كيفية إنشاء جدول مقارنة في WordPress
نشرت: 2023-04-25جدول المحتويات
هل وجود جدول مقارنة في WordPress يحدث فرقًا كبيرًا؟ مع وجود 2.14 مليار شخص يتسوقون عبر الإنترنت ، 65٪ منهم يبحثون عن مقارنات عبر الإنترنت حتى في المتجر ، و 24٪ من المتسوقين عبر الإنترنت يقارنون المنتجات قبل الشراء ... الإجابة هي "نعم" محددة.
يعد إنشاء جدول مقارنة في WordPress طريقة أساسية للشركات والمدونين لتقديم البيانات بطريقة منظمة وسهلة الهضم ، مما يوفر للعملاء المميزين جميع المعلومات التي يحتاجون إليها لإجراء عملية شراء دون الحاجة إلى الذهاب إلى مكان آخر.
تسمح جداول المقارنة للقراء بمقارنة المنتجات أو الخدمات أو الميزات المختلفة وتباينها بسرعة ، مما يسهل عليهم اتخاذ قرارات مستنيرة.
في هذه المقالة ، سنوضح لك كيفية جعل المحتوى الخاص بك أكثر جاذبية وغنية بالمعلومات عن طريق إضافة جدول مقارنة في WordPress.
إنشاء جدول مقارنة
على الرغم من أنك قد تقضي وقتًا طويلاً في تصميم وبناء جدول مقارنة باستخدام كود HTML ، إلا أن الطريقة الأسهل والأسرع بكثير هي استخدام مكون WordPress الإضافي الشهير AAWP .
- باستخدام كتلة جوتنبرج
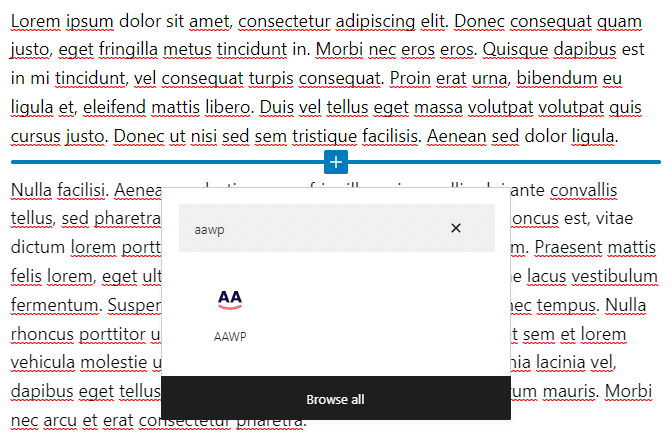
أبسط طريقة هي استخدام كتل جوتنبرج لتضمين جدول المقارنة. انقر فوق رمز "+" لإنشاء كتلة جديدة والبحث عن "AAWP".

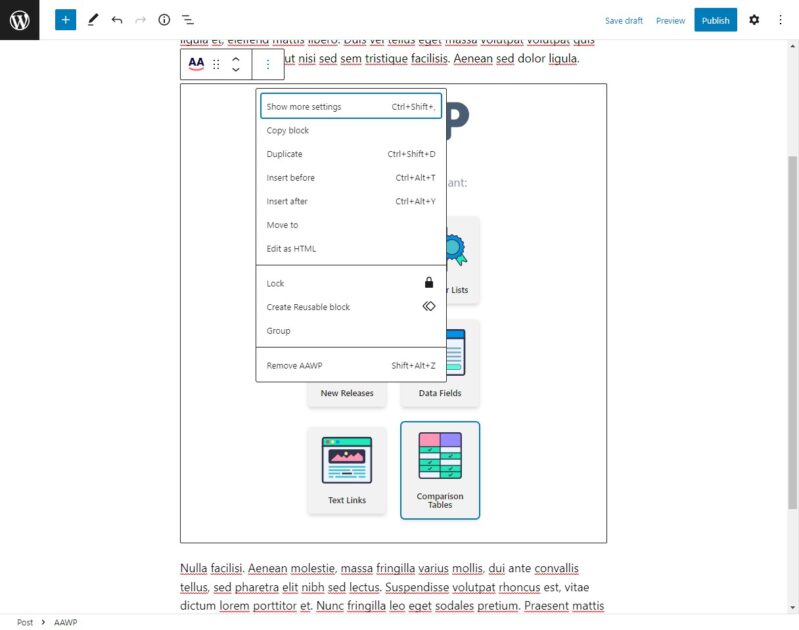
انقر فوق شعار AAWP ، سيؤدي ذلك إلى تضمين كتلة Gutenberg على الصفحة. اختر الآن خيار "جداول المقارنة" لتضمين الجدول. انقر فوق خيار "إظهار المزيد من الإعدادات" للكشف عن القائمة الفرعية للإعدادات.

