كيفية إنشاء موجز Facebook مخصص في WordPress
نشرت: 2022-12-22هل تريد إنشاء موجز Facebook مخصص في WordPress؟
تسمح لك الخلاصة المخصصة بعرض المنشورات من صفحتك أو مجموعتك على Facebook على موقع WordPress الخاص بك. يمكن أن يجعل هذا موقعك أكثر جاذبية ويشجع الزوار على متابعتك على Facebook.
في هذه المقالة ، سنوضح لك كيفية إنشاء موجز Facebook مخصص بسهولة في WordPress.

لماذا إنشاء موجز Facebook مخصص في WordPress؟
مع ما يقرب من 3 مليارات مستخدم نشط شهريًا ، يعد Facebook أكبر موقع للتواصل الاجتماعي في العالم. بصفتك مالكًا لموقع الويب ، ربما تكون قد أنشأت بالفعل صفحة أو مجموعة على Facebook حيث تتفاعل مع جمهورك.
ومع ذلك ، فإن الأشخاص الذين يزورون موقع الويب الخاص بك فقط لن يروا منشوراتك على Facebook. من خلال إضافة موجز Facebook مخصص ، يمكنك إظهار للزائرين ما يحدث في مجموعتك أو صفحتك.
يمكن أن يجعل هذا موقع الويب الخاص بك أكثر جاذبية وإثارة للاهتمام ، خاصة إذا قمت بنشر محتوى وسائط متعددة على Facebook مثل مقاطع الفيديو والصور.

إنها أيضًا طريقة رائعة للترويج لصفحتك أو مجموعتك على Facebook ، مما سيساعدك في الحصول على المزيد من الإعجابات على Facebook وزيادة متابعيك.
إذا كنت تستخدم بكسل تجديد النشاط التسويقي / إعادة الاستهداف على موقع الويب الخاص بك ، فيمكنك أيضًا عرض الإعلانات المستهدفة للزائرين.
بعد قولي هذا ، دعنا نرى كيفية إضافة موجز Facebook مخصص إلى موقع WordPress الخاص بك.
تثبيت مكوّن إضافي مخصص لخلاصة Facebook
أفضل طريقة لإضافة موجز Facebook مخصص إلى موقع WordPress الخاص بك هو استخدام المكون الإضافي Smash Balloon Custom Facebook Feed.
يتيح لك هذا المكون الإضافي عرض محتوى وتعليقات Facebook مباشرة على موقعك ، وحتى دمج المنشورات من خلاصات Facebook المتعددة. كما أنه يجعل من السهل عرض دليل اجتماعي قوي ، من خلال تضمين مراجعات Facebook ومنشورات المجتمع على موقع الويب الخاص بك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Smash Balloon Custom Facebook Feed. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
في هذا المنشور ، سنستخدم الإصدار المحترف من Smash Balloon لأنه يتيح لك عرض مقاطع الفيديو والصور في موجز Facebook الخاص بك ، واختيار تخطيطات مختلفة ، وتصفية خلاصتك بناءً على نوع المنشور ، والمزيد.
ومع ذلك ، هناك أيضًا إصدار مجاني يسمح لك بإنشاء موجز Facebook مخصص لـ WordPress ، بغض النظر عن ميزانيتك.
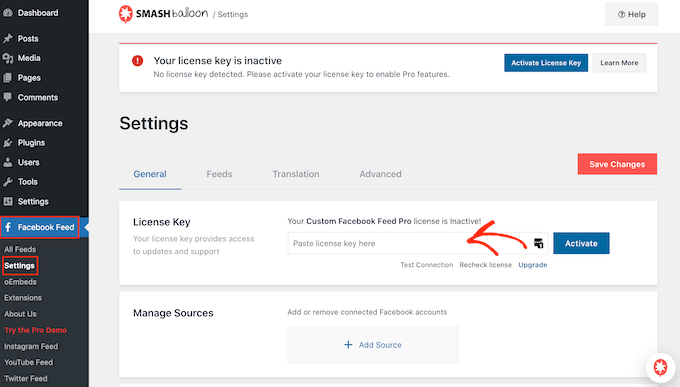
عند التنشيط ، ستحتاج إلى الانتقال إلى Facebook Feed »الإعدادات وإدخال مفتاح الترخيص في حقل" مفتاح الترخيص ".

ستجد هذه المعلومات ضمن حسابك على موقع Smash Balloon.
بعد إدخال المفتاح ، انقر فوق الزر "تنشيط".
قم بتوصيل صفحتك أو مجموعتك على Facebook بـ WordPress
يتيح لك Smash Balloon Custom Facebook Feed إنشاء خلاصات متعددة من صفحات ومجموعات Facebook المختلفة. يمكنك حتى دمج موجز ويب لإنشاء موجز مخصص.
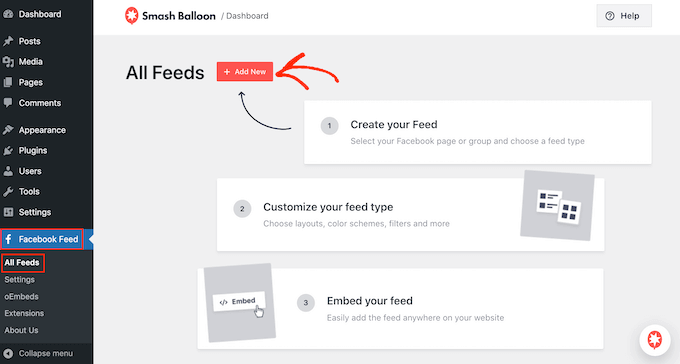
لإنشاء موجزك الأول ، انتقل إلى Facebook Feed »جميع الخلاصات ، ثم انقر فوق" إضافة جديد ".

