كيفية إنشاء موقع محفظة على ووردبريس (في 8 خطوات)
نشرت: 2023-10-03يمكن أن يؤثر الافتقار إلى ملف احترافي بشدة على أنواع العملاء أو أصحاب العمل الذين تجتذبهم - خاصة إذا كنت تعمل لحسابك الخاص. لن يولي الكثيرون هذه الخطوة الاهتمام والاهتمام لأنهم يعتقدون أنها معقدة للغاية، أو لا يعرفون من أين يبدأون. ومع ذلك، فإن إنشاء موقع محفظة ذو مظهر احترافي على WordPress هو أمر سهل للغاية!
يعد WordPress الحل الأمثل للعاملين المستقلين الذين يتطلعون إلى عرض أعمالهم بميزانية محدودة. إنه يحتوي على كل ما تحتاج إليه - الطاقة خارج الصندوق، والكثير من الوظائف الإضافية من خلال عدد لا يحصى من السمات والمكونات الإضافية المتاحة.
بحلول الوقت الذي نختتم فيه هذه المقالة، ستعرف كيفية إنشاء موقع محفظة أساسي (لكن أنيق) على WordPress في ثماني خطوات - وسنبدأ من البداية مباشرةً، لأولئك منكم الذين ليسوا على دراية بجوانب مثل الويب المضيفين وعمليات تثبيت WordPress. هيا بنا نبدأ!
جدول المحتويات :
- اختر مضيف WordPress جيدًا
- تثبيت ووردبريس
- ابحث عن السمات والمكونات الإضافية الصحيحة وقم بتثبيتها
- بناء رأس
- بناء معرض المشروع
- إنشاء قسم "نبذة عني".
- بناء نموذج الاتصال
- قم بتجسيد موقع محفظتك الجديد على WordPress
1. اختر مضيف WordPress جيدًا
لقد ناقشنا هذا الموضوع حتى الموت في الماضي، ولكن إذا كنت تريد القفز مباشرة، فإليك الأشياء الأربعة التي يجب عليك وضعها في الاعتبار عند اختيار مضيف WordPress:
- قابلية التوسع : يجب أن يكون مضيفك قادرًا على التعامل مع المواقع كثيرة المتطلبات، في حالة رغبتك في متابعة مشاريع جديدة في المستقبل.
- الأمان : يجب على المضيف الجيد أن يأخذ أمان الويب على محمل الجد ويقدم ميزات للحفاظ على سلامتك.
- الدعم : هذا أمر بالغ الأهمية. إذا حدث أي خطأ في موقعك، فستحتاج إلى الوصول إلى فريق دعم موثوق.
- السمعة : سيكون لكل مضيف ويب منتقديه، ولكن بشكل عام سترغب في اختيار مضيف يتمتع بسجل حافل.
إذا أردنا أن نقدم لك توصية بمضيف جيد، فسيكون ذلك Bluehost. إنها ليست رخيصة فحسب، بل توفر أيضًا جميع الخدمات للشركات الصغيرة والكبيرة. يقوم Bluehost أيضًا بتثبيت WordPress تلقائيًا لك أثناء الإعداد، لذلك يجعل الأمور بسيطة قدر الإمكان بالنسبة لك.
إذا نقرت على رابط Bluehost الخاص بنا، فيمكنك شراء الاستضافة بسعر أرخص. استخدمه للحصول على خصم، والذي ينطبق تلقائيًا عند دخولك إلى الصفحة.
لكن Bluehost ليست خدمة الاستضافة الرائعة الوحيدة في السوق. إذا كنت مهتمًا بمعرفة المزيد عن المضيفين الآخرين ومقارنة الخيارات، فإن تقاريرنا حول أفضل شركات استضافة WordPress في السوق أو أفضل استضافة WordPress للمبتدئين ستمنحك رؤية واضحة للحل الذي سيعمل بشكل أفضل لاحتياجاتك.
لننتقل الآن إلى تثبيت WordPress.
2. قم بتثبيت ووردبريس
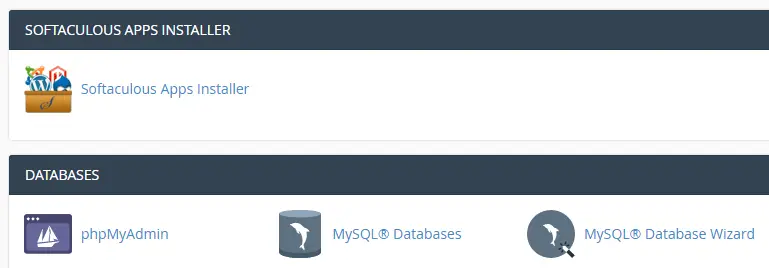
قد تبدو هذه العملية مختلفة بعض الشيء اعتمادًا على مضيف الويب الذي استقرت عليه، لكن الخطوات الأساسية تظل كما هي. بعد التسجيل مع أحد المزودين، ستتمكن من الوصول إلى لوحة تحكم خاصة لخطة الاستضافة الخاصة بك. من المحتمل أن يتضمن هذا خيارًا بنقرة واحدة لتثبيت WordPress، أو Softaculous Apps Installer :

انقر على أيقونة Softaculous Apps Installer ، وابحث عن خيار WordPress في الشاشة التالية. ثم انقر فوق "التثبيت الآن" لبدء العملية:

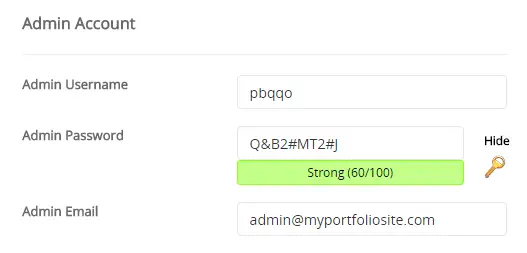
في الشاشة التالية، سيُطلب منك ملء تفاصيل موقع WordPress الخاص بك، بما في ذلك الاسم والوصف واسم الحساب وكلمة المرور وغيرها. معظمها لا تحتاج إلى شرح، ولكن لأسباب أمنية، تذكر تغيير اسم مستخدم المسؤول الافتراضي واسم قاعدة البيانات:

بمجرد النقر فوق "تثبيت" ، والانتظار لبضع لحظات، تكون قد أنشأت أول موقع WordPress خاص بك! بعد ذلك سنقوم بتحويله إلى محفظة رائعة.
3. ابحث عن السمات والمكونات الإضافية المناسبة وقم بتثبيتها
هذه الخطوة أكثر انفتاحًا قليلاً من بقية هذا الدليل، وذلك لسبب بسيط وهو أننا لا نستطيع اختيار القالب والمكونات الإضافية المثالية التي تناسب احتياجاتك الخاصة. نحن نقول هذا لأن هناك الكثير من التنوع في WordPress في الوقت الحالي واحتياجات المستخدم متنوعة جدًا بحيث يصعب التوصية بأداة واحدة يمكنها تلبية احتياجات الجميع دفعة واحدة.
ومع ذلك، سنحاول تجربتها ونقترح بعض السمات والمكونات الإضافية التي تغطي الاحتياجات الأساسية التي قد تكون لديك كمستخدم يرغب في إنشاء موقع ويب خاص بمحفظة الأعمال بنفسه.
المواضيع
لنبدأ بالموضوعات.
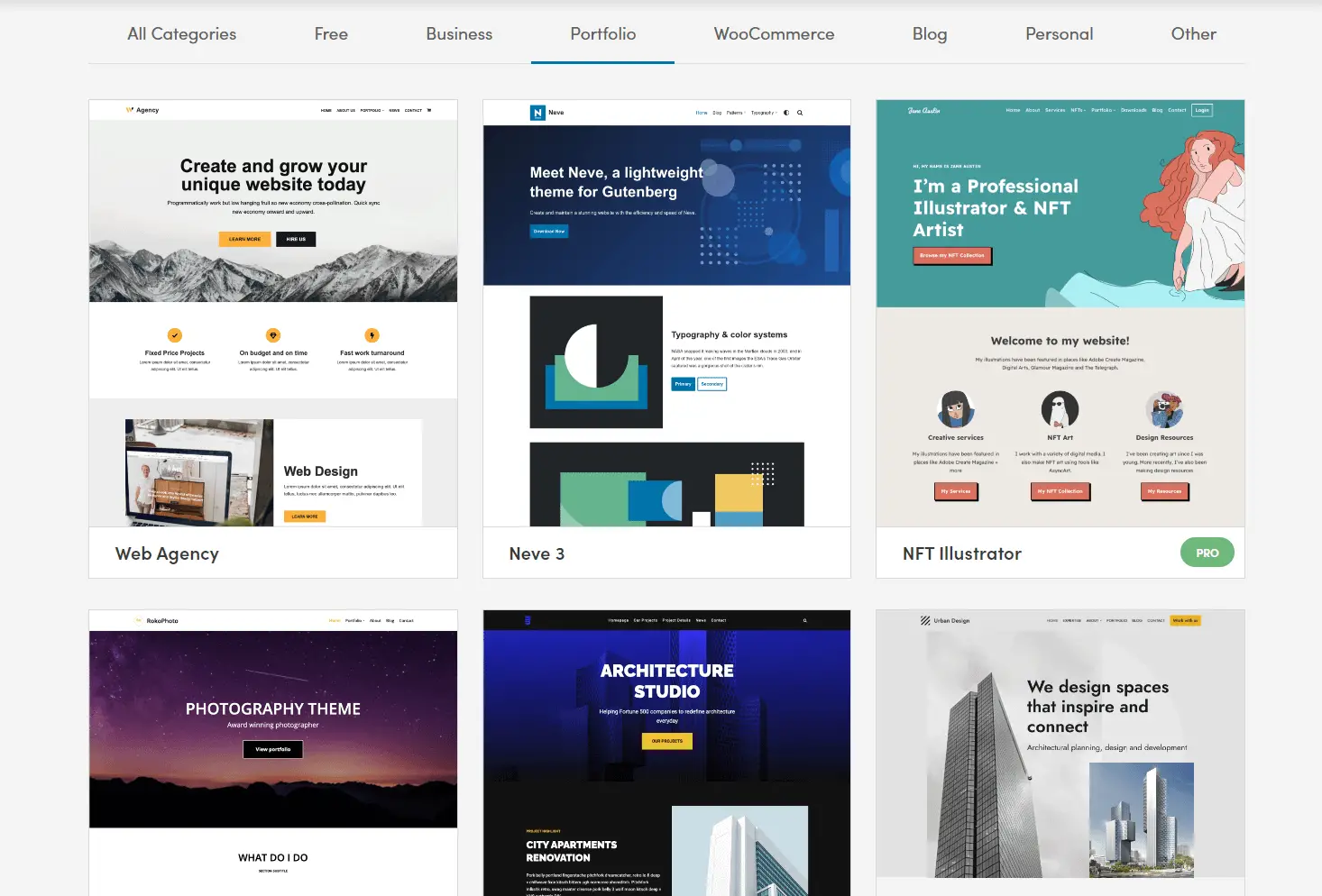
على سبيل المثال، أحد القرارات الرئيسية التي يتعين على الأشخاص اتخاذها في الوقت الحاضر هو الاختيار بين سمة كلاسيكية مثل Neve وموضوع كتلة مثل Neve FSE.
إذا اخترت Neve، فمن السهل جدًا تحميل موقع بداية قائم على المحفظة ببضع نقرات فقط. سيحتوي هذا بالفعل على الكثير من الميزات التي يجب أن يتمتع بها موقع الويب الجيد للمحفظة، وكل ما عليك فعله هو توصيل المحتوى الخاص بك.

