كيفية إنشاء مقسم شكل مخصص في WordPress (طريقتان)
نشرت: 2023-04-04هل تريد إضافة فواصل الأشكال المخصصة إلى موقع WordPress الخاص بك؟
يمكن لفواصل الأشكال تنظيم المحتوى الخاص بك بطريقة جذابة وملفتة للنظر. يمكنهم أيضًا إبراز أهم محتوى لموقعك ، حتى لا يفوت الزوار والعملاء المعلومات المهمة.
في هذه المقالة ، سوف نوضح لك كيفية إنشاء مقسم أشكال مخصص في WordPress.

لماذا إنشاء مقسم شكل مخصص في ووردبريس؟
مقسم الشكل هو نوع من مقسم الأقسام الذي تضيفه بين كتل المحتوى.
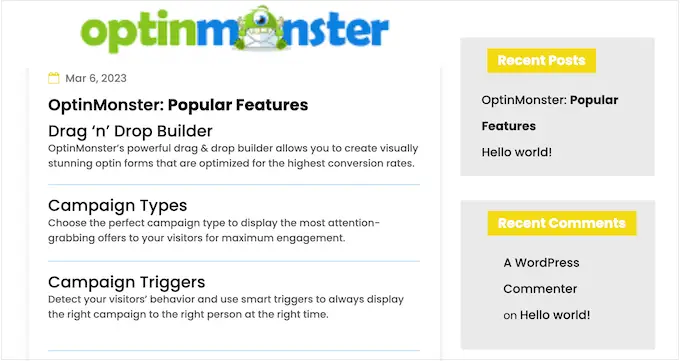
يمكن أن تكون هذه الفواصل بسيطة ، مثل إنشاء خط أفقي باستخدام كتل WordPress المضمنة.

يمكنك استخدام هذه الفواصل الأساسية لتنظيم وفصل المحتوى ، وهو أمر مفيد بشكل خاص في الصفحات التي تغطي الكثير من الموضوعات المختلفة.
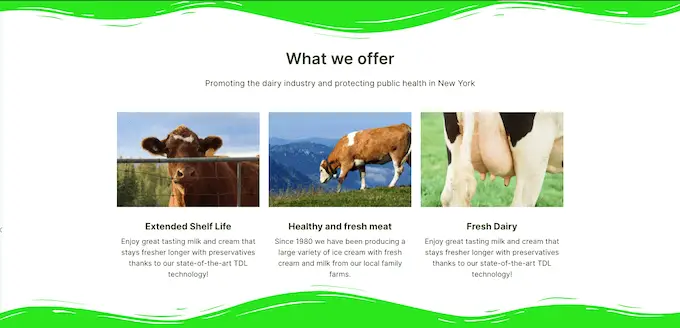
يمكنك أيضًا إنشاء المزيد من فواصل الأشكال المتقدمة باستخدام المكونات الإضافية لمنشئ الصفحات وبرامج تصميم الويب الأخرى. يمكن أن تبرز هذه أهم محتوى موقعك بحيث تبرز للزوار والعملاء.

يمكن لمقسم الشكل ذو المظهر الاحترافي أيضًا أن يجعل الصفحة أكثر تشويقًا وجاذبية.
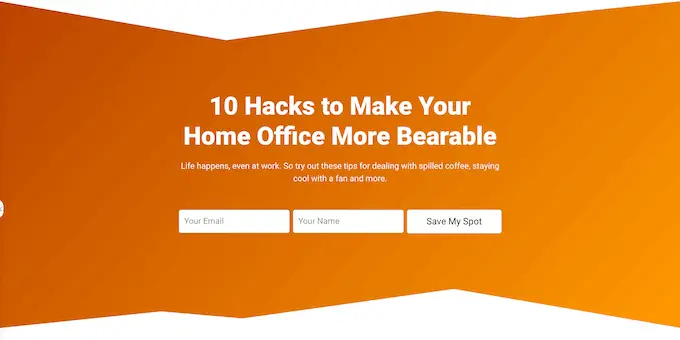
على سبيل المثال ، يمكنك استخدامها لإنشاء خلفية فريدة لنموذج الاشتراك في الرسائل الإخبارية عبر البريد الإلكتروني.

