كيفية إنشاء نموذج تحميل ملف في WordPress (حل سهل)
نشرت: 2023-05-17هل تريد تمكين زوار موقع الويب الخاص بك من تحميل الملفات في نموذج الاتصال الخاص بك؟
ربما تقوم بتعيين موظفين وترغب في جمع السير الذاتية ، أو ربما تجري مسابقة للتصوير الفوتوغرافي حيث تحتاج إلى مقدم الطلب لإرفاق الملفات.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج تحميل ملف بسهولة في WordPress.

لماذا إنشاء نموذج تحميل ملف في ووردبريس؟
إذا كنت ترغب في جمع أي نوع من الملفات من المستخدمين لديك على موقع WordPress الخاص بك ، فإن نموذج تحميل الملف يعد فكرة رائعة.
يمكنك السماح للمستخدمين بتحميل الصور أو ملفات PDF أو مستندات Word أو أنواع أخرى من الملفات.
استخدام نموذج تحميل ملف يجعل الحياة سهلة لك ولمستخدميك. بدلاً من إرسال واستقبال البريد الإلكتروني ، يمكنك إنشاء نموذج يتضمن جميع الحقول التي تحتاجها ، حتى تتمكن من جمع كل المعلومات مرة واحدة.
أيضًا ، يجب أن يقوم النموذج تلقائيًا بحفظ بيانات النموذج في قاعدة بيانات WordPress الخاصة بك. بهذه الطريقة ، يمكنك بسهولة العثور على عمليات الإرسال ، حتى إذا فاتتك رسالة بريد إلكتروني أو حذفتها.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء نموذج تحميل ملف في WordPress.
كيفية إنشاء نموذج تحميل ملف في WordPress
في هذا البرنامج التعليمي ، سنستخدم WPForms ، وهو أفضل مكون إضافي لنموذج الاتصال لـ WordPress.
أولاً ، سوف تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. للحصول على إرشادات أكثر تفصيلاً ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: تقدم WPForms أيضًا إصدارًا مجانيًا. ومع ذلك ، ستحتاج إلى إصدار Pro من المكون الإضافي لإلغاء تأمين قالب نموذج تحميل الملف.
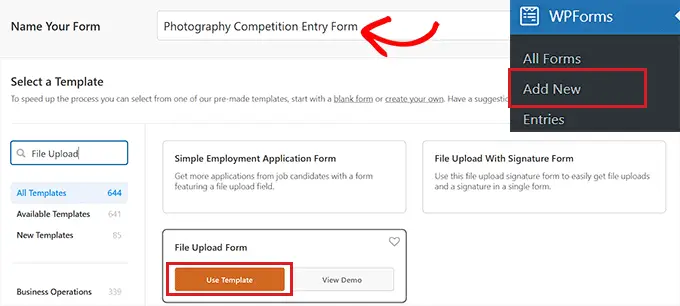
عند التنشيط ، توجه إلى WPForms »إضافة صفحة جديدة من الشريط الجانبي لمسؤول WordPress.
سينقلك هذا إلى صفحة "نموذج البحث" ، حيث يمكنك البدء بتسمية النموذج الخاص بك. تحتاج أيضًا إلى البحث عن قالب نموذج تحميل الملف في مربع البحث الموجود على اليسار.
بعد ذلك ، ما عليك سوى النقر فوق الزر "استخدام النموذج" الموجود أسفل خيار "نموذج تحميل الملف".

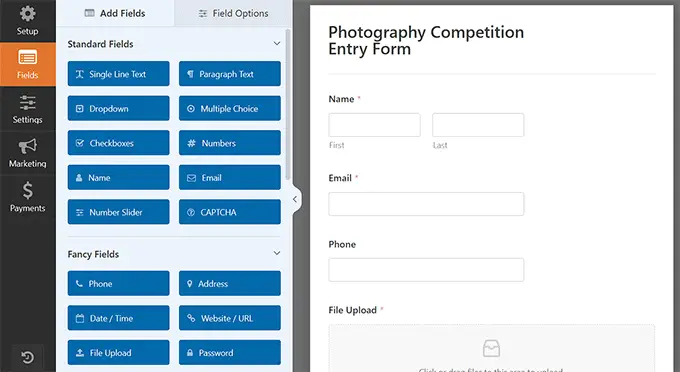
سيتم نقلك الآن إلى WPForms builder ، حيث سيتم إنشاء نموذج تحميل الملف تلقائيًا لك.
يمكنك استخدام قالب نموذج تحميل الملف دون إجراء أي تغييرات ، أو يمكنك أيضًا سحب حقول النموذج وإفلاتها من الشريط الجانبي "إضافة الحقول".

