كيفية إنشاء صفحة رئيسية مخصصة في WordPress
نشرت: 2023-01-25هل تريد إنشاء صفحة رئيسية مخصصة في WordPress؟
بشكل افتراضي ، يعرض WordPress أحدث منشورات المدونة الخاصة بك على الصفحة الرئيسية. ومع ذلك ، يمكنك غالبًا إنشاء انطباع أول أفضل عن طريق تصميم صفحة رئيسية مخصصة تسلط الضوء على أكثر المحتويات شيوعًا في موقعك ومنتجاته وخدماته والمزيد.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة رئيسية مخصصة بسهولة في WordPress.

ما هي الصفحة الرئيسية؟
الصفحة الرئيسية هي الصفحة الأولى التي يراها الزوار عند كتابة اسم المجال الخاص بك. بالنسبة للعديد من الأشخاص ، تعتبر هذه الصفحة الرئيسية مقدمة لعملك أو مدونتك أو موقعك على الويب.

الصفحة الرئيسية الجيدة ستجعل الزوار يرغبون في معرفة المزيد عن موقع WordPress الخاص بك. سيوفر أيضًا وصولاً سهلاً إلى الروابط وأشرطة البحث والقوائم وأي شيء آخر يمكن أن يساعد الزوار في العثور على محتوى مثير للاهتمام.
بشكل افتراضي ، يعرض WordPress أحدث منشورات المدونة الخاصة بك على الصفحة الرئيسية.

قد يكون هذا مناسبًا للمدونات الشخصية أو المدونين الهواة. ومع ذلك ، يمكن أن تستفيد العديد من مدونات ومواقع WordPress من خلال استبدال الصفحة الرئيسية القياسية بصفحة رئيسية مخصصة.
الخبر السار هو أن WordPress يجعل من السهل عرض صفحة مخصصة كصفحتك الرئيسية ، بدلاً من القائمة الافتراضية للمشاركات الأخيرة.
اختيار صفحة مخصصة لاستخدامها كصفحة رئيسية في WordPress
سنعرض لك في هذا الدليل بعض الطرق المختلفة لإنشاء صفحة رئيسية مخصصة. ومع ذلك ، بعد ذلك ، ستحتاج إلى السماح لـ WordPress بمعرفة أنه يجب استخدام هذه الصفحة كصفحة رئيسية.
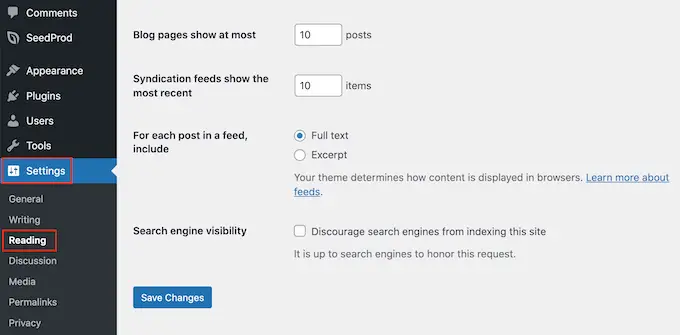
للقيام بذلك ، ما عليك سوى الانتقال إلى الإعدادات »القراءة في لوحة معلومات WordPress.

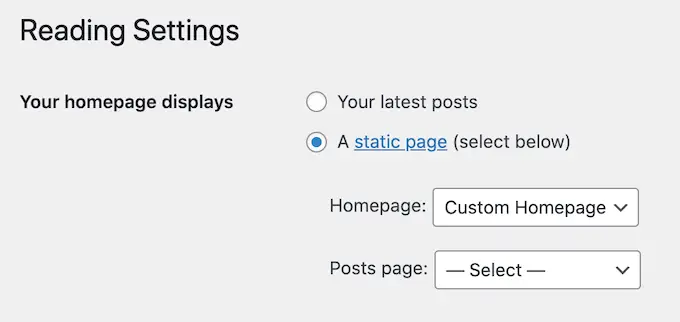
هنا ، قم بالتمرير إلى "إعدادات صفحتك الرئيسية" وحدد "صفحة ثابتة".
يمكنك الآن فتح القائمة المنسدلة "الصفحة الرئيسية" واختيار الصفحة التي تريد استخدامها كصفحة رئيسية جديدة.

