كيفية إنشاء صفحة مخصصة في WordPress
نشرت: 2022-10-29هل تريد إنشاء صفحة مخصصة في WordPress؟
تتيح لك الصفحة المخصصة استخدام تخطيط مختلف عن باقي موقع الويب الخاص بك. تستخدم العديد من مواقع WordPress تخطيطات صفحات مخصصة لصفحات المبيعات والصفحات المقصودة وصفحات الويب وغير ذلك.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مخصصة بسهولة في WordPress.

لماذا إنشاء صفحة مخصصة في ووردبريس؟
في كل مرة تنشئ فيها صفحة جديدة ، يتحكم موضوع WordPress الخاص بك في شكل هذه الصفحة باستخدام ملف قالب.
يؤثر نموذج page.php هذا على جميع الصفحات الفردية التي تقوم بإنشائها في WordPress. ومع ذلك ، قد لا ترغب في استخدام نفس التصميم في كل مرة.
غالبًا ما تحتوي الصفحات المقصودة على محتوى مختلف مقارنة بالصفحات العادية ، مثل صورة بطل كبيرة أو عبارة تحث المستخدم على اتخاذ إجراء (CTA). هذا يعني أنها غالبًا ما تبدو مختلفة تمامًا عن بقية موقع الويب الخاص بك.
قد تستغرق محاولة إنشاء تصميمات فريدة باستخدام قالب الصفحة القياسي وقتًا طويلاً.
أنت مقيد أيضًا بالقالب ، وقد لا تتمكن من تحقيق التصميم الدقيق الذي تريده. هذا يمكن أن يجعل من الصعب الحصول على نتائج جيدة. على سبيل المثال ، إذا كنت تنشئ صفحة مبيعات ، فقد لا تحصل على الكثير من التحويلات.
مع ما يقال ، دعنا نرى كيف يمكنك إنشاء صفحة مخصصة في WordPress ، بالتصميم والتخطيط والمحتوى الذي تريده بالضبط. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: كيفية إنشاء صفحة مخصصة في WordPress باستخدام محرر الكتل (لا يلزم وجود مكون إضافي)
- الطريقة الثانية: كيفية إنشاء صفحة مخصصة في WordPress باستخدام SeedProd (موصى به)
- الطريقة الثالثة: استخدام Beaver Builder لإنشاء صفحة مخصصة في WordPress
- الطريقة الرابعة. إنشاء قالب صفحة مخصص يدويًا
الطريقة الأولى: كيفية إنشاء صفحة مخصصة في WordPress باستخدام محرر الكتل (لا يلزم وجود مكون إضافي)
يجعل محرر الكتل من السهل تصميم القوالب الخاصة بك باستخدام الأدوات التي تعرفها بالفعل.
ومع ذلك ، فإن هذه الطريقة تعمل فقط مع السمات الممكّنة للحظر. إذا كانت هذه الطريقة لا تعمل مع قالبك ، فنحن نوصي باستخدام أداة إنشاء الصفحات بدلاً من ذلك.
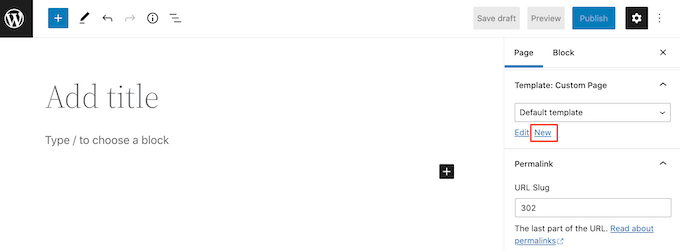
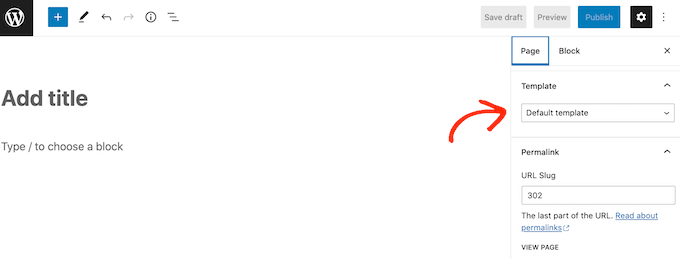
للبدء ، ببساطة افتح أي صفحة أو منشور. ثم انقر فوق علامة التبويب "الصفحة" في القائمة اليمنى وانقر لتوسيع قسم "النموذج".
انطلق وأنشئ نموذجًا مخصصًا من خلال النقر على رابط "جديد".

