كيفية إنشاء موجز صور Instagram مخصص في WordPress
نشرت: 2023-08-26هل تريد إنشاء موجز Instagram مخصص في WordPress؟
يمكن أن تحافظ خلاصة Instagram على موقعك متجددًا وجذابًا بينما تحصل أيضًا على المزيد من الإعجابات والمشاركة والمتابعين على Instagram.
سنوضح لك في هذه المقالة كيفية إنشاء موجز صور Instagram مخصص لموقع الويب الخاص بك على WordPress.

لماذا تقوم بتضمين خلاصة Instagram على موقع WordPress الخاص بك؟
تتيح لك إضافة خلاصة Instagram على موقع WordPress الخاص بك عرض محتوى جديد للزائرين دون بذل الكثير من العمل الإضافي. كما أنه يشجع القراء على متابعتك على Instagram.
بدلاً من إضافة الصور يدويًا في محرر قوالب WordPress، يمكنك ببساطة إنشاء موجز يتم تحديثه تلقائيًا في كل مرة تنشر فيها صورًا جديدة على Instagram. يمكنك أيضًا عرض صور الآخرين على موقعك عن طريق إنشاء موجز هاشتاج.
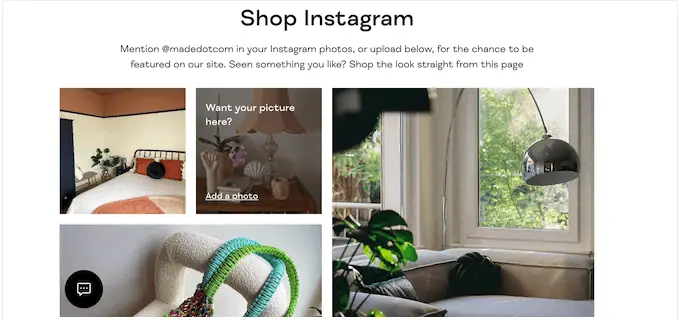
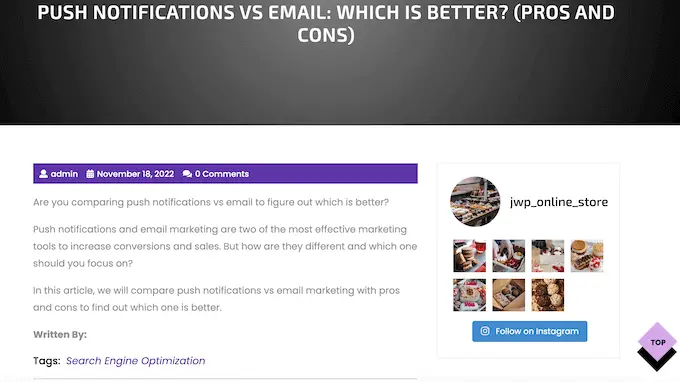
في الصورة التالية، يمكنك رؤية مثال لعلامة تجارية تستخدم خلاصة Instagram مخصصة لعرض المحتوى الذي ينشئه المستخدم.

بهذه الطريقة، يمكنك استخدام موجز Instagram مخصص لتقديم دليل اجتماعي قيم وكسب المزيد من المال عبر الإنترنت.
ومع ذلك، دعونا نرى كيف يمكنك إنشاء موجز صور Instagram مخصص في WordPress.
كيفية إنشاء موجز صور Instagram مخصص في WordPress
أسهل طريقة لإضافة خلاصة صور Instagram إلى موقعك هي استخدام البرنامج الإضافي Smash Balloon Instagram Feed. إنه أفضل مكون إضافي لـ Instagram لـ WordPress والذي يسمح لك بعرض المحتوى من حساب Instagram الخاص بك في لحظة.
إنها أيضًا الطريقة الأسهل لإصلاح مشكلة Facebook وInstagram oEmbed في WordPress.
سنغطي عدة خطوات في برنامجنا التعليمي، ويمكنك استخدام الروابط السريعة أدناه للانتقال إلى الأقسام المختلفة:
كيفية ربط حساب Instagram بالووردبريس
أولاً، ستحتاج إلى تثبيت وتنشيط المكون الإضافي Smash Balloon Instagram Feed. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: في الدليل، نستخدم الإصدار المتميز من Smash Balloon، لأنه يسمح لك بإنشاء موجز Instagram مخصص تمامًا. مع خلاصات الهاشتاج والصور القابلة للتسوق. إذا كنت قد بدأت للتو أو كانت لديك ميزانية صغيرة، فهناك أيضًا مكون إضافي مجاني لـ Smash Balloon Social Photo Feed.
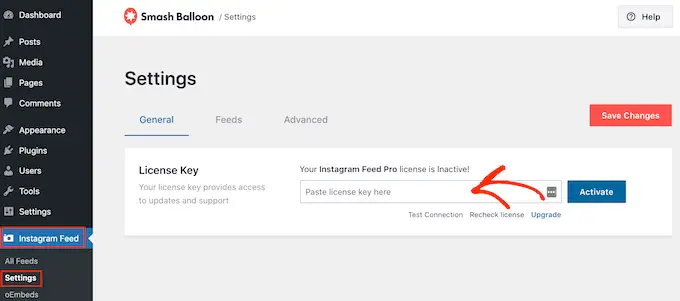
بعد تثبيت البرنامج الإضافي، انتقل إلى Instagram Feed »الإعدادات .
يمكنك الآن إدخال مفتاح ترخيص Smash Balloon الخاص بك في حقل "مفتاح الترخيص".

يمكنك العثور على هذه المعلومات في رسالة التأكيد الإلكترونية التي تلقيتها عند شراء Smash Balloon وأيضًا في حساب Smash Balloon الخاص بك.
بعد إضافة مفتاح الترخيص الخاص بك، تابع وانقر على زر "تنشيط".
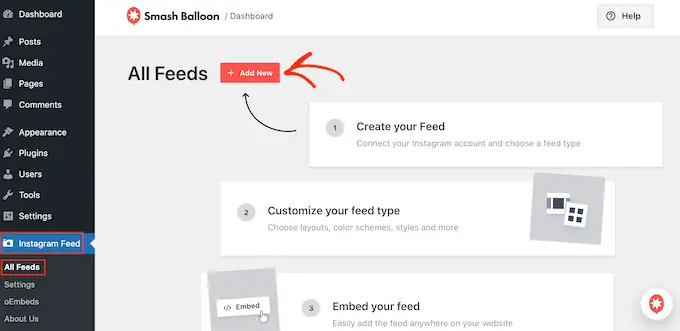
بمجرد الانتهاء من ذلك، تصبح جاهزًا لإنشاء موجز Instagram مخصص. للبدء، حدد موجز Instagram » جميع الخلاصات ثم انقر فوق الزر "إضافة جديد".

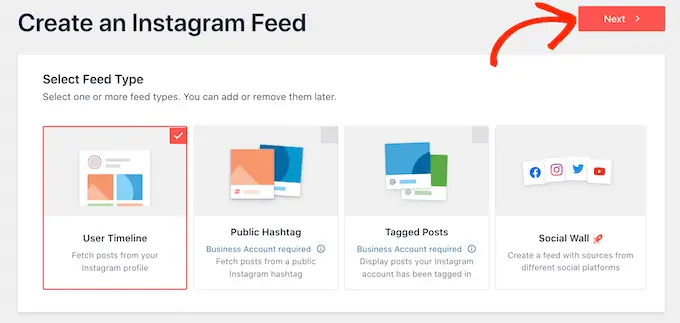
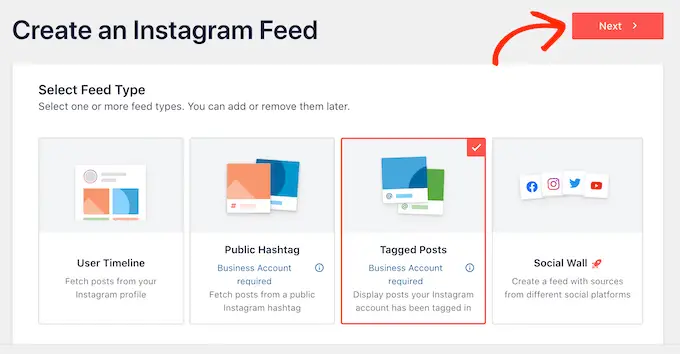
سيعرض Smash Balloon الآن جميع أنواع خلاصات Instagram المختلفة التي يمكنك إنشاؤها.
ما عليك سوى تحديد نوع الخلاصة التي تريد إضافتها إلى WordPress، ثم النقر على "التالي".