بعد ذلك ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التغييرات". يمكنك الآن زيارة موقعك لمشاهدة الصفحة الرئيسية المخصصة الجديدة مباشرة.
إذا كان لديك مدونة ، فتأكد من إنشاء صفحة مدونة منفصلة لعرض مشاركاتك. إذا لم تقم بذلك ، فسيواجه الزوار صعوبة في العثور على أحدث مدوناتك.
مع ما يقال ، دعنا نرى كيف يمكنك تصميم صفحة رئيسية مخصصة في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إنشاء قالب صفحة رئيسية مخصص باستخدام محرر الكتل
إذا كنت تستخدم سمة كتلة ، فيمكنك تصميم قالب صفحة رئيسية مخصص باستخدام محرر الموقع الكامل.
لا تعمل هذه الطريقة مع كل سمة ، لذلك إذا كنت لا تستخدم قالب WordPress قائم على الكتل ، فإننا نوصي باستخدام مُنشئ صفحات مثل SeedProd أو Beaver Builder بدلاً من ذلك.
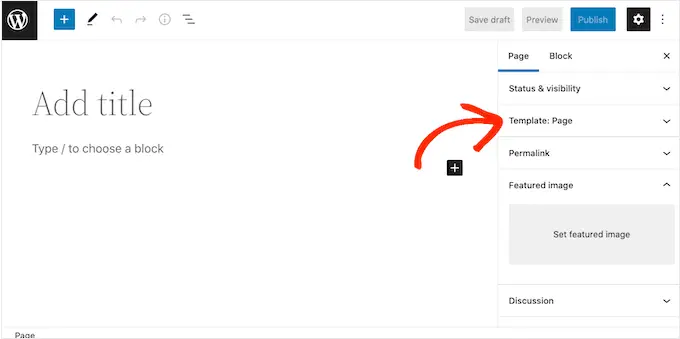
للبدء ، ما عليك سوى إنشاء صفحة جديدة أو فتح صفحة موجودة تريد استخدامها كصفحة رئيسية. ثم ، انقر فوق علامة التبويب "الصفحة" في القائمة اليمنى وانقر لتوسيع قسم "النموذج" ، إذا لم يكن مفتوحًا بالفعل.

سيعرض WordPress الآن النموذج الذي تستخدمه هذه الصفحة حاليًا.
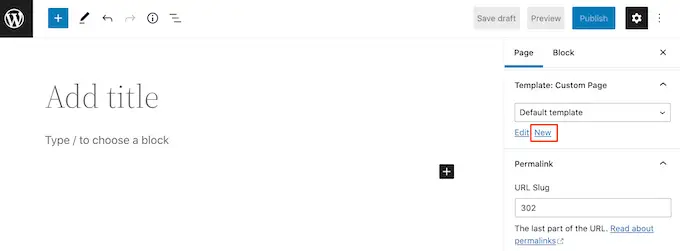
لإنشاء قالب صفحة رئيسية مخصص ، ما عليك سوى النقر فوق الارتباط "جديد".

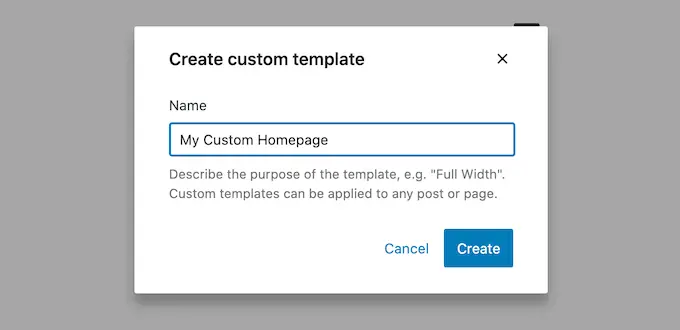
في النافذة المنبثقة ، قم بتسمية القالب الخاص بك. الاسم هو فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.
بعد ذلك ، انطلق وانقر على "إنشاء" لبدء تشغيل محرر الموقع الكامل.

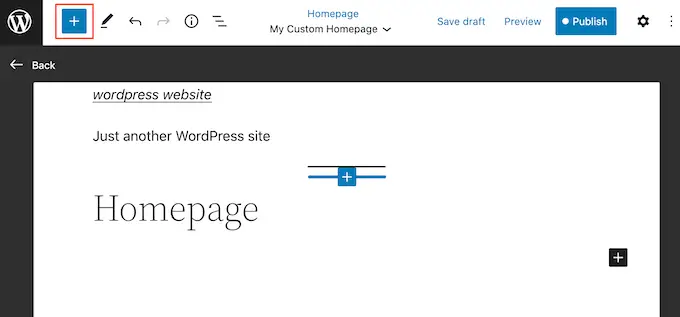
يعمل محرر النماذج بشكل مشابه لمحرر قوالب WordPress القياسي.
لإضافة كتل إلى صفحتك الرئيسية المخصصة ، ما عليك سوى النقر على الزر الأزرق "+". يمكنك بعد ذلك سحب أي كتلة وإفلاتها في التخطيط الخاص بك.

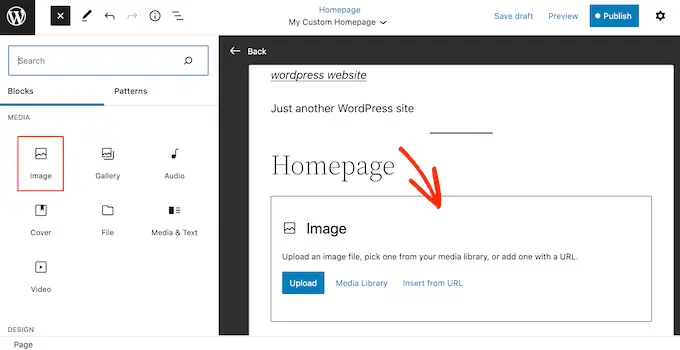
نظرًا لأننا نقوم بإنشاء صفحة رئيسية مخصصة ، فعادة ما تريد أن تبدأ بإضافة صورة بطل كبير مثل شعار موقع الويب الخاص بك أو لافتة.
للقيام بذلك ، ما عليك سوى العثور على كتلة "صورة" في القائمة اليمنى ثم إضافتها إلى تخطيطك باستخدام السحب والإفلات.