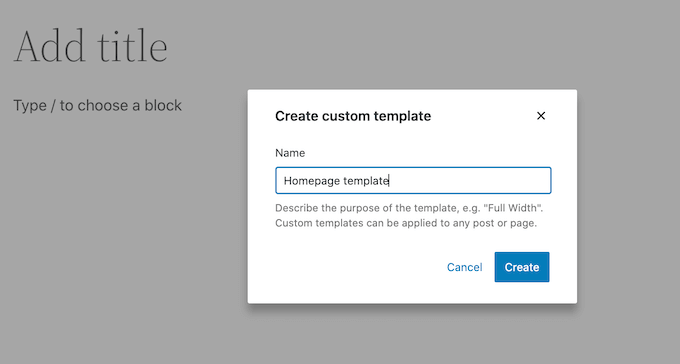
في النافذة المنبثقة التي تظهر ، اكتب اسمًا للقالب الخاص بك ، ثم انقر فوق "إنشاء".
الاسم هو فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

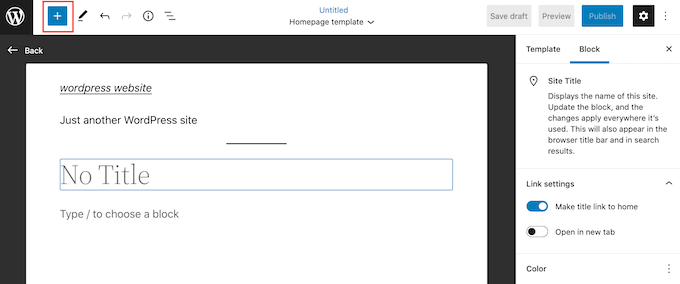
يؤدي هذا إلى تشغيل محرر القوالب ، والذي يعمل بشكل مشابه لمحرر الكتلة القياسي.
لإضافة كتل إلى تصميم صفحتك المخصصة ، ما عليك سوى النقر فوق الزر الأزرق "+". يمكنك بعد ذلك السحب والإفلات لإضافة الكتل.

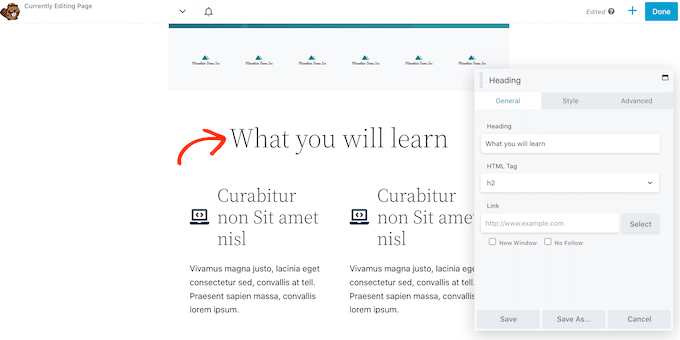
يمكنك إضافة محتوى إلى كتلة أو تغيير تنسيقها باستخدام أدوات تحرير المنشورات المألوفة في WordPress. على سبيل المثال ، يمكنك كتابة نص في كتلة "عنوان" وتطبيق تنسيق غامق أو تغييره من H2 إلى H3.
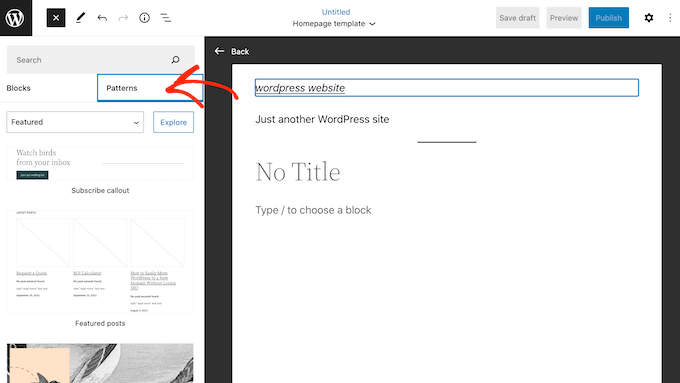
يمكنك أيضًا إنشاء صفحة مخصصة باستخدام الأنماط. الأنماط عبارة عن مجموعات من الكتل التي غالبًا ما تُستخدم معًا ، مثل قائمة الأحداث أو صورة مع تعليق أو جدول أسعار.
ستختلف الأنماط التي تراها وفقًا لموضوع WordPress الخاص بك ، ولكن يمكنك معرفة الأنماط المتاحة بالنقر فوق علامة التبويب "الأنماط".

