كيفية إنشاء بوابة عميل في WordPress (مع الصفحات الخاصة وتسجيل الدخول)
نشرت: 2022-12-10هل تريد إنشاء بوابة عميل في WordPress؟
بوابة العميل هي منطقة مخصصة حيث يمكن للعملاء تسجيل الدخول والوصول إلى المستندات والملفات والدعم الحصري والمزيد.
في هذه المقالة ، سنوضح لك كيفية إنشاء بوابة عميل بسهولة في WordPress.

لماذا تنشئ بوابة عميل في ووردبريس؟
تسهل بوابة العميل إدارة موارد العميل عبر الإنترنت. يمكن أن يؤدي ذلك إلى تقليل عدد طلبات الدعم التي تتلقاها ، والسماح للعملاء بمساعدة أنفسهم ، وتزويدهم بتجربة مستخدم أفضل.
على سبيل المثال ، إذا كنت تدير موقعًا للتصوير الفوتوغرافي ، فيمكنك إنشاء لوحة تحكم حيث يمكن للعملاء تحميل الصور وتنزيلها.
وبالمثل ، إذا كنت تدير تصميمًا رسوميًا أو نشاطًا تجاريًا لتصميم الويب ، فيمكنك إنشاء بوابة عملاء حيث يمكن للعملاء تنزيل جميع الموارد التي صممتها لهم.
بدون بوابة العميل ، سيحتاج العميل إلى الاتصال بك مباشرةً وانتظار الرد. هذا الأمر مستهلك للوقت ومحبِط لك ولعميلك.
مع ما يقال ، دعنا نرى كيفية تقليل عبء العمل وإبقاء عملائك سعداء من خلال إنشاء بوابة عميل في WordPress.
كيفية إنشاء بوابة عميل في ووردبريس
ستحتاج كل شركة إلى شيء مختلف عن بوابة العميل الخاصة بها ، لذا فأنت بحاجة إلى حل مرن وقابل للتخصيص ويعمل بشكل جيد مع المكونات الإضافية الأخرى.
في هذا الدليل ، سنستخدم MemberPress.
إنه أفضل مكون إضافي لعضوية WordPress في السوق ويسمح لك بسهولة إنشاء قسم للأعضاء فقط لعملائك. يحتوي MemberPress أيضًا على قواعد عرض قوية ، لذا يمكنك إنشاء منشورات وصفحات ومحتويات أخرى لعملائك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي MemberPress. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
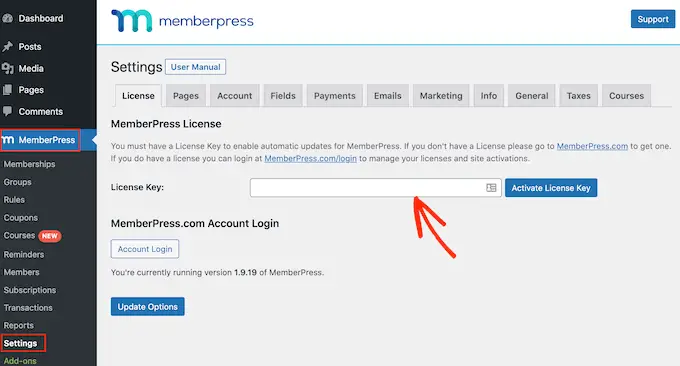
عند التنشيط ، انتقل رأسًا وقم بزيارة MemberPress »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

ستجد هذه المعلومات ضمن حسابك على موقع MemberPress الإلكتروني. إنه موجود أيضًا في البريد الإلكتروني الذي تلقيته عند شرائك MemberPress.
بعد إدخال المفتاح ، انقر فوق "تنشيط مفتاح الترخيص".
بعد ذلك ، تحتاج إلى إضافة بوابة دفع واحدة على الأقل حتى تتمكن بسهولة من قبول مدفوعات بطاقات الائتمان في بوابة العميل الخاصة بك.
يدعم MemberPress PayPal و Stripe. إذا قمت بشراء خطة MemberPress Pro ، فيمكنك أيضًا قبول المدفوعات باستخدام Authorize.net.
ملاحظة: إذا كنت تخطط لإضافة عملاء حاليين إلى بوابتك الإلكترونية دون فرض رسوم ، فيمكنك تخطي هذه الخطوة.
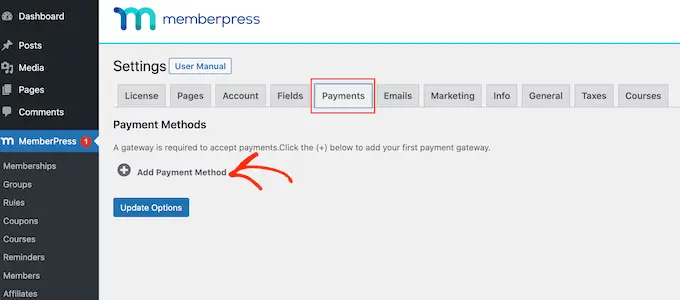
لإضافة طريقة دفع ، قم بالتبديل إلى علامة التبويب "المدفوعات" وانقر فوق "إضافة طريقة الدفع".

