كيفية إنشاء صفحة جديدة في WordPress Elementor
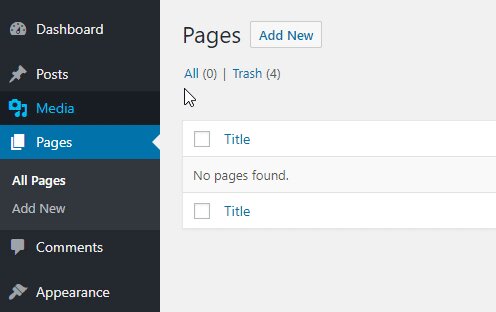
نشرت: 2022-09-11بافتراض أنك تريد دليلًا تفصيليًا: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة التحكم الخاصة بك. 2. في القائمة اليمنى ، مرر مؤشر الماوس فوق "الصفحات" ، ثم انقر على "إضافة جديد". 3. امنح صفحتك الجديدة عنوانًا ، ثم انقر فوق الزر "تعديل باستخدام Elementor". 4. سيتم فتح Elementor الآن ويمكنك البدء في إنشاء صفحتك الجديدة. 5. لإضافة عنصر جديد ، ما عليك سوى النقر فوق الزر "إضافة عنصر". 6. بمجرد أن تصبح راضيًا عن صفحتك ، انقر فوق الزر "نشر". وهذا كل شيء! لقد قمت الآن بإنشاء صفحة جديدة في WordPress Elementor.
كيف أقوم بإنشاء صفحة عنصر جديدة في WordPress؟
 الائتمان: psdtowpwork.com
الائتمان: psdtowpwork.comلإنشاء صفحة Elementor جديدة في WordPress ، افتح لوحة إدارة WordPress وانتقل إلى Pages> Add New. امنح صفحتك الجديدة عنوانًا وانقر فوق الزر "تحرير باستخدام Elementor". سيؤدي هذا إلى تشغيل محرر Elementor ، حيث يمكنك سحب العناصر وإفلاتها لإنشاء تخطيط الصفحة المطلوب. عند الانتهاء ، انقر فوق الزر "نشر" لجعل صفحتك الجديدة مباشرة.
من السهل إنشاء صفحة جديدة في Elementor إذا كنت معتادًا عليها. تتيح لك أداة إنشاء الصفحات إنشاء وتصميم الواجهة الأمامية لموقع الويب الخاص بك. يمكنك مشاهدة التغييرات والتصميمات الخاصة بك في الوقت الفعلي عن طريق النقر فوق الزر المجاور لها. جميع سمات WordPress متوافقة ، وهي متوافقة أيضًا مع جميع المكونات الإضافية تقريبًا. يتضمن مُنشئ صفحات Elementor WordPress جميع الأدوات اللازمة لإنشاء مواقع السحب والإفلات وتصميمها. يمكّنك هذا أيضًا من تصور الصفحات في الوقت الفعلي أثناء إنشائها. قبل أن تبدأ ، تأكد من تثبيت البرنامج المساعد وتنشيطه.
كيفية تكرار صفحة في Elementor
 الائتمان: element.how
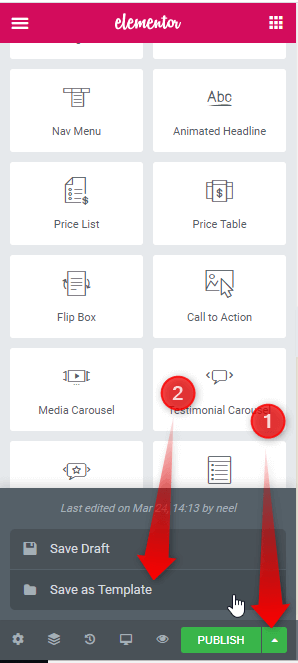
الائتمان: element.howلتكرار صفحة في Elementor ، ما عليك سوى النقر فوق الصفحة التي تريد تكرارها في الشريط الجانبي الأيسر ، ثم النقر فوق الزر Duplicate Page في الشريط العلوي. سيؤدي هذا إلى إنشاء نسخة طبق الأصل من الصفحة ، والتي يمكنك بعد ذلك تعديلها وتخصيصها على النحو الذي تراه مناسبًا.