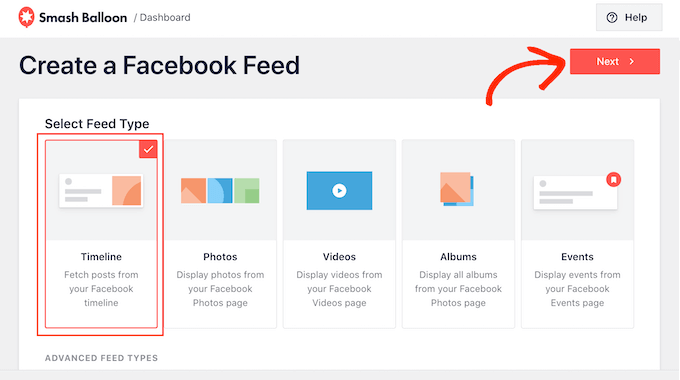
يتيح لك Smash Balloon عرض المنشورات من مخططك الزمني والصور ومقاطع الفيديو والألبومات والأحداث والمزيد. بالنسبة لهذا الدليل ، سنقوم بإنشاء موجز "Timeline" على Facebook ولكن يمكنك تحديد أي نوع موجز تريده.
بعد اختيار نوع الخلاصة ، انقر فوق الزر "التالي".

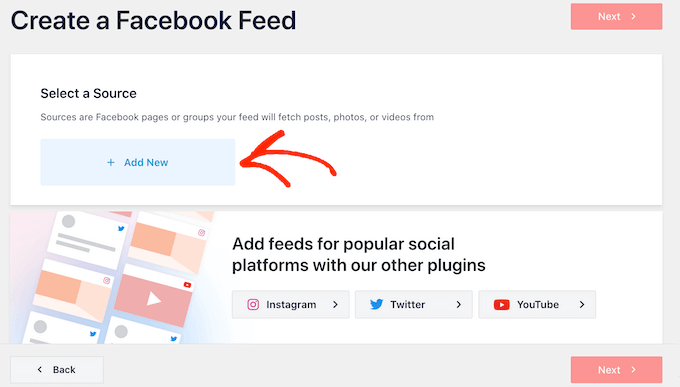
الآن ، تحتاج إلى تحديد صفحة Facebook أو المجموعة التي ستحصل على المحتوى منها.
للبدء ، انقر فوق "إضافة جديد".

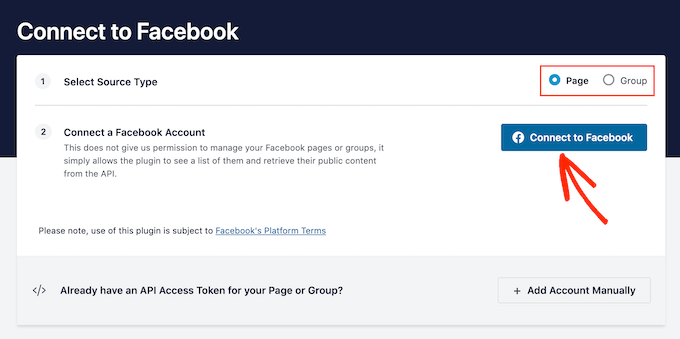
في الشاشة التالية ، اختر ما إذا كنت تنشئ موجزًا من صفحة أو مجموعة على Facebook.
ثم ، ما عليك سوى النقر فوق "الاتصال بـ Facebook".

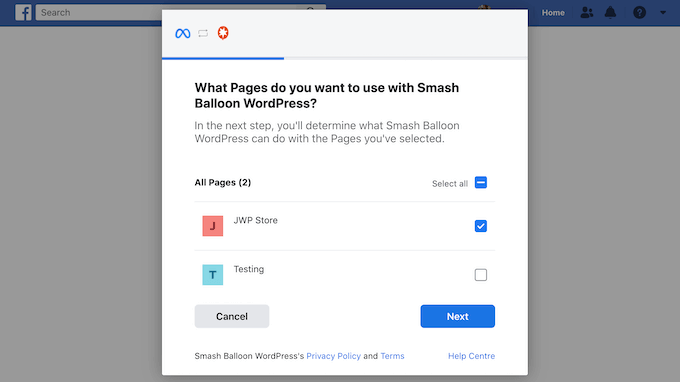
يفتح هذا نافذة منبثقة حيث يمكنك تسجيل الدخول إلى حسابك على Facebook واختيار الصفحات أو المجموعات التي تريد استخدامها في خلاصتك.
بعد تحديد اختيارك ، انقر فوق الزر "التالي".

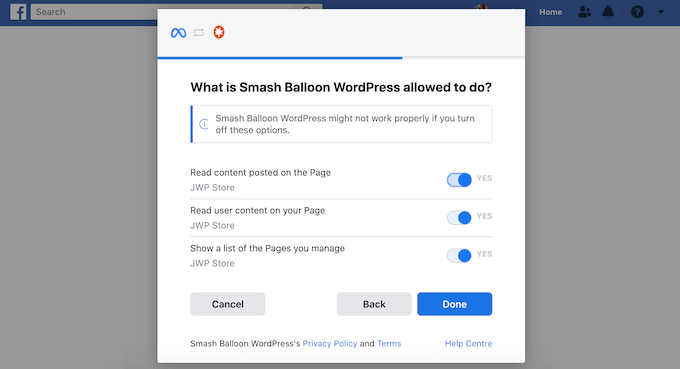
بمجرد القيام بذلك ، سيعرض Facebook جميع المعلومات التي سيتمكن Smash Balloon من الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى حسابك على Facebook ، ما عليك سوى النقر فوق أي من المفاتيح لتحويلها من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على المحتوى الذي يمكنك عرضه في موجز Facebook المخصص.
مع وضع ذلك في الاعتبار ، نوصي بترك كل هذه المفاتيح ممكّنة.