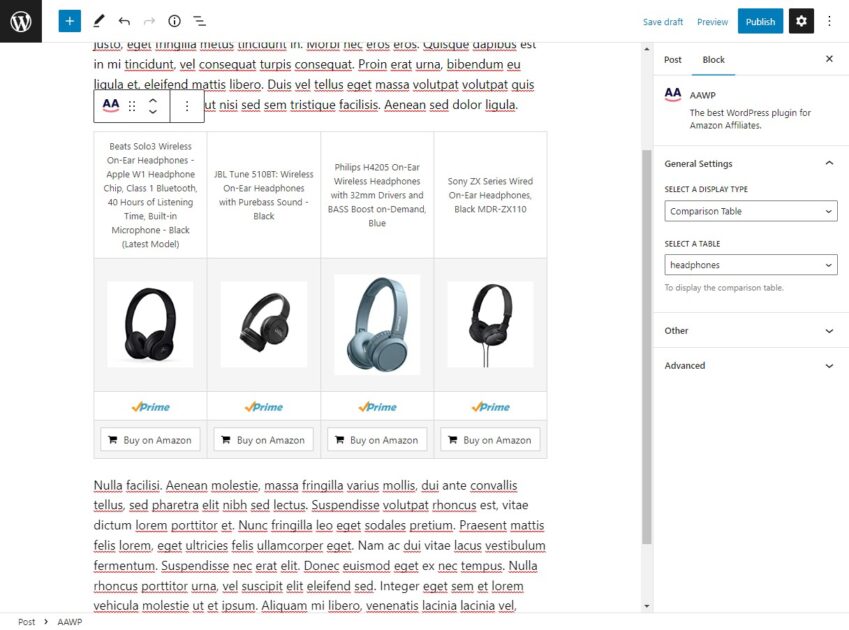
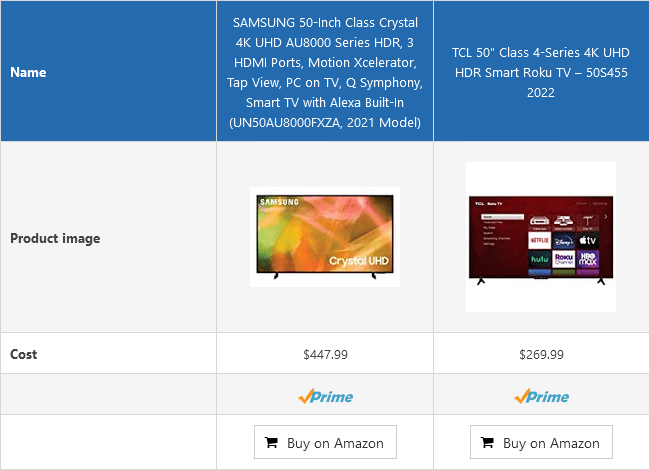
قم بالتبديل إلى علامة التبويب "حظر" وفي قائمة "تحديد جدول" ، اختر جدول المقارنة الذي أنشأناه للتو. إذا تم تكوين الجدول بشكل صحيح ، فيجب أن يعرض هذا معاينة للجدول في المقالة.

احفظ أي تغييرات غير محفوظة وانشر المقال. يجب أن يكون جدول المقارنة الخاص بك مرئيًا الآن للزوار الجدد. انتقل إلى صفحة المدونة للتحقق مما إذا كان كل شيء يبدو صحيحًا. إذا لم تتمكن من رؤية الجدول حتى الآن ، فامسح ذاكرة التخزين المؤقت أو حاول فتح الصفحة في نافذة التصفح المتخفي.
البديل لكتل جوتنبرج
إذا كنت لا تستخدم محرر Gutenberg ، فإن AAWP يسمح لك بإنشاء جدول مقارنة وتخصيصه باستخدام طريقة مباشرة.
الخطوة 1 - إنشاء جدول مقارنة جديد
بعد تثبيت البرنامج المساعد AAWP ، ابدأ بفتح القائمة الفرعية Tables في علامة التبويب AAWP في لوحة معلومات WordPress. انقر فوق الزر " إضافة جديد " أعلى الشاشة لإنشاء جدول جديد.