يمكنك إما سحب نمط كتلة وإفلاته في التخطيط الخاص بك أو النقر فوق النمط لإضافته إلى أسفل القالب الخاص بك. عندما تكون راضيًا عن شكل النموذج ، انقر فوق الزر "نشر" ثم انقر فوق "حفظ".
يمكنك الآن تطبيق هذا القالب على أي صفحة. افتح تلك الصفحة في المحرر ، ثم في القائمة اليمنى افتح القائمة المنسدلة "النموذج" واختر النموذج المخصص الذي أنشأته للتو.
يمكنك الآن إضافة محتوى إلى الصفحة تمامًا مثل أي صفحة WordPress أخرى ، لإنشاء صفحة مخصصة بالكامل في WordPress. عند حفظ الصفحة ، يمكنك زيارة موقعك لمشاهدة النموذج الجديد قيد التنفيذ.
الطريقة الثانية : كيفية إنشاء صفحة مخصصة في WordPress باستخدام SeedProd (موصى به)
في الماضي ، قمت بإنشاء صفحة مخصصة عن طريق كتابة تعليمات برمجية ، والتي لم تكن مناسبة جدًا للمبتدئين. إذا أخطأت في كود HTML أو CSS أو PHP ، فقد يتسبب ذلك في حدوث أخطاء WordPress شائعة أو يؤدي إلى تعطل موقعك تمامًا.
مع وضع ذلك في الاعتبار ، نوصي باستخدام أداة إنشاء الصفحات بدلاً من ذلك.
SeedProd هو أفضل منشئ صفحات السحب والإفلات لـ WordPress. يأتي مع أكثر من 180 قالبًا تسمح لك بإنشاء صفحات مخصصة دون كتابة أي كود.
إذا كنت تستخدم صفحة مخصصة للحصول على المزيد من التحويلات ، فإن SeedProd يعمل مع العديد من أدوات الجهات الخارجية الشائعة التي قد تستخدمها بالفعل لإدارة التحويلات. يتضمن ذلك أفضل خدمات التسويق عبر البريد الإلكتروني و WooCommerce و Google Analytics والمزيد.
أولاً ، تحتاج إلى تثبيت وتفعيل SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من SeedProd يسمح لك بإنشاء صفحات مخصصة إذا كنت تستخدم ميزانية محدودة وبدأت للتو. ومع ذلك ، بالنسبة لهذا الدليل ، سنستخدم SeedProd Pro نظرًا لأنه يحتوي على الكثير من القوالب ويتكامل مع أفضل خدمات التسويق عبر البريد الإلكتروني.
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال المفتاح ، انقر فوق الزر "التحقق من المفتاح".
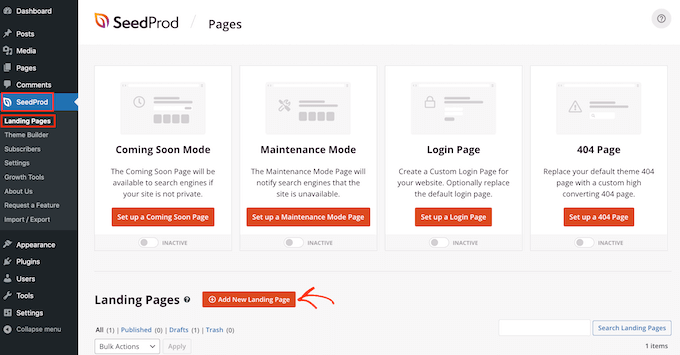
بمجرد القيام بذلك ، انتقل إلى SeedProd »الصفحات المقصودة وانقر فوق الزر" إضافة صفحة مقصودة جديدة ".

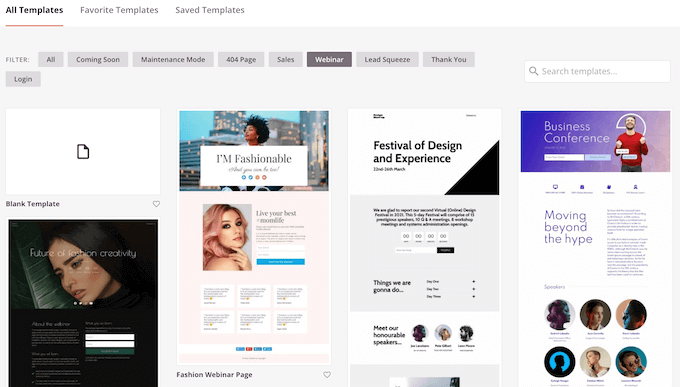
يمكنك الآن اختيار قالب لصفحتك المخصصة.
يتم تنظيم قوالب SeedProd في أنواع حملات مختلفة مثل "الرصاص" و "الضغط" و "قريبًا". يمكنك النقر فوق علامات التبويب الموجودة أعلى الشاشة لتصفية النماذج بناءً على نوع الحملة.

إذا كنت تريد البدء من الصفر ، فإن SeedProd لديه أيضًا قالب فارغ يمكنك استخدامه.
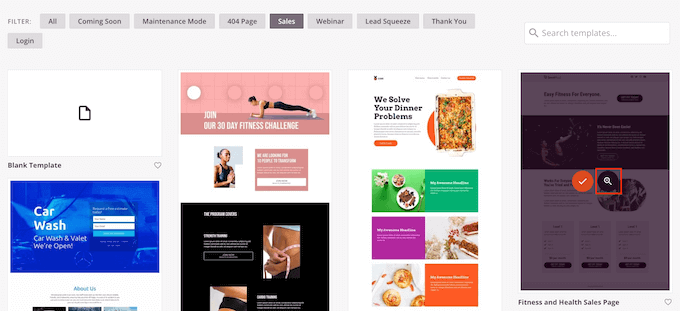
لإلقاء نظرة فاحصة على أي تصميم ، ما عليك سوى تحريك مؤشر الماوس فوق هذا القالب ثم النقر فوق رمز العدسة المكبرة.