إذا كنت تريد فقط عرض صورك على Instagram، فيمكنك استخدام حساب Instagram شخصي. ومع ذلك، ستحتاج إلى حساب Business Instagram إذا كنت تريد إنشاء موجز هاشتاج أو إظهار المنشورات التي تم وضع علامة باسم حسابك فيها.
نصيحة: ليس لديك حساب تجاري؟ لتحويل حسابك الشخصي على Instagram إلى حساب تجاري، ما عليك سوى اتباع تعليمات Smash Balloon خطوة بخطوة.
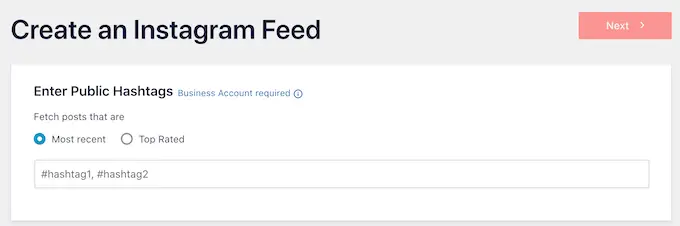
إذا قمت بتحديد "نشر الهاشتاج"، فستحتاج إلى كتابة الهاشتاجات التي تريد استخدامها. لإظهار علامات تصنيف متعددة في نفس الموجز، ما عليك سوى فصل كل علامة تصنيف بفاصلة.

بمجرد الانتهاء من ذلك، فقط انقر على "التالي".
هل تريد إظهار المنشورات التي تم وضع علامة باسم حسابك فيها؟ ستحتاج إلى تحديد "المشاركات الموسومة" بدلاً من ذلك ثم النقر فوق "التالي".

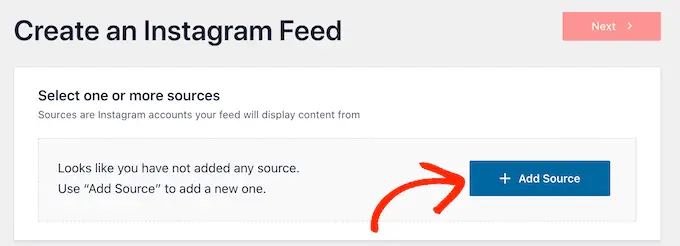
بغض النظر عن نوع الموجز الذي تقوم بإنشائه، ستحتاج إلى ربط WordPress بحسابك على Instagram.
للبدء، انقر فوق الزر "إضافة مصدر".

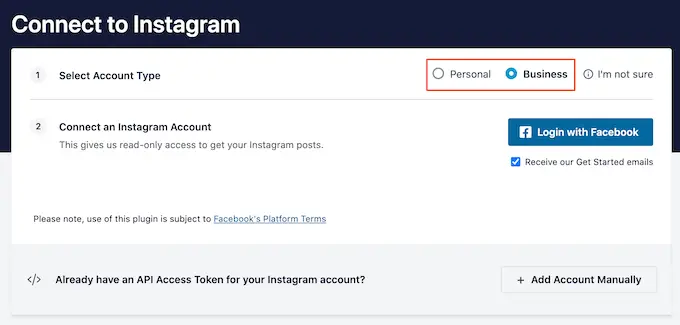
بعد ذلك، اختر ما إذا كنت تريد عرض الصور من حساب شخصي أو حساب تجاري.
إذا قمت بتحديد الزر الموجود بجوار "شخصي"، فلن يقوم Smash Balloon بتضمين الصورة الرمزية لـ Instagram والسيرة الذاتية في رأسك افتراضيًا. ومع ذلك، يمكنك دائمًا إضافة الصورة الرمزية والسيرة الذاتية لـ Instagram يدويًا في إعدادات المكون الإضافي.

بعد اختيار "شخصي" أو "عملي"، ما عليك سوى النقر على "تسجيل الدخول باستخدام Facebook".
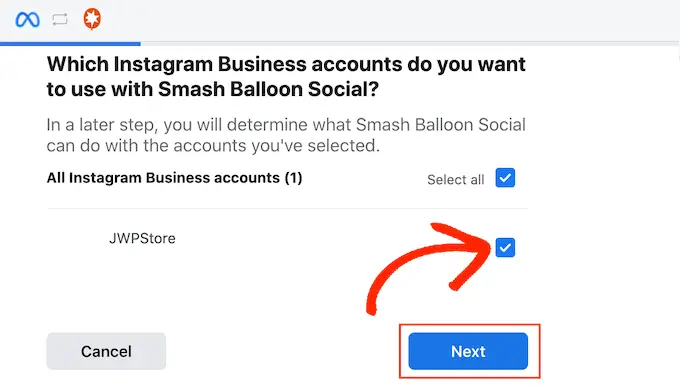
يمكنك الآن تحديد حساب Instagram الذي تريد عرضه على موقع WordPress الخاص بك والنقر على "التالي".

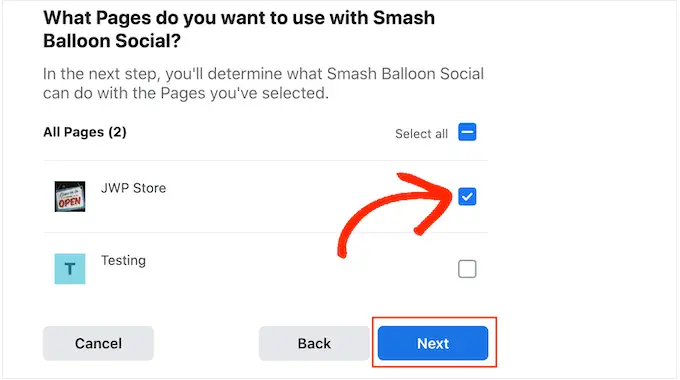
بعد ذلك، حدد المربع الموجود بجوار صفحة Facebook المرتبطة بحساب Instagram الذي تريد استخدامه.
مع القيام بذلك، تحتاج إلى النقر على زر "التالي".

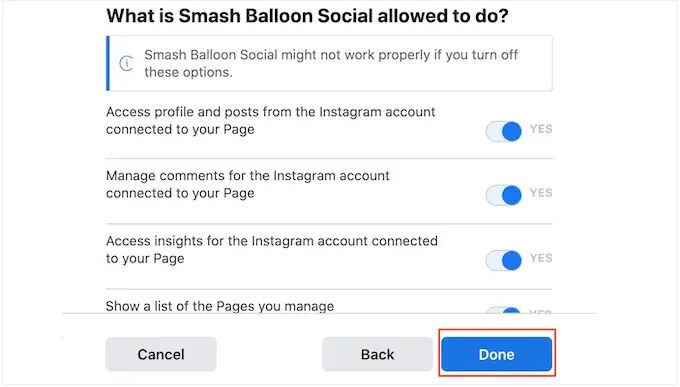
سترى الآن نافذة منبثقة تحتوي على جميع المعلومات التي سيتمكن Instagram Feed Pro من الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول المكون الإضافي إلى حساب Instagram الخاص بك، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط انتبه إلى أن هذا قد يؤثر على الصور التي تظهر على مدونة WordPress أو موقع الويب الخاص بك.
ومع أخذ ذلك في الاعتبار، نوصي بترك جميع المفاتيح ممكّنة. عندما تكون راضيًا عن كيفية إعداد الخلاصة، تابع وانقر على "تم".

