كيفية إنشاء صفحة مقصودة باستخدام WordPress
نشرت: 2022-11-18هل تريد إنشاء صفحة مقصودة مخصصة على موقع WordPress الخاص بك؟
إذا كنت تدير حملة تسويقية أو إعلانية ، فيمكن أن تساعدك الصفحة المقصودة في تحقيق أهدافك والحصول على المزيد من التحويلات.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مقصودة بسهولة في WordPress.

ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة مستقلة يتم إنشاؤها لحملة إعلانية أو بريد إلكتروني أو وسائط اجتماعية أو حملة تسويقية محددة. سيصل المستخدمون القادمون من هذه المصادر إلى هذه الصفحة أولاً ، وهذا هو سبب تسميتها بالصفحة المقصودة.
تم تصميم الصفحات المقصودة للحصول على تحويلات ، مما يعني فقط أن الزائر يتخذ الإجراء الذي تريده على موقعك. قد يكون ذلك شراء منتج معين من متجرك عبر الإنترنت ، أو الاشتراك في قائمة البريد الإلكتروني الخاصة بك ، أو ملء نموذج ، أو أي إجراء آخر يفيد موقع الويب الخاص بك.
ما الفرق بين الصفحة الرئيسية والصفحة المقصودة؟
الصفحة الرئيسية هي الصفحة التي يراها الزوار عندما يكتبون اسم المجال الخاص بك في متصفحهم. يمكنك التفكير في الأمر على أنه الصفحة الأولى لموقع الويب الخاص بك أو نافذة المتجر.
من ناحية أخرى ، الصفحة المقصودة هي المكان الذي سيهبط فيه معظم الزوار عندما يأتون من مصادر زيارات مدفوعة أو من جهات خارجية.
ستشجع الصفحة الرئيسية الجيدة الزوار على التفاعل مع موقع WordPress الخاص بك ، أو استكشاف صفحات أخرى ، أو تصفح المنتجات ، أو الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني. مع وضع ذلك في الاعتبار ، تحتوي الصفحة الرئيسية عادةً على الكثير من الروابط وتوفر للزائرين العديد من الخيارات المختلفة.
من ناحية أخرى ، يتم إنشاء صفحة مقصودة للحصول على تحويلات. يحتوي على عدد أقل من الروابط وعادة ما يكون له هدف واحد ، وهو ما يسمى الدعوة إلى العمل ، أو CTA. يمكنك استخدام أي CTA تريده ، ولكن الكثير من الصفحات المقصودة تشجع الزائرين على اتخاذ قرار الشراء أو مشاركة المعلومات كجزء من استراتيجية توليد العملاء المحتملين.
سيحتوي موقع الويب الخاص بك على صفحة رئيسية واحدة فقط ، ولكن يمكنك إنشاء أي عدد تريده من الصفحات المقصودة.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء صفحة مقصودة مخصصة جميلة في WordPress.
ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: كيفية إنشاء صفحة مقصودة في WordPress باستخدام محرر الكتل (لا يلزم وجود مكون إضافي)
- الطريقة الثانية: إنشاء صفحة مقصودة لـ WordPress باستخدام SeedProd (موصى به)
- الطريقة الثالثة: إنشاء صفحة مقصودة في WordPress باستخدام Beaver Builder
ملاحظة: لمساعدة القراء على تجنب شلل الاختيار ، لم نقم بتضمين جميع منشئي الصفحات المقصودة مثل Elementor أو Leadpages أو Instapage أو Unbounce أو ClickFunnels. بدلاً من ذلك ، اخترنا أفضل الحلول للشركات الصغيرة.
الطريقة الأولى: كيفية إنشاء صفحة مقصودة في WordPress باستخدام محرر الكتل (لا يلزم وجود مكون إضافي)
إذا كنت تستخدم سمة كتلة ، فيمكنك تصميم صفحة مقصودة مخصصة باستخدام محرر الموقع الكامل. يتيح لك هذا إنشاء صفحة مقصودة باستخدام الأدوات التي تعرفها بالفعل.
لسوء الحظ ، لا تعمل هذه الطريقة مع كل سمة WordPress. إذا كنت لا تستخدم سمة قائمة على الكتلة ، فإننا نوصي باستخدام مكون إضافي منشئ الصفحات بدلاً من ذلك.
للبدء ، ما عليك سوى إنشاء صفحة WordPress جديدة ، والتي سنحولها إلى صفحتنا المقصودة.
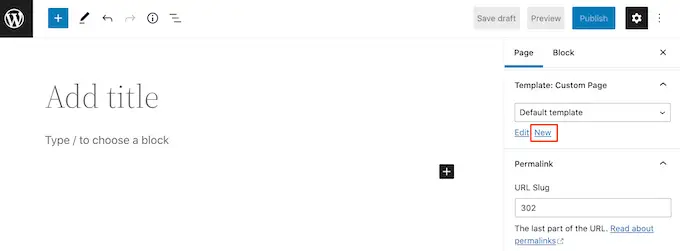
في القائمة اليمنى ، انقر فوق علامة التبويب "الصفحة". ثم ، ما عليك سوى العثور على قسم "النموذج" والنقر فوق "جديد".

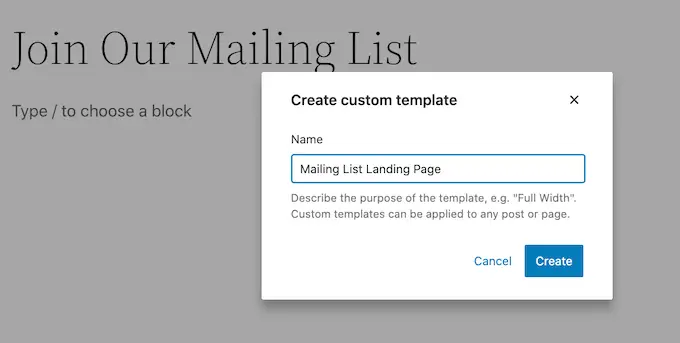
في النافذة المنبثقة التي تظهر ، امنح نموذج الصفحة المقصودة اسمًا ، ثم انقر فوق "إنشاء".
الاسم هو فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