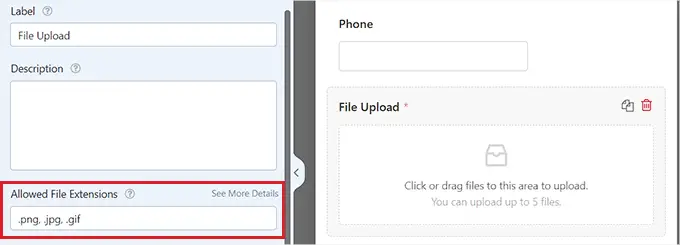
بعد ذلك ، انقر فوق حقل "تحميل الملف" في النموذج لفتح إعداداته في العمود الأيسر.
بشكل افتراضي ، يمكنك تحميل أنواع مختلفة من الملفات في النموذج ، بما في ذلك:
- ملفات الصور: .png ، .gif ، .jpg
- المستندات: .doc ، .xls ، .ppt ، .pdf
- الصوت: .wav ، .mp3 ، .mp4
- الفيديو: mpg. و mov. و wmv
كل ما عليك فعله هو كتابة تنسيقات الملفات التي تريد قبولها في مربع "امتدادات الملفات المسموح بها".
في هذا البرنامج التعليمي ، سنسمح بتنسيقات الصور. png و. gif و. jpg. تأكد من فصل كل تنسيق ملف بفاصلة.

ملاحظة: يحد WordPress من أنواع الملفات التي يمكن تحميلها على الموقع لأسباب أمنية في WordPress. يمكنك إضافة أنواع ملفات إضافية إلى WordPress إذا كنت تريد السماح للمستخدمين بتحميل أنواع الملفات غير المسموح بها عادةً.
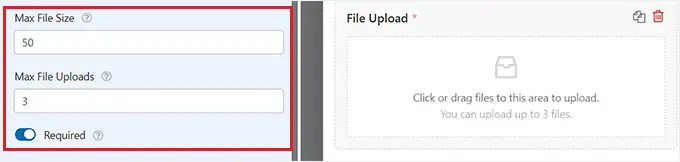
يمكنك أيضًا تعيين الحد الأقصى لحجم الملف والحد الأقصى لعدد الملفات. بالنسبة لبرنامجنا التعليمي ، سنسمح للأشخاص بإرسال ما يصل إلى 3 صور يصل حجم كل منها إلى 50 ميجابايت.
إذا كنت تريد منع الأشخاص من إرسال النموذج دون إرفاق ملفاتهم ، فيمكنك التبديل إلى مفتاح التبديل "مطلوب". هذا يعني أنه لا يمكن إرسال النموذج ما لم يتم تحميل ملف واحد على الأقل.

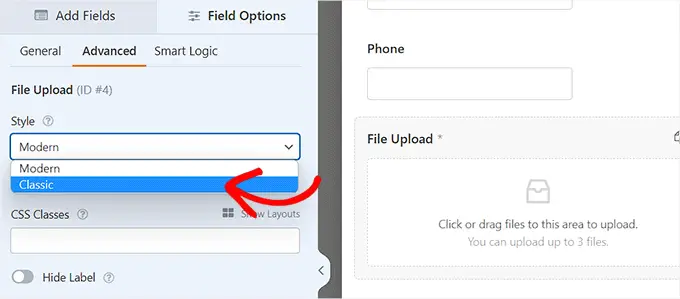
بعد ذلك ، ما عليك سوى التبديل إلى علامة التبويب "خيارات متقدمة" من الأعلى.
بشكل افتراضي ، يستخدم حقل تحميل الملف تنسيقًا حديثًا يتيح للمستخدمين سحب ملفاتهم وإفلاتها.
ومع ذلك ، إذا كانت لديك مساحة محدودة للنموذج الخاص بك ، أو كنت تفضل حقل تحميل كلاسيكي ، فيمكنك تغيير هذا. ما عليك سوى تحديد الخيار "كلاسيكي" من القائمة المنسدلة "النمط".
نصيحة: يسمح حقل التحميل الكلاسيكي بتحميل ملف واحد فقط. إذا كنت تريد أن يتمكن المستخدمون من إرسال أكثر من ملف واحد ، فستحتاج إلى إضافة عدة حقول تحميل ملف إلى النموذج الخاص بك.

