كيفية إنشاء قائمة WordPress سريعة الاستجابة للجوال
نشرت: 2023-10-26هل ترغب في إنشاء قائمة WordPress سريعة الاستجابة للجوال؟
أكثر من نصف حركة المرور على موقع الويب تأتي من الأجهزة المحمولة. إذا كانت قائمة التنقل الخاصة بك لا تعمل بشكل جيد على الهواتف الذكية والأجهزة اللوحية، فقد يواجه جزء كبير من جمهورك صعوبة في العثور على طريقهم حول موقعك.
سنوضح لك في هذا الدليل كيفية إنشاء قائمة WordPress سريعة الاستجابة للجوال.

لماذا إنشاء قائمة WordPress سريعة الاستجابة للجوال؟
ستساعد قائمة التنقل المصممة جيدًا الزائرين في العثور على طريقهم حول موقع الويب الخاص بك. ومع ذلك، فإن مجرد ظهور قائمتك بشكل رائع على أجهزة الكمبيوتر المكتبية، لا يعني تلقائيًا أنها ستبدو جيدة على الهواتف الذكية والأجهزة اللوحية أيضًا.
يشكل مستخدمو الهاتف المحمول حوالي 58٪ من إجمالي حركة المرور على الإنترنت. ومع ذلك، إذا كانت القائمة الخاصة بك لا تبدو جيدة أو تعمل بشكل صحيح على الأجهزة المحمولة، فإنك تخاطر بخسارة نصف جمهورك. وهذا سيجعل من الصعب تحقيق الأهداف الرئيسية مثل تنمية قائمة البريد الإلكتروني الخاصة بك، والحصول على المبيعات، وتنمية أعمالك.
مع ما قيل، دعونا نرى كيف يمكنك إنشاء قائمة سريعة الاستجابة وجاهزة للجوال والتي ستبدو رائعة على الهواتف الذكية والأجهزة اللوحية. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
لوحة الشرائح سريعة الاستجابة هي قائمة تنقل تنزلق على الشاشة عندما ينقر الزائر أو ينقر فوق مفتاح التبديل.

بهذه الطريقة، ستكون القائمة دائمًا في متناول اليد ولكنها لا تشغل أي مساحة على الشاشة بشكل افتراضي. وهذا مهم بشكل خاص لأن الهواتف الذكية والأجهزة اللوحية تحتوي على شاشات أصغر بكثير مقارنة بأجهزة الكمبيوتر المكتبية.
إذا تم توسيع القائمة باستمرار، فقد يقوم مستخدم الهاتف المحمول بتشغيل روابطها عن طريق الخطأ باستخدام شاشة اللمس بجهازه. وهذا يجعل لوحات الشرائح خيارًا جيدًا لقائمة تستجيب للجوال.
أسهل طريقة لإضافة لوحة شرائح جاهزة للجوال هي استخدام قائمة الاستجابة.
ملاحظة: هناك إصدار متميز من قائمة الاستجابة مع سمات إضافية وميزات إضافية مثل المنطق الشرطي. ومع ذلك، في هذا الدليل، سنستخدم البرنامج الإضافي المجاني لأنه يحتوي على كل ما تحتاجه لإنشاء قائمة جاهزة للجوال.
أول ما عليك فعله هو تثبيت وتنشيط البرنامج المساعد لقائمة الاستجابة. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، يمكنك استخدام البرنامج الإضافي لتخصيص أي قائمة WordPress قمت بإنشائها مسبقًا. إذا كنت بحاجة إلى إنشاء قائمة جديدة، فيرجى الاطلاع على دليلنا حول كيفية إضافة قائمة تنقل في WordPress.
إذا كان قالب WordPress الخاص بك يحتوي بالفعل على قائمة محمولة مدمجة، فستحتاج إلى معرفة فئة CSS الخاصة بتلك القائمة حتى تتمكن من إخفائها. إذا تخطيت هذه الخطوة، فسيشاهد مستخدمو الهاتف المحمول قائمتين متداخلتين على موقع الويب الخاص بك. للحصول على تعليمات خطوة بخطوة، يرجى الاطلاع على دليلنا حول كيفية إخفاء قائمة الهاتف المحمول في WordPress.
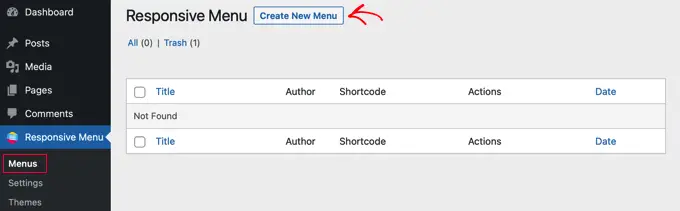
بعد الانتهاء من ذلك، انتقل إلى صفحة القائمة المستجيبة »القوائم وانقر على زر "إنشاء قائمة جديدة".

