كيف تصنع موضوعًا فرعيًا في ووردبريس
نشرت: 2022-08-28يعد تخصيص موقع WordPress عملية مباشرة إلى الأمام ، ولكنه يخفي أيضًا بعض المخاطر. عادةً ، يبدأ الأشخاص الذين ليسوا على دراية بالطريقة التي تعمل بها سمات WordPress في تخصيص سمة الموقع الرئيسية مباشرةً بدلاً من إنشاء سمة فرعية .
ما هو موضوع الطفل؟
قصة قصيرة طويلة ، السمة الفرعية هي عنصر نائب احتياطي لموضوعك الرئيسي. إنه يعمل في نفس الوقت وبنفس الطريقة تمامًا مثل موضوعك الرئيسي ، ويمكنك إجراء جميع التخصيصات والتعديلات هناك بدلاً من إجرائها مباشرة في جوهر الموضوع الرئيسي الخاص بك.
لماذا لا تقوم بتحرير الموضوع مباشرة؟
هناك بعض المخاطر عند تخصيص السمة الخاصة بك مباشرة. إذا قمت بإجراء تغييرات على الرمز في سمة جهة خارجية ، فستفقد تغييراتك في المرة التالية التي تقوم فيها بإجراء تحديث. لن يتغير موقع الويب الخاص بك إلى ما كان عليه في البداية فحسب ، بل سيختفي كل عملك. هناك ثلاث طرق رئيسية لتخصيص موقعك:
كيفية تخصيص WordPress؟
تحرير الموضوع مباشرة
إذا كان موقعك يستخدم سمة WordPress مخصصة ، تم تطويرها خصيصًا لك ، فيمكنك تعديلها بأمان دون المخاطرة بفقدان جميع التغييرات في المرة القادمة التي تقوم فيها بتحديث السمة.
إذا قمت أنت أو المطور الذي يعمل على موقع الويب الخاص بك بإجراء أي تغييرات مستقبلية ، فستقوم بتحرير الإصدار المخصص ، وليس الإصدار الأصلي قبل التغييرات.
هذا بالطبع لا يعني عدم وجود أي مخاطر. إذا كنت تفتقر إلى الخبرة في البرمجة ، فقد تكون الطريقة الأكثر أمانًا هي إنشاء سمة فرعية.
إذا قررت تحرير السمة مباشرة ، فتأكد من عمل نسخة احتياطية من السمة الأصلية وعدم تحريرها على الموقع المباشر. يمكنك فقط استخدام موقع مرحلي أو تطوير بدلاً من ذلك. استخدم أيضًا عنصر تحكم في الإصدار لتتبع جميع التغييرات التي تم إجراؤها حتى الآن.
إذا كنت تعمل باستخدام سمة جهة خارجية ، فلا تقم أبدًا بتحريرها مباشرةً ، ولكن بدلاً من ذلك قم بإنشاء سمة فرعية ، أو استخدم مكونًا إضافيًا.
تثبيت البرنامج المساعد
خيارك الثاني عند تخصيص WordPress هو استخدام رمز أو تثبيت مكون إضافي.
إذا كنت مهتمًا أكثر بالتغييرات الوظيفية ذات الصلة ، فمن المحتمل أن يكون المكون الإضافي هو أفضل طريقة للقيام بذلك.
ليست هناك حاجة لأن تكون المكونات الإضافية معقدة للغاية. إذا كان كل ما تحتاجه هو إضافة رمز إضافي إلى ملف jobs.php ، فيمكنك إنشاء مكون إضافي بسيط لإضافة بضعة أسطر من التعليمات البرمجية إلى موقع الويب الخاص بك. وخير مثال على ذلك هو تسجيل نوع منشور مخصص.
تعد إضافة نوع منشور مخصص تغييرًا وظيفيًا لموقع الويب الخاص بك ، وليس تصميمًا واحدًا. إذا قررت تبديل السمات في المستقبل ، فلن ترغب في فقد جميع أنواع المنشورات والمشاركات التي قمت بإنشائها. بدلاً من ذلك ، قم بتثبيت أو إنشاء مكون إضافي.
في بعض الحالات ، يمكنك العثور على مكون إضافي موجود بالفعل يلبي احتياجاتك ، ولكن في بعض الأحيان قد تحتاج إلى ترميز المكون الإضافي بنفسك.