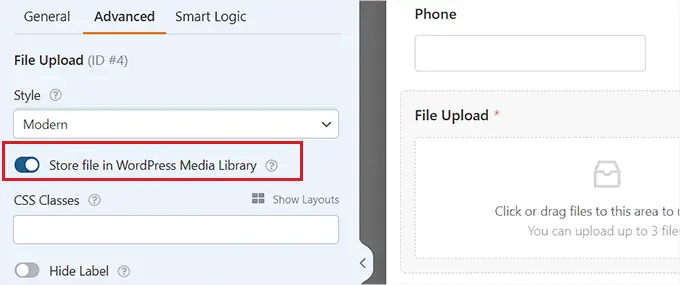
يمكنك أيضًا اختيار تخزين الملفات المرسلة في مكتبة وسائط WordPress عن طريق التبديل إلى مفتاح تبديل "Store file in WordPress Media Library". هذا يسهل عليك إضافة الملفات التي تم تحميلها إلى منشور أو صفحة.
على سبيل المثال ، إذا كنا نجري مسابقة للتصوير الفوتوغرافي ، فقد نرغب في تضمين أفضل الصور عندما نعلن عن الفائز.
ملاحظة: ستظل الملفات التي تم تحميلها محفوظة في قاعدة بيانات WordPress الخاصة بك ، حتى إذا لم تحدد هذا المربع. يتم تخزينها فقط في مجلد منفصل في حساب استضافة WordPress الخاص بك.

إذا كنت ترغب في تعديل أي من الحقول الأخرى في النموذج الخاص بك ، فيمكنك النقر فوقها لفتح إعدادات الحقل في العمود الأيسر.
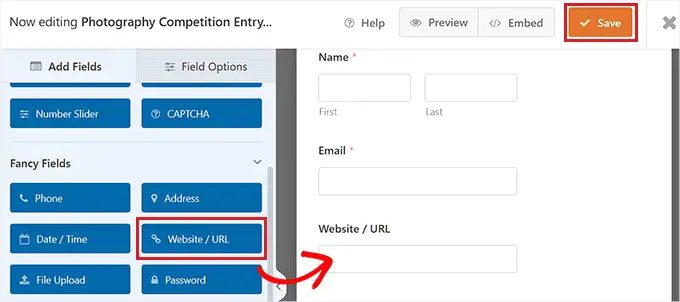
يمكنك أيضًا إضافة حقول أخرى إلى نموذج تحميل الملف الخاص بك.
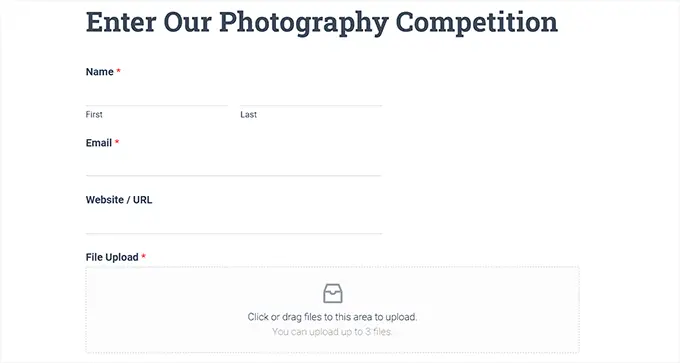
على سبيل المثال ، قد ترغب في إضافة حقل موقع الويب / عنوان URL إلى النموذج حتى يتمكن المستخدمون من إعطائك رابطًا إلى موقع الويب الخاص بهم.