مع ما يقال ، دعنا نرى كيف يمكنك إنشاء مقسم شكل مخصص في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إنشاء مقسم شكل بسيط (لا يلزم وجود مكون إضافي)
أسهل طريقة لإضافة مقسم شكل مخصص إلى WordPress هي استخدام كتلة الفاصل المضمنة.
تتيح لك هذه الطريقة إضافة فاصل خط أفقي بين أي كتل WordPress ، ثم تخصيص لون الخط ونمطه.

لا تسمح لك هذه الطريقة بإضافة أشكال مختلفة إلى WordPress ولديها إعدادات تخصيص محدودة. ومع ذلك ، لن تحتاج إلى تثبيت مكون إضافي لبرنامج WordPress ، لذا فهذه هي أسهل طريقة لإضافة مقسم شكل بسيط إلى موقع الويب الخاص بك.
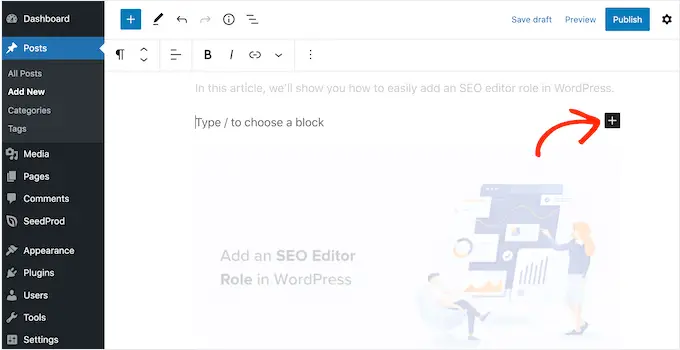
للبدء ، ما عليك سوى فتح المنشور أو الصفحة حيث تريد إضافة فاصل أفقي في محرر المحتوى. ثم ، انقر فوق الزر "+" حيث تريد وضع هذا الحاجز.

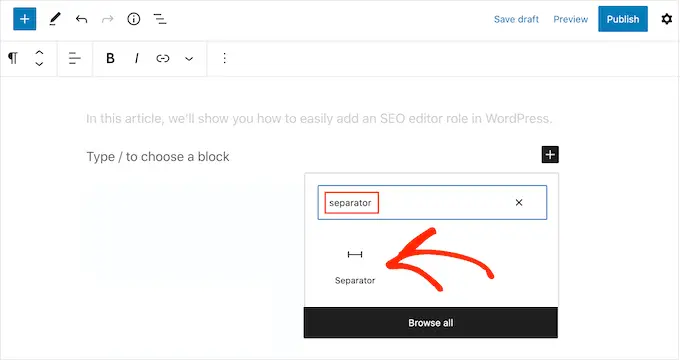
في النافذة المنبثقة ، اكتب "فاصل".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

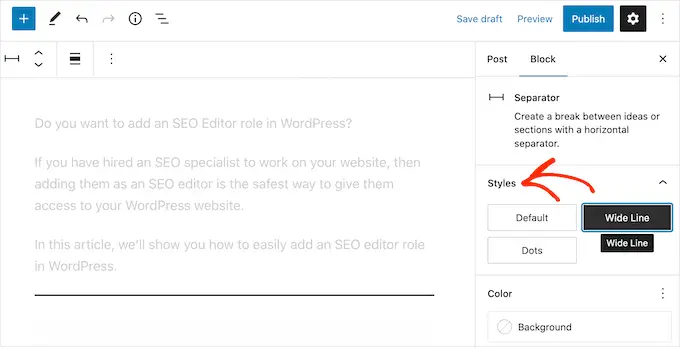
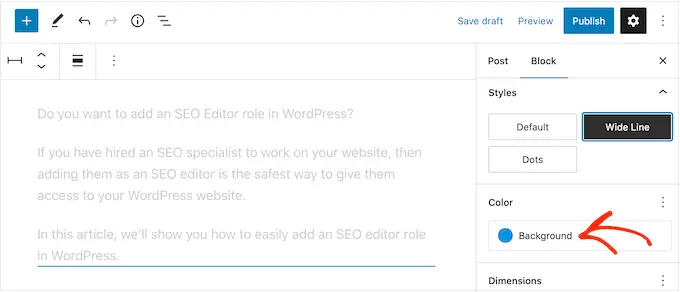
لتخصيص كتلة الفاصل الافتراضية ، امنحها نقرة ثم استخدم الإعدادات في القائمة اليمنى.
يمكنك التبديل بين الخط الافتراضي والخط العريض والنقاط باستخدام الأزرار الموجودة في قسم "الأنماط".