إذا كنت تتساءل عما إذا كان يجب عليك تخصيص السمة أو إنشاء مكون إضافي ، فاسأل نفسك ما يلي: إذا كنت أرغب في إجراء أي تغييرات مستقبلية على تصميم موقع الويب الخاص بي وتثبيت سمة جديدة ، فهل أريد أن تظل التغييرات؟ إذا كانت الإجابة بنعم ، فإن التغيير الذي تريده يكون عمليًا ولا يتعلق بالتصميم ، مما يعني أنه يجب إجراؤه باستخدام مكون إضافي.
مواضيع الأطفال
الخيار الثالث المتاح لك عند تخصيص قالب WordPress ، هو إنشاء قالب فرعي.
بعض الحالات التي قد تستخدم فيها موضوعًا فرعيًا هي:
- أنت مهتم بإجراء تغييرات تتعلق بالوظائف وليس التصميم
- يقوم الموقع بتشغيل سمة جهة خارجية أو موضوع ترغب في استخدامه مرة أخرى في تصميمه الحالي.
- من الحكمة عدم تعديل المظهر الحالي في حالة ظهور مشاكل.
- يقوم موقع الويب الخاص بك بتشغيل موضوع تم تصميمه ليكون موضوعًا رئيسيًا. هناك سمات مع الكثير من خيارات التخصيص المتاحة.
لذلك ، تعد السمات الفرعية طريقة آمنة وفعالة لتخصيص موقع الويب الخاص بك.
ما هو موضوع ووردبريس الطفل؟
الموضوع الفرعي هو في الأساس موضوع يعمل مع سمة أخرى ، يشار إليها باسم موضوع رئيسي.
يحتوي على بعض الإرشادات المحددة التي تخبر WordPress عن الطفل وما هو الموضوع الأصلي. ثم يأخذ WordPress الكود من القالب الأصلي وسيكتب فوقه رمزًا من القالب الفرعي.
لماذا يجب عليك استخدام موضوع الطفل
نظرًا لأن المظهر الفرعي يأخذ الخصائص من أحد الوالدين أو موضوع رئيسي ، يمكن تخصيص الكود دون التدخل في وظائف الأصل. بهذه الطريقة سيتم حفظ جميع التغييرات بعد التحديث.
سبب وجيه آخر لاستخدام السمة الفرعية هو أن لديك خيارًا آمنًا من الفشل في حالة إفساد التغييرات التي أجريتها. أيضًا ، يمكنك بسهولة تتبع جميع التغييرات حيث يتم فصل الملفات عن السمة الأصلية.
كيف يعمل موضوع الطفل؟
كما هو مذكور أعلاه ، يتم تخزين النسق الفرعي بشكل منفصل عن النسق الرئيسي ، مع ملفات function.php و style.css الخاصة به. يمكن إضافة ملفات أخرى إذا لزم الأمر ، ولكن هذين الملفين هما الحد الأدنى المطلوب حتى يعمل القالب الفرعي بشكل صحيح.
بمساعدة ملفات .php و .css ذات الصلة. يمكنك تعديل كل شيء بشكل أساسي من معلمات التخطيط ، والتصميم ، إلى الترميز الفعلي والبرامج النصية المستخدمة بواسطة السمة الفرعية حتى لو لم تكن السمات المذكورة موجودة في موضوعها الأصلي.
عندما يزور المستخدم موقعك ، يقوم WordPress بتحميل القالب الفرعي أولاً ، ثم مع بعض الأجزاء من القالب الرئيسي ، يملأ الأنماط والوظائف المفقودة.
خلق موضوع الطفل
في هذا المثال ، سنستخدم Twenty Seventeen كموضوع أساسي.
- انتقل إلى hPanel الخاص بك وانقر فوق File Manager
- انتقل الآن نحو public_html - wp-content - theme
- قم بإنشاء مجلد جديد من خلال النقر على أيقونة القائمة العلوية
- أدخل اسم القالب الفرعي الخاص بك وانقر فوق إنشاء . نوصي باستخدام اسم النسق الأصل ولاحقة -الطفل .