بمجرد أن تصبح راضيًا عن النموذج الخاص بك ، انقر فوق الزر "حفظ" في الزاوية اليمنى العليا من الشاشة لتخزين إعداداتك.
إعداد إخطارات نموذج تحميل الملف الخاص بك
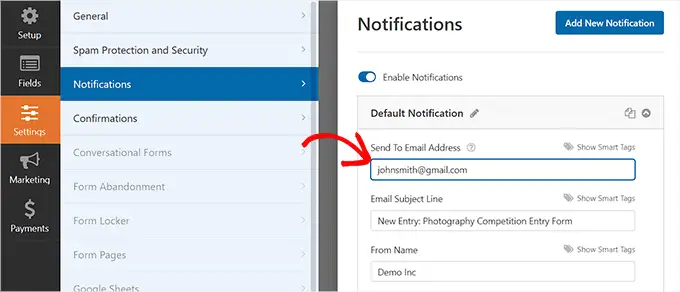
لتغيير إعدادات الإشعارات الخاصة بالنموذج ، تحتاج إلى فتح علامة التبويب "الإعدادات" في الزاوية اليسرى. بمجرد وصولك إلى هناك ، ما عليك سوى النقر فوق علامة التبويب "التنبيهات".
بشكل افتراضي ، يرسل النموذج إشعارًا بالبريد الإلكتروني إلى admin_email.
إذا قمت بإنشاء موقع WordPress الخاص بك بنفسك ، فسيكون هذا هو عنوان بريدك الإلكتروني. إذا لم يكن كذلك ، فيمكنك حذف admin_email وكتابة عنوان بريدك الإلكتروني هنا بدلاً من ذلك.

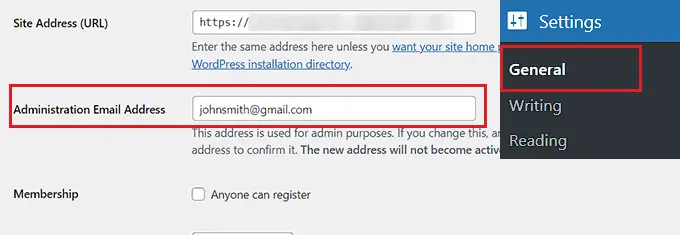
إذا لم تكن متأكدًا مما إذا كان admin_email هو عنوان بريدك الإلكتروني ، فما عليك سوى زيارة الإعدادات »الصفحة العامة من لوحة تحكم مسؤول WordPress.
بمجرد أن تكون هناك ، ابحث عن عنوان البريد الإلكتروني للإدارة. يمكنك الآن تغيير عنوان البريد الإلكتروني للمسؤول من هنا.

بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
إذا كنت تريد إرسال الملفات المرسلة إلى أكثر من شخص واحد ، فقد ترغب في مشاهدة البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال مع مستلمين إعلاميين متعددين.
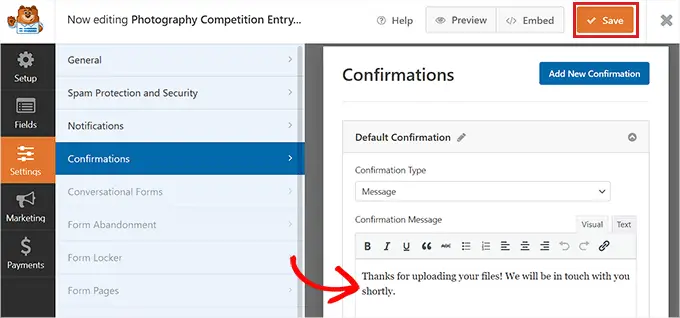
يمكنك أيضًا تغيير رسالة التأكيد التي يراها المستخدمون بعد إرسال النموذج.
للقيام بذلك ، تحتاج إلى زيارة صفحة الإعدادات »التأكيدات من العمود الأيمن. بعد ذلك ، ما عليك سوى كتابة الرسالة في مربع "رسالة التأكيد". يمكنك أيضًا إضافة تنسيق مثل غامق ومائل.