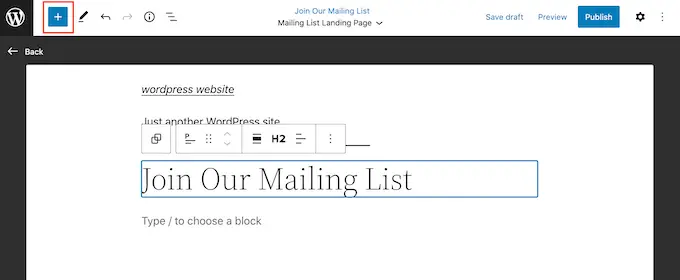
يؤدي هذا إلى تشغيل محرر القالب. يمكنك الآن تصميم صفحتك المقصودة تمامًا بنفس الطريقة التي تنشئ بها صفحة في محرر الكتلة القياسي.
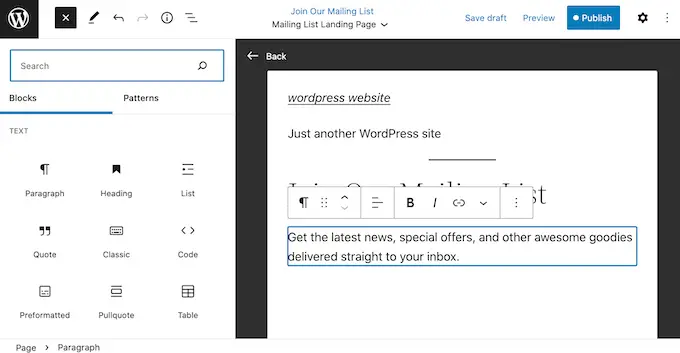
لإضافة كتل إلى الصفحة المقصودة ، ما عليك سوى النقر على الزر الأزرق "+". يمكنك الآن سحب كتل مختلفة على تصميمك.

يمكنك إضافة محتوى إلى كتلة أو تغيير تنسيقها باستخدام أدوات WordPress المألوفة.
على سبيل المثال ، يمكنك كتابة نص في كتلة "فقرة" وإضافة روابط وتغيير محاذاة النص وتطبيق تأثيرات غامقة أو مائلة.

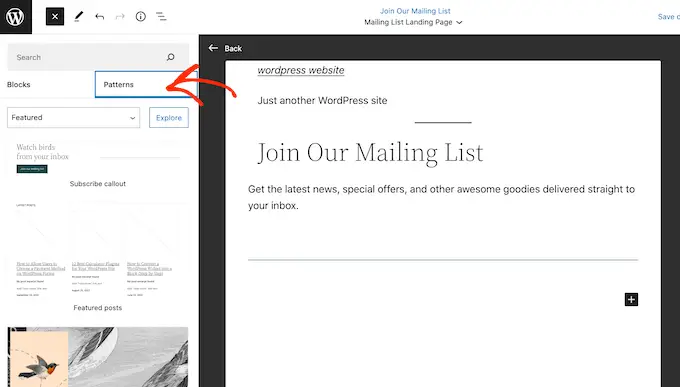
يمكنك أيضًا إنشاء صفحة مقصودة باستخدام الأنماط ، وهي مجموعات من الكتل تُستخدم غالبًا معًا. يمكن أن تساعدك الأنماط في إنشاء صفحة مقصودة بتصميم جميل وسريع.
لمعرفة الأنماط المضمنة في قالب WordPress الخاص بك ، امض قدمًا وانقر على الزر الأزرق "+" ثم حدد علامة التبويب "الأنماط".

يمكنك إما سحب نمط كتلة وإفلاته في التخطيط الخاص بك أو النقر فوق النمط ، والذي سيضيفه إلى أسفل القالب الخاص بك.
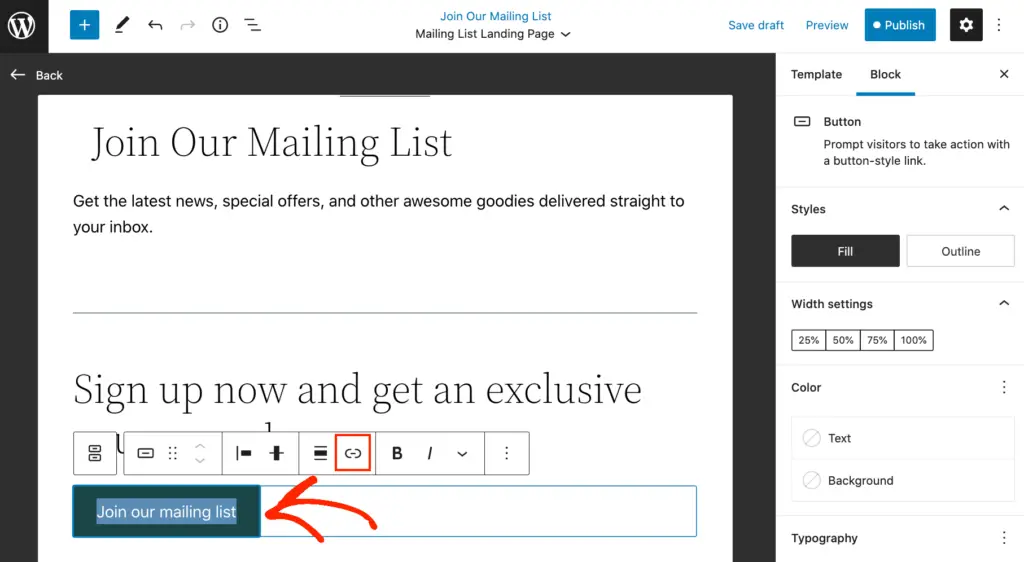
بعد إضافة نمط ، يمكنك النقر لتحديد أي كتلة داخل هذا النمط ثم إجراء تغييراتك. على سبيل المثال ، يمكنك استبدال أي نص نائب أو إضافة روابط بحيث تشير عبارة الحث على اتخاذ إجراء إلى مناطق مختلفة من مدونة WordPress الخاصة بك.