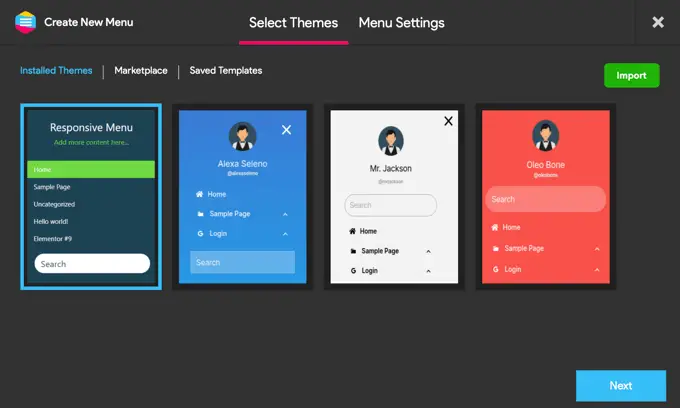
سترى الآن بعض السمات المختلفة التي يمكنك استخدامها لقائمتك.
نحن نستخدم "السمة الافتراضية" في صورنا ولكن يمكنك استخدام أي سمة تريدها. بعد اتخاذ قرارك، انقر فوق "التالي".

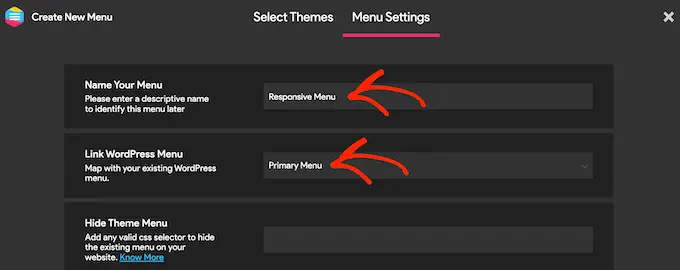
يمكنك الآن كتابة اسم للقائمة. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.
بعد الانتهاء من ذلك، انقر فوق "ربط قائمة WordPress" واختر القائمة التي تريد استخدامها.

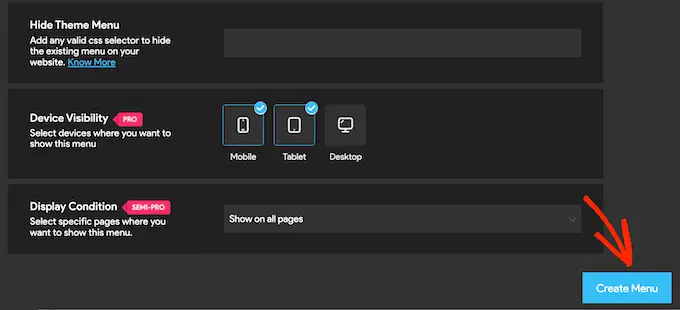
كما ذكرنا من قبل، إذا كان القالب الخاص بك يحتوي بالفعل على قائمة محمولة مدمجة، فستحتاج إلى إضافة فئة CSS الخاصة به إلى حقل "إخفاء قائمة السمات".
إذا قمت بالترقية إلى المكون الإضافي المميز، فستحصل على بعض الإعدادات الإضافية. على سبيل المثال، يمكن لمستخدمي Pro إخفاء القائمة على صفحات أو أجهزة معينة.
عندما تصبح راضيًا عن كيفية إعداد القائمة، انقر فوق "إنشاء قائمة".

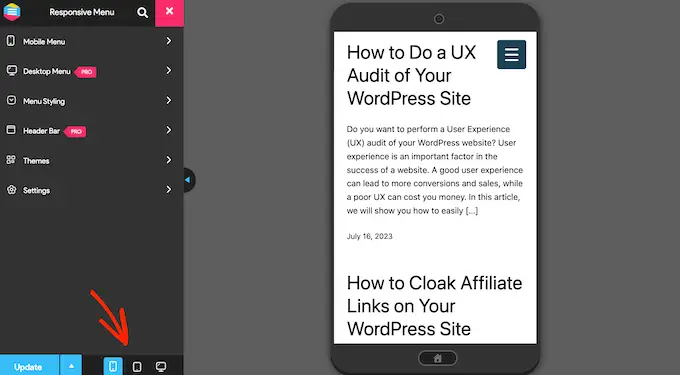
ستشاهد الآن معاينة لموقع WordPress الخاص بك على يمين الشاشة، وبعض الإعدادات على اليسار.
لرؤية كيف يبدو موقعك على الهاتف المحمول، انقر على أيقونة الهاتف المحمول أو الجهاز اللوحي الموجودة أسفل يسار الشاشة.

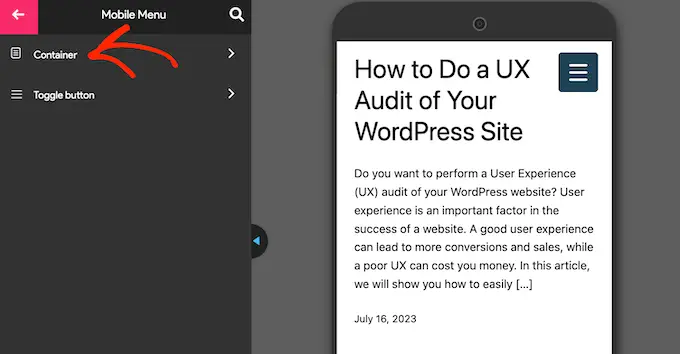
لتخصيص شكل القائمة وكيفية عملها على الأجهزة المحمولة، حدد "قائمة الأجهزة المحمولة".
ثم انقر فوق "الحاوية".