ما يلي هو دليل لتكرار صفحة في Elementor. هناك طريقة بسيطة لتحقيق ذلك. يسمح لك Elementor بتحديد ووضع عناصر مختلفة (تبدو مثل عناصر واجهة المستخدم عبر الإنترنت) أينما تريد على موقع الويب الخاص بك. باستخدام هذه المقالة ، ستتعلم كيفية تكرار صفحة في Elementor بأبسط طريقة. إذا كنت تريد حفظ صفحتك كقالب ، فانتقل إلى الصفحات. بعد إعطاء الصفحة اسمها ، انقر فوق زر تحرير. من الضروري استيراد القالب إلى صفحة جديدة.
انتقل إلى قسم السحب والإفلات حيث يمكنك النسخ واللصق. قم باستيراد أو تصدير صفحة من قالب عنصر إلى موقع ويب جديد باستخدام هذه التقنية. يمكن الوصول إلى وظيفة المحتوى بالكامل عبر النسخة الافتراضية من WordPress. يقوم هذا الخيار بنسخ المحتوى فقط عند تحديد معلومات تحسين محركات البحث والبيانات الوصفية والفئة وإعدادات العلامة. إذا كنت تبحث عن طريقة سهلة ، فإن أفضل خيار هو استخدام المكون الإضافي Duplicate Post. إذا كنت ترغب في إنشاء موقع ويب جديد باستخدام نفس المحتوى والتصميم بالضبط ، فاحفظه كقالب واحفظه على مجموعة متنوعة من مواقع الويب. إذا قمت بذلك ، فلن تحتاج إلى إجراء أي تغييرات على موقع الويب الخاص بك. إنه مفيد جدًا لكبار المسئولين الاقتصاديين لأنه يسمح لك بحفظ عوامل تحسين محركات البحث هذه.
هل يمكنني تكرار صفحة في ووردبريس؟
انقر فوق منشور أو صفحة في لوحة التحكم لتكرارها. ستأخذك النقاط الرأسية الثلاث الموجودة على يسار المنشور أو الصفحة التي تريد نسخها إلى قائمة الحذف (ستأخذك النقاط الرأسية الثلاث إلى اليمين). سيتم عرض نسخة في النافذة. سيفتح محرر WordPress فورًا وينشئ منشورًا مكررًا.
كيفية نسخ صفحة
إذا كنت تريد نسخ صفحة ، فإن أول شيء يجب عليك فعله هو وضع المؤشر في بداية الصفحة. انقر واسحب المؤشر إلى أسفل الصفحة حيث تريد نسخه. لنسخ الصفحة ، استخدم اختصار لوحة المفاتيح Ctrl C.
كيف أنسخ صفحة من صفحة إلى أخرى في Elementor؟
من خلال النقر بزر الماوس الأيمن على أيقونة القسم وتحديد خيار النسخ ، يمكنك لصق القسم بأكمله في صفحتك الجديدة.
كيفية نسخ ولصق النص
يقترح Leo أن تستخدم الأمر Ctrl A لتحديد كل المحتوى على الصفحة ، والأمر Ctrl C لنسخها كلها. بمجرد نسخ المحتوى ، انقر بزر الماوس الأيمن فوقه وحدد عنصر القائمة. بعد نسخ كل المحتوى المنسوخ ، انقر فوق لصق لإضافته بالكامل. يمكنك أيضًا استخدام CtrlV للصق كل شيء إذا كنت تفضل ذلك.