يمكنك أيضًا تغيير لون الخط بحيث يتطابق مع باقي المظهر أو علامتك التجارية.
للقيام بذلك ، انقر فوق "الخلفية" ثم اختر لونًا من النافذة المنبثقة التي تظهر.

عندما تكون سعيدًا بالشكل الذي يبدو عليه الحاجز ، يمكنك إما النقر فوق الزر "نشر" أو "تحديث" لجعل مقسم الشكل نشطًا.
الطريقة الثانية: إنشاء مقسم شكل مخصص في WordPress باستخدام Page Builder (موصى به)
إذا كنت تبحث عن استخدام شكل مختلف وتخصيص كل جزء من فواصلك ، فإننا نوصي باستخدام البرنامج المساعد SeedProd.
SeedProd هو أفضل مكون إضافي منشئ صفحات WordPress في السوق ، ويسمح لك بإضافة مقسم شكل مخصص إلى أي قسم أو صف أو عمود باستخدام محرر سحب وإفلات بسيط.

يأتي أيضًا مع أكثر من 180 قالبًا مصممًا بشكل احترافي وأكثر من 90 قالبًا يمكنك استخدامها لإنشاء صفحات رئيسية مخصصة وصفحات مقصودة والمزيد.
ملاحظة: هناك إصدار مجاني من SeedProd متاح على WordPress.org ، لكننا سنستخدم إصدار Pro لأنه يأتي مع مجموعة واسعة من فواصل الأشكال.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
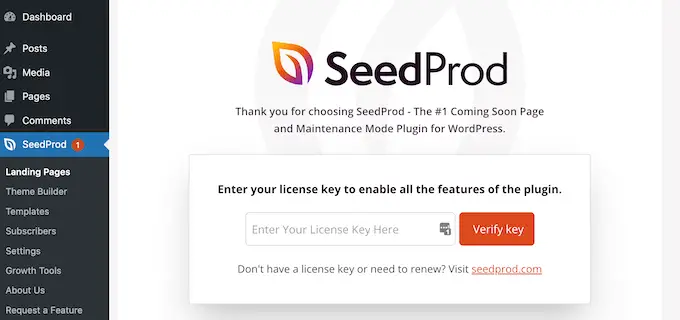
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، انقر فوق الزر "تحقق من المفتاح".
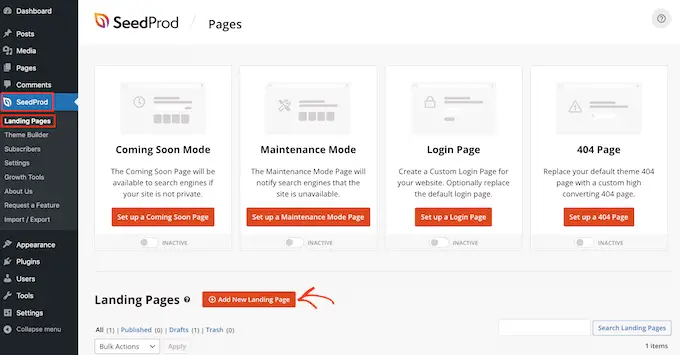
بعد الانتهاء من ذلك ، انتقل إلى SeedProd »الصفحات وانقر فوق الزر" إضافة صفحة مقصودة جديدة ".