تأكد من إعطاء عنوان وصفي للجدول. هذا للرجوع إليه فقط ولن يكون مرئيًا لقرائك.
الخطوة 2 - إضافة صفوف بيانات المنتج
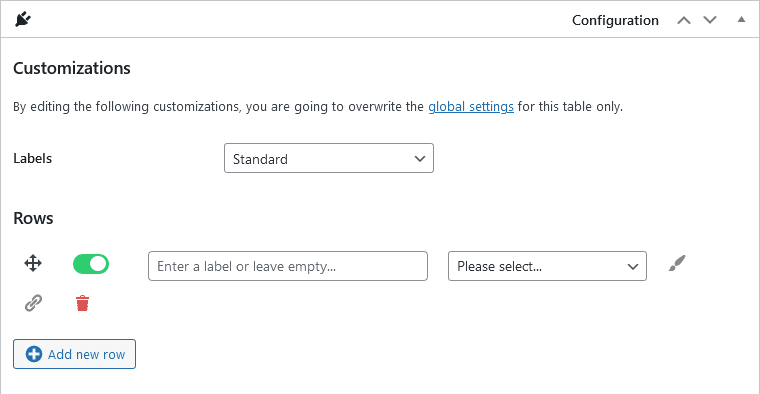
يجب تضمين كل عنصر بيانات في قائمة المنتجات في صفه الخاص. على سبيل المثال ، يمكن أن يشمل ذلك عنوان المنتج وصورة والسعر ووصفًا موجزًا. ستحتاج إلى إضافة صف واحد لكل عنصر من البيانات التي تريد تضمينها. انقر فوق " + إضافة صف جديد " لإلحاق صف فارغ في نهاية الجدول.


يمكنك إضافة تسمية لكل صف ؛ يتم عرض هذه التسميات في عمود منفصل في الجدول النهائي. إذا تركت هذا الحقل فارغًا لجميع الصفوف ، فسيتم حذف عمود التسمية.
لكل صف ، حدد نوع المحتوى من القائمة المنسدلة. تحتوي القائمة على بعض القيم المحددة مسبقًا مثل عنوان المنتج والصور. ومع ذلك ، ستحتاج إلى استخدام نص مخصص وحقول HTML لإضافة مواصفات منتج محددة يدويًا إلى الجدول الخاص بك.
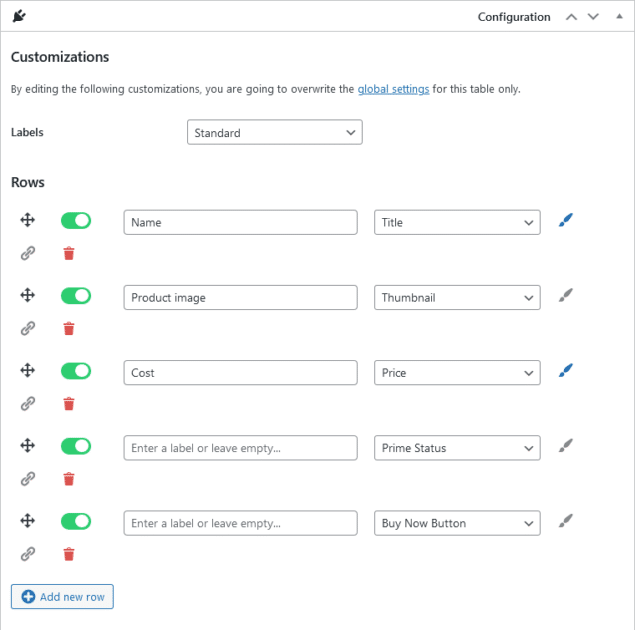
استمر في إضافة المزيد من الصفوف إلى الجدول الخاص بك. يمكنك سحب وإسقاط كل صف في مكانه الصحيح لإعادة هيكلة الجدول ، والنقر فوق رمز السلة لحذفه.