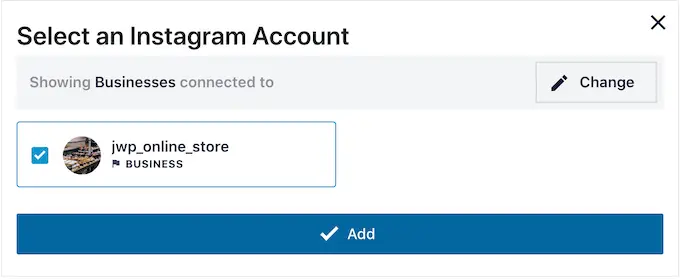
سترى الآن نافذة منبثقة بحساب Instagram الذي أضفته للتو إلى موقع الويب الخاص بك.
ما عليك سوى تحديد المربع الموجود بجوار هذا الحساب ثم النقر فوق "إضافة".

سيعيدك Instagram Feed Pro الآن إلى شاشة خلاصات Instagram »جميع الخلاصات .
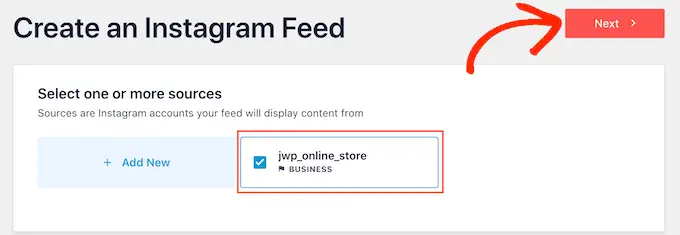
لإنشاء موجز Instagram مخصص، ما عليك سوى تحديد المربع الموجود بجوار حساب Instagram الذي تريد استخدامه. ثم انقر على "التالي".

سيقوم المكون الإضافي الآن بإنشاء خلاصة صور Instagram التي يمكنك إضافتها إلى أي صفحة أو منشور أو منطقة جاهزة للأدوات.
كيفية تخصيص موجز صور Instagram الخاص بك
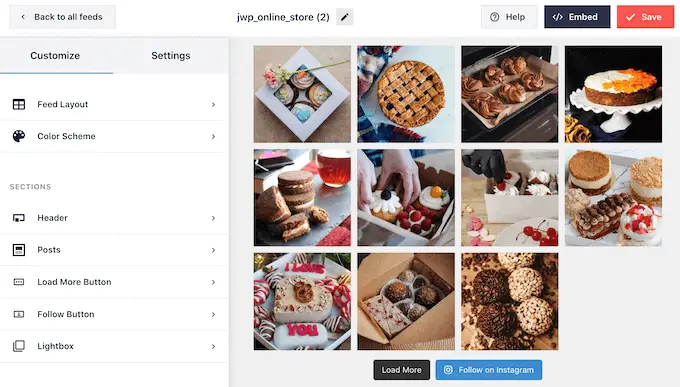
افتراضيًا، سيفتح Smash Balloon خلاصتك في محرره، ويكون جاهزًا للتخصيص.
على اليمين، سترى معاينة لملخص صور Instagram الخاص بك. على الجانب الأيسر توجد جميع الإعدادات التي يمكنك استخدامها لتخصيص موجز الوسائط الاجتماعية.

معظم هذه الإعدادات لا تحتاج إلى شرح، لكننا سنغطي بعض المجالات الرئيسية بسرعة.
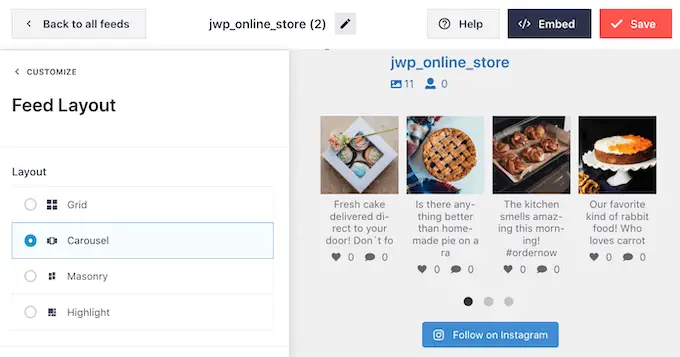
لتغيير التخطيط، ما عليك سوى النقر على "تخطيط الخلاصة" في القائمة اليمنى. يمكنك الآن الاختيار من بين تخطيط الشبكة أو الماسونية أو الدائري.

يوجد أيضًا تخطيط مميز يسلط الضوء على كل صورة ثالثة بشكل افتراضي.
عند النقر على الخيارات المختلفة، سيتم تحديث المعاينة المباشرة تلقائيًا لإظهار التصميم الجديد. وهذا يجعل من السهل تجربة تصميمات مختلفة والعثور على التصميم الذي تفضله.
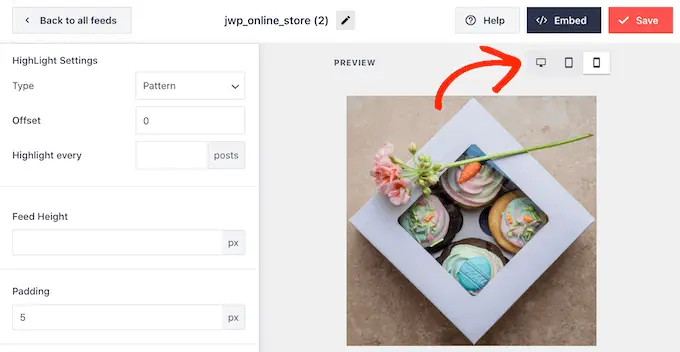
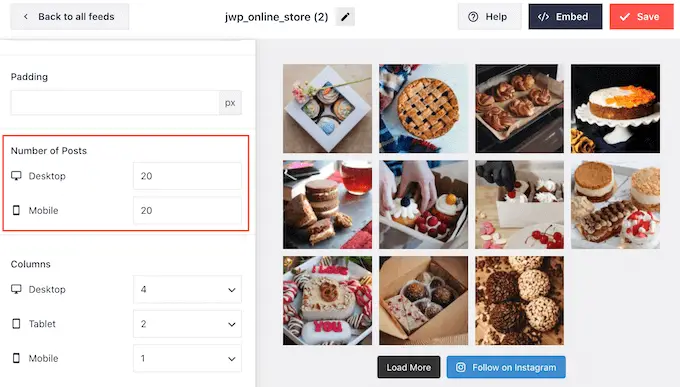
افتراضيًا، يعرض Smash Balloon نفس عدد الصور على أجهزة الكمبيوتر المكتبية والأجهزة المحمولة. يمكنك معاينة الشكل الذي سيظهر به موجز Instagram على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار الموجود في الزاوية العلوية اليمنى.

عادةً ما تحتوي الهواتف الذكية والأجهزة اللوحية على شاشات أصغر وقدرة معالجة أقل، لذلك قد ترغب في عرض عدد أقل من الصور ومقاطع الفيديو على Instagram على الأجهزة المحمولة.
للقيام بذلك، ما عليك سوى كتابة رقم مختلف في حقل "الجوال" ضمن "عدد المشاركات".

