كيفية إنشاء بوابة عميل مجانًا في WordPress
نشرت: 2022-06-04إذا كنت تدير نشاطًا تجاريًا يركز على تقديم الخدمات للعملاء ، فمن المحتمل أنك معتاد على استخدام العديد من الأدوات المختلفة لإدارة مشاريع العميل. من إرسال الاقتراح والعقد إلى إصدار الفواتير للعملاء ، ومشاركة ملفات المشروع ، والتواصل معهم طوال مدة المشروع ، لا يوجد نقص في الأدوات المتاحة عبر الإنترنت.
لكن المشكلة في استخدام أدوات متعددة هي أنه لا يتعين عليك أنت وعميلك فقط تذكر جميع الأدوات المختلفة ولكن أيضًا تتبع عمليات تسجيل الدخول. ماذا لو كانت هناك طريقة أفضل ويمكنك الاحتفاظ بجميع الملفات في مكان واحد؟
اتضح أن هناك. يمكنك القيام بذلك بسهولة باستخدام بوابة العميل والأفضل من ذلك هو استخدام مكون إضافي للحفاظ على بوابة العميل على موقعك وتسهيل وصول عملائك إليها.
في هذا المنشور ، سأوضح لك كيفية إنشاء بوابة عميل باستخدام المكون الإضافي WP Customer Area ومناقشة الميزات الرئيسية التي يقدمها هذا المكون الإضافي.
ما هو البرنامج المساعد WP Customer Area Plugin؟

WP Customer Area هو مكون إضافي مجاني يسمح لك بإنشاء بوابة عميل تعمل بكامل طاقتها على موقع WordPress الخاص بك. يمكنك بسهولة إنشاء صفحات خاصة وآمنة لعملائك حيث يمكنك مشاركة الملفات المتعلقة بمشروعهم.
بصرف النظر عن هذه الوظيفة الأساسية ، يقدم المكون الإضافي سمات ووظائف إضافية تتيح لك إضافة وظائف إضافية إلى بوابة العميل الخاصة بك. تتضمن بعض الأمثلة ما يلي:
- إضافات Paypal و Stripe حتى يتمكن عملاؤك من دفع فواتيرهم مباشرة من بوابة العميل
- ملحق شروط الخدمة
- ملحق محادثات للرسائل الخاصة مع عملائك
- إشعارات البريد الإلكتروني حتى يتمكن عملاؤك من الحصول على إشعار عند إضافة ملفات جديدة
- و اكثر.
بمعنى آخر ، باستخدام المكون الإضافي الأساسي والمجموعة الصحيحة من الوظائف الإضافية ، يمكنك بسهولة استبدال العديد من الأدوات التي تستخدمها عادةً لإدارة مشروع العميل والتواصل.
يبدأ سعر الإضافات من 20 دولارًا سنويًا للوظيفة الإضافية الفردية ويمكنك أيضًا شراء حزم الإضافات.
كيفية إنشاء بوابة عميل باستخدام ملحق WP Customer Area؟
الآن بعد أن غطينا ما يجب أن يقدمه المكون الإضافي ، دعنا نلقي نظرة على كيفية إنشاء بوابة عميل مع WP Customer Area.
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
تتمثل الخطوة الأولى نحو إنشاء بوابة العميل في تثبيت المكون الإضافي المنشط لـ WP Customer Area. للبدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المكونات الإضافية> إضافة جديد.

ابحث عن المكون الإضافي WP Customer Area ، وانقر فوق الزر Install ، ثم انقر فوق الزر Activate. سيتم الآن تثبيت المكون الإضافي على موقعك ويطلب منك متابعة عملية الإعداد ، لذا دعنا نمضي قدمًا ونفعل ذلك.
الخطوة الثانية: إنشاء الصفحات
تتمثل الخطوة التالية في إنشاء الصفحات الضرورية والقائمة التي سيستخدمها عملاؤك للعثور على ملفاتهم والوصول إلى الصفحات ذات الصلة. انقر فوق زر تكوين الصفحات والقائمة وسيقوم المكون الإضافي تلقائيًا بإنشاء الصفحات الضرورية. يتضمن ذلك الصفحات التالية:
- الصفحة الرئيسية لمنطقة العميل
- الملفات والملفات الخاصة بي
- الصفحات وصفحاتي
- حسابي وتفاصيل الحساب وتعديل حسابي وصفحات تسجيل الخروج
سيقوم المكون الإضافي أيضًا بإعداد قائمة تنقل مخصصة يمكنك الوصول إليها من خلال الانتقال إلى المظهر> القوائم.