عندما تكون جاهزًا ، انقر فوق "تم".
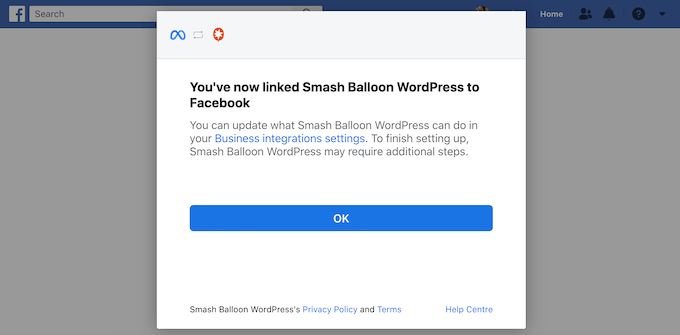
بعد لحظات قليلة ، سترى رسالة تفيد بأنك نجحت في ربط موقع WordPress الخاص بك بموقع Facebook. يمكنك الآن النقر فوق "موافق".

بعد القيام بذلك ، سيعيدك Smash Balloon إلى لوحة معلومات WordPress تلقائيًا.
كيفية إنشاء موجز Facebook مخصص في WordPress
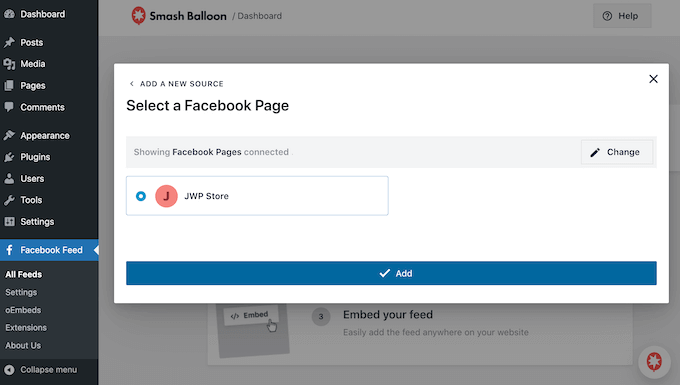
سترى الآن نافذة منبثقة بالمجموعة أو الصفحة التي قمت بربطها للتو بموقع WordPress الخاص بك. ما عليك سوى تحديد زر الاختيار الموجود بجوار مصدرك ثم النقر فوق الزر "إضافة".

إذا قمت بإغلاق النافذة المنبثقة عن طريق الخطأ ، فلا داعي للذعر. يمكنك ببساطة تحديث علامة التبويب لإعادة فتح النافذة المنبثقة.
بمجرد القيام بذلك ، ستتم إعادتك إلى صفحة Facebook Feed »All Feeds .
تمامًا كما في السابق ، انقر فوق الزر "إضافة جديد" ثم اختر نوع موجز Facebook المخصص الذي تريد إنشاءه ، مثل المخطط الزمني أو الصور أو مقاطع الفيديو.
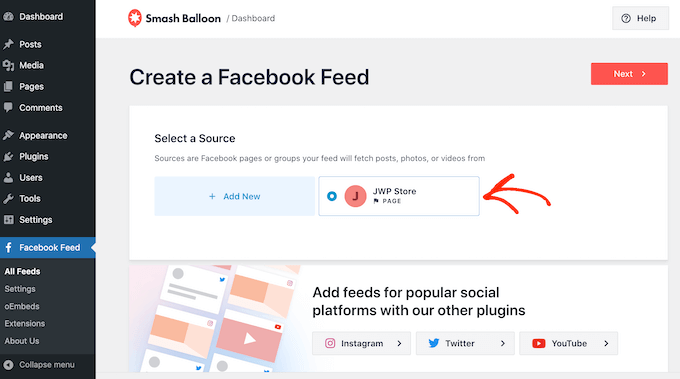
ثم انقر فوق "التالي". الآن ، ضمن "تحديد مصدر" ، سترى مجموعة أو صفحتك على Facebook كخيار.

انطلق وحدد الصفحة أو المجموعة ، ثم انقر فوق "التالي".
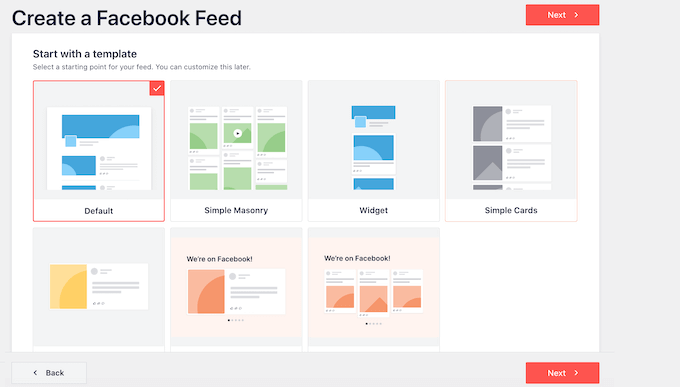
يمكنك الآن اختيار النموذج الذي تريد استخدامه كنقطة بداية لموجزك. كل هذه القوالب قابلة للتخصيص بالكامل حتى تتمكن من ضبطها لتلائم مدونة WordPress أو موقع الويب الخاص بك تمامًا.
سنستخدم النموذج "الافتراضي" ، ولكن يمكنك استخدام أي نموذج تريده.