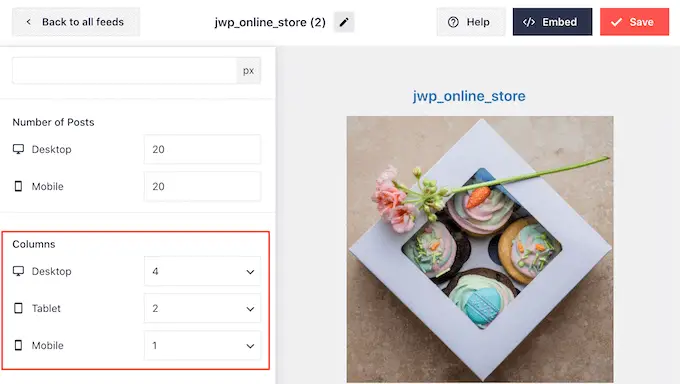
افتراضيًا، سيقوم Smash Ballon بتقسيم صورك إلى 4 أعمدة على سطح المكتب، وعمودين على الأجهزة اللوحية، وعمود واحد على الهاتف المحمول.
هل تريد استخدام عدد مختلف من الأعمدة؟ ثم قم بالتمرير إلى قسم "الأعمدة" في القائمة اليمنى.
يمكنك الآن كتابة رقم جديد في حقول سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول.

للتأكد من أن موجز Instagram الخاص بك يبدو جيدًا على الأجهزة المحمولة، فمن الجيد عرض إصدار الهاتف المحمول لموقع الويب الخاص بك على WordPress.
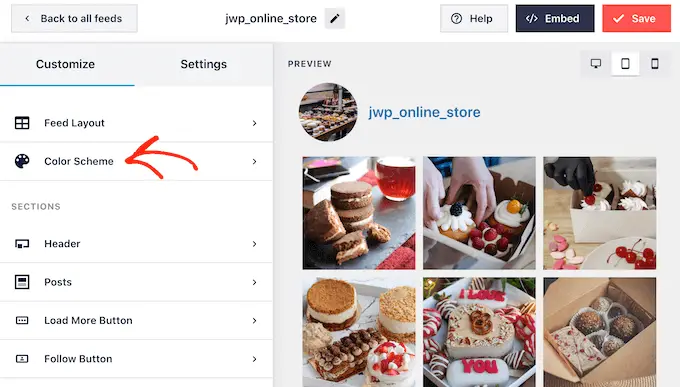
بعد إجراء التغييرات، انقر فوق الرابط "تخصيص". سيعيدك هذا إلى محرر Smash Balloon الرئيسي، وهو جاهز لاستكشاف شاشة الإعدادات التالية، وهي "نظام الألوان".

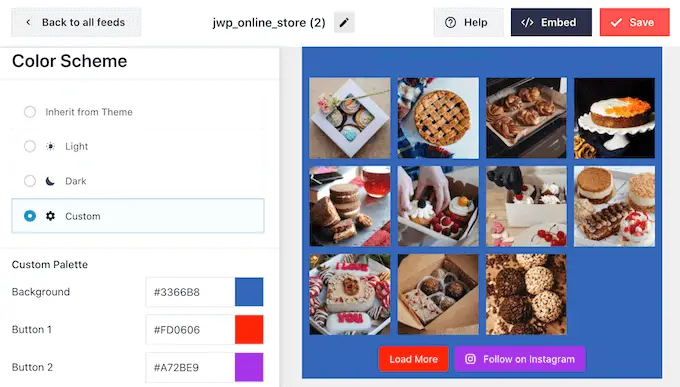
افتراضيًا، يستخدم Smash Balloon نظام ألوان موروثًا من سمة WordPress الخاصة بك، ولكنه يحتوي أيضًا على سمات "فاتحة" و"داكنة" قد ترغب في استخدامها لموجز Instagram الخاص بك.
يمكنك أيضًا إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام الإعدادات لتغيير لون الرابط ولون الخلفية ولون النص في WordPress والمزيد.

افتراضيًا، يضيف Smash Balloon رأسًا إلى خلاصة Instagram، وهو صورة ملفك الشخصي واسم صفحتك. يمكن أن يوفر هذا بعض السياق الإضافي المفيد حتى يفهم الزائرون مصدر هذه الصور.
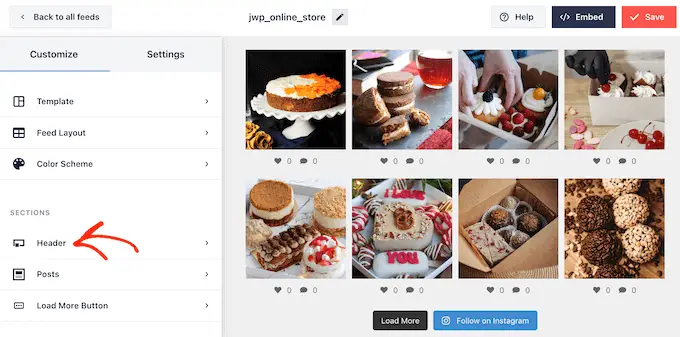
لتغيير شكل هذا القسم، ارجع إلى شاشة الإعدادات الرئيسية ثم حدد "الرأس".

في هذه الشاشة، يمكنك تغيير لون الخلفية وإظهار السيرة الذاتية لـ Instagram وتغيير حجم الرأس والمزيد.
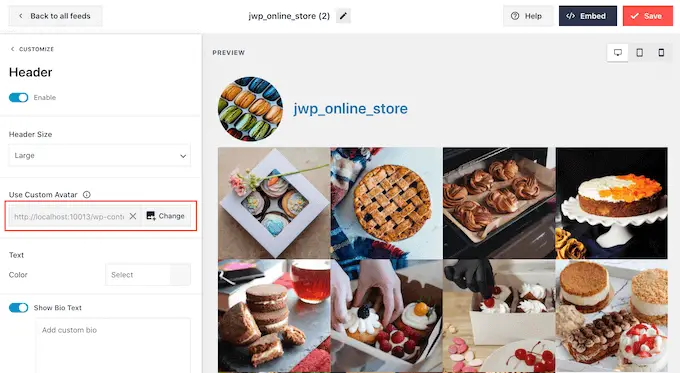
بشكل افتراضي، يتضمن الرأس صورة ملفك الشخصي على Instagram. ومع ذلك، قد ترغب في عرض صورة مختلفة، مثل الشعار المخصص لموقعك.
لتغيير صورة الملف الشخصي، انقر فوق "إضافة صورة" ضمن "إظهار الصورة الرمزية المخصصة". يمكنك بعد ذلك إما اختيار صورة من مكتبة وسائط WordPress أو تحميل صورة جديدة.

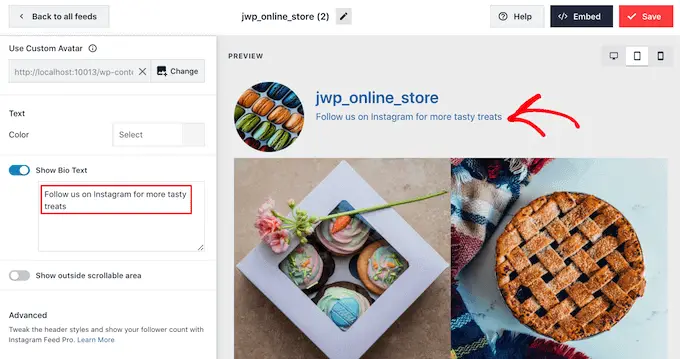
يمكنك أيضًا إضافة سيرة ذاتية مختلفة. على سبيل المثال، يمكنك إضافة عبارة تحث المستخدم على اتخاذ إجراء لتشجيع الأشخاص على زيارة صفحتك على Instagram.
لإنشاء سيرة ذاتية فريدة على Instagram، ما عليك سوى الكتابة في مربع "إضافة سيرة ذاتية مخصصة".