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
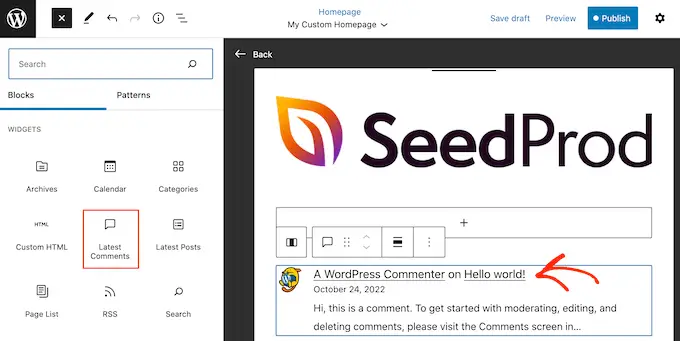
للحصول على مزيد من المشاركة ، قد ترغب في إظهار التعليقات الأخيرة على صفحتك الرئيسية عن طريق إضافة كتلة "أحدث التعليقات".

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إظهار التعليقات على الصفحة الرئيسية لموضوع WordPress الخاص بك.
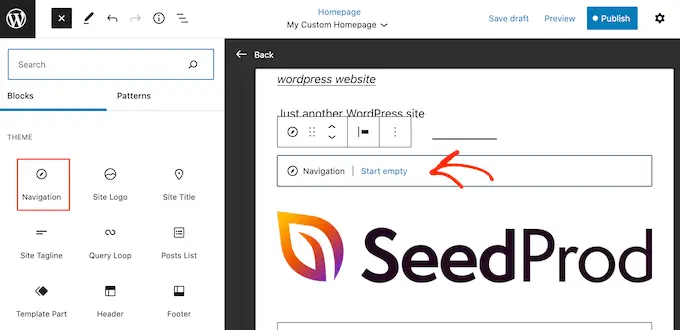
تساعد الصفحة الرئيسية الجيدة الزوار في العثور على محتوى مثير للاهتمام. مع ما يقال ، من الجيد إضافة كتلة "تنقل" إلى صفحتك الرئيسية المخصصة.

لمعرفة المزيد ، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة قوائم التنقل المخصصة في قوالب WordPress.
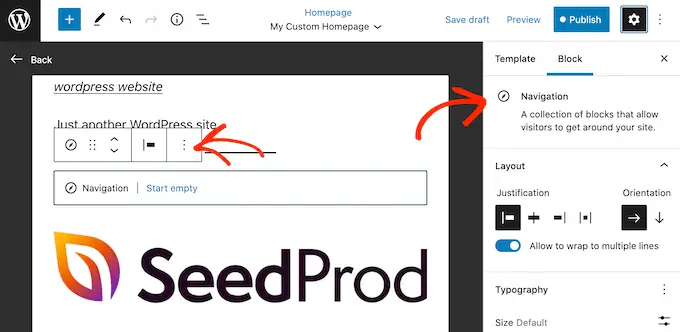
بعد إضافة كتلة ، تأكد من النقر لتحديدها في التخطيط الخاص بك. يمكنك بعد ذلك تكوين الكتلة باستخدام الإعدادات الموجودة في القائمة اليمنى والأزرار الموجودة في شريط الأدوات المصغر.

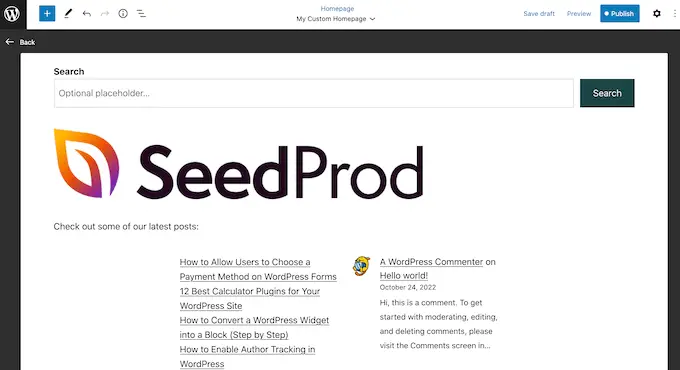
لإنشاء صفحتك الرئيسية المخصصة ، استمر في إضافة المزيد من الكتل ثم قم بتكوينها باستخدام إعدادات محرر الموقع الكاملة.
على سبيل المثال ، قد ترغب في إضافة كتل مثل أحدث المنشورات والبحث والرموز الاجتماعية وعلامة السحابة والمزيد.