ستجد هنا الكثير من الإعدادات المختلفة.
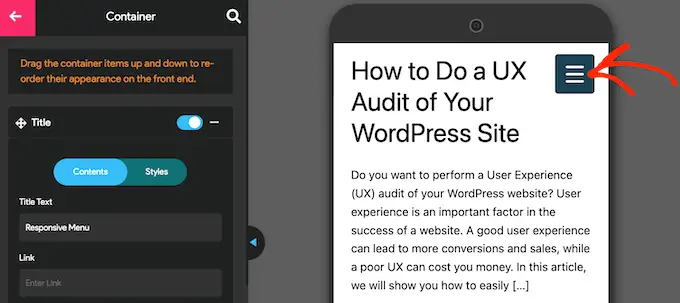
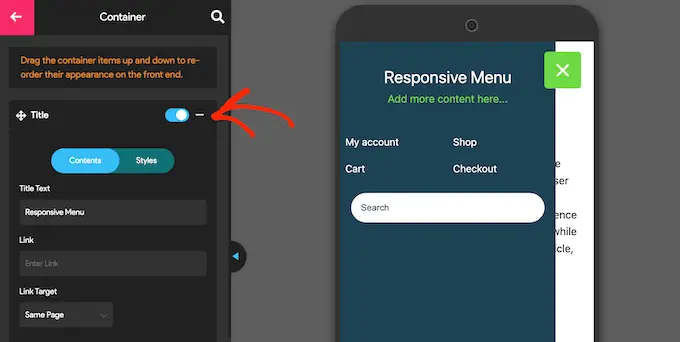
أثناء إجراء التغييرات، غالبًا ما يتم تحديث المعاينة المباشرة تلقائيًا. مع أخذ ذلك في الاعتبار، من الجيد توسيع القائمة حتى تتمكن من مراقبة الشكل الذي ستظهر به قائمة هاتفك المحمول. للقيام بذلك، ما عليك سوى النقر على زر تبديل القائمة.

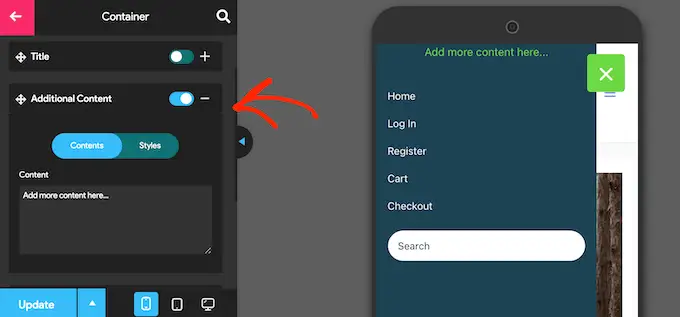
افتراضيًا، يضيف المكون الإضافي عنوانًا وبعض النصوص "إضافة المزيد من المحتوى...".
يمكنك استبدال هذا برسائلك الخاصة، أو حتى إزالة النص بالكامل. لتعديل العنوان، انقر لتوسيع قسم "العنوان".

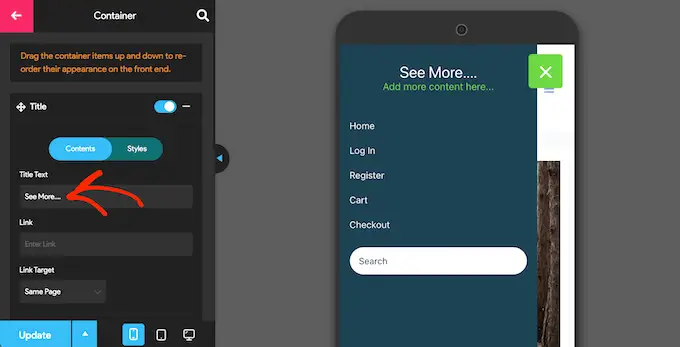
يمكنك الآن كتابة رسائلك الخاصة في حقل "نص العنوان".
يمكنك أيضًا إضافة رابط إلى العنوان، أو إضافة خطوط وصور أيقونات.

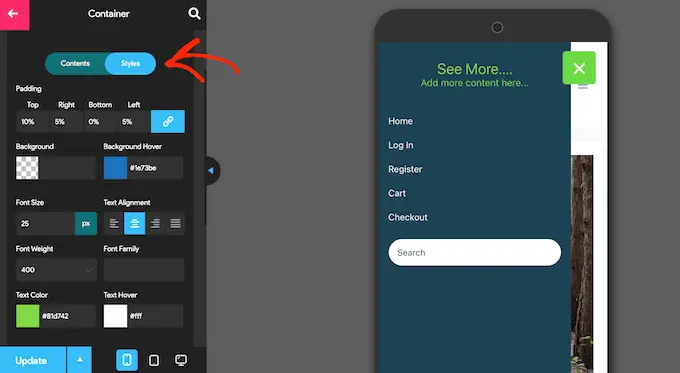
لتخصيص مظهر العنوان، انقر فوق علامة التبويب "الأنماط".
هنا، يمكنك تغيير لون الخلفية ولون النص وحجم الخط والمزيد.

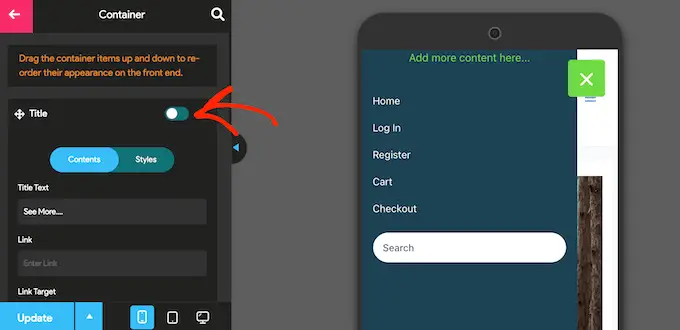
إذا كنت لا تريد إظهار أي نص عنوان، فانقر لإلغاء تنشيط التبديل بجوار "العنوان".
إذا لم يكن العنوان ضروريًا، فستؤدي إزالته إلى توفير مساحة أكبر للروابط والمحتويات الأخرى في قائمة التنقل على هاتفك المحمول.