الخطوة 3 - إبراز صفوف معينة
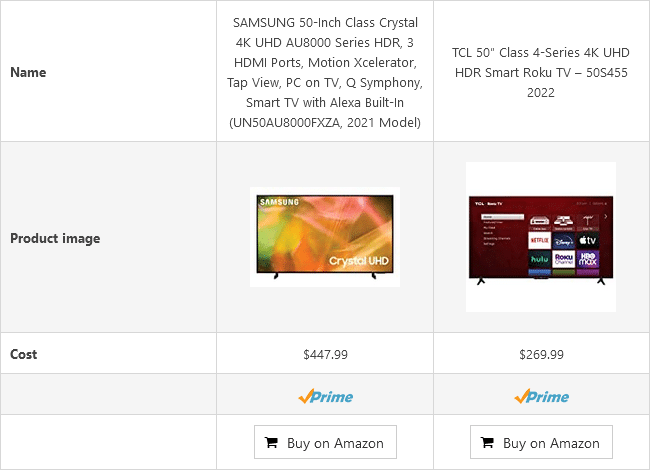
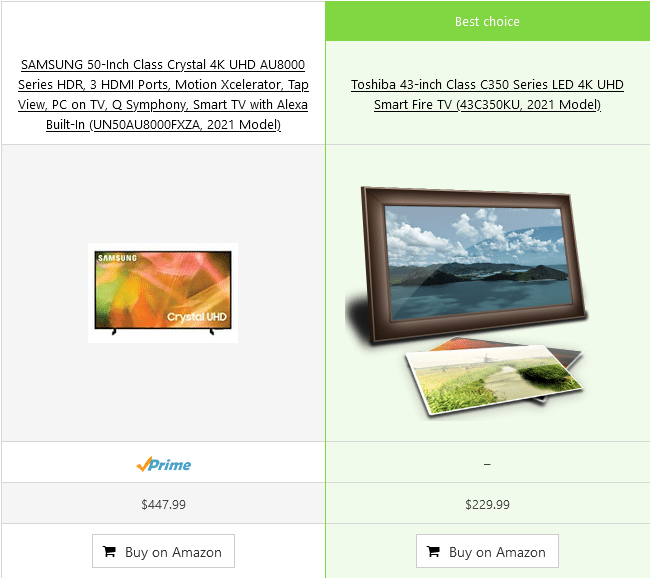
لتمييز صف بلون معين ، انقر فوق رمز فرشاة الرسم بجوار الصف الذي تريد تمييزه. يؤدي هذا إلى تغيير لون الخلفية للصف في الإخراج النهائي ، مما يجعله بارزًا.


الخطوة 4 - إضافة روابط المنتج
بالإضافة إلى الزر الافتراضي "شراء على أمازون" ، يمكنك أيضًا الارتباط بقائمة أمازون في صفوف أخرى في جدول المقارنة الخاص بك. يعد هذا مفيدًا ، حيث قد لا يقوم بعض المستخدمين بالتمرير حتى نهاية الجدول. من خلال ربط المزيد من الصفوف ، مثل صورة المنتج وعنوان المنتج ، يمكنك توقع ارتفاع معدل النقر إلى الظهور. انقر فوق رمز "الارتباط" الموجود على يسار الصف المطلوب لإضافة ارتباط.
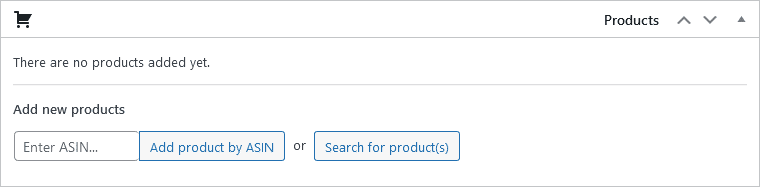
قم بالتمرير لأسفل إلى القسم التالي لإضافة منتجات إلى طاولتك. انقر فوق الزر " البحث عن منتج (منتجات) " للبحث عن المنتجات على Amazon. على سبيل المثال ، سيعطيك البحث عن مصطلح "تلفزيون" قائمة بالمنتجات الشائعة في هذه الفئة. حدد المنتجات التي تريد عرضها وانقر فوق " تأكيد التحديد " لإضافتها إلى الجدول الخاص بك.

