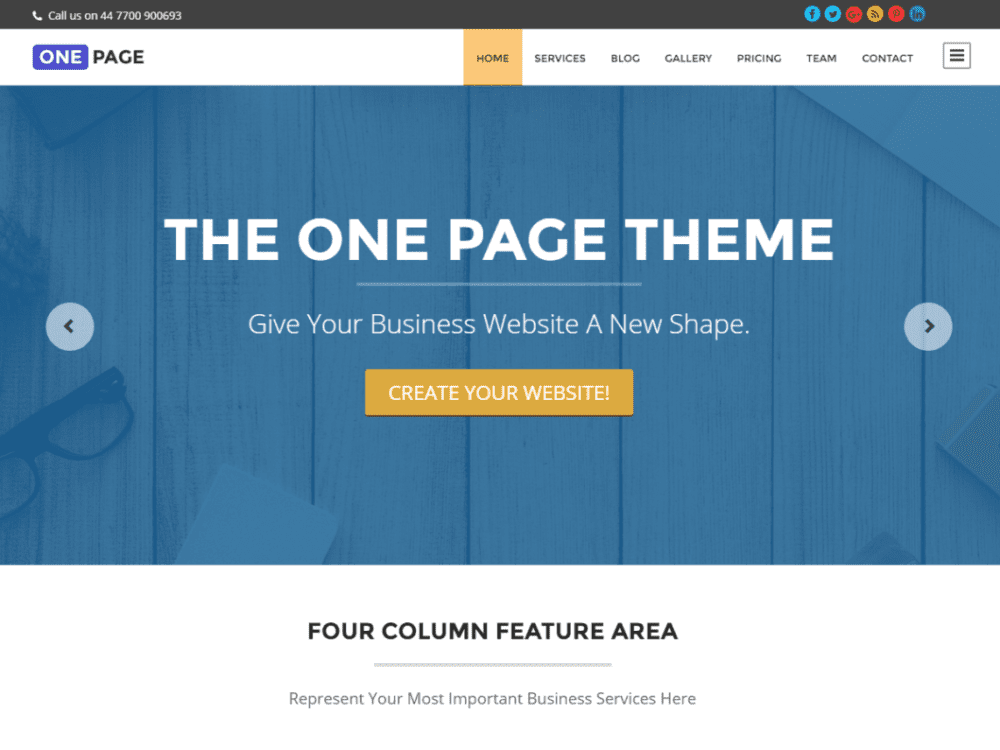
كيفية إنشاء سمة WordPress بصفحة واحدة
نشرت: 2022-10-19تعد سمات WordPress ذات الصفحة الواحدة مثالية لإنشاء مواقع ويب بسيطة ومباشرة. في هذه المقالة ، سنوضح لك كيفية إنشاء سمة WordPress من صفحة واحدة من البداية. يعد موضوع WordPress من صفحة واحدة خيارًا رائعًا لإنشاء موقع ويب بسيط. إنه مثالي للشركات التي ترغب في عرض منتجاتها وخدماتها على صفحة واحدة. يعد موضوع WordPress من صفحة واحدة أيضًا اختيارًا جيدًا للمواقع الإلكترونية والمحافظ الشخصية. بناء قالب WordPress من صفحة واحدة ليس بالأمر الصعب كما يبدو. أولاً ، تحتاج إلى إنشاء ملف جديد باسم "page-template.php" في مجلد السمة الخاصة بك. انسخ الكود التالي والصقه في ملف page-template.php : / * Template Name: One Page Template * / get_header ()؛ ؟ > هذا هو الكود الأساسي لموضوع WordPress الذي يحتوي على صفحة واحدة. الخطوة التالية هي تصميم موضوعنا. سنبدأ بإضافة صورة رأس مخصصة. انتقل إلى المظهر> الرأس وقم بتحميل صورة العنوان الخاصة بك. بعد ذلك ، سنضيف صورة خلفية. انتقل إلى المظهر> الخلفية وقم بتحميل صورة الخلفية الخاصة بك. الآن ، سنقوم بتصميم سمة WordPress ذات الصفحة الواحدة. انتقل إلى المظهر> خيارات الموضوع وحدد خيار "صفحة واحدة". سنضيف أيضًا قائمة مخصصة. اذهب إلى المظهر> القوائم وأنشئ قائمة جديدة. أضف الصفحات التي تريد تضمينها في قائمتك. وهذا كل شيء! لقد نجحت في إنشاء سمة WordPress من صفحة واحدة.