لاستبدال "أضف المزيد من المحتوى هنا...." أرسل رسالة نصية تتضمن رسائلك الخاصة، وانقر لتوسيع منطقة "المحتوى الإضافي".
يمكنك الآن كتابة النص الخاص بك وتغيير لون النص وتغيير محاذاة النص والمزيد باستخدام الإعدادات الموجودة في القائمة اليمنى.

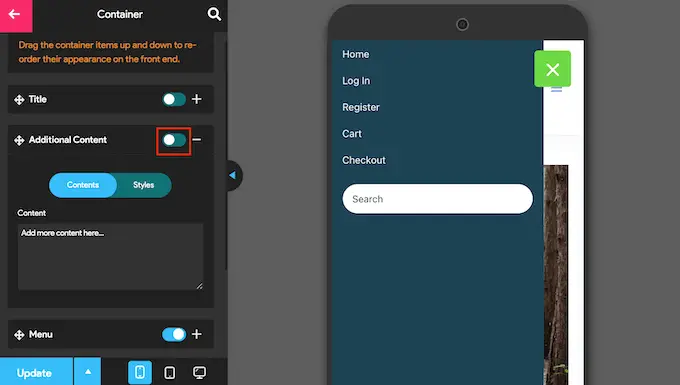
لإزالة النص بالكامل، ما عليك سوى النقر لإلغاء تنشيط التبديل.
مرة أخرى، يمكن أن يؤدي هذا إلى توفير مساحة أكبر لبقية محتوى القائمة. وهذا مفيد بشكل خاص على الهواتف الذكية والأجهزة اللوحية، التي تحتوي عادةً على شاشات أصغر.

بشكل افتراضي، ستعرض القائمة المستجيبة جميع عناصر القائمة كقائمة واحدة. ومع ذلك، قد تفضل إظهار هذه الروابط في أعمدة متعددة. يمكن أن يعمل هذا بشكل جيد إذا كانت تسميات القائمة الخاصة بك أقصر، حيث تسمح لك بإظهار المزيد من العناصر في مساحة أصغر دون أن تبدو القائمة مزدحمة.
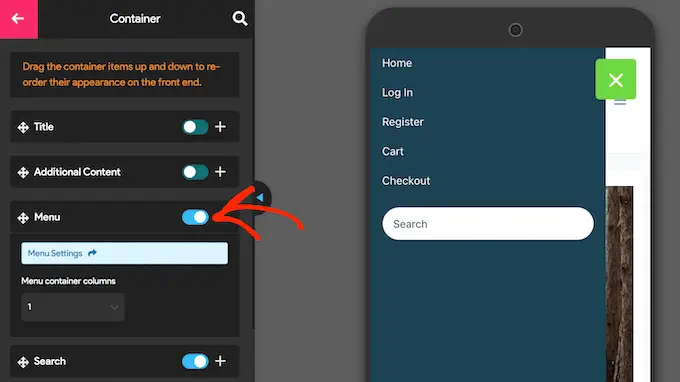
لتجربة تخطيطات أعمدة مختلفة، انقر لتوسيع قسم "القائمة".

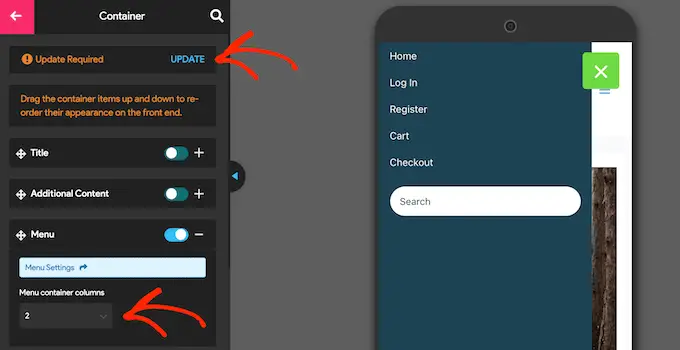
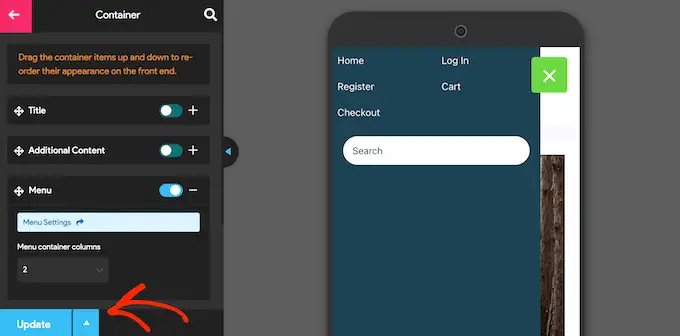
يمكنك الآن فتح القائمة المنسدلة "أعمدة حاوية القائمة" واختيار عدد الأعمدة التي تريد استخدامها.
عند هذه النقطة، قد ترى بعض النص "التحديث مطلوب". إذا رأيت هذه الرسالة، فانقر عليها لتحديث المعاينة المباشرة بإعدادات العمود الجديدة.