أخيرًا ، لا تنس حفظ النموذج الخاص بك بمجرد إجراء التغييرات.
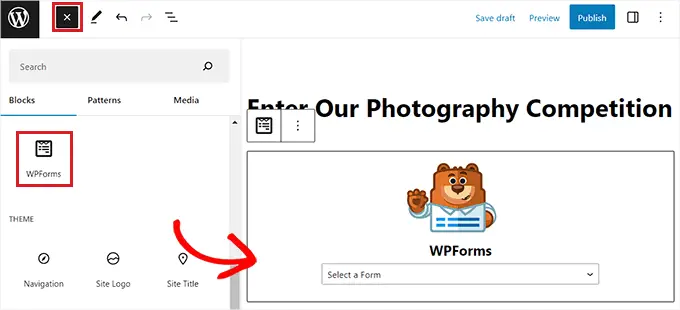
يمكنك الخروج من منشئ النموذج بالنقر فوق "X" في أعلى اليمين.
إضافة نموذج تحميل الملف إلى موقع الويب الخاص بك
بمجرد الانتهاء من إنشاء النموذج الخاص بك ، سوف تحتاج إلى إضافته إلى موقع الويب الخاص بك.
للقيام بذلك ، يجب عليك فتح منشور أو صفحة موجودة أو جديدة من الشريط الجانبي لمسؤول WordPress. بالنسبة لهذا البرنامج التعليمي ، سنقوم بإضافة نموذج تحميل الملف إلى صفحة جديدة.
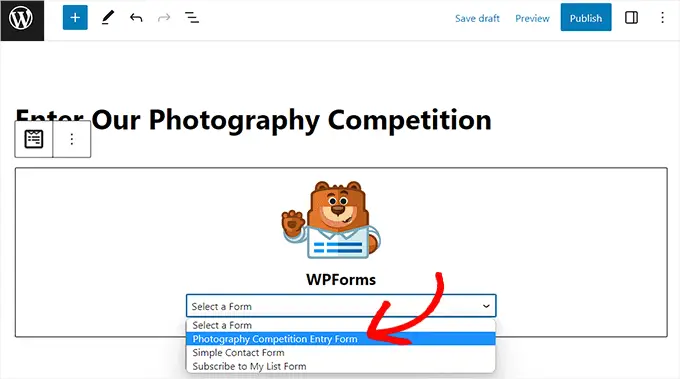
بمجرد أن تكون هناك ، انقر فوق الزر Add New Block '(+)' في الزاوية اليسرى العليا من الشاشة وابحث عن كتلة WPForms.

عند إضافة الكتلة ، سترى قائمة منسدلة WPForms معروضة على الصفحة.
انطلق وحدد نموذج تحميل الملف الذي أنشأته للتو.

أخيرًا ، انقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة نموذج تحميل الملف قيد التنفيذ.

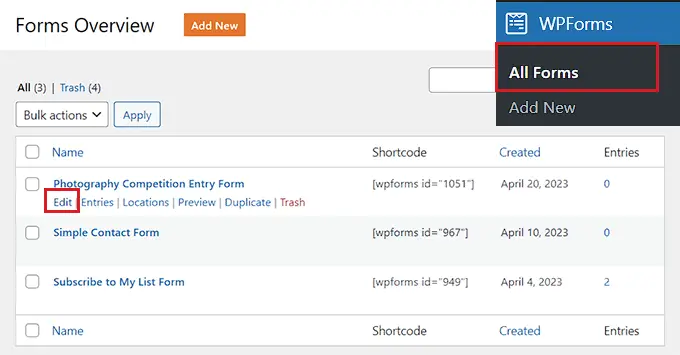
يمكنك أيضًا إجراء تغييرات على النموذج الخاص بك في أي وقت من خلال زيارة WPForms »صفحة كافة النماذج من الشريط الجانبي للمسؤول.
من هنا ، ما عليك سوى النقر فوق اسم النموذج ، أو تحريك مؤشر الماوس فوقه والنقر فوق الارتباط "تحرير" لفتح منشئ النموذج.