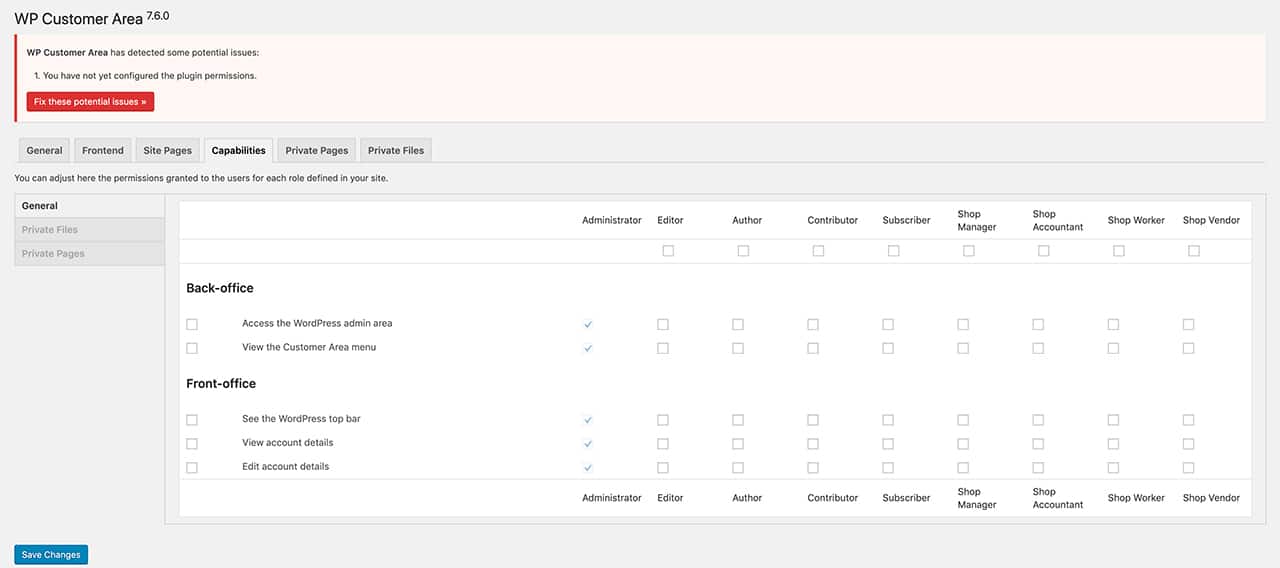
الخطوة 3: تكوين الأذونات
سيقوم المكون الإضافي WP Customer Area بتعيين الأذونات اللازمة لمسؤولي الموقع فقط. بصفتك مالك الموقع ، تحتاج إلى تحديد الأذونات التي ستعينها لعملائك والذين سيصبحون مستخدمين على موقعك. لذلك ، فإن الخطوة التالية هي تكوين أذونات منطقة عميل WP للمستخدمين الآخرين.


انقر فوق الزر تكوين الأذونات وسيتم نقلك إلى الشاشة حيث يمكنك تعيين أذونات مختلفة للوصول إلى الواجهة الأمامية والخلفية وإدارة الملفات وإنشاء صفحات خاصة والمزيد.
إن كيفية تكوين الأذونات متروك لك إلى حد كبير. إذا كنت بحاجة إلى إرشادات ، فإن البرنامج المساعد يحتوي على دليل مرجعي مفصل حول أذونات المستخدم. ومع ذلك ، يوصى بتعيين دور مشترك لعملائك ومن ثم منحهم حق الوصول لعرض الصفحات الخاصة وعرض الملفات الخاصة وتعديل تفاصيل حساباتهم.
الخطوة 4: إعداد أو التحقق من إعدادات الروابط الثابتة
بمجرد تكوين الصفحات والأذونات ، ستحتاج إلى التحقق من إعدادات الرابط الثابت. إذا لم يتم تكوين الروابط الثابتة الخاصة بك بشكل صحيح ، فلن يعمل المكون الإضافي WP Customer Area بشكل صحيح.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإعدادات> الروابط الثابتة وتأكد من اختيار أي إعداد باستثناء الإعداد العادي. يعد تعيين الروابط الثابتة الخاصة بك على٪ postname٪ اختيارًا جيدًا وممارسة جيدة.