يمكنك الآن اختيار طريقة دفع من القائمة المنسدلة "البوابة".
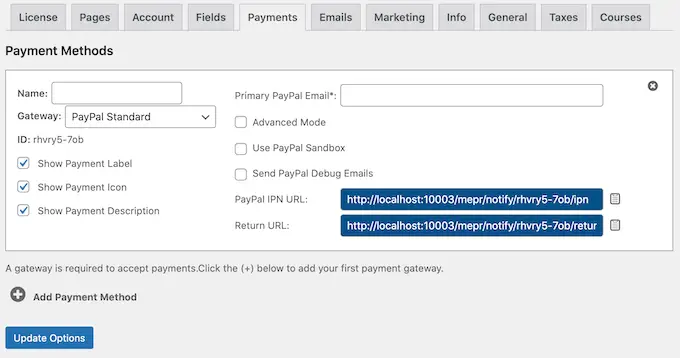
سيُظهر MemberPress بعد ذلك جميع الإعدادات التي تحتاج إلى تهيئتها قبل استخدام بوابة الدفع هذه. على سبيل المثال ، في الصورة التالية نضيف دفع PayPal إلى WordPress.

بعد اختيار بوابة ، ستحتاج إلى إدخال بعض المعلومات لتكوين حسابك. بمجرد القيام بذلك ، انقر فوق الزر "خيارات التحديث" لحفظ التغييرات.
يمكنك إضافة عدة بوابات دفع إلى بوابة شركتك ببساطة عن طريق اتباع نفس العملية الموضحة أعلاه.
بعد إضافة طريقة دفع واحدة أو أكثر ، تكون جاهزًا لإنشاء خطة عضوية.
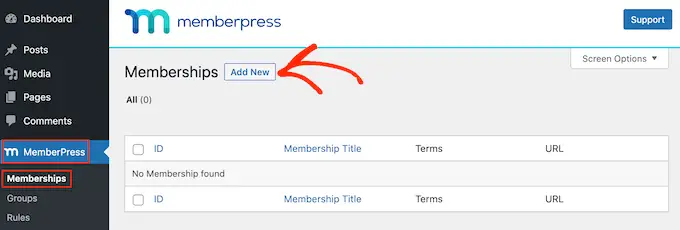
للبدء ، ما عليك سوى الانتقال إلى MemberPress »صفحة العضويات والنقر فوق الزر" إضافة جديد ".

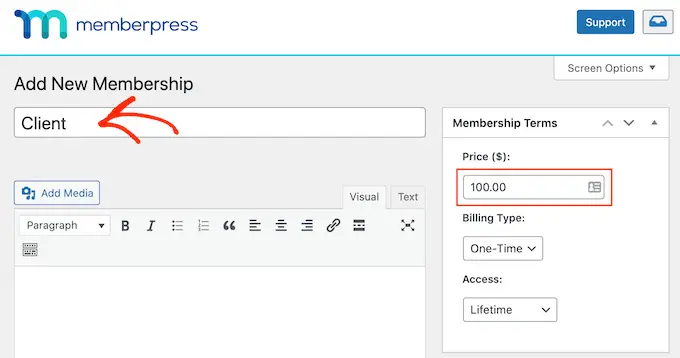
في الشاشة التالية ، يمكنك كتابة عنوان لمستوى العضوية وتعيين السعر. إذا كنت تخطط لإضافة عملاء يدويًا ، فيمكنك ترك حقل "السعر" عند "0".
ومع ذلك ، إذا كنت ترغب في جني الأموال عن طريق بيع الاشتراكات في بوابة العميل الخاصة بك ، فيمكنك كتابة السعر.

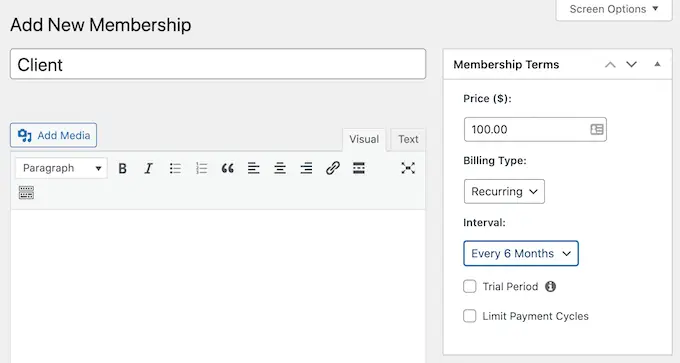
بعد ذلك ، استخدم القائمة المنسدلة "نوع الفوترة" لإنشاء دورة فوترة ، على سبيل المثال ، قد تفرض رسومًا لمرة واحدة على العملاء مقابل الوصول مدى الحياة أو إعداد اشتراك شهري متكرر.
في الصورة التالية ، نفرض على العملاء 100 دولار كل 6 أشهر.

بعد ذلك ، تحتاج إلى إنشاء قواعد الوصول. يتيح لك ذلك إنشاء منطقة حصرية خاصة بالعميل فقط على موقع WordPress الخاص بك.
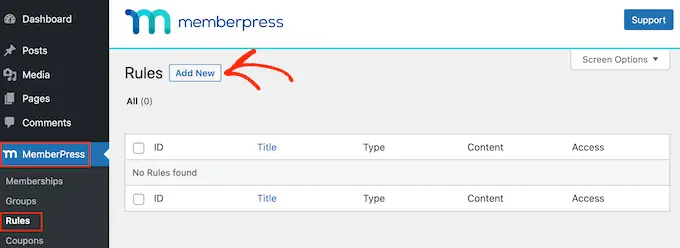
ما عليك سوى الانتقال إلى صفحة MemberPress »القواعد ، ثم انقر فوق الزر" إضافة جديد ".

