الواردة في هذا القسم الفرعي ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Border Shadow: يمكنك تخصيص ظل الحدود باستخدام هذا الخيار.
- العنوان: خيارات التخصيص الخاصة بالعنوان المعروض في المنشور متاحة هنا:
- لون النص : اختر لون نص العنوان باستخدام هذا الخيار.
- الطباعة: هنا ، يمكنك تخصيص خط النص وحجم النص وتباعد الكلمات وتباعد الأحرف وغير ذلك الكثير.
- التباعد: يتيح ذلك التباعد بين النصوص باستخدام هذا الخيار.
- التاريخ: يمكن إجراء التخصيص لمحتوى التاريخ المعروض في المنشور هنا:
- اللون: اختر لون محتوى التاريخ المعروض في المنشور باستخدام هذا الخيار.
- الطباعة: هنا ، يمكنك تخصيص خط النص ، وحجم النص ، وتباعد الكلمات ، وتباعد الأحرف ، وما إلى ذلك.
- التباعد: السماح بالمسافة بين النصوص باستخدام هذا الخيار.
- المحتوى: يمكنك تخصيص المحتوى المعروض في المنشور هنا:
- لون النص: يمكنك اختيار لون النص للمحتوى هنا.
- الطباعة: قم بتخصيص طباعة جزء المحتوى.
- Post Meta: يمكن إجراء تخصيص meta المنشور هنا:
- اللون: هذا يسمح لك باختيار لون التعريف المنشور.
- أسلوب الطباعة: تتوفر مجموعة كبيرة من ميزات الطباعة للميتا بعد في هذا الخيار.
- التباعد: يتيح ذلك التباعد بين نصوص ما بعد التعريف.
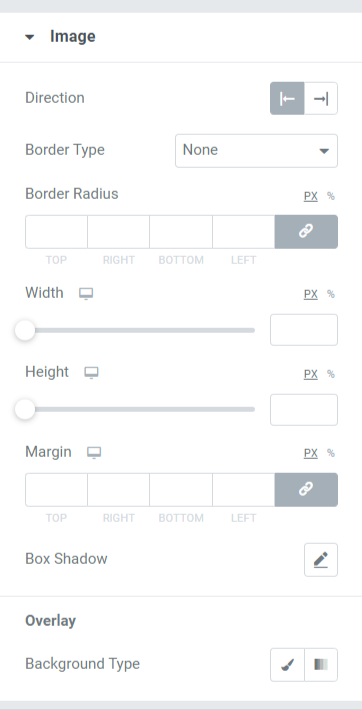
صورة
يسمح لك هذا القسم بتخصيص جزء الصورة من شريط تمرير البطاقة في جميع الجوانب الممكنة.

دعونا نناقش جميع الوظائف التي يتضمنها هذا القسم:
- الاتجاه: باستخدام هذا الخيار ، يمكنك تحديد اتجاه الصورة.
- نوع الحدود: يمكنك اختيار أي نوع حد من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- نصف قطر الحدود: يمكنك ضبط نصف قطرها هنا إذا قمت بتطبيق الحد.
- العرض: اضبط عرض الصورة المعروضة في شريط تمرير البطاقة باستخدام هذا الخيار.
- الارتفاع: باستخدام هذا الخيار ، يمكنك ضبط ارتفاع الصورة.
- الهامش: يتيح لك هذا الخيار ضبط هامش الصورة.
- ظل الصندوق: تخصيص خيار ظل الصندوق للصورة المعروضة في شريط تمرير البطاقة.
- نوع الخلفية: هنا ، ستحصل على خيار تحديد نوع الخلفية لجزء الصورة المعروض على شريط تمرير البطاقة.
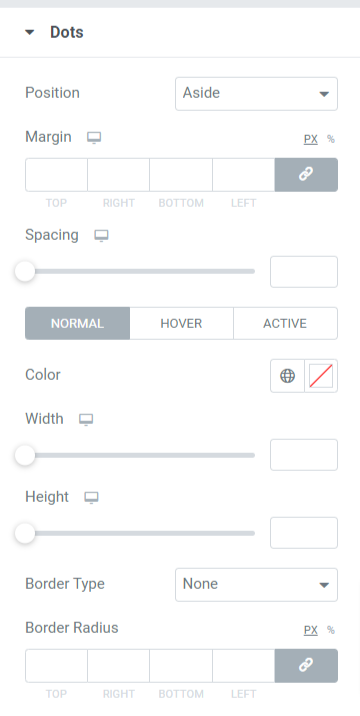
النقاط
سيكون هذا القسم متاحًا فقط إذا حددت النقاط كنوع ترقيم الصفحات في قسم الخيارات الإضافية في علامة تبويب المحتوى في شريط تمرير البطاقة.