عندما تكون راضيًا عن شكل الصفحة المقصودة المخصصة ، انقر فوق الزر "نشر" ثم حدد "حفظ".
الآن ، ستستخدم صفحتك هذا القالب الجديد. يمكنك ببساطة تحديث الصفحة أو نشرها لجعل صفحتك المقصودة حية.
الطريقة الثانية: إنشاء صفحة مقصودة لـ WordPress باستخدام SeedProd (موصى به)
أسهل طريقة لإنشاء صفحة مقصودة هي استخدام SeedProd. إنه أفضل أداة إنشاء صفحات في السوق ويسمح لك بإنشاء أي نوع من الصفحات المقصودة دون كتابة رمز.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من SeedProd متاح على WordPress.org ، لكننا سنستخدم إصدار Pro لأنه يحتوي على المزيد من القوالب والكتل ، بما في ذلك كتل التجارة الإلكترونية.
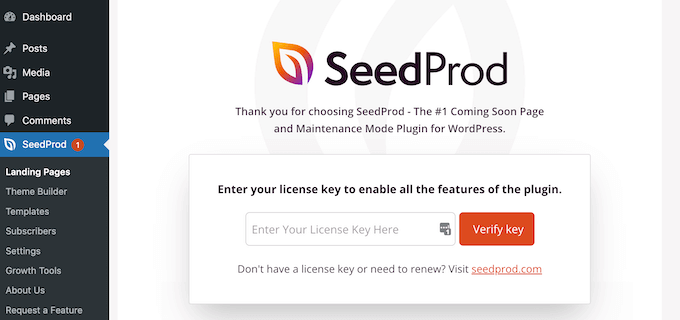
عند التنشيط ، توجه إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، انقر فوق الزر "تحقق من المفتاح".
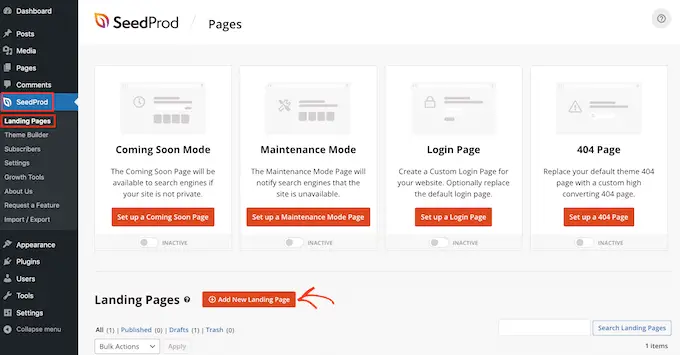
بعد ذلك ، انتقل ببساطة إلى SeedProd »صفحات مقصودة وانقر على" إضافة صفحة مقصودة جديدة ".

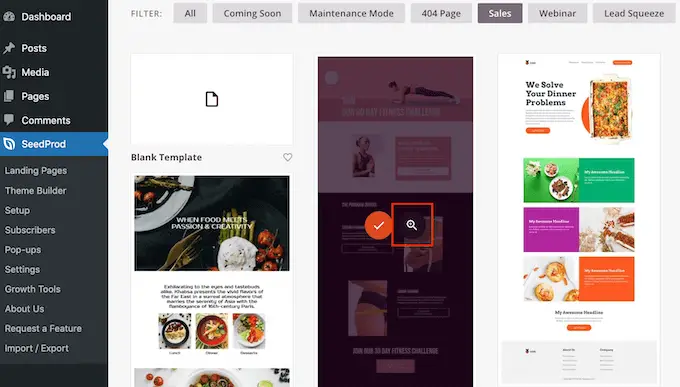
يمكنك الآن اختيار نموذج لصفحتك المقصودة.
يحتوي SeedProd على الكثير من التصميمات التي يتم تنظيمها في أنواع حملات مختلفة مثل قريبًا و 404 صفحة. يمكنك النقر فوق علامات التبويب الموجودة أعلى الشاشة لتصفية النماذج بناءً على نوع الحملة.
نظرًا لأننا نقوم بإنشاء صفحة مقصودة ، فقد ترغب في إلقاء نظرة على علامات التبويب المبيعات أو الندوة عبر الويب أو ضغط الرصاص.
لمعاينة تصميم ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق العدسة المكبرة.

سيساعدك اختيار التصميم الذي يتناسب مع نوع الصفحة المقصودة التي تريد إنشاءها على إنشاء الصفحة بشكل أسرع. ومع ذلك ، فإن كل قالب قابل للتخصيص بالكامل بحيث يمكنك تغيير كل جزء من القالب وإنشاء أي صفحة مقصودة تريدها.
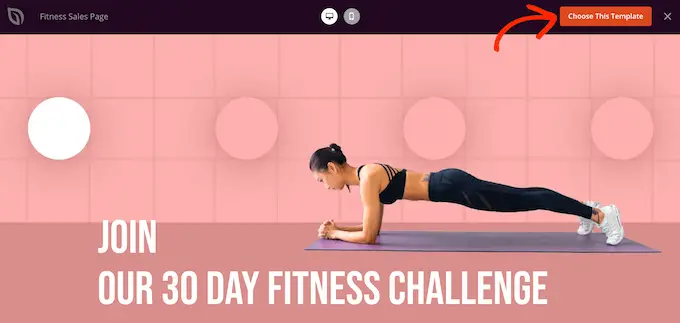
عندما تجد نموذجًا تريد استخدامه ، ما عليك سوى النقر فوق "اختيار هذا القالب".

نحن نستخدم قالب صفحة مبيعات اللياقة في جميع صورنا ، ولكن يمكنك استخدام أي تصميم.
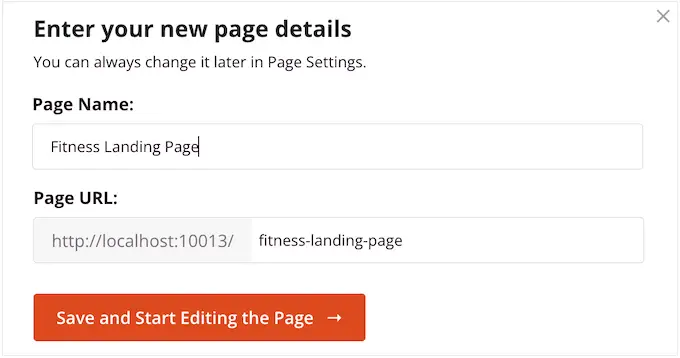
بعد ذلك ، انطلق واكتب اسمًا لصفحتك المقصودة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL هذا إلى أي شيء تريده.
على سبيل المثال ، قد ترغب في إضافة بعض الكلمات الرئيسية الإضافية لتحسين WordPress SEO الخاص بك.

عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".
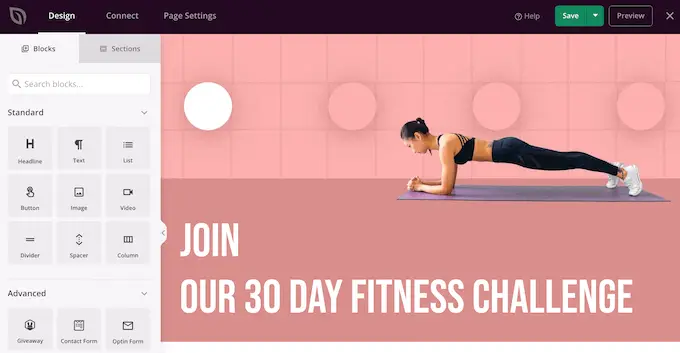
سينقلك هذا إلى محرر السحب والإفلات ، حيث يمكنك إنشاء صفحتك المقصودة. يعرض محرر SeedProd معاينة مباشرة للقالب الخاص بك إلى اليمين ، وبعض إعدادات الحظر على اليسار.

تعتبر الكتل جزءًا أساسيًا من SeedProd ، ويمكنك استخدامها لإنشاء أي نوع من الصفحات المقصودة.
تأتي معظم القوالب بالفعل مع كتل مضمنة. لتخصيص كتلة ، ما عليك سوى النقر لتحديدها في معاينة الصفحة ثم إجراء أي تغييرات في القائمة اليمنى.
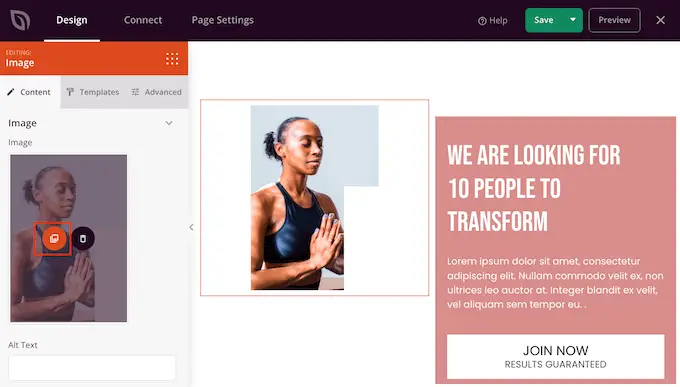
على سبيل المثال ، إذا كنت تريد استبدال صورة عنصر نائب ، فابدأ بتحديد كتلة الصورة. بعد ذلك ، انقر فوق رمز "تحديد صورة" في القائمة اليمنى.

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
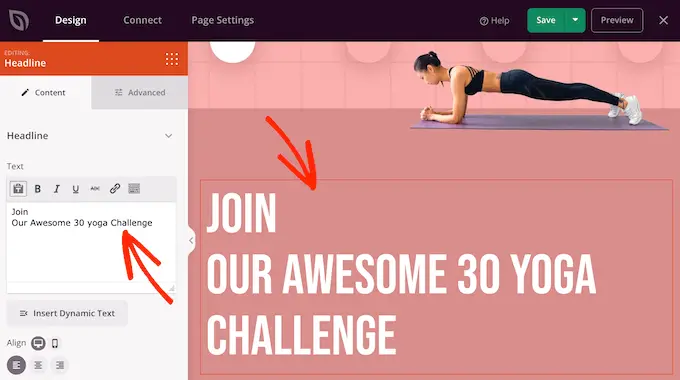
وبالمثل ، يمكنك استبدال أي نص نائب بكلماتك الخاصة. ما عليك سوى تحديد أي نص أو كتلة عنوان ، ثم اكتب في محرر النصوص الصغير.

يمكنك أيضًا تغيير شكل الصفحة المقصودة تمامًا باستخدام الإعدادات الموجودة في القائمة اليمنى ، بما في ذلك تغيير نظام الألوان واختيار الخط ولون الرابط والأزرار والمزيد.
معظم هذه الإعدادات تشرح نفسها بنفسها إلى حد ما ، لذا يجدر تحديد كتل مختلفة في تخطيطك ثم البحث في الإعدادات.

يمكنك أيضًا سحب الكتل وإفلاتها لتحريكها لأعلى أو لأسفل في التخطيط الخاص بك.
لإضافة المزيد من الكتل إلى صفحتك المقصودة ، ما عليك سوى سحبها وإفلاتها في تصميمك.
والأفضل من ذلك ، أن SeedProd يحتوي على الكثير من الكتل المثالية لإنشاء صفحة مقصودة عالية التحويل.

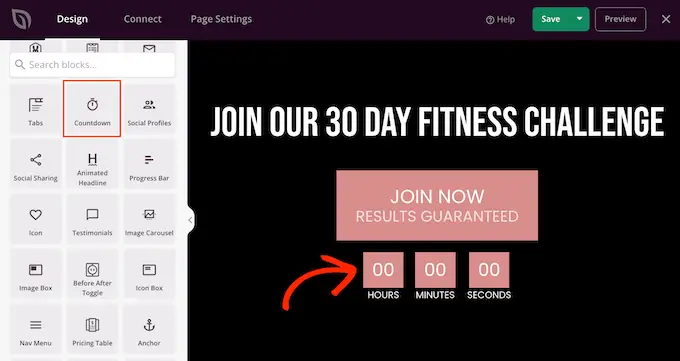
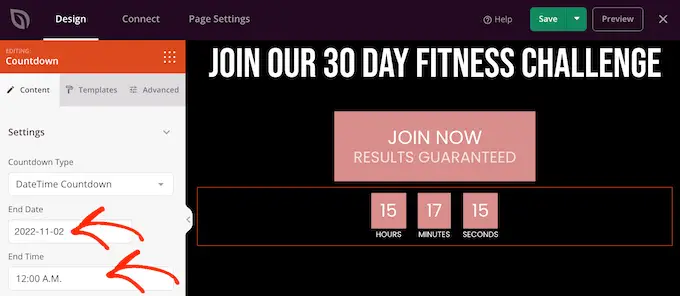
على سبيل المثال ، قد ترغب في إضافة مؤقت للعد التنازلي يقوم بالعد التنازلي للدقائق حتى لا يتمكن الزائر من التحويل. يمكن أن يضيف ذلك إحساسًا بالإلحاح للمبيعات وكوبونات الهدايا المجانية والطلبات المسبقة والحملات الأخرى.
ما عليك سوى العثور على كتلة "العد التنازلي" واسحبه إلى صفحتك المقصودة.