عندما تجد التصميم الذي يعجبك ، انقر فوق "اختيار هذا القالب". نحن نستخدم نموذج "صفحة مبيعات الدورة التدريبية" في جميع صورنا ، ولكن يمكنك استخدام أي قالب تريده.
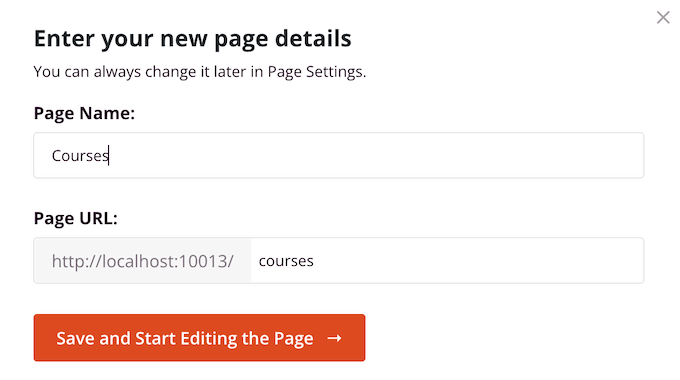
بعد ذلك ، انطلق واكتب اسمًا للصفحة المخصصة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL هذا إلى أي شيء تريده.
سيساعد عنوان URL الوصفي محركات البحث في فهم موضوع الصفحة ، حتى يتمكنوا من عرضها على المستخدمين المناسبين.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".

لمنح صفحتك المخصصة أفضل فرصة للظهور في نتائج البحث ذات الصلة ، قد ترغب في إضافة أي كلمات رئيسية مفقودة من عنوان URL. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية القيام بالبحث عن الكلمات الرئيسية.
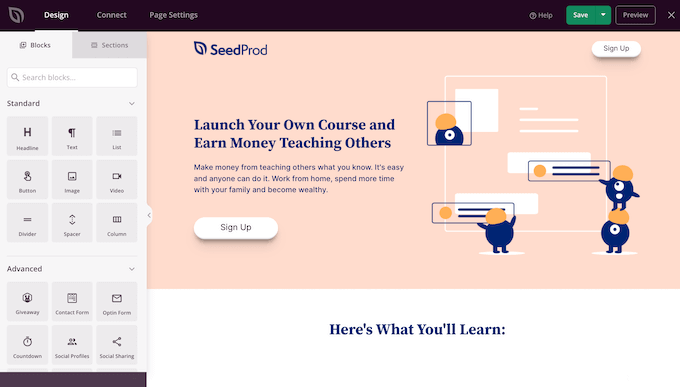
سيؤدي هذا إلى تحميل واجهة منشئ الصفحة SeedProd. إنه منشئ بسيط بالسحب والإفلات ويعرض معاينة مباشرة لصفحتك إلى اليمين. سترى أيضًا إعدادات الحظر على اليسار.

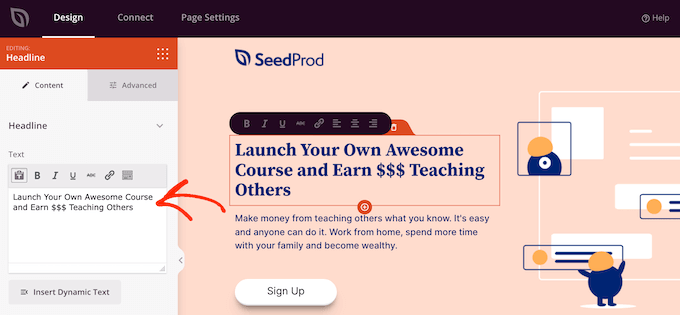
لتخصيص كتلة ، ما عليك سوى النقر لتحديدها في محرر الصفحة. سيعرض شريط الأدوات الأيسر بعد ذلك جميع الإعدادات لتلك الكتلة.
على سبيل المثال ، نقوم هنا بتغيير النص داخل كتلة "العنوان".

يمكنك تنسيق النص وتغيير محاذاته وإضافة روابط والمزيد باستخدام الإعدادات الموجودة في القائمة اليمنى.
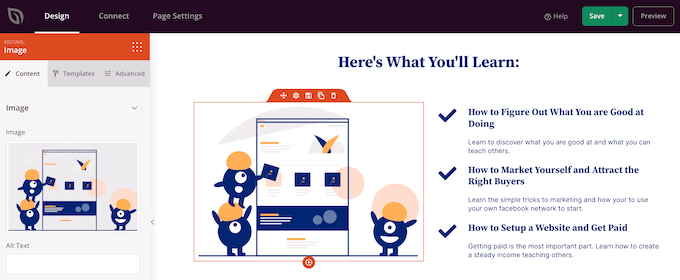
من السهل أيضًا تحرير الصور باستخدام منشئ الصفحة SeedProd. ما عليك سوى النقر فوق أي كتلة "صورة" واستخدام الإعدادات لإضافة نص بديل أو تحميل صورة جديدة أو إجراء أي تغييرات أخرى.

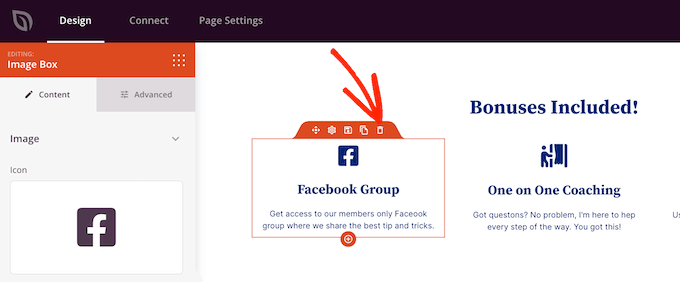
إذا كنت تريد إزالة حظر من صفحتك المخصصة ، فما عليك سوى النقر لتحديد هذا الحظر.
بعد ذلك ، يمكنك النقر فوق رمز سلة المهملات في شريط الأدوات المصغر.