عندما تكون راضيًا عن شكل الرأس، انقر فوق الرابط "تخصيص" للعودة إلى شاشة الإعدادات الرئيسية.
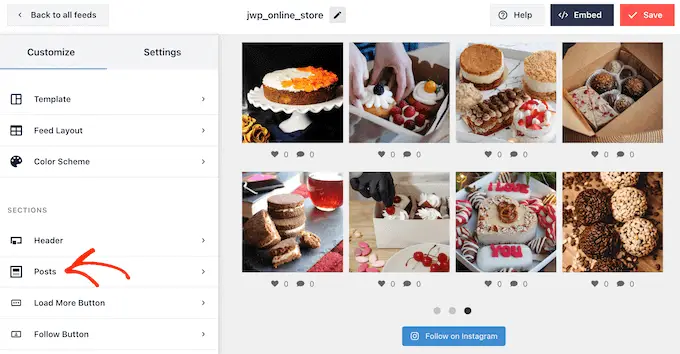
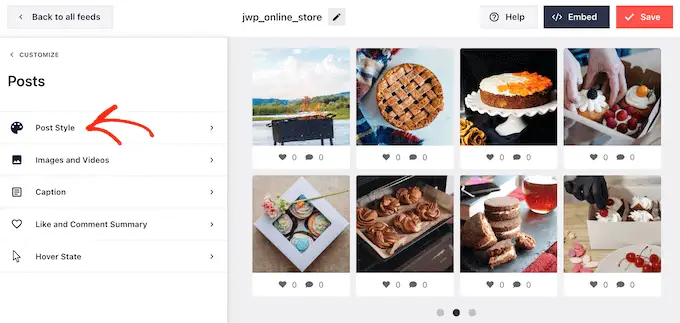
الآن عليك الضغط على "المشاركات".

للبدء، يمكنك التبديل بين التخطيطات المعبأة والعادية للمشاركات الفردية داخل خلاصة Instagram.
للقيام بذلك، حدد "نمط النشر".

يمكنك الآن النقر لتحديد التخطيط الذي تريد استخدامه.
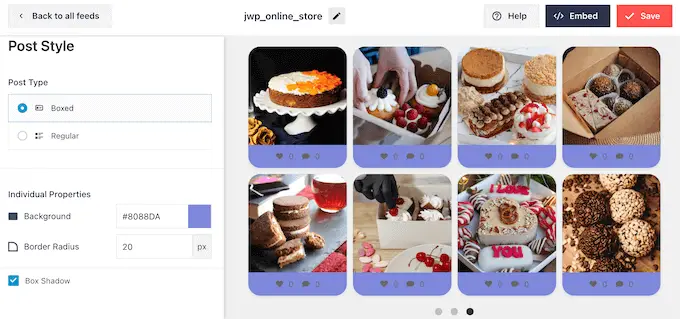
إذا قمت بتحديد "مربع"، فيمكنك تغيير لون الخلفية وإضافة ظل مربع وزيادة نصف قطر الحدود لإنشاء زوايا منحنية.


عندما تكون راضيًا عن تغييراتك، ما عليك سوى النقر على رابط "المشاركات" للعودة إلى شاشة Smash Balloon السابقة.
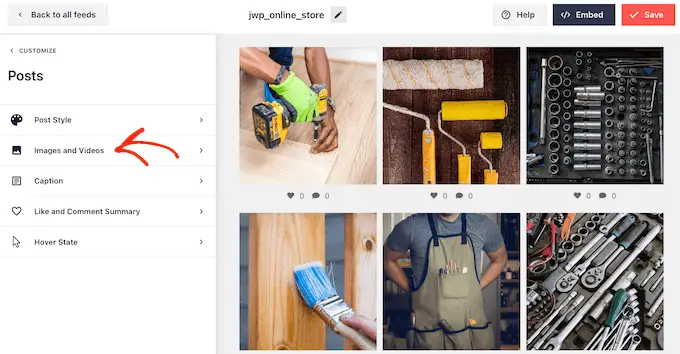
هذه المرة، حدد "الصور ومقاطع الفيديو".

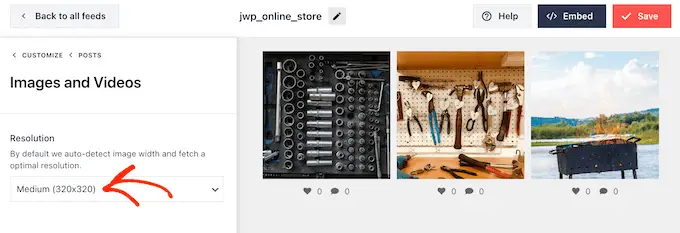
يقوم Smash Balloon تلقائيًا بتحليل صور Instagram الخاصة بك ويعرضها بأفضل دقة. نوصي باستخدام هذه الإعدادات الافتراضية، لأنها مصممة لتعزيز سرعة وأداء WordPress الخاص بك. ومع ذلك، يمكنك تكبير صور Instagram أو تصغيرها إذا كنت بحاجة إلى ذلك.
لتغيير حجم الصورة، ما عليك سوى فتح القائمة المنسدلة "الدقة" واختيار أحد أحجام صور WordPress الافتراضية من القائمة.

مرة أخرى، انقر على رابط "المشاركات" للعودة إلى الشاشة السابقة.
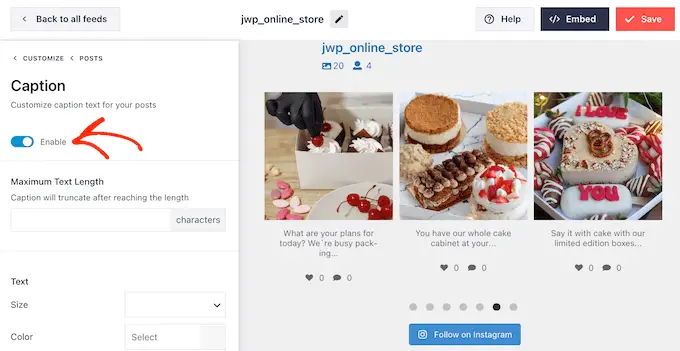
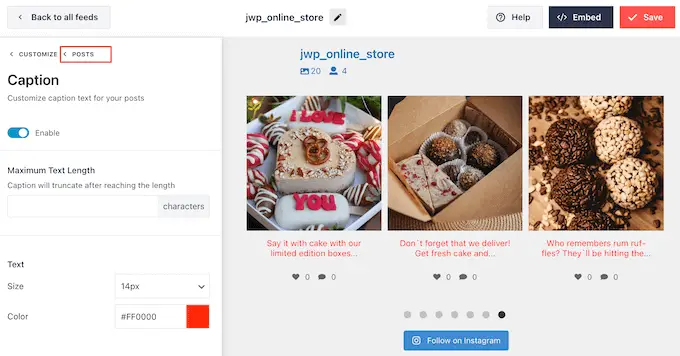
هذه المرة، حدد "تسمية توضيحية". في الشاشة التالية، يمكنك إظهار تعليق Instagram بجوار كل صورة من خلال النقر على شريط التمرير "تمكين".

إذا قمت بإضافة تسميات توضيحية على Instagram إلى خلاصتك، فيمكنك تغيير حجم النص ولونه وتعيين الحد الأقصى لطول النص.
بعد الانتهاء من ذلك، ما عليك سوى النقر على رابط "المشاركات" للعودة إلى الشاشة السابقة.