بعد اختيار التصميم ، انقر فوق الزر "التالي".
سيبدأ Smash Balloon الآن في إنشاء موجز Facebook بناءً على مصدرك والقالب الذي اخترته. هذه بداية رائعة ، ولكن قد ترغب في ضبط كيفية ظهور هذا الموجز على موقع الويب الخاص بك.
كيفية تخصيص موجز Facebook الخاص بك
يمنحك المكون الإضافي Smash Balloon Custom Facebook Feed الكثير من الطرق لتخصيص خلاصتك. مع وضع ذلك في الاعتبار ، من الجدير معرفة التغييرات التي يمكنك إجراؤها.
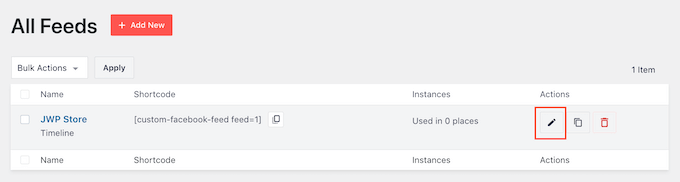
في صفحة " موجز Facebook" »جميع الخلاصات ، ابحث عن الخلاصة التي أنشأتها للتو وانقر على الزر" تعديل "، والذي يبدو وكأنه قلم رصاص صغير.

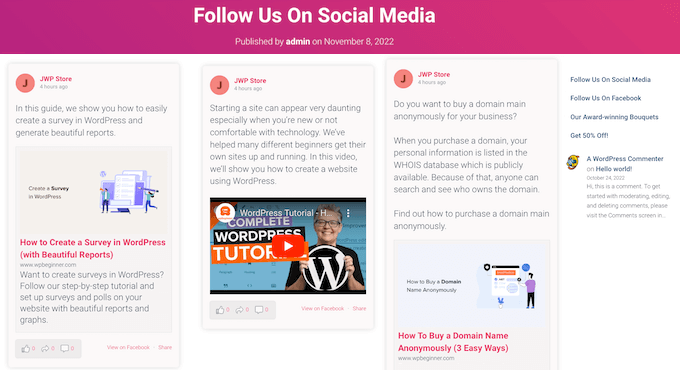
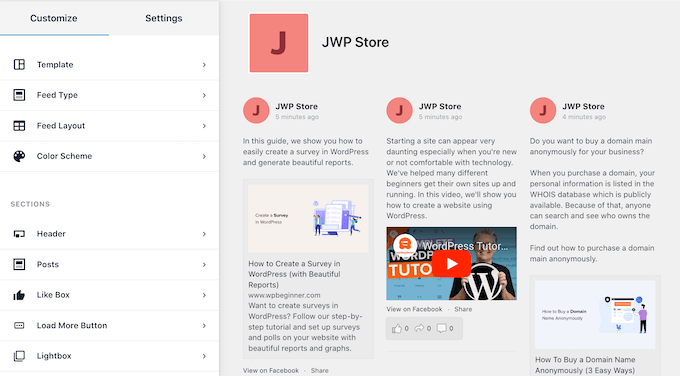
يؤدي هذا إلى فتح محرر الخلاصة ، والذي يعرض معاينة لكيفية ظهور موجز Facebook المخصص على موقع الويب الخاص بك.
على الجانب الأيسر ، سترى جميع الإعدادات المختلفة التي يمكنك استخدامها لتخصيص الخلاصة. معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة بعض المجالات الرئيسية.

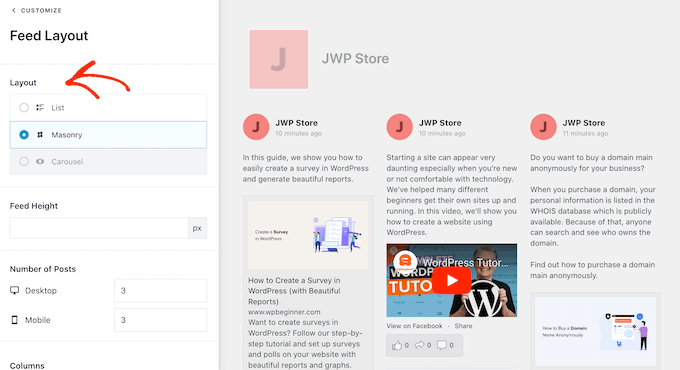
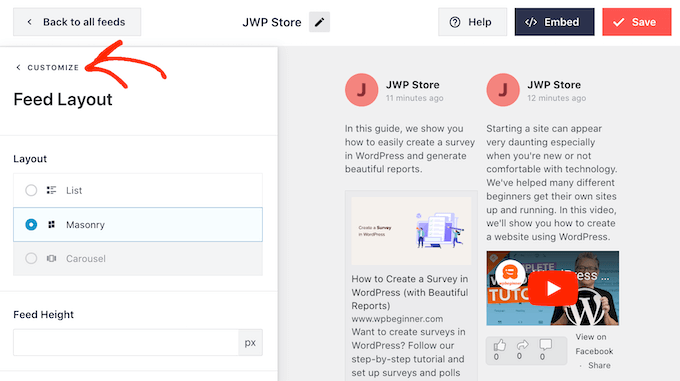
للبدء ، يمكنك تغيير طريقة عرض مشاركاتك بالنقر فوق "مخطط الخلاصة".
في هذه الشاشة ، يمكنك التبديل بين التخطيطات المختلفة ، مثل البناء والقائمة ، وتغيير ارتفاع التغذية. أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة ما هو الأفضل لموقعك على الويب.