عندما تكون راضيًا عن شكل النموذج ، انقر فوق الزر "نشر".
الصفحة التي قمت بإنشائها مسبقًا ستستخدم الآن قالب الصفحة الرئيسية الجديد. يمكنك الآن إخبار WordPress باستخدام هذه الصفحة كصفحتك الرئيسية باتباع العملية الموضحة أعلاه.
الطريقة الثانية: إنشاء صفحة رئيسية مخصصة في WordPress باستخدام أداة إنشاء الصفحات (مستحسن)
يسمح لك محرر WordPress المستند إلى الكتلة بإنشاء صفحة رئيسية مخصصة باستخدام الأدوات التي تعرفها بالفعل. ومع ذلك ، فهو لا يعمل مع جميع السمات ومحدود في المرونة والميزات.
إذا كنت ترغب في إنشاء صفحة رئيسية مخصصة تمامًا تعمل مع أي سمة WordPress ، فستحتاج إلى مكون إضافي منشئ الصفحات.
لهذه الطريقة ، سنستخدم SeedProd. إنه أفضل مكون إضافي لبناء الصفحات في السوق ويسمح لك بإنشاء صفحة رئيسية مخصصة باستخدام محرر سحب وإفلات بسيط.
يأتي أيضًا مع الكثير من القوالب المصممة باحتراف والكتل الجاهزة التي يمكنك استخدامها على صفحتك الرئيسية.
ملاحظة: هناك إصدار مجاني من SeedProd متاح على WordPress.org لكننا سنستخدم إصدار Pro لأنه يحتوي على المزيد من القوالب والكتل والميزات.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، امض قدمًا وانقر على زر "التحقق من المفتاح".
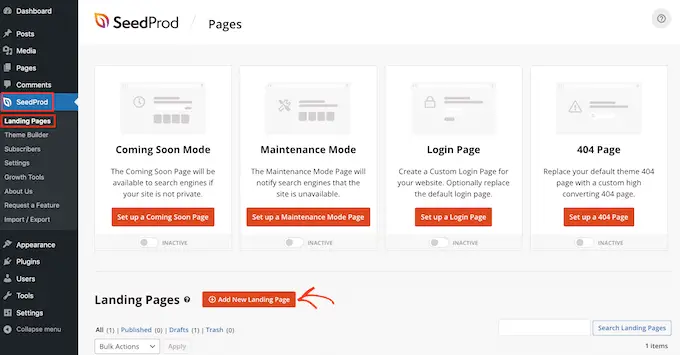
بعد ذلك ، تحتاج إلى زيارة SeedProd »الصفحات والنقر فوق الزر" إضافة صفحة مقصودة جديدة ".

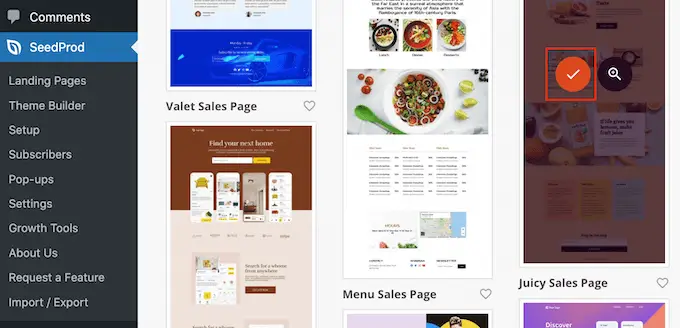
بعد ذلك ، حان الوقت لاختيار نموذج لصفحتك الرئيسية المخصصة. يحتوي SeedProd على الكثير من القوالب المصممة بشكل احترافي والتي يمكنك تخصيصها وفقًا لاحتياجات موقع الويب الخاص بك.
لتحديد قالب ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز "علامة الاختيار".

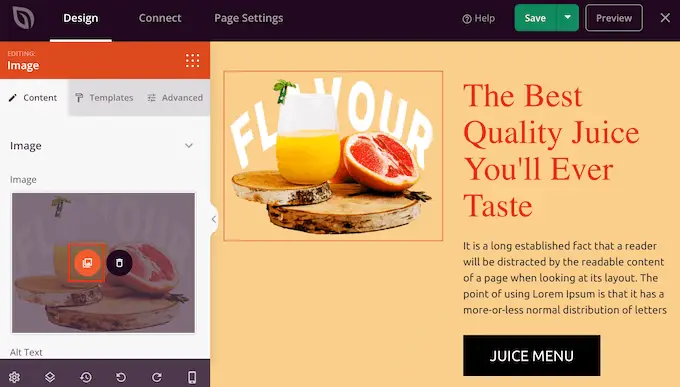
نحن نستخدم نموذج "Juicy Sales Page" في جميع صورنا ، ولكن يمكنك استخدام أي تصميم.
بعد ذلك ، انطلق واكتب اسمًا للصفحة الرئيسية المخصصة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL هذا إلى أي شيء تريده.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".