في الشاشة التالية ، تحتاج أولاً إلى اختيار المحتوى الذي تريد تقييده.
يقدم قسم "المحتوى المحمي" خيارات مختلفة. للبدء ، يمكنك تقييد الوصول إلى صفحات ومنشورات معينة ، على الرغم من أن هذا قد يستغرق وقتًا طويلاً إذا كان لديك الكثير من المحتوى.

خيار آخر هو تقييد الوصول إلى جميع الصفحات الفرعية لصفحة رئيسية معينة. على سبيل المثال ، يمكنك إنشاء صفحة رئيسية "بوابة العميل" ثم تقييد الوصول إلى جميع صفحاتها الفرعية. هذا يمكن أن يوفر لك الكثير من الوقت والجهد.
وبالمثل ، يمكنك تقييد الوصول إلى جميع المشاركات التي لها فئة أو علامة معينة.

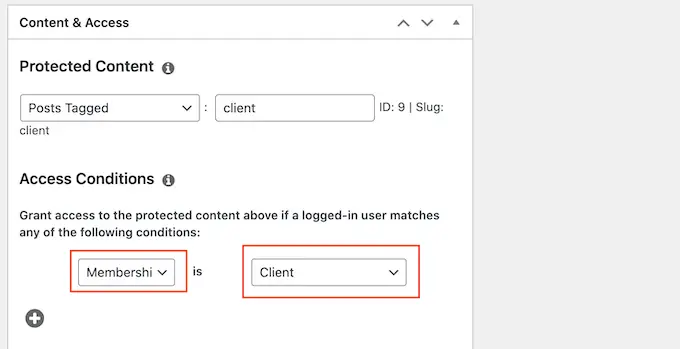
أدناه ، يمكنك تحديد من يمكنه الوصول إلى هذا المحتوى عن طريق فتح القائمة المنسدلة "شروط الوصول" واختيار "العضوية".
في القائمة المنسدلة الثانية ، حدد مستوى العضوية الذي أنشأته مسبقًا.

عندما تكون سعيدًا بكيفية إعداد قاعدة الوصول ، انقر فوق الزر حفظ القاعدة لتخزين إعداداتك.
يمكنك إنشاء المزيد من قواعد تقييد المحتوى باتباع نفس العملية الموضحة أعلاه.
إنشاء صفحة حساب العميل في MemberPress
بعد ذلك ، سترغب في إنشاء صفحة حساب ، وهي الصفحة التي سيراها العملاء ثم يقومون بتسجيل الدخول إلى بوابتك الإلكترونية.
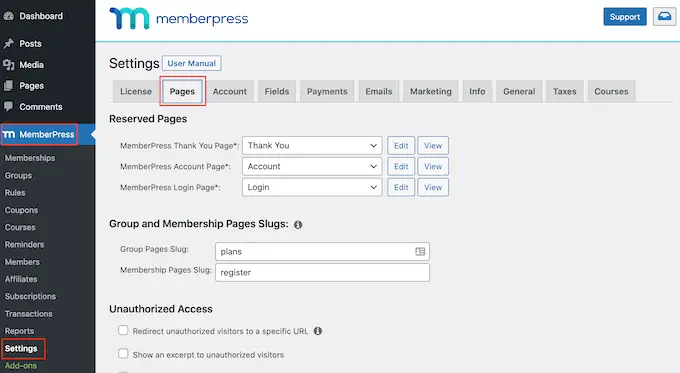
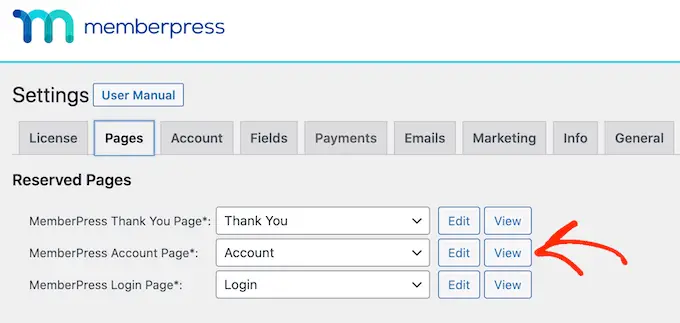
أولاً ، انتقل إلى MemberPress »الإعدادات وانقر فوق علامة التبويب" الصفحات ".

سينشئ MemberPress صفحة الحساب تلقائيًا.
لمعاينة الصفحة ، انقر فوق الزر "عرض" بجوار "صفحة حساب MemberPress".