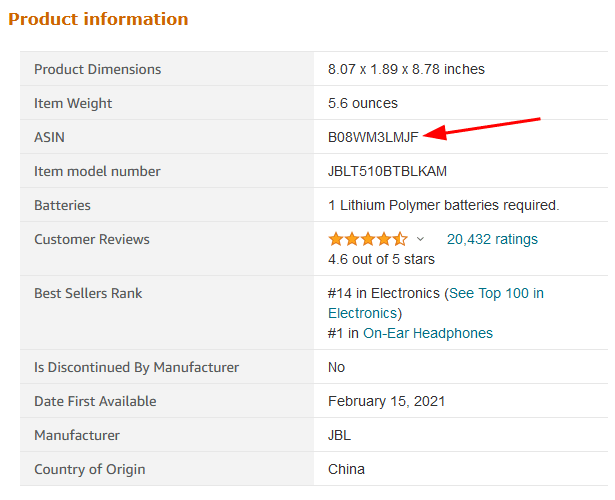
إذا لم تتمكن من العثور على منتج معين باستخدام خيار البحث ، فيمكنك إضافة ذلك يدويًا عن طريق إضافة ASIN الخاص به. يمكنك العثور على هذه المعلومات في قسم معلومات المنتج بقائمة أمازون.

الخطوة 5 - تخصيص القوائم
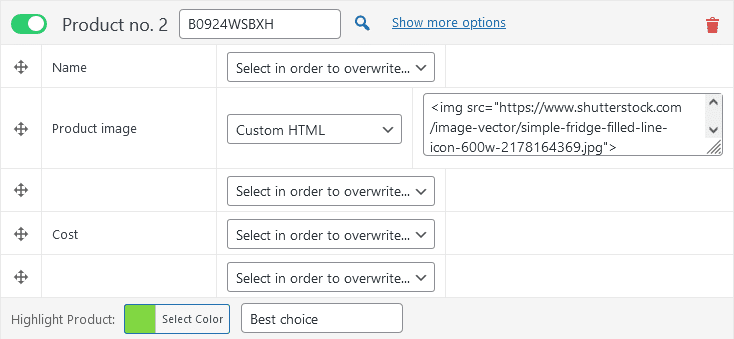
إذا كنت ترغب في ذلك ، يمكنك تخصيص قائمة كل منتج. على سبيل المثال ، إذا كنت تريد إضافة صورة مخصصة بدلاً من استخدام الصورة الافتراضية التي توفرها Amazon ، فيمكنك القيام بذلك عن طريق إضافة علامة HTML مخصصة.
يمكنك أيضًا تمييز عمود . للقيام بذلك ، انقر فوق " إظهار المزيد من الخيارات " على المنتج الذي تريد تمييزه. انقر فوق " تحديد اللون " لاختيار لون التمييز ، وأدخل النص الذي تريد عرضه فوق القائمة.