يمكنك بعد ذلك تعيين وقت وتاريخ انتهاء صلاحية المؤقت.
بهذه الطريقة ، يمكنك استخدام FOMO على موقع WordPress الخاص بك لزيادة التحويلات.

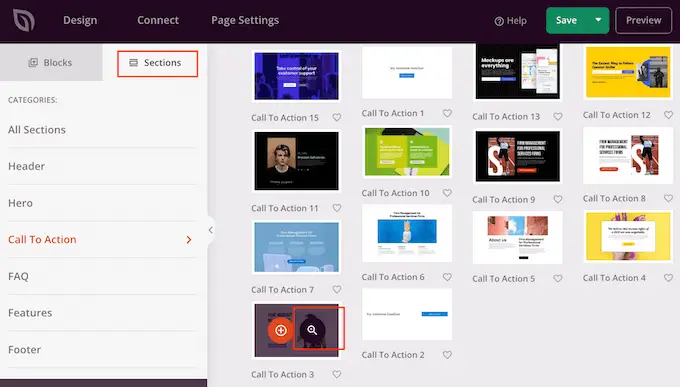
يأتي SeedProd أيضًا مع "الأقسام" ، وهي كتل تُستخدم غالبًا معًا. يتضمن هذا الكثير من الأقسام التي يمكن أن تساعدك في إنشاء صفحة مقصودة بما في ذلك العنوان وصورة البطل والعبارة التي تحث المستخدم على اتخاذ إجراء والشهادات ونموذج الاتصال والأسئلة الشائعة والميزات وأقسام التذييل والمزيد.
لإلقاء نظرة على الأقسام المختلفة ، ما عليك سوى النقر فوق علامة التبويب "الأقسام". لمعاينة أي قسم ، قم بتمرير الماوس فوقه ثم انقر فوق العدسة المكبرة.

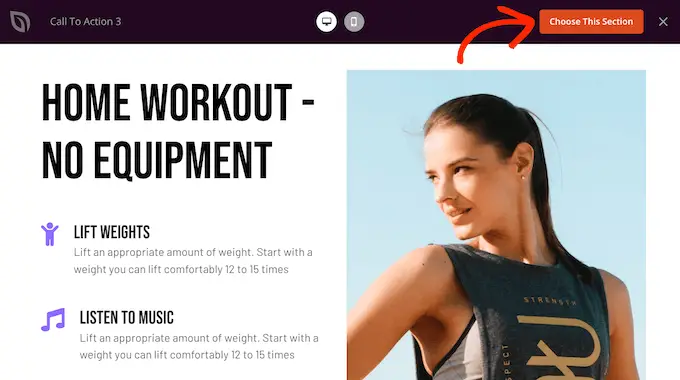
إذا كنت ترغب في استخدام القسم ، فما عليك سوى النقر فوق "اختيار هذا القسم".
سيضيف SeedProd القسم إلى أسفل صفحتك المقصودة ، ولكن يمكنك تحريكه باستخدام السحب والإفلات.

SeedProd متوافق تمامًا أيضًا مع WooCommerce بحيث يمكنك بسهولة إنشاء صفحات مقصودة جديدة للترويج لمنتجاتك وخدماتك ومبيعاتك وأحداثك الأخرى.
والأفضل من ذلك ، يأتي SeedProd مع كتل WooCommerce خاصة بما في ذلك الإضافة إلى عربة التسوق ، والسداد ، والمنتجات الحديثة ، والمزيد. يتيح لك ذلك إنشاء صفحات تسجيل الخروج من WooCommerce المخصصة وصفحات عربة التسوق المخصصة وغير ذلك الكثير ، حتى تتمكن من إنشاء متجر إلكتروني عالي التحويل دون أن تكون مقيدًا بموضوع WooCommerce.
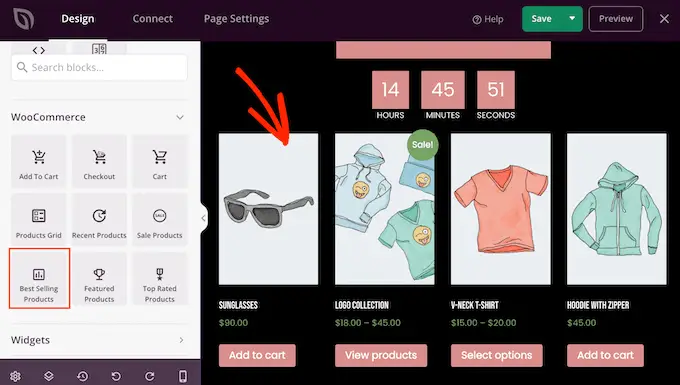
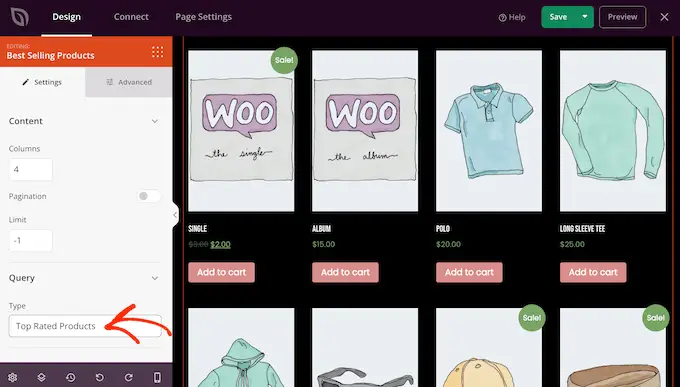
إذا كنت تقوم بإنشاء صفحة مقصودة للحصول على المزيد من المبيعات في متجرك عبر الإنترنت ، فنحن نوصي بإنشاء أقسام منتجات شائعة أو منتجات موصى بها.
لإنشاء هذا القسم ، ما عليك سوى سحب قالب "أفضل المنتجات مبيعًا" إلى صفحتك.