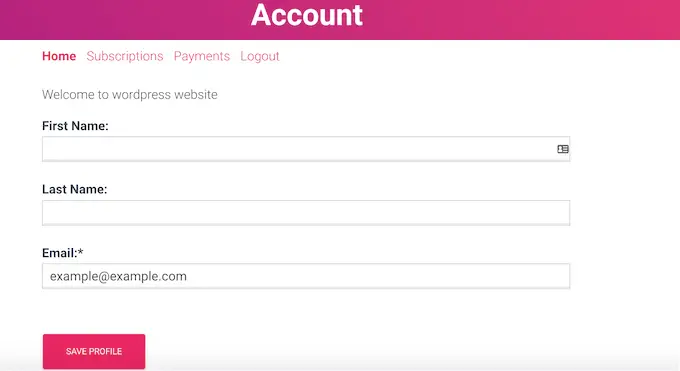
تحتوي صفحة الحساب الافتراضية على بضع علامات تبويب مختلفة حيث يمكن للعملاء تعديل ملفهم الشخصي والتحقق من اشتراكاتهم وتسجيل الخروج من حساباتهم.
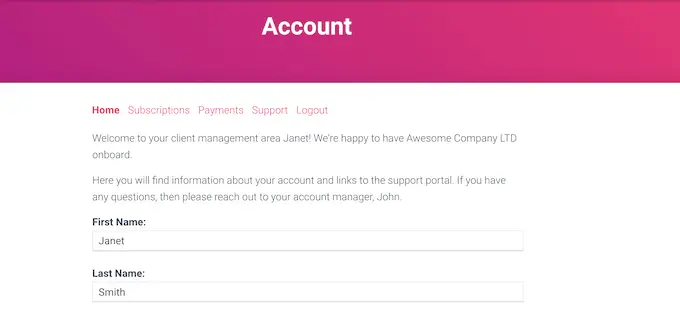
تم تصميم صفحة الحساب أيضًا لتتكامل تمامًا مع قالب WordPress الخاص بك ، كما ترى في الصورة التالية.

يجب أن تكون صفحة الحساب الافتراضية مناسبة تمامًا لمعظم بوابات العملاء. ومع ذلك ، يمكنك تحرير الصفحة تمامًا كما تفعل مع أي صفحة WordPress أخرى.
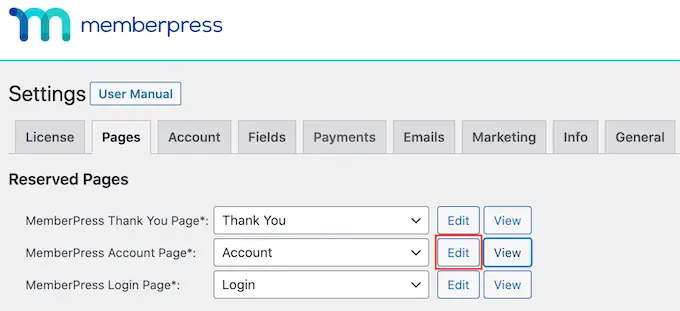
لإجراء بعض التغييرات ، انقر فوق الزر "تعديل".

يؤدي هذا إلى تشغيل محرر صفحات WordPress القياسي ، بحيث يمكنك المضي قدمًا وإجراء التغييرات. فقط كن على علم بأن أي محتوى تضيفه هنا سيكون مرئيًا للجميع وليس للعميل فقط.
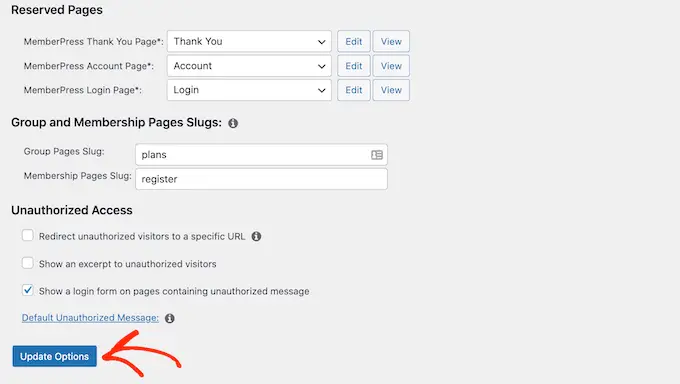
عندما تكون راضيًا عن شكل صفحة الحساب ، ما عليك سوى التمرير إلى أسفل الشاشة والنقر فوق "خيارات التحديث".

سيبدأ MemberPress الآن وإنشاء صفحة الحساب.
يمكنك مشاهدة هذه الصفحة مباشرة على موقع الويب الخاص بك عن طريق إضافة / account / إلى نهاية المجال الخاص بك ، على سبيل المثال www.example.com/account/.
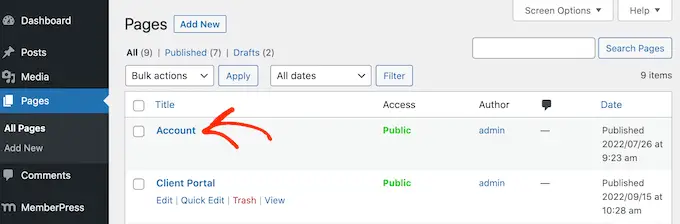
يمكنك أيضًا العثور على هذه الصفحة في لوحة معلومات WordPress الخاصة بك بالانتقال إلى الصفحات »جميع الصفحات.