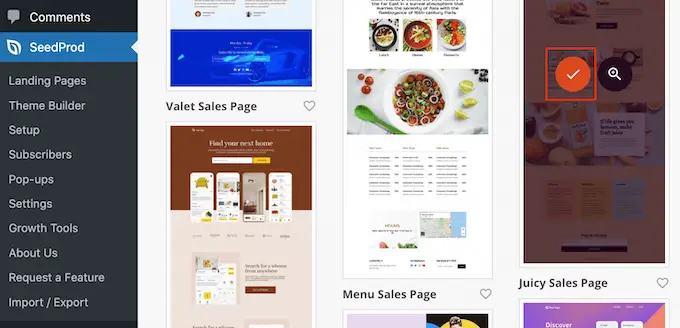
بعد ذلك ، حان الوقت لاختيار قالب تصميم الصفحة. يحتوي SeedProd على عدد كبير من القوالب المصممة باحتراف والتي يمكنك ضبطها لتناسب موقع WordPress الخاص بك تمامًا.
لتحديد قالب ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز "علامة الاختيار".

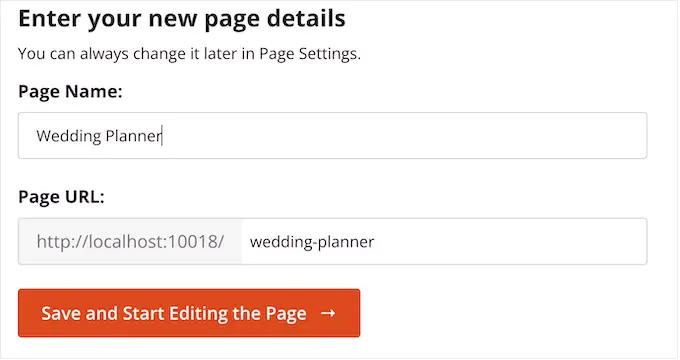
بعد ذلك ، انطلق واكتب اسمًا للصفحة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL إلى أي شيء تريده.
على سبيل المثال ، قد ترغب في إضافة بعض الكلمات الرئيسية ذات الصلة ، والتي ستساعد محركات البحث على فهم ماهية الصفحة وقد تعمل على تحسين مُحسنات محركات البحث في WordPress.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".

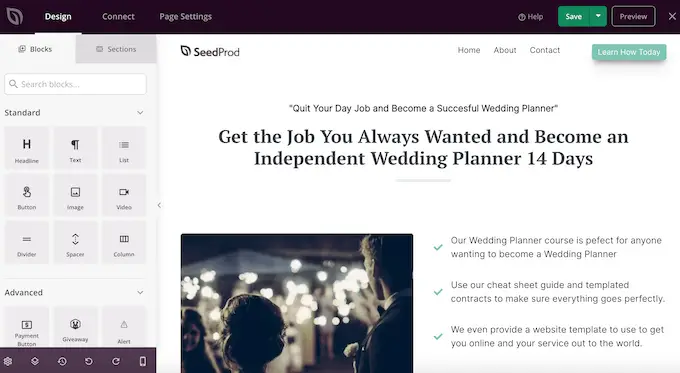
بعد ذلك ، سيتم نقلك إلى أداة إنشاء صفحات السحب والإفلات ، لتكون جاهزًا لتخصيص القالب.

يعرض محرر SeedProd معاينة مباشرة لتصميمك إلى اليمين وبعض إعدادات الحظر على اليسار.

تحتوي القائمة اليمنى أيضًا على كتل يمكنك سحبها إلى تخطيطك.
على سبيل المثال ، يمكنك سحب وإفلات الكتل القياسية مثل الأزرار والصور أو استخدام الكتل المتقدمة مثل مؤقت العد التنازلي ونموذج الاتصال وأزرار المشاركة الاجتماعية والمزيد.