كيفية نشر صفحة العنصر في WordPress
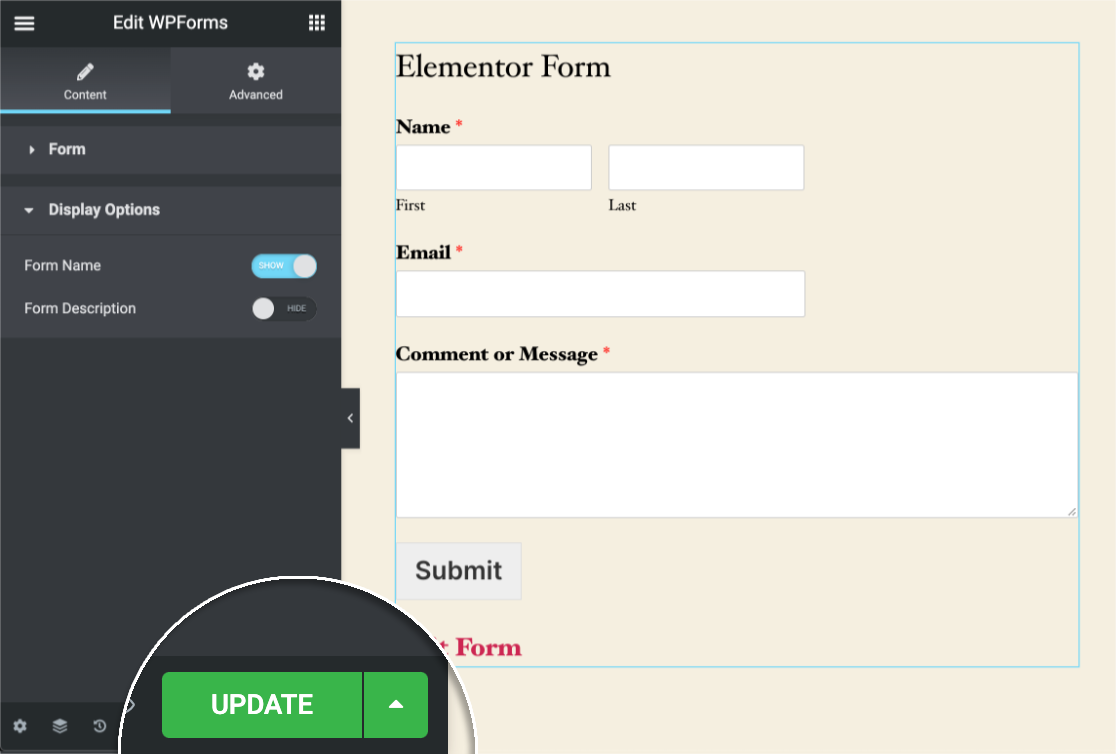
 الائتمان: WPForms
الائتمان: WPFormsبافتراض أنك قمت بتثبيت وتفعيل المكون الإضافي Elementor Page Builder: 1. قم بإنشاء صفحة جديدة أو قم بتحرير واحدة موجودة. 2. انقر فوق الزر تحرير باستخدام العنصر. 3. سيتم فتح محرر Elementor ، مما يسمح لك بتحرير الصفحة بطريقة WYSIWYG. 4. قم بإجراء التغييرات وانقر فوق الزر "نشر" عندما تكون جاهزًا.

لماذا قوالب صفحة WordPress مهمة
تعد قوالب صفحة WordPress مكونًا مهمًا لموقعك. نتيجة لاستخدامها ، يمكن تبسيط سير عملك وإنشاء صفحات جديدة بشكل أسهل. سواء كنت تبحث عن قالب أساسي أو شيء خاص أكثر ، فلدينا كل شيء.
WordPress إنشاء صفحة من قالب
انتقل إلى لوحة إدارة WordPress وانتقل إلى إضافة صفحات جديدة. يوجد قالب الصفحة المخصص الجديد في العمود الأيمن. اضبط القالب على صفحة بدون شريط جانبي إذا كنت تقوم بإنشاء صفحة جديدة. انشر عملك بمجرد اكتماله.
تم تصميم العديد من الصفحات المقصودة على مواقع الويب بشكل مختلف عن باقي صفحات الويب. باستخدام قالب صفحة مخصص ، يمكنك إنشاء التصميمات والتخطيطات الخاصة بك في WordPress. قد يتطلب الأمر بعض الجهد لتثبيت مكون إضافي - فالأمر ليس بسيطًا مثل تثبيت مكون إضافي. إذا كنت تستخدم برنامج FTP مستقل ، فستحتاج إلى استخدام برنامج FTP لتحميل الملفات إلى موقع WordPress الخاص بك. سنكون قادرين على تسهيل الأمور على أنفسنا عندما نقوم بنسخ قالب صفحة المظهر الحالي. لن يتم عرض الصفحة ما لم يستخدم WordPress ملف an.template لا يحتوي على تعليمات حول كيفية عرضه. نتيجة لذلك ، سيعتمد نموذجنا على ذلك.