على الرغم من أن MemberPress ينشئ هذه الصفحة تلقائيًا ، إلا أنه يمكنك أيضًا إضافة محتوى الحساب إلى أي صفحة أو منشور باستخدام [mepr-account-form] .
لمزيد من التفاصيل حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
تخصيص صفحة حساب العميل في MemberPress
قواعد حماية المحتوى هي إحدى الطرق لإنشاء محتوى حصري لعملائك. ومع ذلك ، قد ترغب في بعض الأحيان في إخفاء محتوى معين داخل صفحة أو منشور ، مثل الفهرس لمنتدى bbPress للأعضاء فقط أو بعض الوثائق الإضافية التي أنشأتها باستخدام مكون إضافي لقاعدة المعرفة في WordPress.
في هذه الحالة ، يمكنك التفاف المحتوى في رمز قصير. سيقوم MemberPress بعد ذلك بإخفاء أو إظهار المحتوى داخل الرمز القصير ، بناءً على ما إذا كان الشخص قد قام بتسجيل الدخول إلى بوابة العميل الخاصة بك.
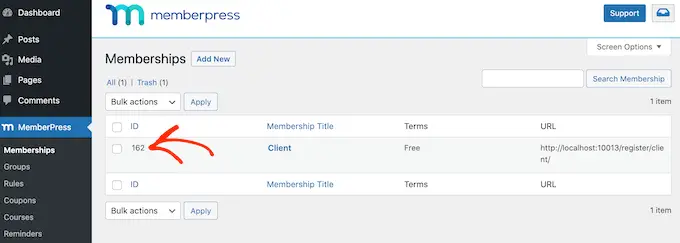
للبدء ، ستحتاج إلى معرفة معرّف مستوى عضوية العميل. للحصول على هذا ، ما عليك سوى الانتقال إلى MemberPress »العضويات وإلقاء نظرة على القيمة الموجودة في عمود" ID ".

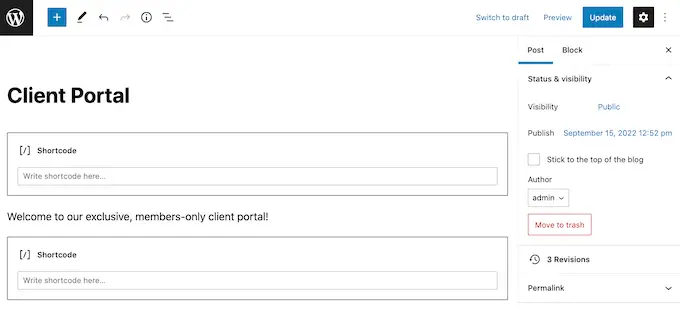
بمجرد حصولك على المعرف ، انتقل إلى الصفحة أو انشر حيث تريد إخفاء بعض المحتوى.

يمكنك بعد ذلك إنشاء كتلة رمز قصير أعلى المحتوى وكتلة أسفل المحتوى.

في الكتلة العلوية ، أضف ما يلي: [mepr-active membership='162'] . تأكد من استبدال الرقم بمعرف عضوية العميل.
بعد ذلك ، أضف ما يلي في الكتلة السفلية: [/mepr-active] .
بعد ذلك ، ما عليك سوى تحديث الصفحة أو نشرها وزيارة موقعك في وضع التصفح المتخفي ، أو عند تسجيل الخروج من حساب WordPress الخاص بك.
يجب أن يقوم MemberPress بإخفاء المحتوى داخل كتل الرموز القصيرة الخاصة بك. لمشاهدة المحتوى ، ما عليك سوى تسجيل الدخول إلى أي حساب عضوية عميل.
إضافة علامات التبويب إلى صفحة الحسابات في MemberPress
بشكل افتراضي ، تحتوي صفحة الحساب على علامات التبويب الصفحة الرئيسية والاشتراكات والمدفوعات وتسجيل الخروج.
قد ترغب في إضافة المزيد من علامات التبويب لمساعدة الأعضاء في العثور على المحتوى في بوابة العميل الخاصة بك. على سبيل المثال ، يمكنك إنشاء علامات تبويب لبرنامج خدمة العملاء مثل HelpDesk.com أو HelpScout ، لمساعدة العملاء في الاتصال بفريق الدعم الخاص بك.
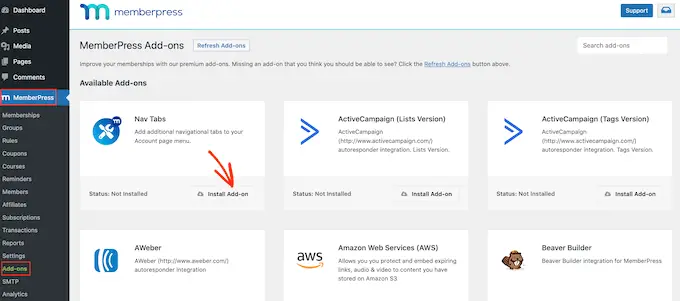
أسهل طريقة لإضافة المزيد من علامات التبويب إلى صفحة الحساب هي استخدام الوظيفة الإضافية MemberPress Navs.
ما عليك سوى الانتقال إلى MemberPress » الوظائف الإضافية ثم النقر فوق الزر" تثبيت الوظائف الإضافية "بجوار" علامات التبويب Nav ".

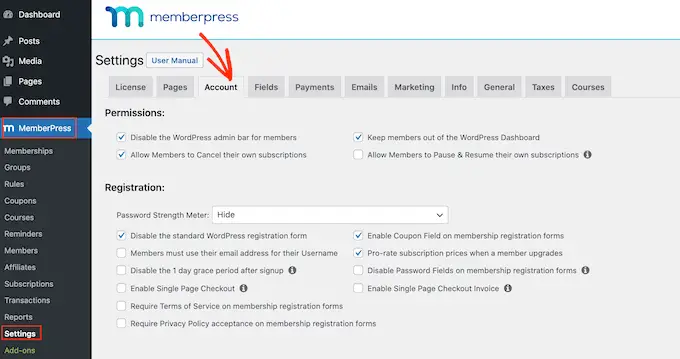
بعد ذلك ، انتقل إلى MemberPress » الإعدادات .
هنا ، انقر فوق علامة التبويب "الحساب".