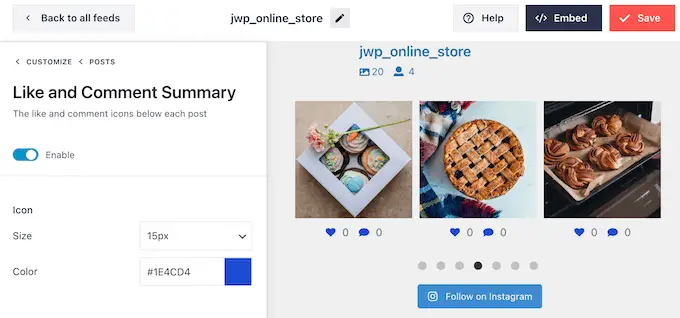
الإعداد التالي هو "ملخص الإعجاب والتعليق".
هنا، يمكنك إضافة أو إخفاء إجمالي عدد الإعجابات والتعليقات على كل صورة. إذا حصلت منشوراتك على Instagram على قدر كبير من التفاعل، فيمكن أن تشجع هذه الأرقام الأشخاص على زيارة صفحتك على Instagram أو البدء في متابعتك على وسائل التواصل الاجتماعي.

كما هو الحال دائمًا، تحتاج إلى النقر فوق "المشاركات" للعودة إلى الشاشة السابقة.
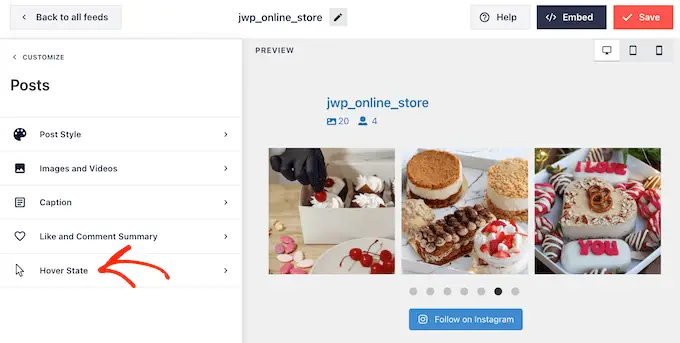
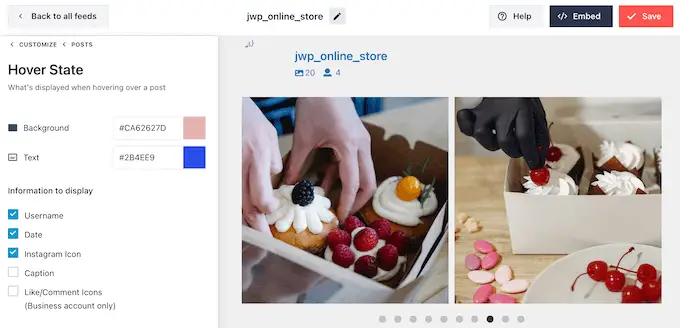
الخيار الأخير هو "حالة التحويم"، وهو التراكب الذي يضيفه Smash Balloon إلى المنشور عند تحريك مؤشر الماوس فوقه.

هنا، يمكنك اختيار المعلومات التي يعرضها Smash Balloon عندما يقوم شخص ما بالتمرير فوق منشور باستخدام الإعدادات الموجودة ضمن "المعلومات المراد عرضها".
يمكنك أيضًا تغيير لون تراكب التمرير.

عندما تكون راضيًا عن التغييرات التي أجريتها، انقر فوق الرابط "تخصيص".
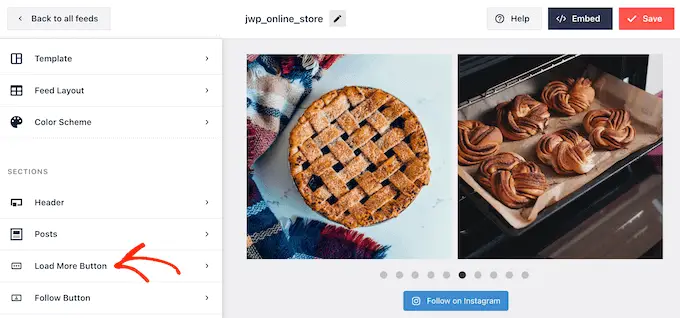
يعيدك هذا إلى صفحة إعدادات Smash Balloon الرئيسية، حيث يمكنك النقر على زر "تحميل المزيد".

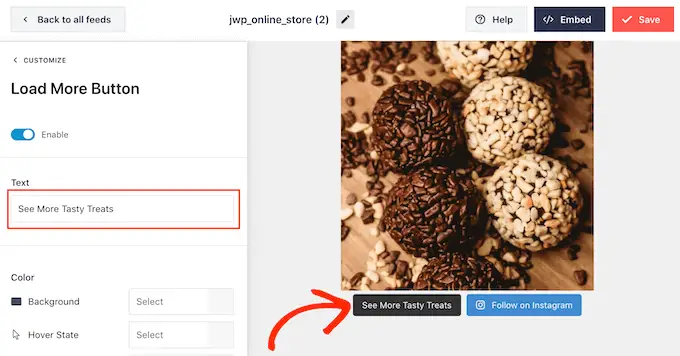
هنا، يمكنك مساعدة زر "تحميل المزيد" على الظهور عن طريق تغيير لون الخلفية ولون النص وحالة التمرير.
يمكنك أيضًا تجربة إضافة رسائلك الخاصة إلى الزر عن طريق الكتابة في حقل "النص".

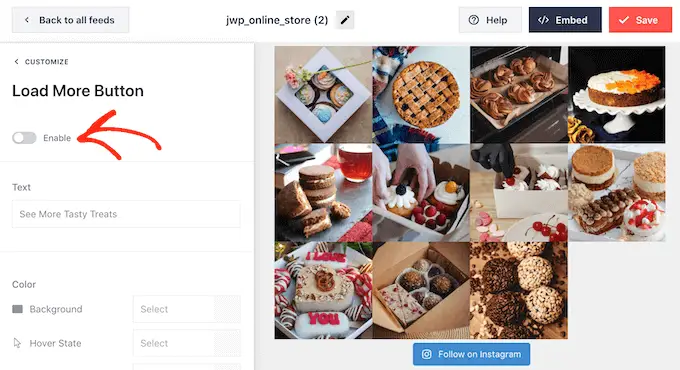
على الرغم من أننا نوصي بترك هذا الزر ممكنًا، إلا أنه يمكنك إزالته. على سبيل المثال، يمكنك تشجيع الأشخاص على زيارة حسابك على Instagram عن طريق الحد من عدد الصور التي يمكنهم مشاهدتها على موقعك.
لإزالة الزر، ما عليك سوى إيقاف تشغيل شريط التمرير "تمكين" حتى يتحول إلى اللون الرمادي.

إذا أعجب الزائرون بما يرونه، فقد يقررون الاشتراك باستخدام زر "متابعة على Instagram" الذي يظهر أسفل الموجز المضمن.
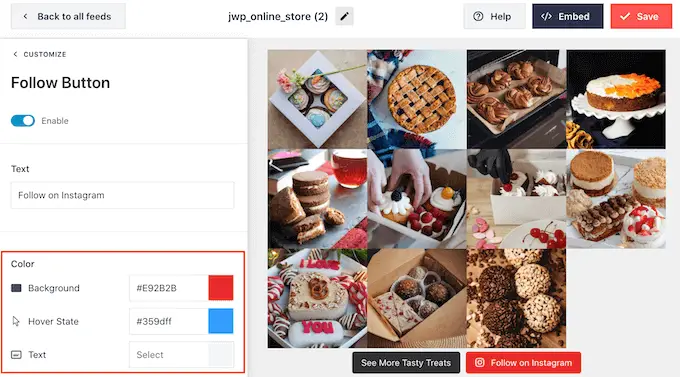
ونظرًا لأهمية هذا الزر، فقد ترغب في إضافة بعض التصميمات المخصصة لمساعدته على التميز. للقيام بذلك، حدد "تخصيص" للعودة إلى شاشة الإعدادات الرئيسية. ثم حدد "زر المتابعة" في القائمة اليسرى.
هنا، يمكنك تغيير لون خلفية الزر وحالة التمرير ولون النص.