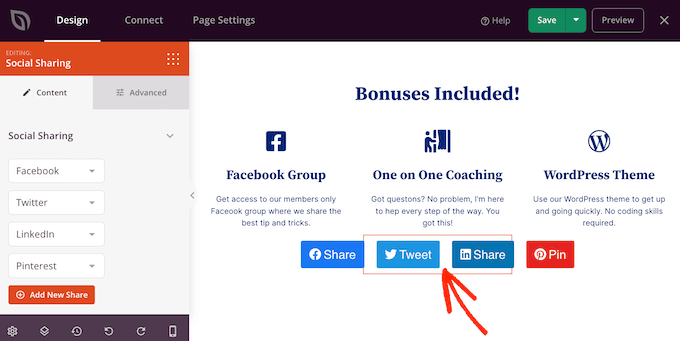
لإضافة كتل جديدة إلى تصميمك ، ما عليك سوى العثور على قالب في القائمة اليمنى ثم اسحبه إلى المحرر.
يمكنك بعد ذلك النقر لتحديد الكتلة وإجراء أي تغييرات في القائمة اليمنى.

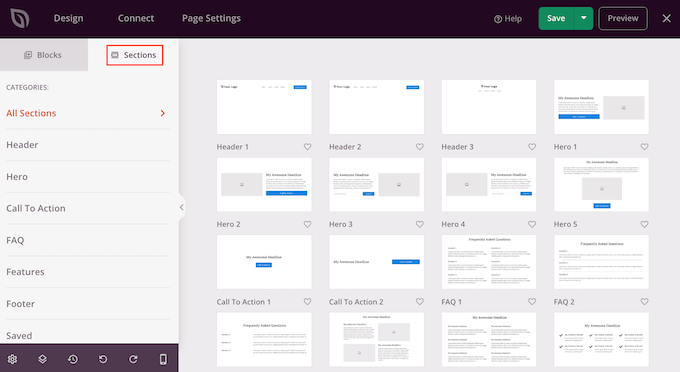
يأتي SeedProd أيضًا مع "الأقسام" ، وهي عبارة عن صفوف وقوالب منع يمكن أن تساعدك في إنشاء صفحة مخصصة بسرعة. على سبيل المثال ، إذا كنت تصمم صفحة مقصودة لإعلانات Google ، فيمكنك استخدام أقسام SeedProd الجاهزة للبطل أو الحث على الشراء أو الميزات.

لمشاهدة جميع الأقسام المتاحة ، ما عليك سوى النقر فوق علامة التبويب "الأقسام".

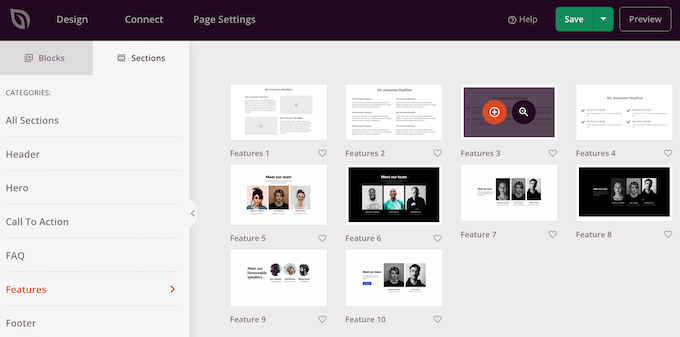
لإلقاء نظرة فاحصة على أحد الأقسام ، حرك مؤشر الماوس فوقه ثم انقر فوق رمز العدسة المكبرة.
عندما تجد قسمًا تريد إضافته إلى تصميمك ، ما عليك سوى تحريك الماوس فوقه ثم النقر فوق رمز "+" الصغير.

يؤدي هذا إلى إضافة القسم إلى الجزء السفلي من صفحتك. يمكنك تحريك الأقسام والكتل حول تصميمك باستخدام السحب والإفلات.
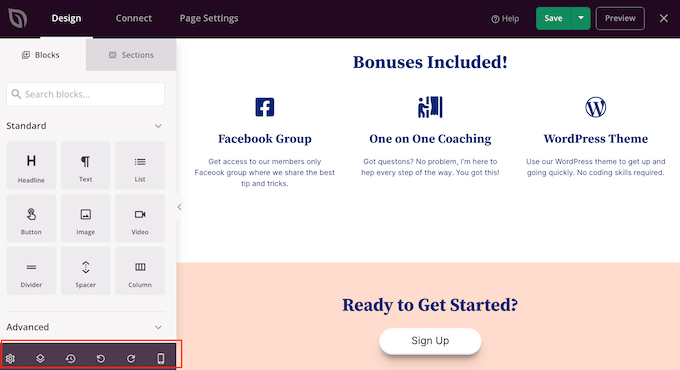
إذا أخطأت أو غيرت رأيك ، فلا داعي للقلق. يمكنك عكس التغيير الأخير عن طريق النقر فوق الزر "تراجع" أسفل شريط الأدوات الأيسر.
ستجد هنا أيضًا زر الإعادة وسجل المراجعة والتنقل في التخطيط والإعدادات العامة.