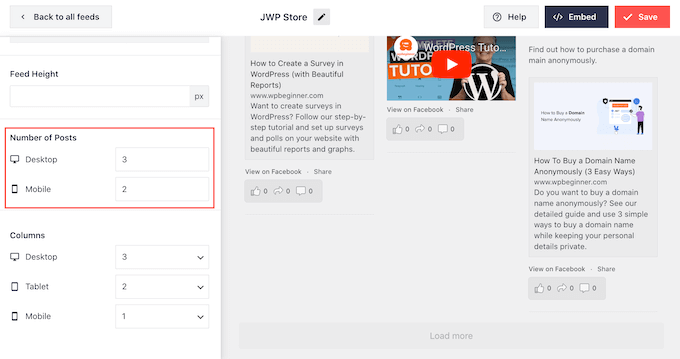
بشكل افتراضي ، ستعرض الخلاصة نفس عدد المشاركات على أجهزة كمبيوتر سطح المكتب والأجهزة المحمولة مثل الهواتف الذكية.
ومع ذلك ، عادةً ما تحتوي الأجهزة المحمولة على شاشات أصغر وقوة معالجة أقل ، لذلك قد ترغب في عرض مشاركات أقل على الأجهزة اللوحية والهواتف الذكية. للقيام بذلك ، ما عليك سوى كتابة رقم مختلف في حقل "الهاتف المحمول" ضمن "عدد المنشورات".


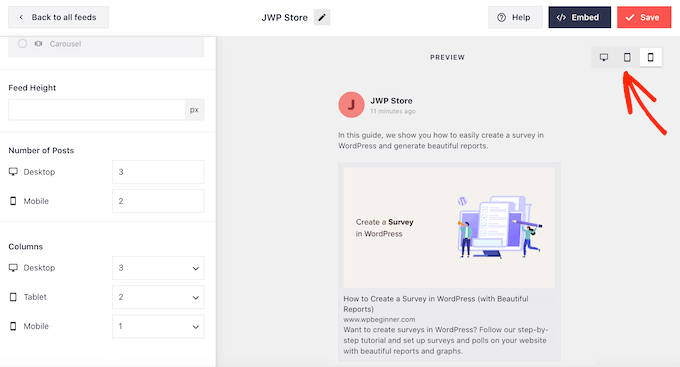
يمكنك معاينة الشكل الذي ستظهر به التغييرات على أجهزة كمبيوتر سطح المكتب والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى.
من خلال تجربة تنسيقات مختلفة ، يمكنك إنشاء موجز مخصص يبدو رائعًا ، بغض النظر عن الجهاز الذي يستخدمه الزائر.

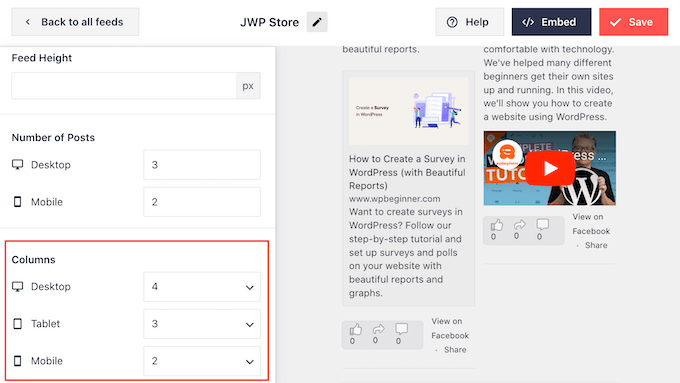
بشكل افتراضي ، يعرض موجز Facebook عددًا أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية ، مقارنةً بأجهزة كمبيوتر سطح المكتب. هذا يساعد كل المحتوى الخاص بك على الملاءمة بشكل مريح على الشاشات الأصغر.
ومع ذلك ، بعد اختبار إصدار الهاتف المحمول لموقع WordPress الخاص بك ، قد لا تكون سعيدًا بكيفية ظهور الأعمدة على الهواتف الذكية والأجهزة اللوحية. إذا كانت هذه هي الحالة ، فيمكنك تعديل الأعمدة عن طريق تغيير الأرقام في قسم "الأعمدة".

عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر على رابط "تخصيص" أعلى القائمة.
سيعيدك هذا إلى محرر Smash Balloon الرئيسي.

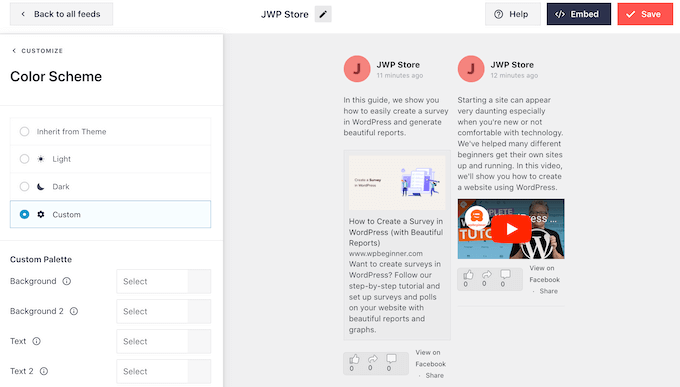
بعد ذلك ، يمكنك النقر فوق "Color Scheme" في القائمة اليمنى وإلقاء نظرة على الألوان المختلفة التي يمكنك إضافتها إلى موجز Facebook.
بشكل افتراضي ، يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك ، ولكن يمكنك أيضًا اختيار "Light" أو "Dark" ، أو حتى إنشاء نظام ألوان مخصص خاص بك.