بعد نسخ محتويات page.php ولصقها في القالب المخصص الخاص بك ، سيكون لديك ملف page.php. نظرًا لأن نموذجنا المخصص يحتوي بالفعل على رأس ، فسنقوم بحذف القسم في الكود. بغض النظر عن الصفحة التي تزورها على موقعك والتي تستخدم القالب الجديد ، سترى دائمًا صفحة فارغة. استخدمنا قالب صفحة الموضوع كنقطة انطلاق لموقعنا على الإنترنت. يمكنك تتبع ما يحدث مع صفحاتك المخصصة ببساطة عن طريق تصفح بقية منشوراتك وصفحاتك. سيتعطل موقعك إذا ارتكبت أخطاء باستخدام قالب مخصص. إذا كنت تعرف HTML أو البرمجة فقط ، فيمكنك تصميم أي شيء في WordPress.
كيف يمكنني تحويل قالب WordPress إلى صفحة؟
تتيح لك لوحة معلومات WordPress إضافة قوالب صفحة WordPress إلى صفحة عن طريق تحرير أو إضافة صفحة جديدة هناك. يمكن العثور على قسم سمات الصفحة هنا. في هذا القسم ، ستكون هناك قائمة منسدلة بقوالب الصفحات المتاحة.
كيفية تحرير قالب في الصفحات
كيف يمكنك تحرير قالب في Pages؟
قم بتغيير قالب الصفحة عن طريق تحديده من قائمة الصفحات. ستظهر قائمة عائمة في الركن الأيمن السفلي إذا اخترت إعدادات النموذج. بالنقر فوق تغيير القالب ، يمكنك تغيير القالب في هذه الحالة. لقد تم تغييره الآن.
كيف أقوم بإضافة قالب إلى سمات الصفحة في WordPress؟
يوجد حقل خيار "سمات الصفحة" مع قائمة منسدلة أسفل "قالب" في محرر WordPress. من خلال النقر عليه ، يمكنك الوصول إلى قائمة قوالب الصفحات المتاحة لموقع WordPress الخاص بك. يمكنك اختيار واحد أو حفظه أو تحديثه حسب ما تريد.
3 أسباب كبيرة لاستخدام سمات الصفحة
تتيح لك ميزة Page Attributes تخزين محتوى قابل للتحرير على الصفحة. من الممكن الجمع بين أوصاف العلامات الوصفية وخيارات التحكم في الفئات التي تتم إضافتها إلى علامة النص الأساسي لـ CSS في محرك البحث.
يمكنك العثور على أفضل خيار لمتطلباتك عن طريق تحديد سمة الصفحة المناسبة. العلامات الوصفية والمحتوى القابل للتحرير وأسماء الفئات ليست سوى عدد قليل من أنواع سمات الصفحة المستخدمة على مواقع الويب.
باستخدام العلامات الوصفية ، يمكن لبرامج زحف محركات البحث إضافة المزيد من التفاصيل إلى صفحتك. يمكنك أيضًا تضمين كلمات رئيسية في هذه الخطوة ، بالإضافة إلى العنوان والوصف.
من خلال وضع ميزات التحرير في المحتوى الخاص بك ، يمكنك الحفاظ على رضا زوار موقعك على الويب. يمكن أن يكون أي شيء من منشور مدونة إلى أوصاف المنتج.
هناك طريقة ممتازة أخرى للتحكم في شكل وأسلوب موقعك وهي اختيار أسماء الفئات. يمكن أن يشمل ذلك حجم الخط والألوان ولون الخلفية.
يمكنك جعل تجربة زوار موقعك أكثر تخصيصًا من خلال دمج سمات الصفحة ، سواء كنت ترغب في تعزيز تصنيفات محرك البحث أو تريد ببساطة زيادة ترتيب البحث العضوي لموقعك.
كيف تنشئ صفحة في ووردبريس؟
عند إضافة صفحة جديدة إلى موقع الويب الخاص بك ، انتقل إلى لوحة المعلومات الخاصة بك ، ثم انقر فوق إضافة صفحة جديدة. لتحرير صفحة في قائمتك ، انقر فوق عنوانها. بعد تحديد الصفحة ، سيتم نقلك إلى المحرر ، حيث يمكنك تغيير النص والصور ونماذج الاتصال والأزرار وأي محتوى آخر.
متى يجب استخدام Pages vss. المشاركات على موقع الويب الخاص بك
تعد الصفحات خيارًا ممتازًا لتخزين البيانات الثابتة. يمكنك استخدام المنشورات لتوصيل المعلومات في الوقت المناسب لجمهورك. يمكن العثور على هذين العنصرين على موقع ويب. يجب أن تعرف أيهما أفضل لما تشاركه.