- بمجرد دخولك إلى المجلد ، قم بإنشاء ملف style.css . أضف الكود التالي لتعبئة محتواه:
/ * اسم الموضوع: Twenty Seventeen Child Theme URL: http: //yourdomain.com الوصف: Twenty Seventeen Child Theme المؤلف: Your NameAuthor URL: http: //yourdomain.comTemplate: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child
6. قم بتغيير القيم وفقًا لذلك. القالب هو أهم حقل لأنه يحدد لـ WordPress وهو الموضوع الأصلي الذي يعتمد عليه القالب الفرعي. انقر فوق حفظ وإغلاق.

7. قم بإنشاء ملف function.php في المجلد ، وبعد ذلك انسخ والصق الكود أدناه في الملف الفارغ:
<! -؟ phpadd_action ('wp_enqueue_scripts'، 'enqueue_parent_styles')؛ الوظيفة enqueue_parent_styles () {wp_enqueue_style ('parent-style'، get_template_directory_uri (). '/ style.css')؛}؟ ->8. اذهب الآن إلى موقع الويب الخاص بك والوصول إلى المظهر - المظهر. قم بتنشيط السمة الفرعية - ستلاحظ أنها تبدو بنفس المظهر الأصلي.
تخصيص موضوع الطفل
يلزم فهم أساسي لقواعد CSS إذا كنت ترغب في تخصيص سمة طفلك. أيضًا ، تحتاج إلى معرفة كيفية فحص العناصر لتحديد موقع رمز CSS الخاص بهم والفئة التي تم تعيينها لهم.
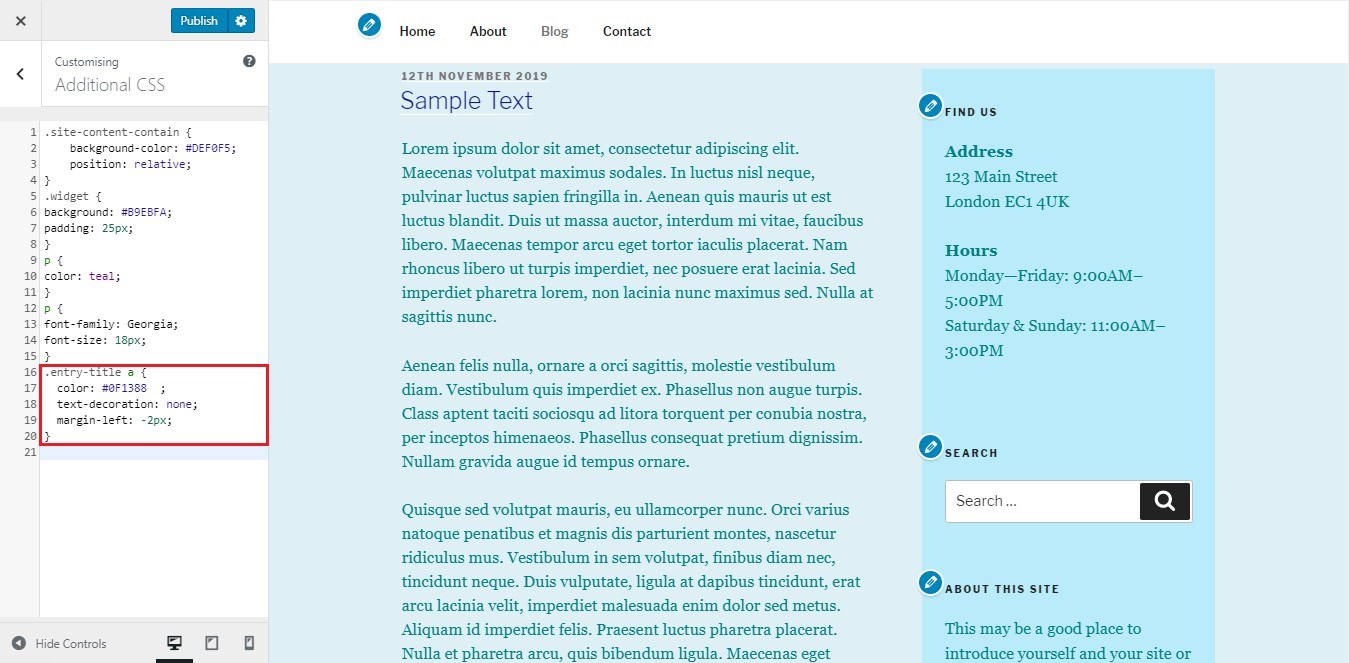
انقر فوق تخصيص - CSS إضافية من السمة الفرعية النشطة الآن.