ستعرض الكتلة منتجاتك الأكثر شيوعًا افتراضيًا ، ولكن يمكنك أيضًا عرض المنتجات المعروضة للبيع وأحدث منتجاتك والمزيد.
ما عليك سوى فتح القائمة المنسدلة "النوع" واختيار أي خيار من القائمة.

لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية عرض المنتجات الشعبية في WooCommerce.
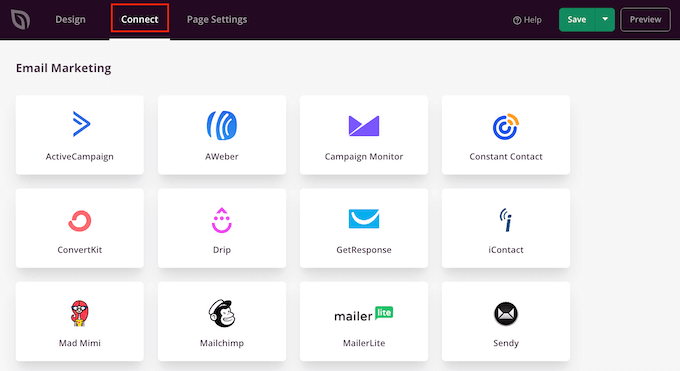
ربط صفحاتك المقصودة بأدوات الطرف الثالث
إذا كنت تقوم بإنشاء صفحة مقصودة لجذب العملاء المحتملين ، فقد ترغب في إضافة نموذج تسجيل.
يجعل SeedProd من السهل جدًا توصيل صفحاتك المقصودة بخدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact أو ActiveCampaign.
ما عليك سوى النقر فوق علامة التبويب "اتصال" ثم تحديد مزود خدمة البريد الإلكتروني الخاص بك.

سيوضح لك SeedProd بالضبط كيفية دمج هذه الصفحة المقصودة مع خدمات التسويق عبر البريد الإلكتروني.
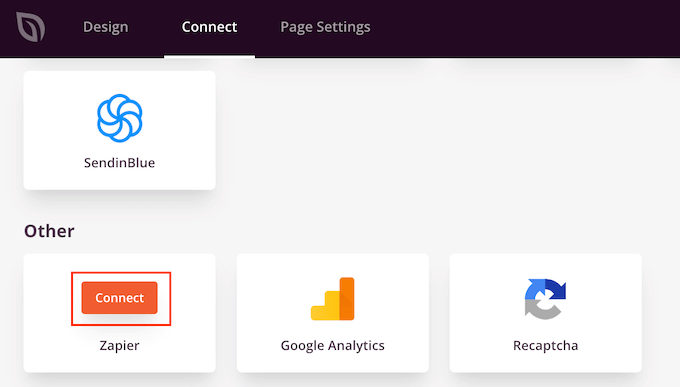
إذا كنت لا ترى مزود البريد الإلكتروني الخاص بك مدرجًا ، فلا تقلق. يعمل SeedProd مع Zapier الذي يعمل كجسر بين SeedProd وأكثر من 3000 تطبيق آخر.
ما عليك سوى التمرير إلى قسم "أخرى" وتحريك مؤشر الماوس فوق "Zapier". عندما يظهر الزر "اتصال" ، انقر عليه ثم اتبع التعليمات التي تظهر على الشاشة لتوصيل SeedProd و Zapier.

استخدام مجال مخصص لصفحتك المقصودة
بشكل افتراضي ، سينشر SeedProd الصفحة المقصودة ضمن مجال موقع الويب الخاص بك. ومع ذلك ، قد ترغب أحيانًا في استخدام مجال مخصص بدلاً من ذلك.
سيعطي هذا حملتك هويتها المميزة ، منفصلة عن باقي موقع الويب الخاص بك. من الأسهل أيضًا تتبع أداء كل صفحة في Google Analytics لمعرفة ما إذا كنت تحصل على نتائج جيدة.
بدلاً من إنشاء شبكة WordPress متعددة المواقع أو تثبيت مواقع ويب متعددة ، يمكنك بسهولة تعيين مجال مخصص لأي صفحة مقصودة تقوم بإنشائها في SeedProd.
قبل أن تبدأ ، تأكد من أن مزود استضافة WordPress الخاص بك يسمح لك باستخدام نطاقات متعددة ، وإضافة اسم المجال إلى لوحة تحكم الاستضافة ، إذا لم تكن قد فعلت ذلك بالفعل.
لمزيد من التفاصيل ، يرجى الاطلاع على مقالتنا حول كيفية إضافة اسم نطاق مستعار مخصص لصفحة WordPress المقصودة الخاصة بك.
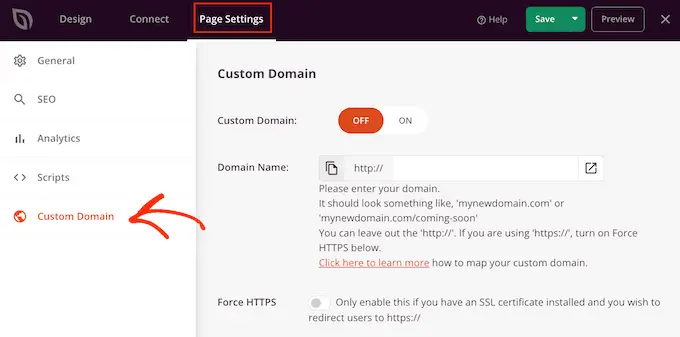
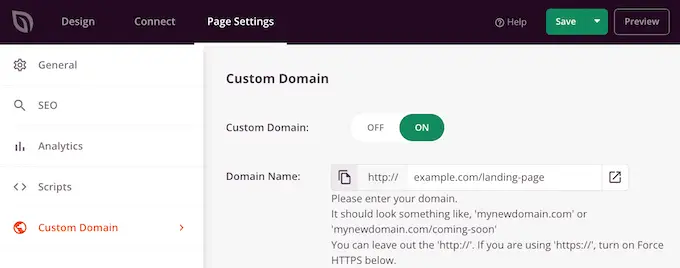
في محرر SeedProd ، ما عليك سوى النقر فوق "إعدادات الصفحة" ثم تحديد "المجال المخصص".