تجعل هذه الأزرار الإضافية من السهل إنشاء صفحة مخصصة في WordPress.
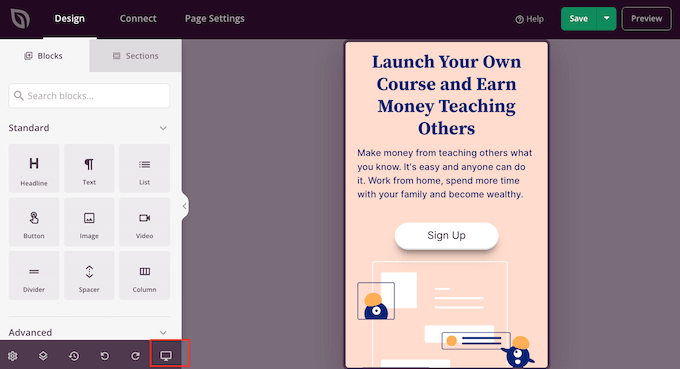
في الجزء السفلي من شريط الأدوات ، ستجد أيضًا زر معاينة للجوال يتيح لك عرض إصدار الجوال للصفحة المخصصة.

يمكن أن يساعدك هذا في تصميم صفحة مخصصة تبدو جيدة على الأجهزة المحمولة كما هي على جهاز الكمبيوتر الخاص بك.
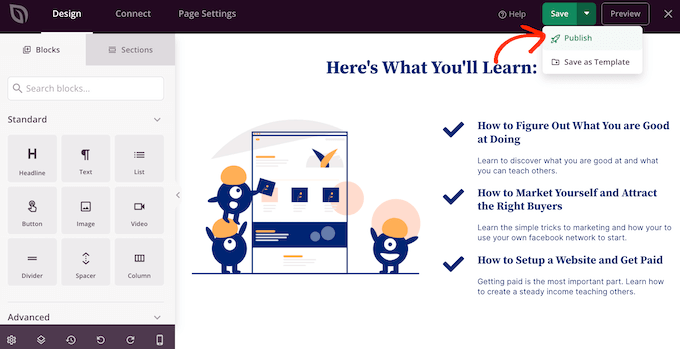
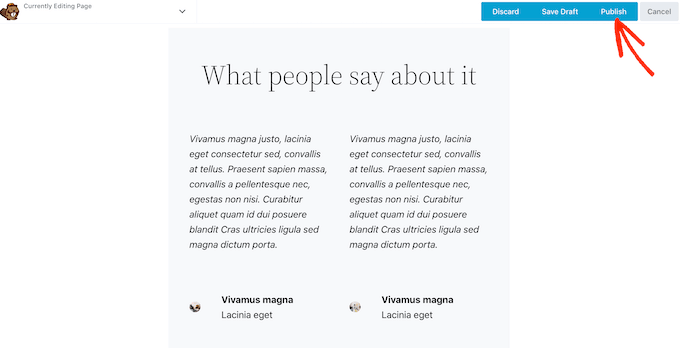
عندما تكون راضيًا عن الصفحة المخصصة ، فقد حان الوقت لنشرها بالنقر فوق سهم القائمة المنسدلة بجوار "حفظ" ثم تحديد خيار "نشر".

سيتم الآن نشر صفحتك المخصصة على مدونة WordPress الخاصة بك.
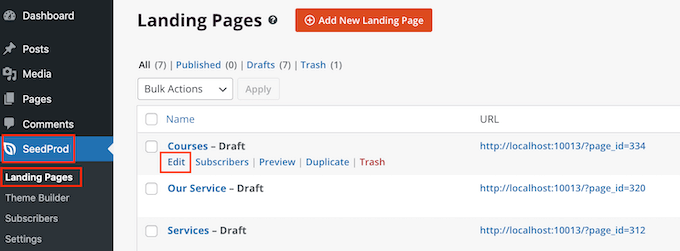
إذا كنت ترغب في تحرير الصفحة المخصصة في أي وقت ، فما عليك سوى الانتقال إلى SeedProd »Landing Pages في لوحة معلومات WordPress الخاصة بك. يمكنك بعد ذلك العثور على الصفحة التي تريد تغييرها والنقر فوق ارتباط "تحرير" الخاص بها.

سيؤدي هذا إلى فتح التصميم في محرر SeedProd ، ويكون جاهزًا لإجراء تغييراتك.
الطريقة الثالثة: استخدام Beaver Builder لإنشاء صفحة مخصصة في WordPress
يمكنك أيضًا إنشاء صفحة مخصصة باستخدام Beaver Builder. نوصي باستخدام الإصدار الاحترافي ، ولكن هناك أيضًا نسخة مجانية من Beaver Builder ذات ميزات محدودة.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
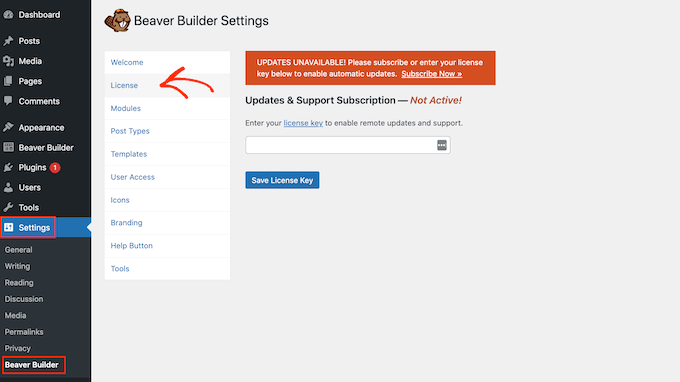
عند التنشيط ، انتقل إلى الإعدادات »Beaver Builder . ثم انقر فوق علامة التبويب "الترخيص".