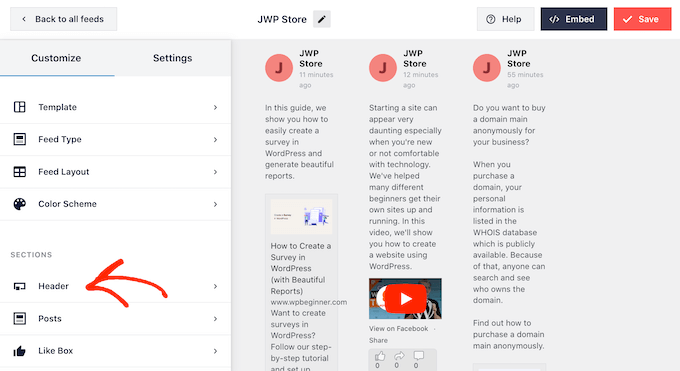
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى خلاصتك ، وهو صورة ملفك الشخصي على Facebook واسم صفحتك أو مجموعتك.
لتغيير شكل ذلك ، انقر فوق "Header" في القائمة اليمنى.

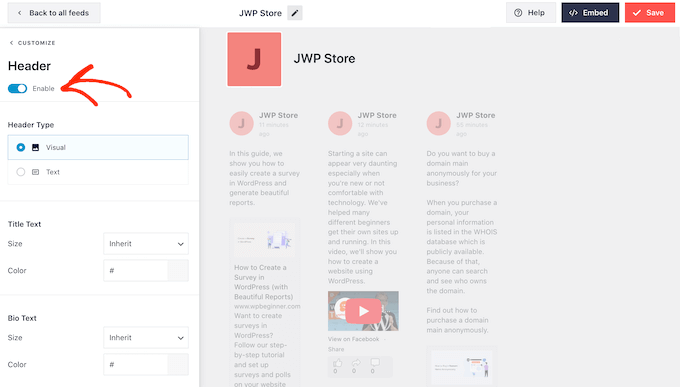
في هذه الشاشة ، يمكنك تغيير حجم ولون العنوان ، وإخفاء أو إظهار صورة ملفك الشخصي على Facebook ، والمزيد.
إذا كنت تريد إزالة الرأس تمامًا ، فانقر على زر التبديل لتحويله من اللون الأزرق (ممكّن) إلى اللون الرمادي (معطل).

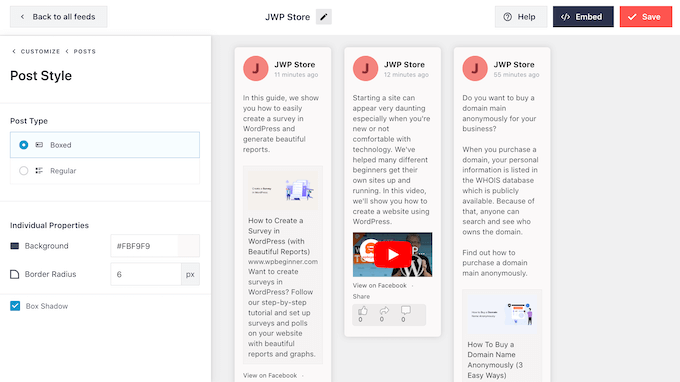
التالي هو شاشة "المشاركات". هنا ، يمكنك تغيير كيفية عرض المنشورات الفردية داخل موجز Facebook المخصص.
على سبيل المثال ، يمكنك التبديل بين الأنماط العادية والمعبأة ، وتغيير لون الخلفية ، وإضافة ظل محاصر ، والمزيد.

بشكل افتراضي ، لا يتضمن Smash Balloon زر "أعجبني" على Facebook في خلاصتك.
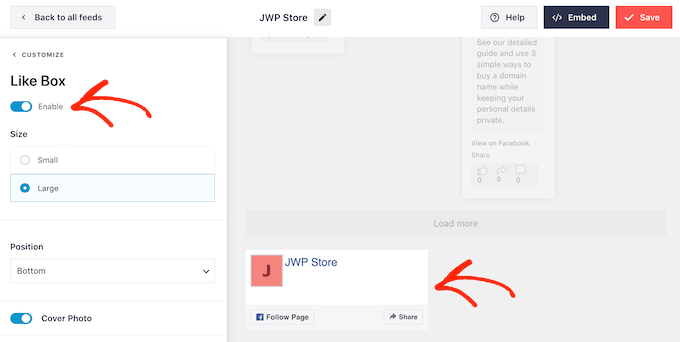
لتشجيع المزيد من الزوار على متابعة صفحتك على Facebook ، قد ترغب في إضافة هذا الزر عن طريق تحديد "Like Box" من القائمة اليمنى للمحرر.
بعد ذلك ، ما عليك سوى النقر فوق الزر "تمكين" حتى يتحول إلى اللون الأزرق. الآن ، إذا قمت بالتمرير إلى أسفل المعاينة ، فسترى زر "أعجبني".

يمكنك تصميم هذه المنطقة باستخدام إعدادات مختلفة. على سبيل المثال ، يمكنك اختيار ما إذا كان الزر سيظهر أعلى أو أسفل الخلاصة ، وما إذا كنت تريد تضمين صورة الغلاف من صفحة Facebook الخاصة بك.
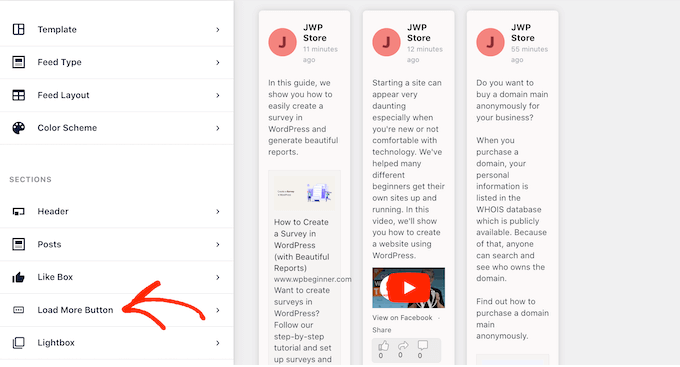
عندما تكون راضيًا عن شكل زر "أعجبني" ، يمكنك الانتقال إلى شاشة "تحميل المزيد من الزر".