يمكن أن تأتي سمات WordPress في مجموعة متنوعة من الأشكال والأحجام ، ويمكن استخدامها لمجموعة متنوعة من التطبيقات. نحتاج فقط إلى الروابط بين القائمة والمحتوى والرسو. يشير الارتباط إلى نقطة الارتساء ونفسها ، وهو التصميم الأساسي لروابط الارتساء. إذا قمت بالنقر فوق روابط التنقل ، فلن تظهر الصفحة التي تتصفحها جديدة ، ولكن بدلاً من ذلك ستنتقل أو تقوم بالتمرير لأسفل. كما اكتشفت على الأرجح ، يتيح لك WordPress تغيير روابط القائمة في WP-Admin - وبالتالي ، نقوم بذلك في قائمة المظهر. لهذا الغرض ، قمت بالفعل بإنشاء موقع ويب من صفحة واحدة مع موضوع GrowthPress الخاص بنا ، والذي أتمنى أن تستمتع به. بعد تنشيط المكون الإضافي ، سترى حقولًا لإضافة رمز مخصص في قسم WP-Admin - الإعدادات.
لا يتطلب الأمر سوى بضعة أسطر للحصول على تمرير سلس على روابط الربط الخاصة بك ، لذلك الصق الكود أدناه في أحد الحقول (نوصي باستخدام البرامج النصية في إعداد التذييل). باستخدام الكود أعلاه ، يمكنك تحريك تأثير التمرير عند النقر فوق ارتباط الارتساء وكذلك تحديث عنوان URL للمتصفح ليعكس الارتباط الذي تم النقر عليه. إذا لم يكن لديك نسخة كاملة من موقع الويب الخاص بك ، فقد يكون موقع الويب المكون من صفحة واحدة خيارًا جيدًا. تتمتع مواقع الويب ذات الصفحة الواحدة بميزة زيادة مشاركة المستخدم ومعدلات التحويل. نظرًا لأن كل شيء موجود في صفحة واحدة ، فقد يكون من الصعب للغاية العثور على طريق العودة من البداية. يهدف موقع الويب المكون من صفحة واحدة إلى تحفيز الزوار على العمل. يمكنك أن توضح لهم كيف سيحل منتجك أو خدمتك مشكلتهم من خلال توضيح كيفية تقديمها على موقع الويب الخاص بك.
عند استهداف جمهور محدد يعرف بالفعل ما يدور حوله ، تكون هذه الإستراتيجية فعالة للغاية. إذا كان موقع الويب الخاص بك يحتوي على الكثير من الصور التي لم يتم تحسينها للويب ، فسيكون وقت التحميل بطيئًا. يمكنك إعداد صفحة منفصلة لكل كلمة رئيسية على موقع متعدد الصفحات. من المستحيل تحديد كلمات رئيسية متعددة على موقع ويب مكون من صفحة واحدة. يسمح لك Siloing بالترتيب لمجموعة واسعة من الكلمات الرئيسية والعبارات ، وهي ميزة كبيرة. لن يتمكن الزوار من العثور على جميع المعلومات التي يحتاجون إليها ما لم يكن موقع الويب الخاص بك يحتوي على صفحة واحدة. نتيجة لذلك ، قد تتلقى المزيد من رسائل البريد الإلكتروني التي تطلب التوضيح أو تتسبب في إرباك زوارك.
ما هو موضوع وورد الصفحة الواحدة؟

سمة WordPress ذات الصفحة الواحدة هي سمة تم تصميمها لعرض كل المحتوى الخاص بك على صفحة واحدة. يمكن أن يكون هذا مفيدًا لإنشاء صفحة مقصودة أو إنشاء موقع ويب بسيط وبسيط.