تغيير لون الخلفية
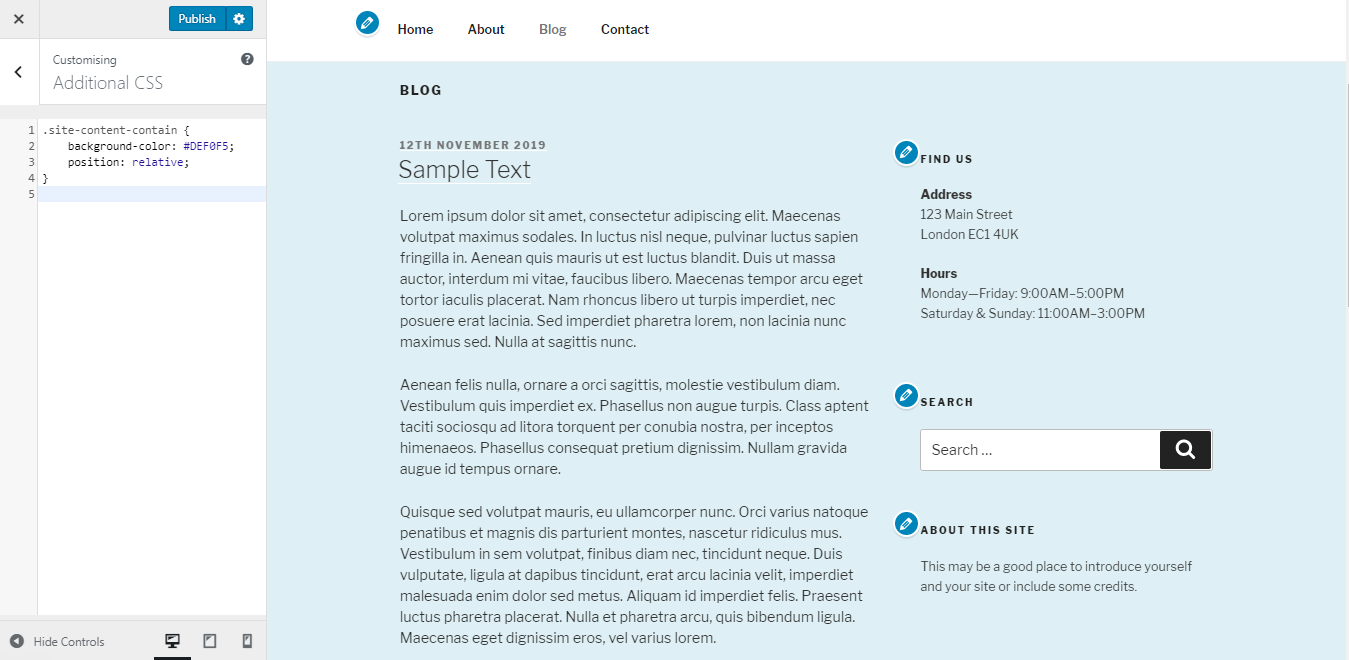
عند تغيير لون الخلفية لموضوع WordPress الفرعي الخاص بك ، أدخل ما يلي:
.site-content-contains {background-color: # DEF0F5؛ position: نسبي ؛}القيمة المجاورة للون الخلفية: تتوافق مع الكود السداسي للون الذي اخترته. على سبيل المثال ، عند التغيير من الأبيض إلى الأزرق ، ستحصل على النتيجة التالية:

تغيير لون الشريط الجانبي
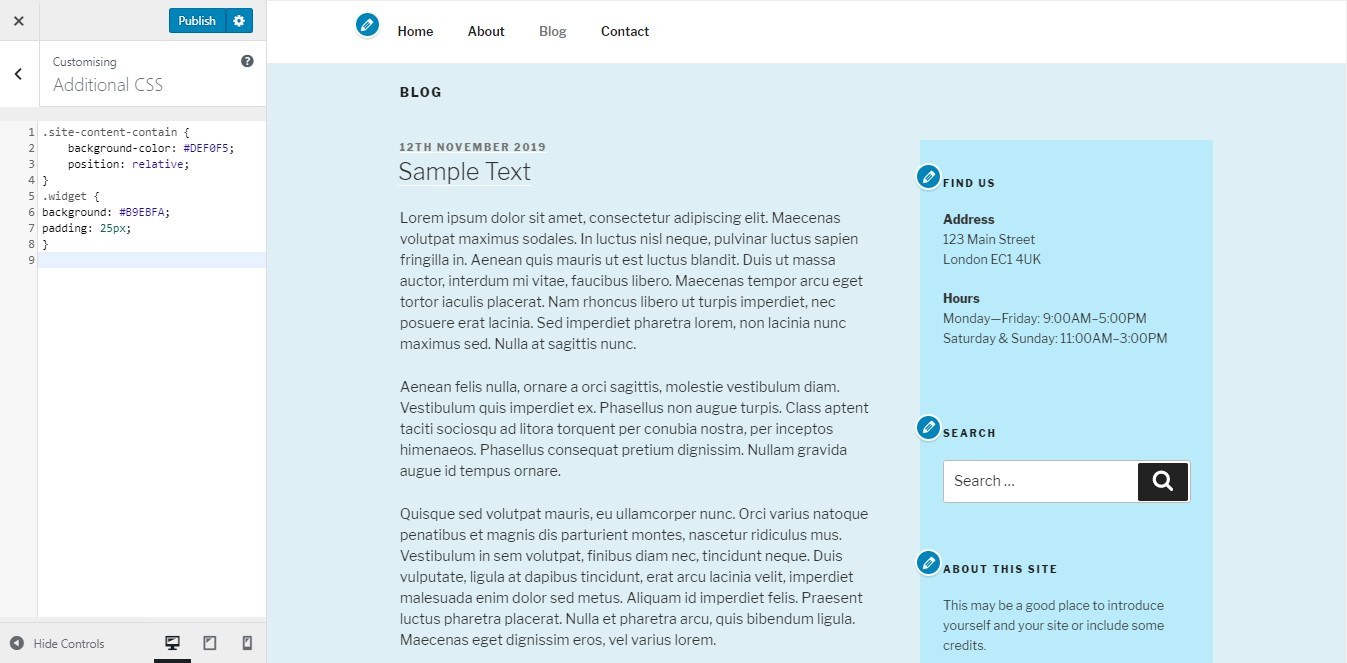
حقق ذلك باستخدام كود CSS التالي:
.widget {background: # B9EBFA؛ padding: 25px؛يجب أن تحصل على هذه النتيجة:

تغيير اللون والحجم وأنواع الخطوط
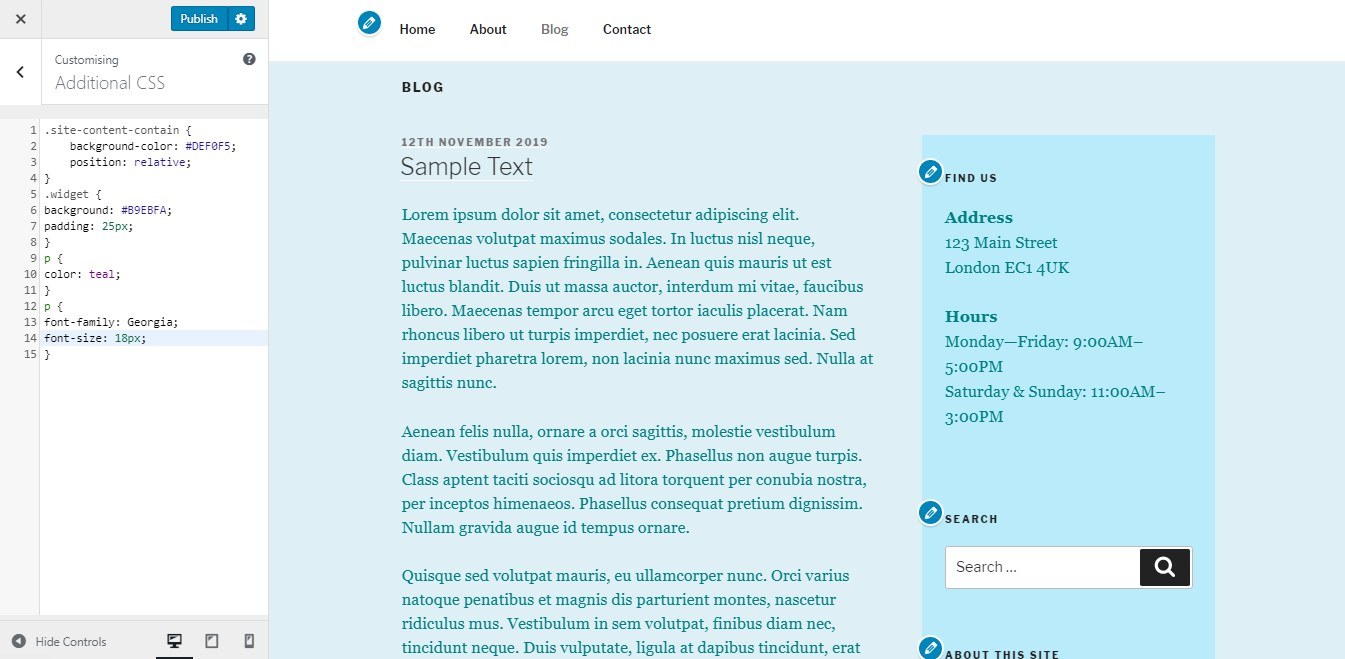
أدخل الكود التالي إذا كنت ترغب في إجراء تغييرات على حجم الخط ولونه ونوعه:
ص {color: teal؛} p {font-family: Georgia؛ font-size: 18px؛}الحرف P للفقرة. غيّرت القاعدة طريقة ظهور الخطوط بناءً على القيمة المحددة.

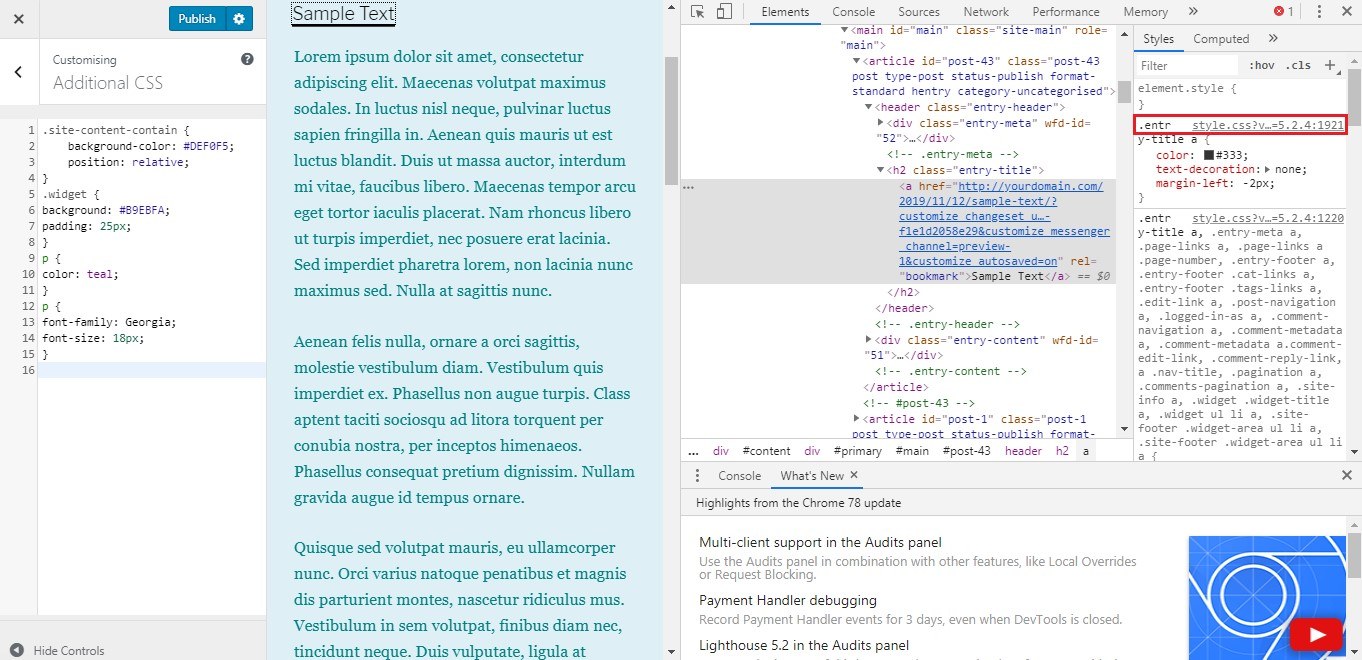
إذا كنت تريد إجراء تغييرات على الأجزاء الأخرى المتعلقة بالنص ، مثل الرأس أو العنوان ، فافحص العنصر أولاً لمعرفة معلمات CSS الخاصة به أولاً. في حالتنا سنقوم بتغيير لون خط العنوان.