على الرغم من أن Neve FSE يعد خيارًا قويًا تمامًا، إلا أننا نحثك على البحث حولك والعثور على المظهر الذي يناسبك تمامًا. يمكنك الاختيار بين موضوع متعدد الأغراض (مثل Neve FSE) أو البحث عن شيء مخصص للحافظات المرئية. طالما أن موضوعك يتمتع بتقييمات جيدة ووثائق جيدة، فيجب أن تكون على ما يرام.
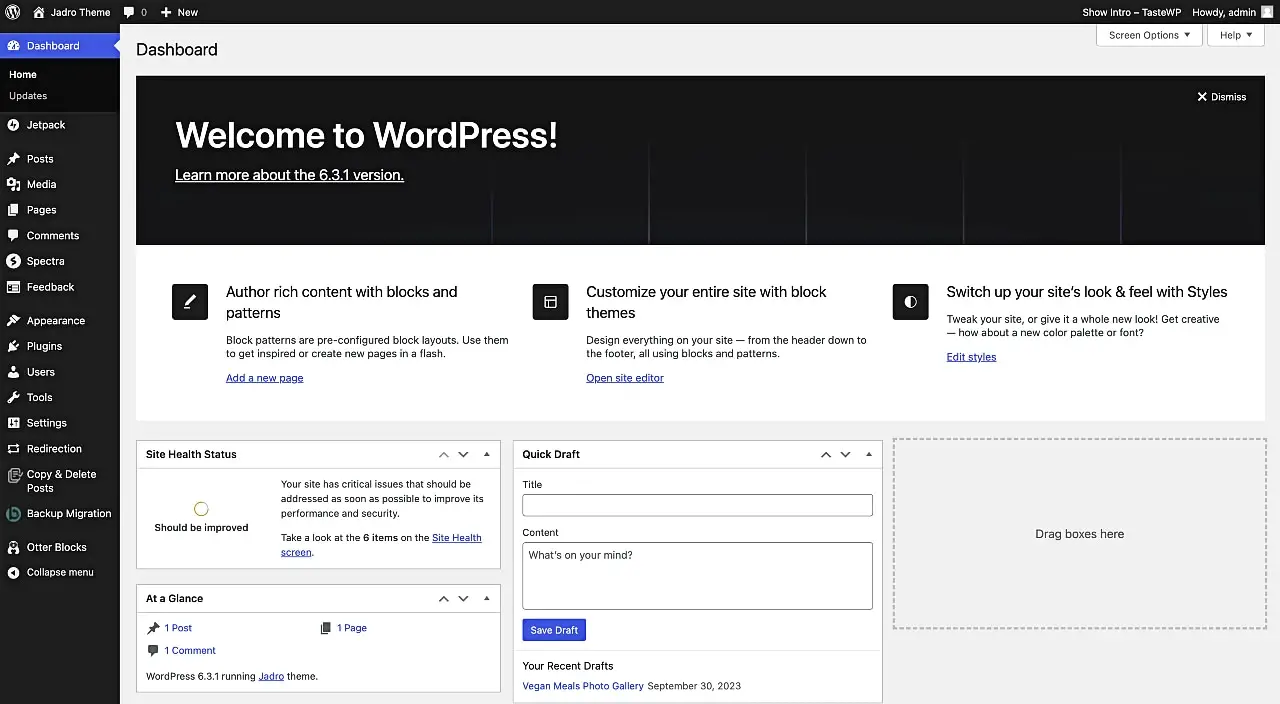
بعد العثور على قالب WordPress المثالي للمحفظة، ستحتاج إلى تثبيته. للقيام بذلك، يجب أن تبدأ في لوحة تحكم WordPress. يمكنك الوصول إليه بالانتقال إلى YOURSITE.com/wp-admin . قم بتسجيل الدخول والتعرف على لوحة التحكم تلك:

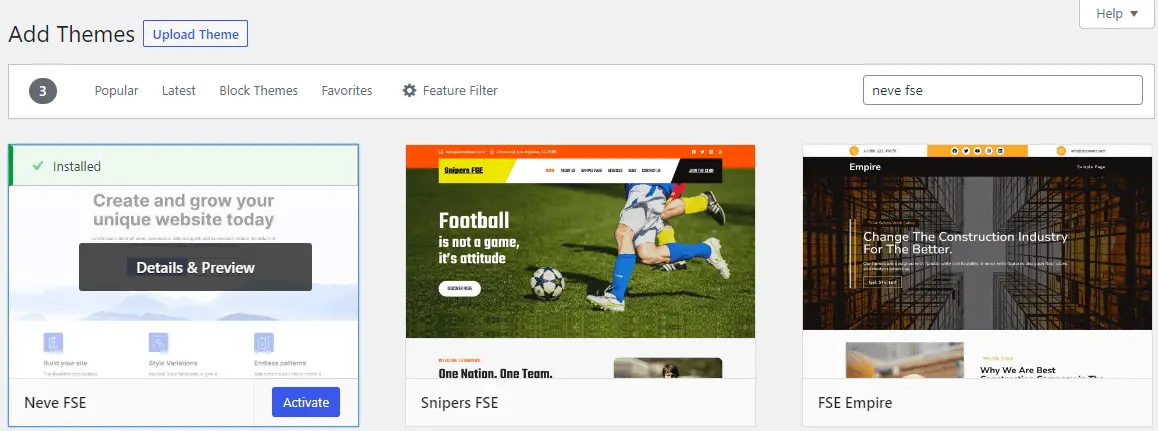
لدينا بالفعل بعض الخيارات الإضافية، لكن لا تشغل نفسك بها الآن. بدلاً من ذلك، انظر إلى علامة التبويب "المظهر" . انقر على المظهر ، وفي الشاشة التالية ستجد خيار إضافة جديد . سيؤدي النقر فوق ذلك إلى نقلك إلى شاشة جديدة حيث يمكنك إما تحديد أحد سمات WordPress الافتراضية أو تحميل سمة جديدة:

يؤدي تحديد تحميل السمة إلى ظهور مطالبة لتحديد موقع السمة التي تم تنزيلها على جهاز الكمبيوتر الخاص بك. حدد المجلد، وانقر فوق "التثبيت الآن" ، ثم "تنشيط" وستكون جاهزًا.
الإضافات
يطرح التعامل مع المكونات الإضافية مشكلة مماثلة. إن إطلاق توصيات المكونات الإضافية العشوائية سيكون أمرًا غير مسؤول (على الرغم من أن بعضها ضروري تمامًا). ومع ذلك، يمكننا أن نعلمك كيفية اكتشاف أفضلها مجانًا. بمجرد أن تتعلم ذلك، ستكون جاهزًا للتعمق في دليل المكونات الإضافية الرسمي ومعرفة ما يثير اهتمامك.
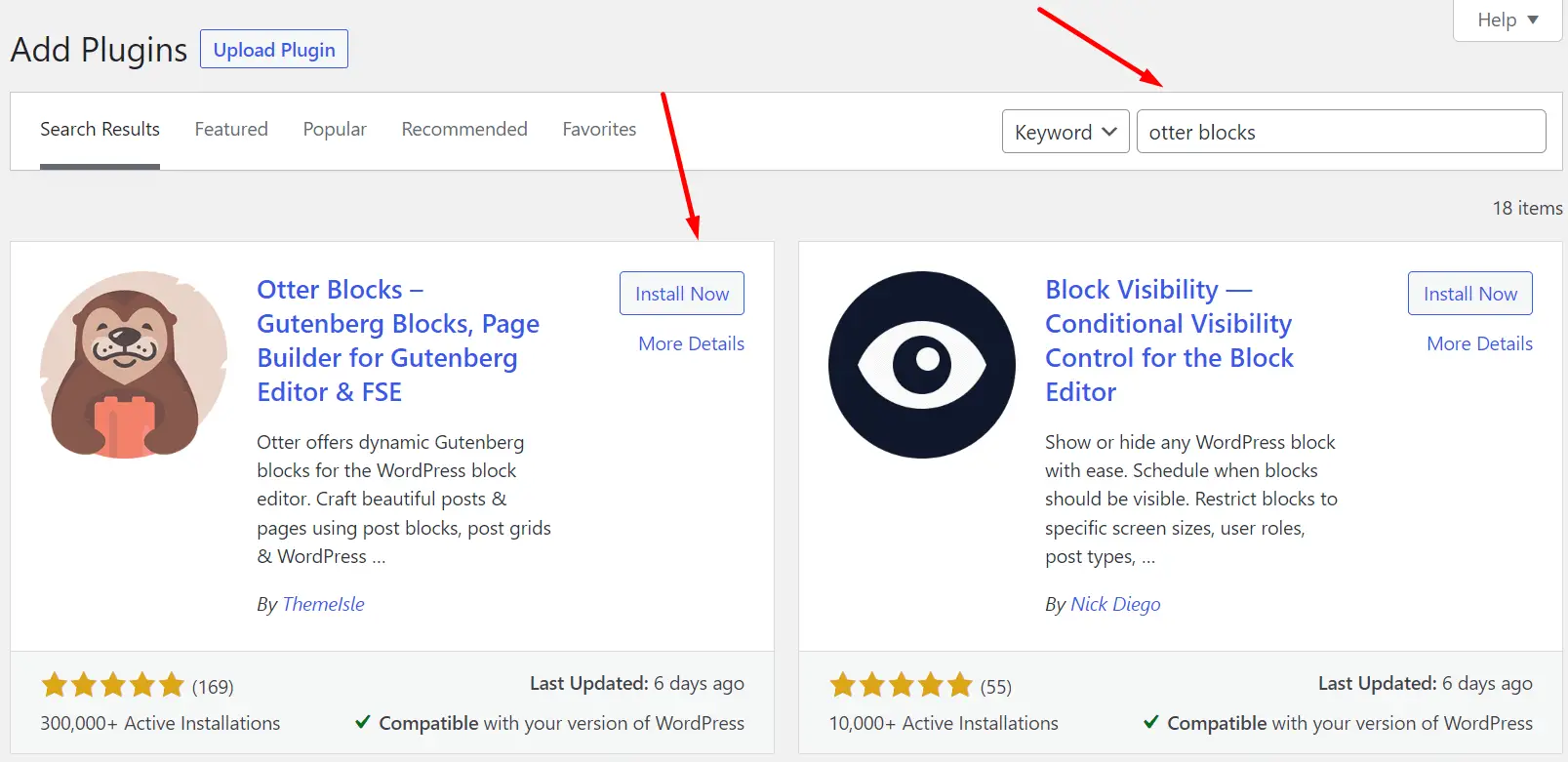
إذا كنت تستخدم محرر قوالب WordPress والتحرير الكامل للموقع كطريقة رئيسية لتخصيص موقع الويب الخاص بك، فيجب أن تكون المكونات الإضافية التي توفر كتلًا لأغراض متعددة أمرًا ضروريًا. يعد Otter Blocks أحد هذه المكونات الإضافية. ومن خلاله، يمكنك إدراج أقسام ونماذج وعناصر تصميم ووظائف جديدة في موقعك. سنستخدم Otter لاحقًا في هذا البرنامج التعليمي لنوضح لك كيفية إنشاء نموذج اتصال لموقع الويب الخاص بمحفظتك.
لتثبيت أي مكونات إضافية، تكون العملية مشابهة جدًا. يحدث كل ذلك في علامة التبويب "المكونات الإضافية" ، بدلاً من علامة التبويب "المظهر" > "الموضوعات" . فيما يلي دليلنا المتعمق حول كيفية تثبيت مكونات WordPress الإضافية.
وأخيرًا، يرجى الأخذ في الاعتبار أن أي مكونات إضافية جديدة تقوم بتثبيتها تحتاج إلى التنشيط حتى تعمل. إذا تخطيت التنشيط، فلن تعمل المكونات الإضافية الخاصة بك.
لأغراض هذا البرنامج التعليمي، سنستخدم سمة Neve FSE كأساس لنا (وهو مجاني بنسبة 100٪). لقد قمنا بتثبيت سمة Neve FSE والمكون الإضافي Otter Blocks لهذا البرنامج التعليمي، لإبقاء الأمور بسيطة.
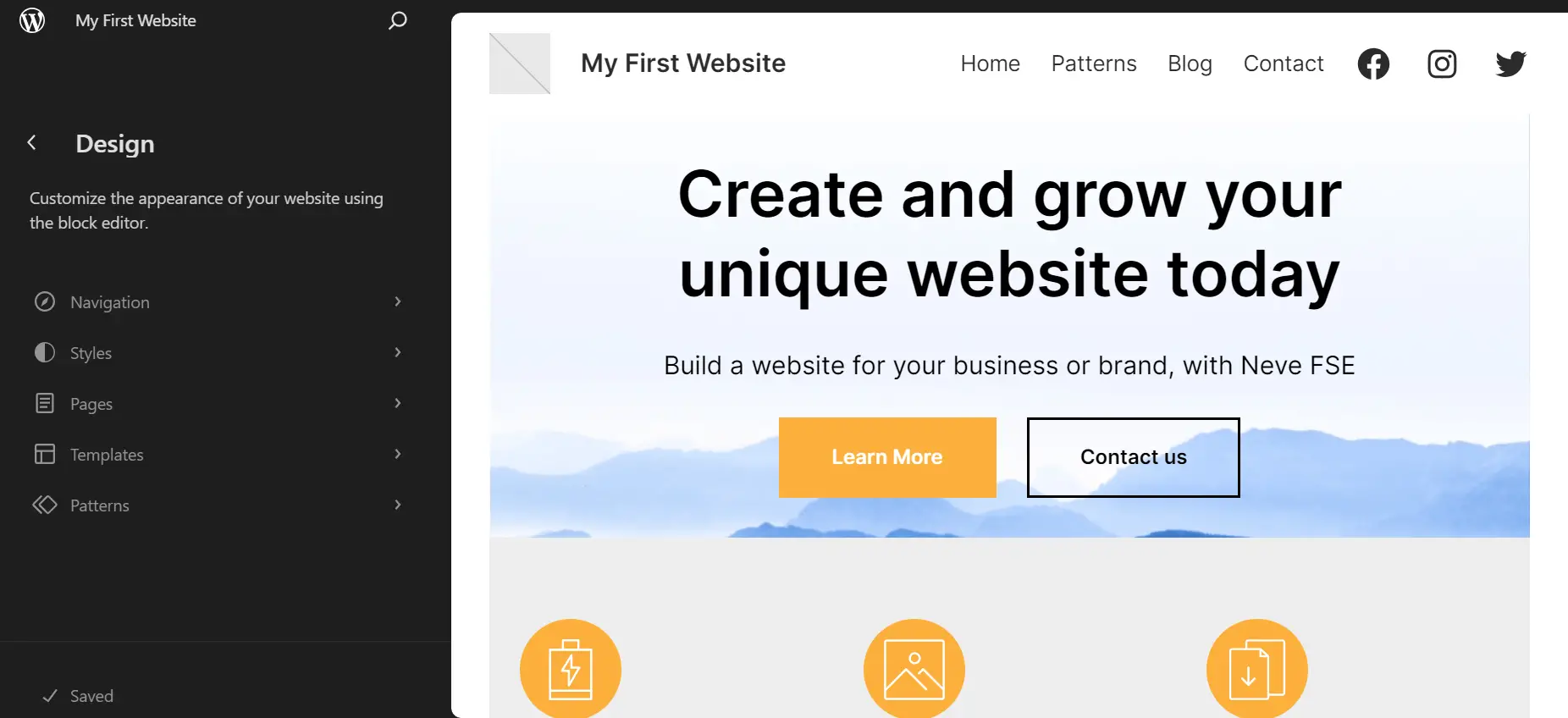
لقد قمنا بتثبيت WordPress وموضوع العمل، والآن حان الوقت لإنشاء صفحة محفظتنا فعليًا. سيكون مكونه الأول عبارة عن رأس - صورة بسيطة كاملة العرض تحتوي على رسالة واضحة وعبارة تحث المستخدم على اتخاذ إجراء لأي عميل محتمل يزور موقعك. توجه إلى المظهر > المحرر ، وتحقق من الشكل الذي يبدو عليه مظهر Neve خارج الصندوق:

لنأخذ قسم الرأس الكبير هذا ونعدله ليناسب احتياجاتنا باستخدام محرر WordPress - وهو مكان لتعديل المظهر الخاص بك ليناسب احتياجاتك المطلوبة. يتضمن ذلك ثلاث خطوات:
- تحرير كتلة النص في الرأس لتغيير المحتوى.
- تعديل نص الزر الأول وإزالة الثاني في نفس القسم.
- تحميل صورة جديدة من خلال النقر على الصورة الحالية واستبدالها. استخدم الزر "استبدال" في كتلة الصورة.
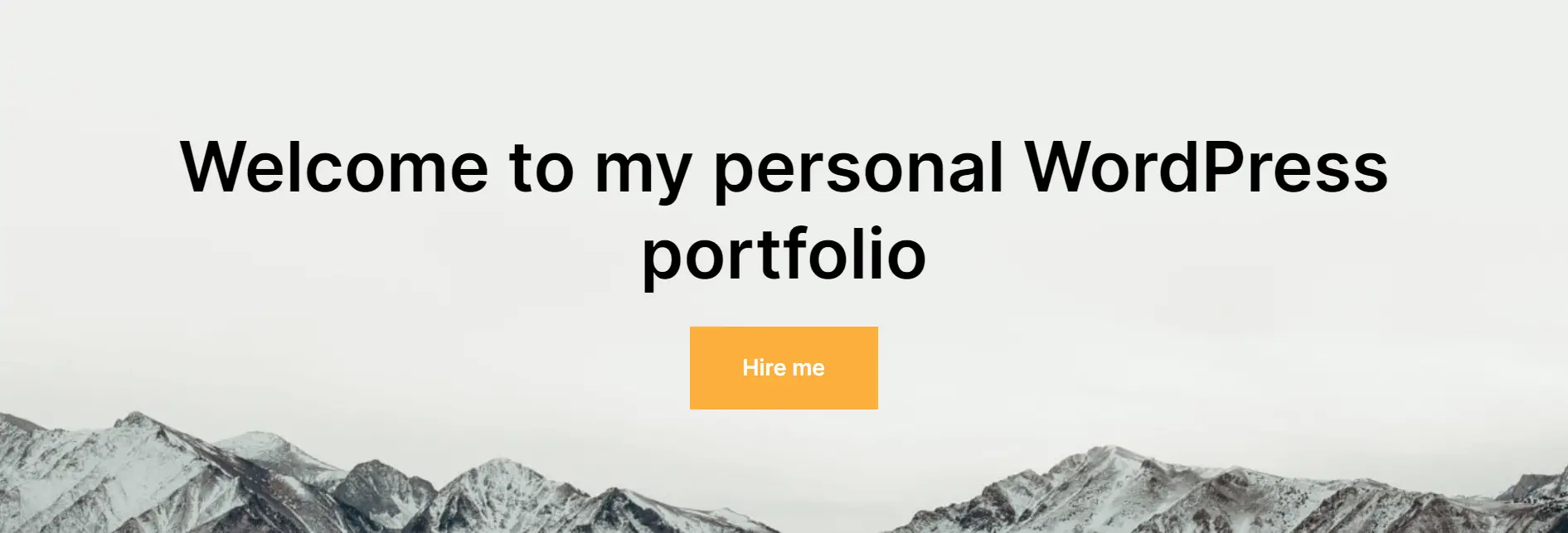
وهذه هي النتيجة بعد تنفيذ تلك التعديلات:

هذا هو رأسنا الجاهز للعمل، وسنلقي نظرة على الموقع ككل في النهاية. ستلاحظ أن الزر أدناه لا يرتبط بأي مكان في هذه المرحلة. بعد إنشاء الصفحات الخاصة بمواقع الويب الخاصة بك – والتي سنعرضها لك خلال هذه المقالة – يمكنك بعد ذلك ربطها بزر الرأس هذا.
على سبيل المثال، يمكنك إضافة رابط إلى صفحة الاتصال الخاصة بك حتى يتمكن الأشخاص من اقتراح وظائف أو فرص مهنية لك بسهولة.
5. إنشاء معرض للمشروع
معرض المشروع هو قلب وروح أي موقع محفظة على WordPress. إنه في الأساس عرض جماعي لأحدث مشاريعك، مع روابط لكل إدخال. يمكنك إنشاء معرض مشروع في WordPress بطريقتين:
استخدم أنماط الكتلة في Neve FSE
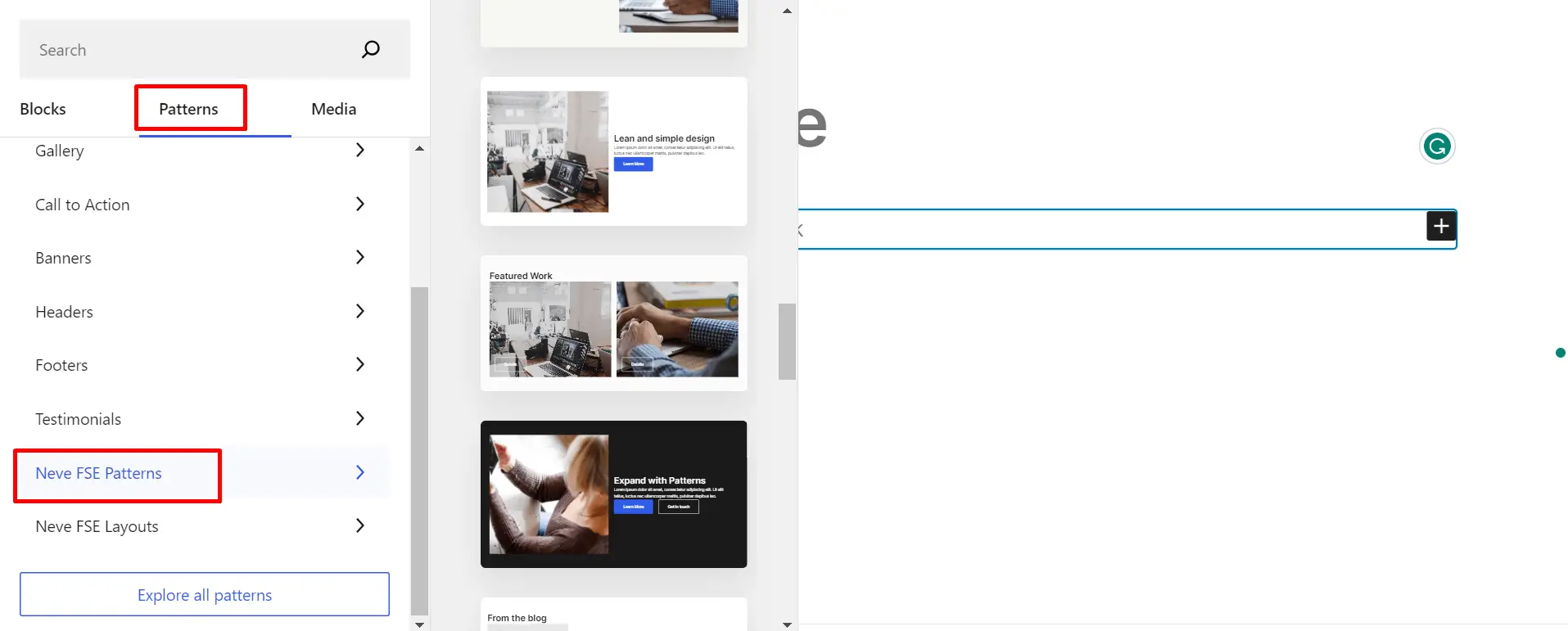
إحدى طرق إنشاء محفظة هي استخدام أنماط الكتل الخاصة بسمة Neve FSE. انتقل إلى الصفحات > إضافة جديد للدخول إلى محرر الكتلة. هنا، انقر على أيقونة + لإدراج أنماط الكتلة التي يوفرها Neve FSE.