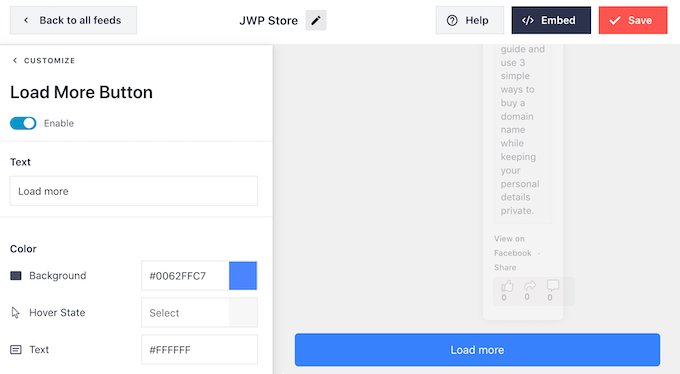
يشجع زر "تحميل المزيد" الزائرين على التمرير عبر المزيد من خلاصتك على Facebook.
لهذا السبب ، قد ترغب في جعل الزر أكثر جاذبية من خلال تغيير لون الخلفية ولون النص والتسمية.

هناك خيار آخر وهو إزالة زر "تحميل المزيد" تمامًا بالنقر فوق مفتاح التبديل "تمكين" بحيث يتحول إلى اللون الرمادي.
يعد تعطيل زر "تحميل المزيد" مفيدًا إذا كانت خلاصة Facebook حساسة للوقت. هذا وات ، لا يحتاج الزوار إلى التمرير خلال مشاركاتك السابقة التي لا تنطبق عليهم.
عندما تكون سعيدًا بكيفية إعداد موجز Facebook المخصص ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك.
أنت الآن جاهز لإضافة موجز Facebook إلى موقع WordPress الخاص بك.

كيفية إضافة موجز Facebook المخصص إلى WordPress
يمكنك إضافة موجز Facebook المخصص الخاص بك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز مخصص ، فستحتاج إلى معرفة رمز الخلاصة إذا كنت ستستخدم كتلة أو عنصر واجهة مستخدم.
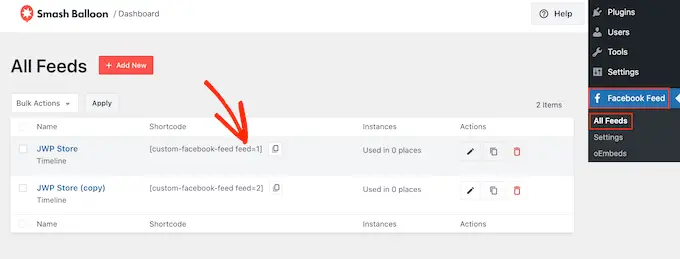
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds ثم إلقاء نظرة على feed="" جزء من الرمز القصير. هذه هي القيمة التي ستحتاج إلى إضافتها إلى الكتلة أو عنصر واجهة المستخدم ، لذا قم بتدوينها.
في الصورة التالية ، سنحتاج إلى استخدام feed="1" .

لاستخدام هذا الرمز القصير في صفحة أو منشور ، يمكنك استخدام كتلة "موجز Facebook المخصص" في محرر المحتوى.
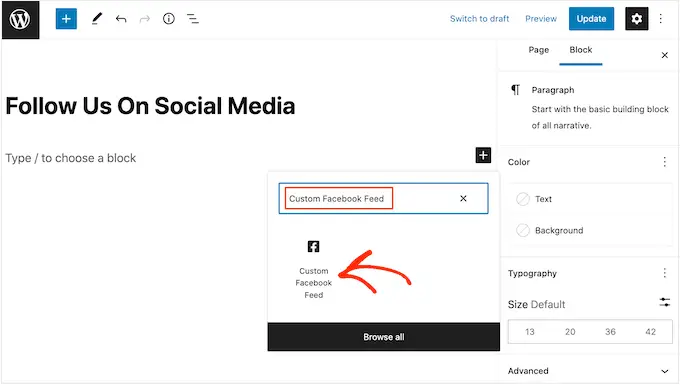
ما عليك سوى فتح الصفحة أو النشر حيث تريد عرض الخلاصة. ثم ، انقر على أيقونة "+" لإضافة كتلة جديدة والبدء في كتابة "Custom Facebook Feed".
عندما تظهر الكتلة الصحيحة ، انقر لإضافتها إلى صفحتك أو منشورك.

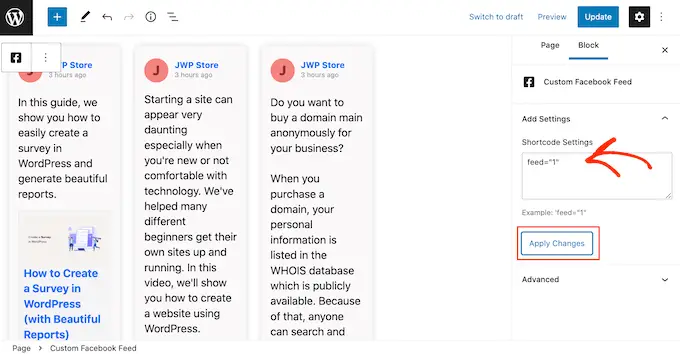
ستعرض الكتلة إحدى خلاصاتك بشكل افتراضي. إذا كنت ترغب في استخدام موجز مختلف بدلاً من ذلك ، فما عليك سوى العثور على "إعدادات الرمز القصير" في القائمة اليمنى.
يمكنك الآن إضافة رمز feed="" إلى هذا المربع. بعد ذلك ، انقر فوق "تطبيق التغييرات".