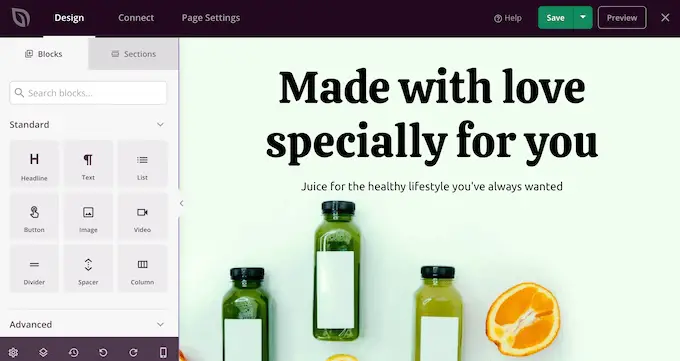
بعد ذلك ، سيتم نقلك إلى أداة إنشاء صفحات السحب والإفلات SeedProd ، حيث يمكنك تخصيص القالب الخاص بك.

يعرض محرر SeedProd معاينة مباشرة لتصميمك إلى اليمين وبعض إعدادات الحظر على اليسار.

تحتوي القائمة اليمنى أيضًا على كتل يمكنك سحبها إلى تخطيطك.
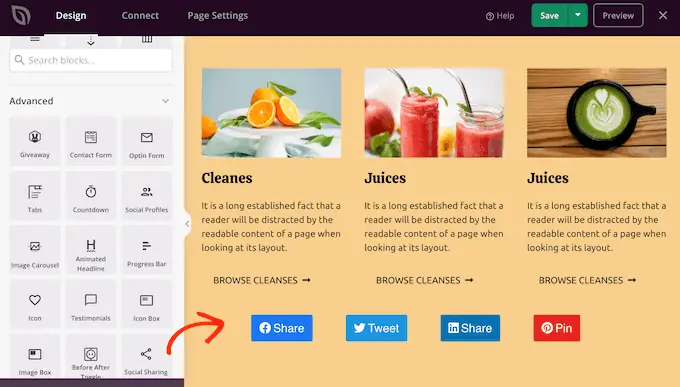
على سبيل المثال ، يمكنك سحب وإفلات الكتل القياسية مثل الأزرار والصور أو استخدام الكتل المتقدمة مثل العد التنازلي ونموذج الاتصال وأزرار المشاركة الاجتماعية والمزيد.

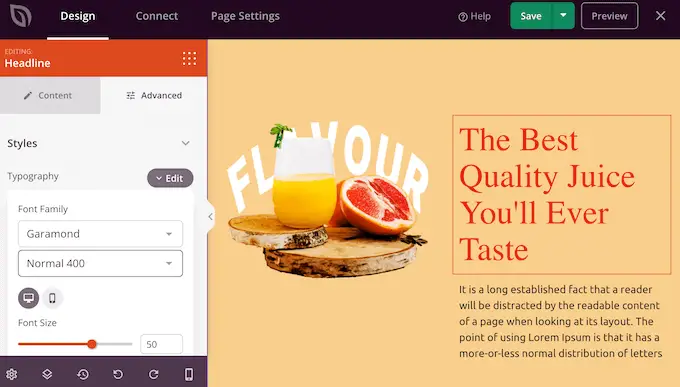
لتخصيص أي كتلة ، ما عليك سوى النقر لتحديدها في التخطيط الخاص بك.
ستعرض القائمة اليمنى الآن جميع الإعدادات التي يمكنك استخدامها لتهيئة تلك الكتلة. يمكنك أيضًا تغيير ألوان الخلفية أو إضافة صور خلفية أو تغيير نظام الألوان والخطوط لتتناسب بشكل أفضل مع علامتك التجارية.

للبدء ، ستحتاج إلى استبدال أي صور عناصر نائبة بصورك الخاصة أو شعارك المخصص. للقيام بذلك ، ما عليك سوى النقر لتحديد أي كتلة صورة في المعاينة المباشرة.
في القائمة اليمنى ، انقر فوق الزر "تحديد صورة".

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
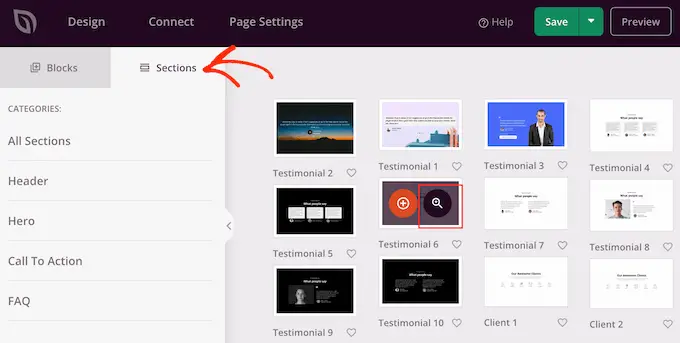
يأتي SeedProd أيضًا مع "الأقسام" ، وهي مجموعات من الكتل التي غالبًا ما تُستخدم معًا. على سبيل المثال ، يحتوي SeedProd على رأس وصورة رئيسية وعبارة تحث المستخدم على اتخاذ إجراء وشهادات ونموذج اتصال والأسئلة الشائعة والميزات وأقسام التذييل والمزيد. يمكن أن تساعدك هذه في إنشاء صفحة رئيسية مخصصة بسرعة.
لاستعراض الأقسام المختلفة ، ما عليك سوى النقر فوق علامة التبويب "الأقسام". لمعاينة أي قسم ، ما عليك سوى تحريك الماوس فوقه ثم النقر فوق رمز العدسة المكبرة.