عندما تقوم بتحرير النموذج الخاص بك ، سيتم تحديثه تلقائيًا على موقع الويب الخاص بك ، لذلك لا تحتاج إلى إضافته إلى صفحتك مرة أخرى.
نصيحة: من الجيد اختبار النموذج الخاص بك للتأكد من أنه يعمل بالشكل المتوقع. إذا لم تتلقى إشعارًا بالبريد الإلكتروني بعد إنشاء إدخال في النموذج ، فيمكنك قراءة دليلنا المفصل خطوة بخطوة حول إصلاح مشكلة عدم إرسال البريد الإلكتروني في WordPress.
عرض أو تنزيل الملفات المرفوعة
عندما يرسل شخص ما ملفًا باستخدام نموذج تحميل الملف الخاص بك ، يمكنك رؤيته في صندوق بريدك الإلكتروني أو لوحة معلومات WordPress الخاصة بك.
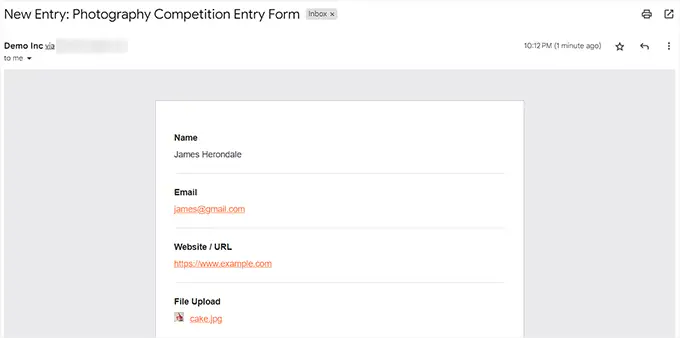
مع كل إدخال في النموذج ، ستتلقى بريدًا إلكترونيًا مثل هذا:

فقط انقر فوق الروابط لعرض أو تنزيل الملفات نفسها.
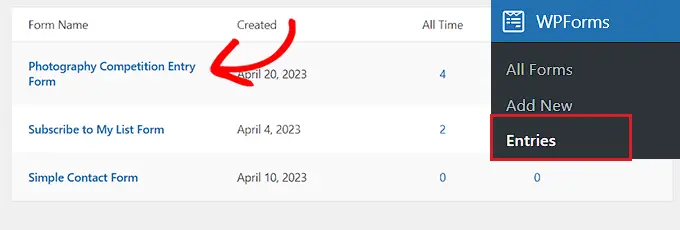
يمكنك أيضًا العثور بسهولة على الملفات في لوحة معلومات WordPress الخاصة بك. ما عليك سوى الانتقال إلى WPForms »Entries الصفحة ثم النقر فوق اسم النموذج الخاص بك.

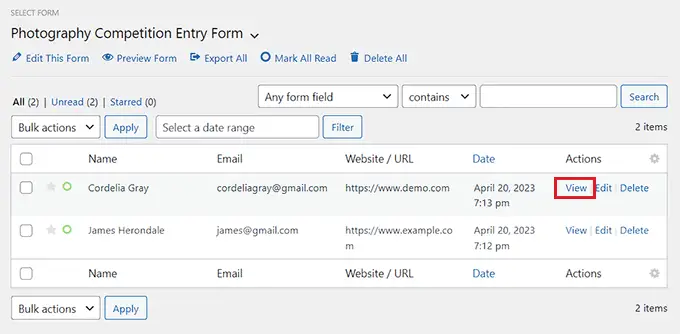
يمكنك مشاهدة الملفات التي تم تحميلها في جدول إدخالات النموذج.
بدلاً من ذلك ، يمكنك النقر فوق الارتباط "عرض" للاطلاع على التفاصيل الكاملة لكل إدخال في النموذج.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء نموذج تحميل ملف في WordPress. قد ترغب أيضًا في التحقق من اختيارات الخبراء لدينا للحصول على أفضل المكونات الإضافية لاستطلاع WordPress وقراءة دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