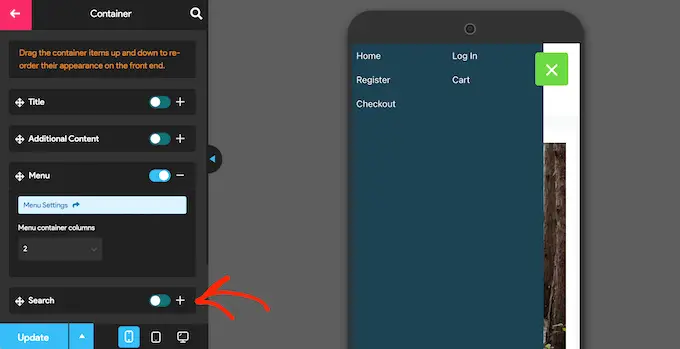
بشكل افتراضي، تضيف القائمة المستجيبة شريط بحث إلى قائمة WordPress الخاصة بك. يمكن أن يساعد هذا الزائرين في العثور على محتوى مثير للاهتمام، ولكنه قد يشغل أيضًا مساحة ثمينة على الشاشة.
إذا كنت تفضل ذلك، فيمكنك إزالة شريط البحث لمستخدمي الهاتف المحمول عن طريق إلغاء تنشيط التبديل بجوار "البحث".

هناك الكثير من الإعدادات التي يمكنك تهيئتها، لذا قد ترغب في قضاء بعض الوقت في البحث عن الخيارات الأخرى. ومع ذلك، فهذا يكفي لإنشاء قائمة مصممة جيدًا وجاهزة للجوال.

عندما تكون راضيًا عن كيفية إعداد قائمة التنقل، انقر فوق "تحديث".

الآن، ما عليك سوى زيارة مدونة WordPress الخاصة بك باستخدام جهاز محمول، لرؤية القائمة الجديدة أثناء العمل. يمكنك أيضًا عرض إصدار الهاتف المحمول لموقع WordPress الخاص بك من سطح المكتب.
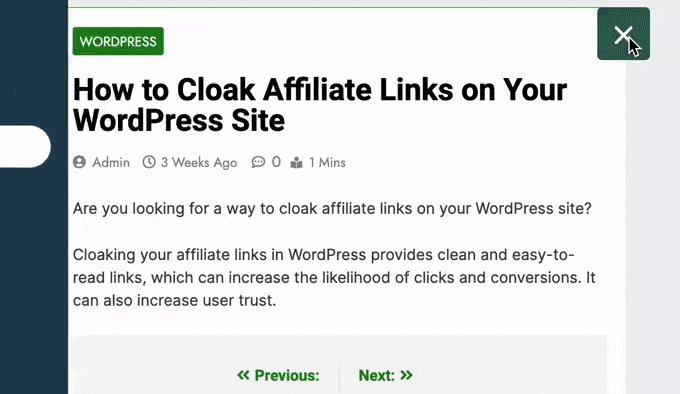
خيار آخر هو إضافة قائمة سريعة الاستجابة بملء الشاشة. هذه قائمة يتم ضبطها تلقائيًا لتناسب أحجام الشاشات المختلفة، لذا ستبدو قائمة التنقل دائمًا جيدة بغض النظر عن الجهاز الذي يستخدمه الزائر.
نظرًا لأن القائمة تشغل كل المساحة المتاحة، فمن الأسهل التنقل على الهواتف الذكية والأجهزة اللوحية، بغض النظر عن حجم الشاشة الصغيرة.
أسهل طريقة لإنشاء قائمة ملء الشاشة هي استخدام قائمة ملء الشاشة - سهلة الاستخدام ومستجيبة للجوال. يتيح لك هذا المكون الإضافي إنشاء قائمة ملء الشاشة للأجهزة المحمولة فقط، أو يمكنك عرض نفس القائمة عبر الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية، بحيث يتمتع جميع الزوار بنفس التجربة.
أول ما عليك فعله هو تثبيت وتفعيل المكون الإضافي لقائمة FullScreen. يمكنك مراجعة دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي لمزيد من التفاصيل.
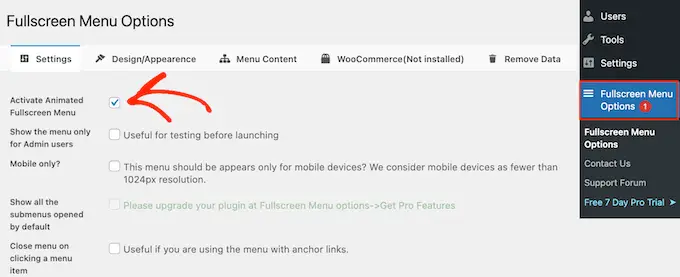
عند التنشيط، حدد خيارات قائمة ملء الشاشة من قائمة WordPress وحدد المربع التالي: "تنشيط قائمة ملء الشاشة المتحركة".