في الحقل "اسم المجال" ، اكتب المجال المخصص الخاص بك.
بعد ذلك ، انقر فوق مفتاح "المجال المخصص" بحيث ينتقل من "إيقاف" إلى "تشغيل".

لا تنس النقر فوق "حفظ" لتخزين تغييراتك.
حفظ ونشر صفحتك المقصودة
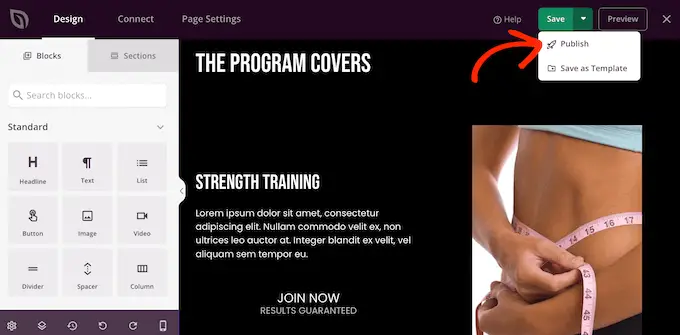
عندما تكون راضيًا عن شكل الصفحة المقصودة ، فقد حان الوقت لنشرها بالنقر فوق الزر "حفظ".
ثم اختر "نشر".

الصفحة المقصودة موجودة الآن على موقع الويب الخاص بك.
الطريقة الثالثة: إنشاء صفحة مقصودة في WordPress باستخدام Beaver Builder
يعد Beaver Builder منشئ صفحات WordPress الشهير بالسحب والإفلات. يتيح لك إنشاء صفحة مقصودة بسهولة باستخدام قوالب جاهزة.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
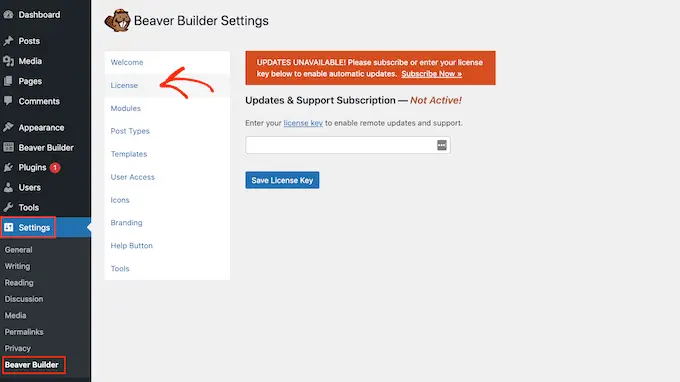
عند التنشيط ، انتقل إلى الإعدادات »Beaver Builder . ثم انقر فوق علامة التبويب "الترخيص".

هنا ، ما عليك سوى إدخال مفتاح الترخيص ، الذي ستجده في حسابك على موقع Beaver Builder. يمكنك بعد ذلك النقر فوق "حفظ مفتاح الترخيص".
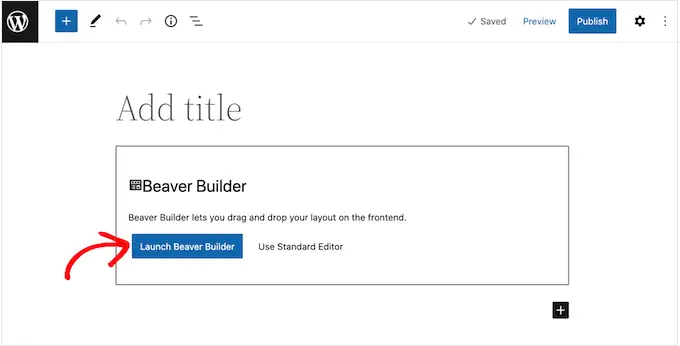
لإنشاء صفحة مقصودة مخصصة ، توجه إلى Pages »إضافة جديد في لوحة تحكم مسؤول WordPress. أنت الآن جاهز لإنشاء صفحتك المقصودة ، بالنقر فوق الزر "Launch Beaver Builder".

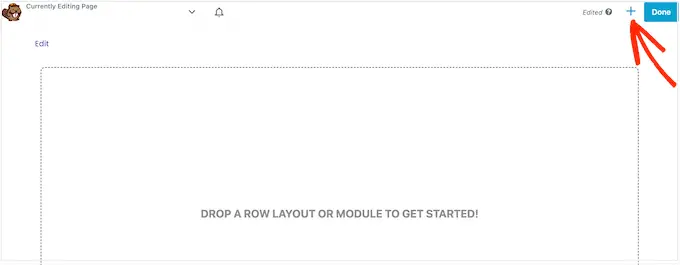
سيؤدي هذا إلى فتح محرر Beaver Builder.
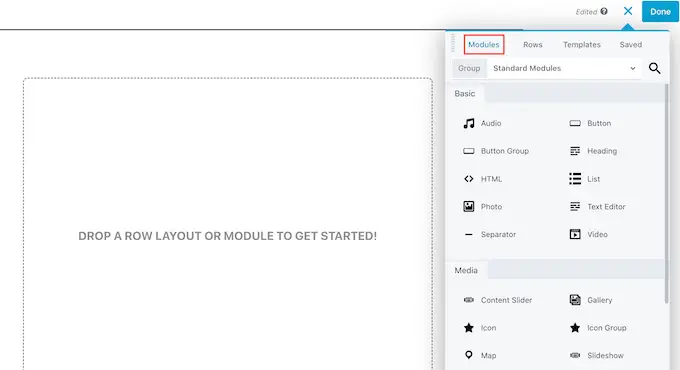
في القائمة اليمنى ، سترى جميع الوحدات والصفوف التي يمكنك إضافتها إلى صفحتك المقصودة. إذا لم تفتح هذه القائمة تلقائيًا ، فانقر على "+" في الزاوية العلوية اليمنى لفتحها.

