كيفية إنشاء موقع طبيب أسنان (في 5 خطوات)
نشرت: 2023-01-03هل تحاول معرفة كيفية إنشاء موقع طبيب أسنان؟
عندما تفتح عيادة طب الأسنان لأول مرة ، يمكنك الاعتماد على حركة المرور على الأقدام والكلمات الشفهية لتنمية عملك. بدلاً من ذلك ، يمكنك البدء في تسويق خدماتك عبر الإنترنت لتوسيع نطاق وصولك واكتساب عملاء جدد. ومع ذلك ، قد لا تعرف كيفية إنشاء موقع ويب خاص بطبيب الأسنان.
باستخدام برنامج WordPress المجاني ، يمكن لأي شخص إنشاء موقع ويب خاص بطبيب الأسنان - دون الحاجة إلى رمز.
بعد تثبيت WordPress ، ستتمكن من إنشاء صفحات ويب تروج لخدماتك وتسليط الضوء على أعضاء فريقك الاستثنائيين. من خلال تنشيط المظهر والإضافات الصحيحة ، سيكون موقعك جاهزًا تمامًا لقبول حجوزات المواعيد الجديدة.
في هذا المنشور ، سنوضح لك كيفية إنشاء موقع طبيب أسنان باستخدام WordPress. هيا بنا نبدأ!
كيفية إنشاء موقع طبيب أسنان
- شراء استضافة الويب وإعداد موقع الويب الخاص بك
- حدد موضوع WordPress
- صمم صفحاتك الأساسية
- قم بتثبيت المكونات الإضافية الأساسية لـ WordPress
- تفعيل حجز الموعد
1. شراء استضافة الويب وإعداد موقع الويب الخاص بك
على الرغم من تطوير WordPress لأول مرة لأصحاب المدونات ، إلا أنه يُستخدم الآن لتشغيل كل شيء من متاجر التجارة الإلكترونية إلى محافظ التصوير الفوتوغرافي. نظرًا لأن هذه المنصة مرنة جدًا وصديقة للمبتدئين ، فهي تتيح لك إنشاء حضور عبر الإنترنت لممارسة طب الأسنان بسرعة.
أولاً ، ستحتاج إلى شراء استضافة ويب لموقع WordPress الخاص بك.
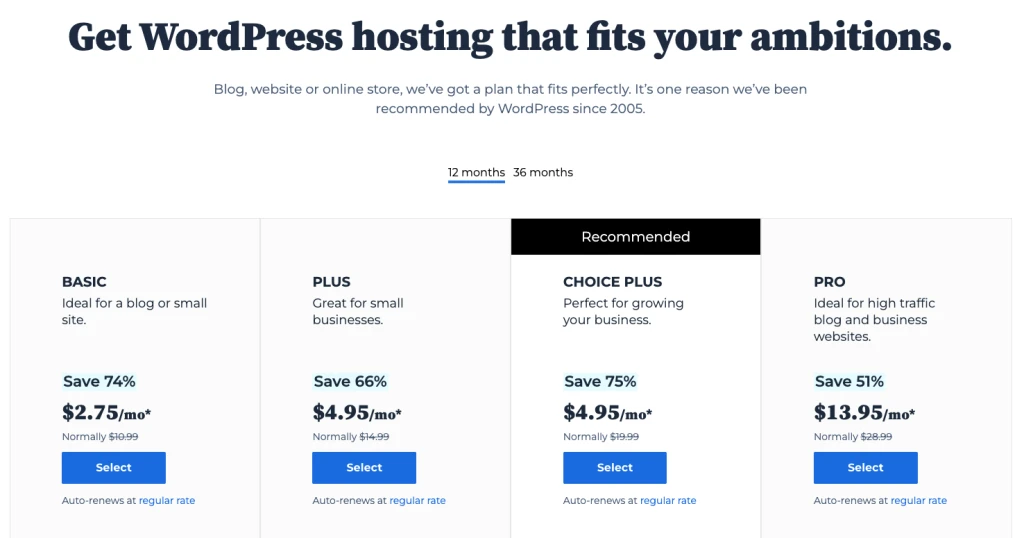
على الرغم من وجود العديد من المزودين في السوق ، فإننا نوصي باستخدام Bluehost لمستخدمي WordPress الجدد. سيقوم مضيف الويب هذا تلقائيًا بتثبيت WordPress نيابة عنك:

Bluehost هو أيضًا أحد أرخص خيارات الاستضافة التي يمكنك العثور عليها. تبدأ خطط WordPress الخاصة بها من 2.75 دولارًا شهريًا فقط. تأتي الخطة الأساسية مع دعم للموضوعات المخصصة ، وشهادة SSL مجانية للحفاظ على بيانات مرضاك آمنة ، وخدمة عملاء على مدار الساعة طوال أيام الأسبوع.
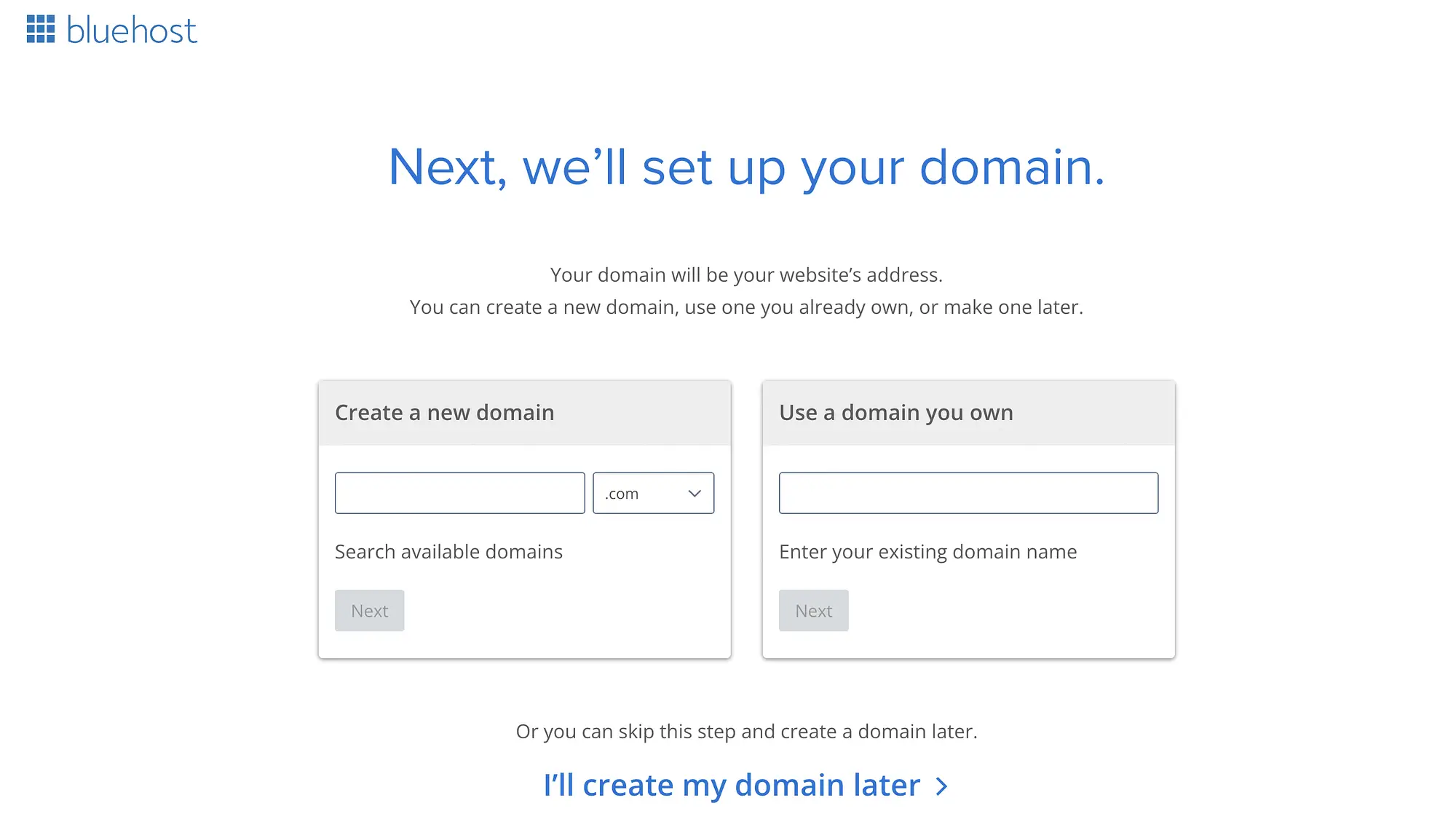
بعد التسجيل في Bluehost ، يمكنك اختيار اسم مجال لموقع الويب الجديد الخاص بك. هذا هو عنوان موقعك:

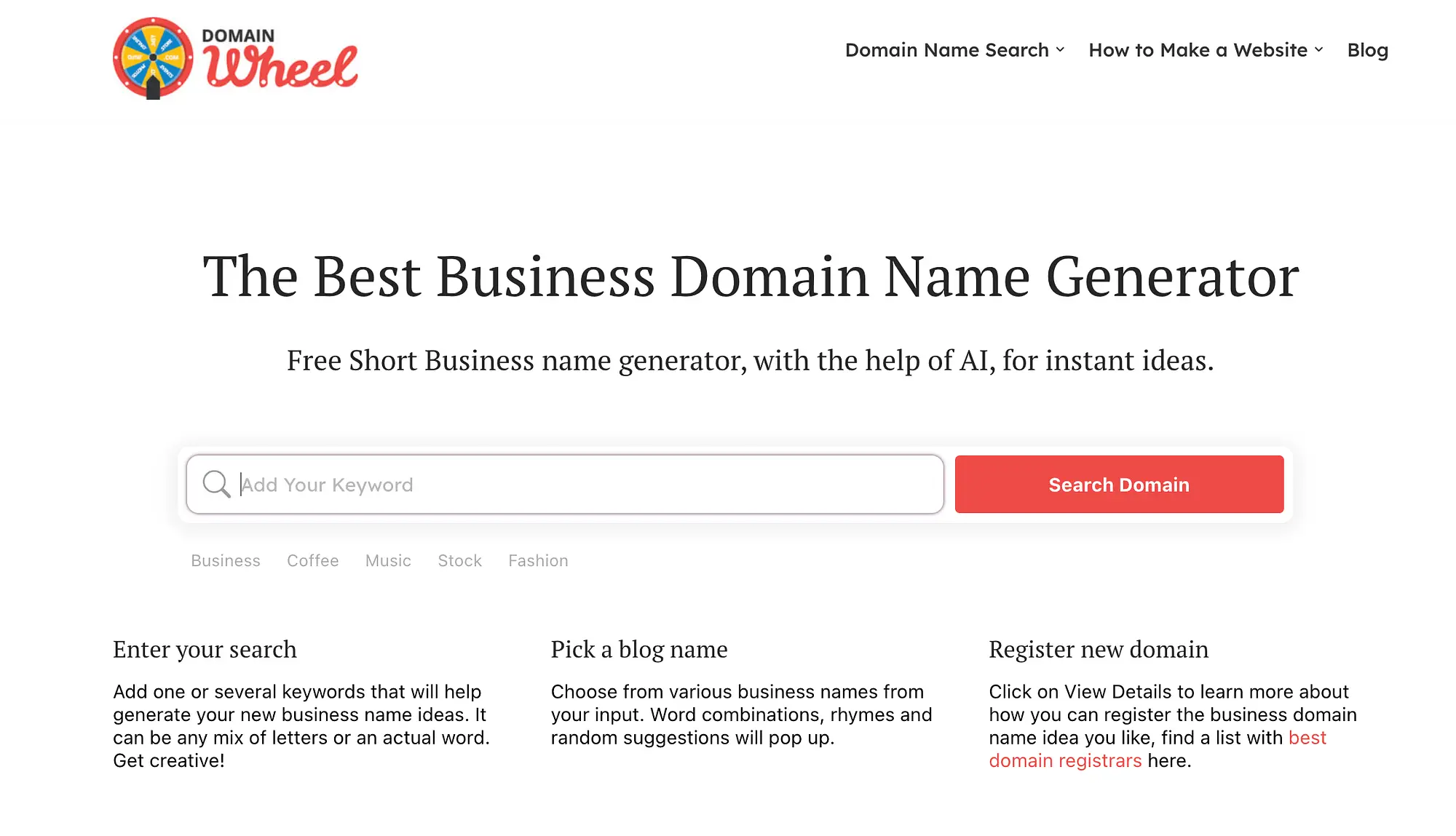
ستحتاج إلى مجال فريد وجذاب ولا يُنسى. إذا كنت بحاجة إلى بعض الأفكار ، فإننا نوصي باستخدام منشئ اسم المجال التجاري:

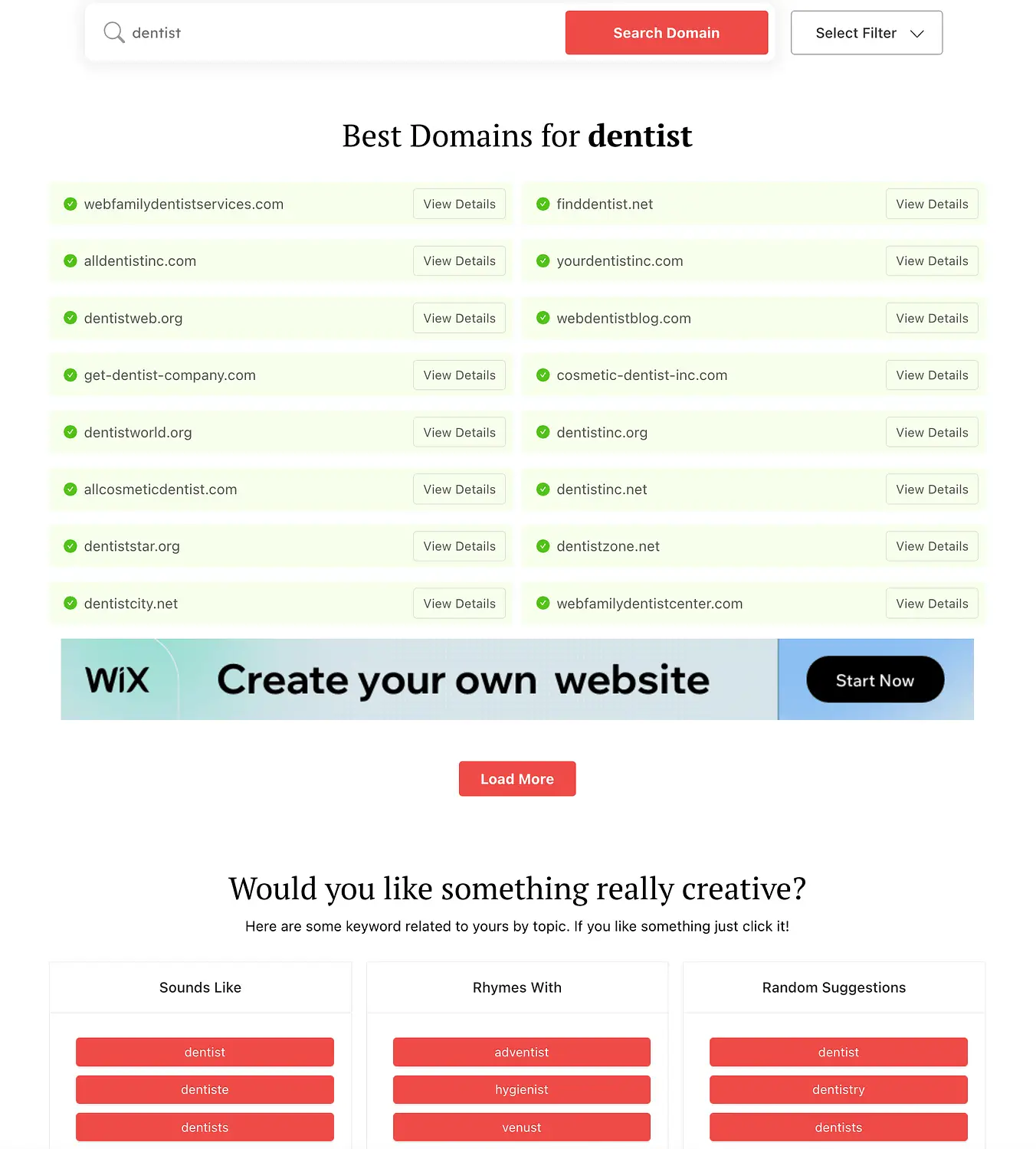
من خلال البحث عن كلمة رئيسية مثل "طبيب أسنان" ، ستنشئ هذه الأداة خيارات نطاق مختلفة لك. نوصي باستخدام امتدادات النطاقات الشائعة مثل ".com" أو ".net" أو ".org" لتعزيز مصداقيتك:

بمجرد العثور على المجال الذي يعجبك ، يمكنك المضي قدمًا وتسجيله من خلال Bluehost. سيقوم مزود الاستضافة بعد ذلك بتثبيت WordPress ويعطيك بيانات اعتماد تسجيل الدخول الخاصة بك. الآن ، يمكنك استخدام هذه التفاصيل لتسجيل الدخول إلى موقع الويب الجديد الخاص بك!
2. حدد موضوع WordPress
خطوة مهمة في تعلم كيفية إنشاء موقع طبيب أسنان هو اختيار موضوع. في WordPress ، تحدد السمات مظهر وتخطيط صفحات الويب الخاصة بك. لجعل موقعك مستجيبًا ومتوافقًا مع الجوّال ، من المهم تثبيت الخيار الصحيح.
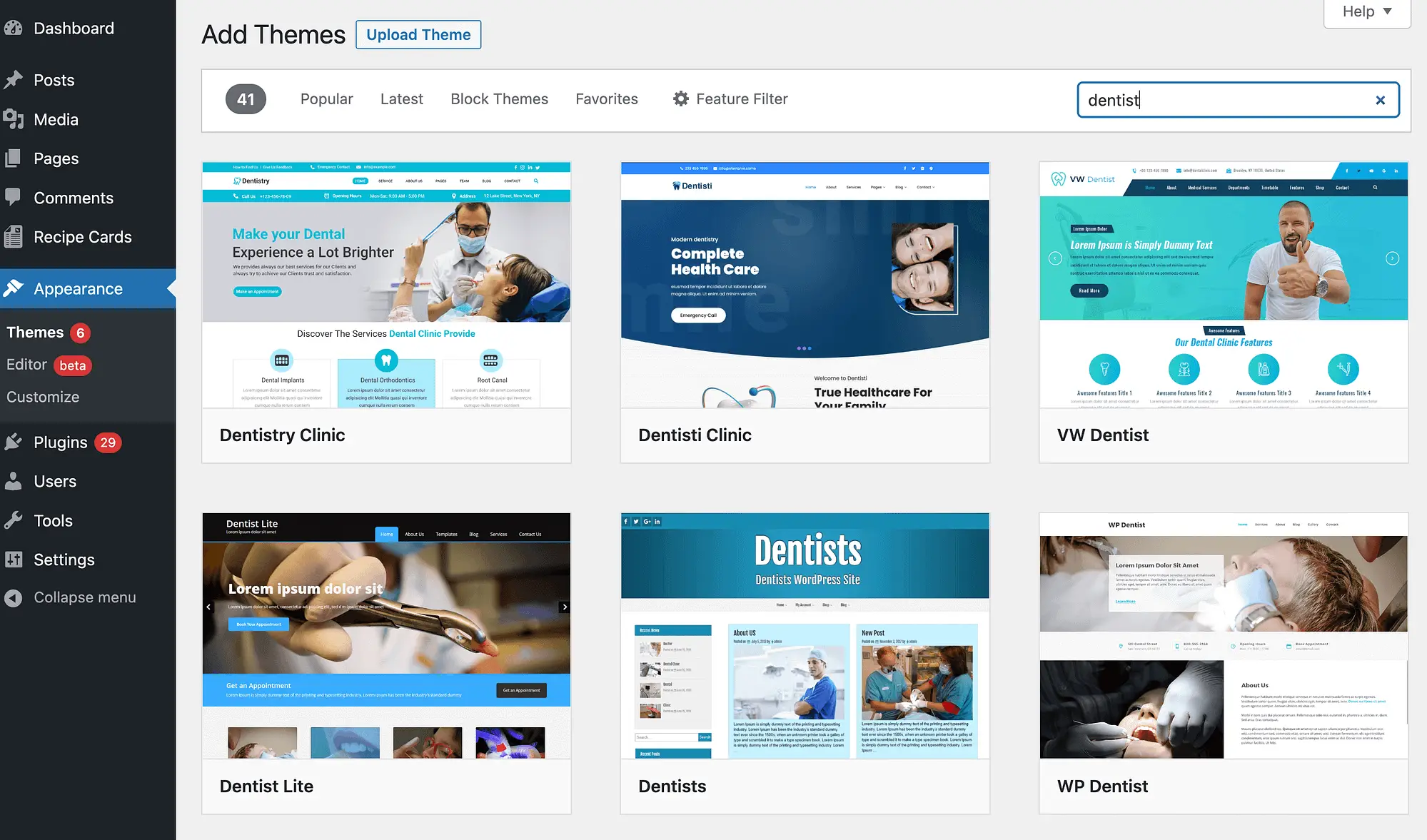
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر > السمات > إضافة جديد . بعد ذلك ، ابحث عن موضوعات في تخصص طب الأسنان الخاص بك:

ومع ذلك ، يمكن للموضوع المتميز أن يسهل تصميم موقع الويب الخاص بك. على سبيل المثال ، يحتوي موضوع Neve على أكثر من 100 موقع بدء مصمم بالكامل.
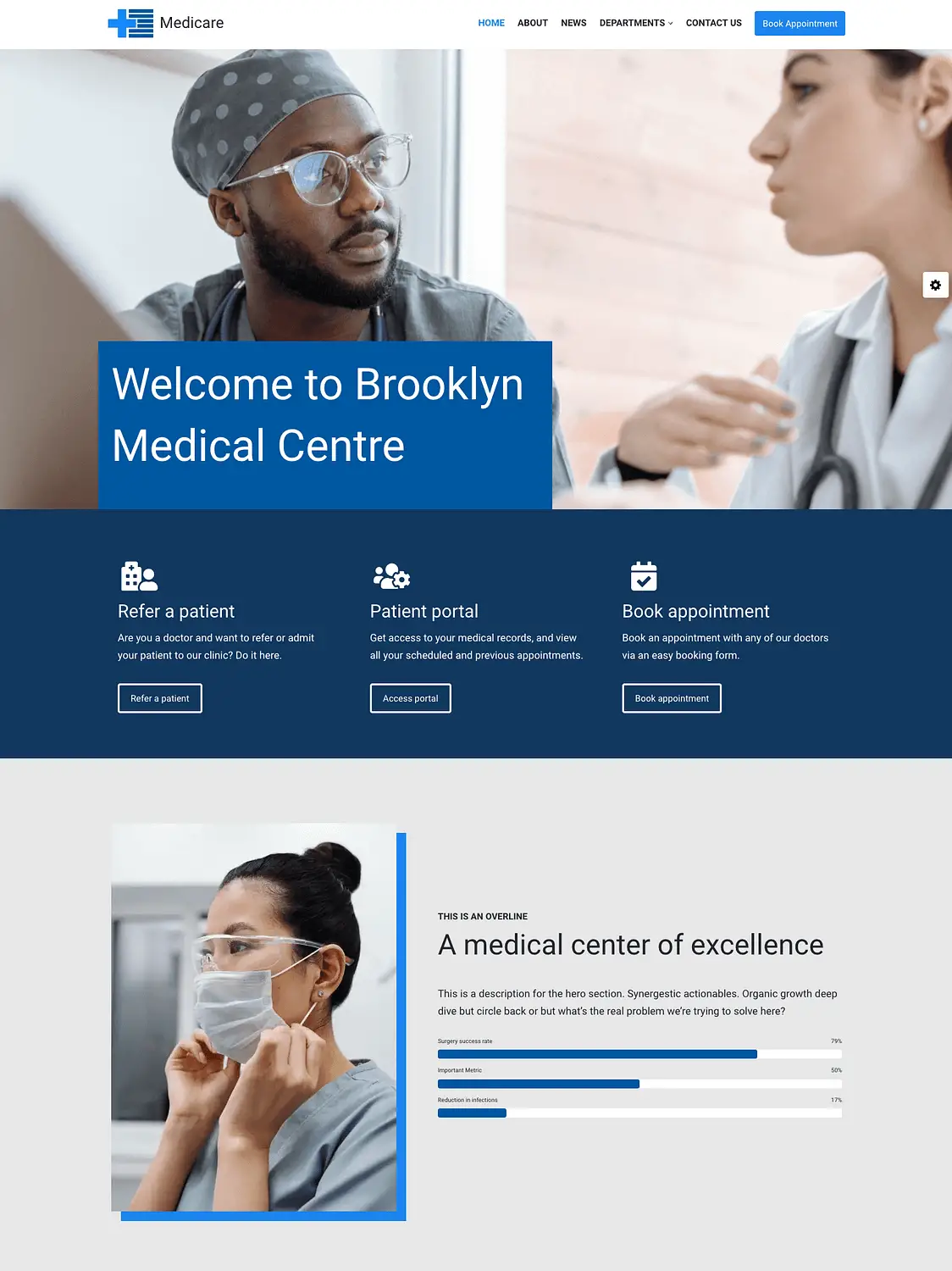
من خلال تطبيق نموذج Medicare ، سيتم تجهيز موقع الويب الخاص بك تلقائيًا بالميزات الضرورية مثل صفحات الخدمة ونماذج الاتصال وحجز المواعيد:

على عكس السمات الأخرى ، تم تصميم Neve ليكون سريعًا وخفيف الوزن.
نظرًا لأنه يتم تحميله في أقل من ثانية واحدة ، فلن تترك المرضى المحتملين ينتظرون لفترة طويلة.
يمكن أن يساعد ذلك في تقليل معدلات الارتداد وتنمية قاعدة عملائك.
3. تصميم صفحاتك الأساسية
عندما يزور المستخدمون موقع الويب الخاص بك ، سيبحثون عن معلومات حول عيادتك لطب الأسنان. سيساعدهم ذلك على تحديد ما إذا كانوا سيحجزون خدماتك أم لا. للإجابة على أي أسئلة عامة ، من المهم إنشاء بعض صفحات الويب الأساسية.
الصفحة الرئيسية هي أول ما يراه الزوار على موقع الويب الخاص بك. هنا ، يمكنك تقديم لمحة موجزة عن عيادتك وما يجعلها فريدة من نوعها:

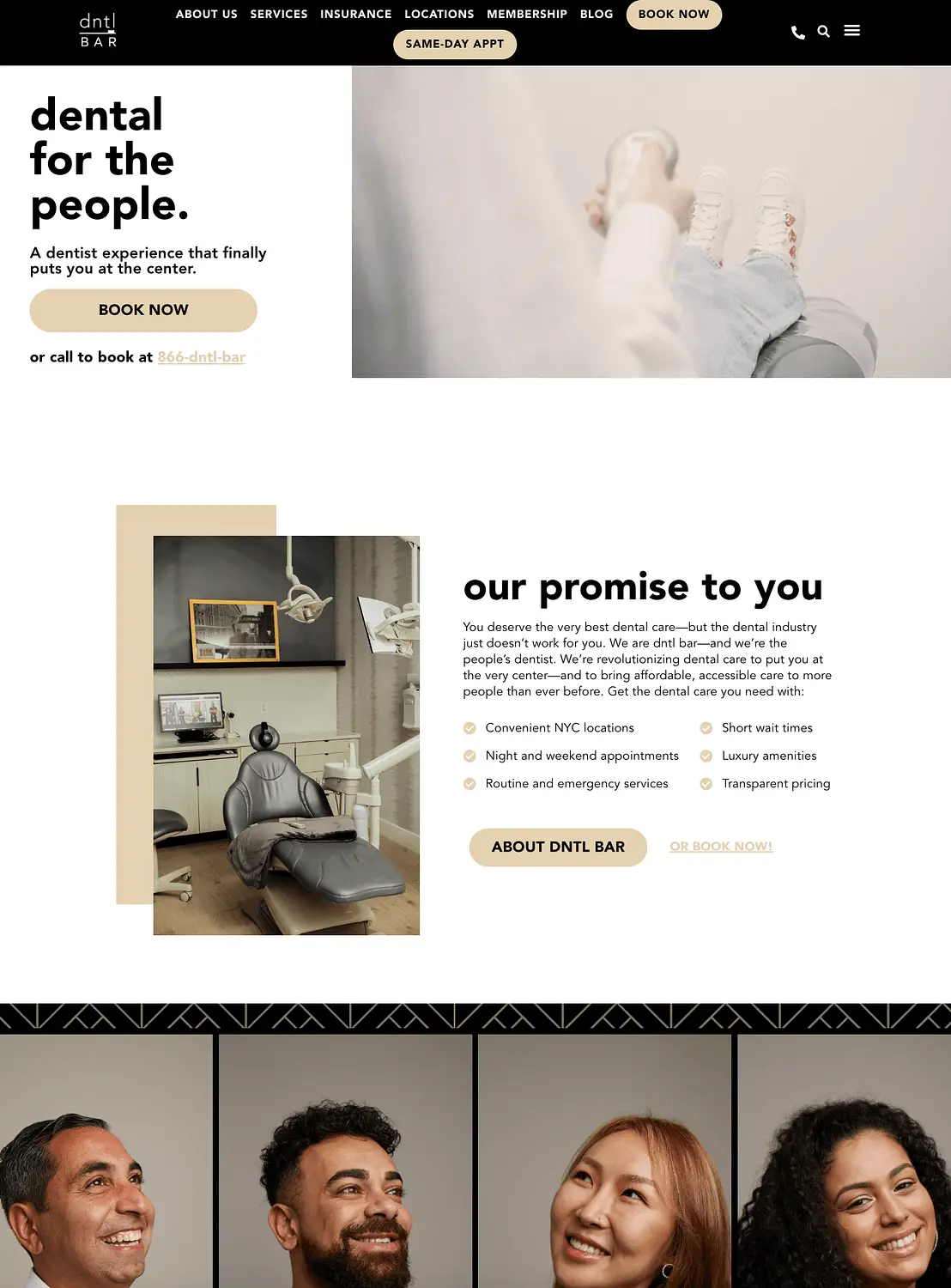
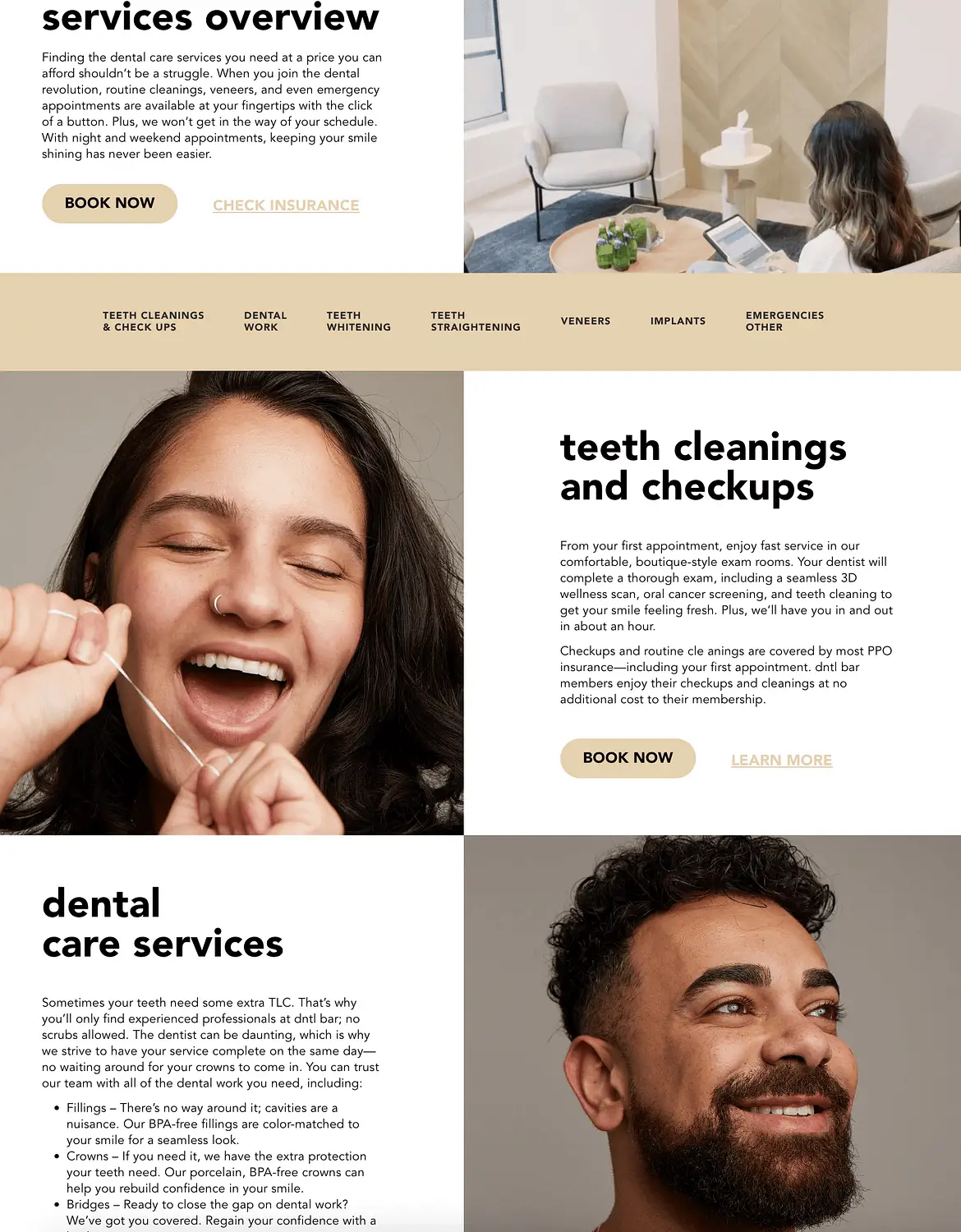
من الجيد أيضًا عرض الخدمات التي تقدمها. عندما يزور شخص ما موقعًا إلكترونيًا لطب الأسنان ، سيرغب على الفور في معرفة ما إذا كان يمكنك مساعدته في تلبية احتياجاته الطبية:

في النهاية ، يجب أن تقدم صفحتك الرئيسية معلومات كافية فقط لجذب الأشخاص إليها. بعد ذلك ، يمكنك الدخول في مزيد من التفاصيل من خلال صفحة خدمات مخصصة:

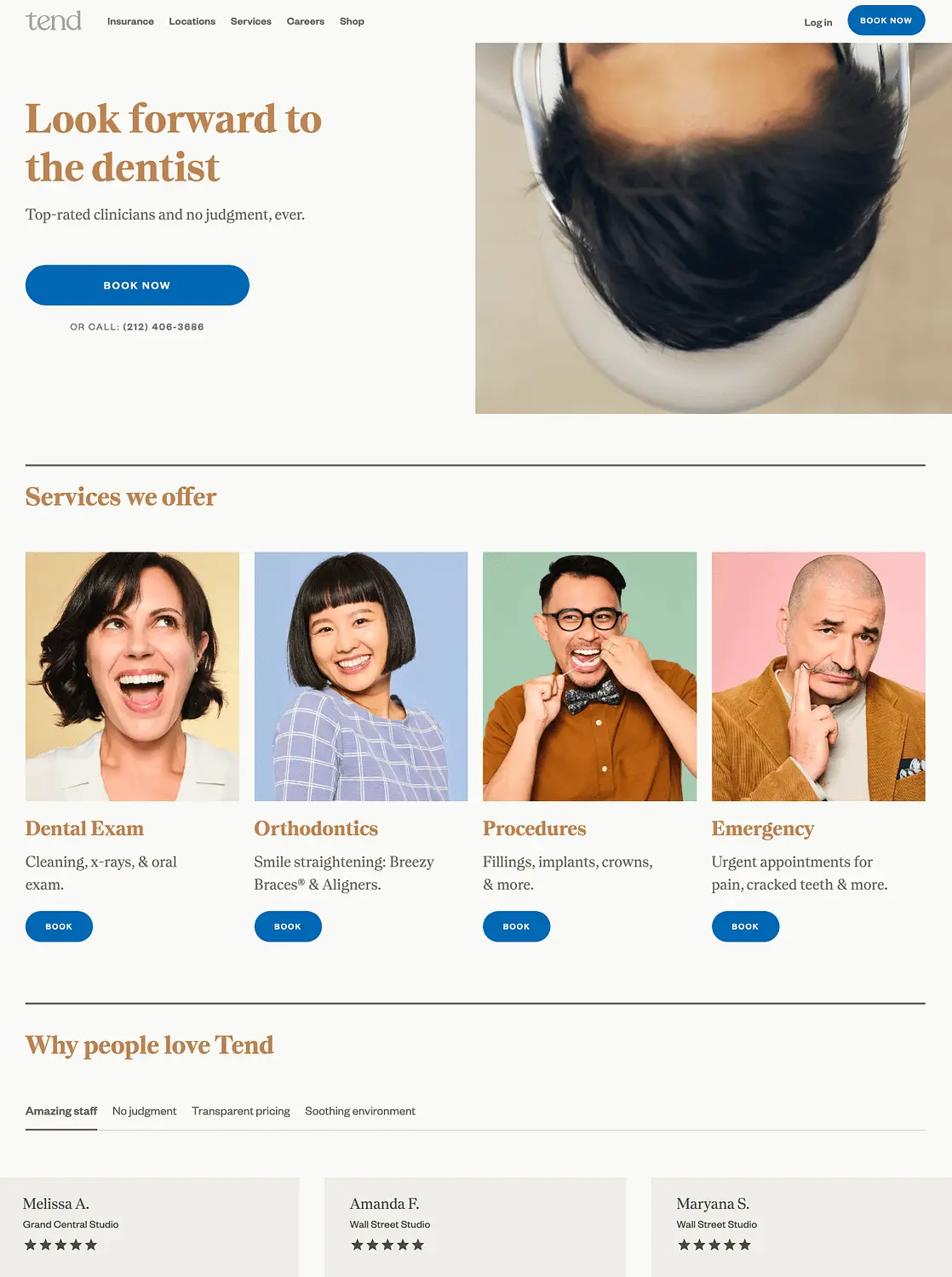
في هذه الصفحة ، سترغب في شرح ما يمكن أن يتوقعه المرضى عند القدوم للحصول على موعد. قد ترغب أيضًا في تضمين أزرار الحث على اتخاذ إجراء حتى يتمكن المستخدمون من حجز خدمة معينة بسهولة.
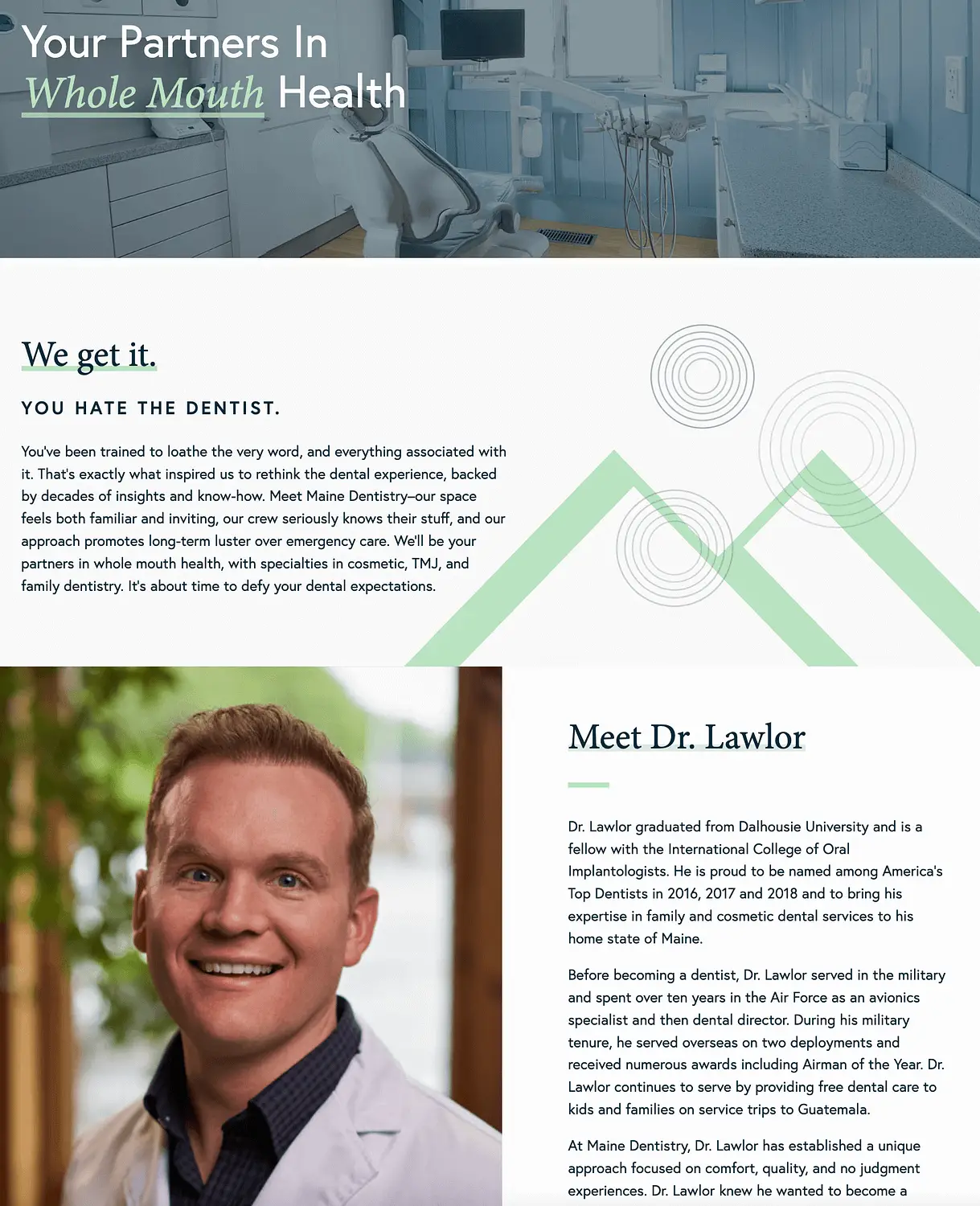
في كثير من الأحيان ، قد لا يعرف الناس مكتب طبيب الأسنان المناسب لهم. في صفحة حول ، يمكنك شرح ما يميزك عن المنافسين. يعد هذا أيضًا مكانًا رائعًا لتمييز أعضاء فريقك:


فيما يلي بعض الصفحات الأخرى التي يمكنك تضمينها على موقع طبيب الأسنان الخاص بك:
خلال هذه العملية ، سترغب في التفكير فيما يبحث عنه جمهورك المستهدف. من المهم الإجابة عن أي أسئلة شائعة وتقديم التفاصيل الأساسية حول طب الأسنان الخاص بك. بهذه الطريقة ، سيكون المستخدمون مرتاحين بدرجة كافية لحجز المواعيد.
4. تثبيت المكونات الإضافية الأساسية لـ WordPress
العنصران الأساسيان لأي موقع ويب WordPress هما السمات والإضافات. على الرغم من أن المظهر سيعمل على إعداد التخطيط الأساسي ومظهر موقع الويب الخاص بك ، إلا أنه قد لا يضيف ميزات محددة. عندما تحتاج إلى وظائف إضافية ، يمكنك تثبيت مكون إضافي لبرنامج WordPress.
على سبيل المثال ، قد ترغب في استخدام محرر قوالب WordPress الافتراضي لإنشاء منشوراتك وصفحاتك. على الرغم من أن هذا يأتي مع العديد من الخيارات ، فقد لا يحتوي على العنصر المحدد الذي تبحث عنه.
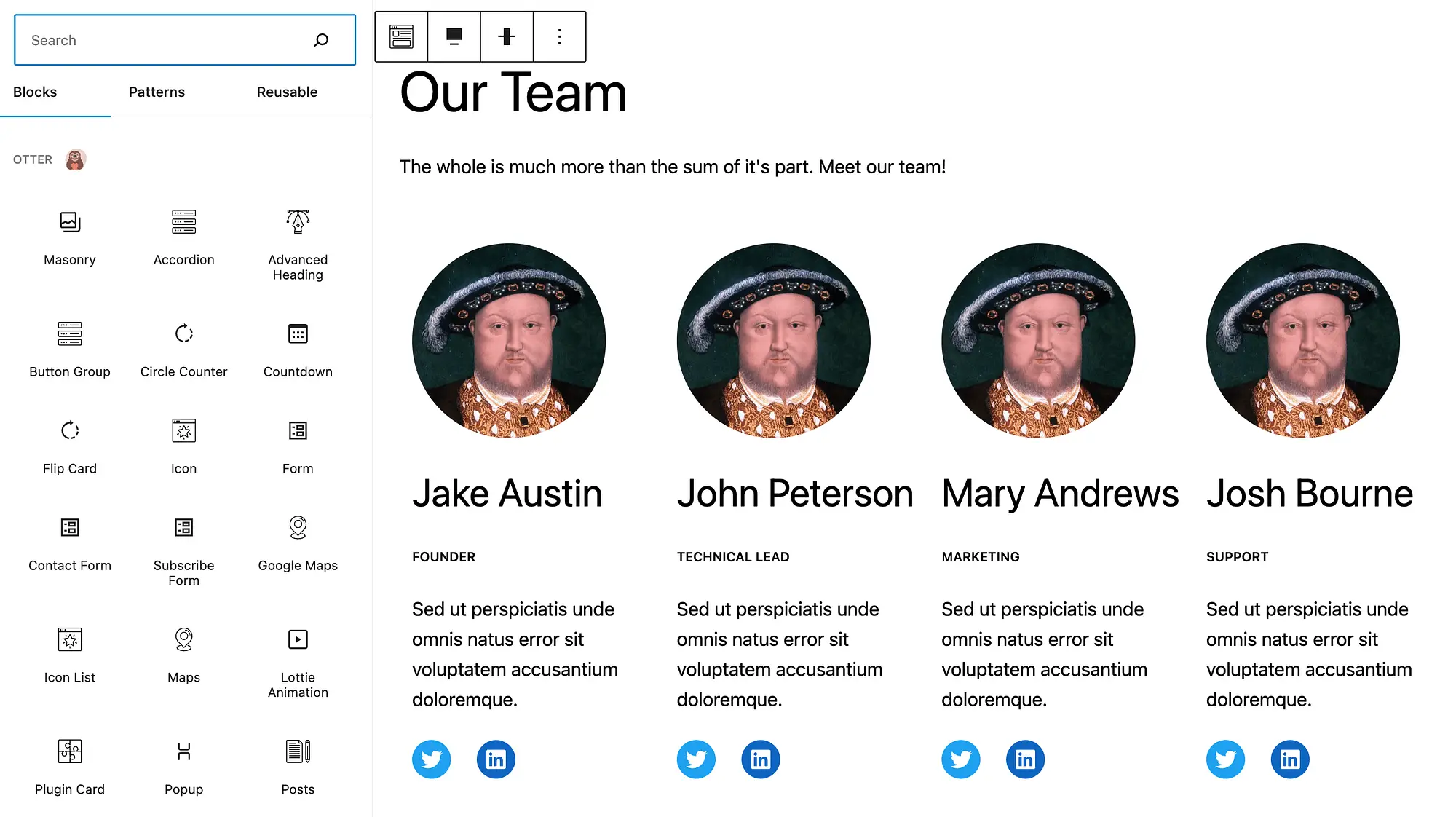
من خلال تثبيت المكون الإضافي Otter Blocks الخاص بنا ، يمكنك توسيع وظائف WordPress. تمكّنك هذه الأداة من إضافة ميزات مثل نماذج جهات الاتصال وأزرار الإضافة إلى عربة التسوق وأجهزة ضبط الوقت للعد التنازلي دون الحاجة إلى تثبيت عدة مكونات إضافية تابعة لجهات خارجية:

عندما تكتب منشورات جديدة ، سترغب في التركيز على تحسين محرك البحث (SEO). يمكن أن يكون تحسين المحتوى الخاص بك من أجل رؤية البحث هو المفتاح لاكتساب عملاء جدد.
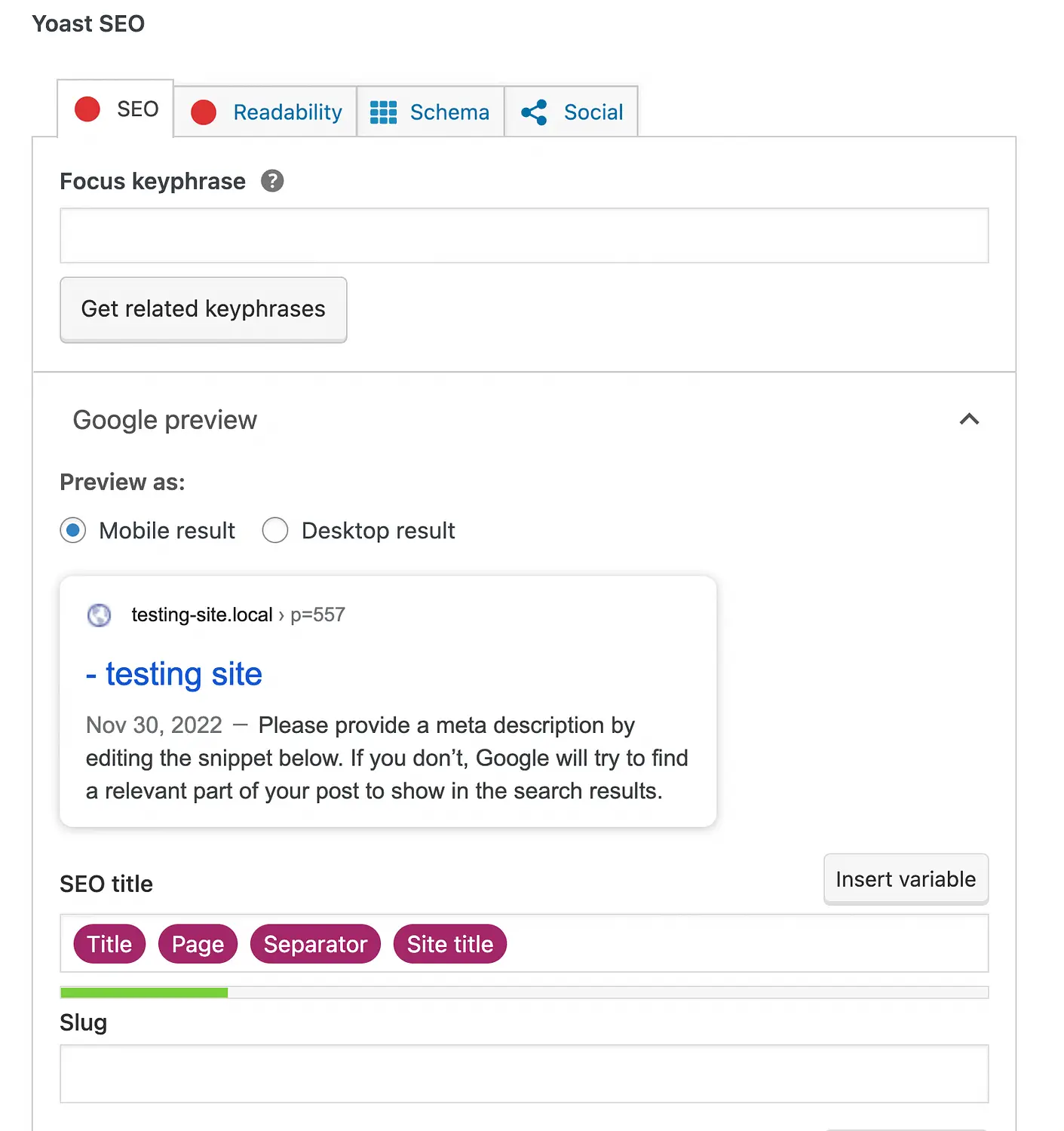
كمبتدئ ، يمكنك تثبيت Yoast SEO لمساعدتك على ترتيب أعلى في نتائج البحث:

سيقوم Yoast SEO بتحليل كل من مشاركاتك وصفحاتك وإعطائك نصائح حول تحسين مُحسّنات محرّكات البحث. ستتمكن من العثور على الكلمات الرئيسية المناسبة للمحتوى الخاص بك وإضافة البيانات المنظمة وغير ذلك الكثير.
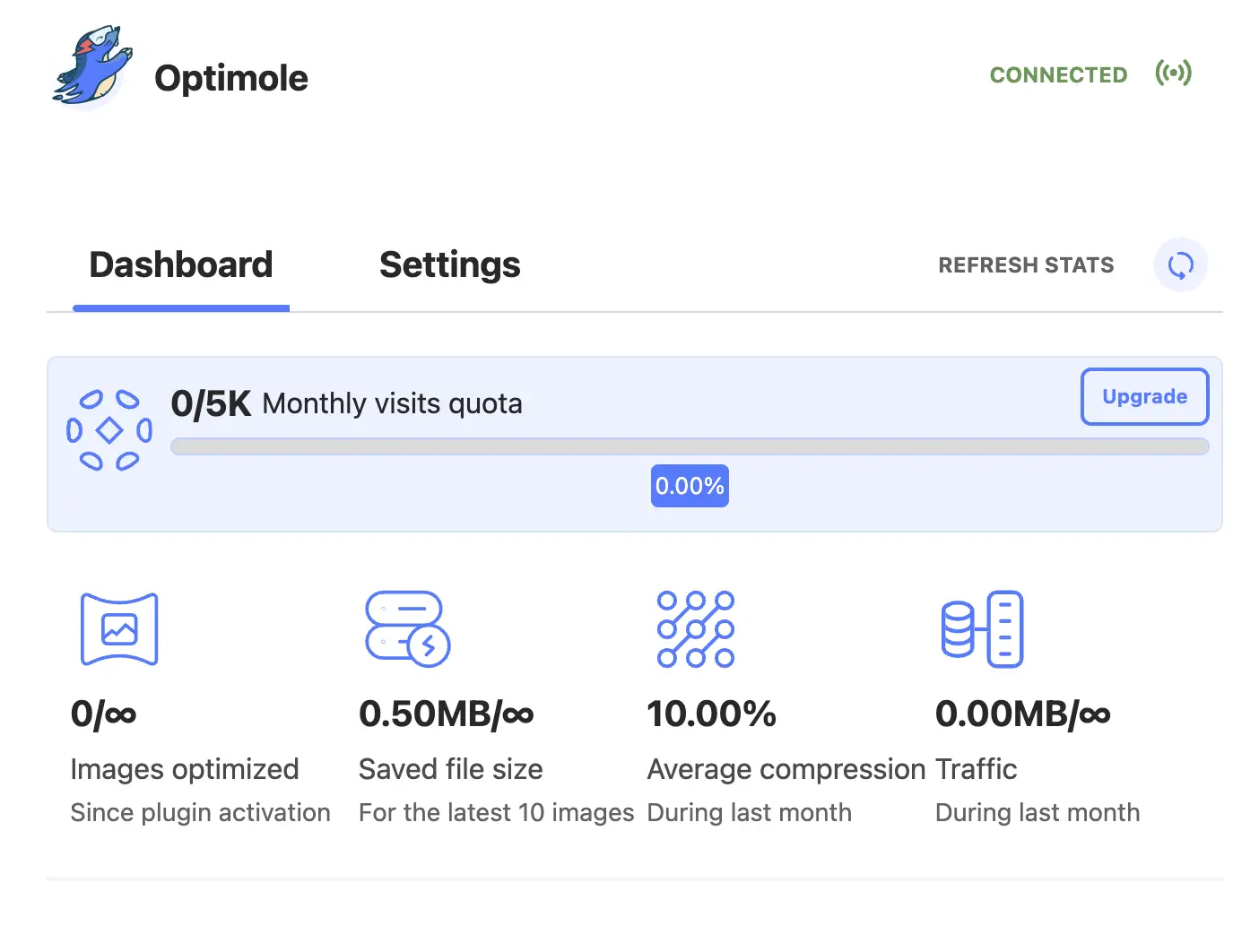
مهمة أخرى لإدارة الموقع مهمة هي Optimole ، يمكنك تسريع موقع الويب الخاص بك عن طريق ضغط الصور في الوقت الفعلي.
بهذه الطريقة ، لن تضطر إلى التعامل مع أوقات التحميل البطيئة:

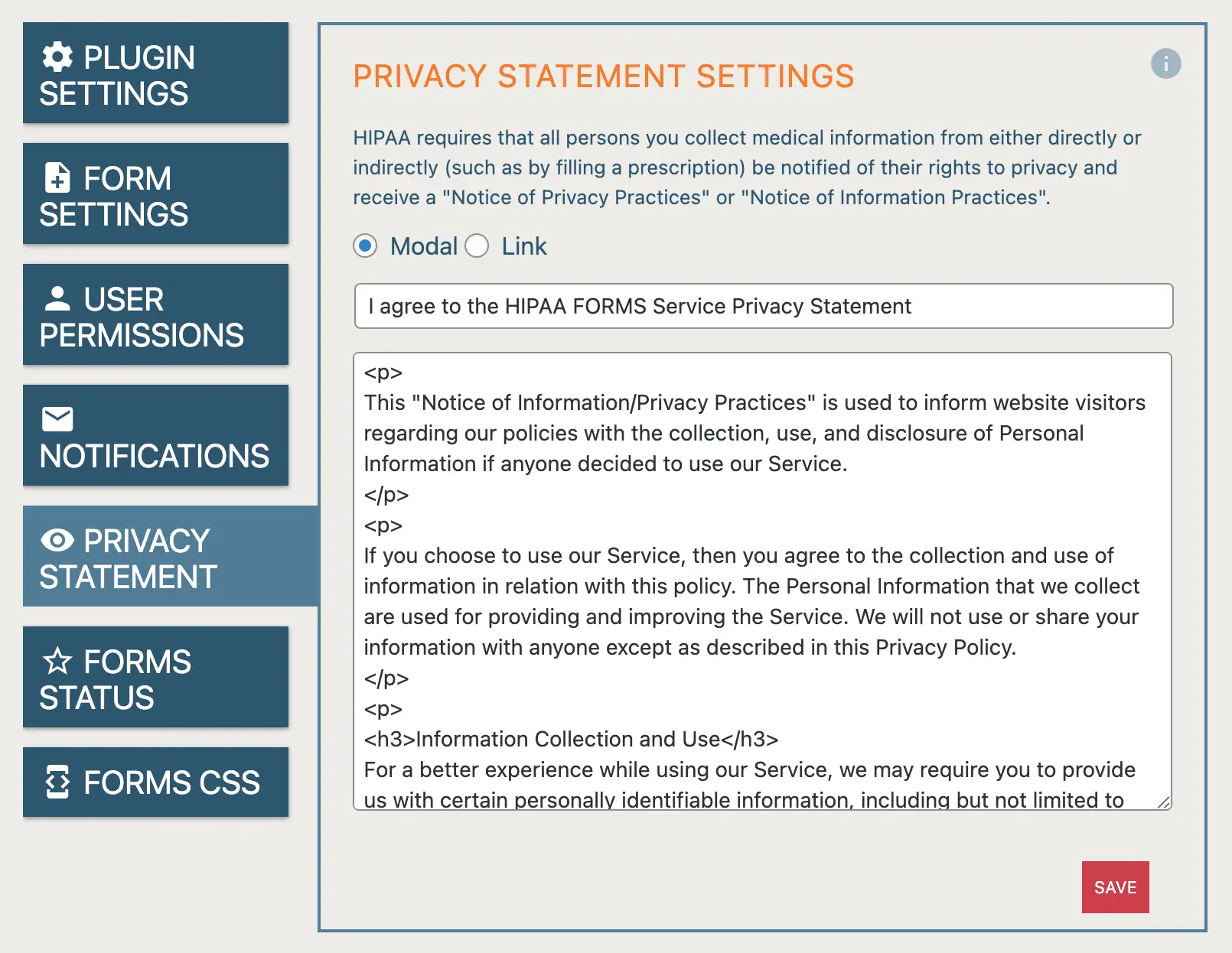
بالإضافة إلى ذلك ، هناك مكونات إضافية مصممة خصيصًا للمواقع الطبية. HIPAA Forms هي أداة يمكن أن تساعدك في إنشاء نماذج ويب متوافقة مع HIPAA.
هذا يحمي بيانات مرضاك ويتجنب أي تعقيدات قانونية:

نظرًا لأن كل موقع ويب فريد من نوعه ، فلا توجد قائمة مطلوبة بالمكونات الإضافية. ببساطة ، سيتعين عليك تقييم احتياجاتك وتثبيت الأدوات لمساعدتك في الوصول إلى أهدافك!
5. تمكين حجز الموعد
وفقًا لبحث أجرته GetApp ، يفضل 67 بالمائة من الأشخاص حجز المواعيد عبر الإنترنت [1] . في كثير من الأحيان ، تترك المكالمات الهاتفية العملاء المحتملين قيد الانتظار ، مما قد يكون محبطًا للتعامل معه.
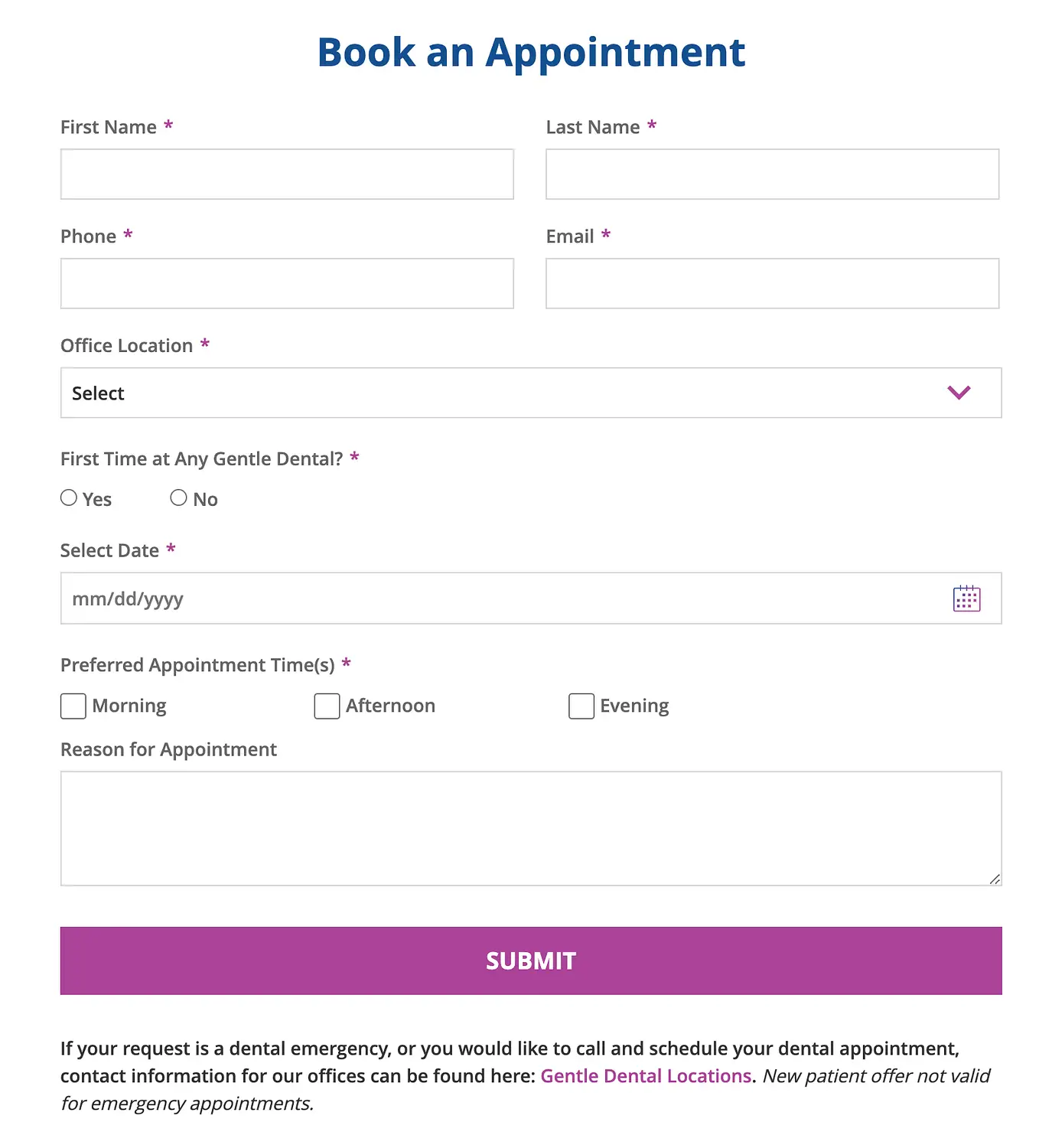
لتوفير أفضل تجربة لعملائك ، يمكنك إعداد جدولة المواعيد على موقع الويب الخاص بك. بدلاً من الاضطرار إلى إرسال بريد إلكتروني أو إجراء مكالمة هاتفية ، يمكن للزوار عبر الإنترنت ببساطة ملء نموذج لتحديد موعد متاح:

يتيح ذلك للعملاء تحديد المواعيد على النحو الذي يناسبهم. لن يضطروا إلى انتظار ساعات العمل للاتصال بموظف الاستقبال الخاص بك. مع هذه الميزة سهلة الاستخدام ، لن تحتاج على الأرجح إلى قضاء الكثير من الوقت في الرد على المكالمات الهاتفية ورسائل البريد الإلكتروني.
بالإضافة إلى ذلك ، وجد GetApp أنه من المرجح أن يختار المستخدمون مزود خدمة مع ميزات الحجز عبر الإنترنت. يمكن أن يساعدك هذا في التميز عن مكاتب أطباء الأسنان الأخرى.
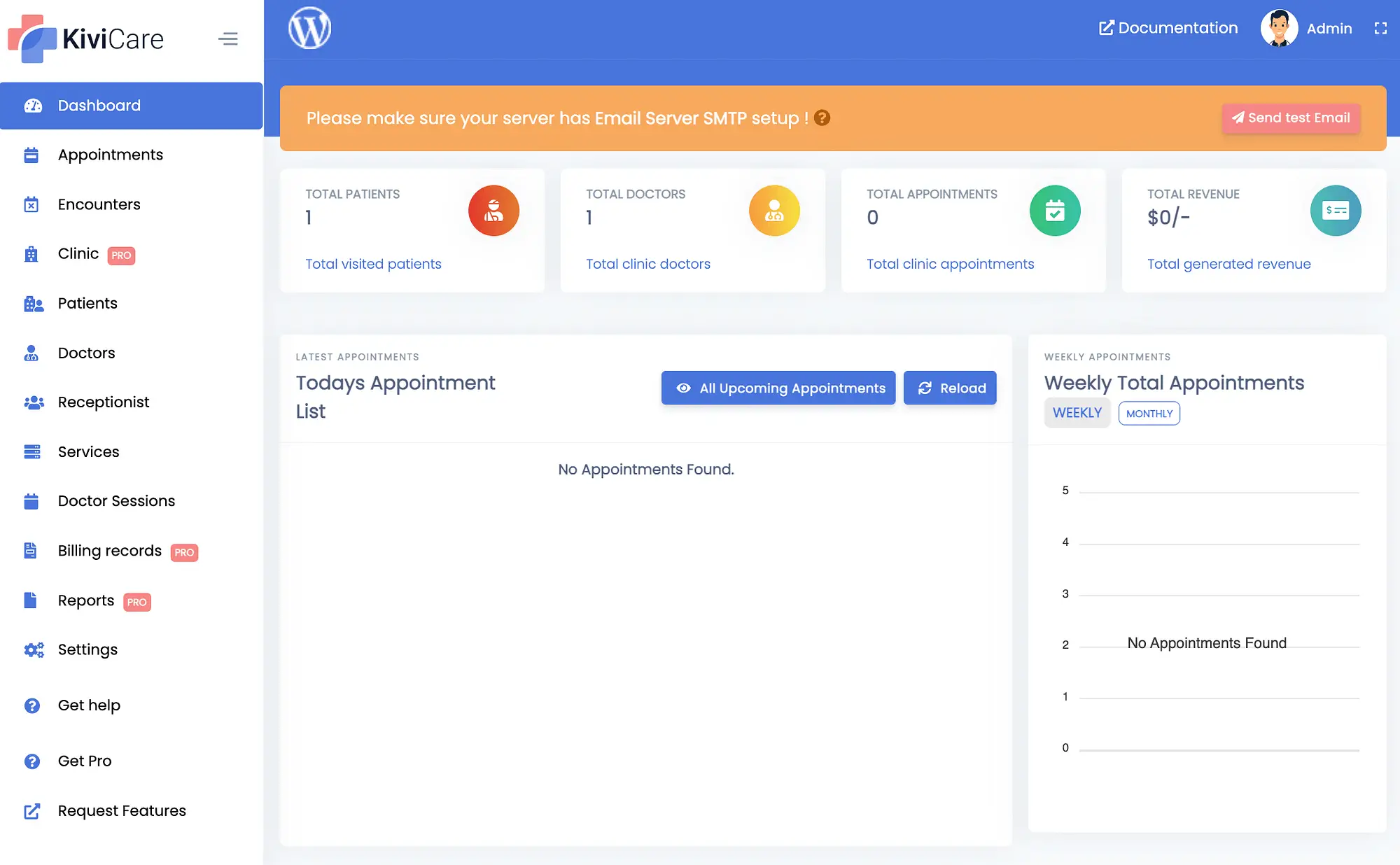
لتمكين حجز المواعيد بسهولة على موقع الويب الخاص بك ، يمكنك تثبيت KiviCare . يأتي هذا المكون الإضافي مع حجز المواعيد وتكاملات الدفع وقوالب البريد الإلكتروني المخصصة والمزيد:

على الرغم من توفر العديد من الأدوات البديلة ، تم تطوير KiviCare لمواقع الرعاية الصحية على الإنترنت. يمكّنك من متابعة سجلات المرضى ، بما في ذلك ملاحظات المواعيد والوصفات الطبية السابقة. يمكن أن يساعدك هذا في تطوير مكتب طبيب أسنان يعمل بشكل جيد!
هذه هي طريقة إنشاء موقع طبيب أسنان!
من خلال الحصول على ممارسة طب الأسنان عبر الإنترنت ، يمكنك الوصول إلى مرضى جدد خارج منطقتك المحلية. ستساعدك الأدوات المناسبة في الإعلان عن خدماتك وتمكين الزوار من حجز المواعيد بسهولة.
للمراجعة ، إليك كيفية إنشاء موقع طبيب أسنان باستخدام WordPress:
- شراء استضافة الويب وإعداد موقع الويب الخاص بك مع Bluehost.
- حدد سمة WordPress مثل Neve.
- صمم صفحات الويب الخاصة بك. ️
- قم بتثبيت إضافات WordPress مثل Otter Blocks و Yoast SEO و Optimole و HIPAA Forms.
- تفعيل حجز المواعيد مع KiviCare. ️
بمجرد إطلاق موقع طبيب الأسنان الخاص بك ، يمكنك اتباع دليلنا حول كيفية زيادة حركة المرور العضوية للموقع لبدء الاتصال بمرضى جدد عبر موقعك.
هل لديك أسئلة حول كيفية إنشاء موقع طبيب أسنان؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