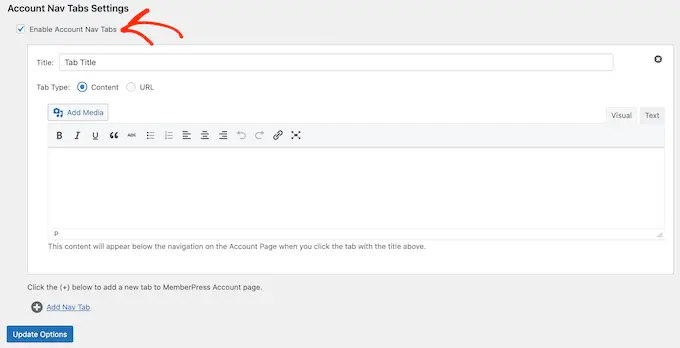
بعد ذلك ، فقط قم بالتمرير إلى "Account Navs Tabs Settings" وحدد المربع "Enable Account Navs Tabs".
بمجرد القيام بذلك ، سترى محررًا جديدًا حيث يمكنك تحديد "المحتوى" أو "عنوان URL".

إذا اخترت "المحتوى" ، فيمكنك إضافة الصور والنصوص والصوت والأكواد القصيرة ومحتويات أخرى.
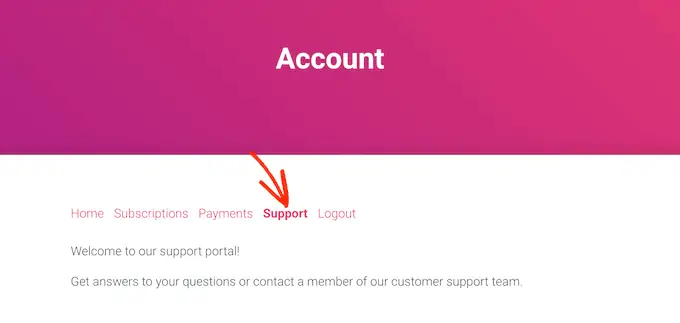
سيظهر هذا المحتوى داخل علامة التبويب الجديدة كما ترى في الصورة التالية.

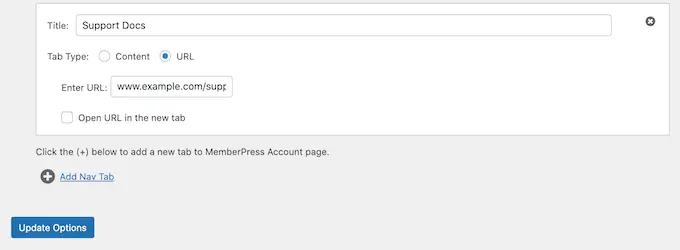
الخيار الآخر هو "URL" ، والذي سينقل العميل إلى صفحة مختلفة ، على غرار النقر فوق عنصر في قائمة التنقل.
إذا قمت بتحديد "URL" ، فيمكنك كتابة عنوان وعنوان URL الذي سترتبط به علامة التبويب. بشكل افتراضي ، سيتم فتح الرابط في نفس علامة التبويب ولكن يمكنك فتحه في علامة تبويب جديدة عن طريق تحديد مربع "فتح عنوان URL ...".

لإضافة المزيد من علامات التبويب إلى صفحة الحساب ، ما عليك سوى النقر فوق "إضافة علامة تبويب جديدة" وكرر العملية الموضحة أعلاه.
بعد إضافة جميع علامات التبويب المخصصة ، انقر فوق الزر "خيارات التحديث" لحفظ التغييرات.
إضافة محتوى مخصص لعميل فردي
يتيح لك MemberPress أيضًا عرض رسالة مختلفة لكل عميل في صفحة الحساب الخاصة به. هذه الرسالة مضمنة في علامة التبويب "الصفحة الرئيسية".

من خلال إنشاء تحية شخصية ، يمكنك جعل عملائك يشعرون بالتقدير والتقدير. يمكنك أيضًا تضمين روابط إلى الموارد التي قد يجدها العميل مفيدة ، مثل الوثائق الخاصة بمنتج جديد اشتراه للتو.
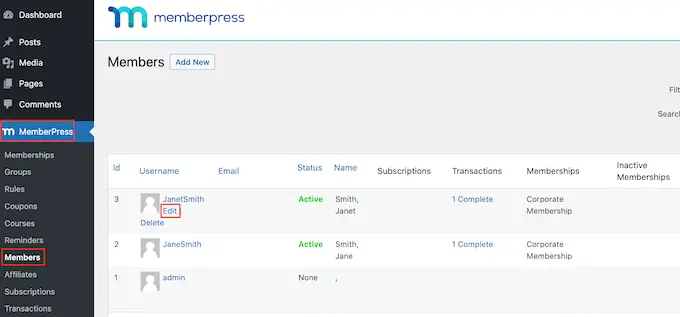
لإضافة رسالة مخصصة ، انتقل إلى MemberPress »الأعضاء . يمكنك بعد ذلك التمرير فوق أي عميل والنقر فوق الارتباط "تحرير" عند ظهوره.