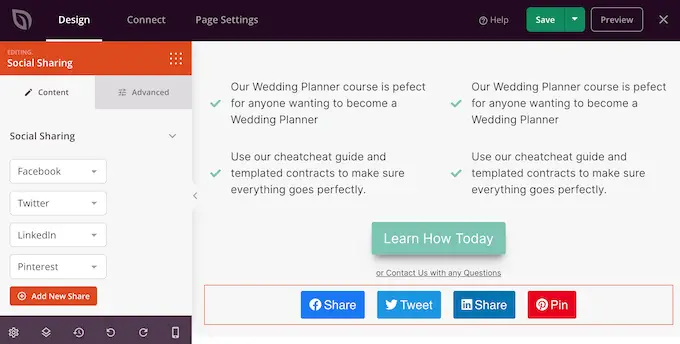
لتخصيص كتلة ، ما عليك سوى النقر لتحديدها في التخطيط الخاص بك.
ستعرض القائمة اليمنى بعد ذلك جميع الإعدادات التي يمكنك استخدامها لتهيئة تلك الكتلة. يمكنك أيضًا تغيير ألوان خلفية الصفحة أو إضافة صور خلفية أو تغيير نظام الألوان والخطوط لمطابقة علامتك التجارية بشكل أفضل.

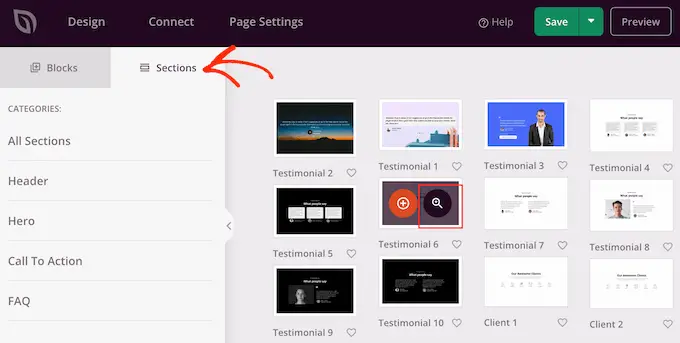
يأتي SeedProd أيضًا مع "الأقسام" ، وهي مجموعات من الكتل التي غالبًا ما تُستخدم معًا. على سبيل المثال ، يحتوي SeedProd على قسم رأس وصورة رئيسية وعبارة تحث المستخدم على اتخاذ إجراء وشهادات العملاء والأسئلة الشائعة والميزات وأقسام التذييل والمزيد.
لاستعراض الأقسام المختلفة ، ما عليك سوى النقر فوق علامة التبويب "الأقسام".

يمكنك نقل الأقسام والكتل حول التخطيط الخاص بك باستخدام السحب والإفلات.
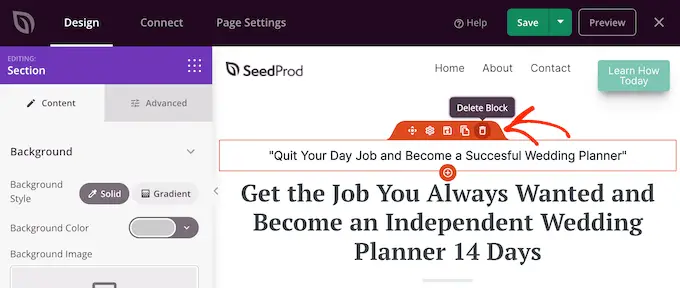
إذا كنت ترغب في حذف كتلة ، فما عليك سوى تمرير مؤشر الماوس فوقها ثم النقر فوق رمز سلة المهملات عند ظهورها.

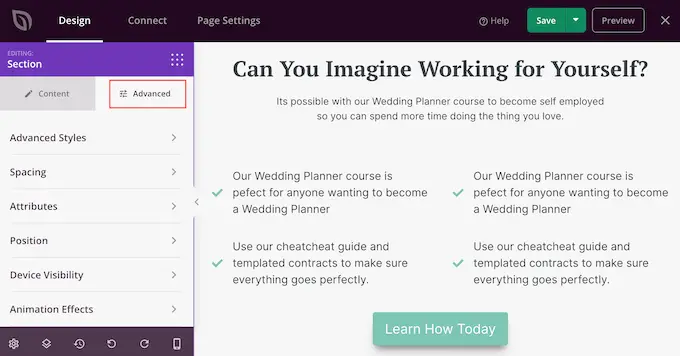
سواء اخترت استخدام قسم SeedProd أم لا ، يمكنك الآن إنشاء مقسم شكل مخصص. ما عليك سوى النقر لتحديد القسم أو الصف أو العمود حيث تريد إضافة الحاجز.
ثم انقر فوق علامة التبويب "خيارات متقدمة" في القائمة اليمنى.