كيفية تغيير موضوع WordPress الخاص بك
يجب ملء حقل بادئة URL لمنشورات المدونة الموجودة على مجال مختلف عن النطاق الذي يستضيف موقعك على الويب. يمكن استخدام هذه الطريقة لتغيير مظهر ومظهر أي من سمات WordPress الخاصة بك. بالتمرير لأسفل إلى قسم "خيارات السمة" ، يمكنك إجراء أي تغييرات ضرورية. لتغيير السمة على أساس منشور مدونة على حدة ، يجب عليك أولاً إنشاء نوع منشور مخصص. لإضافة منشور جديد ، انتقل إلى شاشة المنشورات وحدد إضافة منشور جديد. في حقل العنوان ، اكتب عنوانًا وصفيًا لنوع المنشور الخاص بك ، مثل البرنامج التعليمي لموضوع الصفحة الواحدة. في حقل النص الأساسي ، أدخل الرمز التالي ، والذي سينشئ نوع منشور مخصصًا لك. WP_Post_Type :: create (): كيف أقوم بإنشاء نوع منشور في php؟ يمكنك تغيير السمة لكل منشور فردي عن طريق تحديد السمة الجديدة من معرض السمات لنوع المنشور هذا. يعد المظهر المكون من صفحة واحدة اختيارًا ممتازًا لمجموعة متنوعة من الأسباب ، بما في ذلك سمة WordPress الجديدة أو مجرد الحاجة إلى تغيير شكل ومظهر موقعك. يتطلب تغيير السمة على أساس منشور مدونة على حدة أو استخدام الطريقة الأولى لتغييرها على موقع ويب كبير بضع خطوات بسيطة فقط.

هل يمكنك إنشاء صفحة واحدة باستخدام المكون الإضافي Elementor؟

يمكنك إنشاء قالب بالانتقال إلى القوالب> مُنشئ السمات> فردي> إضافة جديد ، وتحديد مفرد من القائمة المنسدلة ، ثم النقر فوق إنشاء قالب في علامة التبويب الصفحة ضمن تحديد نوع المنشور. من خلال تحديد Page Block ، يمكنك إدراج صفحة. لديك خيار التصميم الخاص بك أيضًا.
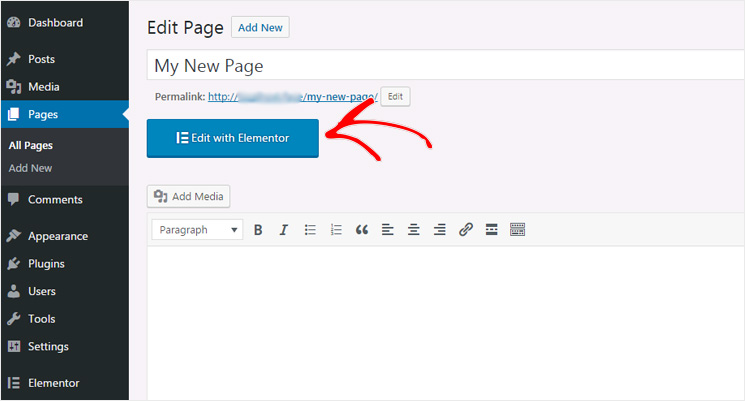
يمكن إنشاء صفحة جديدة في Elementor بسهولة. في الواجهة الأمامية لموقع الويب الخاص بك ، يمكنك إنشاء وتصميم صفحة باستخدام أداة إنشاء الصفحات . في كل صفحة ، يمكنك رؤية جميع التغييرات والتصميمات التي أجريتها في الوقت الفعلي. إنه يعمل مع جميع سمات WordPress تقريبًا ويعمل ، في المتوسط ، مع أكثر من 20 مكونًا إضافيًا مختلفًا. باستخدام منشئ الصفحة Elementor WordPress ، يمكنك إنشاء مواقع السحب والإفلات وتصميمها في بضع خطوات فقط. يوفر أيضًا طرق عرض مباشرة للصفحة أثناء إنشاء الصفحات. يرجى اتباع هذه الخطوات للتأكد من أن المكون الإضافي مثبت ونشط:
كيفية إنشاء موقع على صفحة واحدة
يعد إنشاء موقع ويب من صفحة واحدة طريقة رائعة لعرض عملك أو منتجاتك بطريقة موجزة وفعالة. اتبع هذه الخطوات لإنشاء موقع الويب الخاص بك من صفحة واحدة: 1. اختر اسم المجال وموفر استضافة الويب. 2. حدد قالبًا أو تصميمًا من صفحة واحدة لموقع الويب . 3. أضف المحتوى والصور ومقاطع الفيديو الخاصة بك. 4. انشر موقعك على الويب وشاركه مع العالم!