سيعرض الحظر الآن موجز Facebook المخصص الخاص بك ، ويمكنك نشر الصفحة أو تحديثها لجعلها مباشرة على موقع الويب الخاص بك.
خيار آخر هو إضافة الخلاصة إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه. هذه طريقة سهلة لإظهار موجز Facebook المخصص عبر موقعك بالكامل.
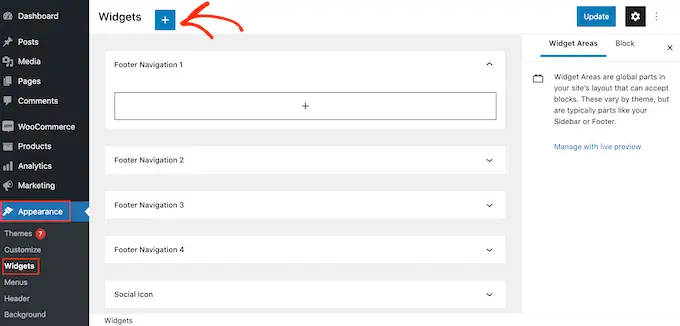
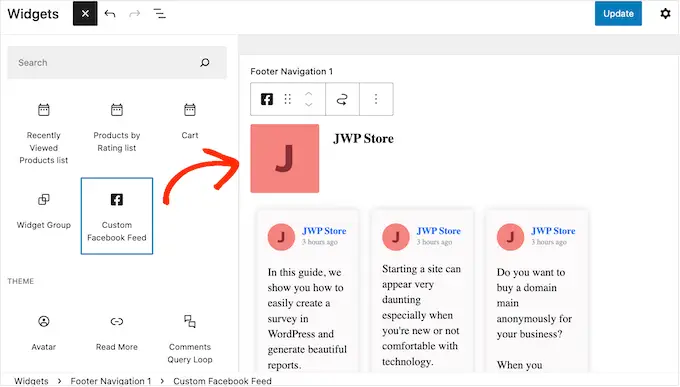
للبدء ، انتقل إلى المظهر »الحاجيات في لوحة معلومات WordPress. ثم ، انقر فوق الزر الأزرق "+".

يمكنك الآن العثور على أداة "موجز Facebook المخصص".
بعد ذلك ، اسحبه فقط إلى المنطقة التي تريد إظهار الخلاصة فيها.

مرة أخرى ، سيعرض Smash Balloon أحد موجزات Facebook المخصصة بشكل افتراضي.
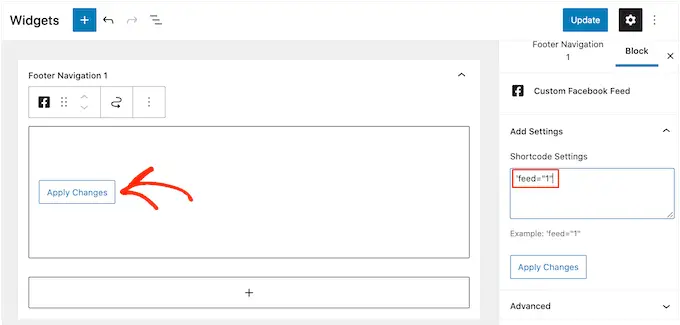
لإظهار موجز مختلف ، اكتب رمز الخلاصة في مربع "إعدادات الرمز القصير" ثم انقر فوق "تطبيق التغييرات".

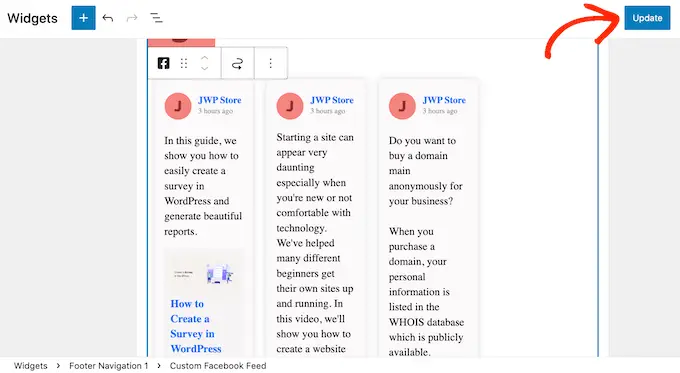
يمكنك الآن النقر فوق الزر "تحديث".
لمعرفة المزيد ، راجع دليلنا خطوة بخطوة حول كيفية إضافة واستخدام الأدوات في WordPress.

أخيرًا ، يمكنك إضافة الخلاصة المخصصة إلى أي صفحة أو منشور أو عنصر واجهة مستخدم جاهز باستخدام رمز قصير.
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds وانسخ الرمز الموجود في عمود" Shortcode ". يمكنك الآن إضافة هذا الرمز إلى موقعك.
لمزيد من المعلومات حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
نأمل أن تساعدك هذه المقالة في إضافة موجز Facebook مخصص في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إضافة إشعارات الدفع على الويب إلى موقع WordPress الخاص بك ، أو تحقق من قائمة أفضل المكونات الإضافية للدليل الاجتماعي.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