افتراضيًا، يعرض الزر تسمية "متابعة على Instagram".
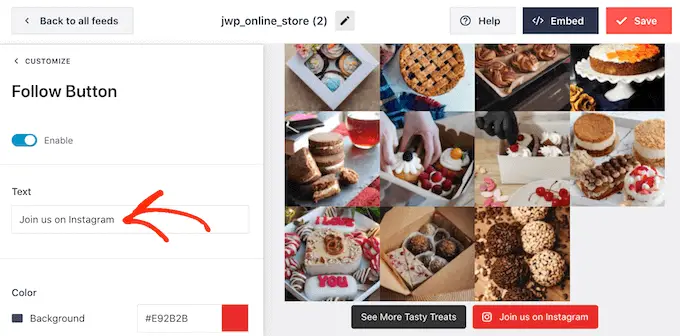
يمكنك استبدال هذا بالرسائل الخاصة بك عن طريق الكتابة في حقل "النص".

يأتي Smash Balloon مزودًا بصندوق مبسط مدمج يسمح للزائرين بفتح الصور ومقاطع الفيديو الخاصة بك على Instagram دون مغادرة موقع الويب الخاص بك.
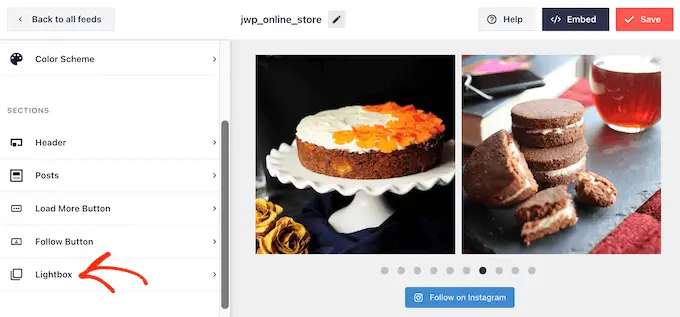
لتكوين هذه الميزة، ارجع إلى شاشة إعدادات Smash Balloon الرئيسية ثم انقر فوق "Lightbox".

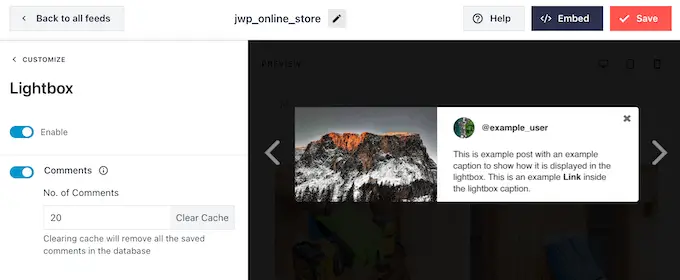
هنا، يمكنك تغيير عدد التعليقات التي سيظهرها Smash Balloon في العرض المبسط.
إذا كنت لا تريد استخدام ميزة العرض المبسط، فيمكنك تعطيلها باستخدام شريط التمرير "تمكين".

عندما تكون راضيًا عن الشكل الذي تبدو عليه خلاصة Instagram، لا تنس النقر على "حفظ" لتخزين تغييراتك.
أنت الآن جاهز لإضافة خلاصة Instagram إلى موقع WordPress الخاص بك.
عرض موجز لصور Instagram الخاصة بك في WordPress
يمكنك إضافة خلاصة Instagram المخصصة إلى موقع الويب الخاص بك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من خلاصة واحدة باستخدام Smash Balloon، فستحتاج إلى معرفة رمز الخلاصة لاستخدام عنصر واجهة المستخدم أو الكتلة.
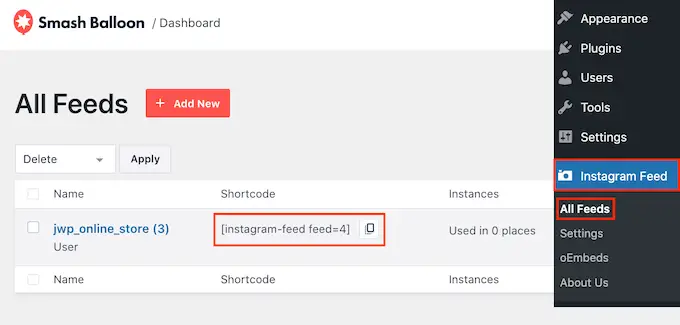
للحصول على هذا الرمز، يجب عليك الانتقال إلى موجز Instagram » جميع الخلاصات ثم نسخ النص ضمن "الرمز القصير".
في الصورة التالية، سنحتاج إلى استخدام instagram-feed feed=4 .

إذا كنت تريد تضمين موجز Instagram في صفحة أو منشور، فيمكنك استخدام كتلة موجز Instagram.
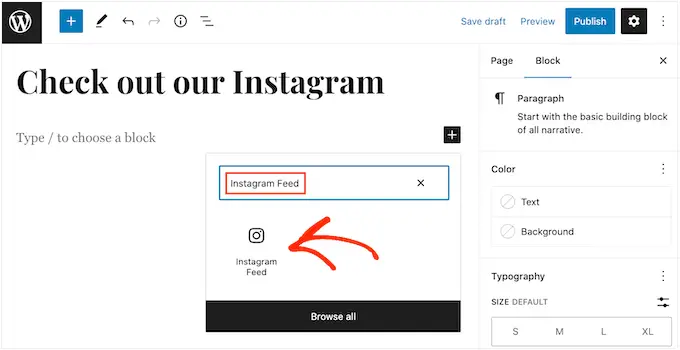
ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين خلاصة Instagram المخصصة الخاصة بك. ثم انقر على أيقونة "+" لإضافة كتلة جديدة وابدأ في كتابة "خلاصة Instagram".
عندما تظهر الكتلة اليمنى، انقر لإضافتها إلى الصفحة أو المنشور.

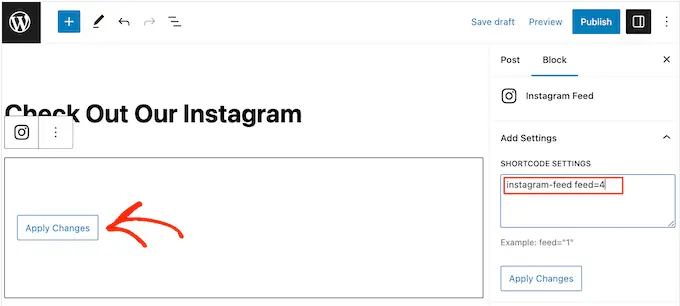
ستعرض الكتلة إحدى خلاصات Instagram الخاصة بك بشكل افتراضي. إذا كنت تريد عرض خلاصة Smash Balloon مختلفة، فابحث عن "إعدادات الرمز القصير" في القائمة اليمنى.
هنا، ما عليك سوى إضافة الرمز القصير ثم النقر على "تطبيق التغييرات".