نوصي أيضًا بتحديد المربع "إظهار القائمة للمستخدمين الإداريين فقط". يتيح لك هذا رؤية التغييرات أثناء قيامك بتكوين القائمة، ولكن لن يتمكن الزوار من رؤية قائمة الهاتف المحمول حتى تقوم بنشرها.
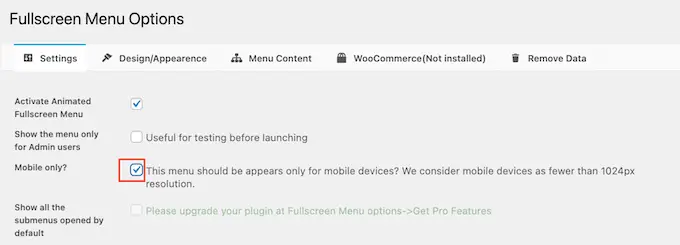
افتراضيًا، سيعرض المكون الإضافي قائمة ملء الشاشة على جميع الأجهزة. إذا كنت تريد عرض قائمة ملء الشاشة على الهواتف الذكية والأجهزة اللوحية فقط، فحدد المربع بجوار "الجوال فقط".

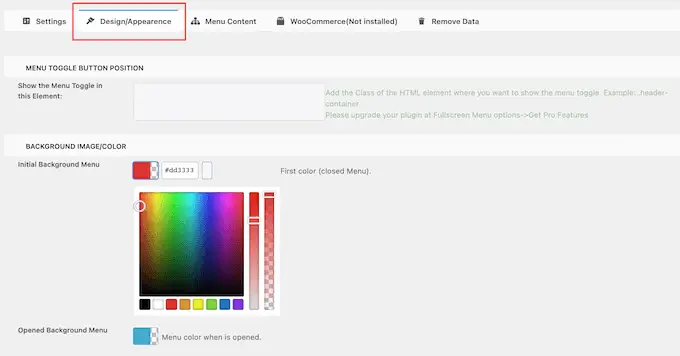
بعد الانتهاء من ذلك، تصبح جاهزًا لضبط شكل القائمة من خلال النقر فوق علامة التبويب "التصميم / المظهر".
هنا، يمكنك اختيار إعدادات الألوان والخط والرسوم المتحركة لقائمة ملء الشاشة.

عند إجراء هذه التغييرات، انتبه فقط إلى أن "قائمة الخلفية الأولية" هي رمز تبديل القائمة. وفي الوقت نفسه، فإن "قائمة الخلفية المفتوحة" هو لون قائمة الهاتف المحمول الموسعة بملء الشاشة.
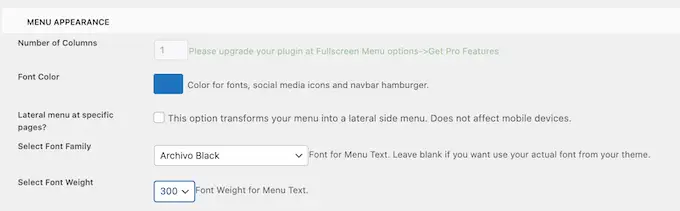
بعد اختيار ألوان القائمة، قم بالتمرير إلى قسم "مظهر القائمة". هنا يمكنك تغيير لون خط القائمة وعائلة الخط وحجم الخط.

فقط انتبه إلى أن تحميل خطوط إضافية قد يؤثر على أداء وسرعة موقع WordPress الخاص بك. لا يعد هذا خيارًا جيدًا دائمًا للأجهزة المحمولة، والتي عادةً ما تكون لديها طاقة معالجة أقل مقارنة بأجهزة الكمبيوتر المكتبية. قد يكون لدى بعض الزوار أيضًا اتصال ضعيف بالإنترنت عبر الهاتف المحمول، مما سيجعل تحميل موقعك أبطأ.
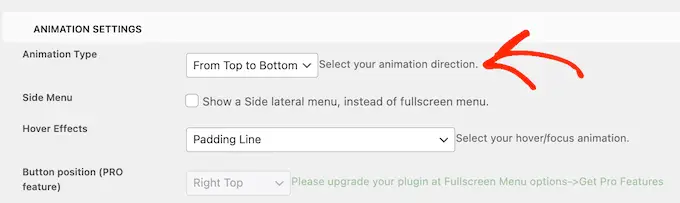
بعد الانتهاء من ذلك، قم بالتمرير إلى "إعدادات الرسوم المتحركة".
للبدء، يمكنك اختيار كيفية توسيع القائمة عندما ينقر الزائر على رمز التبديل. ما عليك سوى فتح القائمة المنسدلة "نوع الرسوم المتحركة" واختيار خيار من القائمة، مثل من الأعلى إلى الأسفل أو من اليسار إلى اليمين.

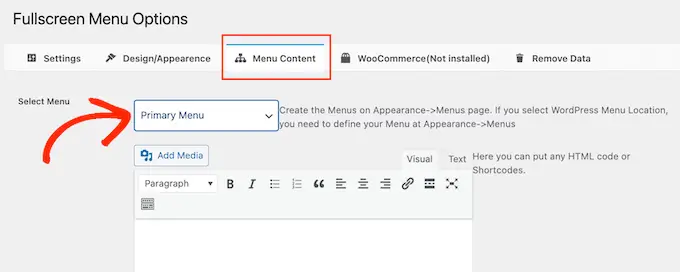
عندما تكون راضيًا عن كيفية إعداد القائمة، فقد حان الوقت لإضافة بعض المحتوى بالنقر فوق علامة التبويب "محتوى القائمة".
هنا، تابع وافتح القائمة المنسدلة "تحديد القائمة" واختر القائمة التي تريد عرضها في وضع ملء الشاشة.