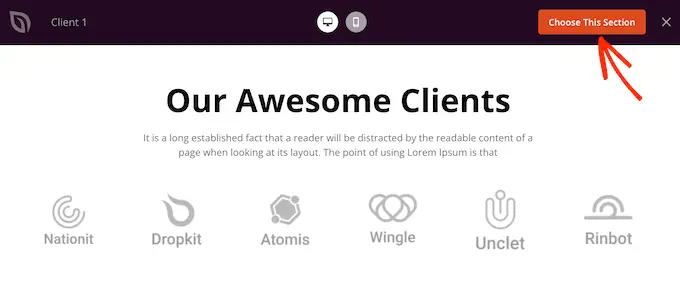
لإضافة القسم إلى تصميمك ، ما عليك سوى النقر فوق "اختيار هذا القسم".
سيؤدي هذا إلى إضافة القسم إلى أسفل صفحتك الرئيسية.

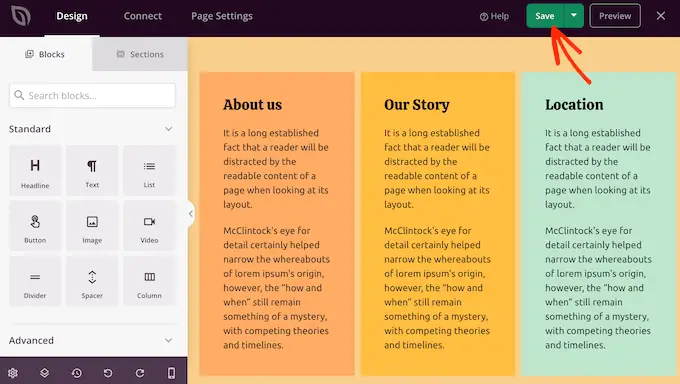
يمكنك نقل الأقسام والكتل حول التخطيط الخاص بك باستخدام السحب والإفلات.
عندما تكون راضيًا عن شكل الصفحة الرئيسية ، لا تنس النقر فوق الزر "حفظ" لتخزين تغييراتك.

يجعل SeedProd من السهل جدًا توصيل صفحتك الرئيسية بخدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact أو Mailchimp.
للقيام بذلك ، ما عليك سوى النقر فوق علامة التبويب "اتصال" ثم تحديد مزود خدمة البريد الإلكتروني الخاص بك.

سيوضح لك SeedProd الآن كيفية دمج الصفحة الرئيسية مع مزود البريد الإلكتروني الخاص بك.
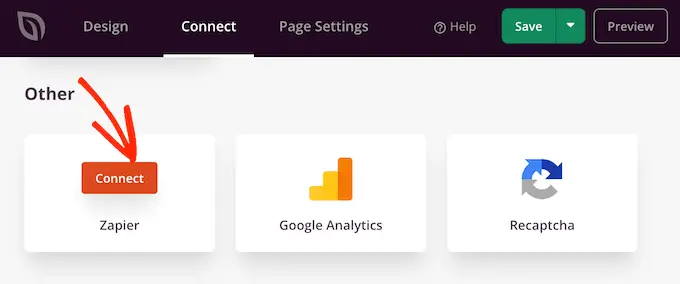
إذا لم يكن مقدم الخدمة مدرجًا ، فلا داعي للقلق. يعمل SeedProd مع Zapier الذي يعمل كجسر بين SeedProd وأكثر من 3000 تطبيق آخر.

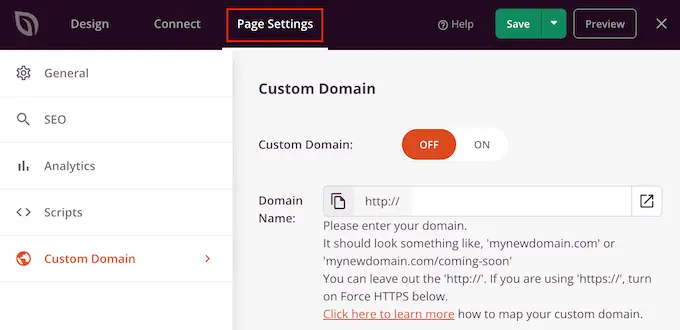
بمجرد القيام بذلك ، فأنت جاهز لنشر صفحتك الرئيسية المخصصة. ما عليك سوى النقر فوق علامة التبويب "إعدادات الصفحة".
هناك المزيد من الخيارات ضمن علامة التبويب "إعدادات الصفحة" والتي قد ترغب في إلقاء نظرة عليها. على سبيل المثال ، يمكنك تغيير إعدادات تحسين محركات البحث ، وتحرير عنوان الصفحة ، وتوصيل مجال مخصص.