هنا ، ما عليك سوى إدخال مفتاح الترخيص ، الذي ستجده في حسابك على موقع Beaver Builder. يمكنك بعد ذلك المضي قدمًا والنقر فوق "حفظ مفتاح الترخيص".
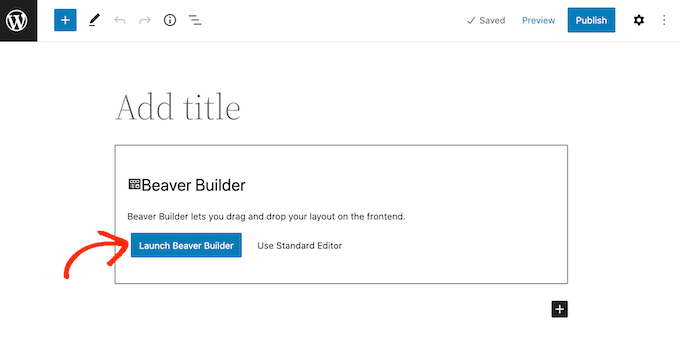
لإنشاء صفحة مخصصة ، ما عليك سوى التوجه إلى الصفحات »إضافة جديد في لوحة تحكم مسؤول WordPress. ثم ، انقر فوق الزر "Launch Beaver Builder".

سيؤدي هذا إلى فتح محرر Beaver Builder.
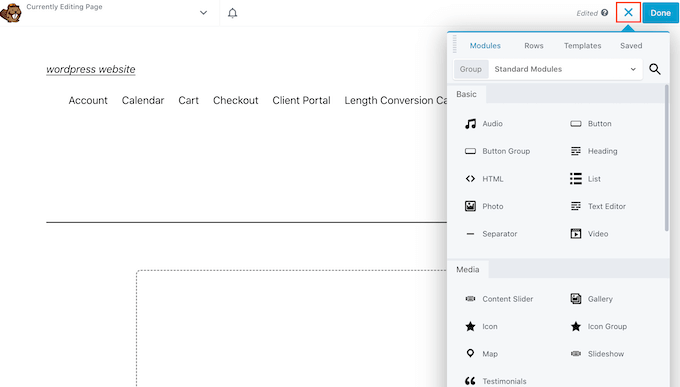
إذا لم تفتح القائمة اليمنى تلقائيًا ، فانقر على "+" في الزاوية العلوية اليمنى لفتحها.

تحتوي هذه القائمة على جميع الوحدات والصفوف المختلفة التي يمكنك إضافتها إلى صفحتك المخصصة. على غرار كتل SeedProd ، هذه هي الأجزاء الأساسية لأي صفحة من صفحات Beaver Builder.
عندما تجد كتلة أو وحدة نمطية تريد استخدامها ، اسحبها وأفلتها في محرر الصفحة.
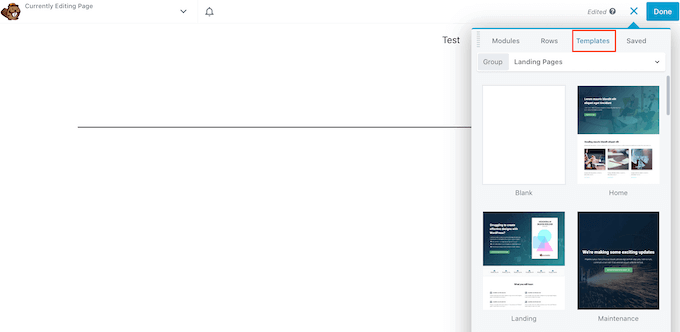
خيار آخر هو البدء بقالب. لمشاهدة جميع تصميمات Beaver Builder المختلفة ، ما عليك سوى النقر فوق علامة التبويب "القوالب".
يمكنك بعد ذلك النقر فوق أي قالب لإضافته إلى الصفحة.

لتعديل أي جزء من القالب ، ما عليك سوى النقر فوقه. على سبيل المثال ، يمكنك تغيير النص والصور والألوان والمزيد.
في الصورة التالية ، نقوم بتحرير عنوان الصفحة. عملية تحرير Beaver Builder ليست سلسة تمامًا مثل SeedProd ، لذلك ستحتاج إلى إجراء تغييراتك في المربع المنبثق المنفصل الذي يظهر.

عندما تكون راضيًا عن شكل الصفحة المخصصة ، انقر فوق الزر "تم".
يمكنك بعد ذلك حفظ المنشور كمسودة ، أو نشره حتى يظهر على موقع WordPress الخاص بك.