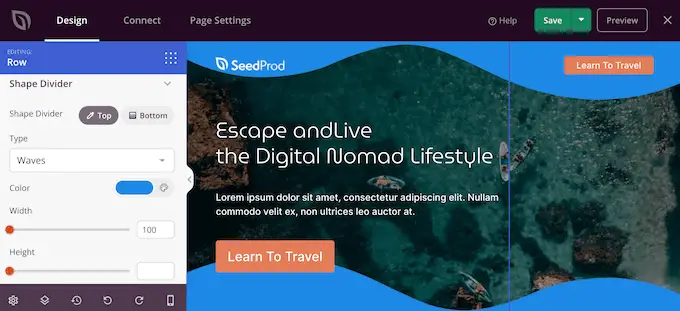
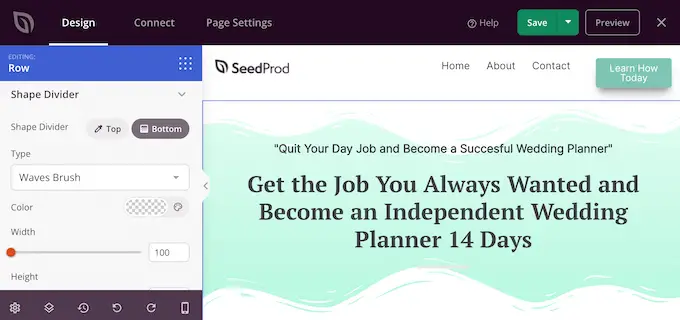
الآن ، انقر لتوسيع قسم "Shape Divider".
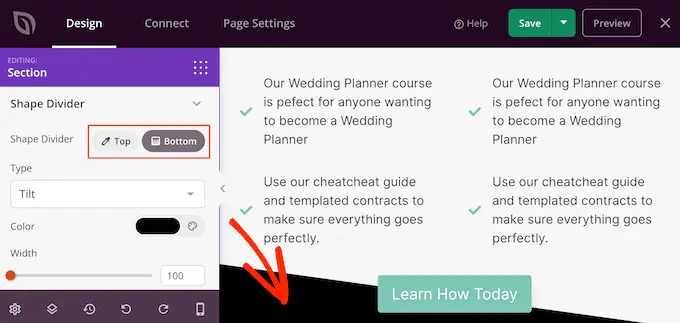
للبدء ، يمكنك اختيار مكان إظهار مقسم الشكل بتحديد إما الزر "أعلى" أو "أسفل".

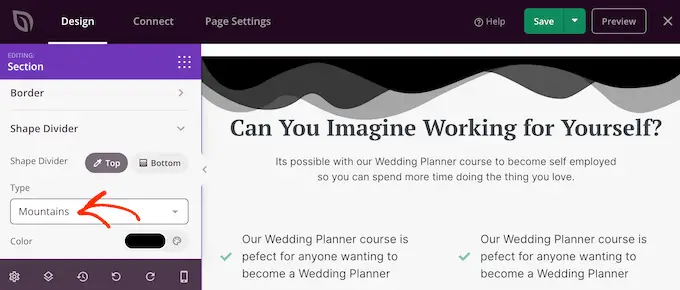
يمكنك الآن فتح قائمة "النوع" واختيار مقسم الأشكال الذي تريد استخدامه.
أثناء تحديد أشكال مختلفة ، سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من تجربة أنماط مختلفة لمعرفة الشكل الأفضل.