الخطوة 6 - نشر جدول المقارنة الخاص بك
بعد إنشاء الجدول ، انقر فوق الزر " نشر " في علامة التبويب الموجودة على اليمين لحفظ التغييرات. سيسمح لك القيام بذلك باستخدام هذا الجدول في مشاركاتك. بعد نشر الجدول ، يجب أن يكون مرئيًا في القائمة الفرعية "جداول" ، جنبًا إلى جنب مع أي جداول أخرى قمت بإنشائها.
هناك طريقتان رئيسيتان لتضمين الجداول في مشاركاتك:
- باستخدام الرموز القصيرة
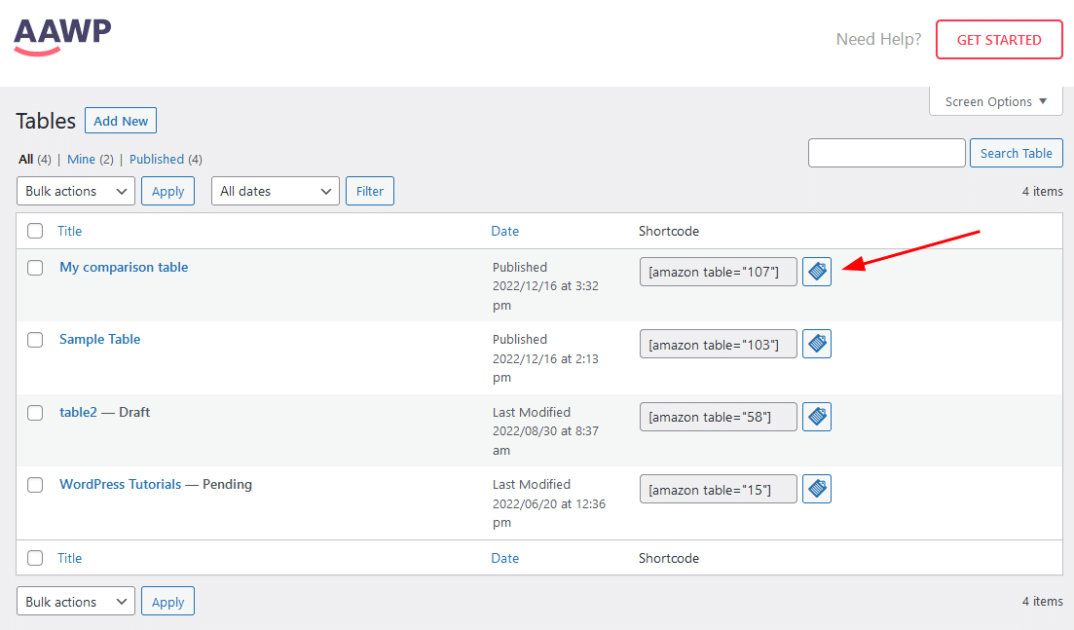
خذ ملاحظة بالرمز المختصر للجدول ؛ يمكنك نسخه من خلال النقر على أيقونة الحافظة الموضوعة بجواره بشكل ملائم.

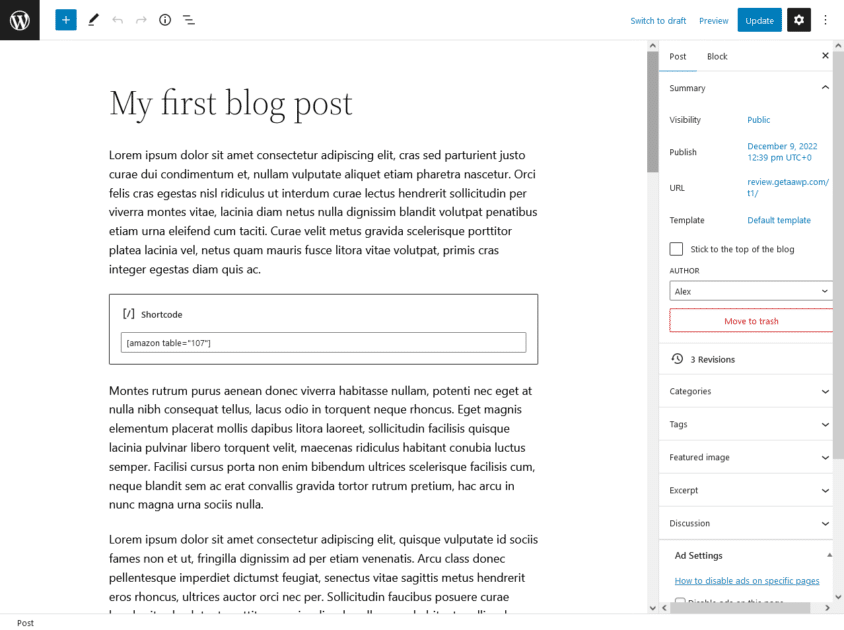
يمكنك الآن لصق هذا الرمز القصير في منشورات مدونتك لعرض الجدول على موقع الويب الخاص بك. احفظ منشور المدونة بعد إضافة الرمز القصير ، وتأكد من أنه مرئي للعامة.

خواطر ختامية
تسهل AAWP إنشاء الجداول وتخصيصها ، وتوفر مجموعة واسعة من الميزات التي يمكن أن تساعدك في تقديم معلومات مقارنة منتجك بشكل فعال. ابدأ في استخدام AAWP اليوم لجعل المحتوى الخاص بك أكثر تفاعلية وجاذبية.