إذا لم تكن قد أنشأت قائمة تنقل بعد، فاطلع على دليلنا حول كيفية إضافة قوائم التنقل في WordPress.
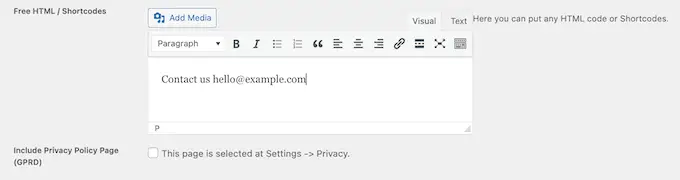
إذا كنت تريد عرض محتوى إضافي في القائمة، فيمكنك إضافته في مربع "HTML / Shortcodes المجاني". يعمل هذا كمحرر صفحة صغير حتى تتمكن من كتابة النص وتغيير التنسيق وإضافة نقاط نقطية وقوائم مرقمة والمزيد.

هناك أيضًا مربع اختيار سيضيف رابطًا إلى صفحة سياسة الخصوصية الخاصة بك.
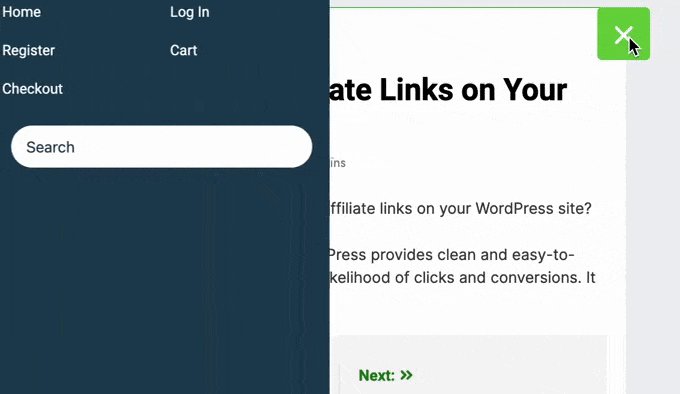
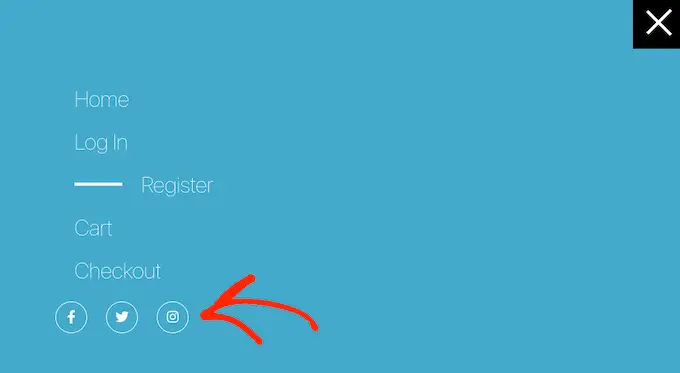
بعد ذلك، قد ترغب في إضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك. ستظهر هذه الرموز في صف واحد أسفل القائمة الكاملة للشاشة.

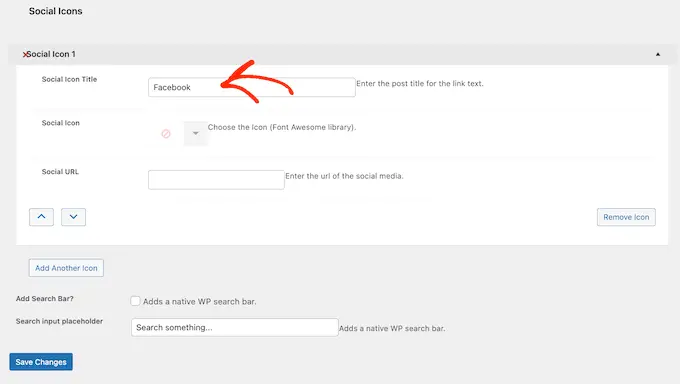
لإضافة هذه الرموز، ما عليك سوى النقر لتوسيع مربع "الرمز الاجتماعي 1".
يمكنك الآن كتابة عنوان للأيقونة، مثل "Facebook".

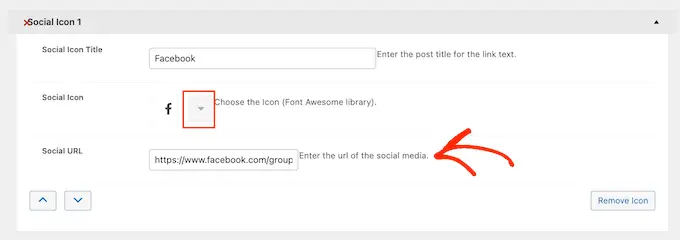
بعد ذلك، انقر على السهم الموجود بجوار "الأيقونة الاجتماعية" واختر الأيقونة التي تريد إظهارها لزوار الجوال.
أخيرًا، اكتب العنوان الذي تريد استخدامه في حقل "عنوان URL الاجتماعي".

لإضافة المزيد من الرموز، ما عليك سوى النقر فوق الزر "إضافة رمز آخر".
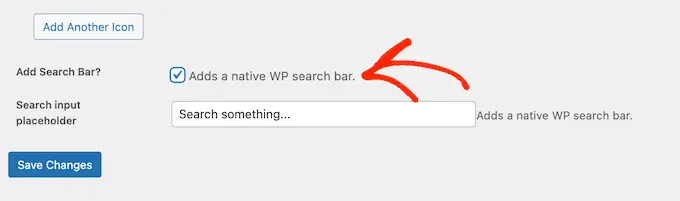
أخيرًا، قد ترغب في إضافة شريط بحث WordPress لمساعدة الزائرين في العثور على ما يبحثون عنه. للقيام بذلك، ما عليك سوى تحديد المربع الموجود بجوار "إضافة شريط البحث".