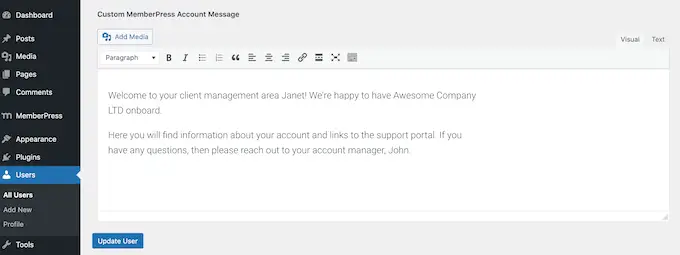
بعد ذلك ، قم بالتمرير إلى قسم "رسالة حساب Custom MemberPress" وأضف المحتوى الذي تريد عرضه لهذا العميل المحدد.
تعمل هذه المنطقة مثل محرر منشورات WordPress العادي حتى تتمكن من إضافة الصور والأكواد القصيرة ومعارض الصور والفيديو وملفات الصوت وأي موارد أخرى قد تكون مفيدة للعميل.

لا تنس النقر فوق الزر "تحديث المستخدم" لحفظ التغييرات.
إضافة رابط إلى منطقة العميل باستخدام MemberPress
بعد ذلك ، عليك أن تجعل من السهل على العملاء الوصول إلى البوابة عن طريق إضافتها إلى قائمتك.
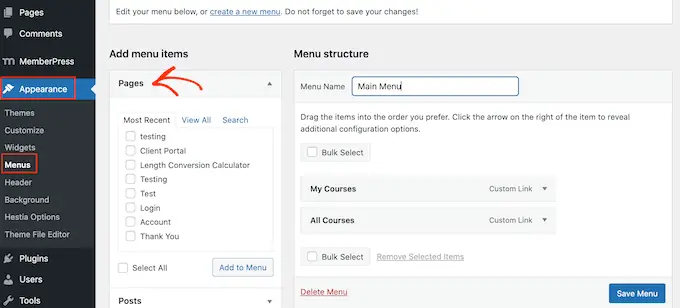
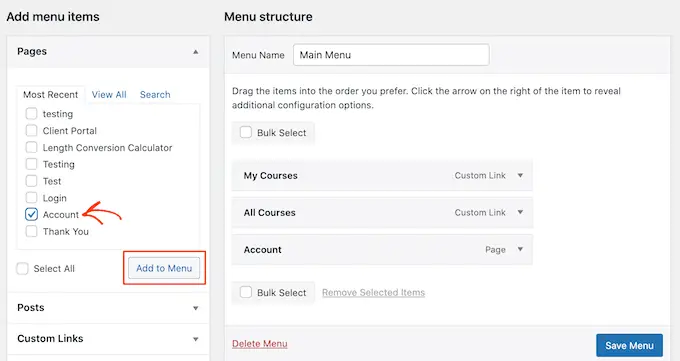
ما عليك سوى الانتقال إلى المظهر »القوائم والنقر لتوسيع قسم" الصفحات "، إذا لم يكن قد تم توسيعه بالفعل.

يمكنك بعد ذلك تحديد المربع الموجود بجوار صفحة "الحساب" والنقر فوق "إضافة إلى القائمة".
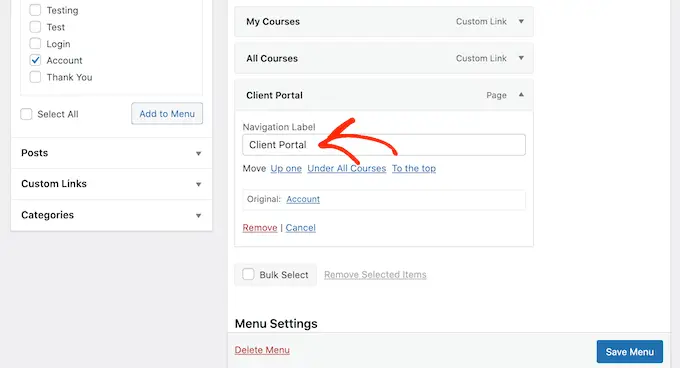
بمجرد القيام بذلك ، يمكنك تغيير مكان ظهور صفحة الحساب في القائمة باستخدام السحب والإفلات.

يمكنك أيضًا تغيير التصنيف المستخدم لصفحة "الحساب" في القائمة. الافتراضي هو "الحساب" ولكن قد ترغب في استخدام "بوابة العميل" أو ما شابه.
للقيام بذلك ، انقر لتوسيع قسم "الحساب" ثم اكتب عنوانًا جديدًا في حقل "ملصق التنقل".

لا تنس النقر فوق "حفظ القائمة" لتخزين إعداداتك.
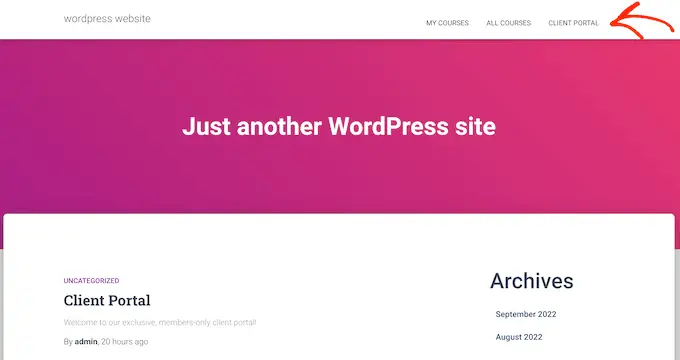
الآن إذا قمت بزيارة موقعك ، فسترى ارتباطًا بصفحة الحساب في قائمتك.