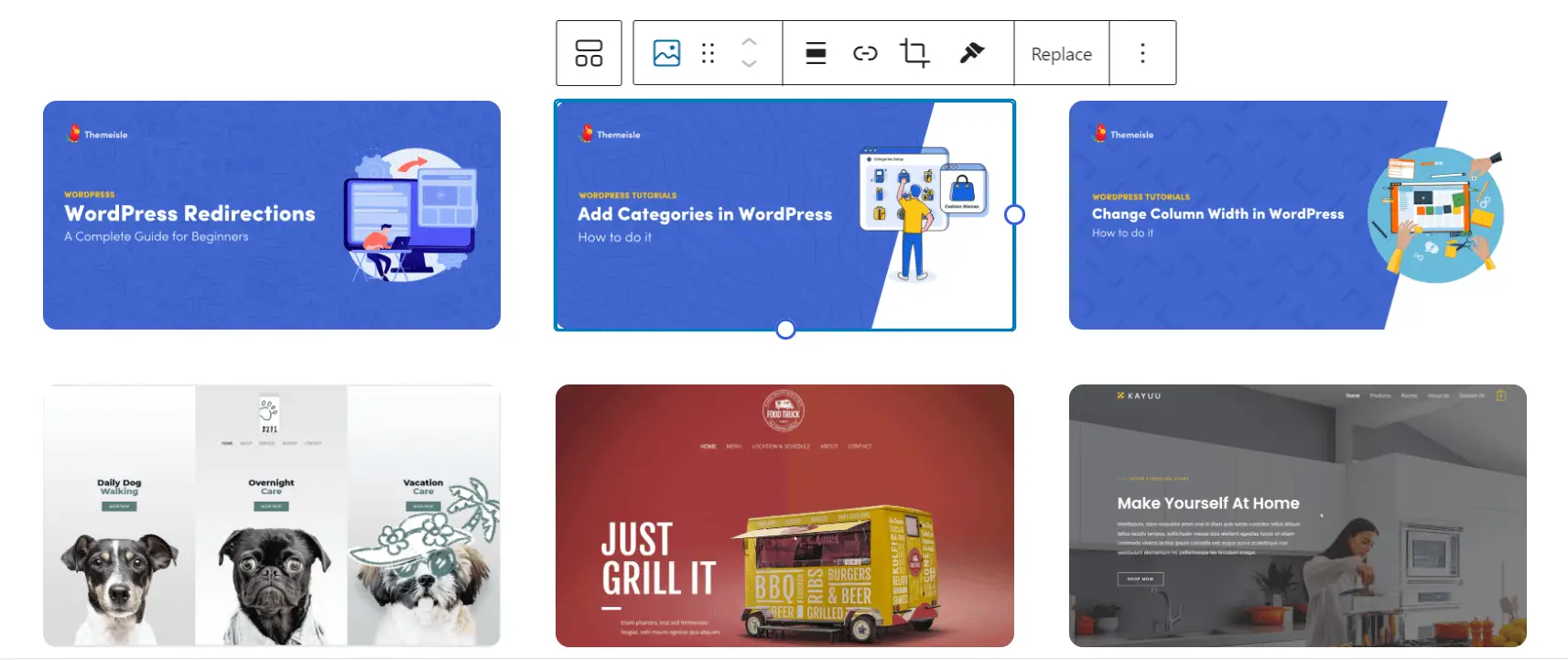
لتوضيح كيفية القيام بذلك، اخترنا نمطًا أقرب إلى ما نريد تحقيقه من خلال هذا المنشور. لذلك، قمنا بإدراج نمط العمل المميز الذي يوفره Neve FSE.
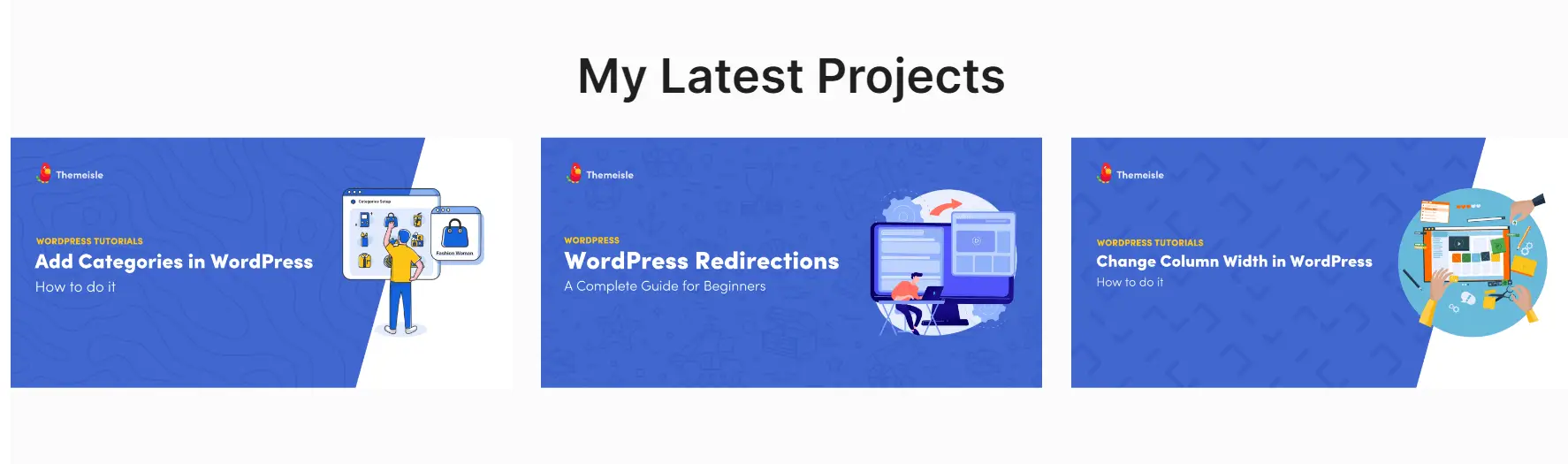
في هذا المثال، أضفنا ثلاثة من مقالاتنا السابقة وقمنا بتعيين صور مميزة لكل منها:

بصرف النظر عن إنشاء ثلاثة مشاريع فردية، إليك ما فعلناه أيضًا باستخدام محرر WordPress:
- أضفنا قسمًا جديدًا للمحفظة أسفل رأسنا على الصفحة الرئيسية. لقد فعلنا ذلك من خلال تكرار المشاريع عبر الكتل.
- قمنا بتعديل العنوان الرئيسي لصفحة المحفظة .
- أضفنا صورًا مميزة لكل مشروع في مجموعة "أحدث مشاريعي" .
- تمت إضافة رابط لكل صورة لقيادة الزوار إلى المشروع المعني.
استخدم مجموعات القوالب المتوفرة في WordPress
إذا كنت تستخدم WordPress 6.3 أو أعلى، فيمكنك الاستفادة من العديد من القوالب المعدة مسبقًا، والتي تمكنك من إنشاء صفحات محفظة جديدة. فيما يلي كيفية إنشاء معرض المشروع عبر محرر WordPress.
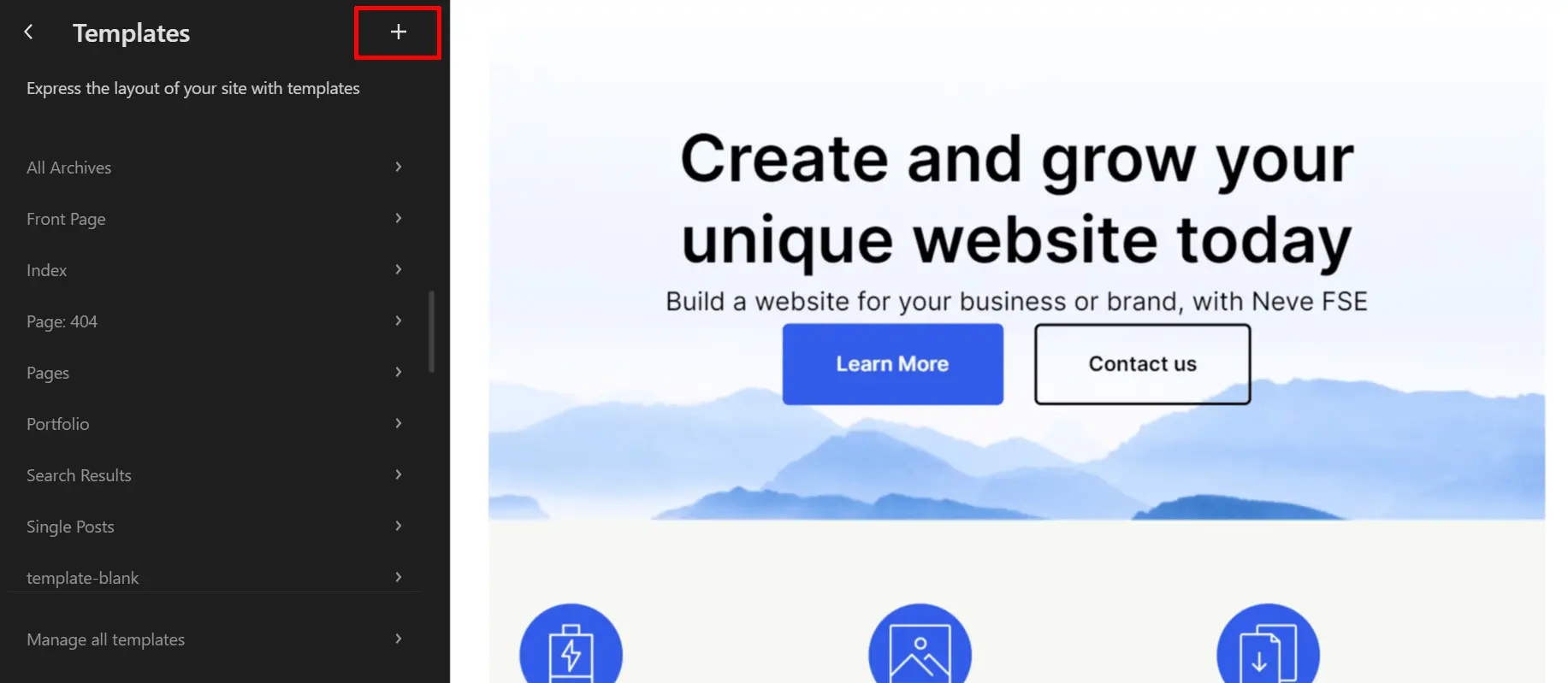
انتقل إلى المظهر > المحرر > القوالب > إضافة جديد (الأيقونة +). اختر قالبًا مخصصًا من القائمة وقم بتسميته.