إذا كنت راضيًا عن الشكل الذي تبدو عليه خلاصة Instagram المخصصة، فيمكنك المضي قدمًا ونشر الصفحة أو تحديثها.
هناك خيار آخر وهو إضافة أداة Instagram Feed إلى موقع الويب الخاص بك. هذه طريقة رائعة لعرض موجز Instagram على كل صفحة في موقعك. على سبيل المثال، يمكنك إضافة أداة Instagram إلى الشريط الجانبي أو التذييل الخاص بموضوع WordPress.
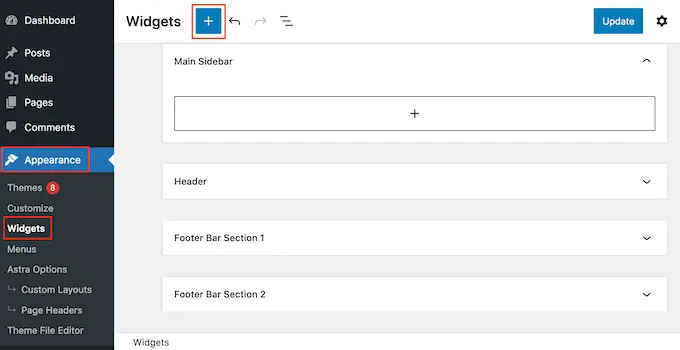
لإضافة أداة موجز Instagram إلى موقعك، انتقل إلى المظهر »الأدوات . يمكنك بعد ذلك النقر على أيقونة "+" الزرقاء الموجودة أعلى الشاشة.

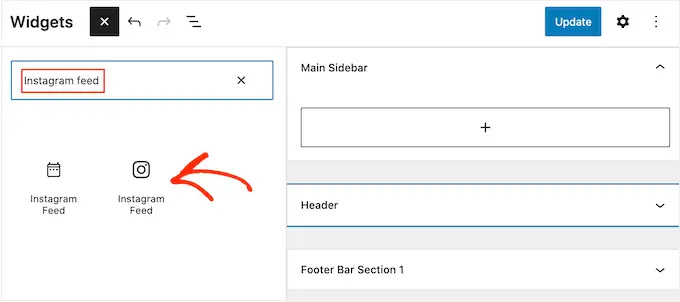
في اللوحة التي تظهر، اكتب "Instagram Feed" للعثور على الأداة المناسبة.
كما ترون في الصورة التالية، هناك نوعان من أدوات Instagram Feed، لذا تأكد من استخدام الأداة الصحيحة.

بعد ذلك، ما عليك سوى سحب الأداة إلى المنطقة التي تريد إظهار موجز Instagram فيها، مثل الشريط الجانبي أو القسم المشابه.
ستعرض الأداة تلقائيًا أحد الخلاصات التي قمت بإنشائها باستخدام Smash Balloon. إذا لم تكن هذه هي خلاصة Instagram المخصصة التي أنشأتها للتو، فاكتب رمز الخلاصة في مربع "إعدادات الرمز القصير".
بعد ذلك، انقر فوق "تطبيق التغييرات".
يمكنك الآن تفعيل الأداة من خلال النقر على زر "تحديث". لمزيد من المعلومات، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة الأدوات واستخدامها في WordPress.

هناك خيار آخر يتمثل في تضمين موجز Instagram في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير.
ما عليك سوى الانتقال إلى Instagram Feed »جميع الخلاصات ونسخ الرمز في عمود "الرمز القصير". يمكنك الآن إضافة هذا الرمز إلى أي كتلة رمز قصير. للمساعدة في وضع الرمز القصير، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير.
هل تستخدم سمة ممكّنة للكتلة؟ ثم يمكنك استخدام محرر الموقع الكامل لإضافة كتلة Instagram Feed في أي مكان على موقع WordPress الخاص بك.
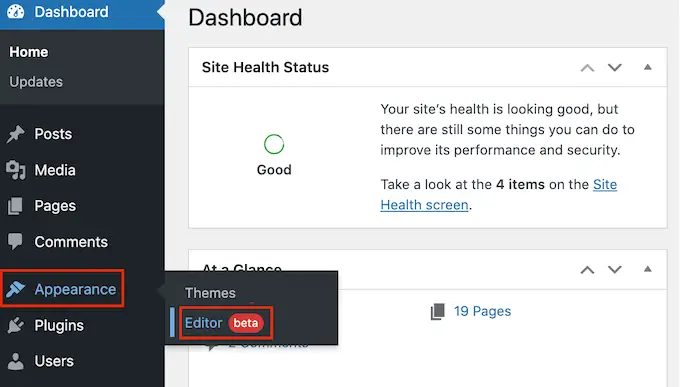
في لوحة التحكم، انتقل إلى المظهر »المحرر .

افتراضيًا، سيعرض محرر الموقع الكامل القالب الرئيسي للموضوع.
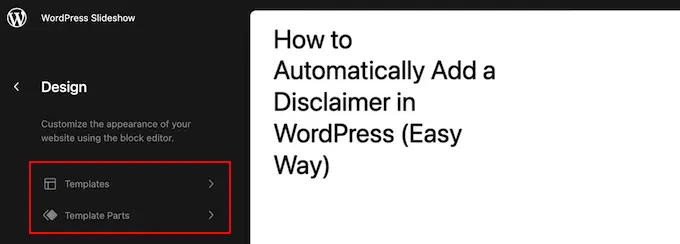
إذا كنت تريد إضافة خلاصة Instagram إلى منطقة مختلفة، فانقر إما على "القالب" أو "أجزاء القالب".

سيعرض المحرر الآن قائمة بجميع أجزاء القالب التي تشكل سمة WordPress الخاصة بك.
ما عليك سوى النقر على القالب الذي تريد عرض خلاصة Instagram فيه.

سيعرض WordPress الآن معاينة للتصميم.
لتحرير هذا القالب، تابع وانقر على أيقونة القلم الرصاص الصغيرة.

بعد اختيار القالب، ما عليك سوى تمرير مؤشر الماوس فوق المنطقة التي تريد إضافة موجز صور Instagram إليها.
ثم اضغط على الزر الأزرق "+".

بمجرد الانتهاء من ذلك، ستحتاج إلى كتابة "خلاصة Instagram".
عندما تظهر الكتلة اليمنى، انقر لإضافتها إلى القالب.

كما هو الحال دائمًا، سيعرض Smash Balloon موجزًا افتراضيًا. يمكنك تغيير هذه الخلاصة عن طريق إضافة رمز قصير باتباع نفس العملية الموضحة أعلاه.
المكافأة: اسمح للعملاء بشراء منتجاتك عبر Instagram
إذا كان لديك متجرًا عبر الإنترنت، فيمكنك أيضًا استخدام خلاصة Instagram المخصصة لبيع منتجاتك بسهولة.
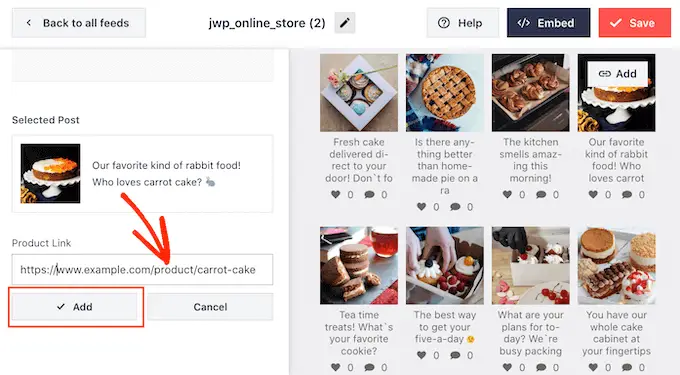
يتيح لك Smash Balloon Instagram Feed Pro وضع علامة على صور Instagram الخاصة بك بروابط المنتج حتى يتمكن المستخدمون من النقر عليها وشرائها مباشرةً بدلاً من التنقل عبر صفحات منتجك. يمكن أن يؤدي ذلك إلى زيادة المبيعات وزيادة الأرباح في متجرك.

لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا الكامل حول كيفية إضافة صور Instagram القابلة للتسوق في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء موجز Instagram مخصص في WordPress. قد ترغب أيضًا في الاطلاع على مقارنتنا لأفضل المكونات الإضافية المجانية لـ WordPress لتنمية متابعتك الاجتماعية ومعرفة كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