تمديد بوابة العميل مع MemberPress
في هذه المرحلة ، تكون قد أنشأت بوابة عميل بمحتوى حصري للأعضاء فقط وحتى رسالة ترحيب مخصصة.
هذه بداية رائعة ، لكن دعنا نلقي نظرة على بعض الميزات الأخرى التي يمكنك إضافتها إلى بوابة العميل باستخدام MemberPress.
1. تنزيلات الملفات
هل تريد السماح للعملاء بتنزيل الملفات من موقعك؟ قد يكون هذا أي شيء من نسخ فواتيرك إلى التقارير والدراسات أو الصور المخزنة التي قمت بإنشائها للعميل.
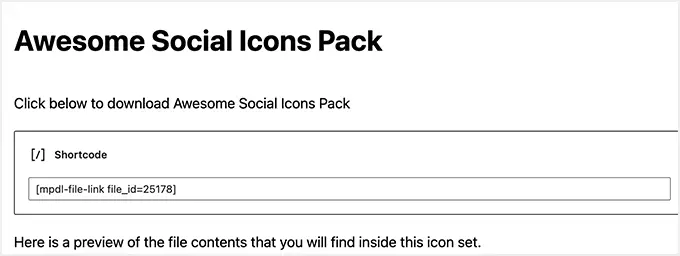
يأتي MemberPress مع إضافة File Downloads التي تتيح لك تقديم محتوى قابل للتنزيل لعملائك. بعد إنشاء التنزيل ، يمكنك إضافته إلى أي صفحة أو نشره باستخدام رمز قصير.

سيُظهر MemberPress بعد ذلك رابطًا يمكن للزوار استخدامه لتنزيل الملف.
يمكنك استخدام حماية المحتوى لجعل الملف حصريًا لعملائك ، أو حتى إنشاء ملفات مختلفة قابلة للتنزيل لكل عميل.

للحصول على تفاصيل خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إدارة تنزيلات الملفات في WordPress.
2. الدورات التدريبية
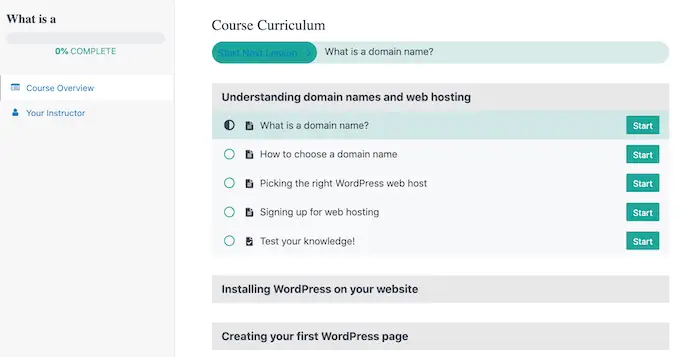
قد ترغب في تقديم دورات وورش عمل ومواد تدريبية أخرى لعملائك.
والخبر السار هو أن MemberPress هو أيضًا أفضل مكون إضافي لبرنامج WordPress LMS في السوق.
تم إنشاء منشئ الدورة التدريبية MemberPress أعلى محرر قوالب WordPress. هذا يعني أنه يمكنك إضافة دروس وموضوعات وفئات وتضمين مقاطع فيديو وصور والمزيد باستخدام أدوات WordPress المألوفة لديك بالفعل.

من خلال نشر الدورات التدريبية على بوابة العميل ، يمكنك إضافة المزيد من القيمة لعملائك وتشجيعهم على تجديد عضويتهم.
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء دورات عبر الإنترنت بسهولة في WordPress.
3. إضافة نماذج إلى منطقة العملاء
بغض النظر عما إذا كان نموذج اتصال أو نموذج ملاحظات أو نموذج شهادة العملاء أو استبيان العملاء ، فإن النماذج تعد وسيلة مهمة للتواصل مع عملائك.
يمكنهم مساعدتك في الحصول على التعليقات وتحسين تجربة الأعضاء ، مع منح العملاء أيضًا طريقة لطرح الأسئلة والحصول على الدعم.
يتكامل MemberPress تمامًا مع WPForms ، وهو أفضل مكون إضافي منشئ نماذج WordPress في السوق.

في بعض الأحيان ، قد يحتاج العملاء إلى تحميل الملفات إلى بوابتك الإلكترونية ، مثل العقد الذي تحتاج إلى توقيعه أو الصور الفوتوغرافية التي تخطط لنشرها في مجموعة عملائك.
يمكنك بسهولة إنشاء نماذج تحميل الملفات باستخدام WPForms. يمكنك بعد ذلك تضمين النموذج في صفحة الحساب ، أو أي صفحة خاصة بالأعضاء فقط على موقع الويب الخاص بك.
4. بيع المزيد من المنتجات والخدمات
بصفتك صاحب عمل ، قد ترغب في الترويج لمنتجات وخدمات أخرى لعملائك.
يعمل MemberPress مع العديد من خدمات التسويق عبر البريد الإلكتروني التي ربما تستخدمها بالفعل للحفاظ على مشاركة جمهورك والترويج لمنتجاتك وخدماتك الأخرى. يتضمن ذلك SendinBlue و Constant Contact و Drip و 1000+ أخرى.
يمكنك أيضًا إضافة متجر عبر الإنترنت إلى بوابتك الإلكترونية باستخدام WooCommerce وبيع منتجات أخرى لعملائك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء بوابة عميل في WordPress. قد ترغب أيضًا في الاطلاع على مقارنتنا لأفضل خدمات هاتف العمل ، ودليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