1. انقر بزر الماوس الأيمن فوق النص واختر فحص. ابحث عن رابط نمط CSS وافتحه.

2. بمساعدة CTRL + F ، حدد الجزء الذي تبحث عنه بالضبط ، ثم انسخ الكود إلى علامة تبويب CSS الإضافية. قم بتغيير القيم المطلوبة.

يمكن فعل الشيء نفسه مع أي عنصر آخر تريد إجراء تغييرات عليه.
تغيير تخطيط المنشورات والصفحات
تمنحك ملفات القوالب خيار إنشاء التخطيطات الخاصة بك عن طريق إلغاء التخطيطات الافتراضية.
يجب أن يكون القالب الجديد بنفس اسم الملف وفي المجلد المحدد الذي يتوافق مع الملف الأصلي.
توجد ملفات القالب الرئيسية في المجلد الرئيسي للنسق. على سبيل المثال ، قالب منشور واحد هو single.php ، بينما قالب الصفحات هو page.php.
في حالة نسق Twenty Seventeen ، يتم تقسيم القوالب إلى أجزاء من القالب ، والتي يشار إليها في القالب الأساسي باستخدام الوظيفة get_template_part (). إذا كنت ترغب في تحرير page.php ، فابدأ بالبحث عن أجزاء القالب للتحقق مما إذا كانت هناك أجزاء تحتاج إلى التحرير. في حالتنا ، لدينا السطر 28 الذي نصه:
get_template_part ("أجزاء القالب / الصفحة / المحتوى" ، "الصفحة") ؛.أجزاء القالب / الصفحات / هو مسار المجلد. من ناحية أخرى ، يشير "المحتوى" إلى الحرف قبل الواصلة ، بينما "الصفحة" بعد الواصلة.
هم يشكلون المسار wp-content / theme / twentyseventeen / template-parts / page / content-page.php.
إذا اتبعت هذا الهيكل ، فعند تغيير تخطيط content-page.php ، ما عليك سوى نسخه في مجلد القالب الفرعي الخاص بك ولصقه هنا: wp-content / theme / twentyseventeen-child / template-parts / page / content-page. بي أتش بي.
إضافة أو إزالة الميزات
تتمثل إحدى مزايا استخدام السمة الفرعية في القدرة على الحصول على ملف jobs.php المنفصل ، والذي يشبه إلى حد كبير المكونات الإضافية ، ويستخدم لإضافة أو إزالة بعض الميزات أثناء استخدام كود PHP.
ستزيل أسطر التعليمات البرمجية التالية ميزات النقر بزر الماوس الأيمن في المظهر الخاص بك:
function your_function () {؟> <script> jQuery (document) .ready (function () {jQuery (document) .bind ("Contextmenu"، function (e) {return false؛})؛})؛ </script> <! -؟ php} add_action ('wp_footer'، 'your_function')؛استنتاج
توفر السمات الفرعية لمواقع WordPress طريقة لإنشاء مشروع جديد من البداية استنادًا إلى موضوع أصلي موجود بالفعل دون كسر وظيفته الأساسية. بمساعدة بعض الترميز البسيط وإدارة الدليل ، يمكنك إجراء أي تغييرات تريدها على السمة الفرعية ، والتي تمنحك الكثير من الخيارات لتصميمك.
لا تتردد في ترك تعليق أدناه وامنحنا رأيك!