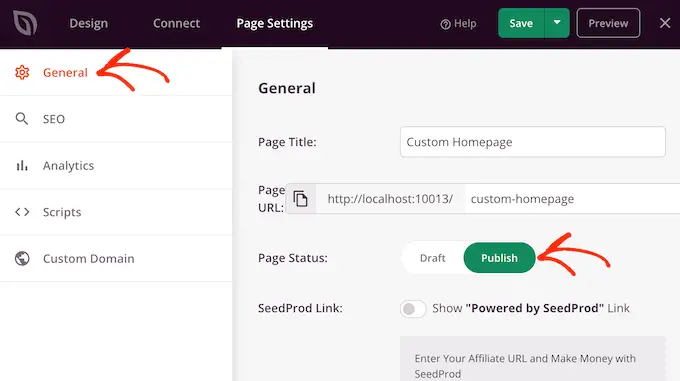
عندما تكون راضيًا عن كيفية إعداد الصفحة ، فانتقل وحدد علامة التبويب "عام".
يمكنك الآن النقر فوق مفتاح تبديل "حالة الصفحة" لتغييره من "مسودة" إلى "نشر".

الآن ، ما عليك سوى التوجه إلى الإعدادات »قراءة وتعيين هذه الصفحة كصفحتك الرئيسية المخصصة الجديدة.
الطريقة الثالثة: إنشاء صفحة رئيسية مخصصة يدويًا في WordPress (مطلوب تشفير)
يمكنك أيضًا إنشاء صفحة رئيسية مخصصة باستخدام التعليمات البرمجية. ومع ذلك ، فإن هذه الطريقة معقدة ويمكن أن تسبب أخطاء الترميز جميع أنواع أخطاء WordPress الشائعة.
ومع ذلك ، لا نوصي بهذه الطريقة للمبتدئين.
يتكون قالب WordPress الخاص بك من العديد من الملفات المختلفة. تسمى بعض هذه الملفات قوالب وتتحكم في كيفية ظهور مناطق مختلفة من موقع الويب الخاص بك. لمزيد من المعلومات ، يرجى الاطلاع على ورقة الغش الخاصة بالتسلسل الهرمي لقالب WordPress.
أحد هذه القوالب يسمى front-page.php.
إذا كان قالبك يحتوي على هذا القالب ، فسيستخدمه WordPress تلقائيًا لإظهار صفحتك الرئيسية. هذا يعني أنه يمكنك إنشاء صفحة رئيسية مخصصة عن طريق تحرير هذا الملف أو استبداله بملف جديد.
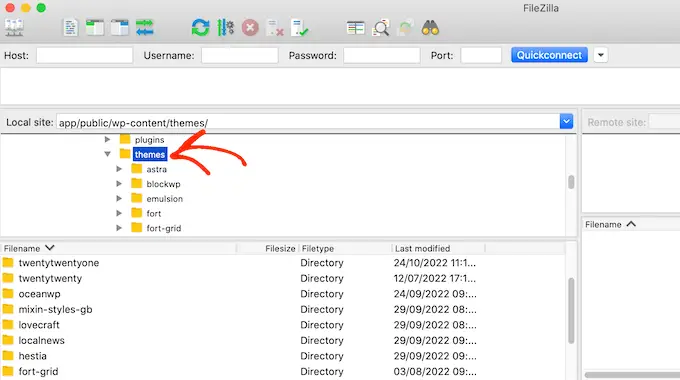
للبدء ، ستحتاج إلى عميل FTP مثل FileZilla ، أو يمكنك استخدام مدير الملفات الذي يوفره موفر استضافة WordPress الخاص بك.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها FTP ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية الاتصال بموقعك باستخدام FTP.
بعد الاتصال بالخادم ، انتقل إلى / wp-content / theme / ثم افتح المجلد لموضوع WordPress الحالي الخاص بك.