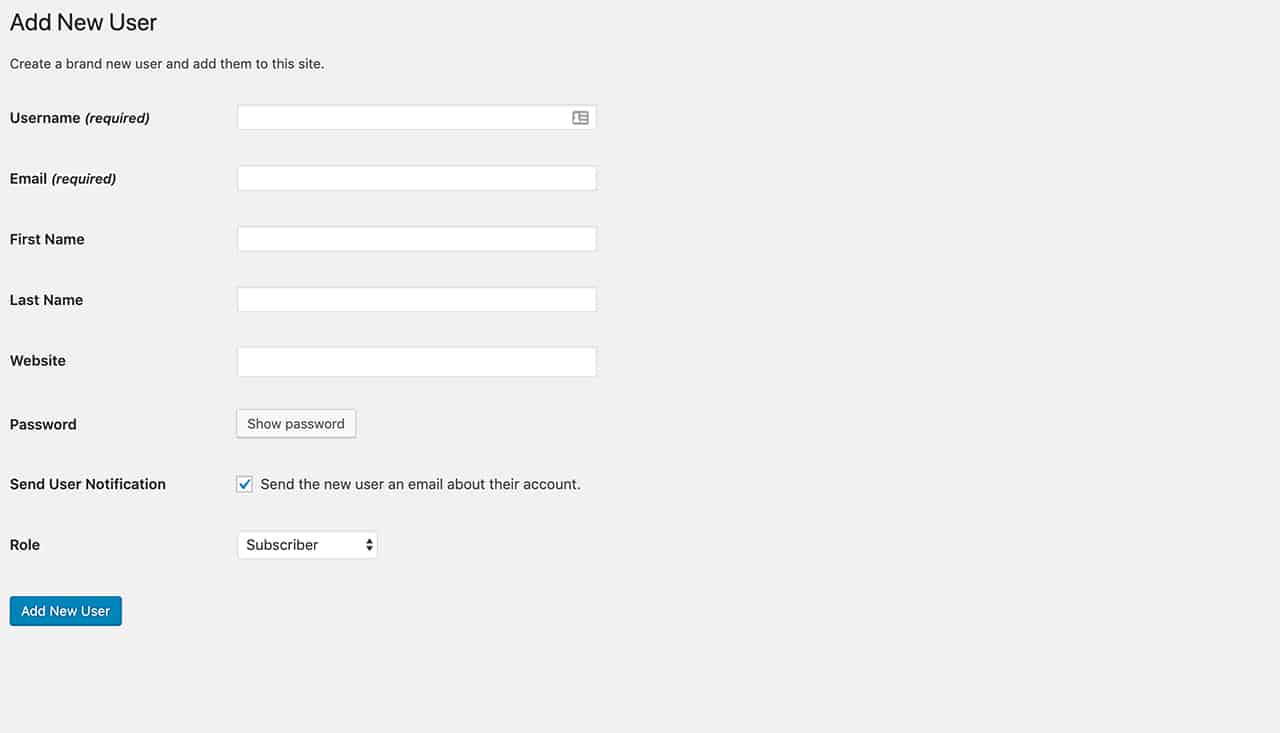
الخطوة 5: إنشاء مثال لمستخدم العميل
حان الوقت الآن للتأكد من أن كل شيء قد تم إعداده بشكل صحيح من خلال إنشاء نموذج عميل. للقيام بذلك ، انتقل إلى المستخدمون> إضافة جديد. هنا ، قم بملء اسم المستخدم وعنوان البريد الإلكتروني الخاص بهم وإنشاء كلمة مرور آمنة لهم.

نظرًا لأنك لا تنشئ مستخدمًا فعليًا ، يمكنك تخطي إرسال كلمة المرور عبر البريد الإلكتروني ولكن تأكد من نسخها في مكان ما حتى تتمكن من اختبار تجربة المستخدم لعملائك.
قم بتعيين دور المستخدم إلى مشترك ثم انقر فوق الزر إضافة مستخدم جديد.
الخطوة السادسة: تحميل ملف تجريبي خاص
دعنا نمضي قدمًا وننشئ ملفًا خاصًا لمستخدمنا التجريبي. للقيام بذلك ، انتقل إلى منطقة العميل> الملفات ، ثم انقر فوق الزر "إضافة جديد".
تعمل إضافة ملف جديد تمامًا مثل إضافة منشور جديد. يمكنك إدخال عنوان وإضافة وصف وتخصيص الملف لعميل أو مستخدم معين ، وأخيراً تحميل الملف باستخدام أداة تحميل الملف. بالنسبة لهذا البرنامج التعليمي ، سأقوم ببساطة بتحميل صورة توضيحية من Pixabay:
بمجرد تحميل الملف ، انقر فوق "نشر" لتمكين عميلك من الوصول إليه.