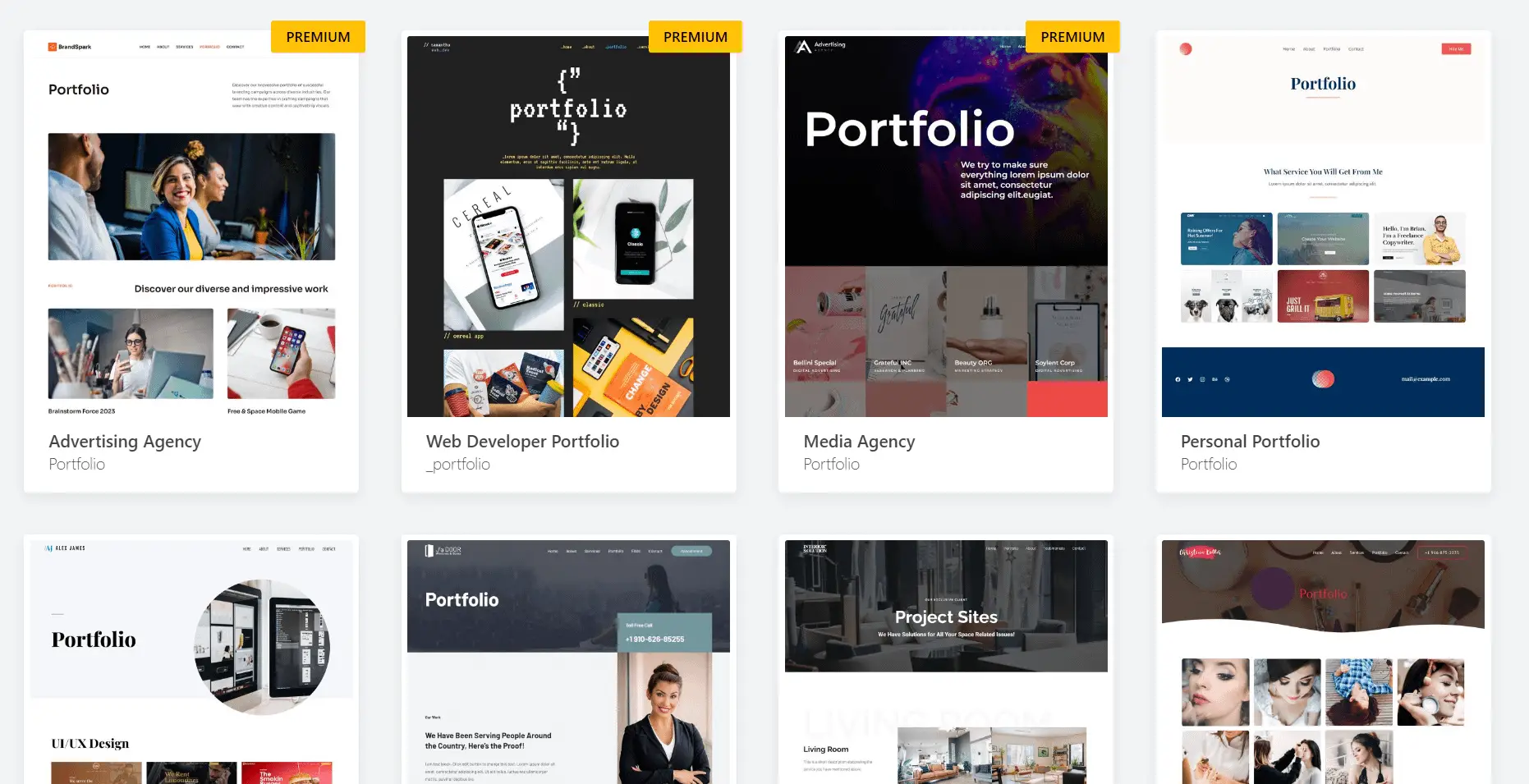
تظهر صفحة فارغة جديدة. انقر فوق الزر Template Kits الموجود أعلى يمين المحرر وابحث عن Portfolio . بمجرد استيراد مجموعة القوالب المفضلة لديك، قم بتحريرها عبر الكتل.

لاستبدال العناصر الموجودة في المحفظة، حدد كل صورة من صور المحفظة واستبدلها بصورتك الخاصة. يمكنك أيضًا إضافة روابط وتخصيص نمط الصور. انقر فوق حفظ .