يجعل تصميم موقع الويب المكون من صفحة واحدة من السهل قراءته وسهل التمرير وسهل الاستخدام للجوال وأنيقًا. إنها خيار رائع لمجموعة واسعة من مواقع الويب ، لكنها ليست دائمًا الخيار الأفضل. إذا كنت ترغب في اتخاذ القرار بشأن ما إذا كان موقع الويب المكون من صفحة واحدة مناسبًا لك أم لا ، فإليك بعض النصائح. يتعلق إنشاء تجربة قراءة ممتعة بتخطيط المحتوى الخاص بك وتنظيمه بطريقة تسهل قراءته. من خلال تقسيم المحتوى الخاص بك إلى أقسام منطقية ، يمكنك بسهولة جعل كل قطعة مهمة عن طريق تسهيل عثور المستخدمين على ما يبحثون عنه. سيؤدي استخدام الصور ومقاطع الفيديو وعروض الشرائح لتحسين النص إلى إثارة انتباه القراء وإشراكهم. إذا كان موقع الويب الخاص بك عبارة عن صفحة واحدة فقط ، فمن الأهمية بمكان أن تجعل التنقل بسيطًا قدر الإمكان. يمكنك استخدام التنقل لنقل زوارك حول موقع الويب بدلاً من إجبارهم على الانتقال إلى صفحة أخرى. باستخدام Jimdo Creator ، يمكنك إضافة روابط إرساء إلى التنقل المدمج في موقعك مباشرة من العميل.
قد يكون من المفيد لك إنشاء موقع ويب من صفحة واحدة لعدة أسباب. قد يكون لديك مساحة محدودة ، وتريد زيادة استخدام موقع الويب الخاص بك. وبالمثل ، قد ترغب في الحفاظ على تصميم بسيط وسهل الاستخدام يركز على تجربة المستخدم. من السهل إنشاء موقع ويب مكون من صفحة واحدة ، بغض النظر عن عدد الأسباب. يجب عليك أولاً إنشاء شريط التنقل للقيام بذلك. سيكون هناك رابط للصفحات الأخرى على صفحتك في هذا القسم في أعلى الصفحة. لبدء إنشاء المحتوى ، يجب عليك استخدام نظام شبكة التمهيد. يتيح لك هذا النظام إنشاء موقع ويب يبدو جيدًا على أي جهاز دون الحاجة إلى تعلم البرمجة. إنه سهل الاستخدام ، وسيجعل التصميم موقع الويب الخاص بك يبدو رائعًا على أي جهاز. من خلال ترك التصميم لشركة bootstrap ، يمكنك التركيز على المحتوى على موقع ويب من صفحة واحدة .
قالب موقع صفحة واحدة
قالب موقع الويب المكون من صفحة واحدة هو قالب صفحة ويب يحتوي على جميع المعلومات والمحتوى الضروري في صفحة ويب واحدة . هذا النوع من القوالب مثالي للشركات والمؤسسات التي ترغب في تزويد زوارها بجميع المعلومات التي يحتاجونها في صفحة واحدة ، دون الحاجة إلى النقر للوصول إلى صفحات متعددة. عادةً ما يتم تصميم قوالب موقع الويب ذات الصفحة الواحدة بأسلوب بسيط وبسيط ، مما يسهل على الزائرين العثور على المعلومات التي يحتاجون إليها.
ما هو قالب الصفحة في الويب؟
القالب هو مورد مصمم مسبقًا لتوضيح التخطيط وميزات العرض لأي موقع ويب بطريقة جذابة بصريًا. يوفر العديد من البائعين هذا البرنامج من أجل تسهيل تصميم الويب كثيرًا. قالب صفحة الويب أو قالب الصفحة هو اسم آخر لقالب موقع الويب.
كيف أقوم بإنشاء قالب صفحة؟
اختر ملف> حفظ كقالب من القائمة ملف في الجزء العلوي من شاشتك ، ثم اختر خيارًا: إضافة إلى منتقي القالب: أدخل اسم القالب واضغط على رجوع. القالب الذي تحدده موجود في قسم القوالب الخاصة بي في منتقي القوالب.