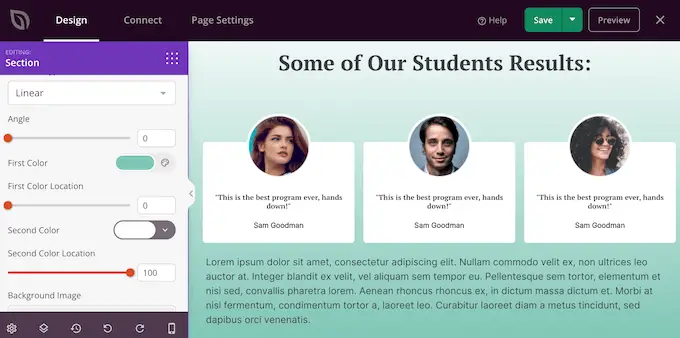
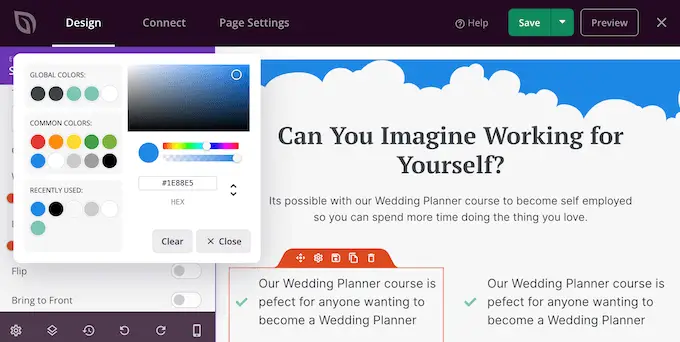
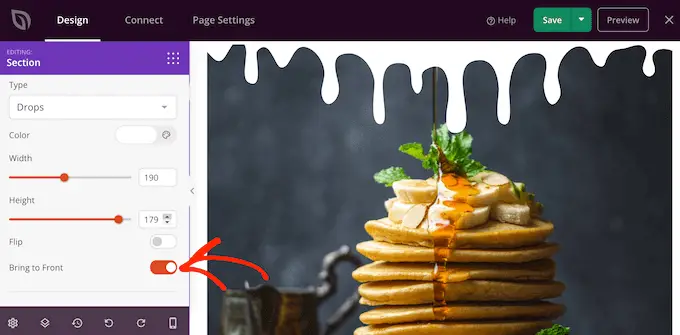
بعد اختيار مقسم الشكل ، يمكنك تصميمه باستخدام الإعدادات الجديدة.
للبدء ، يمكنك النقر فوق "اللون" ثم اختيار لون جديد من النافذة المنبثقة التي تظهر.

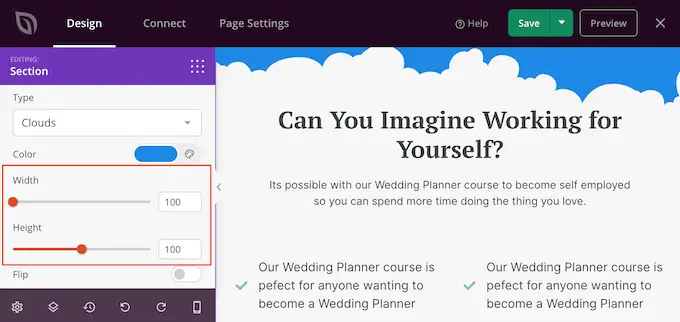
بعد القيام بذلك ، يمكنك تكبير الحاجز أو تصغيره عن طريق سحب منزلقتي "العرض" و "الارتفاع".
إذا كان لديك بالفعل حجم معين في الاعتبار ، فيمكنك كتابة هذه الأرقام في المربعات.

يمكنك أيضًا محاولة قلب الحاجز عن طريق النقر لتمكين أو تعطيل مفتاح "Flip".
بشكل افتراضي ، سيظهر الحاجز خلف بقية المحتوى ، بحيث يمكن للمستخدمين رؤية أي نص أو صور أو محتوى آخر يتداخل مع الحاجز بوضوح.
ومع ذلك ، فإن تحريك الشكل إلى الأمام يمكن أن يخلق بعض التأثيرات المثيرة للاهتمام. إذا كنت تريد أن ترى كيف يبدو هذا ، فما عليك سوى النقر لتمكين مفتاح "إحضار إلى الأمام".