ضع في اعتبارك أنه يمكنك أيضًا إنشاء فئات ملفات تساعدك على البقاء منظمًا حتى تتمكن من إنشاء فئات للفواتير والنماذج والعقود وملفات التصميم والمزيد.
الخطوة 7: إنشاء صفحة خاصة
تتمثل الخطوة الأخيرة في إنشاء صفحة خاصة يمكنك استخدامها لتزويد عملائك بوصف تفصيلي لعمليتك ، أو مشاركة الشروط والخدمات أو أي معلومات مهمة أخرى يحتاجون إلى معرفتها حول العمل معك.
لإنشاء صفحة خاصة ، انتقل إلى منطقة العميل> الصفحات> إضافة جديد. من هناك ، تشبه العملية إلى حد كبير إنشاء ملف خاص. يمكنك إدخال عنوان الصفحة ووصفها وتخصيص الصفحة للعميل / المستخدم. عند الانتهاء ، انقر فوق الزر "نشر" لتفعيله.
الخطوة 8: اختبر بوابة العميل مع العميل التجريبي
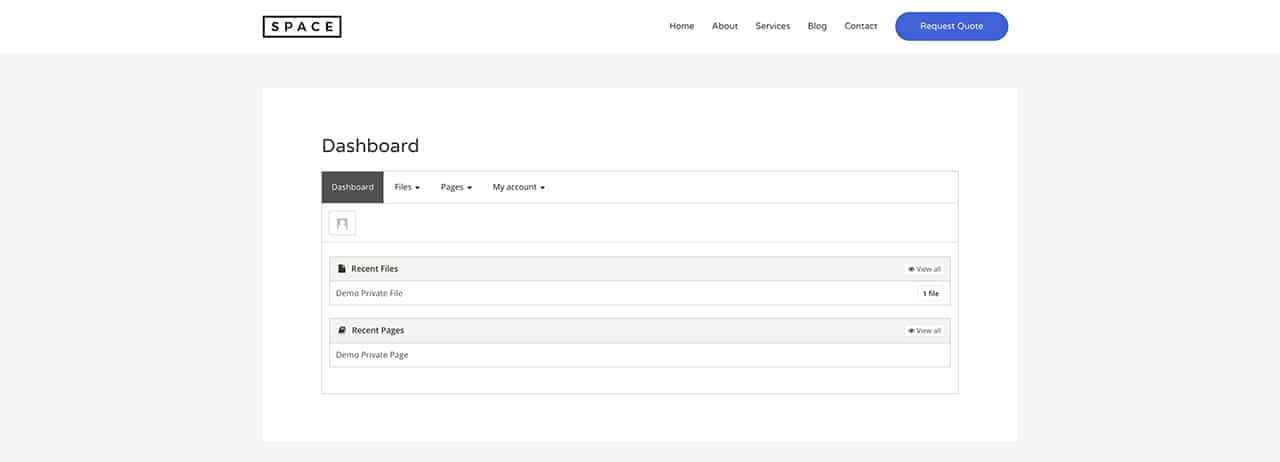
أنت الآن جاهز لاختبار بوابة العميل ومعرفة كيف سيرى عملاؤك ملفاتهم وصفحاتهم وتفاصيل حساباتهم. ما عليك سوى استخدام معلومات العميل التجريبي لتسجيل الدخول إلى موقعك ومشاهدة بوابة العميل من وجهة نظرهم.
كما ترى من لقطة الشاشة أدناه ، يمكن للعميل بسهولة الحصول على نظرة عامة على جميع الملفات والصفحات التي يمكنهم الوصول إليها وكذلك الوصول إلى الملفات الفردية وتعديل تفاصيل حساباتهم.

وهذا كل شيء! كل ما تبقى الآن هو تكرار الخطوات المذكورة أعلاه لكل عميل مستقبلي يحتاج إلى بوابة عميل خاصة.
افكار اخيرة
لا يعد إنشاء بوابة عميل في WordPress أمرًا سهلاً فحسب ، بل يمكن أيضًا أن يوفر لك الوقت والمال عندما يتعلق الأمر بإدارة مشاريعك. استخدم هذه المقالة كدليل لمساعدتك في إعداد بوابة العميل الخاصة بك باستخدام المكون الإضافي WP Customer Area.