بعد ذلك، سنتناول إضافة بعض المحتوى الإضافي - وتحديدًا قسم "نبذة عني".
6. أنشئ قسمًا عني
نحن نحقق بالفعل تقدمًا كبيرًا في محفظتنا الاستثمارية، ولكننا لا نزال بحاجة إلى توضيح الأمور. إحدى الطرق الممتازة للقيام بذلك هي تزويد زوار موقعك ببعض المعلومات عن شخصيتك - على سبيل المثال، الحقائق الأساسية التي يود أصحاب العمل معرفتها عنك. للقيام بذلك، سنستخدم Neve FSE لتقسيم جميع المعلومات إلى أجزاء قابلة للهضم.
لإنشاء صفحة "نبذة عني" ، انتقل إلى المظهر > المحرر > الصفحات . اضغط على أيقونة + لإضافة صفحة جديدة، ثم قم بتسميتها. عندما تظهر الصفحة الفارغة، يمكنك تخصيصها بنفس الطريقة التي قمت بها بتخصيص الصفحات الأخرى في الأقسام السابقة.
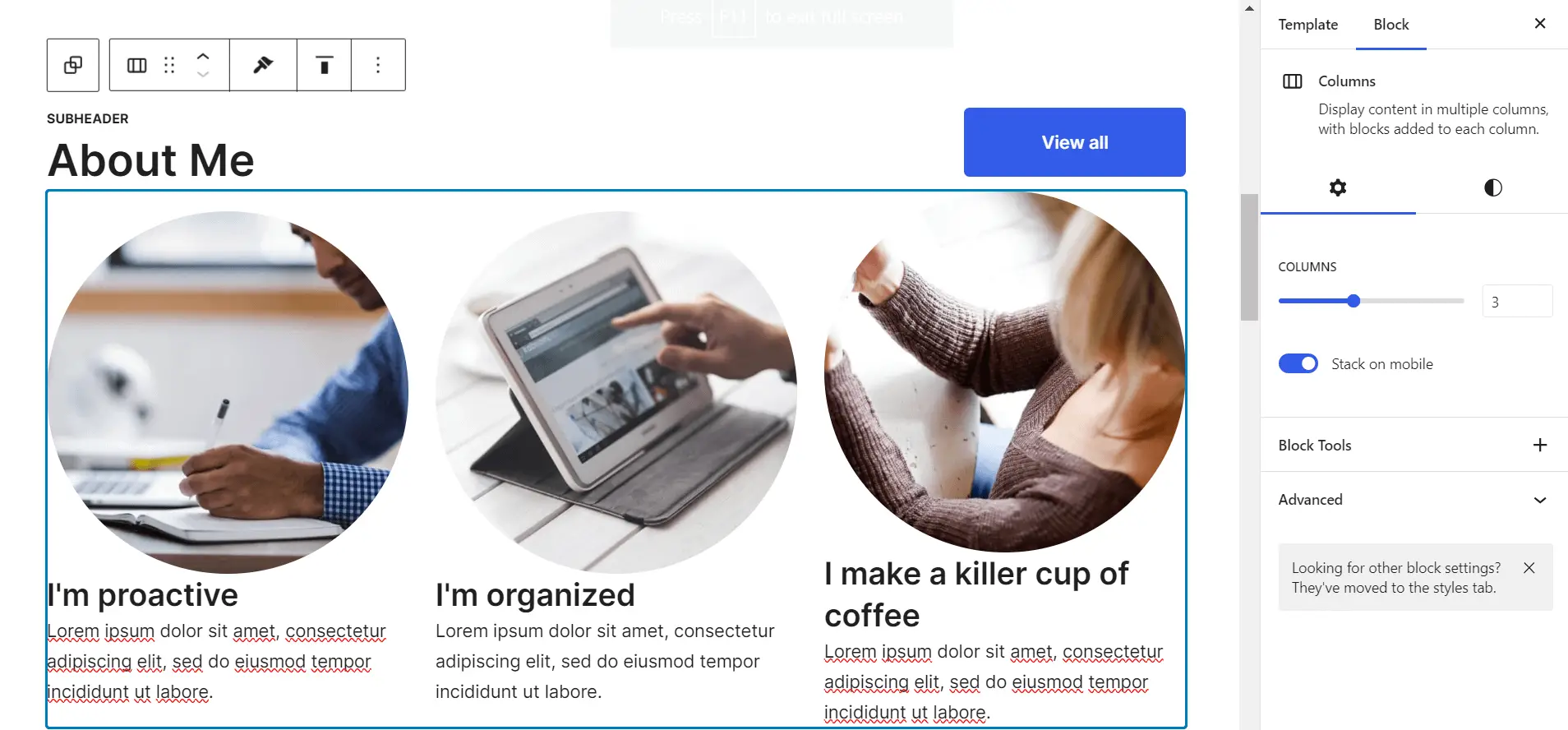
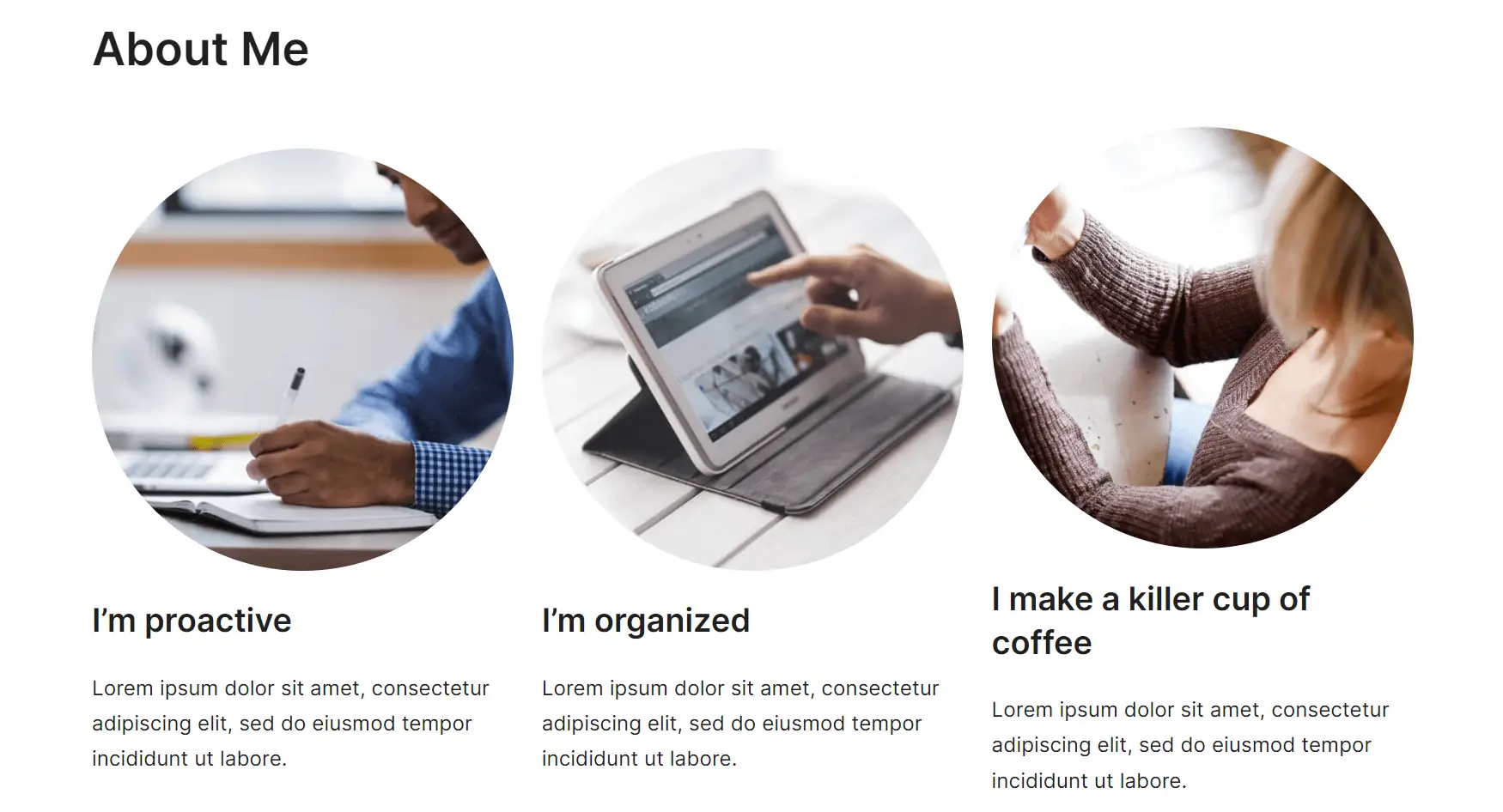
أدخل الكتل و/أو أنماط Neve FSE المفضلة لديك لجعلها تبدو بالطريقة التي تريدها. بمجرد الانتهاء من تخصيصه، انقر فوق "حفظ" . فيما يلي مثال على تخصيص نمط خدمات Neve FSE وتحويله إلى صفحة "نبذة عني" .

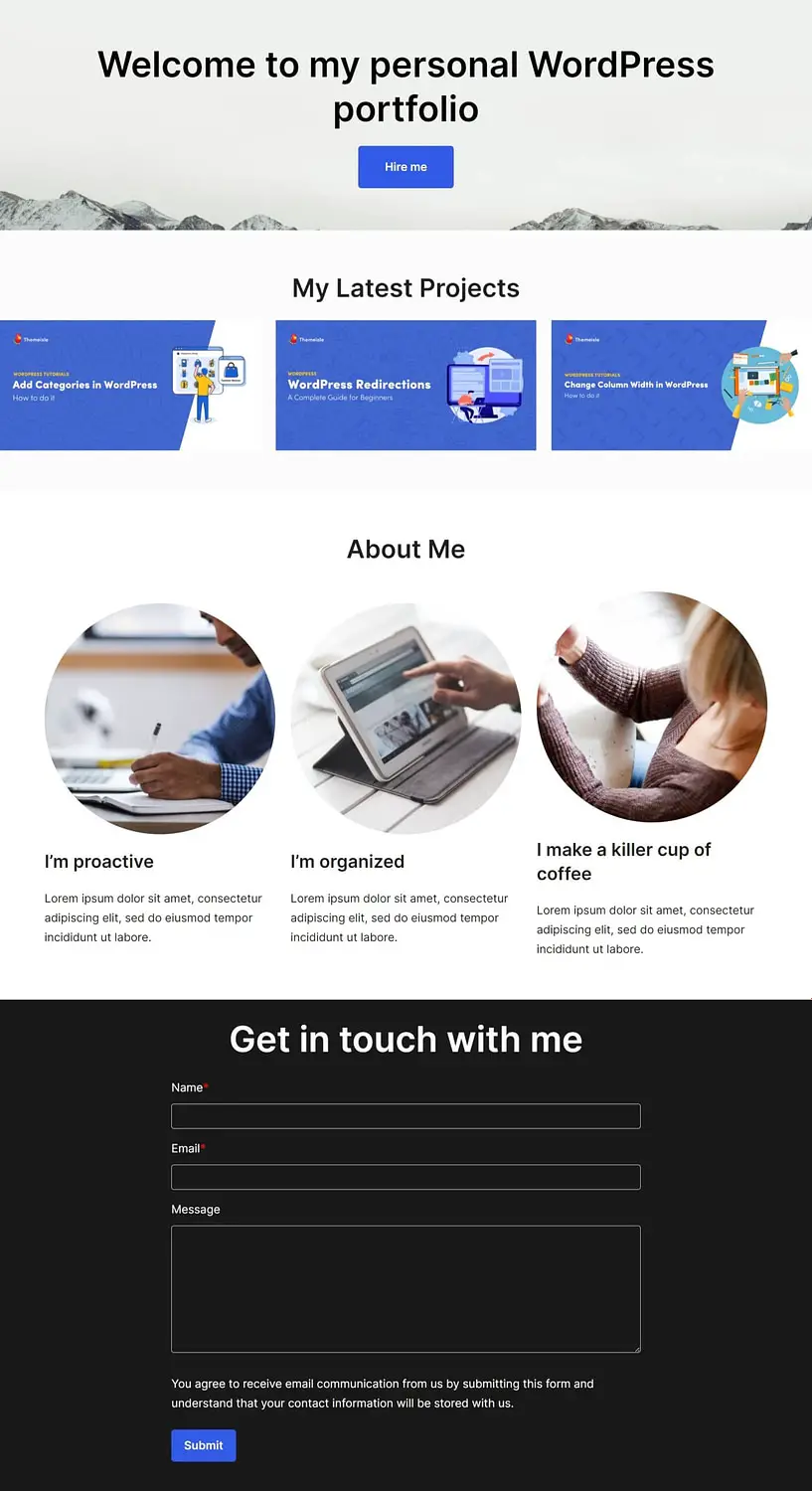
الآن دعونا نرى كيف يبدو المنتج النهائي:

تبدو جيدة! نحن نقترب جدًا من النهاية؛ حان الوقت الآن للتعامل مع القسم الكبير الأخير من موقع محفظتنا على WordPress - نموذج الاتصال.
الآن بعد أن استحوذت على أصحاب العمل، فقد حان الوقت لحملهم على الاتصال بك. بالتأكيد – يمكنك فقط وضع بريدك الإلكتروني هناك، ولكن نموذج الاتصال يبدو أكثر احترافية. هيريس كيفية القيام بذلك.
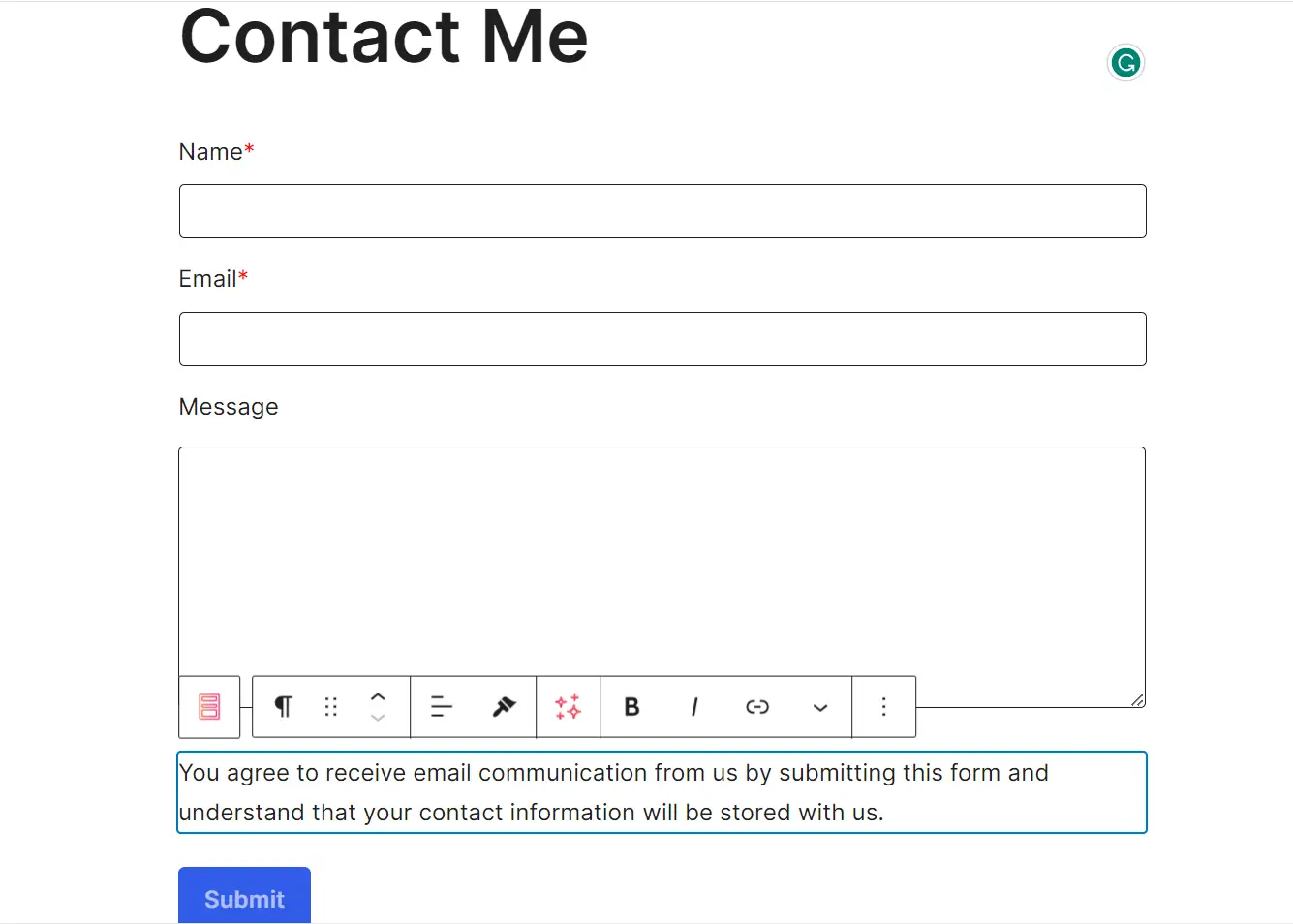
لا يتضمن Neve FSE صفحة اتصل بنا ، لذا نوصي باستخدام المكون الإضافي Otter Blocks أو WPForms.
لإنشاء نموذج اتصال باستخدام المكون الإضافي Neve FSE وOtter Blocks، انتقل إلى Plugins > Add New . ابحث عن Otter Blocks، ثم قم بتثبيته وتفعيله.

الخطوة التالية هي إضافة صفحة جديدة إلى موقع WordPress الخاص بك عن طريق الوصول إلى Appearance> Editor> Pages> Add New . في هذه الصفحة، قم بإدراج كتلة جديدة من خلال النقر على أيقونة + والبحث عن Otter. اختر قالب النموذج ثم نموذج الاتصال . قم بتخصيص محتواه واضغط على نشر (أعلى يمين الصفحة).

بعد ذلك، حان الوقت لعرض موقعنا ككل، وإلقاء نظرة على المكان الذي يمكنك الانتقال إليه من هنا.
8. قم بتجسيد موقع محفظتك الجديد على WordPress
خذ لحظة للرجوع إلى الوراء والاستمتاع بعملك - لقد قمنا معًا ببناء موقع محفظة بسيط وذو مظهر احترافي على WordPress!

ما يأتي بعد ذلك متروك لك. أولا، سوف ترغب في قراءة كل ما يمكنك القيام به مع Neve FSE، سواء كان ذلك إضافة المزيد من المشاريع، أو إنشاء صفحات فردية لكل منها، أو تجربة أقسام جديدة.
بعد ذلك، ستحتاج إلى تعلم بعض التقنيات المتقدمة للارتقاء بمحفظتك إلى أبعد من ذلك باستخدام سمة Neve FSE - لذلك، راجع مقالتنا حول كيفية تعديل محفظتك لجعل موقع WordPress الخاص بك أكثر جاذبية.
خاتمة
يمكن لموقع المحفظة ذو المظهر الجيد على WordPress أن يفتح الكثير من الأبواب للقاء (وإثارة إعجاب) العملاء المحتملين. فهو يوفر لأصحاب العمل فكرة أفضل عن قدراتك ويمكّنك من تمييز نفسك عن المنافسة.
ستستغرق العملية برمتها بعض الوقت – خاصة إذا لم تكن على دراية بـ WordPress – ولكن كما أوضحنا، فمن المؤكد أنها يمكن تحقيقها بأقل جهد.
فيما يلي الخطوات الثمانية الأساسية التي يتعين عليك اتباعها لإنشاء موقع محفظة:
- اختر مضيف WordPress جيدًا. ️
- تثبيت ووردبريس.
- ابحث عن السمة والمكونات الإضافية الصحيحة وقم بتثبيتها. ️
- بناء رأس. ️
- بناء معرض المشروع. ️
- قم بتجميع قسم "نبذة عني" .
- قم بإعداد نموذج الاتصال.
- قم بتجسيد موقع محفظة WordPress الجديد الخاص بك.
هل لديك أي أسئلة حول كيفية إنشاء موقع محفظة على WordPress؟ لا تتردد في السؤال في قسم التعليقات أدناه!