إذا كان هذا المجلد يحتوي بالفعل على ملف front-page.php ، فيمكنك المضي قدمًا وفتح هذا الملف في أي محرر نصوص ، مثل Notepad. يمكنك بعد ذلك إجراء أي تغييرات تريدها عن طريق تحرير الرمز.
إذا لم يكن قالبك يحتوي على ملف front-page.php ، فيمكنك إنشاء ملف جديد باسم front-page.php.
بعد ذلك ، تحتاج فقط إلى تحميل page.php إلى مجلد المظهر الحالي الخاص بك على حساب استضافة WordPress الخاص بك.
بمجرد تحميل هذا الملف ، سيبدأ WordPress في استخدامه لعرض صفحتك الرئيسية. ومع ذلك ، نظرًا لأن الملف فارغ تمامًا ، سترى صفحة فارغة كصفحتك الرئيسية.
لإصلاح ذلك ، ما عليك سوى فتح الملف في تطبيق محرر نصوص والبدء في إضافة كود HTML.
إذا كنت تبدأ بملف فارغ ، فيمكنك توفير بعض الوقت باستخدام الكود والقوالب الموجودة في قالب WordPress الخاص بك.
على سبيل المثال ، من المنطقي عادةً تضمين رأس وتذييل النسق.
في نموذج التعليمات البرمجية التالي ، قمنا بإزالة المحتوى والأشرطة الجانبية أثناء جلب الرأس وقوالب التنقل من السمة.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
نصائح حول إنشاء صفحة رئيسية مخصصة فعالة في WordPress
الصفحة الرئيسية هي أهم صفحة في موقعك. سيزور الأشخاص هذه الصفحة لمعرفة المزيد عن عملك ومنتجاتك وخدماتك.
لمساعدة الزوار في العثور على ما يبحثون عنه ، نوصي بالحفاظ على تصميم صفحتك الرئيسية بسيطًا قدر الإمكان وتجنب أي فوضى.
من الجيد أيضًا وضع المحتوى الأكثر أهمية الخاص بك في أعلى الصفحة بحيث يكون هذا هو أول شيء يراه الزوار.
قبل تصميم صفحتك ، قد يكون من المفيد كتابة الأهداف التي تريد تحقيقها. يمكنك بعد ذلك تصميم كل جزء من الصفحة الرئيسية لمساعدتك في الوصول إلى هذا الهدف الواضح.
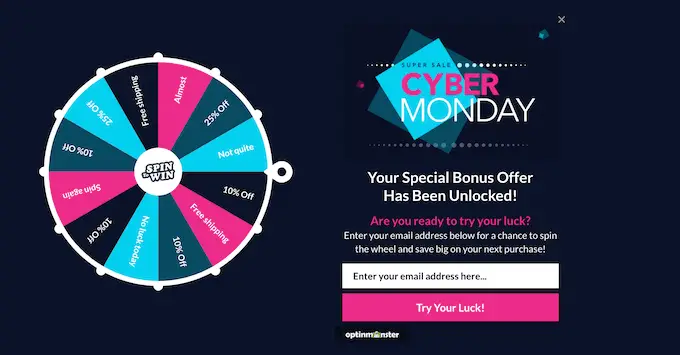
ترغب العديد من الشركات والمدونات في تحويل الزوار إلى عملاء. لتحقيق ذلك ، نوصي بإضافة OptinMonster إلى صفحتك الرئيسية المخصصة.
OptinMonster هو أفضل مكون إضافي منبثق لبرنامج WordPress وبرامج إنشاء قوائم العملاء المحتملين. يتيح لك إنشاء جميع أنواع النوافذ المنبثقة ، والأشرطة العائمة ، وحصائر الترحيب بملء الشاشة ، وصناديق التمرير المنزلقة ، وأشكال الرصاص المخصصة المضمنة ، والتدوير اللعابي للفوز بـ optins ، والمزيد.

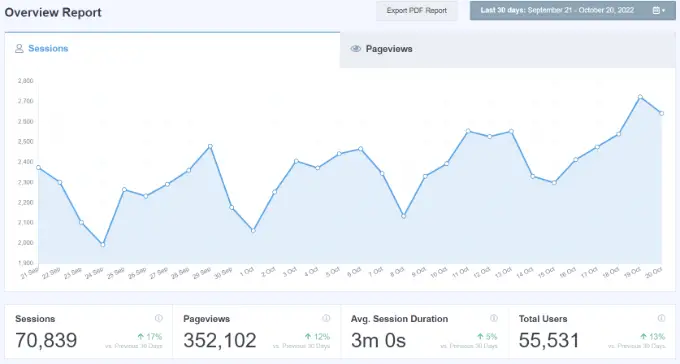
بعد ذلك ، سترغب في تتبع أداء صفحتك الرئيسية المخصصة. يمكنك بعد ذلك استخدام هذه الرؤية لضبط تصميم الصفحة والحصول على المزيد من التحويلات.
MonsterInsights هو أفضل مكون إضافي لبرنامج Google Analytics. يتيح لك تثبيت Google Analytics بسهولة في WordPress ويعرض لك تقارير مفيدة مباشرة في لوحة معلومات WordPress.

أفضل جزء في استخدام MonsterInsights هو أنه يمكنك إضافة رمز تتبع Google Analytics دون تحرير التعليمات البرمجية أو الاستعانة بمطور. بالإضافة إلى ذلك ، يحتوي على ميزة التتبع المزدوج ، والتي تجعل من السهل للغاية التبديل إلى Google Analytics 4.
يجب أيضًا أن تسهل على الزائرين والعملاء المحتملين الاتصال بك. لهذا الغرض ، نوصي باستخدام WPForms وهو أفضل مكون إضافي لنموذج WordPress في السوق.
أخيرًا ، من الجيد إلقاء نظرة على منافسيك والمواقع الشهيرة الأخرى في مجال عملك أو تخصصك. في حين أنه ليس من الجيد أبدًا نسخها ، يمكنك استخدامها كمصدر إلهام أو تعلم أفضل الممارسات التي يمكنك تطبيقها بعد ذلك على تخطيط صفحتك الرئيسية.
نأمل أن تساعدك هذه المقالة في إنشاء صفحة رئيسية مخصصة بسهولة في WordPress. قد ترغب أيضًا في الاطلاع على نصائحنا التي أثبتت جدواها لزيادة حركة مرور مدونتك واختيار خبرائنا لأفضل المكونات الإضافية للدليل الاجتماعي لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