افتراضيًا، سيعرض المكون الإضافي رسالة "ابحث عن شيء ما...". ومع ذلك، يمكنك استبدال ذلك بالرسائل المخصصة الخاصة بك عن طريق الكتابة في حقل "العنصر النائب لإدخال البحث".
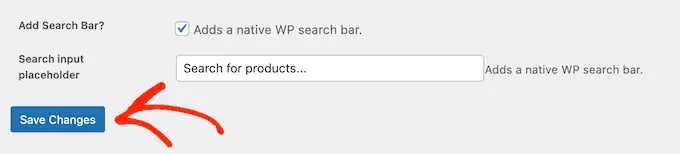
على سبيل المثال، إذا كنت تدير متجر WooCommerce، فقد ترغب في استخدام نص مثل "ابدأ التسوق" أو "البحث عن المنتجات".
عندما تكون راضيًا عن كيفية إعداد القائمة، انقر فوق الزر "حفظ التغييرات".

الآن، ما عليك سوى زيارة موقع الويب الخاص بك باستخدام جهاز محمول لرؤية قائمة ملء الشاشة قيد التنفيذ.
يمكنك أيضًا معاينة نسخة الهاتف المحمول من موقع الويب الخاص بك باستخدام أداة تخصيص سمات WordPress.
المكافأة: كيفية إضافة قائمة مستجيبة للجوال إلى الصفحات المقصودة
إذا كنت تقوم بإنشاء صفحة مقصودة أو صفحة مبيعات، فسوف ترغب في أن يبدو التصميم جيدًا على الأجهزة المحمولة كما هو الحال على سطح المكتب.
ومع أخذ ذلك في الاعتبار، نوصي بإنشاء الصفحة باستخدام SeedProd. SeedProd هو أفضل مكون إضافي لإنشاء الصفحات ويأتي مع أكثر من 180 قالبًا مصممًا بشكل احترافي.

بعد إنشاء تصميم باستخدام SeedProd، يمكنك إضافة قائمة تستجيب للجوال إلى الصفحة باستخدام كتلة قائمة التنقل الجاهزة في SeedProd. تتيح لك هذه الكتلة إنشاء قوائم منفصلة لكل من أجهزة القائمة وسطح المكتب.
بهذه الطريقة، يمكنك استخدام تصميم مختلف وحتى إظهار روابط مختلفة اعتمادًا على جهاز المستخدم.
لمعرفة المزيد، يرجى الاطلاع على دليلنا حول كيفية إضافة قوائم تنقل مخصصة في WordPress.
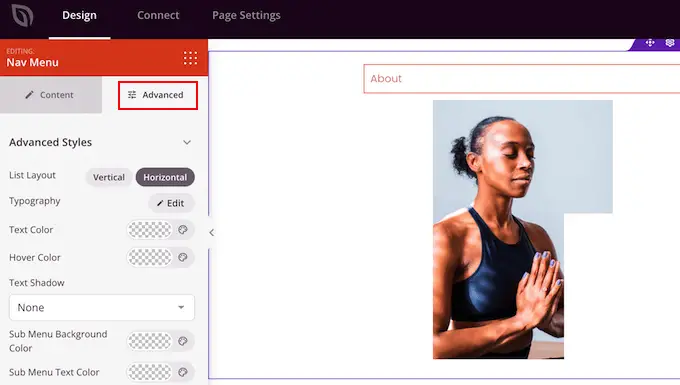
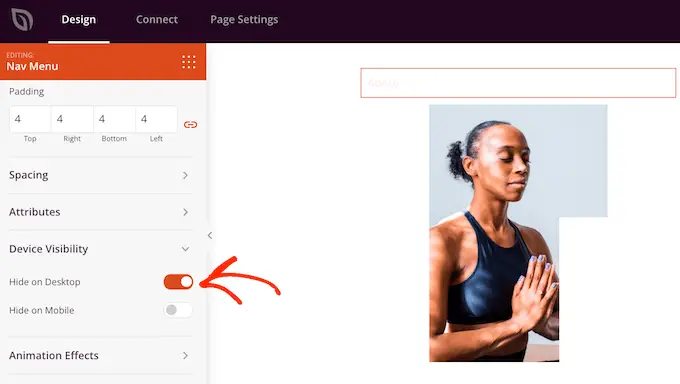
بعد إضافة كتلة التنقل إلى تصميمك، ما عليك سوى النقر فوق علامة التبويب "خيارات متقدمة".

هنا، انقر لتوسيع قسم "رؤية الجهاز".
بعد ذلك، انقر فوق زر التبديل "إخفاء على سطح المكتب" لتنشيطه. والآن، ستظهر هذه القائمة على الأجهزة المحمولة فقط.

يمكنك الآن إضافة روابط وتغيير تخطيط القائمة باستخدام الإعدادات الموجودة في القائمة اليمنى.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء قائمة WordPress سريعة الاستجابة للجوال. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية زيادة عدد الزيارات إلى مدونتك، أو الاطلاع على اختيار الخبراء لأفضل حلول التحليلات لمستخدمي WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