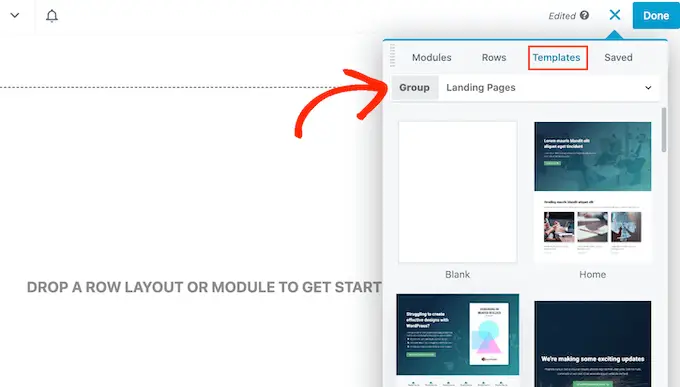
نظرًا لأننا نريد إنشاء صفحة مقصودة ، اختر "قوالب" ثم افتح القائمة المنسدلة "مجموعة".
بعد ذلك ، حدد "Landing Pages" لرؤية جميع القوالب التي يمكنك استخدامها.

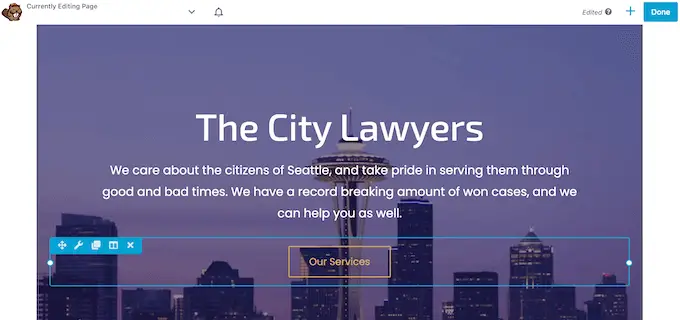
عندما تجد نموذجًا يعجبك ، ما عليك سوى النقر فوقه.
سيقوم Beaver Builder الآن بتطبيق هذا التصميم على صفحتك المقصودة.

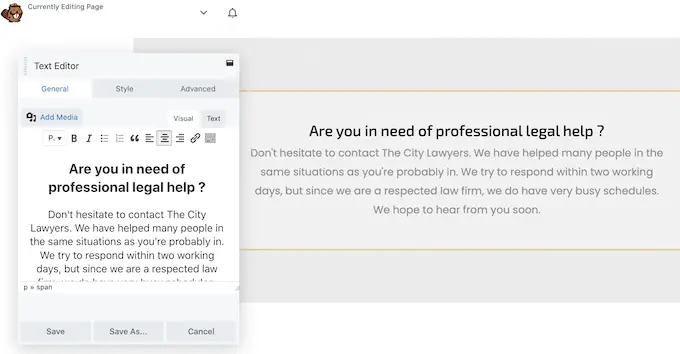
لتعديل أي جزء من القالب ، انقر عليه.
هذا يفتح نافذة منبثقة تحتوي على جميع الإعدادات لهذه الكتلة المعينة. على سبيل المثال ، في الصورة التالية ، نقوم بتحرير وحدة محرر نصوص.

يمكنك إضافة المزيد من الوحدات إلى صفحتك المقصودة بالنقر فوق علامة التبويب "الوحدات النمطية".
عندما تجد وحدة نمطية تريد استخدامها ، ما عليك سوى سحبها وإفلاتها على صفحتك المقصودة.

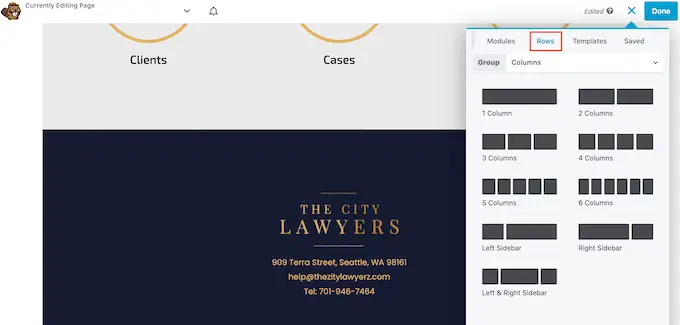
يمكنك أيضًا إضافة صفوف إلى صفحتك المقصودة ، وهي عبارة عن تخطيطات تساعد في تنظيم الوحدات النمطية والمحتويات الأخرى.
للقيام بذلك ، ما عليك سوى تحديد علامة التبويب "الصفوف" ثم سحب وإفلات أي تخطيط على صفحتك.

أنت الآن جاهز لسحب الوحدات وإفلاتها في هذا الصف ، مما سيرتبها في تخطيط منظم.
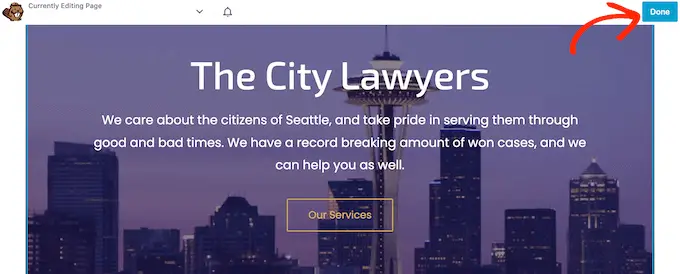
عندما تكون راضيًا عن شكل الصفحة المقصودة ، ما عليك سوى النقر فوق الزر "تم" في أعلى الصفحة.

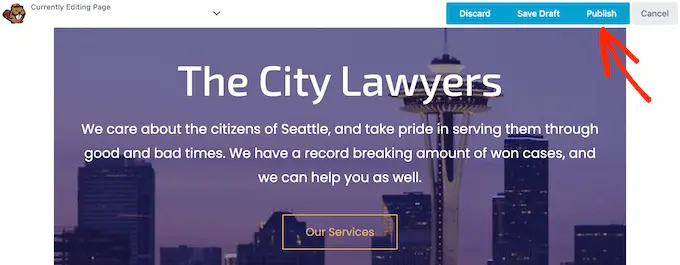
إذا كنت جاهزًا لنشر الصفحة ، فحدد "نشر".
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة الصفحة المقصودة قيد التشغيل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة مقصودة باستخدام WordPress. قد ترغب أيضًا في الاطلاع على نصائحنا التي أثبتت جدواها حول زيادة عدد الزيارات إلى موقع WordPress الخاص بك ، أو مقارنتنا لأفضل خدمات هاتف العمل.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إنشاء صفحة مقصودة باستخدام WordPress لأول مرة على WPBeginner.