لإضافة المزيد من المقسمات ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
يمكنك أيضًا إضافة مقسم شكل إلى الجزء العلوي والسفلي من المنطقة ، مما يؤدي غالبًا إلى بعض النتائج الرائعة والملفتة للنظر.

يمكنك الاستمرار في العمل على الصفحة عن طريق إضافة المزيد من الكتل وتخصيص تلك الكتل في القائمة اليمنى.
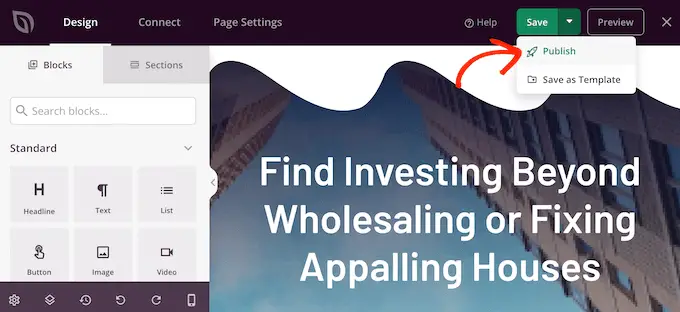
عندما تكون راضيًا عن شكل الصفحة ، انقر فوق الزر "حفظ". يمكنك بعد ذلك تحديد "نشر" لتفعيل هذه الصفحة.

كيفية إضافة فواصل الأشكال إلى قالب ووردبريس
يمنحك محرر السحب والإفلات في SeedProd حرية إضافة مقسم شكل فريد إلى أي صفحة. ومع ذلك ، قد ترغب في بعض الأحيان في استخدام نفس فواصل الشكل على صفحات متعددة ، أو حتى عبر مدونة WordPress أو موقع الويب بالكامل.
سيساعدك هذا في إنشاء تصميم متناسق ويمكن أن يوفر لك أيضًا الكثير من الوقت. في هذه الحالة ، نوصي بإضافة مقسم شكل إلى السمة الخاصة بك باستخدام منشئ السمات SeedProd.
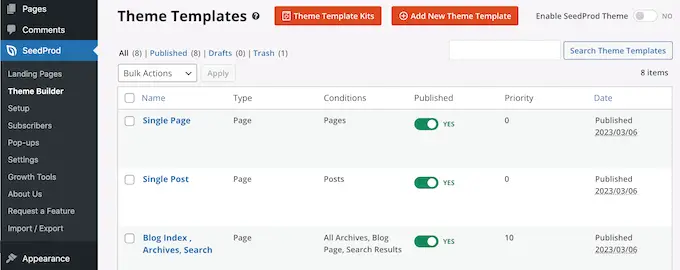
باستخدام SeedProd ، يمكنك إنشاء سمة WordPress مخصصة دون كتابة أي رمز. يقوم بإنشاء جميع الملفات التي يتكون منها قالبك ، بما في ذلك الشريط الجانبي والرأس والتذييل والمنشورات الفردية والمزيد.

يمكنك بعد ذلك تخصيص هذه الملفات باستخدام منشئ السحب والإفلات المألوف. يتضمن ذلك إضافة فواصل الأشكال باتباع نفس العملية الموضحة أعلاه.
عندما تقوم بتنشيط السمة الجديدة باستخدام SeedProd ، فإنها ستحل محل سمة WordPress الحالية الخاصة بك ، لذلك يجب عليك استخدام هذه الطريقة فقط إذا كنت تريد استبدال السمة الحالية الخاصة بك.
للحصول على إرشادات مفصلة خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة بسهولة.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء مقسم أشكال مخصص في WordPress. قد ترغب أيضًا في معرفة كيفية زيادة حركة مرور مدونتك ، أو الاطلاع على اختيار خبرائنا لأفضل المكونات الإضافية للدليل الاجتماعي لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