الطريقة الرابعة. إنشاء قالب صفحة مخصص يدويًا
يمكنك أيضًا إنشاء قالب صفحة مخصص يدويًا في WordPress. على غرار ملف page.php ، يتيح لك هذا القالب التحكم في كيفية ظهور الصفحة.
تتطلب هذه الطريقة كتابة بعض التعليمات البرمجية ، لذا فهي ليست الخيار الأكثر ملاءمة للمبتدئين. ومع ذلك ، فإنه يسمح لك بإنشاء صفحة مخصصة دون الحاجة إلى تثبيت مكون إضافي جديد.
إذا كنت ترغب فقط في إنشاء عدد صغير من الصفحات المخصصة ، فقد تفضل كتابة التعليمات البرمجية بدلاً من إعداد مكون إضافي منشئ الصفحات.
للبدء ، افتح محرر نص عادي مثل Notepad على جهاز الكمبيوتر الخاص بك. في الملف الفارغ ، أضف هذا السطر من التعليمات البرمجية في الأعلى:
<?php /* Template Name: CustomPageT1 */ ?>
هذا الرمز يخبر WordPress ببساطة أن هذا ملف قالب يسمى "CustomPageT1". يمكنك تسمية القالب بأي شيء تريده.
الآن ، أضف كل التعليمات البرمجية لتخطيط الصفحة المخصص. هذا القالب هو نفسه تمامًا مثل أي ملف سمة آخر في WordPress حتى تتمكن من إضافة HTML وعلامات القوالب وكود PHP.
لمساعدتك في ترميز ملف القالب ، قد ترغب في نسخ قالب page.php الموجود بواسطة قالبك. يمكن أن يوفر لك ذلك الوقت ويساعد الصفحة المخصصة على الاندماج مع بقية موقع WordPress الخاص بك.
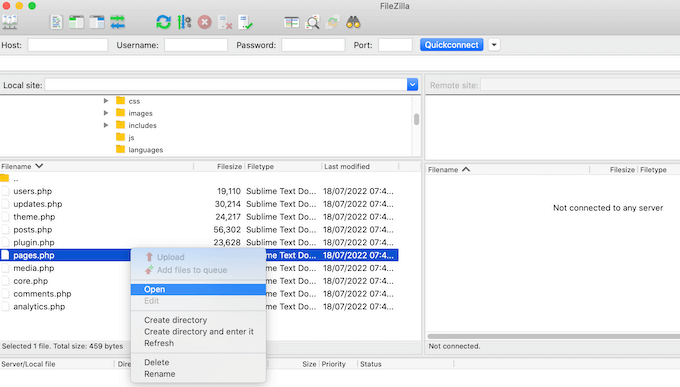
أسهل طريقة لنسخ كود page.php ، هي الاتصال بالخادم الخاص بك باستخدام عميل FTP مثل FileZilla ، أو يمكنك استخدام مدير الملفات لمنصة استضافة WordPress مثل cPanel أو SiteGround's Site Tools.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها FTP ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية الاتصال بموقعك باستخدام FTP.
بمجرد الاتصال ، انتقل إلى /wp-content/themes/ وافتح المجلد لموضوعك الحالي. داخل هذا المجلد ، ابحث عن ملف page.php وافتحه في أي محرر نصوص.

يمكنك استخدام هذا الرمز كأساس لنموذجك المخصص ، ويمكنك حتى لصق الرمز في ملف القالب الجديد.
إذا قمت بلصق الكود ، فلا تنسخ نص رأس page.php ، وهو الجزء الذي تم التعليق عليه أعلى الملف.
يمكنك إنشاء أي تخطيط تريده ، ولكن إليك مثال على تخطيط صفحة مخصص بسيط سنستخدمه على موقعنا:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
يمكنك الآن حفظ الملف. يمكنك استخدام أي اسم تريده ، ولكن تأكد من إنهاء الملف بامتداد .php.
على الرغم من أنه يمكنك إضافة هذا الملف إلى أي سمة WordPress ، إلا أنه من الجيد إنشاء سمة فرعية بناءً على المظهر الحالي الخاص بك. بهذه الطريقة ، يمكنك تحديث قالب WordPress الخاص بك دون فقدان التخصيص.
في عميل FTP أو مدير الملفات ، ما عليك سوى تحميل القالب المخصص إلى دليل المظهر الحالي الخاص بك. بمجرد القيام بذلك ، حان الوقت لإنشاء صفحة جديدة في لوحة معلومات WordPress أو فتح أي صفحة تريد استخدام القالب فيها.
في القائمة اليمنى ، انقر فوق علامة التبويب "الصفحة" ثم انقر لتوسيع قسم "النماذج" ، إذا لم يكن قد تم توسيعه بالفعل.

يمكنك بعد ذلك فتح القائمة المنسدلة وتحديد النموذج الذي أنشأته.
لإضافة محتوى فعلي إلى صفحتك المخصصة ، قم ببساطة بتحرير الصفحة كالمعتاد. عندما تكون سعيدًا بمظهر كل شيء ، يمكنك إما النقر فوق "تحديث" أو "نشر" لدفعه مباشرة إلى موقعك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة مخصصة في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول المكونات الإضافية التي يجب توفرها في WordPress لموقعك على الويب وكيفية زيادة حركة مرور مدونتك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إنشاء صفحة مخصصة في WordPress لأول مرة على WPBeginner.