دعنا نكتشف الميزات المتوفرة في هذا القسم بالتفصيل:
- الموضع: اختر نوع موضع ترقيم النقاط ، مثل جانب أو أسفل.
- الهامش: باستخدام هذا الخيار ، يمكنك ضبط هامش الحدود لنقاط ترقيم الصفحات.
- التباعد: تتيح هذه الميزة التباعد بين النقاط.
- اللون: يمكنك اختيار لون النقاط هنا.
- العرض: اضبط حجم عرض النقاط في هذا الخيار.
- الارتفاع: يمكنك ضبط ارتفاع النقاط هنا.
- نوع الحدود: حدد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحد: يمكنك ضبط نصف قطرها هنا إذا سمحت بحد لنقاط ترقيم الصفحات. يساعد في عرض الحواف الناعمة للحدود المطبقة.
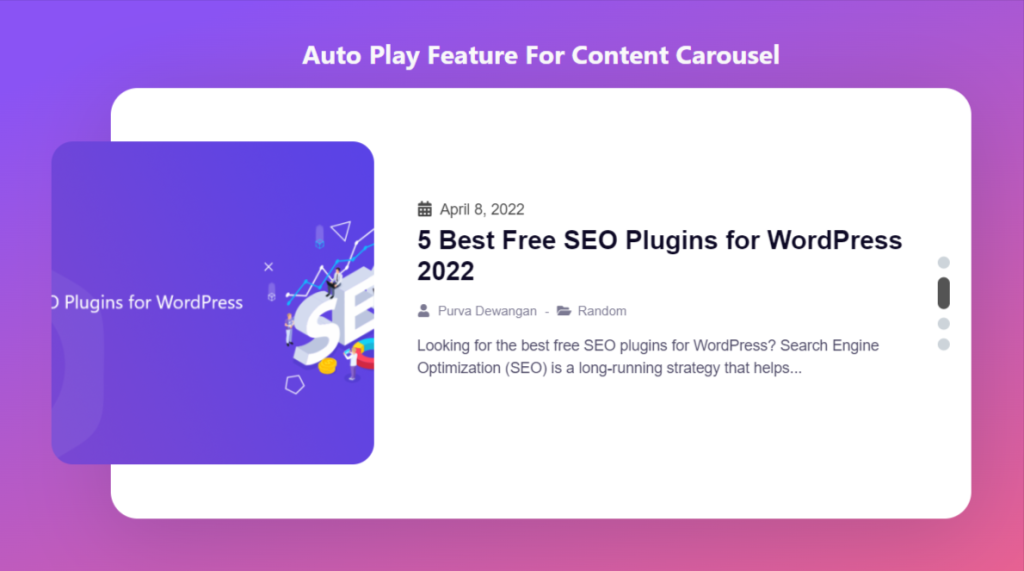
دعنا نرى كيف يبدو شريط تمرير البطاقة بعد تطبيق جميع التغييرات في علامة تبويب المحتوى وعلامة تبويب النمط في عنصر واجهة مستخدم Card Slider:

احصل على أداة PowerPack Card Slider Widget لـ Elementor
باستخدام PowerPack Card Slider Widget ، يمكنك الحصول على العديد من الميزات بنقرة واحدة على الماوس. تباهى بشكل تفاعلي بالمحتوى والصور الخاصة بك بتنسيق إبداعي للبطاقة باستخدام PowerPack Card Slider Widget لمنشئ صفحة Elementor.
نأمل أن يساعدك هذا البرنامج التعليمي في إنشاء شريط تمرير بطاقة مذهل باستخدام Elementor لموقع الويب الخاص بك. إذا كنت قد استمتعت بقراءة هذا المقال ، فنحن على يقين من أنك ستحب أيضًا تجربة عناصر PowerPack الأخرى لدينا.
انقر هنا للحصول على عنصر واجهة مستخدم PowerPack Card Slider لـ Elementor.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي التعليقات والردود منك.
انضم إلينا أيضًا على Twitter و Facebook و Youtube.
